사용자 경험 디자인의 보편적 원칙
게시 됨: 2022-03-10( 이 기사는 후원을 받은 기사 입니다.) 끊임없이 변화하는 분야에서 일하는 디자이너로서 우리가 하는 모든 일을 뒷받침하는 시대를 초월한 디자인 원칙을 이해하는 것이 중요합니다. Adobe XD 시리즈의 두 번째 기사에서는 UX의 몇 가지 보편적인 원칙을 설정할 수 있는 기반을 살펴보겠습니다.
우리가 설계하고 구축하는 모든 것의 핵심이 되어야 하는 이러한 원칙은 매우 중요하며 시간이 지나도 견뎌낼 것입니다.
- 시각적 문법
- 언어 및 타이포그래피
- 내러티브 디자인
종합적으로, 이러한 원칙은 우리가 훌륭한 경험을 설계하는 확고한 기반을 형성합니다. 물론 우리는 심리학, 인류학, 경제학과 같은 다른 원리에 대한 이해를 층층이 쌓을 수 있습니다. 무엇보다도 우리가 구축하는 것을 향상시키지만 이러한 핵심 원칙은 우리가 만드는 경험을 뒷받침합니다 .
우리는 새로운 기술이 상상되고 발명됨에 따라 이전에는 결코 해결되지 않았던 설계 문제를 해결해야 한다는 요구를 점점 더 많이 받고 있습니다. 좋은 소식은 과거의 원칙이 여전히 유효하다는 것입니다. 이러한 첫 번째 원칙을 습득하는 데 집중함으로써 시간의 시험을 견디고 디자이너로서 차별화되는 기술을 개발할 수 있습니다.

물론 방대하고 복잡한 주제인 UX 디자인의 보편적인 원칙을 포괄적으로 다루는 것은 단 하나의 기사에서 어려울 것입니다. 그러나 안심하십시오. 각 섹션 후에 몇 가지 추가 팁과 기술을 제공할 것이며 기사의 마지막 부분에서 제안된 읽을거리를 제공할 것입니다. 올바른 길로 안내하기 위해 이 기사를 짧은 입문서로 간주하십시오.
시각적 문법
효과적으로 디자인하려면 시각적 커뮤니케이션의 세계를 뒷받침하는 시각적 문법의 원리를 이해하는 것이 중요합니다. 그래픽 디자인의 역사에 뿌리를 둔 이러한 원칙은 오늘날에도 여전히 적용 가능하며 우리가 만드는 경험의 중심에 있는 디자인의 빌딩 블록을 형성합니다.
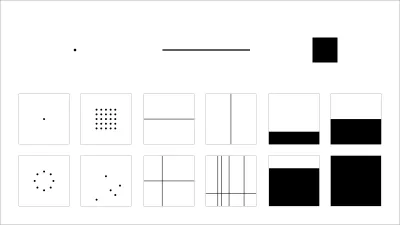
그러나 시각적 문법이란 정확히 무엇을 의미합니까? 간단히 말해서, 우리가 시각적으로 생성하는 모든 것(사용자 인터페이스(UI) 요소이든 화면의 더 복잡한 요소 배열이든)은 점 , 선 및 평면 과 같은 일련의 핵심 요소로 구성됩니다. 이러한 요소를 결합하여 아이콘, 구성 요소, 일러스트레이션, 다이어그램, 패턴… 즉, 모든 것을 만들 수 있습니다.
디자이너로서 우리는 가장 단순한 수준에서 점, 선, 평면과 같은 요소의 필수 '문법'으로 작업합니다. 20세기 초 영향력 있는 바우하우스 학교에서 정의된 이러한 요소는 오늘날 우리가 하는 일의 핵심으로 남아 있지만 여전히 엄격하게 가르치지 않는 경우가 많습니다.

UX는 비교적 젊은 분야일 수 있지만 그렇다고 해서 그래픽 디자인 세계에서 끌어온 풍부한 유산이 없다는 의미는 아닙니다. 곧 살펴보겠지만 디자인을 분해하면 포인트 라인과 평면으로 만들어졌다는 사실을 알게 될 것입니다.
Belfast School of Art에서는 3년 프로그램의 처음 6주간을 시각적 문법 어휘를 마스터하는 데 사용합니다. 가라테 키드 에서 Mr. Miyagi가 했던 것처럼 우리는 원리에 대한 깊은 이해를 발전시키는 데 중점을 둡니다. 연습은 완벽을 만듭니다. 또는 Miyagi 씨가 반복해서 강조하듯이: “왁싱! 왁스 떨어져!”
