아이콘을 사용하여 균형 잡힌 웹사이트 디자인 만들기
게시 됨: 2017-11-10훌륭한 웹사이트를 구축하기 위해 전문 코더나 숙련된 그래픽 디자이너가 필요한 것은 아닙니다.
온라인에서는 사용자가 걸작 뒤에 전문가가 서 있다고 생각할 수 있는 저렴한 리소스와 도구를 다양하게 찾을 수 있습니다.
확실히 당신을 정상으로 데려갈 수 있는 도구 중 하나는 훌륭한 웹사이트 아이콘입니다.
아이콘은 디자인의 전반적인 품질에 크게 기여할 수 있습니다.
놀랍지 않습니까? 작고 귀여운 아이콘 몇 개로 작업의 전반적인 영향을 바꿀 수 있습니다. 웹 디자인에서 아이콘의 중요성이 커지고 있습니다.
그들의 제작은 현대 디자인에 진정한 변화를 가져올 수 있는 선도적인 웹 산업이 되고 있습니다.
아이콘에도 여러 기능이 있습니다. 시각적 단서로 제목을 장식합니다. 버튼 기능을 수행합니다. 섹션에서 콘텐츠를 분리합니다. 웹사이트/애플리케이션에 개인적이고 전문적인 터치를 제공합니다.
웹 아이콘의 중요성
아이콘은 최근에 발견된 것이 아닙니다. 디자인이 개발되기 시작한 이래로 그들은 주변에 있었습니다. 첫 번째 아이콘은 이집트 상형 문자 그림으로 오늘날 웹에 퍼지는 현대 RSS 아이콘으로 발전했습니다.
인쇄 또는 디지털 아이콘은 항상 동일한 목적으로 적용됩니다. 즉, 관심을 끌고 고객이 웹사이트의 가장 중요한 부분에 집중할 수 있도록 하는 것입니다.
사용자가 웹사이트에 '방문'할 때 가장 먼저 관심을 끄는 것은 시각적으로 매력적인 항목입니다. 인상적인 아이콘은 선택한 콘텐츠를 홍보하는 데 도움이 되며 브랜드에 대한 인식 가능한 스탬프를 만듭니다.
아이콘을 사용하여 큰 콘텐츠 챕터를 나누고 페이지를 우아하고 잘 정리된 모양으로 만들 수도 있습니다. 아이콘은 단락의 그림 같은 모양을 확보할 수 있으며 그 영향은 크기와 직접 관련이 없습니다.
아이콘의 정의
아이콘은 인간의 직관을 한 웹사이트 콘텐츠의 다른 부분으로 안내하는 작은 이미지와 기호입니다. 조정 가능하고 다양하며 그림 형식으로 데이터를 전송하는 가장 간단한 도구입니다.
그것들의 축약된 특성은 텍스트 수단을 통해 수행되는 것보다 훨씬 더 효율적으로 전달합니다.
평면 디자인 경향은 분명히 아이콘의 예시적 효율성으로부터 이익을 얻습니다. 품질 인터페이스는 거의 전적으로 아이콘 글꼴과 확장 가능한 SVG 이미지를 기반으로 합니다.
웹 디자인에서 아이콘의 중요성
아이콘은 커뮤니케이션의 필수 도구입니다. 멋진 아이콘은 방문자의 관심을 끌고 전달하려는 메시지로 안내합니다. 아이콘은 항상 어디로/어떻게 이동해야 하는지 알려 주기 때문에 교통 표지판 및 방향 안내판과 쉽게 비교할 수 있습니다.
귀하의 비즈니스 정보에 대한 작고 기본적인 아이콘은 고객이 귀하에게 연락할 수 있도록 완벽할 수 있습니다. 지도 아이콘을 사용하면 정확한 위치를 표시하고 사용자를 찾을 수 있습니다.

따라서 아이콘은 방문자가 귀하의 웹 사이트를 사용하기 전에도 방문자와 효과적인 의사 소통을 위해 매우 중요합니다. 초기 경험에 만족하면 방문자는 그 자리에 머물며 귀하의 정보를 활용할 것입니다.
뛰어난 웹사이트(기능, 가독성, 관련 콘텐츠 및 고급 기능 측면에서)가 최고의 아이콘 스펙트럼을 가진 웹사이트이기도 합니다.
아이콘 적용의 이점을 요약해 보겠습니다.
