사용자 경험의 사용자 피드백
게시 됨: 2018-01-12iPhone의 벨소리 스위치를 "꺼짐"으로 전환한 후 발생하는 안심 진동에 대해 생각해 보십시오. 그러면 의도한 작업이 성공적으로 수행되었음을 알 수 있습니다. 악명 높은 가로채기 음성은 어떻습니까? "전화를 걸려면 끊고 다시 시도하십시오." 전화선이 끊어진 상태로 두거나 잘못된 번호로 전화를 걸 때?
AOL 메시지에서 환영하는 "You've got mail". 차 문을 열어 두었을 때 날카로운 소리가 납니다. Solitaire 게임에서 승리한 후 컴퓨터 화면을 채우는 디지털 카드의 연속성도 마찬가지입니다.
이 모든 것은 사용자 피드백의 예이며 많은 일상적인 디지털 작업이 매우 혼란스러울 것입니다.
이들 중 일부는 지나치게 방법론적으로 보일 수 있지만 건설적이고 관련성 있는 피드백을 제공하는 능력은 아무리 미묘하더라도 웹사이트 디자인에서 긍정적인 사용자 경험을 조성하는 데 필수적입니다. 어떤 상황에서든 나쁜 피드백의 적용이나 유용한 피드백의 부족은 불필요한 혼란으로 확대될 수 있습니다.
피드백 원칙
사용자에게 피드백을 제공할 때 피드백을 받는 컨텍스트를 고려하는 것이 중요합니다. 여기에는 물리적 컨텍스트가 포함됩니다. 화면에서 피드백을 제공하는 위치는 어디입니까? – 그리고 감정적 맥락 – 당신은 긍정적인 피드백을 제공하고 있습니까, 아니면 부정적인 피드백을 제공하고 있습니까?
물리적 컨텍스트
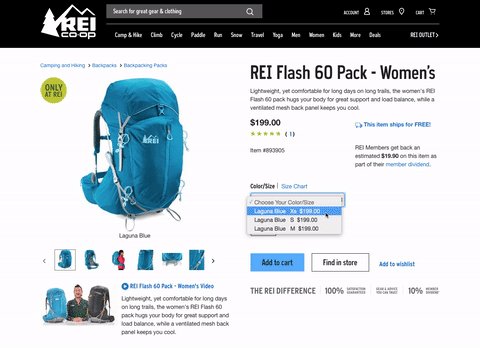
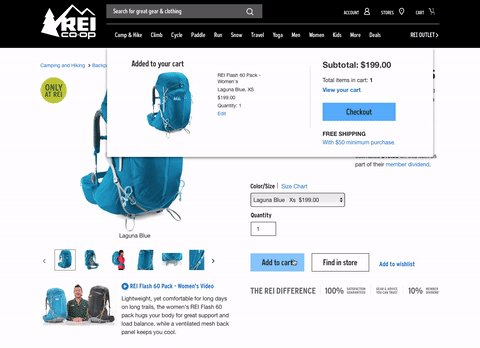
우리는 웹사이트가 우리의 입력에 응답할 것으로 기대하기 때문에 이 피드백이 명백한 장소에서 제공되는 것이 중요합니다. 예를 들어, 항목이 장바구니에 추가되면 관련 입력(1개 항목이 장바구니에 추가되었습니다!)이 해당 작업이 발생한 장소 근처에 제공되어야 합니다. 페이지의 완전히 다른 부분에서 장바구니 합계를 조용히 업데이트하는 것은 훨씬 덜 유용합니다.


REI.com은 드롭다운 메시지를 제공하여 "장바구니에 추가" 작업이 성공했다는 물리적 피드백을 제공합니다.
맥락에서 사용자 피드백의 또 다른 유용한 적용은 누군가가 양식을 작성하는 동안 실수를 한 경우입니다. 필요한 각 수정 사항에 대해 명확한 시각적 레이블과 설명을 제공하는 것은 단순히 양식의 상단이나 하단에 모든 오류 목록을 제공하는 것보다 훨씬 더 도움이 됩니다.
