주요 EdTech 플랫폼에 대한 UX 감사를 실행하는 방법(사례 연구)
게시 됨: 2022-03-10오늘날 비즈니스 세계는 사용자 경험(UX) 디자인에 사로잡혀 있습니다. 그리고 정당한 이유가 있습니다. UX에 투자한 1달러는 100달러의 수익을 가져다 줍니다. 그래서 검역소에서 자유시간을 갖고 현재 가장 발전하고 있는 산업 중 하나인 교육기술(EdTech)이 이러한 UX의 잠재력을 활용하는지 확인하기로 했습니다.
내 계획은 하나의 EdTech 플랫폼을 선택하고 UX를 감사하고 필요한 경우 다시 디자인하는 것이 었습니다. 먼저 edX, Khan Academy 및 Udemy와 같은 주요 EdTech 플랫폼을 살펴보고 이에 대한 사용자 피드백을 읽은 다음 edX로 범위를 좁혔습니다. 내가 edX를 선택한 이유는 무엇입니까? 단순히 다음과 같은 이유로:
- 비영리,
- 2천만 명 이상의 사용자를 보유하고 있으며,
- UX에 대한 부정적인 평가가 많습니다.

빠른 UX 점검에서도 현재 글로벌 EdTech 플랫폼(제 경우에는 edX)이 뒤따르는 UX 원칙과 UI 솔루션에 대한 개요를 얻었습니다.
전반적으로, 이 UX 감사 및 재설계 개념은 제품의 가장 명백한 사용성 문제를 감사하고 수정하는 방법을 제시하기 때문에 UX 디자이너, 비즈니스 소유자 및 마케팅 담당자에게 매우 유용합니다. 제 edX 감사에 오신 것을 환영합니다.
감사 구조
- 1부: 사용자 요구 사항에 대한 감사
- 2부: 10가지 사용성 휴리스틱 감사
이 감사는 두 부분으로 구성됩니다. 먼저 edX 사용자를 대상으로 설문조사를 하고 그들의 니즈를 파악하고 플랫폼이 충족하는지 확인했습니다. 두 번째 단계에서 나는 Jacob Nielsen이 식별한 10가지 사용성 휴리스틱과 edX의 웹사이트를 비교했습니다. 이러한 휴리스틱은 잘 알려진 UX 지침입니다. UX 디자이너를 위한 성경입니다.
이상적으로는 본격적인 UX 감사에는 몇 주가 소요됩니다. 범위가 고정되어 있어서 플랫폼의 홈페이지, 사용자 프로필, 검색 페이지를 확인했습니다. 사용자에게 가장 중요한 페이지입니다. 이 몇 페이지를 분석하는 것만으로도 재설계 개념에 대한 충분한 통찰력을 얻을 수 있었습니다.
1부: 사용자 요구에 대한 감사
좋은 UX는 만족한 사용자로 이어집니다.
그것이 내가 시작한 곳입니다. 사용자의 요구를 식별하는 것입니다. 먼저 플랫폼에 대한 통계 데이터를 분석했습니다. 이를 위해 Semrush 및 SimilarWeb과 같은 잘 알려진 도구와 Trustpilot, Google Play 및 Apple App Store의 리뷰를 사용할 수 있습니다.
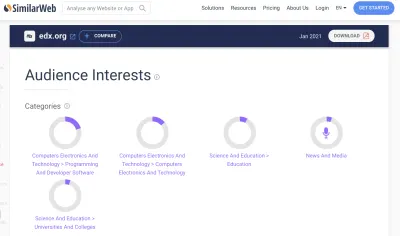
유사 웹을 가져 가라. 이 도구는 edX의 순위, 트래픽 소스, 광고 및 청중의 관심을 분석합니다. "Computer Electronics"와 "Technology"는 edX 학생들 사이에서 가장 인기 있는 코스 카테고리인 것 같습니다.

