프런트 엔드 개발자를 위한 유용한 VS 코드 확장
게시 됨: 2022-03-10우리는 텍스트 편집기 에서 너무 많은 시간을 보내며 때때로 우리를 느리게 하는 작은 실망스러운 문제에 직면합니다. 아마도 올바른 파일을 찾는 데 너무 오래 걸리거나 일치하는 닫는 괄호를 찾는 것 자체가 긴 모험이 될 수 있습니다.
이 모든 성가심을 영원히 해결합시다. 이 게시물에서는 고급 생산성 향상 도구에서 고급 디버깅 도우미에 이르기까지 프런트 엔드 개발을 위한 유용한 VS Code 확장을 살펴봅니다.
목차
아래에서 필요할 수 있는 특정 확장으로 빠르게 이동할 수 있습니다. 일반적인 개요를 보려면 아래로 스크롤하십시오. 또는 목차를 건너뜁니다.
- 로그 메시지 자동화
- 번들 크기
- 코드 서식
- 코드 스크린샷
- 코드 조각(React, Vue, TypeScript)
- 맞춤 스니펫
- 코멘트
- 디버깅
- 개발자 도구
- 파일 유틸리티
- 파일 태그 및 레이블
- 폴더 아이콘
- 코딩용 글꼴
- 힘내
- 힘내 역사
- 하이라이트 주석
- 대괄호 및 태그 강조 표시
- 유해한 문자 강조 표시
- 들여쓰기 강조
- 스태킹 컨텍스트 강조 표시
- 작업 영역 강조 표시
- 인텔리코드
- 온보딩
- 빨리 GitHub 열기
- 애완 동물
- 신속한 JS/TS 프로토타이핑
- 원격 SSH 액세스
- 사스 컴파일
- 팁과 트릭
로그 메시지 자동화
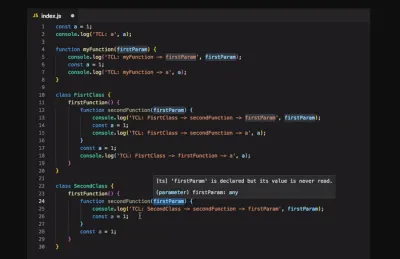
로그 메시지와 관련하여 Turbo-console-log 확장이 도움이 됩니다. 의미 있는 로그 메시지 작성 작업을 자동화하고 자동으로 삽입합니다.

디버그할 변수를 선택하고 Ctrl + Alt + L 을 누르면 로그 메시지가 다음 줄에 삽입됩니다. 키보드 단축키를 사용하면 현재 문서에서 모든 로그 메시지에 주석을 달거나 주석을 제거하거나 삭제할 수 있습니다.
번들 크기 관리
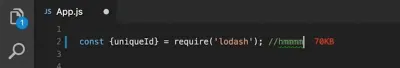
우리는 모두 성능이 중요하다는 것을 알고 있지만 실제로는 코드를 작성하는 과정에서 성능을 잃지 않는 것이 상당히 어려울 수 있습니다. 번들 크기를 제어할 수 있도록 Import Cost 확장 기능을 사용하면 많은 양의 패키지를 프로젝트로 가져오는지 즉시 알 수 있습니다.

Import Cost는 번들 분석 도구가 아니지만 사용자에게 제공하기 전에 가능한 성능 병목 현상 을 찾는 데 도움이 된다는 아이디어로 제작되었습니다. 이를 위해 가져온 타사 라이브러리를 가져올 때 코드 줄 바로 옆에 크기를 표시하여 즉각적인 피드백을 제공합니다. 편리한 작은 도우미.
코드 서식, 자동화
코드를 작성할 때 형식 지정에 많은 시간이 소요됩니다. Prettier는 작업을 자동화합니다. 모든 원래 스타일을 제거하고 출력된 코드가 일관된 스타일을 따르도록 합니다.