오류는 물리적 맥락을 넘어 확장되는 결과를 가져오며, 긍정적인 사용자 경험을 만들고 브랜드에 대한 지속적인 인상을 남기기 위해서는 감정적 맥락을 적절하게 사용하는 것만큼이나 중요합니다.
감정적 맥락
웹사이트를 위한 콘텐츠 제작은 때때로 감정적인 롤러코스터가 될 수 있습니다. 종종 우리는 좋은 소식을 제공하지만, 다른 상황에서는 계획대로 진행되지 않은 것에 대해 피드백을 제공해야 합니다.
오류 상태, 특히 신용 카드 거부, 가동 중지 시간 알림 및 법적 정책은 모두 어느 정도 공감을 필요로 합니다. 고객에게 경품 당첨을 축하할 때 사용하는 것과 같은 어조로 항공편이 취소되었음을 알리지 않을 것입니다. 너?

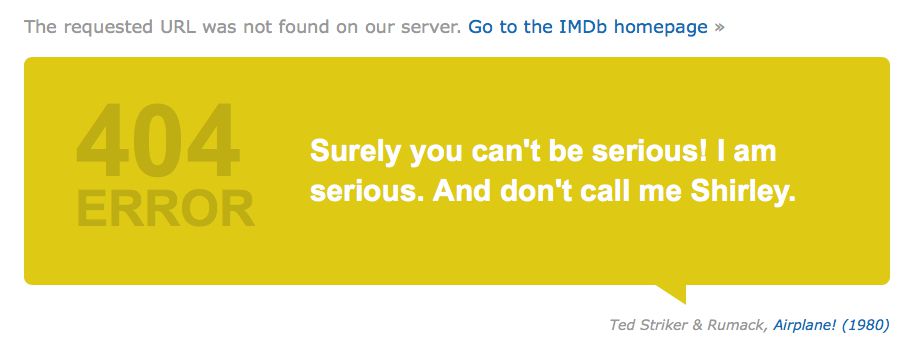
IMDB 404 페이지는 무슨 일이 일어났는지 이해하는 데 도움이 되는 일련의 영화 테마 인용문을 제공합니다.
피드백 구현
다음은 웹 개발 팀이 프로젝트에 포함하는 데 가장 유용하다고 생각하는 몇 가지 피드백 구현입니다. 실제로 매우 유용하여 웹 사이트를 구축하는 프레임워크에 각각 적용됩니다. 이는 사용자 경험뿐만 아니라 고객 관심 유지, 조직 브랜드에 대한 신뢰, 긍정적인 전환 수에 필수적입니다.
부하 상태 표시기
무언가를 클릭한 후 반응을 볼 수 없다는 좌절감은 느린 연결에서 가장 분명하며 요청이 진행 중임을 나타내기 위해 기다리는 동안 움직이는 로드 상태 표시기(LSI)를 설계하여 효율적으로 해결됩니다. 더욱이 LSI는 각 웹 프로젝트에 맞게 사용자 지정할 수 있습니다.
각 프로젝트에 대해 브랜드 색상과 전체 웹사이트 스타일에 고유한 LSI를 디자인하는 것을 표준 관행으로 만들었습니다. 이 디자인은 또한 사용자의 전환 순간에 차분한 감각을 유도하는 부드러운 애니메이션인 감정적 피드백 도구로 사용하도록 권장합니다.
모든 사용자 피드백과 마찬가지로 LSI 적용에 주의를 기울이는 것이 중요합니다. 상당한 시간이 지나기 전에 로드 상태 표시기가 나타나면 주의가 산만해지거나 일이 더 느리게 진행되고 있다는 인상을 줄 수 있습니다. 이 때문에 수백 밀리초가 지난 후에야 LSI를 표시합니다.
진행률 표시줄
파일을 처리하는 데 몇 초 이상 걸릴 수 있는 경우 진행률 표시줄을 적용합니다. 파일이 로드되면 진행률 표시줄이 업데이트되고 어떤 이유로 업로드에 실패한 경우 오류 상태를 제공하여 문제가 있는 경우 사용자에게 경고합니다.