학생들이 한 번에 하나의 요소, 즉 첫 번째 요점에만 집중 하도록 독려합니다. 그런 다음 라인; 그런 다음 평면 – 기본 시각적 문법에 대한 이해를 개발합니다. 이것은 세계 최고의 디자인 학교인 Bauhaus, Ulm 및 Basel로 거슬러 올라가는 검증된 학습 방법입니다.
시간과 인내가 필요하지만 디자이너로서 발전하고 싶다면 시간을 내어 점, 선, 평면만을 사용하여 일련의 연습을 수행하십시오. 그렇게 하면 시각적 문법에 대한 더 깊은 이해가 가능해집니다. Rochester Institute of Technology에는 완벽한 출발점 역할을 하는 설계 원리에 대한 우수한 미니 코스가 있습니다.
이러한 각 요소를 단독으로 사용하여 달성할 수 있는 것에 대한 이해와 함께, 우리는 학생들에게 그것들을 결합하는 아이디어를 소개합니다. 바로 이 지점에서 우리는 기회의 풍부함과 제약 내에서 디자인하는 것의 중요성을 봅니다.
인터페이스를 핵심 구성 요소로 증류 하는 방법을 배우면 단순성과 제한에 중점을 두어 인지 부담이 줄어들고 사용자가 더 행복해집니다. 윈-윈. 이러한 핵심 구성 요소를 정의하면 이를 결합하여 각각의 모든 프로젝트에 대한 시각적 어휘 를 설정할 수 있습니다.

이러한 요소를 결합하여 풍부한 구성 요소를 만들 수 있습니다.
- 점만을 사용하여 데이터를 그리는 차트,
- 점과 선을 결합한 슬라이더,
- 평면으로 구성된 일련의 페이지 요소 및 양식 필드
- 다양한 요소를 결합할 때 가능한 것을 보여주는 비주얼.
이러한 기초는 수백 년 동안 그래픽 디자인을 제공했으며 우리가 지금 여기에서 사용하는 UX의 시각적 계층의 중추를 형성하지만 이러한 필수 구성 요소를 마스터하는 데 시간을 보내는 사람은 거의 없습니다.
미야기 씨가 강조하듯이 연습이 완벽을 만듭니다. 점, 선 및 평면을 조합하고 방정식에 색상을 가져오기 시작하면 필요한 모든 UI 구성 요소를 만들 수 있다는 것을 알게 됩니다.
노련한 디자이너는 최소한의 수단으로 즐거운 사용자 경험을 만들 수 있습니다. 앙투안 드 생텍쥐페리(Antoine de Saint-Exupery)가 말했듯이 "완벽함은 더할 것이 없을 때가 아니라 더 이상 뺄 것이 없을 때 달성됩니다."
사례 연구: 시각적 문법
시각적 문법을 숙달하면 이러한 빌딩 블록(심장에 있는 단순함의 본질)이 사용자 인터페이스 구성 요소와 보다 광범위하고 전체적인 경험을 디자인할 때 디자이너로서 수행하는 모든 작업을 뒷받침한다는 것이 분명해졌습니다. 눈을 훈련하면 복잡한 인터페이스를 분해하고 구성 방식을 보고 배울 수 있습니다.
웹 기반 및 네이티브 모두에서 최소한의 정제된 시각적 문법을 사용하여 구축된 풍부하고 몰입도 높은 경험의 많은 예가 있습니다. 몇 가지를 나누면 점, 선 및 평면과 같은 일련의 핵심 요소를 사용하여 복잡한 인터페이스를 만드는 방법을 볼 수 있습니다.

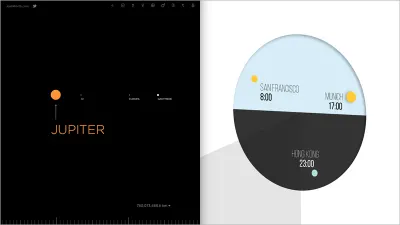
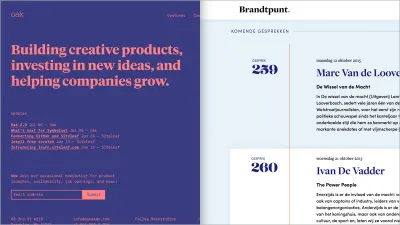
Josh Worth의 아름다운 웹사이트 If the Moon Were Only 1 Pixel은 가장 단순한 시각적 요소에 대한 깊은 이해와 우아한 아이디어가 결합될 때 무엇이 가능한지를 보여주는 사이트의 좋은 예입니다. 결과는 훌륭하고 기억에 남는 UX입니다.
Josh Worth는 이것을 "태양계의 지루할 정도로 정확한 축척 모델"이라고 설명합니다. 점, 선, 평면과 같은 가장 단순한 구성 요소라도 잘 사용할 때 가능한 일에 대해 설명하고 싶습니다. 수평으로 스크롤하면 우리 태양계의 영광을 볼 수 있습니다.
