DevTools 디버깅 팁 및 단축키(Chrome, Firefox, Edge)
게시 됨: 2022-03-10오늘날 우리가 사용할 수 있는 모든 도구 중에서 DevTools는 아마도 가장 발전된 도구 중 하나일 것입니다. 수년에 걸쳐 디버깅, 프로파일링, 감사 및 프로토타이핑을 위한 도구가 되었습니다. 이 모든 것이 동일한 인터페이스에 있으며 항상 키보드 단축키만 있으면 됩니다. 그럼에도 불구하고 DevTools에는 숨겨진 탭과 실험적인 설정의 외진 변두리에 살고 있는 많은 알려지지 않은 보석과 발견되지 않은 보물이 있습니다. 수정합시다.
이 기사에서는 DevTools의 유용하고 모호한 기능에 대해 자세히 알아보겠습니다. 모든 최신 브라우저(Chrome, Firefox, Edge, Safari)를 살펴보고 웹 개발자인 우리에게 제공하는 유용한 도구를 살펴보겠습니다. 우리는 SmashingMag에서 자주 사용하는 것들과 성가신 버그를 수정하고 더 나은 코드를 작성하는 데 도움이 되는 몇 가지 작은 기술과 전략에 초점을 맞출 것입니다.
브라우저 프로필 만들기
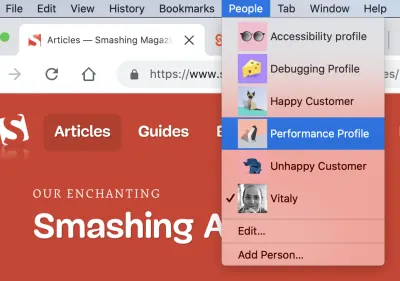
성능을 위해 웹사이트를 프로파일링하거나 특정 접근성 문제를 추적할 때 우리는 한동안 각 작업에 대해 별도의 브라우저 프로필을 만들고 있습니다. 우리는 일반적으로 각각 고유한 확장, 책갈피, 책갈피 및 기능을 켜거나 끌 수 있는 최소 5명의 사용자 프로필로 작업합니다. 더 자세히 살펴보겠습니다.

접근성 프로필
Accessibility Insights, ax 및 a11y.css와 같은 접근성 검사를 위한 다양한 도구와 몇 가지 다른 접근성 린터 및 컬러 비전 시뮬레이터가 포함된 깨끗한 브라우저 프로필.디버깅 프로필
프로파일링을 위한 몇 가지 실험적 설정이 켜진 프로파일과 모든 새 창에 대해 자동으로 DevTools를 여는 옵션과 빠른 감사 및 프로파일링을 위한 사용자 지정 진단 CSS가 있습니다.성능 프로필
Lighthouse, RequestMap, 성능 진단 CSS 및 염두에 두어야 할 몇 가지 성능 관련 링크(예: 로드 시 리소스 우선 순위)를 사용한 감사를 위한 몇 가지 특수 책갈피가 있는 확장이 없는 깔끔한 프로필. 항상 4 × CPU 조절 및 네트워크 조절(느린 3G)과 잘 어울립니다.행복한 고객
분석에서 얻은 데이터를 기반으로 하면 이는 많은 독자(당신과 같은 훌륭한 사람들)가 가질 프로필에 충분히 가까운 프로필입니다. 여기에는 몇 가지 인기 있는 확장 프로그램, 일반적인 웹 개발 확장 프로그램, 광고 차단기, 탭 관리, Google 문서도구 오프라인, LastPass, VPN, Browserstack, Grammarly 등이 포함됩니다. 사용 중인 제한 없음.불만 고객
10개의 가장 인기 있는 브라우저 확장 프로그램이 있는 느린 제한 연결(느린 3G), 낮은 메모리, 낮은 CPU의 리더에 대한 프로필입니다. 우리는 일반적으로 이 프로필을 사용하여 최악의 고객 경험을 경험하기 위해 가장 무거운 페이지를 테스트합니다.
당면한 작업에 따라 전용 프로필 중 하나로 이동할 수 있습니다. 실제 편리함은 각 프로필에 특정 확장 , 책갈피 및 브라우저 설정이 모두 설정되어 바로 사용할 수 있다는 단순한 배열에서 비롯됩니다. 따라서 필요한 경우 올바른 확장을 검색하는 번거로움 없이 성능 디버깅 또는 접근성 감사를 바로 받을 수 있습니다.
각 프로필을 깨끗하고 깔끔하게 유지하기 위해 최선을 다한다는 것은 말할 나위도 없습니다. 브라우저 확장 프로그램과 브라우저 책갈피, 쿠키 및 캐시도 마찬가지입니다.
전역 키보드 단축키
물론 DevTools에서 사용할 수 있는 기능의 양이 많기 때문에 탭, 패널, 기어 아이콘 및 점 사이에서 일부 기능을 찾기가 매우 어렵다는 것은 그리 놀라운 일이 아닙니다. 그러나 배치된 위치를 기억할 필요는 없습니다. 대신 몇 가지 유용한 전역 키보드 단축키를 기억할 가치가 있습니다. 특정 기능으로 더 빨리 이동할 수 있도록 도와줍니다.
명령 메뉴 열기 (Chrome, Edge)
아마도 가장 잘 알려진 명령 중 하나인 이 명령에는 실제로 두 가지 기능이 있습니다. Cmd/Ctrl + Shift + P 는 DevTools 내의 패널, 서랍 및 모든 기능에 대한 빠른 자동 완성 검색 을 엽니다. Cmd/Ctrl + P 는 현재 페이지에서 사용 가능한 모든 파일 이 있는 서랍을 엽니다. DevTools 기능에 빠르게 액세스해야 하는 경우 일반 서랍, 숨겨진 메뉴 또는 특정 기능에 대해 명령 메뉴를 사용하여 빠르게 액세스할 수 있습니다.DevTools 설정 열기 (모든 최신 브라우저)
일반적으로 에뮬레이트된 장치에서 네트워크 조절 프로필 및 실험에 이르기까지 "설정" 패널에 숨겨진 도구와 기능이 많이 있습니다. Chrome에서는 오른쪽 상단의 톱니바퀴 아이콘을 클릭하거나 Shift + ? . Firefox에서는 F1 키를 눌러 설정으로 이동할 수 있습니다.요소 검사 모드 전환 (모든 최신 브라우저)
검사 아이콘을 클릭한 다음 디버그하려는 요소에 초점을 맞추는 대신 Cmd/Ctrl + Shift + C 를 사용하여 요소 검사 모드를 토글할 수 있습니다.HTML 모드 토글 (모든 최신 브라우저) 요소를 검사하는 동안 클래스 또는 상태와 같은 속성을 변경할 수 있습니다. 요소를 마우스 오른쪽 버튼으로 클릭하고 값을 하나씩 추가하는 대신 Fn + F2 (또는 Windows의 경우 F2 만 사용)를 사용하여 현재 선택된 요소의 HTML 모드를 토글할 수 있습니다.
장치 모드 전환 (모든 최신 브라우저) 장치 도구 모음 모드로 이동하려면, 예를 들어 모형이 좁은 화면에서 어떻게 보이는지 미리 보거나 미디어 쿼리 디버거를 트리거하려면 Chrome에서 Cmd/Ctrl + Shift + M 을 사용할 수 있습니다. Firefox에서 Cmd/Ctrl + Opt/Alt + M.
예를 들어 스크립트 실행을 일시 중지 및 다시 시작하고 소스 편집기에서 일치하는 대괄호(긴 미디어 쿼리 및 JS 기능의 경우)로 이동하는 것과 같은 다른 유용한 키보드 단축키도 많이 있습니다.
Chrome DevTools Keyboard Shortcuts 및 Firefox DevTools Keyboard Shortcuts에서 모든 키보드 단축키에 대한 전체 개요를 찾을 수 있습니다. 대부분의 경우 최신 브라우저에서 매우 일관적입니다.
실험 설정 켜기
DevTools는 광범위한 청중에게 그다지 권장되지 않는 일련의 실험적 설정과 함께 제공되지만 실제로 디버깅에 매우 유용할 수 있습니다. 그러나 주의할 점: 때때로 이러한 설정은 Chrome을 정지시키거나 매우 느리게 만들 수 있습니다(이것이 처음에 실험적인 이유입니다).
그러나 별도의 프로필 이 있으면 각 프로필에 대해 이러한 설정 중 일부를 안전하게 켠 다음 필요한 경우 끌 수 있습니다. 따라서 일상적인 탐색을 위해 실험을 설정하지 않고 일반 프로필을 사용하는 동안 디버깅 모드에서는 항상 전용 프로필을 먼저 선택하여 버그를 조금 더 빠르게 제거합니다.