Prettier는 코드를 구문 분석 하고 자체 규칙으로 다시 형식 을 지정하여 최대 줄 길이를 고려하고 필요할 때 코드를 래핑합니다. 모든 언어에 적용할지 결정하거나 수동으로 형식을 지정하려는 언어를 정의할 수 있습니다. 또한 공통 스타일 가이드를 찾는 데 어려움을 겪는 팀을 위한 훌륭한 솔루션입니다.
유용한 코드 조각(React, Vue, TypeScript, jQuery)
항상 처음부터 자주 필요한 스니펫 을 반복해서 입력하는 데 지쳤습니까? 다음은 작업을 용이하게 하는 몇 가지 유용한 작은 도우미입니다. Vue의 경우 Sarah Drsner의 Vue.js VS Code Snippets 확장을 확인하십시오. 실제 사용을 위해 구축되었으며 API 정의를 카탈로그화하는 대신 개발자 인체 공학에 중점을 둡니다.
Burke Holland는 일상적인 React 사용에서 선택한 필수 React 스니펫 및 명령 모음을 제공합니다. Angular 스니펫을 찾고 있다면 John Papa가 다룹니다. 그의 확장은 Angular for TypeScript 및 HTML에 대한 스니펫을 VS Code 설정에 추가합니다.

이 두 가지도 유용할 수 있습니다. Charalampos Karypidis의 JavaScript 코드 조각 확장에는 ES6 구문의 조각이 포함되어 있으며 JavaScript와 TypeScript를 모두 지원합니다. 마지막으로 Don Jayamanne의 jQuery 코드 조각에는 130개가 넘는 jQuery 조각이 있습니다. 설치가 완료되면 jq 를 입력하면 모든 목록이 표시됩니다.
스니펫에 대해 말하자면: 처음부터 직접 정의하는 것보다 좋은 스니펫 라이브러리 를 선호하는 경우 다음 컬렉션이 도움이 됩니다.
- 접근성 스니펫
- ES7 React/Redux/GraphQL/React-Native
- CSS
- CSS 그리드
- HTML
- 노드.js
- 자바스크립트(ES6)
- 각도 10
- Vue.js + TypeScript
- 워드프레스
- 워드프레스 구텐베르크
- PHP
- PHP 도구
- 날씬한
- 텐서플로우
나만의 코드 조각 작성
다른 언어에 대한 많은 코드 조각 플러그인이 있지만 VS Code에서 자신의 조각 을 정의하는 방법이 궁금한 적이 있습니까? Maurice Borgmeier는 시작하기 위해 알아야 할 모든 것을 요약했습니다.

이 주제에 대한 또 다른 훌륭한 기사는 Rob O'Leary가 작성한 것입니다. 그는 스니펫을 사용해야 하는 시기와 이유에 대해 더 깊이 파고들어 다양한 유형의 스니펫, VS Code가 이를 처리하는 방법, 그리고 마지막으로 중요한 것은 물론 자신만의 코드를 작성하는 방법도 자세히 살펴봅니다.
코드 스크린샷, 멋진 방법
솔직히 말해서 멋진 코드 스크린샷을 찍는 것은 어려울 수 있습니다. 이를 바꾸기 위해 Polacode가 있습니다.

"Polaroid for your code"로 설명된 Polacode를 사용하면 VS Code에서 직접 코드의 스크린샷을 찍고 편집 할 수 있습니다. 모서리를 드래그하여 코드의 컨테이너 크기를 조정하고 명령을 사용하여 이미지 모양을 제어할 수 있습니다. 예를 들어 블로그 게시물이나 프레젠테이션에서 여러분이 많은 시간을 투자한 코드를 최고의 조명으로 만드는 훌륭한 솔루션입니다.
인간 친화적인 댓글
댓글은 어떻게 처리하시나요? 코드에 많은 설명이 필요한 경우 일반적으로 회색으로 표시된 주석 을 더 인간 친화적으로 만들어 주석에서 더 이상 사용되지 않는 메서드에 대해 경고하는 경우 한 눈에 더 쉽게 볼 수 있도록 하는 것이 좋습니다. 예를 들면 다음과 같습니다. 또는 동료가 당신을 위해 남겨둔 할 일이라면.

