(예정) 워드프레스 르네상스
게시 됨: 2022-03-10구텐베르크가 워드프레스의 기본 콘텐츠 편집기로 출시된 지 8개월이 지났습니다. 누구에게 물어보느냐에 따라 구텐베르그가 워드프레스(또는 그 사이의 모든 것)에 일어난 최악의 일 또는 최고의 일이라는 말을 들을 수 있습니다. 그러나 대부분의 사람들이 동의하는 것처럼 보이는 것은 구텐베르그가 꾸준히 개선되고 있다는 것입니다. 현재의 개발 속도에서 가장 눈에 띄는 문제가 처리되고 사용자 경험이 진정으로 즐거워지는 것은 시간 문제일 뿐입니다.
구텐베르크는 현재 진행중인 작업입니다. 사용하면서 아래에 있는 블록이 선택되어 클릭이 안 되는 플로팅 옵션, 직관적이지 않은 블록 그룹화, 공백이 너무 커서 쓸모없게 만드는 열, "+" 요소 등 짜증나는 불편을 겪었습니다. 페이지 전체에서 내 주의를 환기시킵니다. 그러나 내가 직면한 문제는 여전히 상대적으로 관리할 수 있으며(이전 버전보다 개선됨) 또한 Gutenberg는 잠재적인 이점을 현실화하기 시작했습니다. 가장 시급한 버그 중 많은 부분이 수정되었으며 접근성 문제는 해결되고 있으며 새롭고 흥미로운 기능이 지속적으로 제공되고 있습니다. 우리가 지금까지 가지고 있는 것은 꽤 괜찮으며, 점점 더 좋아질 것입니다.
Gutenberg의 출시 이후에 일어난 새로운 발전과 그것이 어디로 향하고 있는지 살펴보겠습니다.
참고: 이 주제에 대한 자세한 내용은 최근 WordCamp Europe 2019에서 WordPress 설립자 Matt Mullenweg의 연설을 시청하는 것이 좋습니다.
구텐베르크가 필요한 이유
Gutenberg는 WordPress의 회춘을 시작하고 WordPress가 다시 한 번 개발자에게 어필하도록(그리고 가장 두려운 플랫폼인 현재 상태를 되돌리기 위해) 제시간에 도착했습니다. WordPress는 이전 버전과의 호환성을 깨뜨리지 않는 것에 중점을 두었기 때문에 더 이상 매력적으로 보이지 않았습니다.
많은 사람들은 WordPress가 죽을 위기에 처하지 않았으므로(결국 웹의 1/3 이상을 차지함) 구텐베르크가 실제로 필요하지 않았으며 그들이 옳을 수도 있다고 주장합니다. 그러나 WordPress가 즉각적인 위험에 처하지 않았더라도 현대 개발 추세와 단절되어 노후화로 향했습니다. 단기적으로는 아니지만 중장기적으로는 확실히 그렇습니다. Gutenberg가 개발자, 웹 사이트 관리자 및 웹 사이트 사용자와 같은 다양한 WordPress 이해 관계자의 경험을 개선하는 방법을 검토해 보겠습니다.
개발자 들은 최근 JavaScript 라이브러리 Vue 및 React를 통한 웹사이트 구축을 수용했습니다. 그 이유는 (무엇보다도) 구성 요소의 강력함과 편리함이 만족스러운 개발자 경험으로 이어지기 때문입니다. 구텐베르크는 유행에 뛰어들어 이 기술을 채택함으로써 WordPress가 다시 한 번 개발자를 끌어들이고 만족스러운 방식으로 코딩할 수 있도록 합니다.
웹 사이트 관리자 는 콘텐츠를 보다 쉽게 관리하고 생산성을 향상하며 이전에는 불가능했던 작업을 수행할 수 있습니다. 예를 들어, 블록을 통해 Youtube 비디오를 배치하는 것은 TinyMCE Textarea를 통하는 것보다 더 쉽습니다. 블록은 수동으로 수행할 필요 없이 최적의 이미지(압축, 장치에 따라 크기 조정, 다른 형식으로 변환 등)를 제공할 수 있습니다. WYSIWYG( What You See I s What You Get ) 기능은 웹사이트에서 콘텐츠가 어떻게 보일지 실시간 미리보기를 제공하기에 충분합니다.