- 다양한 크기의 점은 행성이 됩니다.
- 선은 개별 행성을 정확히 찾아내는 데 사용되며 페이지 바닥을 따라 눈금 역할을 합니다. 그리고
- 평면(배경)은 페이지의 길이를 확장하여 공간의 어둠을 나타냅니다.
If the Moon Were Only 1 Pixel 은 시각적 문법의 기본 구성 요소를 거의 사용하지 않을 때 가능한 일의 멋진 예이며, 최소한의 수단과 어느 정도의 제한으로 몰입형 경험을 만드는 것이 가능함을 보여줍니다.
또 다른 멋진 예는 Lunar의 시간대 앱인 Onetime입니다. 시간대 앱은 10페니이지만 Lunar의 앱은 최소한이고 아름답습니다. 자세히 보면 점, 선 및 평면이 많이 표시됩니다. 모두 UX 디자인을 위한 것입니다.
- 중심점은 세계(두 개로 분할됨)를 나타내며 반은 깨어 있는 밝은 파란색, 반은 잠든 짙은 회색으로 시간과 공간 감각을 제공합니다.
- 포인트는 또한 앱에 추가한 도시를 나타냅니다(노란색은 주간 도시를 나타내고 하늘색은 야간 도시를 나타냄). 그리고
- 그림자의 평면은 수면 시간을 미묘하게 나타내기 위해 지구를 깨뜨립니다.
다른 시간대 앱은 인터페이스를 지나치게 복잡하게 만드는 반면 Onetime은 단순성에 중점을 둡니다. 그 결과 다음과 같은 기능을 제공하는 앱이 탄생했습니다. "어디서든 한 눈에 보기만 하면 됩니다."
단순함은 시간의 시험을 견뎌낼 수 있고 종종 그렇게 합니다. 시간을 할애하여 시각적 문법의 구성 요소인 점, 선, 평면에 대해 학습하면 색상이 없어도 많은 것을 성취할 수 있다는 것을 알게 될 것입니다.
팁과 기법: 시각적 문법
Dieter Rams가 "좋은 디자인 을 위한 10가지 원칙 "에서 말했듯이 "좋은 디자인은 가능한 한 적은 디자인입니다." 사이트와 응용 프로그램이 점점 복잡해짐에 따라 우리는 설계자가 최대한 단순화 하여 프로세스에서 유용성을 돕는 역할을 합니다. 사용자에게 진정으로 서비스를 제공하고 프로세스에서 사용자를 기쁘게 하려면 필수 요소에 집중해야 합니다 . 최고의 인터페이스는 최대한 제거하여 프로세스의 복잡성을 제거합니다.
The Moon Were Only 1 Pixel and Onetime 의 매력은 단순함에 있습니다. 새로운 프로젝트를 시작할 때 스스로에게 물어보십시오. 제약 조건 내에서 무엇을 할 수 있습니까? 시간의 시험을 견디는 최고의 디자인은 종종 정제된 시각적 문법을 사용합니다. 드 생텍쥐페리로 돌아가기: "완벽함은… 더 이상 버릴 것이 없을 때 달성됩니다."
UI 구성 요소를 빌드할 때 요소 를 재사용하고 시각적 복잡성을 최소화하는 데 중점을 둡니다 . 간단하고 우아한 구성 요소의 핵심 세트가 구축된 상태에서 이러한 구성 요소를 결합하여 사용자 상호 작용을 용이하게 하는 쉽게 이해할 수 있는 인터페이스를 만드는 데 중점을 둡니다.
언어 및 타이포그래피
시각적 문법에 대한 깊은 이해를 통해 우리가 디자인하는 것의 기본 구조를 고려하는 것이 중요합니다. 언어는 타이포그래피를 통해 형태를 제공합니다. 함께 작업하는 두 가지 모두 매우 중요하며 일러스트레이션, 사진 및 비디오와 같은 다른 형태의 콘텐츠로 보완됩니다.
언어(우리가 의사 소통하기 위해 선택한 단어)는 중요하며 디자이너로서 이를 고려하는 것이 중요합니다. 새로운 프로젝트를 시작할 때 디자인을 뒷받침하는 언어를 정의하는 것으로 시작하는 것이 중요합니다. 언어는 사용자의 인식을 형성할 것입니다. 자신에게 물어보십시오. 메시지가 무엇입니까 ? 그런 다음 해당 메시지를 전달할 올바른 단어를 찾으십시오.
컨설턴트로 외부 고객과 작업하든 내부 프로젝트 이해 관계자와 사내 디자이너로 작업하든 디지털 제품을 구축하든 언어는 중요합니다. 새로운 프로젝트를 시작하기 전에 이해 관계자와 함께 메시지를 정의하는 데 도움이 되도록 시간을 할애하십시오.
