계획되지 않은 사용자 여정을 찾고 최대한 활용하는 방법
게시 됨: 2022-03-10대체는 사용할 수 있는 대체 계획으로 정의할 수 있으며 사용자 여정의 맥락에서 예상되거나 계획된 사용자 행동에 대한 대체 경로가 될 수 있습니다. 따라서 사이트와 앱에 대해 생각할 때 특정 경로를 선택하여 특정 목표를 달성하고 특정 경험을 경험하기 위한 특정 계획을 염두에 두고 구축합니다.
제품 구축 경험이 있는 경우 사용자가 계획하지 않은 일을 하는 경향이 있음을 알 수 있습니다. 사용자의 요구와 의도를 모두 이해할 수는 없기 때문에 괜찮습니다. 이것이 폴백이 중요한 이유입니다.
수년에 걸쳐 우리는 Venture Harbor에서 더 나은 피드백 루프를 얻는 데 도움이 되는 많은 도구를 시도하고 테스트했습니다. 우리 제품에는 모든 종류의 통찰력을 나타내기 위해 다양한 유형의 도구가 필요한 요구 사항이 있습니다. 히트맵 및 방문자 기록 도구(예: Hotjar 및 Fullstory)에서 Google Analytics 및 Amplitude와 같은 분석 플랫폼에 이르기까지.
이러한 도구는 훌륭하고 우리가 많은 것을 성취하는 데 도움이 되지만 아직까지는 한계가 있습니다. 이제 우리는 사용자 여정에 대한 대체를 구현해야만 얻을 수 있는 더 깊은 통찰력 을 얻을 필요가 있습니다.
시작하려면 사용자가 예상하지 못한 대체 동작이나 경로가 무엇인지 생각해야 합니다. 다음은 세 가지 일반적인 대체 방법입니다.
- 막다른 골목
사용자의 여정이 끝났고 명확하거나 앞으로 나아갈 단계가 없습니다. 목표는 사용자에게 다음 단계를 제공하고 이러한 선택을 추적하는 것입니다. - 회색 영역
사용자가 귀하의 사이트나 앱과 상호작용하고 있지만 우리는 무슨 일이 일어나고 있는지 또는 그들이 하는 일을 하는 이유에 대해 거의 또는 전혀 이해하지 못하고 있습니다. 목표는 일어날 수 있는 일에 대해 배우기 위해 해당 영역에 빛을 비추는 것입니다. - 오류
사용자에게 불충분한 컨텍스트를 제공하는 오류 메시지가 표시됩니다. 여기서 목표는 사용자와 상호 작용하여 피드백을 얻을 수 있는 컨텍스트를 제공하는 것입니다.
널리 사용되는 대체에서 피드백 루프가 누락된 야생의 몇 가지 예를 살펴보겠습니다. 그런 다음 해당 피드백 루프가 해당 폴백에서 어떻게 보이고 작동하는지에 대한 아이디어를 따르겠습니다.
참고 : 이것은 실제 시나리오를 기반으로 한 모형입니다.
막다른 골목을 피드백 금광으로 바꾸기
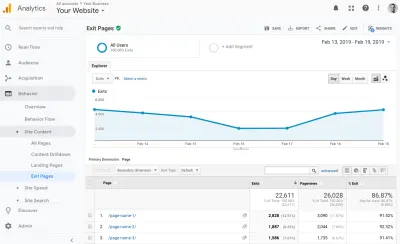
사용자 흐름의 막다른 골목은 일반적입니다. 이를 발견하는 한 가지 방법은 Google Analytics와 같은 분석 추적 도구에서 이탈 페이지 를 분석하는 것입니다. 이렇게 하면 사이트 또는 앱의 일반적인 종료 페이지가 강조표시되고 조사를 시작할 수 있는 출발점이 됩니다.