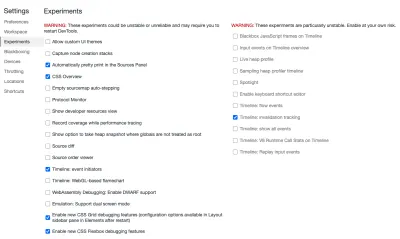
Chrome에서 DevTools를 연 상태에서 "설정"(DevTools가 열린 상태에서 Shift + ? )으로 이동하고 사이드바에서 "실험"을 찾습니다. 분명히 모든 DevTools에서 사용할 수 있는 실험적인 설정이 많이 있지만 아래에 언급된 설정은 작업에 매우 도움이 되는 설정일 뿐입니다.
여기에 나열된 기능 중에서 소스를 볼 때 기본적으로 압축된 스타일과 스크립트를 예쁘게 보이게 하는 "소스 패널에서 자동으로 예쁘게 인쇄" 를 켜는 것이 좋습니다. 레이아웃 문제를 처리하기 위해 CSS 그리드 디버거 및 Flexbox 디버깅 을 활성화할 수도 있습니다. 또한 유용할 수 있는 소스 diff와 소스 순서 뷰어가 있습니다.
그리고 성능 감사의 경우 성능 패널에 표시되는 "타임라인: 이벤트 개시자" 및 "타임라인: 무효화 추적"을 표시하여 긴 작업 및 스타일 재계산과 같은 비용이 많이 드는 작업을 일으킨 스크립트를 강조 표시할 수 있습니다. 또한 Edge에서는 3D 보기에서 합성 레이어를 활성화할 수 있습니다.
특정 프로필의 경우 선택한 브라우저 프로필에서 chrome://flags/ 로 이동하여 더 많은 숨겨진 기능에 액세스할 수 있습니다. 예를 들어 여기에서 최신 및 실험적 JavaScript 기능 , 실험적 웹 플랫폼 기능을 켜거나 리소스 로딩 힌트를 활성화하여 느린 네트워크 연결에서 미리보기를 제공할 수 있습니다.
Firefox에서 F1 키를 눌러 설정으로 이동합니다. 도크 하단에서 브라우저에 브라우저 스타일 표시, CSS 자동 완성 켜기/끄기, 편집기 기본 설정 변경, 페인트 깜박임 전환, 스크린샷 동작 조정, 소스 맵 활성화(기본적으로 켜져 있지 않음)를 요청할 수 있습니다. Safari의 "개발 → 실험 설정"에서 실험 설정을 찾을 수 있습니다.
Dock 상태 간 전환(Chrome, Edge, Firefox)
확실히 DevTools의 창 보기는 특별히 큰 폭로가 아닙니다. 독의 "스타일" 탭에서 스타일은 CSS 특성에 따라 위에서 아래로 표시됩니다. 그러나 몇 년 동안 우리가 많이 간과해 온 작은 것은 스타일 바로 위에 배치된 작은 토글 버튼 :hov 입니다.
특정 대화형 요소에 요소 상태( :active , :focus , :focus-within , :hover , :visited 및 :focus-visible , 가장 최근에는 :target )를 강제 적용할 수 있습니다. 예를 들어 :focus 및 :active 접근성 검사를 위한 버튼의 :active 상태.
Firefox에서 검사하는 동안 DOM 요소에 대한 의사 클래스를 변경할 수 있습니다. 이 기능은 DOM 노드를 마우스 오른쪽 버튼으로 클릭하여 사용할 수 있습니다.
항상 방해가 되는 한 가지는 도크의 위치입니다. 이 위치는 버그가 DOM 트리를 침범한 위치에 따라 오른쪽에서 더 잘 작동하고 때로는 아래쪽에서 더 잘 작동합니다.
독 상태 사이를 빠르게 전환 하려면 Cmd/Ctrl + Shift + D 를 사용할 수 있습니다. 명심해야 할 한 가지는 DevTools가 기본 위치(오른쪽에 도킹됨)에 있는 경우에만 바로 가기가 DevTools를 별도의 창에 도킹 해제한다는 것입니다. 그렇지 않으면 바로 가기가 기본 위치와 변경한 위치 간에 전환됩니다.
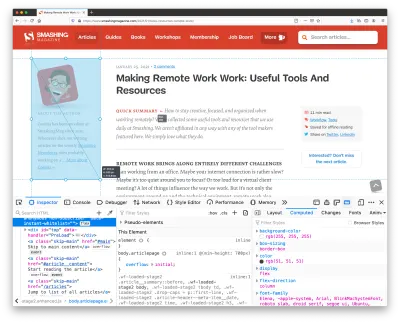
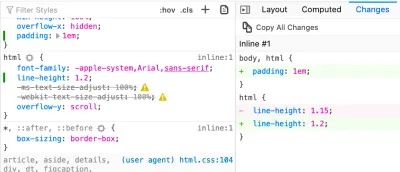
트리플 창 보기(Firefox)
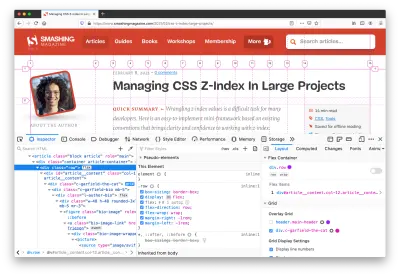
이중 창 보기에 익숙할 수 있지만 Firefox는 기본적으로 유용한 삼중 창 보기를 제공합니다. 이는 섹션마다 약간 다르게 보입니다. Inspector 보기에서 HTML 및 스타일과 함께 레이아웃 디버거를 배치하고 컴퓨터 스타일을 표시하거나 CSS 변경 사항을 추적할 수 있습니다. 탭 간에 전환하지 않고도 이 모든 정보에 빠르게 액세스할 수 있어 매우 유용합니다.