나는 내 고객의 핵심 메시지를 명확하게 정의하도록 설계된 체계적인 프로세스를 따릅니다.
- 누구세요? (개인이든 기업이든.)
- 당신의 가치는 무엇입니까?
- 당신의 사명과 목적은 무엇입니까?
- 당신은 무엇을 달성하기를 희망합니까?
- 성공 여부를 어떻게 알 수 있습니까?
이러한 질문에 대한 답변이 정의 되면 프로젝트를 뒷받침할 언어 정의 를 시작하는 것이 중요합니다. 선택한 언어에 따라 디자인이 결정되며 매크로카피와 마이크로카피 모두의 관점에서 고려해야 합니다.
거시적 수준에서 말은 어조와 목소리를 설정하고 브랜드의 개성을 확립하고 강화하는 데 도움이 될 수 있습니다. 미시적 수준에서 단어는 디자인 상호 작용을 지원하고 개선하여 기능적 요구 사항을 충족할 수 있습니다. 거시적 및 미시적 두 가지 수준에서 단어는 디자인 프로세스의 일부로 고려된 방식으로 사용될 때(실제로 또 다른 핵심 디자인 요소로서) 사용자 경험을 돕고 개선하여 사용자를 기쁘게 하고 행복하게 할 수 있습니다.

매크로카피를 정의하는 한 가지 방법은 '브랜드 사전'을 개발하는 것입니다. 즉, 작업 중인 브랜드를 정의하는 단어 팔레트입니다. 이렇게 하면 프로젝트 전체에서 사용하는 단어가 명확하고 간결하며 일관성이 있어 혼동을 줄이는 데 도움이 됩니다.
smart 와 Mercedes 의 두 가지 자동차 브랜드를 고려하십시오. smart 의 브랜드 사전에는 다음이 포함될 수 있습니다. Mercedes ' 브랜드 사전에는 다음이 포함될 수 있습니다. smart 와 Mercedes 는 같은 모회사의 소유이지만 매우 다른 대상을 대상으로 하기 때문에 브랜드 사전이 매우 다릅니다.
매크로카피가 정의되면 상호작용을 쉽게 하기 위해 사용하는 단어인 기능적 마이크로카피에 초점을 맞추는 것이 중요합니다. 마이크로카피는 브랜드 가치를 반영해야 하지만 프로젝트 간에 일관성이 있을 가능성이 더 큽니다. 모두가 '장바구니에 담기'의 의미를 이해하므로 자신만의 용어를 만들어 사용자를 혼란스럽게 하지 마십시오.
Amazon의 Echo , Google의 Home 및 Apple의 HomePod 와 같이 언어에 크게 의존하는 대화형 인터페이스인 우리 앞에 놓여 있는 '보이지 않는 인터페이스'를 설계함에 따라 언어의 중요성이 점점 더 커질 것 같습니다. 실제로 John Maeda의 영향력 있는 2017 Design in Tech Report에서는 단어를 재료로 생각하는 것의 중요성을 강조하는 Nicole Fenton의 말을 인용하여 글쓰기를 UX '유니콘 기술'로 나열합니다. 그러나 언어는 방정식의 절반에 불과합니다. 타이포그래피는 또한 선택한 언어를 증폭하는 데 중요합니다.
로버트 브링허스트(The Elements of Typographic Style, 저자, 타이포그래피의 '성서'로 널리 받아들여짐)는 다음과 같이 말합니다. “타이포그래피는 인간의 언어에 지속적인 시각적 형태를 부여하는 기술입니다.” 다른 말로 하면 타이포그래피는 단어를 위한 옷입니다 . 우리가 멋지게 옷을 입거나 옷을 입을 수 있는 것처럼 우리가 만드는 인쇄상의 선택은 사용자가 우리가 만든 언어를 해석하는 방식을 근본적으로 바꿉니다.
우리 매체가 주로 언어에 초점을 맞출 때 타이포그래피에 대한 이해가 중요하다는 것은 당연합니다. 디지털 제품 스튜디오 iA 의 Oliver Reichenstein은 다음과 같이 말합니다.
[때] 웹 정보의 95%가 서면 언어로 되어 있을 때 웹 디자이너는 서면 정보를 형성하는 주요 분야인 타이포그래피에서 좋은 교육을 받아야 한다고 말하는 것이 논리적입니다.
거시적 차원과 미시적 차원에서 언어를 고려하는 것처럼 타이포그래피도 비슷한 방식으로 고려해야 합니다. 유형은 페이지의 전체 구조와 활자체 계층을 고려하여 매크로, 페이지 수준에서 설계해야 합니다. 행간 및 간격을 포함한 세부 사항을 고려하여 마이크로 텍스트 수준에서.