VS Code 확장인 Better Comments는 주석을 경고, 쿼리, 할 일, 하이라이트 등으로 분류하여 이를 수행하는 데 도움이 됩니다. 주석 처리된 코드는 스타일이 지정되어 있지 않아야 함을 분명히 할 수도 있습니다.
VS 코드 내부의 Chrome 디버깅
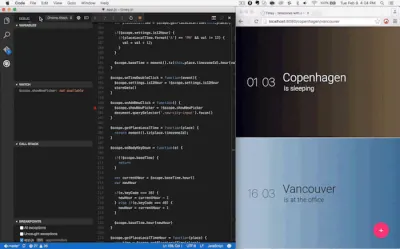
Chrome을 사용하고 디버깅할 때 브라우저와 편집기 사이를 왔다갔다 하고 있습니까? 그런 다음 VS Code Chrome 디버거를 사용해 볼 수 있습니다. VS Code에서 직접 Chrome에서 실행되는 클라이언트 측 JavaScript 코드를 디버그하는 데 도움이 됩니다.

디버거는 브라우저에 로드된 파일을 VS Code에서 연 파일에 매핑하는 Chrome 디버거 프로토콜을 통해 Chrome에 연결합니다. 따라서 편집기를 종료하지 않고도 소스 코드에 중단점을 설정하고, 감시할 변수를 설정하고, 디버깅할 때 전체 호출 스택을 볼 수 있습니다. 디버깅 루틴을 보다 간단하게 만드는 작은 도구입니다.
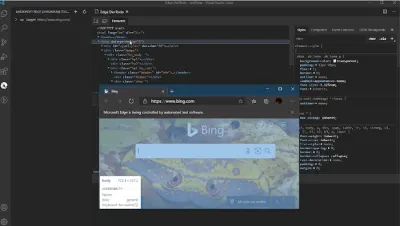
VSCode 확장용 DevTools
DevTools를 코드 편집기에 통합하여 둘 사이를 왔다갔다 할 필요가 없도록 하면 좋지 않을까요? VSCode 및 Edge를 사용하는 경우 작은 확장으로 가능합니다.

확장 프로그램은 VSCode 내부에 있는 브라우저의 요소 및 네트워크 도구를 표시하여 편집기를 종료하지 않고도 런타임 HTML 구조를 보고, 스타일 및 레이아웃을 변경하고, 진단을 수행 하고, 프로젝트를 디버그할 수 있는 기능을 제공합니다. 그건 그렇고, Rachel Weil은 몇 주 전 SmashingConf San Francisco에서 Edge 및 Chrome과 같은 Chromium 기반 브라우저로 작업하기 위한 몇 가지 편리한 DevTools 팁을 공유했습니다. DevTools 기술을 다음 단계로 끌어올리려면 녹음을 확인하십시오.
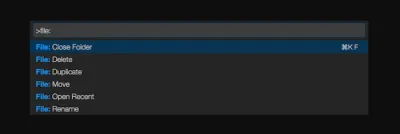
VS Code용 파일 관리 유틸리티
일반적으로 파일을 구성하고 관리하는 데 많은 시간이 소요됩니다. File Utils는 작업을 더 편리하게 만듭니다.

확장 기능을 사용하면 몇 가지 명령으로 파일과 디렉토리를 생성, 복제, 이동, 이름 변경 및 삭제할 수 있습니다. 또한 문서 구조를 설정하기 위해 임의의 문자열 문자열을 자동으로 생성하는 중괄호 확장을 지원합니다.
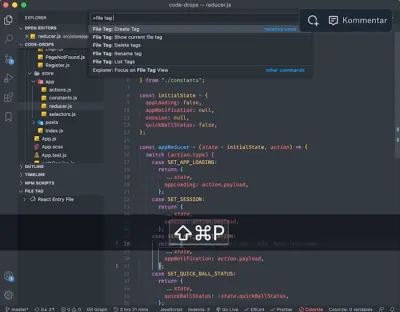
편집기에서 파일에 태그 추가하기
대규모 프로젝트에서 구성 요소의 특정 변형 또는 올바른 파일을 찾으려면 실제로 찾고 있는 파일을 알아야 합니다. 그러나 특정 파일 에 책갈피나 레이블을 추가 하여 더 빨리 찾을 수 있다면 어떨까요?