Firefox에서 스타일을 편집할 때마다 DevTools는 중단점 동작이 정의된 CSS 섹션으로 빠르게 이동 하여 페이지 전체에서 사용되는 미디어 쿼리를 강조 표시합니다. 모두 소스 코드 바로 옆에 표시되므로 특정 중단점을 검색할 필요가 없습니다. (기본적으로 형식이 예쁜 스타일은 말할 것도 없고 편리합니다!).
Chrome 및 Edge에서도 유사한 보기를 사용할 수 있지만 "요소" 패널(오른쪽 상단 모서리에 있는 사이드바 아이콘)에서만 사용할 수 있으며 지금까지는 계산된 스타일만 표시합니다(이 때문에 "계산된 스타일"이라고 합니다. 사이드바”).
속성별 스타일 필터링(Firefox)
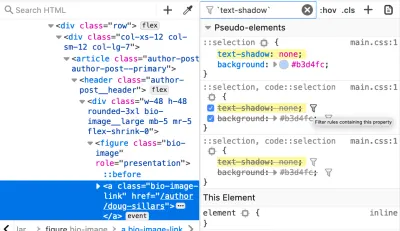
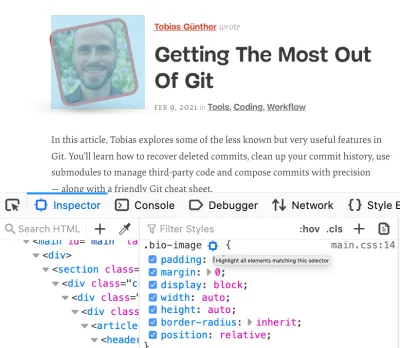
일반적으로 Firefox DevTools는 크게 과소 평가됩니다. Firefox가 제공하는 또 다른 놀라운 기능 은 특정 속성(필터 아이콘으로 표시)으로 모든 스타일을 필터링 하는 옵션입니다. 예를 들어, 일부 스타일이 스타일시트 어딘가에 흩어져 있는 다른 스타일에 의해 덮어쓰여지는 것을 발견했다면 빠른 필터를 사용하여 해당 특정 속성에 영향을 미치지 않는 모든 정의를 숨기고 정확히 재정의가 발생하는 위치를 확인할 수 있습니다.

또한 주어진 페이지 에서 특정 선택기와 일치하는 모든 인스턴스를 강조 표시할 수 있습니다. 예를 들어 페이지의 어둡고 밝은 부분에서 프로필 이미지를 렌더링하는 데 버그가 있는 경우 수동으로 검색하거나 강조 표시할 추가 스타일을 추가하지 않고도 특정 클래스의 모든 인스턴스를 강조 표시할 수 있습니다. 스타일 패널에서 선택기를 찾고 대상 아이콘을 선택하여 "이 선택기와 일치하는 모든 요소를 강조 표시"하는 것으로 충분합니다.

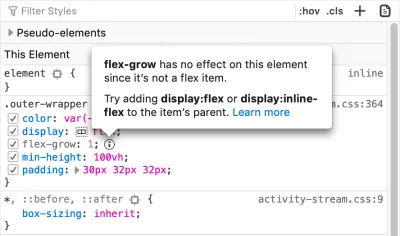
"스타일" 패널에서 Firefox는 선택한 요소에 영향을 주지 않는 CSS 속성과 그 이유를 설명하고 문제를 해결하거나 예기치 않은 동작을 방지하는 데 도움이 될 수 있는 권장 사항(기능을 비활성 CSS라고 함)도 설명합니다.

또 다른 편리한 기능은 Firefox가 컨테이너가 오버플로 또는 스크롤되도록 하는 요소에 scroll 및 overflow 로 배지를 할당한다는 것입니다(오버플로 디버깅) — 가로 스크롤 막대가 갑자기 나타나거나 요소가 표시되지 않는 이유를 파악하려고 할 때 매우 유용합니다. 예상대로 행동하지 마십시오.
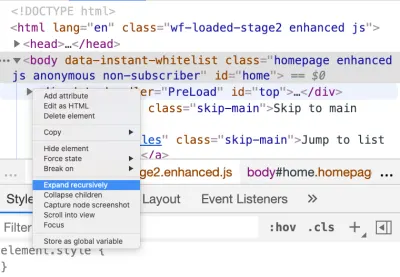
재귀적으로 노드 확장하기(Chrome, Edge, Firefox)
깊게 중첩된 DOM이 있는 요소를 검사할 때 때로는 중첩된 노드에서 다른 노드로 트리를 탐색하는 데 시간이 걸릴 수 있습니다. 노드의 화살표를 마우스 오른쪽 버튼으로 클릭하면 "재귀적으로 확장"을 선택할 수 있으며 현재 선택된 노드(및 모든 하위 노드)가 한 번의 클릭으로 확장됩니다. 또는 Option (Windows의 경우 Ctrl + Alt )을 누른 상태에서 요소 이름 옆에 있는 화살표 아이콘을 클릭할 수 있습니다.

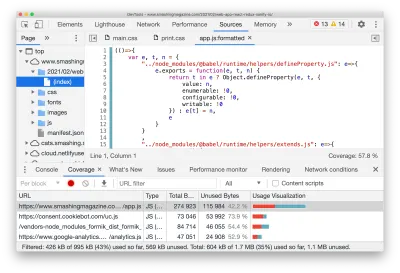
코드 범위 수집 및 내보내기(Chrome, Edge)
주어진 페이지에서 CSS와 JavaScript의 대부분은 브라우저로 배송되지만 전혀 사용되지 않을 수 있습니다. "코드 검사" 패널 (명령 메뉴 → "검사 표시")을 사용하면 주어진 페이지에서 사용되지 않는 스타일과 코드를 탐색할 수 있습니다. 우리는 코드 커버리지를 사용하여 사이트에서 사용되는 각 템플릿에 대한 중요한 CSS를 수집하며 수동으로 수행하는 것은 상당히 피곤할 수 있습니다.

많은 탭, 탭 이동 및 창 크기 조정을 포함하는 몇 가지 시나리오를 거치면서 "코드 적용 범위"가 설정되면 DevTools가 (내보내기/다운로드 아이콘을 통해) JSON으로 수집하는 적용 범위 데이터도 내보냅니다. 그 위에 API를 제공하는 Puppeteer를 사용하여 적용 범위를 수집할 수도 있습니다(그러나 우리는 아직 거기에 있지 않습니다).
미디어 쿼리 디버깅(Chrome, Edge)
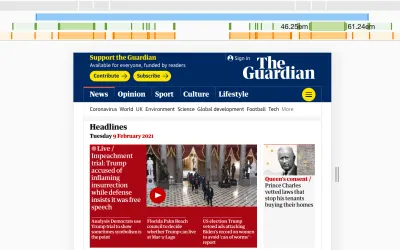
주어진 페이지에 대해 수십 개의 미디어 쿼리가 진행 중인 경우 미디어 쿼리 내에서 범위가 지정된 다른 스타일이 덮어쓰는 스타일을 쉽게 추적하기 어려울 수 있습니다. 예기치 않은 동작을 일으킬 수 있는 CSS 파일의 특정 섹션을 찾기 위해 미디어 쿼리 디버거 에 주의를 기울일 수 있습니다. 기본적으로 장치 도구 모음의 "설정" 톱니 뒤에 숨겨져 있지만 기본적으로 사용할 수 있을 때 실제로 매우 유용합니다.