물론 타이포그래피는 장식 효과에 사용될 수 있지만, 동등하게, 더 중요하게는 UX를 개선하는 데 사용될 수 있습니다. 귀하의 언어가 명확하게 정의되면 타이포그래피가 다음과 같은 용도로 사용될 수 있는 방법을 고려하는 것이 중요합니다.

- 적절한 서체 선택을 통해 가독성을 최적화합니다.
- 전경색과 배경색의 대비를 고려하여 접근성을 개선합니다. 그리고
- 고려된 타이포그래피 계층을 통해 사용성을 개선합니다.
Typekit Practice에는 광범위한 인쇄상의 기초를 다루는 일련의 훌륭한 리소스(강의, 참고 자료, 심지어 라이브러리)가 있습니다. Typekit Practice의 수업에는 본문 텍스트의 서체 선택, OpenType 기능에 대한 조언, (제가 가장 좋아하는) 음영을 사용하여 시선을 사로잡는 강조에 대한 멋진 수업이 포함됩니다.
온/오프라인에 기타 활자체 리소스가 풍부합니다. Hoefler and Co.의 유익한 Discover.typography는 환상적인 웹 기반 리소스입니다. 영감, 가이드 및 리소스를 제공하는 Typewolf도 마찬가지입니다. Ellen Lupton의 책Thinking with Type도 꼭 읽어봐야 할 필독서입니다. 인쇄상의 모든 것에 대한 훌륭한 입문서입니다. 마지막으로 위에서 언급한 브링허스트의 책은 자부심을 갖고 있는 모든 디자이너의 책 책상에 자랑스럽게 올려둘 자격이 있습니다.
사례 연구: 언어 및 타이포그래피
함께 사용할 때 언어와 타이포그래피는 부분의 합보다 더 많은 것을 전달할 수 있어 사용자 경험을 향상시킬 수 있습니다. 두 가지 모두를 설계 프로세스의 필수적인 부분으로 고려하는 것이 중요합니다.
이상적인 세계에서는 콘텐츠 디자이너와 타이포그래퍼의 서비스를 사용하여 팀을 지원하는 것이 좋습니다. 우리 모두가 그 이상적인 세상에서 살았더라면 좋았을 텐데! 현실 세계에서 언어와 타이포그래피에 대한 건전한 이해를 발전시키면 디자인이 상당히 향상될 것 입니다.
우리가 배울 수 있는 콘텐츠 중심 웹사이트의 많은 예가 있습니다. 우리가 몇 가지를 나누면 기억에 남는 사용자 경험을 제공하기 위해 언어와 서체를 어떻게 사용할 수 있는지 알게 될 것입니다.

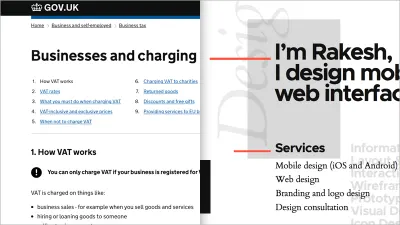
GOV.UK는 무엇보다도 언어와 콘텐츠 중심의 웹사이트의 좋은 예입니다. 탐나는 D&AD Black Pencil을 수상한 이 웹사이트는 "정부를 위한 단일 도메인"을 만들겠다는 명시적인 의도로 유명합니다. D&AD가 말했듯이 웹 사이트에는 다음이 있습니다.
정보와 서비스를 더 간단하고 명확하며 빠르게 재작성하여 **정부의 요구가 아닌 사용자의 요구에 초점을 맞춥니다**.
디자이너로서 우리는 컨텐츠 디자인의 중요성을 강조하는 GOV.UK의 접근 방식에서 많은 것을 배울 수 있습니다. . 영국 정부의 디자인 원칙을 따르는 디자인은 다음에 중점을 둡니다.
- 사용자의 요구부터 시작하여 그러한 요구가 무엇인지 식별하고 제공하는 데 중점을 둡니다.
- 명확하고 일관된 언어에 중점을 두고 사용자가 제공되는 서비스에 익숙해지도록 합니다. 그리고
- 사이트가 가능한 한 사용하기 쉬운지 확인합니다(복잡한 정보를 다룰 때 어려운 작업).
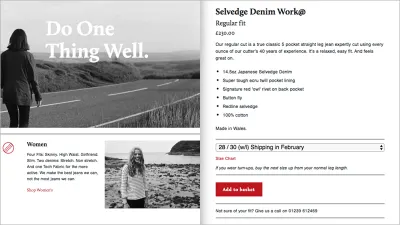
우리가 사용하는 언어만큼 중요한 것은 우리가 만드는 서체의 선택입니다. Rakesh Krishnan의 포트폴리오 사이트인 Rakesh는 최소한의 색상 팔레트와 강력하지만 절제된 타이포그래피를 결합한 사이트의 멋진 예입니다. 타이포그래피에 중점을 둔 접근 방식은 다음과 같은 많은 교훈을 제공합니다.