강력한 기능에 대한 액세스를 제공함으로써 웹 사이트 사용자 는 Facebook 또는 Twitter와 같이 매우 동적이고 사용자 친화적인 웹 애플리케이션을 사용할 때 경험한 것처럼 당사 사이트를 탐색할 때 더 높은 만족도를 갖게 됩니다.
또한 Gutenberg는 웹 사이트를 만드는 전체 프로세스를 느리지만 확실하게 현대화하고 있습니다. 현재는 콘텐츠 편집기로만 사용할 수 있지만 미래에는 머리글, 바닥글, 사이드바 등을 포함하여 페이지의 모든 위치에 구성요소(블록이라고 함)를 배치할 수 있는 본격적인 사이트 빌더가 될 것입니다. (WordPress.com 뒤에 있는 회사인 Automattic은 이미 상용 사이트에 대한 전체 사이트 편집 기능을 추가하는 플러그인 작업을 시작했으며 이 플러그인에서 오픈 소스 WordPress 소프트웨어에 적용할 수 있습니다.) 사이트 구축 기능을 통해 비 -기술적인 사용자는 사이트에 매우 강력한 기능을 매우 쉽게 추가할 수 있으므로 WordPress는 개발자뿐만 아니라 웹에서 작업하는 더 큰 커뮤니티를 계속 환영할 것입니다.
빠른 개발 속도
Gutenberg가 개발 속도가 빠른 이유 중 하나는 GitHub에서 호스팅되기 때문입니다. 이는 Trac(WordPress 코어를 처리함)에 비해 코드, 문제 및 통신 관리를 단순화하고 - 이미 Git으로 작업한 경험이 있을 수 있으므로 참여하는 시간 기여자.
WordPress 코어에서 분리되어 Gutenberg는 빠른 반복의 이점을 얻을 수 있습니다. WordPress의 새 버전이 3개월 정도마다 릴리스되지만 Gutenberg는 독립 실행형 플러그인으로도 사용할 수 있습니다. 이 플러그인에서는 2주마다 새 릴리스를 볼 수 있습니다(WordPress의 최신 릴리스에는 Gutenberg 버전 5.5가 포함되어 있지만 최신 플러그인 버전은 6.2입니다. ). 2주마다 사이트의 강력한 새 기능에 액세스하는 것은 매우 인상적이며 더 넓은 생태계에서 추가 기능을 잠금 해제할 수 있습니다(예: AMP 플러그인에는 여러 기능에 대해 Gutenberg 5.8 이상이 필요함).
여러 스택에 전원을 공급하는 헤드리스 WordPress
Gutenberg의 부작용 중 하나는 WordPress가 점점 더 "헤드리스"가 되어 콘텐츠 관리에서 애플리케이션 렌더링이 더 분리된다는 것입니다. 구텐베르크는 API(WP REST API)를 통해 워드프레스 백엔드와 상호작용하는 프론트엔드 클라이언트이고, 구텐베르크의 개발은 사용 가능한 API의 일관된 확장을 요구했기 때문이다. 이러한 API는 Gutenberg에 국한되지 않습니다. 모든 클라이언트 측 프레임워크와 함께 사용하여 스택을 사용하여 사이트를 렌더링할 수 있습니다.
WordPress 애플리케이션에 활용할 수 있는 스택의 예는 JAMstack입니다. JAMstack은 제3자 서비스(API)를 통해 증강된 정적 사이트를 기반으로 동적으로 변화하는 아키텍처를 옹호합니다(실제로 Smashing Magazine은 JAMstack 사이트입니다!). 이런 식으로 우리는 WordPress에서 콘텐츠를 호스팅하고(콘텐츠 관리 시스템으로 활용, 이것이 진정으로 잘하는 것입니다), API를 통해 콘텐츠에 액세스하는 애플리케이션을 빌드하고, 정적 사이트를 생성하고, 콘텐츠에 배포할 수 있습니다. 더 낮은 비용과 더 빠른 액세스 속도를 제공하는 배달 네트워크.