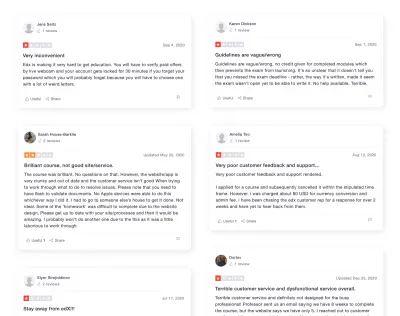
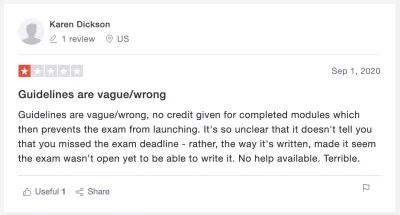
edX에 대한 사용자 피드백을 위해 Trustpilot을 방문했습니다(Google Play 및 App Store는 모바일 앱 분석에만 관련됨). 나는 대부분의 사용자가 edX의 유용한 콘텐츠를 칭찬하지만 플랫폼의 UX에 대해 불평한다는 것을 발견했습니다.

분석 점검을 마치고 사용자 인터뷰로 넘어갔습니다. 나는 페이스북과 링크드인의 디자인 커뮤니티에 가서 온라인 과정의 학생들을 찾고 나의 빠른 질문에 답해달라고 요청했습니다. 응답한 모든 사람에게 간단한 Google 양식을 보내 그들의 기본적인 요구 사항과 교육 플랫폼을 선택할 때 가장 중요하게 생각하는 사항을 파악했습니다.
답변을 받은 후 edX에 대한 두 개의 사용자 프로필을 만들었습니다. 잠재 사용자와 오랜 사용자입니다. 다음은 이 두 가지 유형에 대한 간략한 설명입니다.

설문 조사를 기반으로 이 두 종류의 사용자를 식별했습니다. 내 연구 결과에 따르면 사용자가 교육 과정을 선택하는 방법에 대한 두 가지 일반적인 시나리오가 있습니다.
학습자 1은 주로 다양한 교육 플랫폼 중에서 선택하는 데 중점을 둡니다. 이 사용자 유형은 특정 과정이 필요하지 않습니다. 그들은 다양한 웹사이트를 방문하여 관심을 끄는 과정을 찾고 있습니다.
두 번째 유형의 학습자는 자신이 원하는 과정을 정확히 알고 있습니다. edX를 선택했다고 가정하면 필요한 과정을 찾는 데 도움이 되는 효과적인 검색 기능이 필요하고 진행 상황을 추적할 수 있는 편리한 프로필 페이지가 필요합니다.
edX 사용자 프로필, 사용자의 요구 사항 및 수집한 통계 데이터를 기반으로 플랫폼 고객이 직면할 수 있는 가장 일반적인 5가지 문제를 설명했습니다.
문제 1: "이 웹사이트를 신뢰할 수 있습니까?"
로고, 리뷰, 피드백, 표시된 가격 등 다양한 요소가 웹사이트의 신뢰성과 신뢰성을 결정합니다. Nielsen Norman Group은 웹사이트의 이론을 다룹니다. 연습에 집중합시다.
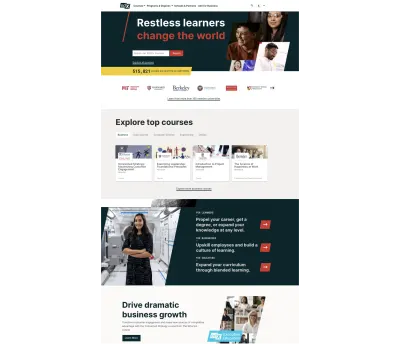
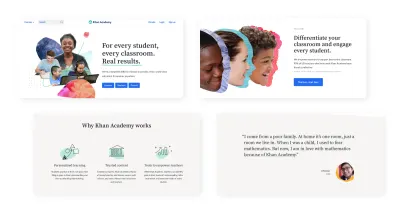
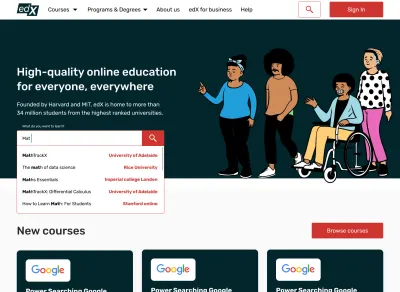
그래서, 우리는 여기에 무엇을 가지고 있습니까? edX의 현재 홈 페이지에는 대학 파트너의 로고가 표시되어 있어 언뜻 보기에 플랫폼에 신뢰성을 더합니다.
동시에 홈 페이지는 플랫폼의 이점이나 사용자 피드백을 강조하지 않습니다. 이것은 종종 사용자가 플랫폼을 선택할 때 결정적인 요소입니다.