File Ops VS Code Extension을 사용하면 파일에 태그를 지정하고 별칭을 지정한 다음 파일 간에 빠르게 전환할 수 있습니다. 또한 추적을 잃는 경우를 대비하여 모든 태그를 빠르게 나열하고, 현재 디렉토리의 모든 파일을 보고, 동일한 폴더에서 .css 및 .js 파일 간에 전환할 수 있습니다. 모든 작동 방식을 설명하는 비디오를 볼 수도 있습니다. 이제 유용할 것입니다!
VS 코드의 폴더 아이콘
VS Code의 사용자 지정 파일 및 폴더 아이콘 ? 예, 부탁합니다! 많은 파일과 폴더가 관련된 경우에도 작업 공간을 보다 쉽게 조작할 수 있도록 VS Code 아이콘 팀은 편집기에 아이콘을 가져오는 확장을 출시했습니다. "액세스"에서 "zip", "Android"에서 "www"까지 컬렉션에는 필요한 파일 및 폴더 아이콘이 있어야 합니다.

프로젝트별 아이콘 토글 기능과 프로젝트 자동 감지는 작업 공간에서 연 프로젝트 유형을 자동으로 감지 하고 그에 따라 아이콘을 토글하라는 메시지를 표시합니다. 원하는 경우 사용자 정의 아이콘을 사용할 수도 있습니다.
코딩을 위한 고정 폭 글꼴
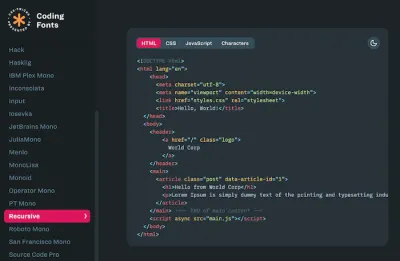
프로그래밍 글꼴은 확실히 타이포그래피의 핵심 요소입니다. 그들은 뛰어난 가독성을 제공하고, 빠른 텍스트 스캔을 가능하게 하고, 개발자가 몇 시간 동안 코드를 볼 때에도 눈의 피로를 방지해야 합니다. 필요에 맞는 프로그래밍 글꼴 을 찾는 데 도움이 되도록 Chris Coyier는 이 기준과 일치하는 30개 이상의 고정 폭 글꼴(대부분 무료)을 선별한 Coding Fonts 를 선별합니다.

결정을 쉽게 하기 위해 각 글꼴에는 주간 및 야간 모드 모두에서 짧은 설명, 모든 문자에 대한 개요, HTML, CSS 및 JavaScript 코드 예제가 함께 제공됩니다. Mostafa Gaafar는 개발자를 위해 비슷한 글꼴 목록을 유지 관리하며 다른 색 구성표의 코드 예제도 볼 수 있는 옵션을 제공합니다. VS Code에 사용자 정의 글꼴을 추가하려면 "설정"에서 글꼴을 정의해야 합니다.

힘내 슈퍼차지
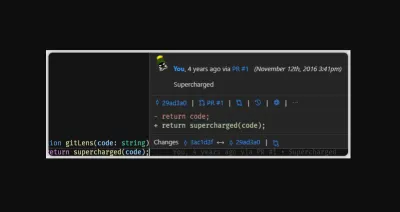
VS Code에 내장된 Git 기능을 강화하는 유용한 확장 기능은 GitLens입니다. 작업 중인 코드를 더 잘 이해하기 위해 GitLens를 사용하면 행이나 코드 블록이 변경된 사람, 이유, 시기를 엿볼 수 있습니다.

확장 프로그램은 코드 작성자를 한 눈에 시각화 하고, Git 리포지토리를 원활하게 탐색 및 탐색하고, 비교 명령을 통해 귀중한 통찰력을 얻는 데 도움이 됩니다. 편집기를 떠나지 않고도 코드베이스에 대해 알아야 할 모든 것을 손쉽게 확인할 수 있습니다.
VS 코드의 Git 기록
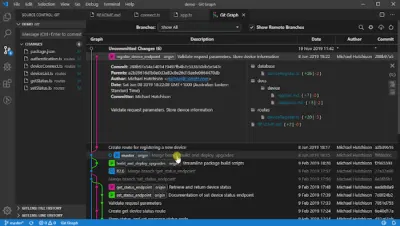
그래프 및 세부 정보와 함께 git 로그 보기 및 검색, 작업 중인 파일의 이전 복사본 보기 , 기록 검색 , 분기 및 커밋 비교 - 이는 Git 기록 확장이 간소화하기 위해 제공하는 기능 중 일부일 뿐입니다. 당신의 워크플로.