이제 우리는 간단한 질문을 해야 합니다.
"사용자가 이 지점에서 이탈하는 이유는 무엇입니까?"
이러한 이탈이 발생하는 실제 페이지를 살펴보고 앱이나 사이트를 사용하는 과정에서 사용자가 막다른 골목에 도달한 시점을 고려하세요. 그들은 이제 막 시작했습니까, 중간 흐름입니까, 아니면 여정의 특정 목표를 달성하는 데 가깝습니까? 이러한 고려 사항은 사용자의 상황과 가능한 이유에 대한 더 나은 그림을 그리는 데 도움이 됩니다.
예: 검색의 막다른 골목
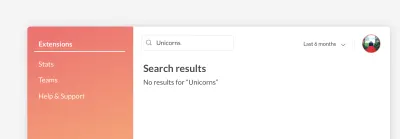
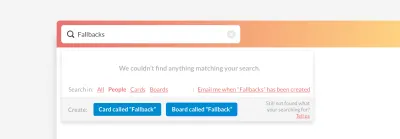
매우 일반적인 막다른 골목은 검색에서 검색할 때 "결과 없음" 페이지가 표시되는 것입니다. 기업은 이러한 페이지에 실제로 투자하기 시작했으며 일반적으로 특히 전자 상거래 사이트에서 일종의 결과가 표시된다는 것을 알게 될 것입니다.
무엇이든 검색할 때 최소한 일종의 결과를 반환해야 합니다. 표시할 실제 결과가 없는 경우 이러한 시나리오를 활용하는 방법에 대해 창의적으로 생각해야 합니다. 이것은 처음에 사용자의 검색 의도였을 수 있는 질문 또는 일반적인 행동 의 형태를 취할 수 있습니다.
다음은 막다른 검색의 예입니다.

이 경우 사용자의 경험을 개선하고 학습하는 데 도움이 되도록 아직 알지 못하는 사용자로부터 무엇을 알 수 있습니까? 우리는 그들에게 어떤 질문을 할 수 있습니까? 그들이 원하는 것을 찾지 못했기 때문에 이 시점에서 우리는 사용자에게 무엇을 제공할 수 있습니까?
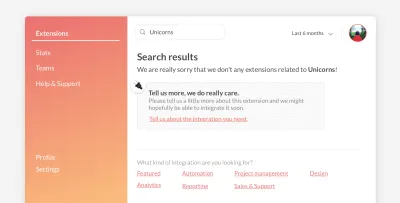
이 특정 시나리오는 흥미롭고 사용자로부터 정보를 얻어 앱을 개선하고 다음 단계를 제공하는 데 도움이 되는 몇 가지 아이디어를 생각했습니다.
아래와 같이 사용자가 찾고 있는 것이 지금은 없지만 미래에는 가능할 수 있음을 알리는 것으로 시작합니다. 그 대가로 우리는 그들이 대신 하기를 바랐거나 찾기를 희망했던 것에 대한 피드백을 얻을 수 있습니다.

그런 다음 사용자에게 대안을 찾는 데 도움이 되는 필터를 제공하여 사용자에게 다음 단계를 제공할 수 있으며 이후에 사용자가 검색한 확장 범주를 알려줍니다. 그런 다음 검토하고 투자해야 하는 범주를 결정할 수 있습니다. 사용자로부터 수집된 이 정보를 사용하여 이러한 시나리오에서 사용자가 기대할 수 있는 것에 대한 지식 기반을 구축 하고 향후 최종 사용자에게 보다 스마트한 범주 및 제안을 제안하기 시작할 수 있습니다. 그렇게 하면 훨씬 더 나은 사용자 경험을 제공할 수 있습니다.
예: 자연적인 막다른 골목
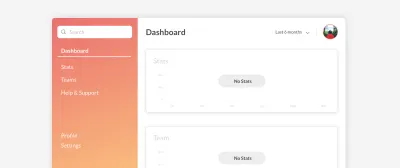
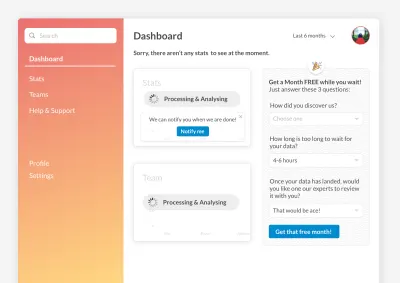
막다른 골목은 사이트나 앱의 자연스러운 순서로 발생할 수도 있습니다. 시스템이 데이터를 처리할 시간이 없었기 때문에 사용자가 콘텐츠가 없고 앞으로 나아갈 단계가 없는 페이지를 만나는 시나리오가 있을 수 있습니다. 또는 아래 그림과 같이 데이터가 아직 생성되지 않았을 수 있습니다.

이제 우리가 하고자 하는 것은 두 가지를 확인하는 것입니다.
- 사용자는 그 이유와 진행 상황을 이해해야 합니다.
- 데이터를 기다리는 동안 사용자를 참여시킵니다.
다음은 사용자와 우리 모두를 위한 친절하고 가치 있고 유용한 대체 방법입니다. 사용자는 한 달 무료 구독과 함께 이메일 주소로 알림을 받을 수 있습니다! 그 대가로 우리는 사용자에게 언제 앱을 다시 사용할지 알려줍니다. 한 달 동안 무료로 사용할 수 있는 행복한 사용자와 사용자에 대한 추가 데이터입니다. 모두가 이기면 항상 최고입니다!

