Vue.js 웹 개발의 유용한 도구
게시 됨: 2022-03-10새 프로젝트에서 작업할 때 응용 프로그램을 사용하는 방법에 따라 필요한 특정 기능이 있습니다. 예를 들어, 사용자별 데이터를 저장하는 경우 인증을 처리해야 하며, 이를 위해서는 유효성을 검사해야 하는 양식 설정이 필요합니다. 인증 및 양식 유효성 검사와 같은 것은 일반적입니다. 사용 사례에 맞는 솔루션이 있습니다.
개발 시간을 적절하게 활용하려면 자신의 것을 발명하는 대신 사용 가능한 것을 사용하는 것이 좋습니다.
새로운 개발자로서 Vue 생태계가 제공하는 모든 것을 알지 못할 가능성이 있습니다. 이 기사가 도움이 될 것입니다. 더 나은 Vue 애플리케이션을 구축하는 데 도움이 되는 유용한 도구를 다룹니다.
참고 : 이러한 라이브러리에 대한 대안이 있으며 이 문서에서는 이러한 라이브러리를 다른 라이브러리 위에 배치하지 않습니다. 그들은 내가 함께 일한 사람들입니다.
이 튜토리얼은 Vue에 대해 배우기 시작했거나 이미 Vue에 대한 기본 지식이 있는 초보자를 대상으로 합니다. 이 자습서에 사용된 모든 코드 조각은 내 GitHub에서 찾을 수 있습니다.
뷰 알림
사용자 상호 작용 중에 사용자에게 성공 메시지, 오류 메시지 또는 임의 정보를 표시해야 하는 경우가 종종 있습니다. 이 섹션에서는 vue-notification 을 사용하여 사용자에게 메시지와 경고를 표시하는 방법을 살펴보겠습니다. 이 패키지는 애플리케이션 전체에서 사용자에게 오류, 일반 정보 및 성공 메시지를 표시하기 위한 멋진 애니메이션/전환이 있는 인터페이스를 제공하며 시작하고 실행하는 데 많은 구성이 필요하지 않습니다.
설치
프로젝트의 패키지 관리자에 따라 Yarn 또는 NPM을 사용하여 프로젝트에 vue-notification 을 설치할 수 있습니다.
실
yarn add vue-notificationnpm
npm install --save vue-notification설치가 완료되면 다음은 앱의 진입점인 main.js 파일에 추가하는 것입니다.
메인.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)이 시점에서 App.vue 파일에 알림 구성 요소를 추가하기만 하면 앱에 알림을 표시할 수 있습니다. 이 구성 요소를 App.vue 파일에 추가하는 이유는 사용자가 앱에 있는 페이지에 관계없이 App.vue 의 구성 요소(예: 머리글 및 바닥글 구성 요소)가 항상 는 가능하다. 이렇게 하면 사용자에게 알림을 표시하는 데 필요한 모든 파일에 알림 구성 요소를 등록해야 하는 고통이 따릅니다.
앱뷰
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> 여기에서 다양한 유형의 알림을 그룹화하는 데 사용할 group 소품을 허용하는 이 구성 요소의 인스턴스 하나를 추가합니다. 이는 알림 구성 요소가 구성 요소의 동작 방식을 지시하는 여러 가지 소품을 허용하기 때문이며 이 중 몇 가지를 살펴보겠습니다.
-
group
이 소품은 앱에 있을 수 있는 다양한 알림 유형을 지정하는 데 사용됩니다. 예를 들어 알림이 제공되어야 하는 목적, 양식 유효성 검사, API 응답 등에 따라 다른 스타일과 동작을 사용하기로 결정할 수 있습니다. -
type
이 소품은 애플리케이션에 있는 각 알림 유형에 대해 '클래스 이름' 역할을 하는 값을 허용하며 예제에는success,error및warn가 포함될 수 있습니다. 이 중 하나를 알림 유형으로 사용하면 이 클래스 형식vue-notification + '.' + type을 사용하여 구성 요소의 스타일을 쉽게 지정할 수 있습니다.vue-notification + '.' + type, 즉warn의 경우.vue-notification.warn등입니다. -
duration
이 소품은notification구성 요소가 사라지기 전에 표시되어야 하는 시간을 지정합니다. 숫자를ms의 값으로 허용하고 사용자가 클릭할 때까지 사용자의 화면에 남아 있도록 하려면 음수(-1)도 허용합니다. -
position
이 소품은 앱에서 알림을 표시할 위치를 설정하는 데 사용됩니다. 사용 가능한 옵션 중 일부는top lefttop righttop center,bottom rightbottom leftbottom center입니다.
