JavaScript를 끈 상태에서 하루 동안 웹을 사용했습니다.
게시 됨: 2022-03-10이 기사는 주어진 사용자 인구 통계를 나타내는 다양한 제약 조건에서 웹을 사용하려고 시도하는 시리즈의 일부입니다. 나는 우리가 그들의 필요에 공감하는 방식으로 디자인하고 개발한다면 피할 수 있는 실제 사람들이 직면한 어려움에 대한 프로필을 올리기를 희망합니다. 이번 주에는 JavaScript를 비활성화합니다.
noscript 가 중요한 이유
먼저, 명확히 하기 위해 noscript 경험을 지원하는 것과 noscript 태그를 사용하는 것 사이에는 차이가 있습니다. 나는 일반적으로 noscript 태그를 좋아하지 않습니다. 웹 페이지를 동일한 콘텐츠 기준선에서 작업하기보다 JavaScript 및 비 JavaScript 버전으로 조각화하기 때문에 경험이 지저분해지고 간과되는 방식입니다.
noscript 태그 안에 유용한 콘텐츠가 많이 있을 수 있지만 JavaScript 지원 브라우저를 사용하는 경우 해당 내용이 표시되지 않습니다. JS 경험이 다운로드될 때까지 기다려야 합니다. 내가 'noscript' 경험을 말할 때 나는 일반적으로 태그의 명시적 사용보다는 JavaScript 없이 웹 페이지를 사용한 경험을 의미합니다 .
웹 MIDI API: 시작하기
브라우저 입력으로 디지털 악기를 사용할 수 있습니까? Web MIDI API를 사용하면 답은 '예'입니다! 가장 좋은 점은 구현이 상당히 빠르고 간편하며 정말 재미있는 프로젝트를 만들 수도 있다는 것입니다. 기사 읽기 →
그렇다면 JavaScript가 없는 사용자는 누가 신경을 쓰겠습니까? 그런 noscript 사용자가 더 이상 존재합니까?
글쎄요, 비록 소수이긴 하지만 존재합니다. 영국 사용자의 약 0.2%가 JavaScript를 비활성화했습니다. 그러나 JavaScript를 명시적으로 비활성화한 사용자 수를 보면 요점이 누락되었습니다.
나는 Jake Archibald의 다음 인용문이 생각납니다.
"모든 사용자는 JS를 다운로드하는 동안 JS가 아닙니다."
JavaScript를 사용하도록 설정했지만 JavaScript 요소의 회사 또는 로컬 차단 또는 제거, 브라우저 추가 기능 및 도구 모음, 네트워크에서 브라우저의 기존 JavaScript 오류를 포함하여 여러 가지 이유로 JavaScript 경험을 얻지 못하는 사용자 오류 등이 있습니다. BuzzFeed는 최근 JavaScript에 대한 요청의 약 1%가 시간 초과되어 매월 1,300만 개의 실패한 요청에 해당한다고 밝혔습니다.
때때로 문제는 사용자가 아니라 JavaScript를 전달하는 CDN에 있습니다. 2017년 2월에 Amazon의 서버가 다운되었을 때를 기억하십니까? Amazon의 CDN을 통해 제공되는 JavaScript에 의존하는 수백만 개의 사이트가 심각한 문제에 빠졌고 S&P 500 지수에 속한 기업은 4시간 동안 중단되어 1억 5,000만 달러의 손실을 입었습니다.
신흥 글로벌 시장도 생각해 보십시오. 국가들은 여전히 빠른 인터넷 네트워크를 구축하기 위해 고군분투하고 있으며 인구는 CPU 집약적인 JavaScript를 실행하기 위한 빠른 하드웨어를 구입할 여유가 없습니다. 또는 4G 연결을 사용하는 iPhone X도 터널로 들어가는 기차로 인해 부분적으로 로드된 웹페이지의 영향을 받지 않는 기존 시장을 생각해 보십시오.
웹은 적대적이고 예측할 수 없는 환경입니다. 그렇기 때문에 많은 개발자가 점진적 향상 원칙을 따라 의미론적 HTML, CSS 계층화 및 눈에 거슬리지 않는 JavaScript의 핵심 경험을 기반으로 사이트를 구축합니다. 얼마나 많은 사이트에서 이것을 실제로 적용하는지 알고 싶었습니다. JavaScript를 완전히 비활성화하는 것보다 더 나은 방법은 무엇입니까?
JavaScript를 비활성화하는 방법
내 실험을 다시 만들고 싶다면 Chrome의 설정을 파헤쳐 JavaScript를 비활성화할 수 있습니다.
- 개발자 도구를 엽니다(Chrome -> 보기 -> 개발자 도구 또는 키보드의 ⌥⌘I).
- 개발자 하위 메뉴를 엽니다(개발자 도구의 닫기 아이콘 옆에 있는 세 개의 점).
- 이 하위 메뉴에서 '설정'을 선택하십시오
- '디버거' 섹션을 찾아 'JavaScript 비활성화' 상자를 선택합니다.
또는 저처럼 클릭 한 번으로 JS를 비활성화할 수 있는 우수한 Toggle JavaScript Chrome Extension을 사용할 수 있습니다.
JavaScript가 비활성화된 WordPress 게시물 만들기
JavaScript를 비활성화한 후 첫 번째 포트는 WordPress에서 실행되는 개인 포트폴리오 사이트로 이동하여 실시간으로 경험을 기록하는 것이었습니다.
워드프레스는 사실 노스크립트 친화적이어서 내가 익숙했던 일부 텍스트 서식 및 미디어 임베딩 기능이 누락되었지만 어려움 없이 이 게시물을 작성할 수 있었습니다.
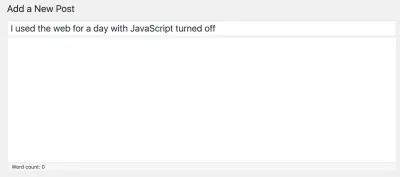
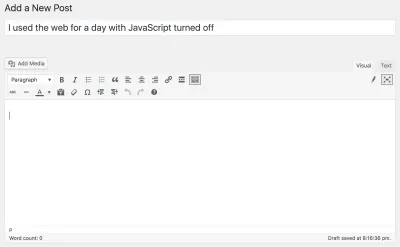
JavaScript가 있는 경우와 없는 경우 WordPress의 게시 화면을 비교해 보겠습니다.