Cmd/Ctrl + Shift + M 을 사용하여 장치 도구 모음(반응형 모드)을 전환하고 오른쪽 상단 모서리에 있는 세 개의 점을 선택합니다. 그런 다음 "미디어 쿼리 표시"를 선택하십시오. 이제 각 미디어 쿼리의 범위를 나타내는 가로 막대를 볼 수 있습니다.
처음에는 약간 혼란스러워 보일 수 있지만 이 막대가 정렬되는 방식은 화면 너비를 나타내며 뷰포트의 왼쪽과 오른쪽에 복제됩니다. 화면 중앙에 가까운 막대는 중앙에서 멀리 떨어진 막대로 덮어씁니다. 상단의 파란색 막대는 max-width 미디어 쿼리, 녹색 막대는 min-width 및 max-width 미디어 쿼리, 주황색 막대는 최소 min-width 미디어 쿼리만 나타냅니다.
모든 막대에 대해 막대 위로 마우스를 가져갈 때 포함된 미디어 쿼리를 추적할 수 있습니다. 스타일 패널이 열린 상태에서 특정 미디어 쿼리 범위 로 이동하고 레이아웃 문제를 자세히 검사할 수 있습니다. 막대의 임의의 위치를 클릭하면 특정 중단점을 트리거할 수 있으며 막대를 마우스 오른쪽 버튼으로 클릭하면 소스 코드에서 해당 위치를 표시할 수 있습니다. 실제로 화면 크기를 수동으로 조정하고 화면 너비를 계속해서 확인하는 대신 미디어 쿼리 간에 빠르게 앞뒤로 이동할 수 있습니다.
참고로 미리 정의된 장치 대신 사용자 지정 에뮬레이션 장치를 지정할 수도 있습니다. 사실 이미 사용할 수 있는 장치 사전 설정이 많이 있습니다. 또한 필요한 경우 "센서" 창을 사용하여 특정 장치 센서를 제어할 수 있습니다. 또한 Firefox에서는 터치 시뮬레이션을 활성화 및 비활성화하고 특정 사용자 에이전트를 정의할 수 있습니다. 예를 들어 페이지를 요청하는 검색 엔진 크롤러와 페이지가 어떻게 동작하는지 확인합니다.
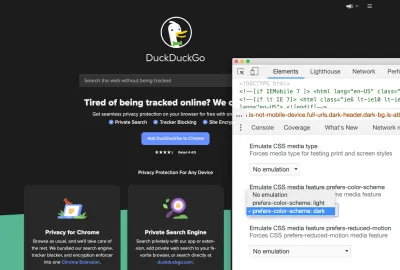
기본 설정 미디어 쿼리 에뮬레이션(Chrome, Edge, Firefox)
화면 크기 관련 미디어 쿼리에 추가로, 우리는 또한 prefers-color-scheme , prefers-reduced-motion 및 시각 결함과 같은 접근성 관련 미디어 쿼리를 에뮬레이션할 수도 있습니다. 에뮬레이션을 토글하려면 명령 제어판( Cmd/Ctrl + Shift + P )으로 이동하여 "렌더링 표시"를 입력합니다. 이제 설정에서 원하는 에뮬레이션을 선택할 수 있습니다.
(여기에서 다시 칠해야 하는 영역("페인트 깜박임"), 이동된 영역("레이아웃 이동 영역") 및 디버그 스크롤 성능 문제를 강조 표시하도록 선택할 수 있습니다.

에뮬레이션에 대해 이야기하기: 과거에 스타일시트를 인쇄하기 위한 레이아웃 버그를 찾는 데 어려움을 겪었던 것을 기억하십니까? 동일한 패널에서 인쇄 스타일 이 어떻게 작동하는지 미리 볼 수 있습니다. 더 이상 주요 렌더링 문제를 일으킨 원인을 파악하기 위해 임의 페이지의 PDF를 반복해서 인쇄할 필요가 없습니다.
또한 Chrome의 동일한 패널에서 모든 종류의 렌더링 디버깅 기능을 추가할 수 있습니다(예: 페인트 깜박임, 레이어 테두리, 스크롤 성능 문제, AVIF 및 WebP 비활성화).
참고로 Safari에는 " Force Dark Appearance " 및 " Force Print Media styles "에 대한 DevTools 도구 모음 옵션이 있으며 Firefox의 "접근성" 탭에서 시력 결함을 시뮬레이션할 수 있습니다. (접근성에 대해서는 나중에 좀 더 이야기하겠습니다.) Firefox에서 인쇄 보기는 "검사" 모드의 "스타일" 창 위에서도 사용할 수 있습니다.
각 새 탭에서 자동으로 DevTools 열기(Chrome)
성능 감사를 통해 한 번에 여러 페이지를 탐색하고 어떤 DevTools가 어떤 창을 담당하는지 궁금해하지 않고 별도의 DevTools와 함께 작동하는 방식을 관찰하기를 원할 수 있습니다. 디버깅하는 동안 약간의 시간을 절약하기 위해 각 새 탭에서 기본적으로 DevTools가 자동으로 열리는 브라우저를 여는 터미널 명령으로 바로 가기를 만들 수 있습니다.
이를 달성하려면 Chrome, Edge 기반 브라우저를 실행할 때 --auto-open-devtools-for-tabs 플래그를 전달해야 합니다. 필요할 때 플래그를 사용하여 Canary 브라우저를 여는 간단한 Alfred 스크립트를 실행합니다(Addy에게 팁) — 정말 필요할 때 매우 유용합니다.
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comChrome 명령줄 스위치에 대한 Peter Beverloo의 가이드에서 모든 Chrome, Edge 명령줄 스위치에 대한 매우 포괄적인 개요를 찾을 수 있습니다.
전체 페이지 스크린샷(Chrome, Edge, Firefox)
"요소" 창에서 HTML 노드를 선택할 때 노드를 마우스 오른쪽 버튼으로 클릭하고 DevTools에 해당 노드의 스크린샷을 생성하라는 메시지를 표시할 수 있으며 "반응형 모드"에서 보이는 부분의 스크린샷을 캡처할 수 있습니다. 페이지 또는 전체 크기 스크린샷(오른쪽 상단 모서리에 있는 세 개의 점).
전체 크기 스크린샷 을 조금 더 빠르게 생성하려면 명령 메뉴에서 "전체 페이지 스크린샷"을 표시할 수도 있습니다( Cmd/Ctrl + Shift + P → "전체 페이지 스크린샷"). 보통은 조금 더 빠릅니다. 페이지에서 지연 로드되거나 점진적으로 렌더링되는 부분(예: content-visibility 사용)은 스크린샷에 제대로 표시되지 않을 수 있으므로 먼저 페이지 아래로 스크롤해야 할 수도 있습니다.
Firefox에서는 먼저 "장치 도구 모음" 모드로 이동한 다음 오른쪽 상단 모서리에 있는 카메라 아이콘을 찾아 활성화 하여 페이지의 보이는 부분의 스크린샷을 생성할 수 있습니다. 또는 전체 페이지 스크린샷의 경우 "설정"에서 "전체 페이지의 스크린샷 찍기"를 먼저 토글해야 합니다. 그러면 DevTools 도구 모음에서 카메라 아이콘을 찾을 수 있습니다.
구성 요소용 눈금자(Chrome, Edge, Firefox)
이미지 또는 광고 지점의 너비와 높이를 빠르게 확인하고 싶을 수 있습니다. 그러나 스크린샷을 찍거나 요소를 검사하고 width 및 height 값을 복사/붙여넣기하는 대신 규칙을 사용하여 구성 요소의 크기를 측정할 수 있습니다. 규칙은 모든 최신 브라우저에 제공되지만 Firefox DevTools를 사용하면 페이지의 일부를 측정 할 수도 있습니다. DevTools의 오른쪽에 있는 측정 도구는 "반응형 모드" 아이콘 바로 옆에 있습니다.