시간이 지남에 따라 대다수의 사용자가 특정 기능을 원하는지 원하지 않는지, 기본적으로 켜기를 원하는지 아니면 완전히 제거하는 것을 선호하는지 이해할 수 있습니다. 또한 설문조사의 정보는 앱에 대한 사용자의 기대치를 이해하는 데 도움이 되고 사용자의 요구에 맞게 앱을 구성하는 데 도움이 됩니다.
추천 자료 : 데이터 기반 페르소나로 디자인 프로세스를 개선하는 방법
회색 영역을 통찰력으로 변환
내가 의미하는 '회색 영역'은 사용자가 무엇을 하고 있는지 또는 사용자가 특정 결정을 내리는 이유에 대한 통찰력과 명확성이 부족한 영역입니다. 이는 일반적으로 사이트/앱에서 우선 순위가 높지 않지만 주요 사용자 여정의 일부인 영역입니다. 사용자 여정을 통해 얻은 데이터가 많을수록 사용자의 행동이 무엇인지, 왜, 어떻게 되는지 더 잘 이해할 수 있습니다.
예: "다른 사람" 이해하기
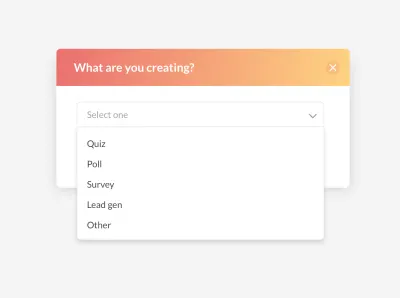
명확하게 맞지 않을 때 '기타'라는 레이블을 지정하는 것은 매우 일반적인 관행입니다. 아래는 이러한 종류의 UI의 예이며 이 시나리오를 분석할 때 우리가 가진 유일한 통찰력은 사용자가 이것을 '기타' 유형으로 레이블을 지정하고 있다는 사실을 알고 있다는 것입니다. 그것이 무엇인지 또는 그들이 의도했던 것.


물론 '기타'라는 레이블이 지정된 항목에 대해 좀 더 조사하고 몇 가지 공통점을 찾을 수 있지만 사용자가 레이블을 지정하여 의도한 것이 무엇인지는 알 수 없습니다.
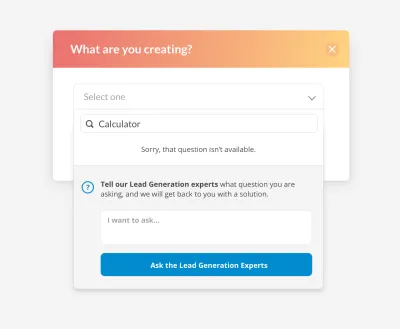
그렇다면 이 시나리오를 또 다른 '기타' 답변에서 사용자와 우리 모두에게 유익하고 유용한 것으로 어떻게 변경할 수 있습니까? 내가 제안하는 접근 방식은 조금 더 복잡하지만 경험을 훨씬 더 매력적으로 만들 것입니다.
우리는 사용자가 원하는 옵션을 클릭하거나 찾고 있는 것을 검색하여 옵션을 선택할 수 있도록 하고 싶습니다. 이것이 도움이 되는 이유는 무엇입니까? 글쎄, 이름 지정 옵션에 관해서는 사용자가 염두에 두고 있는 것과는 상당히 다른 방식으로 이름을 지정할 수 있습니다 . 그러나 여전히 사용자에게 그들이 찾고 있는 답변을 제공할 수 없다면 질문과 텍스트 상자를 보여줌으로써 대화를 시작하고 그들이 찾고 있는 것이 무엇인지, 왜 찾는지 물어봐야 합니다. (아마도 우리가 그들에게 후속 조치를 취하고 그들의 필요에 대한 해결책을 찾을 줄을 추가할 것입니다.)

검색과 응답에서 공통 스레드를 찾기 시작하면 사용자에게 가장 필요한 옵션을 제공하도록 검색을 조정할 수 있으며 수요가 증가함에 따라 새로운 기능도 구축할 수 있습니다.
예: 빠른 검색 이해하기
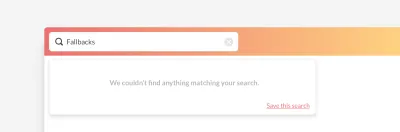
아래의 또 다른 회색 영역은 내 계정에 있는 것과 관련이 없는 일부 키워드를 찾는 동안 즉석 검색을 사용하는 한 가지 예입니다.