noscript 버전입니다. 
내 게시물에 스크린샷을 포함해야 할 때까지 도구 모음 없이는 매우 편안하다고 느꼈습니다. '미디어 추가' 버튼이 없으면 파일을 업로드하기 위해 별도의 화면으로 이동해야 했습니다. '백그라운드 업로드' 콘텐츠에는 JavaScript가 필요한 Ajax가 필요하기 때문에 이는 의미가 있습니다. 그런데 별도의 미디어 화면에도 JavaScript가 필요하다는 사실에 상당히 놀랐습니다!
다행히도 대체 보기가 있었습니다.

noscript 버전입니다. JavaScript가 없으면 그리드 보기가 지원되지 않는다는 경고를 받았습니다. 
이미지를 업로드한 후 내 게시물에 HTML img 태그를 수동으로 작성하고 이미지 URL을 복사하여 붙여넣어야 했습니다. 업로드된 이미지의 썸네일 URL을 확인할 방법이 없었고 제가 작성한 캡션도 수동으로 복사해야 했습니다. 나는 곧 이 접근 방식에 싫증이 났고 다음 날 다시 돌아와 JavaScript를 다시 사용할 수 있게 되면 모든 이미지를 다시 삽입할 계획이었습니다.
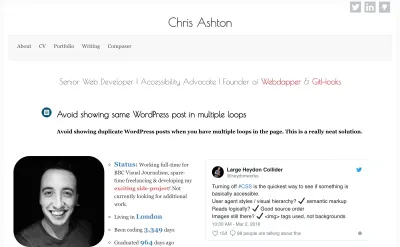
내 사이트의 프론트 엔드가 어떻게 작동하는지 살펴보기로 결정했습니다.
JavaScript 없이 내 사이트 보기
내 사이트가 JS 없이도 거의 동일하게 보인다는 사실에 놀랐습니다.


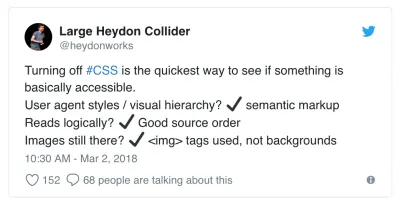
해당 Twitter 임베드를 자세히 살펴보겠습니다.

noscript 버전에서는 얻을 수 없는 작성자 정보, 참여 통계 및 정보 링크에 유의하십시오. '틱'은 외부 PNG입니다. (원천) 
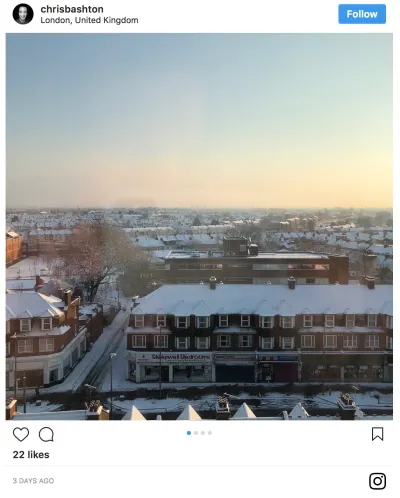
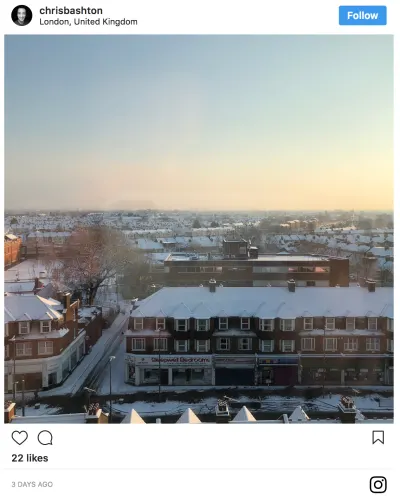
내 사이트의 접힌 부분 아래에는 noscript 경험을 잘 유지하는 Instagram 콘텐츠도 포함되어 있습니다.


마지막으로 내 사이트에 GitHub 임베드가 있습니다. GitHub는 기본 내장을 제공하지 않으므로 Hsiaoming Yang의 비공식 GitHub 카드를 사용합니다.


저는 전과 후의 통계( 작은 임베드를 위한 메가바이트의 JS! 세상의 종말! JavaScript를 버리자! )로 여러분을 놀라게 하고 싶었고 절반은 차이가 거의 없기를 바랐습니다( 점진적인 향상! 예를 들어 ! 나는 좋은 개발자다! ).
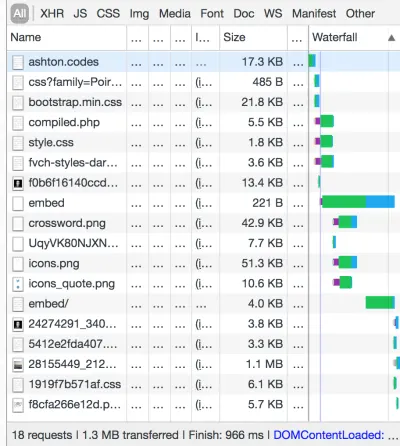
JavaScript가 있는 페이지와 없는 페이지 가중치를 비교해 보겠습니다. 먼저 JavaScript를 사용하여 다음을 수행합니다.

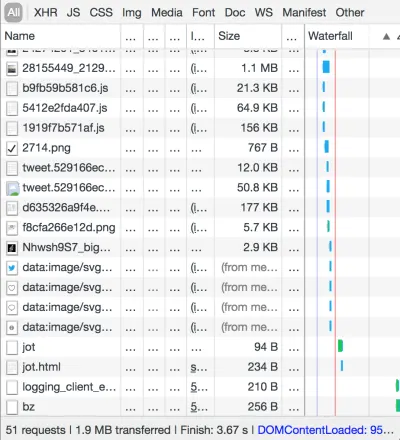
이제 JavaScript 없이:

스타일이 지정된 트윗, GitHub 포함 및 전체 인스타그램 포함을 위해 내 사이트는 600KB를 추가로 늘립니다. 나는 또한 구글 애널리틱스 추적과 몇몇 괴상한 숨겨진 인터랙티브 기능을 가지고 있다. 모든 것을 고려할 때 600KB는 과하지 않은 것 같습니다. 하지만 이 모든 일이 일어나기 위해 브라우저가 수행해야 하는 추가 요청의 수에 약간 놀랐습니다.
모든 콘텐츠는 JavaScript 없이 그대로 있고 모든 메뉴는 계속 탐색할 수 있으며 Twitter 포함을 제외하고 JavaScript가 꺼져 있다는 것을 깨닫기 어려울 것입니다. 결과적으로 내 사이트는 NOSCRIPT-5 검증 수준(자바스크립트가 아닌 가능한 최고 등급)을 통과했습니다.
ashton.codes noscript 등급: NOSCRIPT-5.
그게 뭐야? noscript 분류 시스템에 대해 들어 본 적이 있습니까? 내가 방금 만들어 냈기 때문에 당신이 있었다면 나는 매우 놀랐을 것입니다. 이것은 JavaScript가 없는 사이트의 유용성에 대한 나의 편리한 작은 지표이며, 나아가 사이트가 콘텐츠를 점진적으로 향상시키는 데 얼마나 좋은지를 보여주는 아주 좋은 지표입니다.
noscript 분류 시스템
웹사이트(더 정확하게는 개별 페이지)는 다음 범주 중 하나에 속하는 경향이 있습니다.
- NOSCRIPT-5
사이트는 사이트의 JavaScript 사용 버전과 거의 구별할 수 없습니다. - NOSCRIPT-4
이 사이트는 noscript에 대한 기능 패리티를 제공하지만 이를 달성하기 위해 별도의 사이트 버전 으로 링크하거나 리디렉션합니다. - NOSCRIPT-3
사이트는 대부분 JavaScript 없이 작동하지만 일부 핵심 기능이 지원되지 않거나 깨진 것처럼 보입니다. - NOSCRIPT-2
사이트는 브라우저가 지원되지 않는다는 메시지를 제공합니다. - NOSCRIPT-1
사이트가 로드된 것처럼 보이지만 사용자는 주요 기능을 전혀 사용할 수 없습니다. - NOSCRIPT-0
사이트가 전혀 로드되지 않으며 사용자에게 피드백을 제공하지 않습니다.
몇몇 인기있는 사이트를 살펴보고 그들이 어떻게 점수를 얻었는지 봅시다.
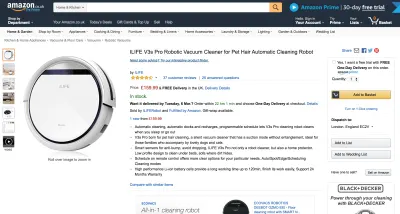
아마존
나는 잠시 동안 작은 로봇 청소기에 눈을 떴다. 내 임대는 애완 동물을 허용하지 않으며, 이것은 당신이 그것에 대해 약간의 눈을 떼면 차선책입니다.
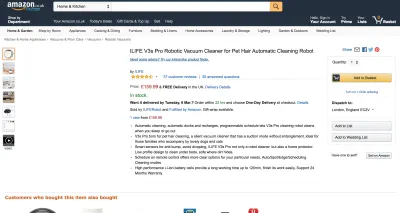
언뜻 보기에 Amazon은 기본 제품 이미지가 누락되어 있지만 비 JavaScript 솔루션으로 크래킹 작업을 수행합니다.


자세히 살펴보면 noscript 버전에서 꽤 많은 부분이 깨졌습니다. 나는 그것들을 하나씩 살펴보고 각각에 대한 해결책을 제안하고 싶습니다.
갤러리 이미지 없음
제품 사진을 보고 싶었지만 썸네일을 클릭해도 아무 것도 나오지 않았습니다.
문제

잠재적 솔루션
이 썸네일이 새 탭에서 열리는 전체 이미지에 대한 링크였다면 좋았을 것입니다. 그런 다음 JavaScript를 사용하여 이미지 갤러리로 점진적으로 향상될 수 있습니다 .
- 썸네일 링크의 클릭 이벤트를 도용합니다.
-
href속성을 가져옵니다. - 기본 이미지의
src속성을href속성 값으로 업데이트합니다.
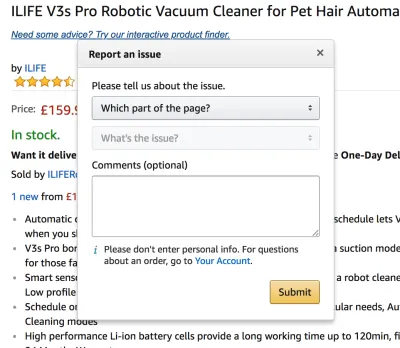
'잘못된 제품 정보 신고' 링크는 JavaScript 전용입니다.
이 기능이 정말 일반적으로 사용되어 모든 사용자에게 추가 바이트의 JavaScript를 다운로드하여 페이지 내에서 통합 모달로 열릴 가치가 있습니까?

문제

javascript:// 값을 가졌습니다.잠재적 솔루션
Amazon 통합 모달 양식이 작동하려면 JavaScript가 필요합니다. '신고 기능'을 별도의 URL(예: /report-product?product-id=123 ) 의 독립형 형식으로 만들겠습니다 . 이것은 HTML을 별도로 다운로드하기 위해 Ajax를 사용하여 통합 모달로 점진적으로 향상될 수 있습니다.
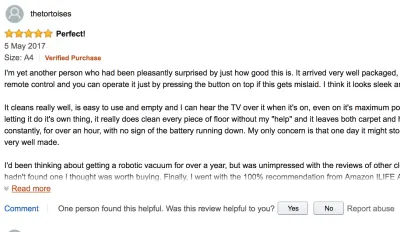
리뷰는 기본적으로 부분적으로만 표시됩니다.
문제