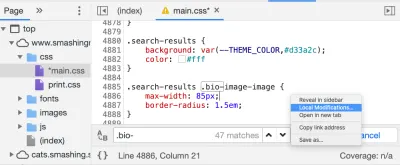
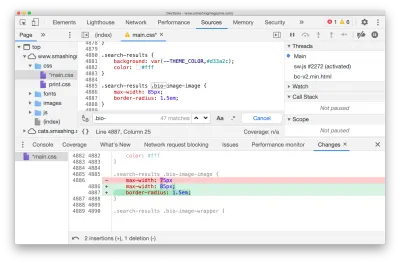
변경 사항 추적(Chrome, Edge, Firefox)
특정 문제를 디버깅할 때 일부 코드 줄을 주석 처리하고 문제를 완전히 해결하는 것처럼 보이는 새 코드를 추가했을 수 있습니다. 이제 변경 사항을 실제 소스 파일에 복제해야 합니다. 그렇게 하기 위해 파일 전체에서 수행한 모든 변경 사항을 수동으로 수집할 필요가 없습니다 .
Chrome에서 소스 파일을 편집할 때 "로컬 수정" 명령을 토글합니다. 아래 패널에 변경 내용 추적기가 표시되어야 합니다. 접힌 경우 세로로 끌어 당겨 빼냅니다. 창 은 변경된 속성과 정확히 변경된 사항을 강조 표시 하므로 수정 사항을 즉시 복사하여 붙여넣을 수 있습니다.


한 가지 염두에 두어야 할 점은 로컬 서버를 실행하는 동안 변경 사항을 추적하는 것이 좋습니다. 변경 사항으로 표시되는 줄 바꿈과 공백도 자동으로 제거하지 않습니다. 이 문제는 Firefox에는 존재하지 않습니다. 여기에서 "모든 변경 사항 복사" 버튼과 함께 동일한 작업을 수행하는 "변경 사항" 창 을 찾을 수도 있습니다.

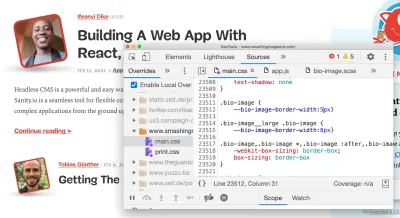
로컬 재정의(Chrome, Edge)
이전에 이런 상황에 처했을 수 있습니다. 몇 가지 변경 사항을 실험하고 싶지만 브라우저에서 실수로 "새로 고침"을 눌러 페이지에서 수행한 모든 변경 사항을 잃게 되는 것을 두려워할 수 있습니다. 사이트를 로컬에서 실행할 수 없거나 약간의 로컬 수정을 위해 전체 빌드를 실행하고 싶지 않을 수도 있습니다. 이러한 경우 Chrome의 "로컬 재정의"는 신의 선물이 될 수 있습니다.
먼저 컴퓨터에 모든 로컬 수정 사항 이 저장될 폴더를 만듭니다(Desktop local-overrides 는 이러한 종류의 작업에 적합한 이름과 장소로 보입니다). 그런 다음 "소스" 탭으로 이동하여 DevTools의 왼쪽 상단 모서리에서 "재정의"를 선택합니다(이중 갈매기 모양 뒤에 숨겨져 있을 수 있음). 이제 "재정의할 폴더 선택"을 클릭하고 새로 만든 폴더를 선택합니다. 이 폴더는 Chrome에서 로컬 수정 사항을 저장하는 데 사용할 폴더입니다. Chrome에 하드 드라이브에 파일을 저장할 수 있는 권한을 부여하려면 "허용"을 클릭해야 합니다.
이제 "소스" 패널에서 파일을 선택하고 코드의 아무 곳이나 마우스 오른쪽 버튼으로 클릭한 다음 마우스 오른쪽 버튼을 클릭하여 "재정의용으로 저장" 을 선택할 수 있습니다. 이는 Chrome이 새 파일을 만들고 수정 사항과 함께 파일의 모든 내용을 하드 드라이브에 저장하는 단서입니다. (코드를 약간 더 읽기 쉽게 만들기 위해 먼저 {} 버튼을 클릭할 수 있습니다.) ( 힌트를 주신 Trys 에게 감사드립니다 ! )

로컬 재정의를 정의하면 Chrome이 네트워크 요청을 가로채서 실제 응답 대신 코드를 사용합니다. 또한 감시 모드가 켜진 상태에서 로컬 개발이 설치된 것처럼 파일에 대한 수정 사항을 감시하고 페이지에 변경 사항을 자동으로 주입 합니다. 로컬 재정의로 덮어쓴 파일은 "요소" 패널 옆에 작은 보라색 점이 표시됩니다.

가장 좋은 점: 이제 텍스트 편집기에서 파일을 열고 변경할 수 있으며 이러한 변경 사항이 DevTools에도 표시되는 것을 볼 수 있습니다. 중단점을 추가하기 위해 DevTools로 전환해야 하는 경우 DevTools에서 수행할 수 있습니다. 코드가 변경되고 이러한 변경 사항은 텍스트 편집기에서도 볼 수 있습니다. 거의 마술!

Harry Roberts의 전문가 팁: 로컬 재정의를 사용하면 버전 또는 변형을 유지하거나 추적할 수 없지만 쿼리 문자열 을 URL에 첨부하고 동일한 페이지의 개별 변형을 로드할 수 있습니다. HTML 페이지를 편집할 때 매우 유용합니다.
아, 그리고 로컬 재정의를 다시 비활성화해야 하는 경우 동일한 창에서 "Enable Local Overrides"를 선택하십시오. 그렇지 않으면 스타일이 기존 스타일을 계속해서 덮어쓰게 되므로 원하지 않을 수 있습니다.
원격 디버깅(Chrome, Safari)
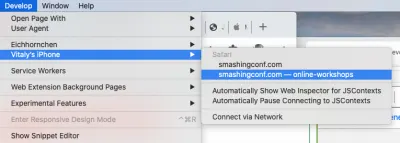
휴대전화에서 앱이나 페이지를 디버그해야 하는 경우 iOS 기기용 Devtools 프록시를 사용하여 iOS에서 Chrome을 디버그하고 DevTools를 사용하여 Chrome DevTools로 iOS에서 Mobile Safari를 디버그할 수도 있습니다.
Safari Inspector로 Mobile Safari를 디버그하려면 “설정 → Safari → 고급 → Web Inspector”에서 “Web Inspector”를 활성화하고 “개발” → (휴대폰 이름)으로 디버거를 엽니다. Safari의 DevTools가 열려 있어야 합니다.
Android 장치의 경우 Android에서 개발자 옵션 을 열고 "USB 디버깅 활성화" 를 선택합니다. 개발 컴퓨터에서 chrome://inspect#devices 로 이동하고 "원격 대상"을 선택하여 모바일 장치를 검색할 수 있습니다. "Android 기기 원격 디버깅 시작하기"에서 많은 세부 정보와 지침을 찾을 수 있습니다. 여기에서 Node.js 디버깅을 위한 전용 DevTools도 찾을 수 있습니다.

스크립트 실행 일시 중지(Chrome, Edge, Firefox)
중요한 CSS를 테스트하거나 JavaScript를 디버깅할 때 특정 스크립트가 실행되거나 특정 스타일이 적용되기 전에 DOM 상태를 유지 하고 싶을 수 있습니다. 이것이 DevTools의 DOM 변경 중단점을 위한 것입니다.
요소 이름 옆에 있는 세 개의 불길한 점을 마우스 오른쪽 버튼으로 클릭하면 "중단" 하위 트리 수정(주어진 노드에 뿌리를 둔 DOM 트리에서 노드 삽입 및 제거), 속성 수정(예: 속성이 추가되거나 제거되거나 속성 값이 변경됩니다(예: 클래스 포함) 또는 노드 제거.