- 머리글을 위한 대담한 산세리프체 서체가 눈길을 사로잡는 활자체 조합을 고려하십시오. 이를 본문 사본을 위한 고전적인 세리프체와 결합하면 가독성을 높이는 데 도움이 됩니다.
- 강력한 타이포그래피 계층 구조는 독자가 페이지에서 길을 찾는 데 도움이 됩니다. 그리고
- 대비되는 밝은 빨간색 악센트는 페이지에 약간의 밝기를 추가하는 대부분의 모노그래픽 색상 팔레트를 상쇄합니다.
웹에 있는 정보의 상당 부분이 단어로 구성되어 있는 경우 사용자 경험을 개선하려면 언어와 타이포그래피에 대한 이해가 필수적입니다. 디자이너로서 우리의 역할은 가능한 한 명확하게 의사 소통하고 이러한 원칙에 대한 이해를 발전시키면 디자인을 상당히 향상시킬 수 있습니다.
팁과 기법: 언어와 타이포그래피
새로운 프로젝트를 시작할 때 프로젝트 초기에 브랜드 사전을 개발하는 데 시간을 할애하십시오 . 이렇게 하면 선택한 단어가 브랜드를 명확하고 일관되게 전달할 수 있습니다. 이 브랜드 사전은 매크로카피와 마이크로카피 모두에 대한 가이드 역할을 합니다.
모든 페이지 또는 화면에 명확한 클릭 유도문안 (CTA)이 있는지 확인하세요. "사용자가 달성하려는 것이 무엇입니까?"라고 자문해 보십시오. 그리고 그것을 염두에 두고 디자인합니다. 명확하고 간결한 언어를 사용하면 디자인이 크게 향상되고 사용자가 훨씬 더 행복해집니다. Aurelio Jota의 훌륭한 기사인 The Anatomy of a CTA Button in 2017에서 자세히 설명하는 것처럼 클릭 유도문안 버튼과 같은 단순한 것도 구성 요소로 분류하고 디자인할 수 있습니다.
타이포그래피를 고려할 때 Mies van der Rohe가 말했듯 이 적은 것이 더 많습니다 . 서체 페어링은 쉽지 않습니다. 이제 막 시작하는 경우 '슈퍼패밀리'를 찾아 이를 기반으로 구축하십시오. 제목과 본문에 대비되는 서체를 고려하십시오. 일반적으로 세리프체는 머리글과 부제목을 위한 산세리프체와 대조되는 본문 복사에 적합합니다.
내러티브 디자인
사용자 경험의 보편적 원칙에 대한 가이드는 내러티브 디자인의 중요성을 강조하지 않고는 완전하지 않을 것입니다. 디자이너로서 우리는 스토리텔러이며 스토리를 효과적으로 전달하려면 스토리가 어떻게 작동하는지 이해해야 합니다. 무엇보다 UX 디자이너로서 우리는 경험을 만들고 경험 은 시간이 지남에 따라 펼쳐집니다 .
UX 디자이너로서(데스크톱용이든 모바일용이든, 웹 기반이든 기본이든 상관없이) 우리가 만드는 모든 것은 일련의 화면에서 펼쳐집니다. 우리는 화면을 단독으로 디자인하는 경우가 거의 없습니다.
따라서 시간에 대한 이해와 시간을 디자인의 필수적인 부분으로 사용하는 방법이 중요합니다. 두 가지를 모두 고려하는 것이 중요합니다. 진행 속도, 내러티브가 얼마나 빨리 또는 느리게 전개되는지, 리듬, 일련의 화면 또는 화면의 요소. 둘 다 매력적인 스토리를 만들고 사용자를 콘텐츠로 끌어들이는 데 중요합니다.
내러티브에 대해 배울 수 있는 가장 좋은 장소 중 하나는 영화 세계입니다. Connery(단 하나의 진정한 본드) 또는 Craig, Bond 영화가 우리에게 많은 것을 가르쳐 줄 수 있는 Bond를 고려하십시오. 나와 함께 참아! Sam Mendes가 감독한 Bond 프랜차이즈 Skyfall 과 Spectre 의 최신 두 영화를 살펴보세요. 둘 다 화려하게 디자인되고 빠르게 진행되는 세트피스로 열립니다. 이것들은 중요한 목적에 기여합니다. 속도를 높이고, 감각을 고양하고, 기대치를 설정합니다.