새로운 기능
Gutenberg(WordPress 코어에 포함된 플러그인이 아닌 플러그인, 여기에서 사용 가능)로 플레이하고 지난 몇 달 동안 어떤 기능이 추가되었는지 살펴보겠습니다.
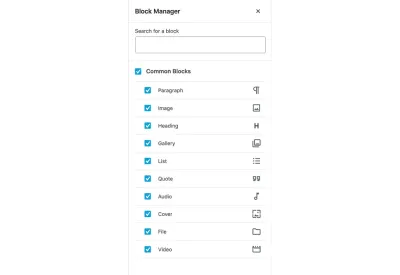
블록 관리자
블록 관리자를 통해 콘텐츠 편집기에서 사용할 수 있는 블록을 결정할 수 있습니다. 나머지는 모두 비활성화됩니다. 원치 않는 블록에 대한 액세스를 제거하면 다음과 같은 여러 상황에서 유용할 수 있습니다.
- 많은 플러그인은 블록 묶음입니다. 이러한 플러그인을 설치할 때, 우리가 하나만 필요하더라도 모든 블록이 콘텐츠 편집기에 추가됩니다.
- 최대 40개의 임베드 제공자가 WordPress 코어에 구현되어 있지만 Vimeo 및 Youtube와 같은 애플리케이션에는 그 중 몇 개만 필요할 수 있습니다.
- 많은 양의 블록을 사용할 수 있다는 것은 우리를 압도할 수 있으며, 사용자가 탐색해야 하는 추가 레이어를 추가하여 워크플로를 손상시키고 시간을 최적으로 사용하지 못하게 됩니다. 따라서 불필요한 차단을 일시적으로 비활성화하면 더 효과적으로
- 마찬가지로, 필요한 블록만 있으면 잘못된 블록을 사용하여 발생할 수 있는 잠재적 오류를 피할 수 있습니다. 특히 웹사이트 관리자가 사용 가능한 모든 블록을 분석하여 사용할 블록을 결정하고 콘텐츠 관리자에게 결정을 내리면 이러한 작업에서 해방되는 하향식 방식으로 필요한 차단을 설정할 수 있습니다. 자신의 임무에 집중할 수 있습니다.

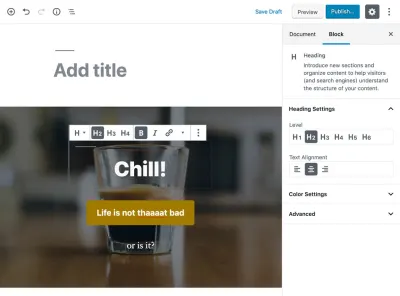
중첩 요소가 있는 덮개 블록
표지 블록(배경 이미지 위에 제목을 추가할 수 있으며 일반적으로 영웅 헤더 생성에 유용함)은 이제 내부 요소(예: 클릭 유도문안 생성을 위해 추가할 수 있는 제목 및 버튼)를 중첩 요소로 정의합니다. 블록 전체에서 균일한 방식으로 속성을 수정할 수 있습니다(예: 제목을 굵게 표시하고 링크를 추가하고, 하나 이상의 버튼을 배치하고 배경색을 변경하는 등).


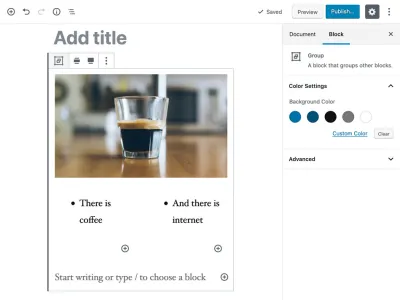
블록 그룹화 및 중첩
주의: 이 기능은 여전히 버그가 있습니다! 하지만 많은 시간과 에너지를 쏟고 있는 만큼 머지 않아 원활하게 작동할 것으로 예상할 수 있습니다.