Git에 대해 이야기하자면: Git으로 작업할 때 자세히 살펴볼 가치가 있는 또 다른 VS Code 확장은 Git Graph입니다. 이를 통해 저장소의 Git 그래프를 보고 그래프에서 Git 작업을 쉽게 수행할 수 있습니다.
코드에서 주석 강조 표시
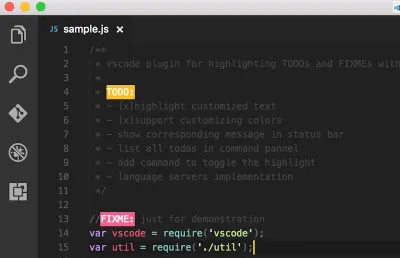
코딩하는 동안 추가한 할 일을 검토하는 것을 가끔 잊으십니까? TODO Highlight 확장은 프로덕션에 게시하기 전에 주의가 필요한 메모나 항목이 있음을 알려줍니다.

키워드 TODO 및 FIXME 는 미리 구성되어 있지만 원하는 경우 구성을 원하는 대로 사용자 지정할 수 있습니다. 명령은 코드에서 또는 모든 주석 목록으로 열려 있는 주석을 강조 표시합니다. 좋은 작은 알림.
일치하는 대괄호 및 태그 강조 표시
강렬한 코딩 세션은 눈을 피로하게 하므로 시각적 선명도를 높이는 데 도움이 되는 것은 무엇이든 환영합니다. VS Code로 작업할 때 구문 강조 표시를 한 단계 높이려면 Bracket Pair Colorizer를 확인하는 것이 좋습니다. 확장은 일치하는 괄호를 사용자가 정의한 색상으로 식별합니다.

이제 대괄호를 완전히 제어할 수 있으므로 여는 태그와 닫는 태그가 일치하는지 주의해야 할 또 다른 세부 사항이 있습니다. VS Code에는 이미 태그 일치 기능이 포함되어 있지만 다소 기본적입니다. Highlight Matching Tag 확장은 태그 속성에서 내부 문자열에 이르기까지 모든 위치에서 태그를 일치 시키고 상태 표시줄에서 태그 간 경로를 강조 표시하여 보다 철저하게 작업을 수행합니다. 광범위한 스타일 옵션을 통해 태그가 강조 표시되는 방식을 사용자 지정할 수 있습니다. HTML 및 JSX가 공식적으로 지원됩니다.
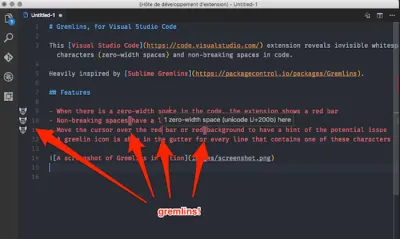
유해한 캐릭터 공개
너비가 0인 공백 및 조이너가 아닌 것, 줄 바꿈하지 않는 공백, 왼쪽 및 오른쪽 큰따옴표 - 코딩할 때 일부 문자는 보이지 않거나 합법적인 것처럼 보이기 때문에 해로울 수 있습니다. Gremlins 추적기가 당신을 위해 그들을 찾습니다.