이 경험을 통해 나는 스스로에게 다음과 같은 질문을 던졌습니다.
- 이 시나리오에서 얻을 수 있는 것은 무엇입니까?
- 이 시나리오가 얼마나 흔한지 알 수 있습니까?
- 사용자가 달성하려는 것은 무엇입니까?
- 그들이 원하는 곳에 도달하도록 어떻게 도울 수 있습니까?
아래는 사용자의 요구 사항을 파악하는 데 도움이 되는 피드백 루프가 있는 '결과 없음' 결과 창입니다. 검색 결과는 사용자의 요구에 대한 통찰력을 제공할 수 있는 방식으로 채워지며 '검색 위치' 옵션으로 사용자가 검색하는 것이 정확히 무엇인지에 대한 최소한의 명확성을 제공합니다.

사용자를 참여시키는 몇 가지 방법은 다음과 같습니다.
- 사용자가 찾고 있는 콘텐츠를 만들 수 있도록 사이트 또는 앱에서 일반적인 작업을 제공합니다.
- 찾고 있던 것을 사용할 수 있게 되면 알림을 받을 수 있는 옵션을 제공합니다(이는 사용자를 나중 단계에서 다시 불러올 수 있는 좋은 방법입니다).
- 때로는 누군가와 이야기하면 모든 것이 해결될 수 있으므로(그리고 대화가 피드백의 가장 좋은 출처임) 직접적인 피드백을 제공할 수 있습니다.
우리는 사용자에게 더 똑똑한 카테고리 제안을 제공하기 시작하는 한 이 피드백 루프에서 얻은 결과를 배우고 더 똑똑해질 수 있습니다. 시간이 지남에 따라 개별 사용자에 대해 개인화된 습관을 학습할 수 있으며 우리는 과거 행동 및 검색으로 인해 해당 사용자에게 더 반향을 일으킬 가능성이 있는 옵션을 제안하기 시작할 수 있습니다.
오류 메시지를 강점으로 만드십시오
우리가 그것을 받아들이기로 선택하든 그렇지 않든, 오류는 발생합니다. 이러한 일이 발생하면 우리는 이에 대해 알아야 하지만 때로는 우리나 사용자에게 도움이 되지 않는 일반적인 방식으로 오류를 처리할 수 있습니다.
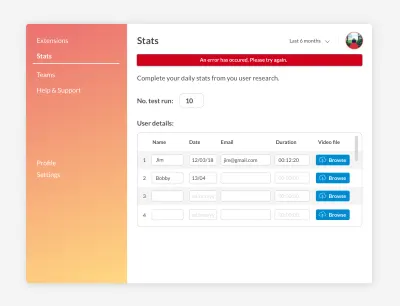
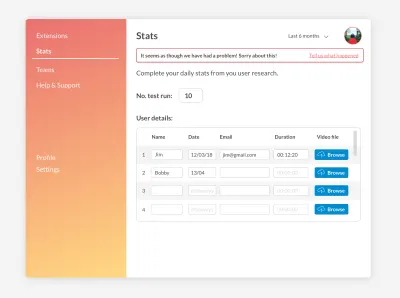
이에 대한 예는 사용자가 시스템에 일종의 데이터를 저장하고 있지만 어떤 이유로 연결이 끊어지고 프로세스가 실패하는 사이트 또는 앱과 상호 작용할 수 있는 경우입니다. 무슨 일이 일어나고 있는지 또는 무슨 일이 일어났는지 진단할 수 있는 것은 거의 없지만 우리는 오류가 있다는 것을 알고 있습니다. 표준 절차는 사용자에게 오류가 발생했음을 알리고 다시 시도하는 것입니다.

우리 측에서 문제에 대해 거의 알지 못하거나 몇 가지 원인으로 인해 발생할 수 있었다면 현재 상황에 대해 사용자로부터 피드백을 받을 수 있는 좋은 기회입니다. 나는 이것이 구현하기에 가장 간단한 폴백이라고 생각하지만 가장 적게 본 것입니다.
일반적인 시나리오는 사이트 또는 앱을 사용하는 동안 무언가가 자동으로 저장되는 경우입니다. 이것은 특히 모바일 연결과 관련하여 증가하는 시나리오입니다. 사용자가 이동 중이거나 모바일 연결을 통해 귀하의 사이트를 사용한다는 사실을 이해하는 것은 훌륭한 통찰력이며 가능한 한 많은 정보를 수집하도록 노력해야 합니다.