잠재적 솔루션
기본적으로 전체 리뷰를 표시한 다음 JavaScript를 사용하여 리뷰 텍스트를 자르고 '더 읽기' 링크를 추가하지 않겠습니까?
리뷰 제목은 독립 실행형 페이지의 리뷰에 대한 링크이므로 최소한 콘텐츠를 읽을 수는 있습니다.
전반적으로, 나는 사이트가 JavaScript 없이 얼마나 잘 작동하는지에 대해 실제로 즐겁게 놀랐습니다. 그것은 쉽게 빈 흰색 페이지가 될 수 있습니다. 그러나 제품 이미지가 없다는 것은 우리가 정말 핵심적인 기능을 놓치고 있다는 것을 의미합니다. 저는 당신이 무엇을 사고 있는지 볼 수 있는 것이 중요하다고 주장합니다! — 케이크에 아이싱을 바르고 NOSCRIPT-5 등급을 부여하지 못해서 유감입니다.
Amazon noscript 등급: NOSCRIPT-3.
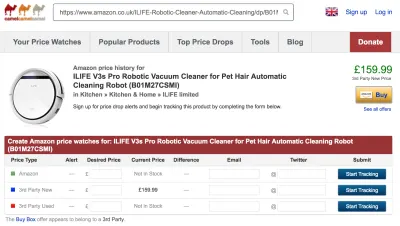
아직 어떤 제품을 살지 결정하지 못해서 아마존 가격 추적기인 Camel Camel Camel로 눈을 돌렸습니다.
낙타 낙타 낙타
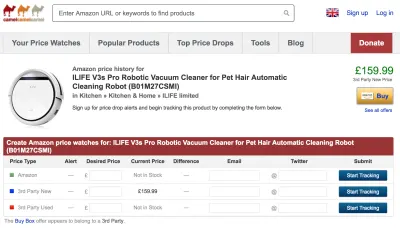
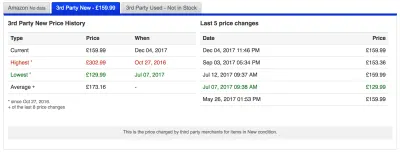
iLife V3s Pro와 iLife A4s 사이에서 결정하고 싶었기 때문에 https://uk.camelcamelcamel.com/으로 이동했습니다. 처음에는 사이트가 JavaScript 지원 버전과 구별할 수 없어 보였습니다.


불행히도 가격 기록 차트는 렌더링되지 않았습니다. 대체 텍스트 대체를 제공했지만 대체 텍스트는 가격 추세가 상승 또는 하락했는지 여부에 대한 정보를 제공하지 않았습니다.


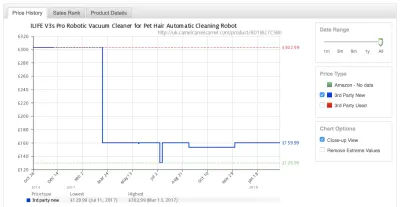
일반적인 제안: 항상 의미 있는 대체 텍스트를 제공하십시오 . 차트를 볼 필요는 없지만 차트에 포함된 내용을 요약해 주시면 감사하겠습니다. 아마도 이 경우 "이 품목의 가격이 2017년 3월 이후 크게 변하지 않았음을 보여주는 아마존 가격 이력 차트"일 수 있습니다. 그러나 이와 같은 요약을 자동으로 생성하는 것은 확실히 어렵고 변칙적인 경향이 있습니다.
이 사용 사례에 대한 구체적인 제안: show image . 스크립팅된 사이트 버전의 차트는 실제로 독립 실행형 이미지이므로 noscript 버전에서 표시되지 않을 이유가 없습니다!
그래도 차트 아래의 핵심 내용은 내가 알아야 할 정보를 제공했습니다.

이 표는 NOSCRIPT-5 등급을 확보하는 데 필요한 기능 패리티를 제공합니다. 당신에게 모자를 벗겠습니다, 낙타 낙타 낙타!
Camel Camel Camel noscript 등급: NOSCRIPT-5
Google 제품
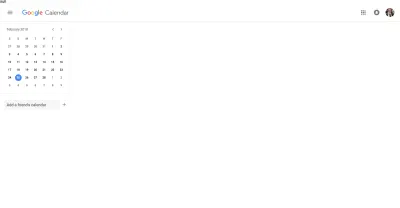
하루 중 이 시점에서 갑자기 전화가 왔습니다. 친구가 저에게 전화를 걸어 이번 주에 모임에 대해 물었습니다. 그래서 구글캘린더로 가서 예약 가능 여부를 확인했습니다. Google에는 다른 아이디어가 있었습니다!

noscript 사용자에게 아무 것도 제공하지 않습니다. noscript 백이 없다는 점에 실망했습니다. Google은 일반적으로 이런 종류의 작업을 꽤 잘합니다.
내 캘린더에 항목을 반드시 추가/편집/삭제할 수 있을 것으로 기대하지는 않지만 핵심 콘텐츠로 내 캘린더의 읽기 전용 보기를 제공할 수 있어야 합니다.
Google 캘린더 noscript 등급: NOSCRIPT-0
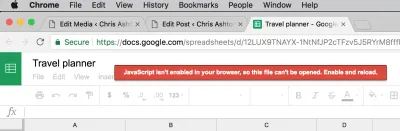
Google에서 다른 제품을 관리하는 방법에 관심이 있어 Google 스프레드시트를 간단히 살펴보았습니다.

이 경우 사이트가 훨씬 더 정상적으로 실패합니다. 편집할 수 없더라도 최소한 스프레드시트 내용은 읽을 수 있습니다. 캘린더가 동일한 대체 솔루션을 제공하지 않는 이유는 무엇입니까?
Google 스프레드시트를 개선할 제안이 없습니다! noscript 경험에서 핵심 기능이 누락된 경우 사용자에게 알리는 데 좋은 역할을 합니다.
Google 스프레드시트 noscript 등급: NOSCRIPT-2
이 평가는 실제로 그렇게 나쁘지 않습니다! 모든 사이트가 noscript 경험을 제공할 수는 없지만 최소한 솔직하고 정직하다면(즉, "예, 우리는 당신에게 아무것도 주지 않으려고 합니다"라고 말할 것입니다) 당신을 준비시킵니다. noscript 사용자 — 실패할 때. 제출하지 않을 양식을 작성하는 데 귀중한 몇 초를 낭비하거나 나머지 내용을 검색하기 위해 Ajax를 사용해야 하는 기사를 읽기 시작하지 않을 것입니다.
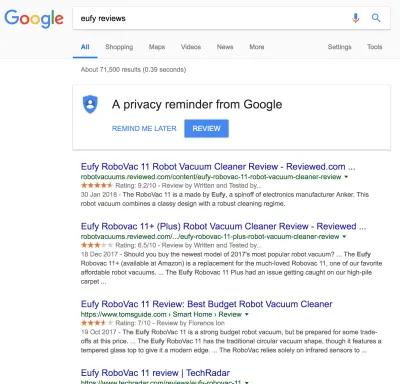
이제 내 잠재적인 Amazon 구매로 돌아갑니다. 구매하기 전에 타사 리뷰를 보고 싶었습니다.
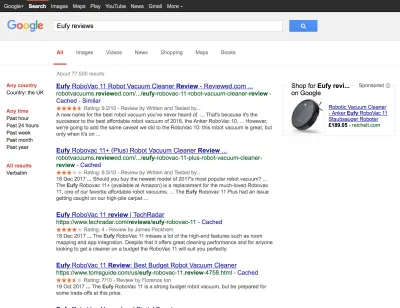
Google 검색은 JavaScript 없이도 정말 잘 작동합니다. 고정 해상도의 오래된 데스크톱 전용 사이트처럼 약간 구식으로 보입니다.