Gremlins Tracker는 색 구성표를 사용하여 유해하고 잠재적으로 유해하고 덜 유해한 문자 를 경고합니다. 이러한 문자가 포함된 행은 Gremlins 아이콘으로 표시되며 문자 위로 커서를 이동하면 잠재적인 문제에 대한 힌트를 얻을 수 있습니다. 원하는 경우 새 그렘린 문자를 추가하거나 특정 언어에 대해 이를 재정의할 수 있습니다.
들여쓰기 강조
들여쓰기는 코드를 빠르게 스캔할 수 있도록 하는 핵심입니다. 들여쓰기를 더 읽기 쉽게 만드는 편리한 작은 플러그인은 Indent-Rainbow입니다. 텍스트 앞의 들여쓰기를 각 단계에서 4가지 색상으로 번갈아 색칠하고 들여쓰기가 탭 크기의 배수가 아닌 행을 표시합니다.

오류 강조 표시는 유용하지만 방해가 될 수 있는 경우가 있습니다. 예를 들어 RegEx 패턴을 다룰 때. 운 좋게도 Indent-Rainbow를 사용하면 주석 줄과 마찬가지로 해당 항목에서 오류 강조 표시를 끌 수 있으며 원하는 경우 전체 언어에 대해 건너뛸 수도 있습니다.
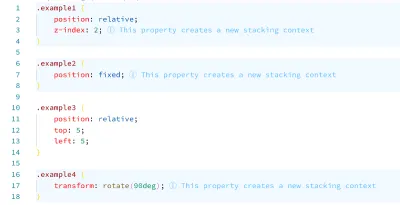
스택 컨텍스트 시각화
z-index 를 사용할 때 스태킹 컨텍스트 를 찾는 데 어려움이 있습니까? 당신은 혼자가 아닙니다! 때때로 요소에 대해 z-index 을 10억으로 설정하고 스택 순서에서 앞으로 이동하지 않는 경우 CSS Stacking Contexts가 적합합니다.

확장 기능을 사용하면 CSS 및 SCSS에서 스택 컨텍스트를 볼 수 있으므로 z-index 선언을 작성할 때 작은 값을 자신 있게 사용할 수 있습니다. 또한 z-index 선언이 효과가 없을 때 알려주고 빠른 수정을 제공합니다.
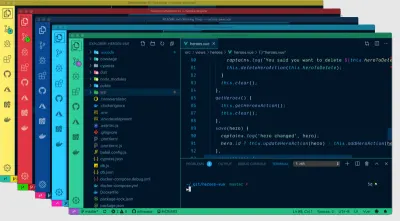
작업 공간을 구분하는 사용자 정의 색상
여러 VS Code 인스턴스를 자주 열어서 구분하는 데 어려움을 겪는다면 Peacock을 자세히 살펴볼 가치가 있습니다. 확장 기능 은 작업 공간의 색상 테마를 미묘하게 변경합니다.

그러나 Peacock이 빛나는 것은 한 번에 여러 프로젝트를 수행할 때만이 아닙니다. 또한 VS Live Share 또는 VS Code의 원격 기능을 사용할 때 편리하며 빠르게 편집자를 식별할 수 있습니다.
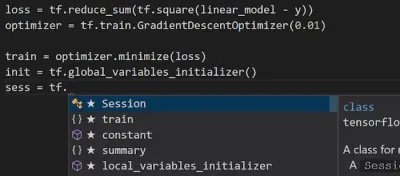
IntelliSense: AI 지원 개발 기능
IntelliCode 확장은 Python, TypeScript/JavaScript 및 Visual Studio Code의 Java 개발자를 위한 AI 지원 개발 기능을 제공하며, 기계 학습 과 결합된 코드 컨텍스트 이해를 기반으로 하는 통찰력을 제공합니다.

AI 지원 IntelliSense를 제공하는 확장 프로그램은 완성 목록의 맨 위에 코드 컨텍스트에 대한 권장 자동 완성 항목 을 표시합니다. 과부하에 관해서는 회원의 알파벳순 목록을 순환하지 않고 가장 관련성이 높은 회원을 먼저 표시합니다. 더 이상 직접 목록을 검색하지 않아도 됩니다.
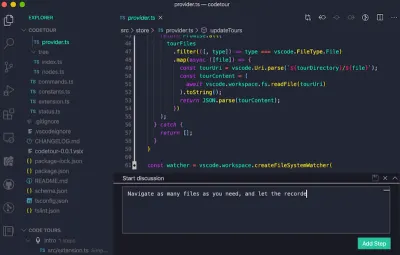
코드베이스에 대한 가이드 온보딩 기록
큰 코드베이스는 위협적으로 느껴질 수 있습니다. CodeTour는 이를 변경하려고 합니다. 확장 기능을 사용하면 편집기 내에서 직접 코드베이스의 안내 연습을 기록하고 재생할 수 있습니다. 새 프로젝트 또는 기능 영역에 쉽게 온보딩 또는 재보딩하고, 버그 보고서를 시각화하거나, 코드 검토의 컨텍스트를 이해할 수 있도록 하는 목차로 생각하십시오.