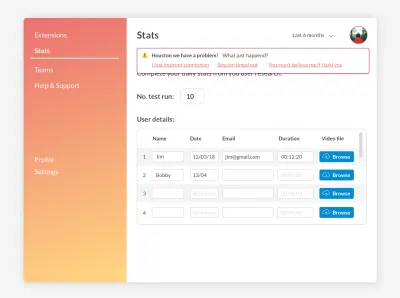
또는 사용자를 위해 더 간단하게 만들 수도 있습니다. 문제가 무엇인지 이미 알고 있고 사용자에게 발생한 빈도에 대해 더 잘 알고 싶다면 옵션을 제공하되 경험한 내용을 말할 수 있도록 하십시오. 해당 정보가 있으면 주어진 문제를 해결하는 데 도움이 되는 가능한 새 기능에 시간을 투자하고 오류 메시지를 전혀 표시하지 않아도 되는 자신을 찾을 수 있습니다.

기억해야 할 중요한 점은 대체가 영구적인 기능일 필요는 없지만 무엇을 요청하거나 다음에 구축할 것인지 파악하는 데 도움이 되는 일시적인 기능일 수 있다는 것입니다. 데이터를 수집하는 데 약간의 투자와 시간이 필요하지만 이는 이전에 한 번도 조사한 적이 없는 사용자 여정의 영역에서 테스트 실행으로 볼 수 있으며 사용자와 그들의 요구에 대한 이해를 더할 뿐입니다.
이 모든 것을 감안할 때 이상적인 세계의 대체는 결코 존재하지 않을 것입니다. 완전히 새로운 프로젝트에서 작업 중이거나 사용자 흐름을 재작업하는 경우 사용자가 이러한 시나리오를 결코 접하지 않을 흐름을 만드는 도전을 설정하십시오. 사용자가 존재하지 않는 것을 검색하지 못하도록 하는 방법을 고려하십시오. 사용자 여정의 모든 영역을 추적 및 분석하여 각 단계를 이해하고 오류 메시지가 표시되지 않는 방법을 공식화합니다.
추천 자료 : 모바일 우선 경험을 위한 A/B 테스팅
대체 비용은 어디에 있습니까?
대체는 다른 질문을 하고 다른 옵션을 제공하므로 제품에 따라 다르게 보이지만 모두 자신과 사용자를 더 나은 옵션과 이해에 노출시키는 데 중요한 역할을 합니다.
다음은?
몇 시간을 들여 사용자 여정을 살펴보고 회색 영역이 어디에 있는지 문서화하고 제품에 (여전히) 존재하는 막다른 골목과 오류 메시지를 찾으십시오.
다음은 시작하는 데 도움이 되는 몇 가지 가이드입니다.
- 막다른 골목
분석 탐색을 시작하고(아직 하지 않은 경우) 거기에 익숙해지십시오. 이탈 페이지는 일반적으로 기본적으로 추적되며 사용자가 사이트를 떠나는 단계에 대한 유용한 정보를 제공합니다. 사용자가 여정에서 어떤 위치에 있을 것인지 생각하고 그 시점에서 사용자가 가질 수 있는 요구 사항의 종류를 고려하십시오. - 회색 영역
아직 수행하지 않았다면 사용자 여정을 계획하고 궁금한 점이 있을 수 있는 영역을 강조 표시하십시오. 사용자가 결정을 내리는 시점을 고려하고 사용자에게 제공하는 옵션에 대해 생각하십시오. "기타" 옵션을 기억하고 매우 일반적인 것이 있을 수 있는 위치에 대해 생각하십시오. 이러한 옵션을 추적하여 선택되는 빈도를 확인한 다음 원하는 항목에 대한 사용자의 피드백을 얻을 수 있는 방법을 탐색하기 시작합니다. - 오류
앱에서 오류가 표시될 수 있는 위치를 빠르게 파악할 수 있습니다. 실시간으로 저장, 업데이트 및 작동하는 사이트/앱에서 오류는 시스템의 핵심 부분일 수 있습니다. 가장 많이 사용되는 영역을 파악하는 것으로 시작하여 오류가 가장 자주 나타나는 위치를 파악할 수 있습니다. 거기에 있는 오류 메시지에 투자하고 시스템과 사용자 모두로부터 오류 메시지가 표시되는 이유에 대한 피드백을 수집하십시오. 또한 새 기능에 대해 사이트 전체에서 사용할 피드백 루프가 포함된 기본 오류 메시지를 생성하여 첫날부터 해당 오류로부터 학습을 시작할 것을 권장합니다.
행복한 대체 건물!