다른 접근 방식
경쟁자에게 배우는 것이 좋습니다. 또 다른 EdTech 플랫폼인 Khan Academy는 웹사이트 디자인에 대한 상당히 다른 접근 방식을 보여줍니다. 홈 페이지에서는 플랫폼을 소개하고 이점에 대해 설명하며 사용자 피드백을 보여줍니다.

문제 2: “코스를 선택하는 데 필요한 모든 정보가 있습니까?
많은 경우 사용자는 코스 목록을 빠르게 스캔한 다음 설명에 따라 가장 좋은 코스를 선택하기를 원합니다.
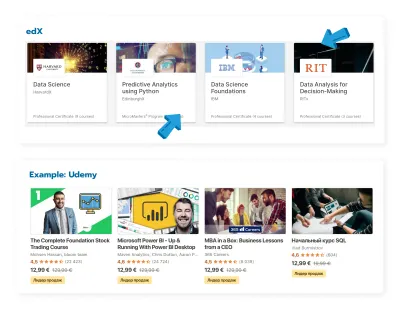
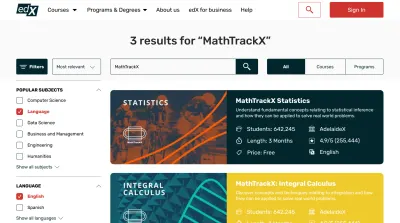
edX의 과정 카드에는 과정 이름, 기관 및 인증서 수준이 표시됩니다. 그러나 가격, 코스 평가, 등록한 학생 수, 시작 날짜 등과 같은 필수 사항을 제공할 수도 있습니다.
Jacob Nielsen의 여섯 번째 휴리스틱에서 언급했듯이 요소에 대한 적절한 설명은 UX의 필수 부분입니다. 휴리스틱은 사용자에게 중요한 모든 정보를 항상 사용할 수 있어야 한다고 말합니다.
다른 접근 방식
다른 EdTech 플랫폼을 보면 Udemy의 코스 카드에는 코스 이름, 강사, 등급, 리뷰 수 및 가격이 표시됩니다.

문제 3: "쉽게 가입할 수 있나요?"
Mirjam Seckler의 연구에 따르면 가입 양식이 기본 사용성 지침을 따르면 완료 시간이 크게 단축됩니다. 사용자는 오류가 없는 경우 첫 번째 시도에서 가입할 가능성이 거의 두 배입니다.
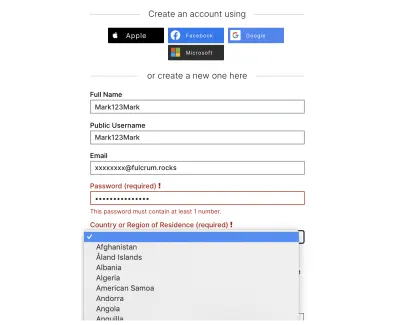
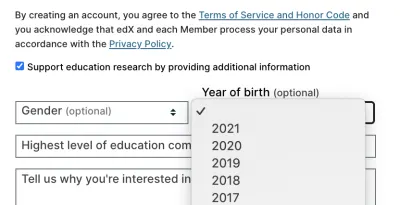
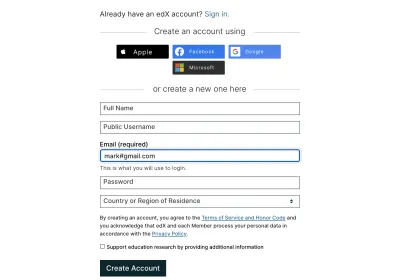
이제 edX의 형식을 더 자세히 살펴보겠습니다.
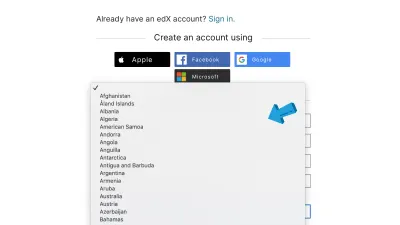
- 그들은 당신이 당신의 국가 이름이나 생년월일을 입력하는 것을 허용하지 않습니다. 대신 모든 옵션을 스크롤해야 합니다. (나는 목록에서 꽤 멀리 떨어진 우크라이나에 있습니다.)
- 요청이 있더라도 입력한 비밀번호는 표시되지 않습니다.
- 입력한 주소를 확인하기 위해 이메일을 보내지 않습니다.
- 필수 필드는 별표로 표시되지 않습니다.
등록 프로세스의 속도를 높이는 것은 또 다른 중요한 UX 원칙입니다. 이에 대한 자세한 내용은 웹사이트 양식에 대한 Nielsen Norman Group의 사용성 지침을 참조하십시오.