이 세트 피스는 당신을 흥분시키고 시선을 사로잡습니다.
그러나 오프닝 장면을 넘어서 Mendes는 속도를 늦춥니다. 감독으로서 Mendes는 영화, 즉 어떤 내러티브도 전체에 걸쳐 가속화된 속도를 유지할 수 없다는 것을 이해합니다. 빠른 것과 느린 것을 대조하는 것이 중요합니다. 이러한 이해는 화면의 세계에 깔끔하게 매핑됩니다. 우리는 단지 약간 작은 화면입니다.
디자이너로서 우리는 속도를 고려해야 합니다. 너무 많은 콘텐츠를 너무 빨리 전달하면 사용자를 압도하게 됩니다. 마찬가지로 너무 적은 콘텐츠를 너무 느리게 전달하면 잠자기 상태로 보냅니다. 균형을 맞추는 데 집중하는 것이 중요합니다. 단일 페이지 사이트나 앱 또는 여러 페이지 사이트나 앱을 구축할 수 있습니다. 사용자가 콘텐츠를 통해 이동하는 방식과 진행 속도를 고려해야 합니다.

진행 속도도 중요하지만 마찬가지로 스토리 내용을 구성하는 순서도 고려해야 합니다 . 우리는 정보가 기하급수적으로 확장되는 세상에 살고 있으며 따라잡기가 매우 어려울 수 있습니다. 우리는 사용자가 원하는 것을 최대한 빨리 제공할 책임이 있습니다. 일반적으로 이야기는 시작, 중간 및 끝이 있는 고전적인 구조를 따릅니다. 수천 년에 걸쳐 시도되고 테스트된 이 구조는 여전히 작동하지만 시간이 부족할 때 이 구조를 완전히 바꾸어 요점에 조금 더 빨리 도달할 가치가 있습니다.
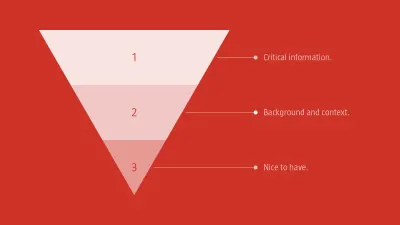
저널리즘의 세계에서 가져온 한 가지 기술은 역피라미드입니다. 역 피라미드는 예를 들어 신문 기사와 같이 텍스트에서 콘텐츠의 우선 순위를 지정하고 구성하는 방법을 설명하기 위해 작가가 사용하는 은유입니다. 간단히 말해서 역 피라미드는 먼저 결론으로 시작하고 그 결론을 뒷받침하는 정보가 뒤따르고 추가 배경 세부 정보가 뒤따릅니다.
핵심 아이디어는 독자가 콘텐츠의 끝 부분에 도달하지 못하더라도 전달되는 핵심 메시지를 이해할 수 있어야 한다는 것 입니다. 피라미드의 각 수준 아래에는 추가 컨텍스트가 제공되지만 핵심은 가장 먼저 전달됩니다.

믿기 어렵겠지만 Jakob Nielsen은 20여 년 전인 1996년에 놀라운 웹 세계에 적용된 역 피라미드에 대해 썼습니다. '사이버 공간의 역 피라미드'라는 매력적인 제목의 Nielsen의 기사는 여전히 읽을 가치가 있으며 강조합니다. 필요하다:
- 사용자가 절대적으로 필요로 하는 정보로 시작하고 이것이 올바른지 확인하십시오.
- 도움이 되지만 중요하지 않은 추가 정보를 제공하십시오. 그리고
- '반가워요' 정보로 마무리합니다(끝까지 당신과 함께한 독자들을 위해!).
좋든 싫든 우리는 시간 압박을 받는 세상에 살고 있습니다. 디자이너로서 우리는 작업을 빠르고 효율적으로 완료해야 할 필요성을 반영하도록 디자인하는 사용자 경험을 보장함으로써 그 사실을 인정해야 합니다. 훌륭한 내러티브 디자인은 시각적 요소와 언어적 요소의 조합에 관한 것입니다. 그들은 두 사람을 결합하여 독자를 끌어들일 뿐만 아니라 콘텐츠를 통해 여행하는 동안 그들을 사로잡는 잘 진행되는 이야기를 만듭니다.
내러티브 디자인의 원칙을 탐구하는 데 가장 좋은 책 중 하나는 의심의 여지 없이 Scott McCloud의 만화 이해입니다. 중요하고 관점을 바꾸는 책이며 모든 사용자 경험 디자이너가 읽어야 합니다. 제목에 현혹되지 마십시오. 그것은 만화 그 이상에 관한 것입니다. 그것은 의사 소통에 관한 것이며 유익하고 재미있으며 예상대로 아름답게 설계된 내러티브입니다.