더 나은 사용자 피드백을 제공하기 위해 사이트의 진행률 표시줄을 점진적으로 개선합니다. 업로드 진행 상황을 감지할 수 없는 구형 브라우저의 사용자를 위해 우리는 기본적으로 파일 업로드를 위해 특별히 제공되는 LSI와 같은 무언가가 일어나고 있음을 보여주기 위해 줄무늬 막대(이발용 기둥이라고도 함)를 제공합니다.
사용자가 최신 브라우저를 사용하는 경우 업로드의 실제 진행률 업데이트, 이미지가 업로드될 때 미리보기 이미지 제공, 추가 파일을 대기열에 추가하여 더 많은 수의 파일을 업로드할 때 사용자가 계속 진행 상황을 볼 수 있도록 하는 등의 추가 정보를 제공합니다. 사용 가능한 업스트림 대역폭을 모든 파일에 분산하는 대신 이러한 신호는 작업이 의도한 대로 진행되고 작동하고 있다는 사용자의 확신을 높여줍니다.
호버 이벤트
웹 초기에는 링크가 무엇인지 분명했습니다. 파란색 밑줄이 그어진 텍스트는 거의 보편적인 시각적 패턴이었습니다. 요소의 사용자 지정 스타일이 현재 상태이므로 이 시각적 패턴은 희석되었으며 호버 이벤트는 마우스를 사용하는 사용자에게 유용한 피드백 도구입니다.
이미지, 텍스트 링크 또는 버튼과 같이 커서를 올려 놓는 것과 상호 작용할 수 있는 능력이 있음을 사용자에게 알립니다.

이미지 호버 이벤트는 사용자가 요소와 상호 작용할 수 있음을 이해하는 데 도움이 됩니다.
그러나 모바일 장치에서는 호버 상태가 부족합니다. 요소를 활성화하려면 대부분의 경우 사용자가 한 번 탭하여 호버 이벤트를 트리거한 다음 다시 한 번 탭하여 작업을 수행해야 합니다(피드백이 적을수록 더 도움이 되는 경우).
오류 메시지
상황에 맞는 민감도 수준에 맞는 텍스트로 사용자 입력 양식에 상황에 맞는 오류 메시지를 제공하는 것이 중요합니다. 이러한 입력 양식에는 필수 항목이지만 채워지지 않은 필드 또는 올바르게 형식이 지정되지 않은 정보에 대한 피드백이 포함됩니다.
우리는 그들이 필드를 떠나는 즉시 피드백을 제공하므로 잘못된 이메일을 입력하면 오류가 있음을 즉시 알려줍니다. 사용자를 더 안내하기 위해 양식이 제출되면 페이지에서 첫 번째 오류가 발생한 위치로 사용자를 스크롤하고 경우에 따라 사용자가 실수를 쉽게 찾고 수정할 수 있도록 오류가 있는 요소에 고정된 팝업 메시지를 표시합니다. 불필요한 좌절을 제거합니다.
양식 레이블
많은 양식에서 사용자가 정보를 제공하기 전에 간단한 자리 표시자 레이블을 제공하여 해당 필드의 용도를 알 수 있도록 합니다.
그런 다음, 입력을 시작하면 레이블을 인접한 위치로 이동하여 더 긴 양식을 작성하거나 작업 중간에 중단되는 경우 정보의 목적이 보존되어 더 쉽게 재개할 수 있습니다.
결론
좌절은 만족스러운 사용자 상호 작용의 킬러이며 여러 번 피할 수 있습니다! 디자인 프로젝트에서 적절한 피드백을 구현하면 성공적인 전환율을 확보할 수 있을 뿐만 아니라 고객이 회사 브랜드 전체에 대해 느끼는 자신감을 확고히 할 수 있습니다.
디자이너이자 작가인 Josh Clark은 “ 우리의 임무는 사용자가 의도를 행동으로 옮기도록 돕는 것입니다. " 인터페이스를 통해 사용자를 안내하고 진행 상황에 대한 명확한 피드백을 제공할수록 더 많은 성공을 거두고 좌절을 줄일 수 있습니다.