App.vue 의 구성 요소에 이러한 소품을 추가할 수 있으므로 이제 다음과 같이 표시됩니다.
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> 또한 애플리케이션에서 사용할 다양한 알림 유형에 대한 스타일을 추가합니다. group 을 제외하고 알림을 표시하고 싶을 때마다 나머지 props 각각을 즉석에서 전달할 수 있으며 여전히 그에 따라 작동합니다. Vue 파일에 알림을 표시하려면 다음을 수행할 수 있습니다.
vue파일.vue
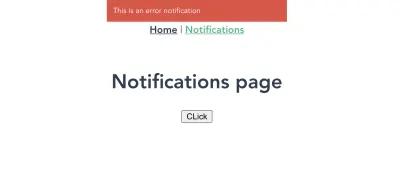
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); 여기에서는 demo 의 group 알림 아래에 type error 알림을 만듭니다. 속성 text 는 알림에 포함하려는 메시지를 수락하며 이 경우 메시지는 ' 오류 알림입니다'입니다. 알림은 앱에서 표시되는 모양입니다.

vue-notification in action: 브라우저에 표시되는 오류 알림. (큰 미리보기)공식 문서 페이지에서 사용 가능한 다른 소품과 알림을 구성하는 다른 방법을 찾을 수 있습니다.
뷰엘리데이트
웹에서 사용되는 가장 일반적인 요소 중 하나는 양식 요소( input[type='text'] , input[type='email'] , input[type='password'] 등)이며 항상 올바른 데이터를 보내고 있는지 및/또는 입력 필드에서 올바른 형식을 사용하는지 확인하기 위해 사용자 입력을 검증해야 합니다. Vuelidate를 사용하면 Vue.js 애플리케이션의 양식에 유효성 검사를 추가하여 시간을 절약하고 이 패키지에 투입된 시간을 활용할 수 있습니다. 나는 Vuelidate에 대해 잠시 동안 들어왔지만 그것이 너무 복잡할 것이라고 생각했기 때문에 살펴보기가 조금 꺼려졌습니다.
결국 문서를 보았을 때 시작하는 것이 어렵지 않고 양식 필드를 즉시 확인하고 다음 작업으로 넘어갈 수 있다는 것을 알았습니다.
설치
다음 패키지 관리자 중 하나를 사용하여 Vuelidate를 설치할 수 있습니다.
실
yarn add vuelidatenpm
npm install vuelidate --save설치 후 다음은 vue 파일에서 사용할 수 있도록 main.js 파일의 앱 구성에 추가하는 것입니다.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)앱에 다음과 같은 양식이 있다고 가정합니다.
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> 이제 이러한 유형의 양식을 검증하려면 먼저 각 양식 필드에 필요한 검증 유형을 결정해야 합니다. 예를 들어 fullName 의 최소 길이는 10 이고 최소 연령은 18 이어야 한다고 결정할 수 있습니다.
Vuelidate에는 사용하기 위해 가져오기만 하면 되는 내장 유효성 검사기가 함께 제공됩니다. 또한 특정 형식을 기반으로 암호 필드의 유효성을 검사하도록 선택할 수도 있습니다. 예를 들어 Password should contain at least a lower case letter, an upper case letter, and a special character . 이 작업을 수행하는 작은 유효성 검사기를 작성하여 Vuelidate의 플러그인 목록에 연결할 수 있습니다.
단계별로 살펴보겠습니다.
내장 유효성 검사기 사용
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> 여기에서 양식의 유효성을 제대로 검증하는 데 필요한 유효성 검사기를 가져옵니다. 또한 유효성을 검사하려는 각 양식 필드에 대한 유효성 검사 규칙을 정의하는 validations 속성을 추가합니다.
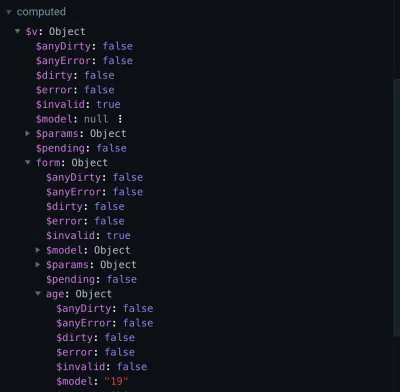
이 시점에서 앱의 devTools를 검사하면 다음과 같은 항목이 표시되어야 합니다.