다른 접근 방식
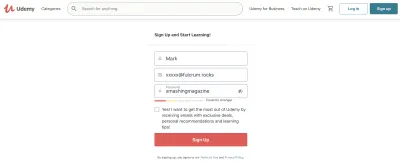
많은 웹사이트에서 사용자가 수동으로 데이터를 입력하여 신청 절차를 빠르게 진행할 수 있습니다. 다른 EdTech 웹사이트인 Udemy에는 요청에 따라 입력한 비밀번호를 표시하거나 숨길 수 있는 옵션이 있습니다.

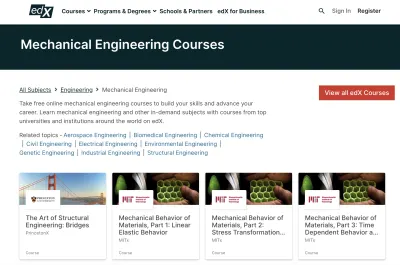
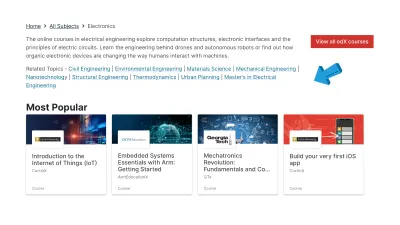
문제 4: "현장 검색이 도움이 되나요?"
검색은 가장 많이 사용되는 웹사이트 기능 중 하나입니다. 따라서 유용하고 사용하기 쉽고 빨라야 합니다. 수많은 사용성 연구는 대규모 온라인 공개 과정(MOOC)에 대한 유용한 검색의 중요성을 보여줍니다.
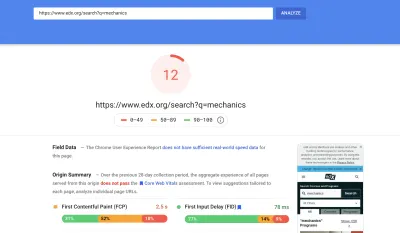
이와 관련하여 edX의 검색을 분석했습니다. 페이지 로딩부터 시작했습니다. 아래는 플랫폼의 검색 속도가 100점 만점에 12점임을 보여주는 Google PageSpeed의 스크린샷입니다.

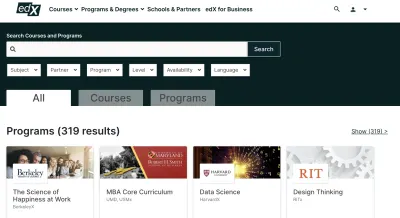
이제 특정 카테고리에서 검색으로 넘어 갑시다. 현재 디자인에서 edX에는 필터링이 없습니다. 범주(예: 전자 과정)를 선택한 후 사용자는 목록을 스크롤하여 원하는 것을 찾아야 합니다. 그리고 일부 카테고리에는 100개 이상의 항목이 있습니다.

다른 접근 방식
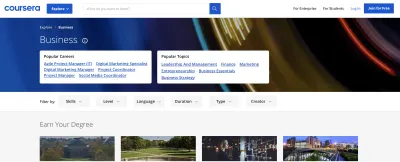
EdTech 플랫폼 Coursera는 웹 사이트에서 필터링할 수 있는 모든 옵션을 카테고리에서 표시하는 가시적 필터링 기능을 제공합니다.

