2018년 주목해야 할 UX 디자인 트렌드
게시 됨: 2018-01-05웹 디자인에 "너무 이른" 것과 같은 것은 없습니다. 오늘날의 사용자 경험(UX) 디자인 트렌드를 구현할 때쯤이면 업계는 이미 내일을 기대하고 있습니다.
끊임없이 진화하는 비즈니스에서 최고를 유지하는 비결은 가까운 미래를 주시하는 것입니다. UX 디자인의 미래에 대해 더 많이 준비할수록 조치를 취하고 무시하고 싶은 트렌드를 더 쉽게 선택하고 선택할 수 있습니다. 웹 전문가들의 예측에 따르면 2018년에 접어들면서 주목해야 할 가장 주목할만한 UX 트렌드는 다음과 같습니다.
시각 디자인의 기하학적 모양 및 패턴
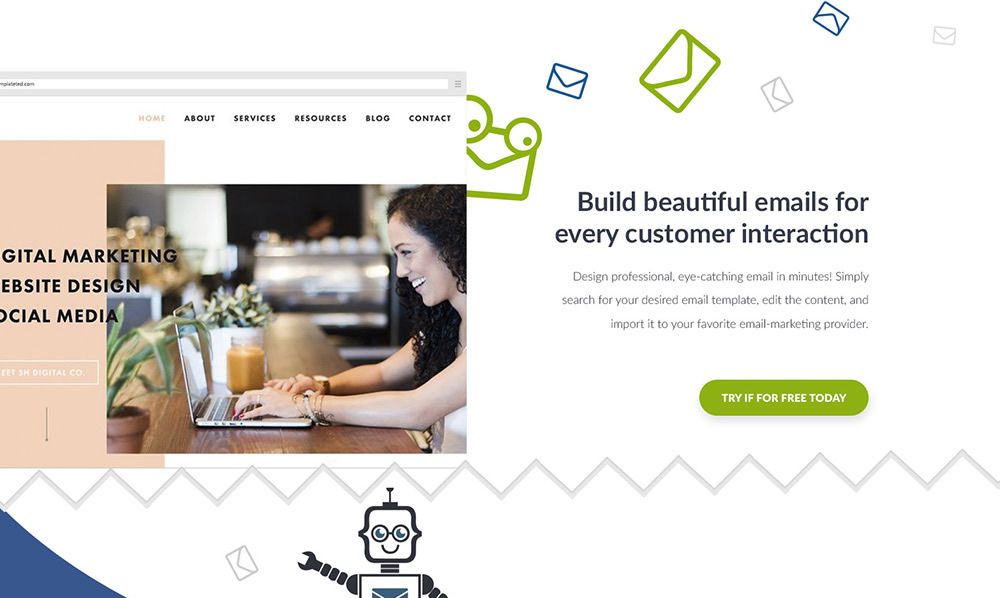
기하학적 선과 패턴을 향한 움직임은 2016년에 시작되어 올해 활기를 띠었습니다. 내년까지 시각 디자이너들은 웹사이트의 페이지를 장식하는 더 많은 기하학적 모양을 보게 될 것이라고 예측하고 있습니다. 지난 몇 년 동안 플랫 디자인이 대세였던 것처럼 단순한 형태와 흥미로운 패턴을 혼합하여 사용하는 것이 트렌드가 될 것입니다.


Nielsen Norman Group의 최근 보고서에 따르면 플랫 UI(사용자 인터페이스)는 사용자가 혼란스럽고 직관적이지 않다고 생각하기 때문에 광택을 잃기 시작했습니다. 플랫 UI는 종종 약한 기표를 사용하거나 사용자가 클릭할 위치를 알기 위해 의존하는 단서를 사용합니다.
초소형 평면 디자인의 약한 기표는 검색에 추가 노력을 들이고 싶지 않은 사용자에게 유행에서 짜증나는 것으로 바뀌었습니다. 대담한 기하학적 모양은 2018년 평면 디자인을 대체하는 요소 중 하나일 수 있습니다.