vuelidate 계산 속성(큰 미리보기) $v 계산 속성에는 양식의 유효성을 확인하는 데 유용한 여러 메서드가 포함되어 있지만 그 중 몇 가지에만 집중할 것입니다.
-
$invalid
양식이 모든 유효성 검사를 통과하는지 확인합니다. -
email
값이 유효한 이메일 주소인지 확인합니다. -
minValue
age값이minValue검사를 통과하는지 확인합니다. -
minLength
fullName의 길이를 확인하려면 . -
required
모든 필수 필드가 제공되었는지 확인합니다.
유효성 검사에서 설정한 최소 연령보다 낮은 age 값을 입력하고 $v.form.age.minValue 를 확인하면 false 로 설정되며 이는 입력 필드의 값이 minValue 유효성 검사를 통과하지 않음을 의미합니다. .
사용자 정의 유효성 검사기 사용
또한 비밀번호 필드의 유효성을 검사하고 필수 형식이 포함되어 있는지 확인해야 하지만 Vuelidate에는 이를 달성하는 데 사용할 수 있는 내장 유효성 검사기가 없습니다. RegEx를 사용하여 이를 수행하는 자체 사용자 정의 유효성 검사기를 작성할 수 있습니다. 이 사용자 정의 유효성 검사기는 다음과 같습니다.
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>여기에서 Regex를 사용하여 암호에 다음이 포함되어 있는지 확인하는 사용자 지정 유효성 검사기를 만듭니다.

- 적어도 하나의 대문자;
- 하나 이상의 소문자;
- 하나 이상의 특수 문자;
- 하나 이상의 숫자;
- 최소 길이는 6이어야 합니다.
위에 나열된 요구 사항을 충족하지 않는 암호를 입력하려고 하면 validPassword 가 false 로 설정됩니다.
이제 유효성 검사가 작동하고 있다고 확신하므로 사용자가 계속 진행할 수 없는 이유를 알 수 있도록 적절한 오류 메시지를 표시해야 합니다. 이것은 다음과 같이 보일 것입니다:
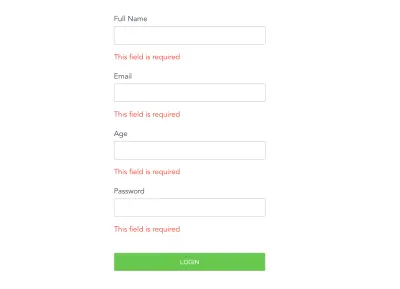
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>여기에 필드가 필요하거나 이메일에 입력한 값이 유효하지 않거나 비밀번호에 필수 문자가 포함되어 있지 않다는 텍스트를 표시하는 단락을 추가합니다. 브라우저에서 이것을 보면 각 입력 필드 아래에 이미 오류가 표시되는 것을 볼 수 있습니다.

이것은 사용자가 아직 양식과 상호 작용하지 않기 때문에 사용자 경험에 좋지 않으며 사용자가 양식을 제출하려고 할 때까지는 최소한 오류 텍스트가 표시되지 않아야 합니다. 이 문제를 해결하기 위해 오류 텍스트를 표시하는 데 필요한 조건에 submitted 을 추가하고 사용자가 제출 버튼을 클릭할 때 submitted 값을 true 로 전환합니다.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>이제 사용자가 제출 버튼을 클릭할 때까지 오류 텍스트가 나타나지 않으며 이는 사용자에게 훨씬 좋습니다. 각 유효성 검사 오류는 양식에 입력한 값이 유효성 검사를 만족하지 않는 경우 나타납니다.
마지막으로, 우리는 양식의 모든 유효성 검사가 통과되었을 때만 사용자의 입력을 처리하기를 원할 것이며 이를 수행할 수 있는 한 가지 방법은 $v 계산 속성에 있는 form 에서 $invalid 속성을 사용하는 것입니다. 이를 수행하는 방법을 살펴보겠습니다.