문제 5: "이 과정을 마쳐야 하나요?"
연구자들은 EdTech 플랫폼이 다른 웹사이트보다 평균적으로 유지율이 더 높다는 점을 강조하기를 멈추지 않습니다. 따라서 사용자 진행 상황과 동기를 추적하는 것은 온라인 과정에서 매우 중요합니다. 이러한 원칙은 매우 간단하면서도 효과적입니다.
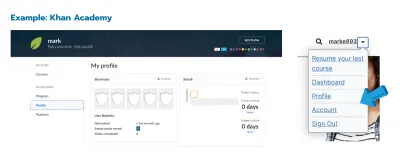
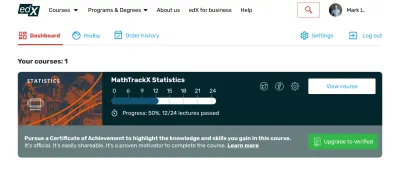
edX의 사용자 프로필은 다음과 같습니다.

다른 접근 방식
Khan Academy의 사용자 프로필에는 가입 날짜, 획득 포인트, 최장 연속 학습 시간과 같은 다양한 통계가 표시됩니다. 사용자가 계속 학습하고 성공을 추적하도록 동기를 부여할 수 있습니다.

2부: 10가지 사용성 휴리스틱에 대한 감사
edX에서 가장 일반적인 사용자 요구 사항 분석을 마쳤습니다. 이제 전 세계 유수의 조직이 신뢰하는 UX 연구 및 컨설팅 회사인 Nielsen Norman Group이 식별한 10가지 사용성 기준으로 이동할 때입니다.
UX 디자이너가 아니더라도 10가지 휴리스틱을 사용하여 웹사이트의 기본적인 UX 점검을 할 수 있습니다. Nielsen Norman Group의 웹사이트는 각 휴리스틱에 대한 많은 예제, 비디오 및 지침을 제공합니다. 이 Notion 체크리스트를 사용하면 훨씬 더 편리해집니다. 여기에는 모든 웹사이트에 필요한 필수 사용성 기준이 포함됩니다. Fulcrum(제가 일하는 곳)에서 내부적으로 사용하는 도구이지만 Smashing Magazine 관객들과 공유하면 좋을 것 같다는 생각이 들었습니다. 여기에는 100가지가 넘는 기준이 포함되어 있으며 Notion에 있으므로 원하는 대로 편집하고 사용자 지정할 수 있습니다.

휴리스틱 1: 시스템 상태의 가시성
첫 번째 휴리스틱은 사용자에게 항상 정보를 제공하는 것입니다. 간단히 말해서 웹사이트는 작업이 완료될 때마다 사용자에게 피드백을 제공해야 합니다. 예를 들어 웹 사이트에서 파일을 다운로드할 때 "성공" 메시지가 자주 표시됩니다.
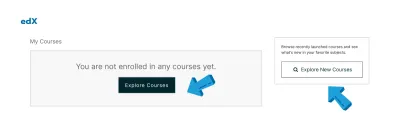
이와 관련하여 edX의 현재 코스 카드는 향상될 수 있습니다. 현재 카드는 사용자에게 코스가 있는지 여부를 알려주지 않습니다. 사용자는 카드를 클릭해야 알아낼 수 있습니다.

가능한 접근
일부 코스를 사용할 수 없는 경우 처음부터 표시합니다. "사용 가능"/"사용할 수 없음" 메시지와 함께 밝은 레이블을 사용할 수 있습니다.
휴리스틱 2: 시스템과 실제 세계 간의 일치
시스템은 사용자의 언어로 말해야 합니다. 일반 방문자에게 친숙한 단어, 구문 및 기호를 사용해야 합니다. 그리고 정보는 논리적인 순서로 나타나야 합니다.
이것이 Jacob Nielsen의 두 번째 기준입니다. edX의 웹사이트는 공통 언어, 일반적으로 허용되는 기호 및 친숙한 기호를 사용하여 이 원칙을 거의 따릅니다.