분할 화면 웹 사이트 디자인
과거에는 웹 페이지의 화면을 분할하는 것이 주요 디자인 오류였습니다. 화면을 세로로 나누면 인터페이스에서 일반적인 헤더 계층 구조가 제거됩니다. 페이지에서 눈이 위에서 아래로 이동하는 대신(가장 중요한 정보는 H1 헤더에 있음) 사용자는 어디를 봐야 할지 모릅니다.
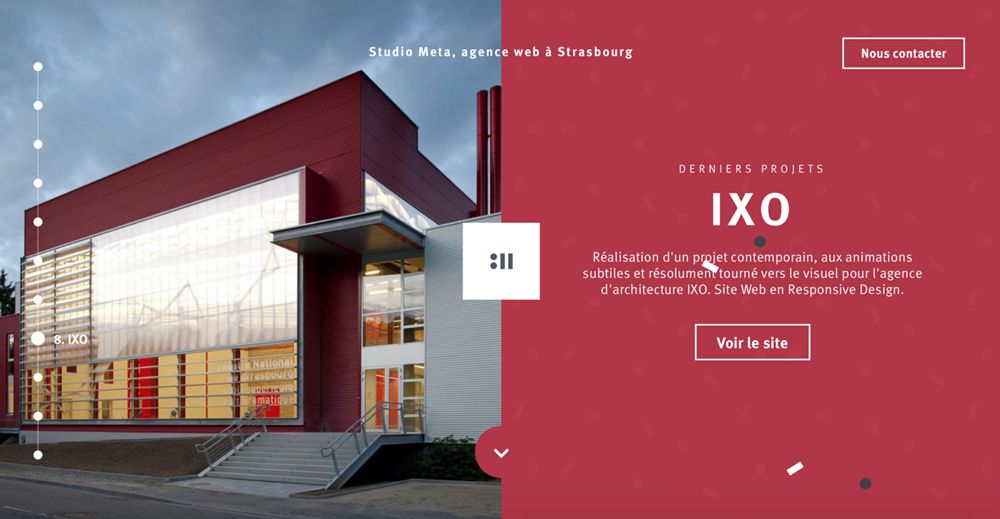
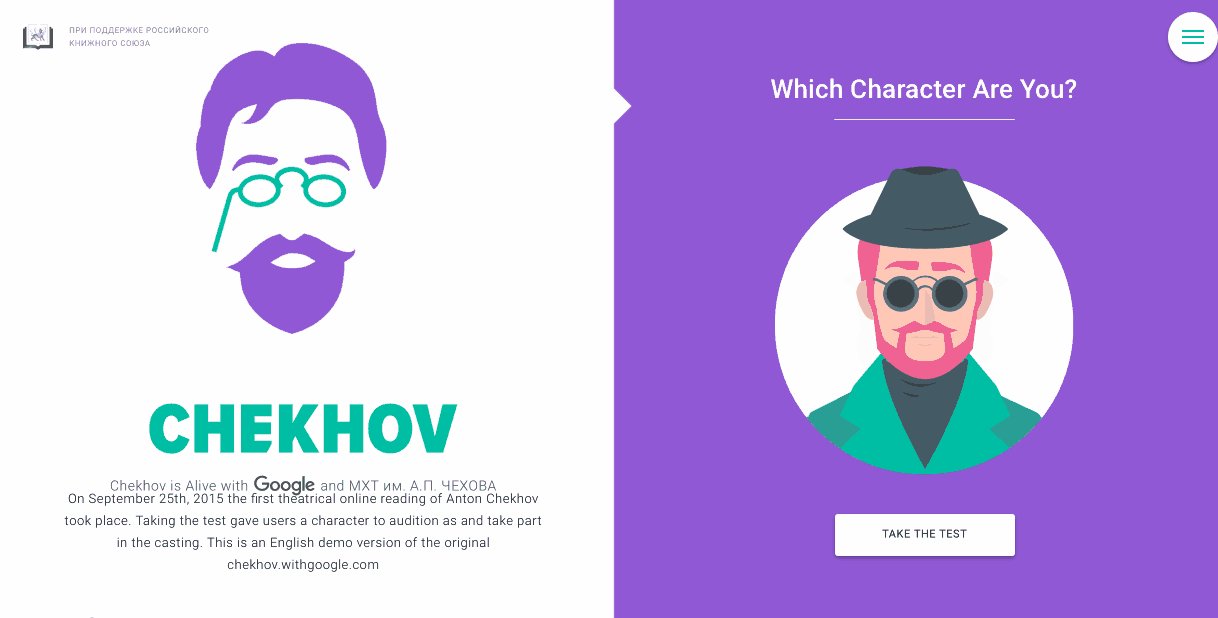
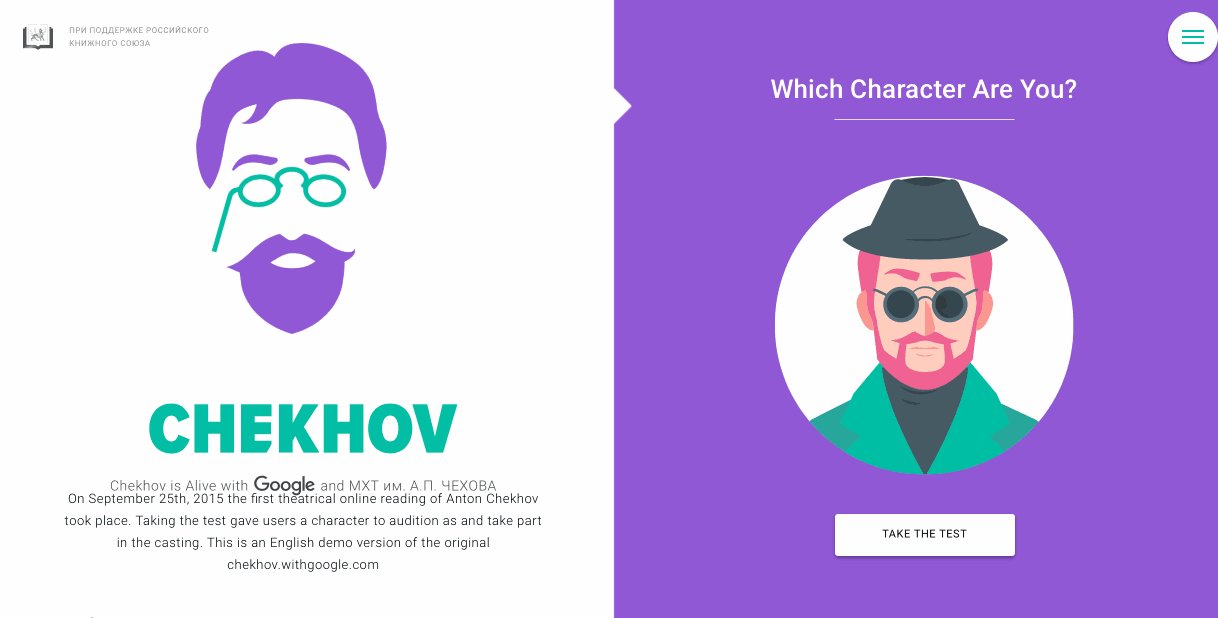
그러나 오늘날에는 하나의 화면, 두 개의 메시지가 증가하는 디자인 트렌드입니다. 더 많은 사이트에서 두 개의 서로 다른 메시지가 있는 두 개의 수직 패널을 나란히 배치하고 있습니다.

컬러풀한 이미지와 콘텐츠가 나란히 배치된 강력한 조합.
분할 화면은 혼란을 야기할 정도로 낯설지 않으면서 주의를 끌만큼 독특합니다. 화면 분할은 경쟁사와의 차별성, 대조되는 테마와 색상으로 플레이할 수 있는 능력, 페이지의 특정 부분으로 사용자의 관심을 유도하는 등의 장점을 제공합니다.
모바일 친화적인 분할 화면의 경우 패널을 세로 대신 가로로 쌓습니다. 한 면에는 이미지가 있고 다른 면에는 텍스트가 있는 화면 분할, 두 개의 다른 클릭 가능한 탐색 옵션, 두 개의 이미지, 애니메이션 또는 생각할 수 있는 기타 조합.