noscript 버전은 왼쪽에 추가 검색 옵션이 있고(그렇지 않으면 JS 버전의 설정에 숨겨져 있음) 개인 정보 배너가 없습니다(아마도 '추적'이 noscript 사용자와 관련이 없기 때문에?) 
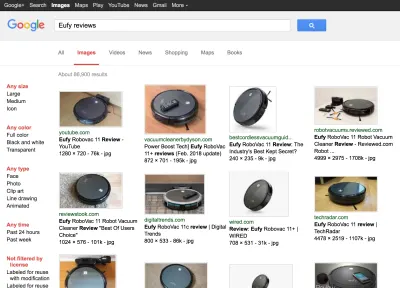
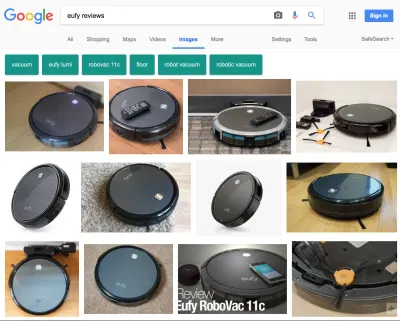
이미지 보기는 훨씬 더 다르게 보이며 실제로 몇 가지 면에서 선호 합니다. 이 버전은 매우 빠르게 로드되고 각 축소판 아래에 크기와 이미지 크기를 킬로바이트 단위로 나열합니다.

noscript 버전: 스크립트 버전에서 제공되지 않는 이미지 메타 정보에 주목하십시오! 
noscript 버전에서 제공되지 않는 '관련 검색어' 영역에 유의하십시오. Google 검색 noscript 등급: NOSCRIPT-5
검색 결과 중 하나가 저를 YouTube 리뷰로 안내했습니다. 크게 기대하지 않고 클릭했습니다. 흥분하지 않는 것이 옳았습니다.

noscript 경험을 많이 제공하지 않습니다.YouTube와 같은 사이트가 JavaScript 없이 작동할 것이라고는 기대하지 않습니다. YouTube는 독립 실행형 MP4 다운로드를 폴백으로 제공하는 경우 자체적으로 열리며 절도를 복사할 수 있다는 점은 말할 것도 없고 고급 스트리밍 기능이 필요합니다. 어떤 경우에도 사이트가 손상되지 않아야 합니다. 나는 아무 일도 일어나지 않을 것이라는 것을 깨닫기 전에 몇 초 동안 이 화면을 응시했습니다.
제안 : 귀하의 사이트가 noscript 사용자를 위한 대체 솔루션을 제공할 수 없다면 최소한 noscript 경고 메시지를 제공해야 합니다.
YouTube 노스크립트 등급: noscript -0
어느?
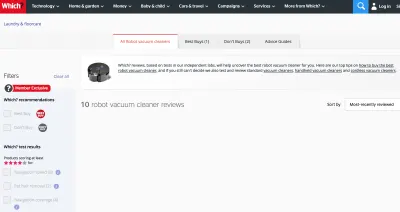
리뷰 링크를 몇 개 더 클릭했습니다. 어느? 조언 사이트는 나를 완전히 실패했습니다.

이 페이지는 정상적으로 로드된 것처럼 보였지만 내용을 읽을 때만 실제로 일부 주요 정보가 누락되었음을 깨닫게 될 것입니다. 그 핵심 정보는 페이지의 목적에 절대적으로 핵심이며, 나는 그것을 얻을 수 없습니다. 따라서 불행히도 이는 NOSCRIPT-1 위반입니다.
제안 : 귀하의 사이트가 콘텐츠에서 Ajaxes라면, 그 콘텐츠는 다른 URL에 존재합니다. noscript 사용자를 위해 해당 콘텐츠에 대한 링크를 제공하십시오. JavaScript로 Ajaxed를 성공적으로 수행했다면 언제든지 링크를 숨길 수 있습니다.
어느? 리뷰 사이트 noscript 등급: NOSCRIPT-1
페이스북
결국, 나는 지금 당장 진공 청소기를 사용할 여유가 없다는 것을 인정합니다. 그래서 소셜 미디어에 뛰어들기로 했습니다.

Facebook은 JavaScript 없이 로드를 거부하지만 대체 옵션을 제공합니다. 다음은 NOSCRIPT-4의 첫 번째 예입니다. 이 사이트는 노 noscript 또는 피처폰 사용자를 위해 콘텐츠의 별도 버전을 제공하는 사이트입니다.

모바일 버전은 즉시 로드됩니다. 보기에는 못생겼지만 평소와 같은 내용을 받는 것 같습니다. 결정적으로 저는 기능 패리티 가 있습니다. 여기에서도 기본 사이트에서와 동일한 작업을 수행할 수 있습니다.
Facebook noscript 등급: NOSCRIPT-4
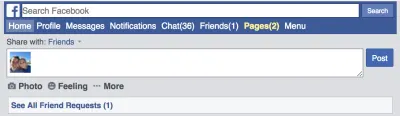
번개 같은 속도로 로드된 페이지:

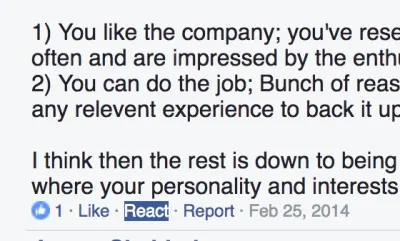
뉴스 피드에서 한 번에 7개 항목만 볼 수 있었지만 "더 많은 기사 보기"를 클릭하면 기존의 페이지 매김 기술을 사용하여 새 페이지로 이동할 수 있습니다.
다중 화면 작업이지만 Facebook 댓글에 '반응'할 수 있는 옵션이 있다는 사실에 깊은 인상을 받았습니다.