가능한 접근
또 다른 좋은 방법은 코스를 섹션별로 나누고 이해하기 쉬운 아이콘을 추가하는 것입니다.
휴리스틱 3: 사용자 제어 및 자유
이 휴리스틱은 사용자가 실수로 실행 취소 또는 반환 옵션과 같은 작업을 수행할 때 항상 명확한 탈출구를 가져야 한다고 강조합니다.
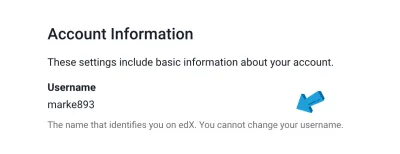
edX는 사용자 이름을 설정한 후에는 변경할 수 없습니다. 많은 웹사이트는 보안상의 이유로 사용자 이름 변경 옵션을 제한합니다. 그래도 변경할 수 있도록 하는 것이 더 사용자 친화적일 수 있습니다.

가능한 접근
일부 웹 사이트에서는 사용자가 원할 때마다 데이터, 상태 또는 변경 사항을 저장할 수 있습니다. 고객에게 코스 추가 또는 제거, 프로필 저장 또는 편집과 같은 대체 옵션을 제공하는 것이 좋습니다.
휴리스틱 4: 일관성 및 표준
이 네 번째 UX 기준에 따르면 디자인 요소는 일관되고 예측 가능해야 합니다. 예를 들어, 심볼과 이미지는 플랫폼의 UI 디자인 전반에 걸쳐 통합되어야 합니다.
일반적으로 일관성에는 내부 및 외부의 두 가지 유형이 있습니다. 내부 일관성은 제품(또는 제품군)과 동기화 상태를 유지하는 것을 말합니다. 외부 일관성은 업계 내 표준(예: 전자 상거래 웹사이트에서 동일한 논리를 갖는 장바구니)을 준수하는 것을 말합니다.
edX는 때때로 내부 일관성을 깨뜨립니다. 바로 아래의 사례: "탐색" 버튼이 다르게 보입니다. 동일한 기능을 수행하는 두 개의 다른 모양의 버튼(또는 기타 요소)은 시각적 노이즈를 추가하고 사용자 경험을 악화시킬 수 있습니다. 이 문제는 중요하지 않을 수 있지만 웹 사이트의 전체 UX에 기여합니다.

휴리스틱 5: 오류 방지
좋은 디자인은 사용자의 실수를 방지합니다. 사용자가 오류를 피할 수 있도록 도와줌으로써 디자이너는 시간을 절약하고 좌절을 방지할 수 있습니다.
예를 들어, edX에서 이메일 주소에 오타가 있으면 확인을 시도한 후에만 볼 수 있습니다.

가능한 접근
물론 라이브 유효성 검사가 UX에 항상 좋은 것은 아닙니다. 일부 디자이너는 사용자의 주의를 산만하게 하고 혼란을 야기한다고 주장하면서 문제가 있다고 생각합니다. 다른 사람들은 라이브 유효성 검사가 UX 디자인에서 한 자리를 차지한다고 믿습니다.
어떤 경우든 실시간으로 유효성을 검사하든 "제출" 버튼을 클릭한 후 유효성을 검사하든 사용자와 사용자의 목표를 염두에 두십시오. 당신의 임무는 그들의 경험을 가능한 한 매끄럽게 만드는 것입니다.
휴리스틱 6: 회상보다 인식
사용자는 이전에 보여줬던 정보를 외울 필요가 없습니다. Nielsen Norman Group의 또 다른 UX 지침입니다. 색상과 아이콘(화살표와 같은)은 사용자가 정보를 더 잘 처리하는 데 도움이 됩니다.
edX의 홈 페이지에는 대학 로고가 표시되지만 대학의 전체 이름은 표시되지 않으므로 이 점을 알 수 있습니다. 또한 사용자 프로필 페이지에는 완료한 과정이 표시되지 않습니다.

가능한 접근
사용자가 이미 수강한 강좌를 보여주고 유사한 강좌를 추천함으로써 플랫폼의 UX를 개선할 수 있다.
휴리스틱 7: 사용의 유연성과 효율성
이 UX 원칙에 따라 액셀러레이터라는 요소를 사용하여 가능한 한 상호 작용 속도를 높입니다. 기본적으로 전체 프로세스의 속도를 높이는 옵션이나 작업을 사용하십시오.
edX는 사용자가 코스를 검색할 때 필터링을 제공하지 않습니다. 그것의 부재는 사용자가 필요한 과정을 찾는 데 드는 시간과 노력을 증가시킬 수 있습니다.