그러나 조사해야 하는 정확한 코드 영역을 알고 있지만 다른 조건이 true인 경우에만 일시 중지하려는 경우 조건부 코드 줄 중단점을 사용할 수도 있습니다. 또한 console.log 를 반복해서 작성하지 않고 코드 조각의 값을 출력하는 로그 포인트를 잊지 마십시오.
코드 스니펫(Chrome, Edge)
버그 동작을 일으킨 원인을 추적하기 위해 자주 사용하는 몇 가지 코드 조각이 있는 경우 "조각" 창에서 이러한 조각을 저장하고 액세스할 수 있습니다. 어떻게 보면 이러한 JavaScript 스니펫은 북마크릿과 유사하지만 후자와 달리 DevTools의 전용 영역에서 편리하게 관리할 수 있습니다.
스크립트이기 때문에 이러한 스크립트가 실행 중일 때 중단점을 추가하거나 전체 스니펫을 실행하는 대신 "스니펫" 내에서 코드의 일부 를 선택하고 코드의 특정 부분을 실행할 수 있습니다.
"조각" 창은 "로컬 재정의" 옆의 "소스"에 있습니다. 스니펫을 추가한 후에는 마우스 오른쪽 버튼을 클릭하고 "실행"을 선택하거나 Cmd/Ctrl + Enter 를 사용하여 실행할 수 있습니다. 물론 각 스니펫은 명령 패널에서도 사용할 수 있습니다.
일반적으로 일상적인 작업을 계속해서 실행하는 경우 "코드 조각"에 배치하고 스크립트를 사용하여 이 작업을 자동화할 수 있습니다. DevTools Snippets에는 캐시 무효화, 헤더 표시 및 콘솔에서 .json 파일로 객체 저장을 위한 몇 가지 유용한 스크립트가 포함되어 있지만, 이를 사용하여 DOM을 수정하거나 성능 표시(저희가 하는 일)와 같은 유용한 정보를 표시할 수 있습니다. 또한 성능 진단 CSS를 연결하여 지연 로드된 이미지, 크기가 조정되지 않은 이미지 또는 동기 스크립트를 나타낼 수도 있습니다.
사용자 지정 자동 테스트 실행(Safari)
Safari DevTools에서 자주 잊혀지는 기능 중 하나는 일련의 자동화된 검사를 정의하고 실행하는 옵션입니다. 개발자가 실행하려는 감사 유형에 따라 완전히 정의할 수 있는 일련의 소규모 테스트가 포함된 맞춤형 테스트 제품군 으로 생각하십시오. 기본적으로 테스트 스위트는 접근성에 중점을 두고 있지만, 예를 들어 DOM에 동기화 스크립트가 있는지 확인하거나 모든 이미지에 width 및 height 속성이 정의되어 있는지 확인하기 위해 적절하다고 판단되는 대로 조정할 수 있습니다. 또는 모든 이미지가 지연 로드된 경우에도 마찬가지입니다. ( 고마워, 니키타! )

소스 맵(Chrome, Edge, Firefox)
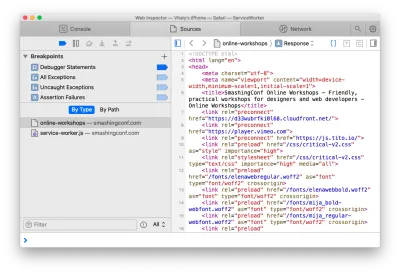
프로덕션 코드를 디버깅할 때 코드 기반에서 사용하는 특정 구성 요소나 모듈에 대한 변경 사항을 추적할 수 있는 것은 매우 편리합니다. 축소된 코드를 소스 코드에 매핑하기 위해 소스 맵을 사용할 수 있습니다. 빌드의 일부로 소스 맵을 생성하는 경우 DevTools에서 코드를 디버깅하는 동안 소스 맵을 사용할 수 있습니다.
Chrome의 경우 "설정"에서 JavaScript 및 CSS에 대한 소스 맵을 활성화한 다음 "작업 공간"에 폴더를 추가해야 합니다. 그런 다음 DevTools는 모든 매핑을 자동으로 추론하고 축소된 파일 외에 소스 파일을 로드합니다. 그런 다음 원래 소스에서 컴파일된 코드를 읽고 디버그할 수 있습니다. 그보다 더 좋은 점은 중단점을 계속해서 살펴볼 수 있으며 모든 오류, 로그 및 중단점이 실제 코드에 매핑된다는 것입니다. 소스 맵을 구축하려면 Webpack의 Devtool이 도움이 될 수 있습니다.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
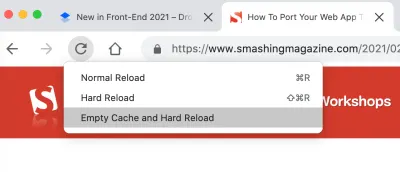
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

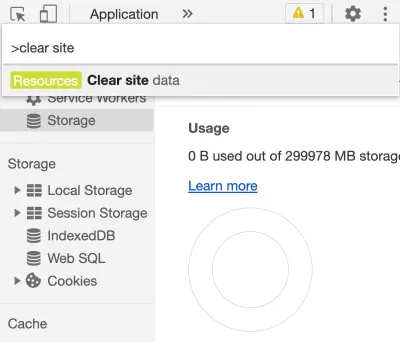
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

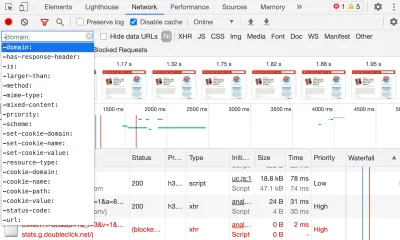
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
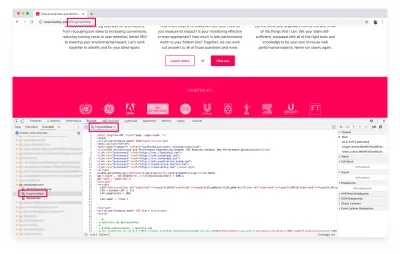
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

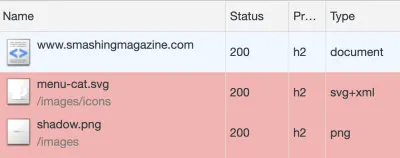
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
기본적으로 후자는 "자동"이지만 GoogleBot Desktop 및 Mobile에서 Android 및 UC Browser에 이르기까지 10개의 사전 정의된 그룹이 있습니다. 필요한 경우 고유한 사용자 에이전트를 정의 할 수도 있습니다. 그러나 이러한 설정은 한 탭에서 다른 탭으로 이동할 때 유지되지 않습니다.
Firefox에서는 Firefox의 about:config 페이지로 이동하여 general.useragent.override 문자열을 정의해야 합니다.
성능 패널에서 스크롤 동작 변경(Chrome, Edge)
언뜻 보기에 성능 패널은 플레임 차트 , 한 번에 표시되는 많은 데이터 및 매우 비 전통적인 스크롤 동작으로 인해 매우 어려워 보일 수 있습니다. 기본적으로 일반 수직 스크롤은 타임라인의 선택된 부분을 확대 하는 역할을 하지만 변경할 수 있습니다.