코드 둘러보기를 생성하려면 코드 줄에 주석을 달고(Markdown 지원) 필요한 만큼 파일을 탐색하면 레코더가 시퀀스를 캡처합니다. 둘러보기는 리포지토리에 체크인하거나 "둘러보기" 파일로 내보낼 수 있으므로 누구나 코드를 복제하지 않고도 재생할 수 있습니다. 능숙한!
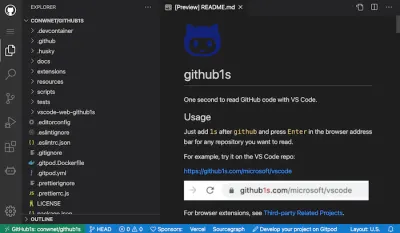
GitHub에서 VS Code로, 1초 만에
GitHub에서 코드 스니펫을 발견한 후 즉시 프로젝트에서 작업을 시작하려면 어떻게 하시겠습니까? 리포지토리를 복제하고 필요한 파일을 찾는 대신 Github1을 사용할 수 있습니다. URL에서 github 뒤에 1s 을 추가하고 Enter 키를 누르면 저장소 또는 단일 파일 이 VS Code에서 바로 열립니다 .

또한 북마크릿을 사용하여 github.com과 github1s.com 사이 를 빠르게 전환하고 개인 저장소에 액세스할 수 있으며 프로젝트 페이지에도 많은 브라우저 확장이 나열되어 있습니다. 대안이 필요한 경우 Gitpod는 온라인 개발 환경을 시작하고, 병렬 작업 공간을 실행하고, 코드베이스에서 공동으로 작업할 수 있는 약간 고급 옵션입니다.
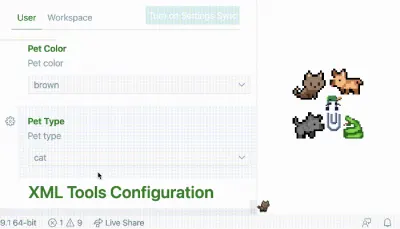
VS 코드를 위한 애완동물
VS 코드 편집기를 활성화하고 싶었던 적이 있습니까? 음, 고양이, 개, 뱀, 고무 오리 또는 심지어 좋은 ' Clippy를 추가하는 것은 어떻습니까? 패널을 보려면 vscode-pets를 설치하고 vscode-pets.start 명령을 실행하기만 하면 됩니다. 애완 동물, 모피 색상 및 크기를 선택했으면 몸을 뒤로 기대고 그들이 당신과 상호 작용하는 것을 지켜보십시오!

공을 던지고 애완동물과 함께 잡기 놀이 ( vscode-pets.throw-ball 실행)부터 애완동물 추가( vscode-pets.spawn-pet 실행)까지, 코딩 워크플로는 지루할 수밖에 없습니다! 제작자인 Anthony Shaw는 아이디어와 토론을 위해 열려 있으며 언제든지 피드백을 환영합니다.
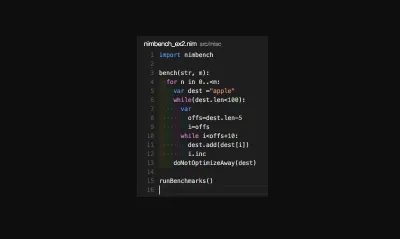
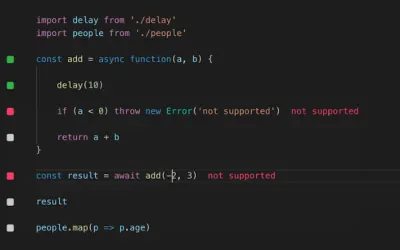
JavaScript / TypeScript 프로토타이핑 속도 향상
JavaScript 프로토타이핑 프로세스의 속도를 높이는 방법을 찾고 있다면 Quokka가 적합합니다. 신속한 프로토타이핑 플레이그라운드는 편집기에 있으며 JavaScript 및 TypeScript의 프로토타이핑, 학습 및 테스트 속도 향상을 제공합니다.