관련성. 아이콘은 새로운 방문자라도 아이콘이 어떤 유형의 콘텐츠를 나타내는지 알 수 있도록 쉽게 '읽을 수' 있어야 합니다.
놀라운 외모. 눈에 잘 띄는 아이콘을 사용하면 한 웹사이트의 전체적인 모양을 개선할 수 있습니다. 그들은 페이지를 흥미롭고 아늑하게 만듭니다. 이것이 바로 사용자가 특정 웹사이트에서 시간을 보내기로 선택하는 이유입니다.
범용 응용 프로그램. 다국어 웹사이트는 일반적인 웹 인식의 리더이지만 이미지는 그 뒤를 따라가지 않습니다. 사실 보편적인 메시지를 전달할 때는 시각적 언어를 사용하는 것이 훨씬 더 좋습니다.
더 나은 웹 디자인 서비스의 아이콘
아이콘을 디자인하면 창의성과 혁신을 위한 많은 공간이 남습니다. 그러나 모든 디자이너가 알고 있어야 하는 특정 규칙이 있습니다. 첫째, 아이콘은 메시지를 전달하거나 특정 작업에 대한 바로 가기를 제공하는 역할을 합니다.
따라서 명확하고 정확하며 사용자 지향적이어야 합니다. 반면에 귀하의 브랜드와 호환되지 않는 다른 아이콘은 귀하의 웹사이트를 비전문적으로 보이게 만듭니다.
스타일링 디테일을 과장하지 않고 흥미롭게 연출하는 것이 좋습니다.
아이콘은 콘텐츠의 초석입니다.
특정 웹사이트가 다른 웹사이트보다 더 좋아 보일 때 쉽게 알아볼 수 있습니다. 그러나 어려운 부분은 왜 그런지 설명하는 것입니다. 큰 결정은 일반적으로 작은 인센티브를 기반으로 이루어집니다.
웹사이트 콘텐츠 용어로 번역하면 웹사이트의 시각적 매력은 콘텐츠의 가독성에 달려 있음을 의미합니다. 성공 여부는 중요한 정보를 식별하고 이를 이해하는 사람들의 능력에 달려 있습니다.
아이콘은 단락만큼 텍스트 콘텐츠에 결정적인 역할을 합니다. 정보를 섹션으로 나누고 독자에게 시각적 지침을 제공할 수 있습니다.
내 조언은 굵은 글꼴과 아이콘의 조합을 사용하여 정보를 이해하기 쉬운 부분에 집중하는 것입니다.
개인적인 경험에서 알 수 있듯이 사용자는 무엇을 읽을지 결정하기 전에 스크롤하며 우리는 열어서 보여야 한다고 생각하는 부분을 강조 표시해야 합니다.
동기가 충분하지 않으면 사용자는 '뒤로'를 탭하고 '킬러 콘텐츠'를 제공하려는 모든 노력은 헛된 것입니다. 품질은 실제로 중요한 것이 아닙니다. 접근성입니다.
아이콘은 콘텐츠를 표시하는 데 사용됩니다.
- 그들은 간단히 콘텐츠를 구성합니다.
- 그들은 사용자의 관심을 끈다
- 가독성에 영향을 미칩니다
올바른 아이콘 선택에 대한 팁
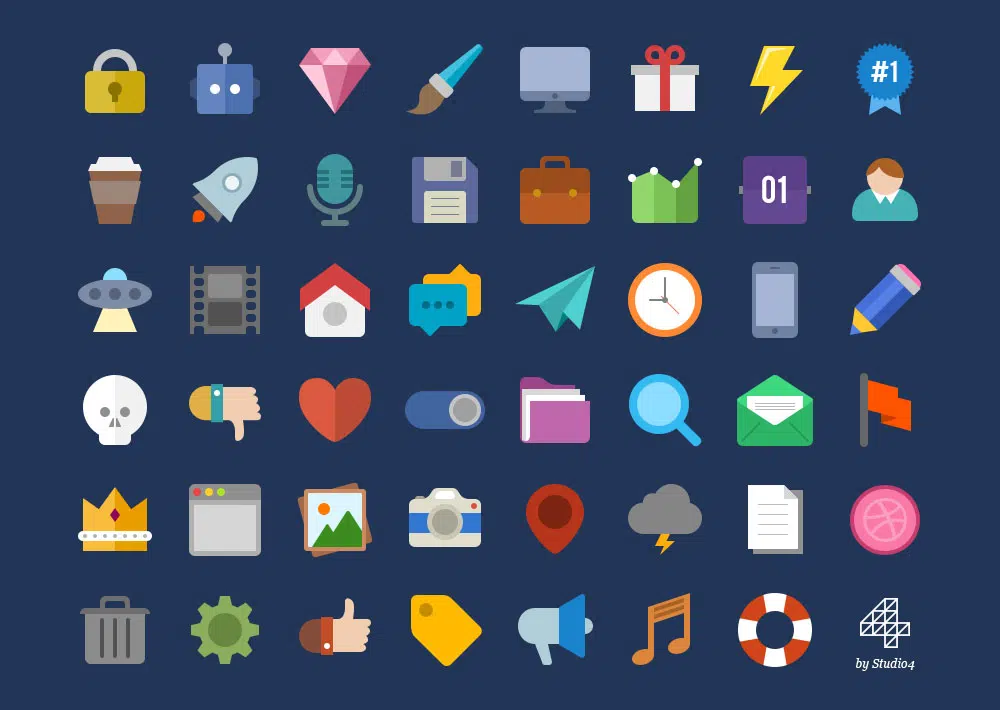
예를 들어 돋보기 아이콘은 필터 검색에 적합합니다.