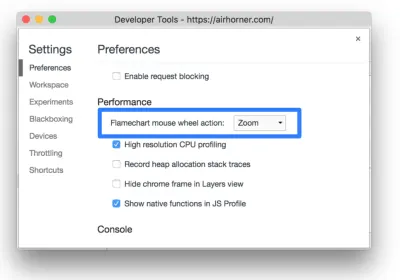
"설정"에서 "Flamechart 마우스 휠 동작"을 "줌"에서 "스크롤"로 전환할 수 있습니다. 짜잔, 원하는 스크롤링이 유지됩니다! 하지만 확대/축소와 스크롤을 모두 사용하려면 어떻게 해야 할까요? 핵심 힌트는 스크롤하는 동안 "Shift"를 누른 상태에서 원하는 동작을 토글하는 것입니다.
성능 패널 이해하기(Chrome, Edge)
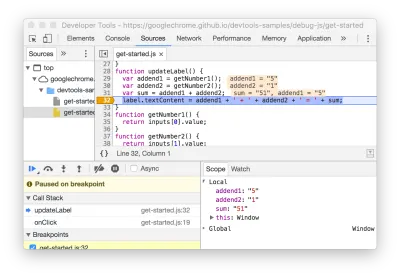
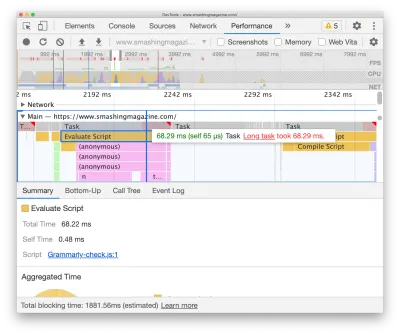
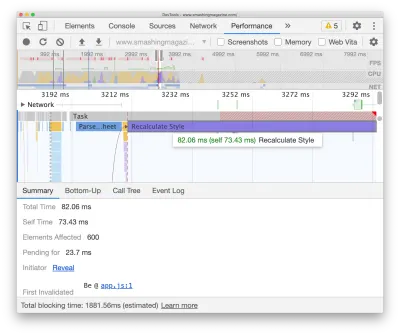
실험 설정에서 언급한 "타임라인: 이벤트 개시자" 및 "타임라인: 무효화 추적"을 기억하십니까? 이러한 실험적 기능은 비용이 많이 드는 작업, 즉 긴 작업(완료하는 데 50ms 이상 걸리는 작업)의 원인을 찾을 때 성능 패널에서 유용합니다. 그런 다음 목표는 Long 작업을 더 짧은 작업으로 나누는 것이며 일반적으로 가장 긴 Long 작업에 먼저 집중하는 것이 합리적입니다.
성능 패널로 이동하고 Cmd/Ctrl + Shift + E 를 사용하여 프로파일링을 시작합니다. 새로 고침 및 데이터 수집에 필요한 약간의 시간이 지나면 값비싼 긴 작업이 오른쪽 상단 모서리에 빨간색 사각형으로 강조 표시된 타임라인에 표시됩니다. 길이는 작업이 실제로 얼마나 비용이 많이 드는지를 나타냅니다. 작업은 완료하는 데 50ms의 친숙한 예산 이 있으므로 작업의 처음 50ms 부분이 단색 회색으로 표시됩니다. 해당 예산을 초과할 때마다 나머지 작업은 빨간색/회색 줄무늬로 강조 표시됩니다.

플레임 차트는 각 작업이 무엇으로 구성되어 있는지 시각화한 것입니다. 작업의 모든 부분은 스크립팅을 나타내는 노란색 배경과 함께 실제 작업 아래에 표시됩니다. 각 작업 아래의 "스크립트 평가" 를 클릭하면 하단의 "요약" 서랍을 위로 당겨 비용을 발생시킨 스크립트를 확인할 수 있습니다. "스타일 재계산" 이라고 표시된 자주색 막대를 클릭하면 DevTools가 스타일 무효화를 정확히 트리거한 항목을 표시합니다.

아마도 DevTools에서 가장 과소평가된 기능은 실제로 "요약" 서랍 일 것입니다. 그러면 스타일 재계산의 영향을 받은 요소(즉시 바로 이동할 수 있음)와 이 작업을 처음에 시작한 요소도 표시됩니다.
레이어가 있는 버벅거림 애니메이션 디버깅(Chrome, Edge, Safari)
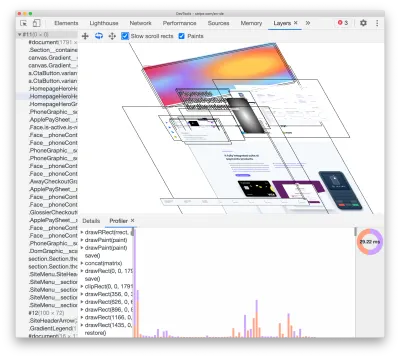
프레임 및 버벅거림 애니메이션 을 실행하려면 약간의 시차, 슬라이딩 탐색 또는 장난스러운 z-인덱스 조작이 포함된 몇 가지 애니메이션만 있으면 됩니다. 성능 패널(Chrome)의 FPS 미터는 프레임이 원활하게 실행되고 있는지 보여주지만 그렇지 않은 경우 "레이어" 탭에서 렌더링 문제를 탐색할 수 있습니다.

일부 문제는 will-change 속성이 누락된 요소와 불균형한 양의 메모리 를 사용하는 요소를 추적하여 쉽게 감지할 수 있습니다. 그것이 우리가 화면에서 -1000px 의 상대적 위치로 화면에서 숨겨져 있는 큰 구성 요소를 발견한 방법으로, 몇 MB의 메모리 사용을 유발합니다. 또한 캔버스 문제를 디버깅할 때 Safari에는 캔버스 메모리 사용량 디버거가 있다는 점에 유의하십시오.
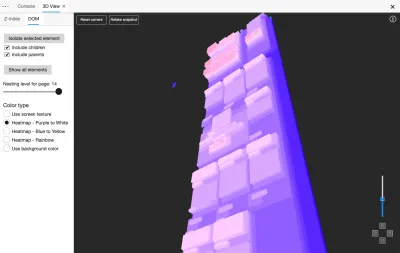
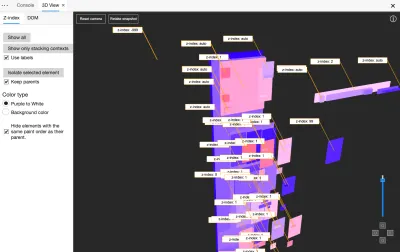
3D 보기 Z-인덱스 디버거(Edge)
렌더링 문제와 z-색인 문제를 추적하는 또 다른 유용한 도구는 Edge의 DOM 3D 보기("설정" → "추가 도구" → 3D 보기)입니다. 이 도구는 DOM 및 z-색인 레이어의 대화형 시각화를 제공합니다. DOM 요소의 실제 배경색으로 색칠된 DOM을 보거나 스택 컨텍스트만 표시하도록 선택할 수도 있습니다.
페이지 전체에 z-index 값이 어떻게 분포되어 있는지, 그리고 트리거될 때 오버레이 또는 패널이 예상대로 표시되지 않는 이유를 확인하는 것이 그 어느 때보다 간단합니다.


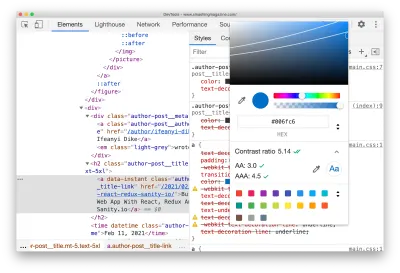
더 나은 접근성 프로파일링(Chrome, Edge, Firefox)
탭 순서에서 ARIA 속성 및 화면 판독기 발표에 이르기까지 모든 것에 대한 세부 정보와 지침을 제공하는 일체형 접근성 도구 가 있으면 좋지 않을까요? 이에 근접하기 위해 기사 시작 부분에서 언급한 유용한 확장 및 책갈피가 포함된 전용 접근성 프로필을 설정했습니다. 그러나 DevTools는 기본적으로 몇 가지 유용한 기능도 제공합니다.