블록 그룹화를 사용하면 여러 블록을 함께 그룹화할 수 있으므로 페이지에서 위 또는 아래로 이동할 때 모두 함께 이동합니다. 블록 중첩은 블록 내부에 블록을 배치하는 것을 의미하며 중첩 깊이에는 제한이 없으므로 블록 내부 블록 내부 블록 내부 블록을 가질 수 있습니다. 블록 중첩은 열 블록을 통해 레이아웃에 열을 추가하는 데 특히 유용하며 각 열은 이미지, 텍스트, 비디오 등과 같은 모든 종류의 블록 내부에 포함될 수 있습니다.

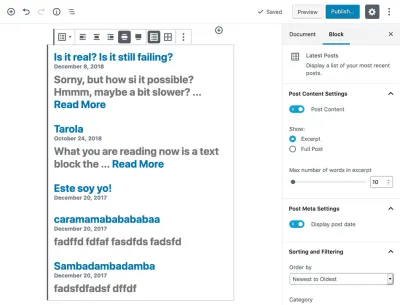
기존 위젯 마이그레이션
과거에는 페이지에 콘텐츠를 추가하는 여러 방법(TinyMCE 콘텐츠, 단축 코드, 위젯, 메뉴 등)이 있었지만 블록은 이 모든 것을 단일 방법으로 통합하려고 시도합니다. 현재 위젯과 같이 새롭게 고려되는 레거시 코드는 블록 형식으로 마이그레이션되고 있습니다.
최근에 "최신 게시물" 위젯이 블록으로 다시 구현되어 레이아웃을 구성할 때 레이아웃이 어떻게 보이는지 실시간 미리보기를 지원합니다(표시할 단어 수 변경, 발췌 또는 전체 게시물 표시, 날짜 표시 여부 등).

모션 애니메이션
블록을 페이지 위 또는 아래로 이동하는 것은 갑작스러운 전환을 수반하여 때때로 블록이 어떻게 재정렬되었는지 이해하기 어렵게 만듭니다. Gutenberg 6.1 이후로 모션 애니메이션의 새로운 기능은 블록을 생성, 제거 또는 재정렬할 때와 같이 블록 변경에 사실적인 움직임을 추가하여 이 문제를 해결하여 블록 재정렬을 위해 취한 작업에 대한 시각적 신호를 크게 개선했습니다. 또한 모션 애니메이션의 전반적인 개념을 구텐베르크 전역에 적용하여 변화를 표현함으로써 사용자 경험을 개선하고 더 나은 접근성 지원을 제공할 수 있습니다.

기능(희망)이 곧 제공될 예정입니다.
WordPress 설립자 Matt Mullenweg에 따르면 현재까지 Gutenberg의 전체 로드맵 중 10%만 구현되었으므로 우리를 위한 흥미로운 새 항목이 많이 준비되어 있습니다. 아래 나열된 새로운 기능에 대한 작업이 이미 시작되었거나 팀에서 현재 실험 중입니다.
- 디렉토리 차단
블록 검색을 제공할 wp-admin의 새로운 최상위 항목입니다. 이렇게 하면 플러그인을 통해 블록을 배송하지 않고도 블록을 독립적으로 설치할 수 있습니다. - 탐색 블록
현재 탐색 메뉴는 자체 인터페이스를 통해 생성해야 합니다. 그러나 곧 우리는 블록을 통해 이것을 만들고 페이지의 아무 곳에나 배치할 수 있을 것입니다. - 블록 인라인 설치
블록을 발견할 수 있는 다음 논리적 단계는 가장 필요한 위치에 즉석에서 새 블록을 설치할 수 있는 것입니다. 포스트 편집기에서. 게시물을 작성하는 동안 블록을 설치하고, 새 블록을 사용하여 HTML을 생성하고, 게시물에 출력을 저장하고, 블록을 제거할 수 있습니다. 이 모든 작업은 다른 관리 페이지를 탐색하지 않고도 가능합니다. - 이미지 크기를 조정할 때 격자에 맞추기
게시물에 여러 이미지를 배치할 때 동일한 너비 또는 높이로 크기를 조정하면 올바른 이미지를 얻을 때까지 반복적으로 시도하고 실패하는 고통스러운 과정이 될 수 있습니다. 이는 이상적이지 않습니다. 곧 이미지 크기가 조정될 때 배경에 나타나는 가상 그리드 레이어에 이미지를 스냅할 수 있습니다.