런타임 값은 사용자가 입력할 때 IDE에서 코드 옆에 업데이트되고 표시됩니다. 바로 시작하고 실행하려면 구성이 필요하지 않습니다 . 실험을 시작하기 위해 해야 할 일은 새 Quokka 파일을 여는 것뿐입니다. 즐거운 프로토타이핑!
원격 시스템을 개발 환경으로 사용
SSH 서버가 있는 원격 시스템을 개발 환경으로 사용하려는 데에는 여러 가지 이유가 있습니다. 예를 들어 로컬 시스템보다 더 빠르거나 더 전문화된 하드웨어가 필요하거나 고객 사이트 또는 클라우드의 애플리케이션과 같이 다른 곳에서 실행 중인 애플리케이션을 디버깅하기 위해 필요합니다. 개발 및 문제 해결을 단순화하기 위해 Remote - SSH 확장이 바로 도움이 됩니다.
확장은 원격 시스템 에서 직접 명령 및 기타 확장을 실행하므로 시스템에 소스 코드가 필요하지 않습니다. 대신 원격 시스템의 모든 폴더를 열고 평소와 같이 VS Code의 전체 기능을 최대한 활용하여 작업할 수 있습니다. 능숙한!
실시간으로 Sass 컴파일
라이브 브라우저를 다시 로드하는 실시간 Sass 컴파일러? Live Sass 확장 프로그램이 제공합니다. SASS/SCSS 파일을 실시간으로 CSS 파일로 컴파일/트랜스파일하는 데 도움이 됩니다.
기능에는 내보낸 CSS 의 파일 위치, 스타일 및 확장명 사용자 지정, 빠른 상태 표시줄 제어, 설정에서 특정 폴더 제외 가능, 자동 접두사 지원이 포함됩니다.
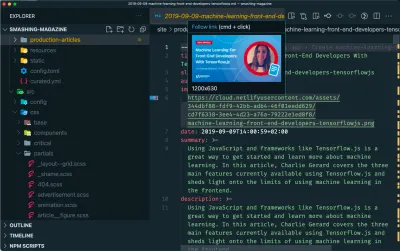
아무도 알려주지 않는 팁과 트릭
VS Code가 제공해야 하는 강력한 기능을 정말 최대한 활용하고 있습니까? Burke Holland와 Sarah Drasner는 당신이 그렇게 하지 않는다고 주장합니다. 그래서 그것을 바꾸기 위해 그들은 아무도 당신에게 말하려고 하지 않았던 VS Code에 대한 모든 최고의 정보를 공유합니다.

HTML img 태그를 올바른 이미지 크기로 자동 업데이트하는 것부터 코딩할 때 더 나은 가독성을 위해 글꼴 합자를 사용하거나 애플리케이션에서 정보를 로그아웃하기 위해 포인트를 기록하는 것까지, "VS Code Can Do It?!" 워크플로를 훨씬 더 효율적으로 만드는 36가지 유용한 팁 을 제공합니다.
마무리
말 그대로 수백 개의 VS Code 확장이 있으며 여기에 나열된 것 중 일부가 일상적인 작업에 유용하고 가장 중요한 것은 시간이 많이 소요되는 일상적인 작업을 피하는 데 도움이 되기를 바랍니다. 모두 즐거운 코딩하세요!
추가 읽기
- CSS 감사 도구
- CSS 생성기
- SVG 생성기
- HTML 이메일 도구 및 템플릿
- 바닐라 JavaScript 코드 조각
- 액세스 가능한 프런트 엔드 구성 요소
- 또한 다음 뉴스레터를 놓치지 않으려면 뉴스레터를 구독하세요.