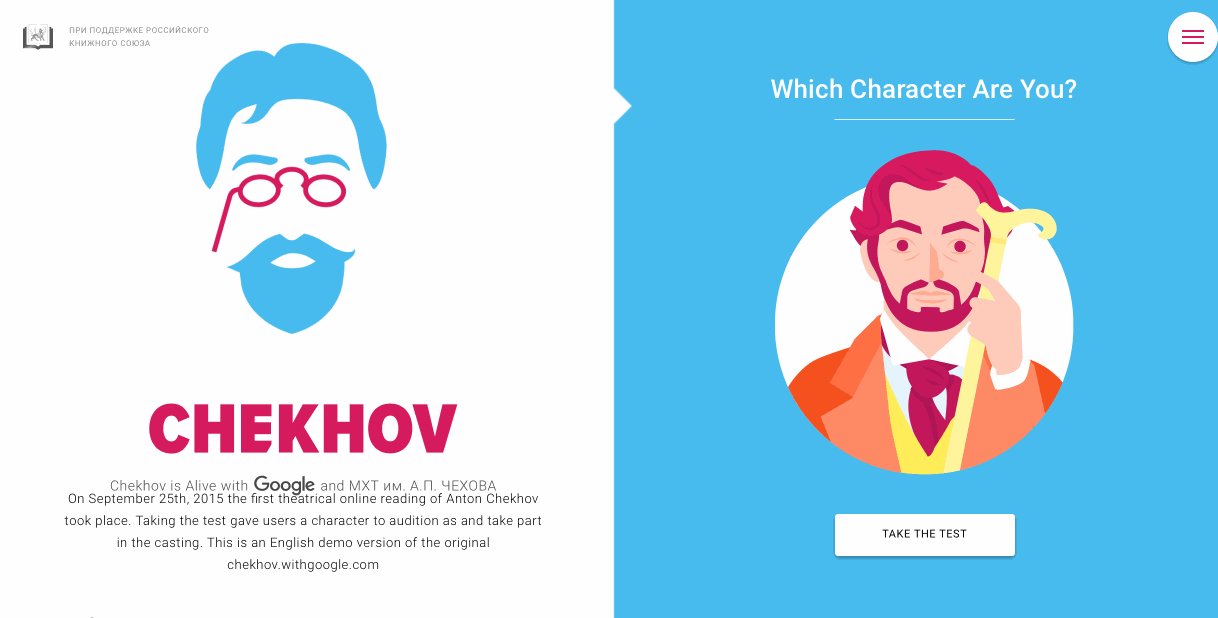
출처: WithGoogle.com
맞춤형 시네마그래프
이미지는 웹사이트에 이미지를 통합하는 새롭고 흥미로운 방법으로 2018년에도 여전히 떠오르는 트렌드의 선두에 있을 것입니다. 주목을 받은 방법 중 하나는 시네마그래프입니다.
시네마그래프는 영상과 사진의 합성어다. 그것은 사진이 움직이는 환상을 만들기 위해 루핑 비디오 릴과 고품질 사진을 사용합니다. 시네마그래프는 사진처럼 정적인 것은 아니지만, 동영상처럼 공간을 많이 차지하거나 관심을 요구하지 않습니다. 그들은 많은 웹 사이트를 잘 제공하는 우아한 중간입니다.

웹 사이트 디자이너는 사용자 정의 시네마그래프를 사용하여 주의를 끌거나 편안한 느낌을 주거나 사용자에게 감동적인 효과를 줄 수 있습니다. 시네마그래프를 응시하는 것은 약간 최면에 걸린 것 같습니다. 방해받지 않고 움직임을 향해 시선을 끌어들입니다.
시각 디자이너는 제품을 광고하거나 웹사이트의 분위기를 설정하는 시네마그래프를 만들어 이점을 활용할 수 있습니다.