WordPress가 매력적이 되고 있습니다(다시 한 번)
몇 가지 이유가 WordPress가 예전처럼 곧 매력적인 코딩 플랫폼이 될 것이라는 아이디어를 뒷받침합니다. 그 중 몇 가지를 살펴보겠습니다.
PHP 현대화
현대화를 위한 WordPress의 탐구는 최신 JavaScript 라이브러리 및 도구(React, webpack, Babel)를 통합하는 것으로 끝나지 않습니다. 또한 서버 측 언어인 PHP로 확장됩니다. WordPress의 PHP 최소 버전은 최근 5.6으로 상향되었으며 이르면 2019년 12월에 버전 7.0으로 상향 조정되어야 합니다. PHP 7은 PHP 5에 비해 놀라운 이점을 제공합니다. 특히 속도가 두 배 이상 빨라지고 이후 버전의 PHP(7.1 , 7.2 및 7.3)이 각각 더 빨라졌습니다.
PHP 7.0에서 이후 버전으로의 추가 업그레이드에 대한 공식적인 계획은 없는 것 같지만 일단 추진력이 생기면 계속 진행하기가 더 쉽습니다. 그리고 PHP 자체도 끊임없이 개선되고 있습니다. 2019년 11월에 출시될 예정인 PHP 7.4에는 배열 내부의 화살표 함수 및 확산 연산자(현대 JavaScript에 사용됨), 라이브러리 및 프레임워크를 OPCache에 미리 로드하는 메커니즘을 포함하여 새로운 개선 사항이 많이 포함됩니다. 몇 가지 다른 흥미로운 기능 중에서 성능을 향상시킵니다.
플랫폼 간 코드 재사용성
구텐베르그가 워드프레스에서 분리되는 큰 부작용은 다른 프레임워크와도 통합될 수 있다는 것입니다. 그리고 그것은 정확히 일어난 일입니다! Gutenberg는 이제 Drupal에서 사용할 수 있으며 Laraberg(Laravel용)는 곧 공식적으로 출시될 예정입니다(현재 출시 후보 테스트 중). 이 현상의 장점은 Gutenberg를 통해 이러한 모든 프레임워크가 이제 코드를 공유/재사용할 수 있다는 것입니다!
결론
웹 개발자에게 이보다 더 좋은 시기는 없었습니다. 모든 관련 언어 및 기술(JavaScript, CSS, 이미지 최적화, 가변 글꼴, 클라우드 서비스 등)의 개발 속도는 놀랍습니다. 최근까지 WordPress는 이러한 개발 동향을 외부에서 보고 있었고 개발자는 현대화 트레인을 놓치고 있다고 느꼈을 수 있습니다. 그러나 이제 WordPress는 Gutenberg를 통해 기차를 타고 웹을 긍정적인 방향으로 이끄는 역사를 따라가고 있습니다.
구텐베르그는 해결해야 할 문제가 많기 때문에 아직 완전히 작동하지 않을 수 있으며, 약속을 진정으로 이행하기까지는 여전히 시간이 걸릴 수 있습니다. 그러나 지금까지 그것은 좋아 보이고 있으며 새로운 릴리스마다 점점 더 좋아 보입니다. Gutenberg는 꾸준히 WordPress에 새로운 가능성을 제공하고 있습니다. 따라서 지금은 구텐베르그를 시도해 볼 수 있는 좋은 기회입니다(즉, 아직 시도하지 않은 경우). 어떻게든 WordPress를 다루는 사람(웹사이트 관리자, 개발자, 콘텐츠 관리자, 웹사이트 사용자)은 이 새로운 표준의 이점을 누릴 수 있습니다. 나는 이것이 흥분할만한 일이라고 말하고 싶습니다. 그렇지 않습니까?