가능한 접근
검색은 사용자 전환의 중요한 단계 중 하나입니다. 사용자가 원하는 것을 찾을 수 있다면 고객이 되는 데 훨씬 더 가까워질 것입니다. 따라서 필터를 사용하여 사용자가 코스를 더 빠르고 쉽게 찾을 수 있도록 하십시오.
휴리스틱 8: 미적 디자인과 미니멀리즘 디자인
이 휴리스틱은 "사용자 인터페이스에서 불필요한 요소를 제거하고 디자인의 신호 대 잡음비를 최대화"하라고 말합니다(신호는 사용자와 관련된 정보이고 잡음은 관련 없는 정보임).
간단히 말해서 모든 요소는 모자이크처럼 이야기를 전달해야 합니다. 디자이너는 꾸미는 것이 아니라 소통합니다.
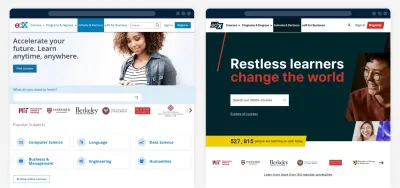
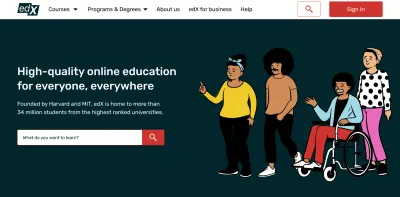
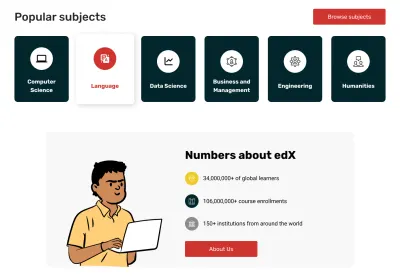
edX 홈페이지의 현재 디자인을 이전 디자인과 비교하면 엄청난 개선을 볼 수 있습니다. 메인 사진은 이제 플랫폼의 사명과 훨씬 더 관련이 있습니다. edX는 또한 얼마나 많은 사용자와 코스가 있는지에 대한 통찰력을 추가했습니다.

휴리스틱 9: 사용자가 오류를 인식, 진단 및 복구할 수 있도록 지원
이 휴리스틱은 오류가 사용자에게 간단하고 설명적인 언어로 표현되어야 함을 나타냅니다. 오류가 발생한 이유를 처음부터 명확하게 설명하는 것도 좋습니다.
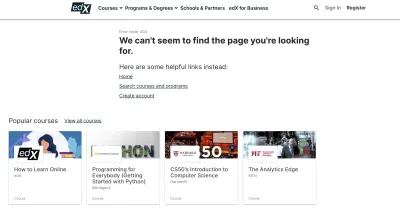
edX의 404 페이지는 전반적으로 목적에 부합합니다. 먼저 사용자에게 문제를 설명하고("찾고 있는 페이지를 찾을 수 없는 것 같습니다") 솔루션을 제안합니다(홈 페이지, 검색 기능 및 코스 목록에 대한 링크 제공). 인기 코스도 추천합니다.

휴리스틱 10: 도움말 및 문서
이 마지막 휴리스틱은 모든 웹사이트에 대한 지원 및 문서화의 필요성에 관한 것입니다. 온보딩 페이지, 연습, 도구 설명, 채팅 및 챗봇과 같은 다양한 형태의 도움말 및 문서가 있습니다.
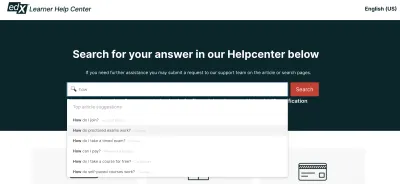
edX에는 바닥글에 숨겨진 도움말 센터에 대한 링크가 있습니다. 섹션으로 나누어져 있으며 사용자는 검색창을 사용하여 정보를 찾을 수 있습니다. 검색은 유용할 수 있는 자동 제안 주제를 잘 수행합니다.
안타깝게도 사용자는 로고를 클릭하여 도움말 센터의 홈 페이지로 돌아갈 수 없습니다. 거기에서 홈 페이지로 돌아갈 수 있는 직접적인 방법은 없습니다.