Facebook이 비 JavaScript에서 호버 '반응' 메뉴를 구축하는 것을 막을 수는 없지만 공정하게 말해서 호버링할 수 없는 모바일 장치를 대상으로 합니다.
제안 : CSS로 창의력을 발휘하십시오. JavaScript가 전혀 필요하지 않다는 것을 알 수 있습니다.
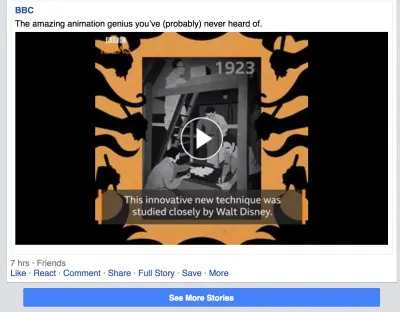
얼마 지나지 않아 내 뉴스 피드에 비디오 항목이 나타났습니다. (이 시점에서 일반 Facebook에 비해 모바일 버전에서 본 비디오 콘텐츠가 얼마나 적은지 깨달았습니다. 즉, 실제로 사람들이 '좋아요'한 임의의 비디오가 아니라 사람들의 상태를 보고 있다는 의미입니다. 주요 개선 사항입니다. 내가 아는 한!)

나는 그것을 클릭했을 때 비디오가 작동하지 않을 것이라고 완전히 예상했지만 썸네일을 클릭하면 새 탭에서 비디오가 열렸습니다.

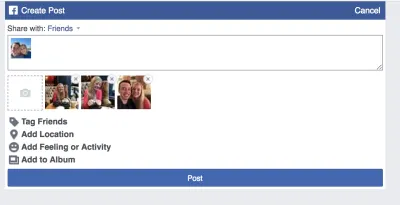
이 noscript 버전의 사이트에 모든 기능이 있는 것 같아 놀랍습니다. 그러나 결국 끝까지 보기에는 너무 투박하고 번거로운 기능인 앨범 생성을 발견했습니다.
사진 앨범을 Facebook에 업로드하고 싶었지만 noscript -land에서 이것은 작업의 짐승입니다. 한 번에 하나의 사진을 업로드하고 각 업로드에 대해 2~3개의 화면을 거칩니다. 필사적으로 대량 업로드 옵션을 찾지 못했습니다.

이것의 수고는 사진 3번 이후에 나에게 주어졌습니다(내 앨범에는 더 많은 것들이 포함될 것입니다). 그래서 나는 그것을 하루라고 부르기로 결정하고 JavaScript가 있을 때 내일 다시 오기로 결정했습니다.
트위터
내가 Twitter로 날아갔을 때 상황이 이상해졌습니다.


저는 이 메커니즘에 흥미를 느껴 소스 코드를 파헤쳤습니다. 소스 코드는 실제로 놀라울 정도로 간단했습니다.
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>이 솔루션은 매우 간단하지만 리디렉션되기 전 플래시에서 내가 Twitter에서 팔로우하는 사람 중 한 명이 약혼한 것을 보았기 때문에 경험이 매우 투박하다는 것을 알았습니다. 그의 트윗이 '모바일' 버전 상단에 뜨지 않아 찾아보게 됐다.
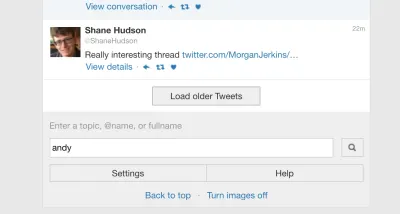
제안 : 리디렉션 및 부주의한 새로 고침이 흥미로운 트윗을 읽을 기회가 있기 전에 잃지 않도록 서버 측 논리에 유예 기간을 구축하십시오.
나는 내 친구의 트위터 핸들을 기억할 수 없었다. 검색이 조금 까다로웠습니다. 자동 완성 제안이 정말 그리워지기 시작했습니다!

운 좋게도 검색 결과 페이지에 그의 계정이 표시되었고 나는 그의 트윗을 찾을 수 있었습니다. 답장도 할 수 있었습니다.

Twitter noscript 등급: NOSCRIPT-4
투박한 느낌을 고려할 때 이것은 관대한 점수처럼 보일 수 있지만 여기서 핵심은 기능 패리티입니다. 아름답게 보일 필요는 없습니다.
나는 Twitter와 달리 NOSCRIPT-4 준수의 어지러운 수준에 도달하지 않은 소셜 미디어 사이트를 몇 개 더 시험해 보았습니다.
기타 소셜 네트워크
LinkedIn에는 멋진 맞춤형 로딩 화면이 있습니다. 그러나 로드되지 않았으므로 내가 할 수 있는 일은 로고를 응시하는 것뿐이었습니다.

LinkedIn noscript 등급: NOSCRIPT-0
인스타그램은 나에게 말 그대로 아무것도 주지 않았다. 빈 페이지입니다. NOSCRIPT-0의 완전히 다른 맛.

Instagram noscript 등급: NOSCRIPT-0
인스타그램 임베딩이 내 포트폴리오 사이트에서 완벽하게 작동했다는 점을 감안할 때 인스타그램이 여기서 너무 훌륭하게 실패했다는 사실에 놀랐습니다. 내장을 사용하면 타사의 브라우저 지원 기대치가 무엇인지 절대 알 수 없지만 사이트를 직접 방문하는 동안 Instagram은 지원 중단을 요청하는 것을 기쁘게 생각합니다.
BBC 뉴스
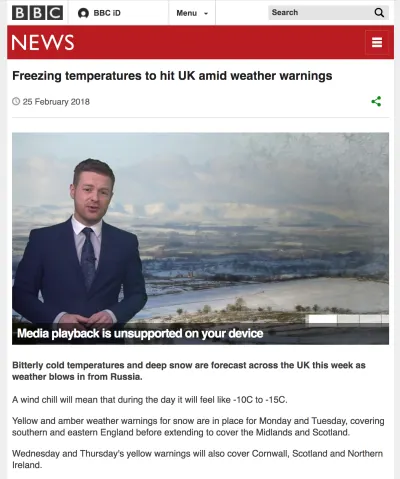
나는 뉴스를 수정하기 위해 BBC로 향했다.