Android에서 영감을 받은 UX 디자인
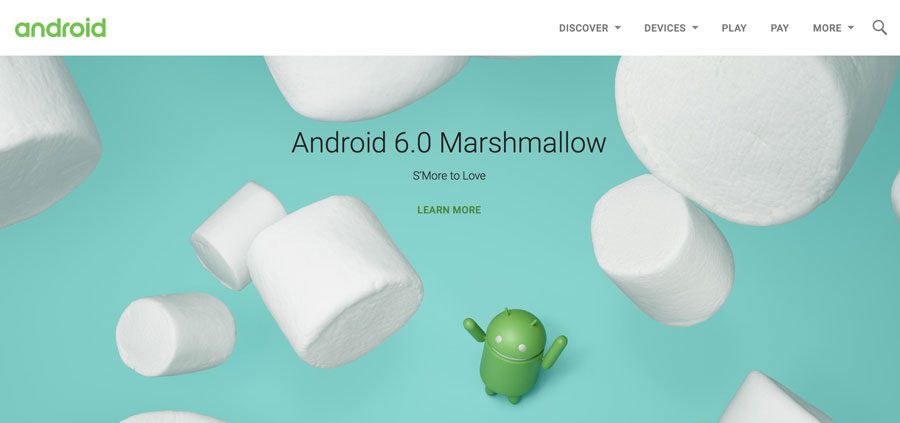
Material Design Lite(MDL)는 Google Android 인터페이스 디자인에서 유래한 사이트 레이아웃 유형입니다. 종이와 잉크를 디지털 기능 및 기술과 혼합하는 기존 머티리얼 디자인의 Google 기반 MDL입니다.

머티리얼 디자인 요소는 대담한 색상, 단순한 기하학적 모양 및 인쇄 기반 디자인을 사용합니다. MDL은 머티리얼 디자인의 다음 단계입니다. MDL은 장치와 플랫폼 전반에 걸쳐 통합된 사용자 경험을 만드는 데 중점을 둡니다. MDL 또는 Android 스타일의 디자인 요소를 사용성을 우선시하는 단순한 디자인 개념으로 사용하는 사이트가 더 많아질 것으로 예상됩니다.
잔인함의 시대
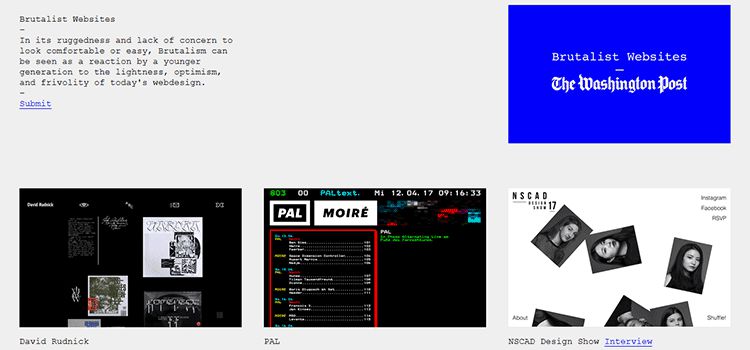
잔인함은 웹 디자인에서 미니멀리즘의 반대입니다. 이름이 적용되는 것처럼 잔인한 웹 사이트는 거칠고 거칠고 거칠습니다.
왜 이 형용사가 자신의 웹사이트를 설명하기를 원할까요? 한마디로 홍보용. 잔혹 행위의 규칙을 준수하는 사이트는 다른 사람들이 자신의 웹사이트를 추악하거나 혼란스럽다고 부를 위험이 있지만 고려해 볼 가치가 있습니다.
그들은 주의를 끌기 때문에 이 위험을 감수합니다. 2018년에 잔인함이 모든 사람에게 적용되는 것은 아니지만 미니멀리즘 디자인에 대한 반응으로 더 자주 접할 수 있는 흥미로운 UX 디자인 트렌드입니다.

잔인함은 젊은 세대를 대상으로 하는 사이트에 가장 적합합니다. 그것은 디자인 트릭 부족, 뚜렷한 배경, 고정 폭 타이포그래피, 공백 부족, 시각적 실수, 트루 컬러 팔레트 없음, 대칭 부족 및 기타 "나쁜" 디자인과 같은 요소를 빛에 대한 거의 반항으로 사용합니다. 깨끗하고, 현대적인 디자인의 낙관적인 웹사이트.
2016년에 잔인함은 더 나은 전환으로 이어질 수 있는 새로운 디자인 트렌드로 대화의 주제였습니다. 일부 사람들에게는 보기 흉하지만 잔인한 사이트는 다른 사이트보다 더 빨리 로드되고 탐색 요소가 더 쉬우며 방해 요소가 적은 경향이 있습니다.
네이티브 광고
구글은 올해 초 사용자 경험을 방해하는 팝업 광고나 클릭 유도문안 상자로 인해 콘텐츠에 액세스하기 어려운 모바일 사이트, 방해 전면 광고를 사용하여 사용자에게 광고하는 웹사이트에 대해 벌을 주기 시작했습니다.