가능한 접근
사용자가 웹사이트에서 원하는 곳이면 어디에서나 홈 페이지로 돌아갈 수 있도록 합니다.
eDX 재설계 개념
UX 결과를 기반으로 홈페이지, 사용자 프로필 및 검색 결과 페이지에 초점을 맞춰 플랫폼을 재설계했습니다. 재설계의 전체 이미지는 Figma에서 볼 수 있습니다.
홈페이지
1. 신호 대 잡음비
가장 먼저 할 일: 사용성 휴리스틱 8을 충족하기 위해 전체 페이지를 더 미니멀하게 만들고 요소 사이에 공간을 추가했습니다.
edX는 "모든 사람, 모든 곳을 위한 교육"이라는 큰 사명을 가지고 있기 때문에 이것을 간단하고 굵게 홈페이지에 게시하기로 결정했습니다.

또한 텍스트에 제시된 이야기를 더 잘 반영하기 위해 이미지를 전환했습니다. 나는 다음과 같은 새로운 일러스트레이션으로 사명을 표현했습니다.

2. 코스 카드
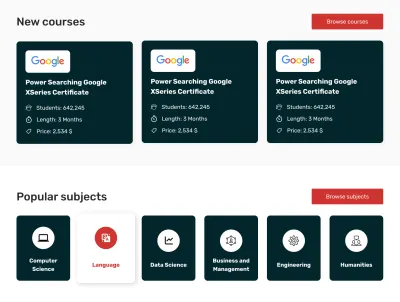
아래의 "새 과정" 섹션은 최신 과정을 강조 표시합니다.
또한 edX의 카드가 현재 표시하지 않는 몇 가지 세부 정보를 추가했습니다. 이를 통해 카드는 각 과정에 대한 필수 정보를 보여주어 더욱 설명적이었습니다.

또한 아이콘을 사용하여 가장 인기 있는 주제를 표시했습니다.
3. 신용과 신뢰
플랫폼의 신뢰성과 권위를 보여주기 위해 팩트 시트를 추가했습니다.

또한 바닥글을 새로 고쳐 사용자에게 더 잘 보이도록 언어 표시줄을 변경했습니다.
유용한 검색
1. 검색 프로세스
edX의 현재 디자인에서 사용자는 검색하는 동안 사용 가능한 옵션을 볼 수 없습니다. 그래서 자동 추천 기능으로 검색 기능을 설계했습니다. 이제 사용자는 키워드를 입력하고 가장 관련성이 높은 옵션을 선택하기만 하면 됩니다.

2. 검색 필터
결과를 쉽게 필터링할 수 있도록 왼쪽 사이드바를 추가했습니다. 또한 UI를 업데이트하고 코스 카드를 더 설명적으로 만들었습니다.

유저 프로필
감사 섹션에서 언급했듯이 사용자가 계속 공부하도록 동기를 부여하는 것이 중요합니다. Khan Academy에서 영감을 받아 사용자 프로필에 진행률 표시줄을 추가했습니다. 이제 프로필은 사용자가 과정을 완료하기 전에 남은 수업 수를 보여줍니다.

위의 네비게이션을 쉽게 보실 수 있도록 올려놓았습니다. 또한 사용자 프로필 설정을 업데이트하여 기능은 그대로 두고 색상은 수정했습니다.
결론
UX 감사는 디자인 요소가 기능을 수행하는지 여부를 확인하는 간단하고 효율적인 방법입니다. 기존 디자인을 새로운 관점에서 바라보는 것도 좋은 방법입니다.
이 사건은 나에게 몇 가지 교훈을 주었다. 첫째, 현재 가장 화제가 되고 있는 산업 중 하나의 웹사이트가 UX를 업데이트할 수 있다는 것을 알았습니다. 새로운 것을 배우는 것은 어렵지만 적절한 UX 디자인 없이는 더욱 어렵습니다.
감사는 또한 사용자 요구를 이해, 분석 및 충족하는 것이 중요한 이유를 보여주었습니다. 행복한 사용자는 헌신적인 사용자입니다.