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, 여기에서 양식이 완전히 채워지고 올바르게 채워졌는지 확인합니다. false 를 반환하면 양식이 유효하고 양식에서 데이터를 처리할 수 있지만 true 양식이 여전히 유효하지 않고 사용자가 양식에서 일부 오류를 처리해야 함을 의미합니다. 또한 이 속성을 사용하여 기본 설정에 따라 제출 버튼을 비활성화하거나 스타일을 지정할 수 있습니다.
Vuex 지속 상태
개발 중에 Vuex 스토어에 사용자 정보 및 토큰과 같은 데이터를 저장하는 경우가 있습니다. 그러나 사용자가 브라우저에서 앱을 새로 고치거나 브라우저의 URL 탭에서 새 경로를 입력하려고 시도하고 애플리케이션의 현재 상태가 손실되면 Vuex 스토어 데이터가 유지되지 않습니다. 이로 인해 경로가 탐색 가드로 보호되는 경우 앱에서 비정상적인 동작인 사용자가 로그인 페이지로 리디렉션됩니다. 이것은 vuex-persistedstate 로 해결할 수 있습니다. 방법을 살펴보겠습니다.
설치
다음 두 가지 방법 중 하나를 사용하여 이 플러그인을 설치할 수 있습니다.
실
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstate설치 프로세스가 완료되면 다음 단계는 이 플러그인을 Vuex 스토어에서 사용할 준비가 되도록 구성하는 것입니다.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) 이 시점에서 모든 Vuex Store는 기본적으로 localStorage에 저장되지만 vuex-persistedstate 에는 sessionStorage 또는 cookies 를 사용하는 옵션이 제공됩니다.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })브라우저 탭을 새로 고치거나 닫은 후에도 스토어가 지속되는지 확인하기 위해 스토어를 다음과 같이 업데이트합니다.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) 여기에 이전 섹션에서 만든 양식의 사용자 데이터를 저장할 user 상태를 추가합니다. 또한 user 상태를 수정하는 데 사용되는 SET_USER 변형을 추가합니다. 마지막으로 사용자 개체를 수신하고 SET_USER 변형 속성에 전달하는 getUser 작업을 추가합니다. 다음은 양식을 성공적으로 검증한 후 이 작업을 전달하는 것입니다. 이것은 다음과 같습니다.
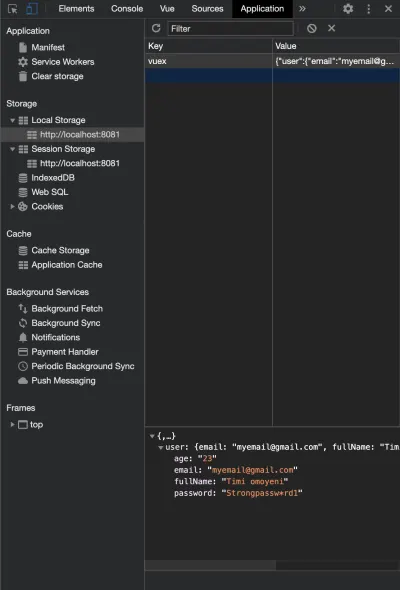
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, 이제 양식을 올바르게 채우고 제출하고 브라우저의 devTools에 있는 응용 프로그램 탭에서 localStorage 섹션을 열면 다음과 같은 vuex 속성이 표시되어야 합니다.

이 시점에서 브라우저를 새로 고치거나 새 탭에서 앱을 열면 user 상태는 이러한 탭/세션(localStorage)에서 계속 유지됩니다.
결론
Vuejs 웹 개발에 매우 유용할 수 있는 라이브러리가 많이 있으며 사용할 라이브러리를 선택하거나 찾을 위치를 선택하기 어려울 수 있습니다. 다음 링크에는 Vue.js 애플리케이션에서 사용할 수 있는 라이브러리가 포함되어 있습니다.
- vuejsexamples.com.
- madewithvuejs.com.
종종 '라이브러리'를 검색할 때 애플리케이션에서 달성하려고 하는 것과 동일한 작업을 수행하는 라이브러리가 두 개 이상 있습니다. 중요한 것은 정착한 옵션이 귀하를 위해 작동하고 다음에 의해 유지되고 있는지 확인하는 것입니다. 응용 프로그램이 중단 되지 않도록 .
추가 리소스
- "Vue.js 알림", 공식 문서, GitHub
- "Vuelidate"공식 웹 사이트
- "Vuelidate로 1시간 이내에 양식 유효성 검사", Sarah Drasner, CSS-Tricks
- "
vuex-persistedstate," 원사