반면에 집 모양의 아이콘은 사람들을 귀하의 홈페이지로 명확하게 리디렉션합니다. 보시다시피, 그것은 당신이 목적을 위해 만든 것보다 입증 된 효과와 함께 아주 간단하게 사용 시도한 아이콘입니다.
또한 웹사이트의 모든 콘텐츠에 일치하는 아이콘을 찾을 수는 없습니다. 이러한 경우 해당 아이콘 뒤에 있는 내용에 최대한 가까운 이미지를 찾으십시오.
또한 사용자가 내용을 이해할 수 있는지 여부에 대한 불확실성을 피하기 위해 텍스트 콘텐츠에 사용하는 것이 좋습니다.
한 가지 항상 염두에 두어야 할 점이 있습니다. 아이콘은 콘텐츠를 대신하는 것이 아니라 콘텐츠를 지원하기 위한 것입니다.
마지막으로 관련성의 중요성을 과소평가하지 마십시오. 아이콘이 콘텐츠를 정확하게 나타내도록 하고 모든 청중 그룹이 이해할 수 있을 정도로 업데이트해야 합니다(타자기, 워크맨 또는 테이프는 젊은 사람들 사이에서 실제로 종을 울리지 않을 수 있음).
이것은 유용성과 게시물에 대한 적절한 이해를 보장하는 방법입니다.
혼란스러운 아이콘을 피하는 방법
이미 언급했듯이 아이콘은 단순하고 일관성이 있어야 합니다. 아이콘의 의미가 의심스럽다면 사용자도 아이콘을 가질 가능성이 매우 높습니다.
청중 중에는 '행간 읽기'와 은유에 잘 대처하지 못하는 사람들이 있을 것이며, 그들에게 명확한 지침을 제공할 의무가 있음을 기억하십시오.
실제로 존재하지 않는 사물의 이미지를 사용하면 사람마다 의미가 다르기 때문에 사용자에게 혼동을 줄 수 있고 잘못 해석될 수 있습니다.
혼동을 피하는 또 다른 방법은 아이콘에 짧은 텍스트 설명을 첨부하는 것입니다. 페이지를 더 흥미롭고 훨씬 더 기능적으로 만드는 방법입니다.
기능 아이콘의 주요 기능은 다음과 같습니다.
- 적당한 크기;
- 매력적인 색상;
- 올바른 배치;
마무리 생각
아이콘은 디자이너가 가장 좋아하는 도구입니다. 그들은 사람들이 웹사이트를 탐색하는 방식에 기여하고 콘텐츠가 인식되는 방식에 영향을 미칩니다.
또한 사용자가 시간을 보내고 싶어하는 환영하는 환경으로 웹 사이트를 눈에 더 매력적으로 만듭니다.
아이콘을 적절하게 사용한다는 것은 복잡한 이미지 대신 일반적인 은유를 적용하여 사용자가 어디로 가야 하는지 알 수 있고 혼동하지 않도록 하는 것을 의미합니다.
마지막으로, 아이콘은 브랜드의 인지도를 높이는 데 도움이 될 수 있습니다(핵심 가치와 일치하고 콘텐츠와 일치하는 한).