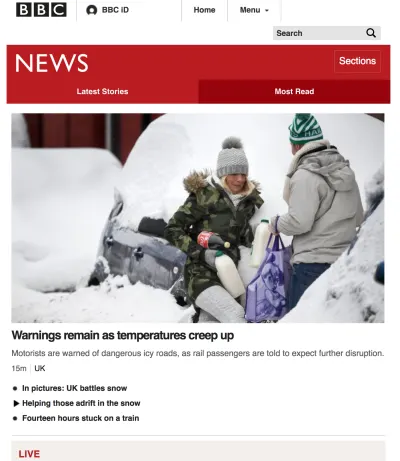
noscript 버전에서는 좁은 열과 썸네일이 있는 단일 스토리에 주목하세요. 
메뉴는 약간 떨어져 있고 열은 매우 좁지만(많은 사이트에서 확실히 보고 있는 패턴입니다. "JavaScript 없음"이 "모바일 장치"를 의미하는 이유는 무엇 입니까 ?) 하지만 콘텐츠에 액세스할 수 있습니다.
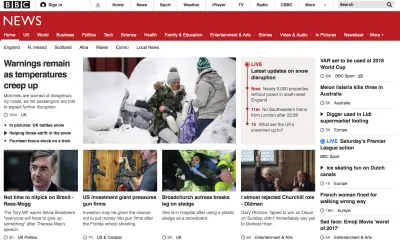
페이지의 다른 부분으로 이동하는 'Most Read' 탭을 클릭했습니다. 스크립팅을 통해 이 앵커 링크는 실제 탭 동작을 달성하도록 점진적으로 향상됩니다. 이는 견고한 HTML 코어에서 구축하는 멋진 예입니다.

지금까지 이것은 내 실험에서 발견한 앵커 링크의 유일한 예입니다. 이는 추가 페이지 로드를 절약하고 사이트를 많은 마이크로 페이지로 단편화하는 것을 저장하는 좋은 기술이기 때문에 부끄러운 일입니다.
하지만 약간 이상해 보입니다. 정렬된 목록 CSS는 여기에 이중 번호 매기기 결함이 있음을 의미합니다. 이야기 중 하나를 클릭합니다.

동영상 콘텐츠에 액세스할 수 없지만 저작권 문제로 인해 BBC에서 Facebook처럼 별도의 독립형 동영상을 제공할 수 없는 것 같습니다. 스크립트는 좋지만 noscript 사용자 이상에게 유용합니다.
제안 : 시청각 콘텐츠에 대한 텍스트 대체를 제공합니다.
공평하게 말해서 기사 내용은 기본적으로 영상에 나오는 내용을 요약한 것이기 때문에 사실 정보를 놓치고 있는 것은 아닙니다.
기사 및 색인 페이지는 약 300KB(대부분 이미지)로 매우 빠르게 로드됩니다. 페이지에 있는 다른 기사의 썸네일 이미지와 내 화면 공간을 최대한 활용할 수 있는 기능이 그리워요. 하지만 그렇다고 해서 등급이 저하되어서는 안 됩니다.
BBC 노스크립트 등급: noscript -5
깃허브
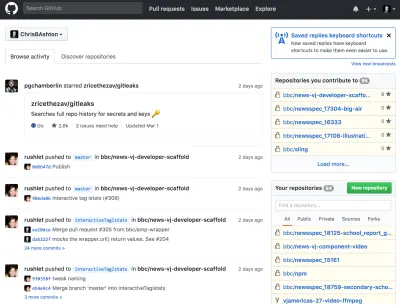
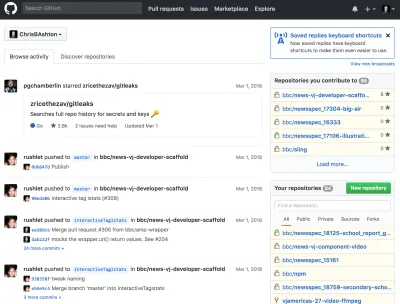
GitHub는 JavaScript 지원 대응물과 거의 동일하게 보입니다. 와! 하지만 이곳은 개발자에 의해, 개발자를 위해 개발된 사이트라고 생각합니다.


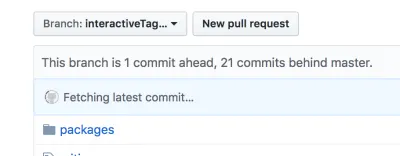
GitHub에서 저장소를 둘러보고 오래된 분기를 삭제하면서 약간의 하우스키핑을 했습니다. 잠시 동안 나는 한 가지 작은 버그를 발견할 때까지 내가 자바스크립트가 아닌 버전을 사용하고 있다는 사실을 잊었습니다.

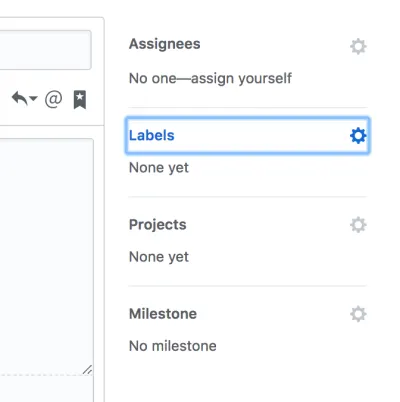
그런 다음 "GitHub는 문제에 레이블을 적용하는 것을 어떻게 처리할까요?"라고 궁금했습니다. 그래서 나는 그것을 주었다.