Chrome 및 Edge에서 "접근성" 패널에는 접근성 트리, 사용된 ARIA 속성 및 계산된 속성이 표시됩니다. 색상 선택기를 사용할 때 AA/AAA 호환 명암비에 맞게 색상을 확인하고 편리하게 조정할 수 있습니다( 시프트 를 누른 상태에서 견본을 클릭하여 HEX, RGB, HSL 간에 전환하는 기능 — Ana에게 감사드립니다! ).
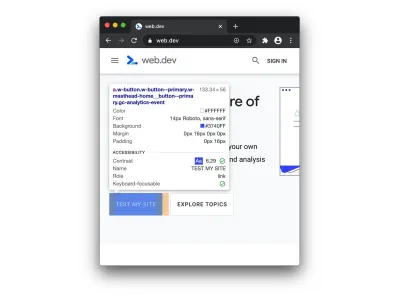
이미 언급했듯이 "렌더링" 패널을 사용하면 시력 결핍을 에뮬레이트할 수도 있습니다. Lighthouse 감사에는 페이지 액세스 가능성에 대한 권장 사항이 포함된 섹션도 포함됩니다. 또한 요소를 검사할 때 접근성 정보도 개요에 나타납니다.


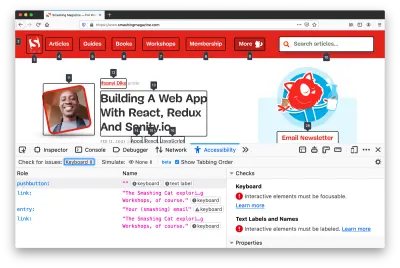
Firefox에는 고급 접근성 도구도 있습니다. 접근성 트리 및 대비 검사기 외에도 Firefox DevTools는 접근성 권장 사항 및 검사 와 함께 역할 및 랜드마크를 강조 표시합니다. 예를 들어 전체 페이지에서 대비 문제를 확인하고 모든 링크가 포커스 가능하고 포커스 스타일이 포함되어 있는지 확인하고 텍스트 레이블을 검토할 수 있습니다. 또한 탭 순서를 전환할 수도 있습니다.
또한 Accessibility Insights, ax 및 a11y.css와 같은 접근성 중심 확장을 몇 가지 다른 접근성 린터 및 컬러 비전 시뮬레이터와 함께 설치할 수 있습니다.
언급할 가치
분명히, DevTools에서 사용할 수 있는 다른 유용한 기능이 문자 그대로 수백, 아마도 수천 개 있습니다. 그들 중 다수는 꽤 잘 알려져 있고 많은 소개가 필요하지 않지만 여전히 언급할 가치가 있습니다.
CSS 그리드 / Flexbox 검사기 (Firefox, Chrome, Edge)
Grid 및 Flexbox와 관련된 레이아웃 문제가 있는 경우 DevTools를 통해 문제의 원인을 찾을 수 있습니다. Grid 및 Flexbox 인스펙터는 그리드 오버레이와 컨테이너 경계,flex-basis에서grid-gap에 이르는 모든 것에 대한 힌트를 보여주기 때문에 매우 유용합니다.라이브 표현
콘솔에 동일한 JavaScript 표현식을 입력하는 습관이 있었다면 라이브 표현식으로 자동화하는 방법을 살펴볼 수 있습니다. Chrome, Edge 및 Firefox에서 사용할 수 있는 기능을 사용하면 표현식을 한 번 입력한 다음 콘솔 상단에 고정할 수 있습니다. 그러면 라이브 표현식의 값이 자동으로 업데이트됩니다.애니메이션 패널
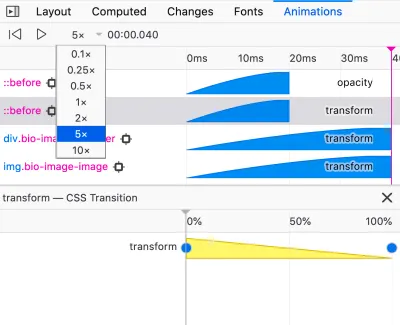
Firefox에는 애니메이션 속도를 늦추고 시간이 지남에 따라 요소가 어떻게 변하는지 시각화하는 것을 포함하여 애니메이션 문제를 추적할 수 있는 매우 편리한 패널이 있습니다.

- 글꼴 패널
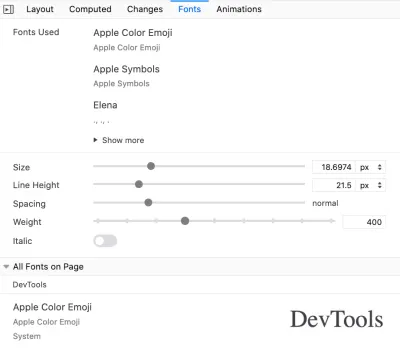
Firefox에는 또한 모든 종류의 글꼴 관련 문제를 탐색할 가치가 있는 편리한 "글꼴" 패널이 있습니다. 예를 들어 슬라이더로 타이포그래피 속성을 수정하고 실제 효과를 볼 수 있기 때문에 웹 글꼴과 대체 글꼴을 일치시키려고 할 때 이 방법을 많이 사용했습니다. 또한 스타일의 글꼴 모음 위로 마우스를 가져갈 때 텍스트 미리 보기를 제공합니다.

- CSS 개요
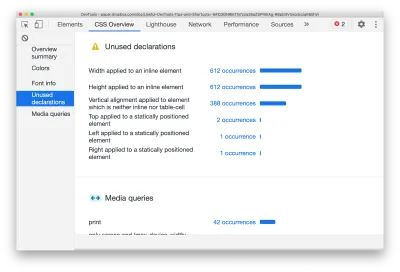
Chrome의 실험 설정에서 "CSS 개요"를 활성화하면 DevTools는 페이지에 사용된 CSS 선언에 대한 포괄적인 보고서가 포함된 탭을 추가합니다. 또한 즉시 이동할 수 있는 미디어 쿼리 및 사용되지 않은 선언뿐만 아니라 사용된 모든 색상과 글꼴을 나열합니다.

그리고 그것은 랩입니다!
이 개요를 준비하기 시작했을 때 DevTools가 제공하는 몇 가지 유용한 기능만 포함하여 매우 짧을 예정이었습니다. 우리가 이 기사를 쓰기 시작하기 전에는 몰랐던 기능이 많이 있다는 것이 밝혀졌습니다. 그리고 우리는 Twitter에서 경험을 기고하는 훌륭한 Smashing 독자의 친절한 도움으로 이러한 기능을 우연히 발견할 수 있었습니다. 당신의 친절한 기여에 감사드립니다!
또한 모든 브라우저에서 모든 DevTools의 모든 기여자에게 큰 감사를 드립니다 . 더 나은 개발 환경을 만들기 위한 귀하의 노력과 시간과 노력에 박수를 보냅니다. 그것은 중요.
소중한 것을 놓친 경우 댓글에 답장해 주세요. 그리고 유용한 것을 발견했다면 이 작은 도우미를 즉시 워크플로에 적용하고 이 게시물에 대한 링크를 친구 한두 명에게 보낼 수 있기를 바랍니다. 아마도 친구가 유용할 것입니다. 아, 잊지 마세요. DevTools를 사용하여 DevTools를 디버그할 수도 있습니다. Cmd/Ctrl + Shift + I 을 연속으로 두 번 누르기만 하면 됩니다. ;-)
이제 즐거운 디버깅입니다. 모두들!