Google의 이러한 조치는 웹 브라우징 경험을 줄이는 방해가 되는 전면 광고에 대해 소비자들이 불만을 표시한 후 나온 것입니다. 오늘날 웹사이트 디자이너는 UX에 부정적인 영향을 미치지 않으면서 주의를 끌기 위해 다른 광고 및 마케팅 기술을 사용해야 합니다. 그러한 트렌드 중 하나가 네이티브 광고입니다.

출처: Smartinsights.com
네이티브 광고는 표시되는 웹 페이지의 형태 및 기능과 혼합되는 디지털 광고의 한 형태입니다. 눈에 띄거나 방해가 되는 대신 네이티브 광고는 페이지의 다른 콘텐츠와 일관성 있게 나타납니다.
언뜻보기에 네이티브 광고는 에디토리얼 콘텐츠처럼 보일 것입니다. 이렇게 하면 사용자가 광고라고 생각하는 것처럼 무시하는 대신 다른 웹사이트 콘텐츠를 읽는 것처럼 읽게 됩니다.
공격적인 CTA를 제거하고 원하는 웹 페이지의 스타일을 일치시키고 광고하는 회사, 제품 또는 서비스의 이름을 포함하여 브랜드 인지도를 높이는 네이티브 광고를 사용합니다.
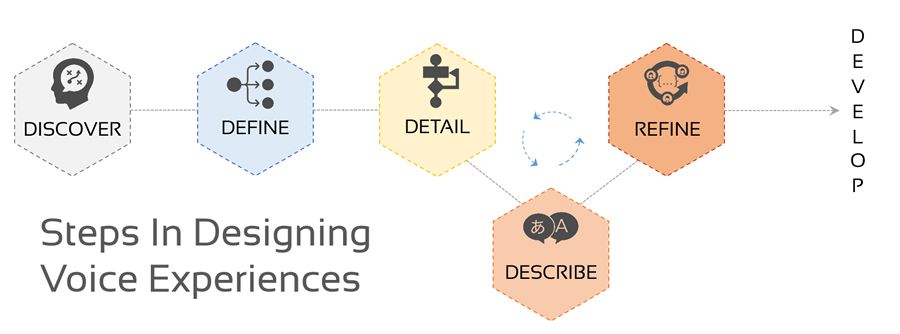
음성 기반 웹사이트 애플리케이션

출처: SmashingMagazine.com
Siri, Alexa 및 Cortana는 디지털 디자인의 떠오르는 별입니다. 이러한 애플리케이션은 대중이 음성 명령과 음성 UX에 매료되었습니다.
음성 사용자 인터페이스는 웹사이트 탐색을 보다 쉽고 편리하게 만들 수 있습니다. 또한 많은 사람들이 Siri 및 Alexa와 같은 챗봇과 "대화"하는 것을 좋아하는 것처럼 사용자가 사이트 및/또는 브랜드에 더 가깝다고 느낄 수 있습니다.
음성 인터페이스 구현은 어렵지 않습니다. Amazon과 Google은 비개발자도 음성 응용 프로그램을 빌드하는 데 도움이 되는 템플릿, 코드 및 가이드를 제공합니다. 사용자 경험을 개선하는 음성 호환 앱 또는 웹사이트를 개발하여 이러한 추세를 활용하십시오.

출처: Facebook.com
2018년 가장 좋아하는 트렌드는?
UX 디자인 트렌드는 끊임없이 변화하고 진화하고 있습니다. 오래된 문제에 대한 새로운 솔루션이 매일 나오고 더 많은 문제가 빠르게 발생합니다. 사이트는 시대를 초월하면서도 독특하고 세련되면서도 트렌디해야 합니다.
이것이 채워야 할 긴 유리처럼 들리더라도 걱정하지 마십시오. 다가오는 디자인 트렌드를 알고 있는 것만으로도 미래에 최신 디자인 기술을 구현할 준비를 하는 데 도움이 될 수 있습니다. 2018년 및 그 이후의 업계 예측에 따라 개발자로서 더욱 역동적이 되십시오.