이슈를 생성하는 동시에 레이블을 추가할 수 없었습니다. 사실 빈 이슈를 만들어도 라벨을 추가할 방법을 찾지 못했다. 스크립트 버전과 거의 완벽하게 비교했기 때문에 사이트가 마지막 장애물에서 떨어졌다는 것은 유감입니다.
GitHub noscript 등급: NOSCRIPT-3
GitHub가 놀랍게 보이지만 (내 JavaScript가 꺼져 있는 줄도 몰랐을 것입니다) 스크립트 버전과 동일한 주요 기능을 사용할 수 없다는 것은 매우 안타까운 일입니다. 보기 흉하게 생긴 noscript 사이트라도 형태보다 기능이 더 중요하기 때문에 더 높은 점수를 받을 것입니다.
온라인 뱅킹
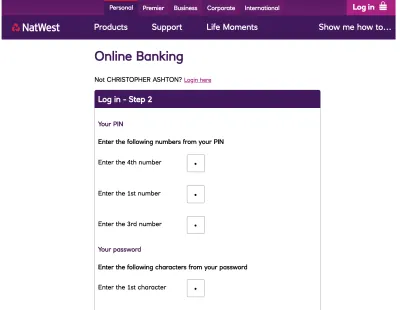
JavaScript가 필요할 것으로 예상한 곳이 하나 있다면 그것은 NatWest 은행 웹사이트였습니다. 내가 틀렸어.

작동할 뿐만 아니라 일반 사이트와 구별하기 어렵습니다. 로그인 화면은 동일하며, 유일한 차이점은 각 필드를 완료할 때 포커스가 자동으로 진행되지 않는다는 것입니다.
NatWest noscript 등급: NOSCRIPT-5
여러 가지 잡다한
하루 종일 몇 개의 사이트를 더 발견했습니다.
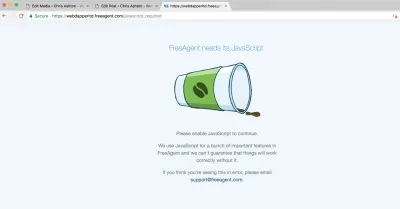
FreeAgent(내가 프리랜서에 사용하는 세금 소프트웨어 사이트)는 noscript fallback을 시도조차 하지 않습니다. 하지만 깨진 웹사이트를 보여주는 것보다는 낫습니다.

FreeAgent noscript 등급: NOSCRIPT-2
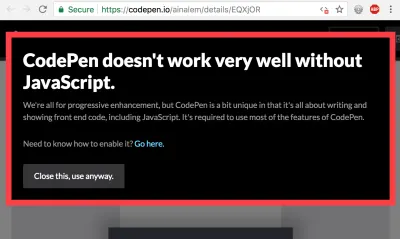
그리고 CodePen은 당연히 NOSCRIPT-2여야 합니다.

CodePen noscript 등급: NOSCRIPT-2
에너지 공급자인 Tonik은 로그인을 허용하지 않지만 이것은 고의적인 결정이 아니라 실수로 보입니다.

Tonik noscript 등급: NOSCRIPT-1
M&S Energy를 사용하면 로그인할 수 있습니다. 원격으로 유용한 작업을 수행하려면 JavaScript가 필요하다고만 알려줍니다.

M&S noscript 등급: NOSCRIPT-1
이제 오늘의 내가 가장 좋아하는 스크린샷으로 왔습니다.
내 동료 중 한 명이 내가 즐겨찾기에 등록한 웹 디자인을 위한 접근성 과정을 추천한 적이 있습니다. 나는 오늘 그것을 보기로 결정했고 대체 텍스트의 아이러니에 웃었습니다.

"페르소나: 웹 디자인을 위한 접근성"의 대체 텍스트를 보면 여기서 내가 놓치고 있는 것이 무엇인지 잘 모르겠습니다. 이미지인가요? 비디오? PDF? 코스 자체?
힌트 : 실제로는 동영상이지만 로그인해야 시청할 수 있습니다.
대체 텍스트는 부분적으로 자동으로 채워지기 때문에 그 목적을 실제로 지원하지 않습니다. 개발자 커뮤니티인 우리는 이런 종류의 일을 더 잘해야 합니다. 오늘은 유용한 대체 텍스트를 읽은 것 같지 않습니다.
요약
나는 점진적 향상을 사용하여 얼마나 많은 사이트가 구현되는지 확인하기 위해 이 실험을 시작했습니다. 저는 여기에서 소수의 사이트만 방문했는데 대부분이 큰 예산을 가진 유명 사이트였습니다. 따라서 자바스크립트가 지원되지 않는 다양한 버전을 보는 것은 흥미로울 것입니다.
상대적으로 단순한 사이트(특히 Instagram과 LinkedIn)에서 noscript 지원이 열악하다는 사실은 흥미롭습니다. 나는 이것이 부분적으로 React, Angular 및 Vue와 같은 JavaScript 프레임워크의 계속해서 증가하는 인기에 기인한다고 생각합니다. 개발자는 이제 네이티브 앱의 모양과 느낌을 재현하기 위해 "웹사이트"가 아닌 "웹 애플리케이션"을 구축하고 있으며 JavaScript를 사용하여 DOM을 관리하는 것이 이러한 경험을 만드는 가장 관리하기 쉬운 방법입니다.
콘텐츠를 렌더링하는 데 JavaScript가 필요한 사이트가 점점 더 많아질 위험이 있습니다. 운 좋게도 일반적으로 동일한 개발자 친화적인 방식으로 콘텐츠를 빌드할 수 있지만 예를 들어 React 대신 Preact를 사용하여 서버에서 렌더링됩니다. noscript 에 대해 의식적으로 결정하면 이 기사의 시작 부분에 설명된 핵심 경험의 이점을 얻을 수 있으며 인식되는 로딩 시간도 더 빨라질 수 있습니다.
응용 프로그램에 대해 처음부터 생각하는 것은 상당히 어려울 수 있지만 일반적으로 괜찮은 핵심 경험이 가능하며 실제로 많은 경우에 간단한 조정만 포함됩니다. 좋은 핵심 경험은 잘 구조화된 웹 페이지를 나타내며, 이는 일반적으로 SEO 및 접근성에 대한 좋은 신호입니다. 디자이너와 개발자는 경험의 진정한 핵심이 무엇인지 생각하는 데 시간과 노력을 들였기 때문에 일반적으로 잘 디자인된 웹 페이지입니다. 점진적인 개선은 프로덕션에서 더 적은 버그와 더 적은 개별 브라우저 단점으로 더 강력한 경험을 의미합니다. 처음부터 모든 것을 작성하려고 하는 대신 플랫폼이 작업을 수행하도록 하기 때문입니다.
귀하의 사이트는 어떤 noscript 등급을 준수합니까? 댓글로 알려주세요!