사례 연구: 내러티브 디자인
시각적 문법, 언어 및 타이포그래피에 대한 이해를 바탕으로 매력적인 경험을 만드는 데 필요한 모든 구성 요소를 갖추고 있습니다. 지금 우리에게 필요한 것은 이러한 요소들을 엮어내는 스토리입니다.
이야기는 어디에나 있습니다. 우리는 이야기를 통해 배우고, 이야기를 통해 즐거움을 느끼며, 청중을 끌어들이는 훌륭한 사용자 경험을 만들고 싶다면 이야기를 중심으로 디자인을 구축해야 합니다 .
내러티브 중심의 웹사이트가 많이 있습니다. 진정한 느낌을 얻기 위해 방문하고 탐색해야 하는 몇 가지를 분리하면 속도를 사용하여 진정으로 기억에 남는 사용자 경험을 제공하는 방법을 알게 될 것입니다.

Flat Guitars는 로딩 그래픽과 내러티브 측면에서 문자 그대로 11로 전화를 걸고 있는 단일 페이지 웹사이트의 아름답게 디자인된 예입니다. David Navarro의 일러스트레이션 프로젝트로 독자를 클래식 일렉트릭 기타와 어쿠스틱 기타의 역사로 안내합니다.
각 기타에 다른 색상의 블록을 사용하여 사이트의 페이싱이 일관되고 리듬이 안정적입니다. 이 사이트는 다음을 제공합니다.
- 스크롤링 보기와 그리드 보기를 통해 콘텐츠에 대한 대체 경로.
- 각 피처 기타에 고유한 모양과 느낌을 제공하는 신중한 색상 팔레트입니다. 그리고
- 스토리에 집중하는 절제된 타이포그래피, 쇼의 진짜 주인공.
내러티브 디자인을 사용하는 사이트의 또 다른 예는 대담하고 다채로우며 장난기 넘치는 내러티브 디자인의 Big Apple Hot Dogs입니다. '핫도그 캐릭터'의 출연으로 사이트 는 디자인에서 개성과 유머의 중요성을 강조합니다 .
The Giant Pole(및 천연 폴란드 소시지!), The Big Dog, The Frank Jr 등의 캐릭터와 함께 Big Apple Hot Dogs는 쉽게 따분할 수 있는 핫도그 사이트 를 활용하여 기억에 남는 UX를 제공하는 재미있는 것을 만듭니다. . 비밀 소스는 간단합니다.
- 사이트 자체를 너무 심각하게 받아들이지 않습니다.
- 아름답게 묘사된 핫도그 캐릭터는 상상력을 사로잡습니다(누가 이 개에 대해 알고 싶지 않겠습니까?).
- 구간 사이에 대비되는 색상을 사용하여 일정한 리듬을 유지합니다.
우리의 손끝에 너무 많은 콘텐츠가 있으므로 전경 내러티브 디자인 사이트가 우리의 관심을 끄는 이유를 쉽게 알 수 있습니다. 그들은 빠른 속도로 진행되는 이야기를 통해 우리의 상상력을 사로잡고, 옛날 이야기처럼 입에서 입으로 전해지는 이야기를 공유합니다.
팁과 기법: 내러티브 디자인
새 프로젝트를 와이어프레임으로 만들기 시작할 때 내러티브의 구조와 속도를 고려하는 것이 중요합니다. 콘텐츠가 논리적으로 구조화되고 그룹화되는 방식에 대해 생각해 보십시오 . 종이 프로토타이핑은 내러티브를 통해 사용자의 흐름을 느낄 수 있는 가장 빠른 방법입니다. 저비용 매체인 종이는 디지털 도구로 이동하기 전에 골격을 확립하고 Adobe XD와 같은 도구를 사용하여 함께 묶을 수 있는 더 낮고 더 높은 충실도의 시각적 디자인을 개발하는 데 적합합니다.
역 피라미드를 기억하십시오. 스스로에게 물어보십시오. 각 페이지가 전달해야 하는 가장 중요한 메시지는 무엇입니까? 이를 통해 콘텐츠가 효율적으로 전달되도록 구축하십시오. 사용자는 시간이 부족한 경우가 많으며 대부분의 경우 중요한 콘텐츠가 빨리 전달되기를 원합니다.
모든 것이 이야기입니다. 핫도그 사이트에서 앙상블 역할을 할 다채로운 캐릭터를 만들 수 있을 때 다음과 같이 자문해 보십시오. 현재 진행 중인 프로젝트에서 어떤 이야기를 하고 있습니까?
마감 중…
우리 산업을 뒷받침하는 기본 원칙을 다시 살펴보기에 너무 늦은 때는 없습니다. 시간을 초월한 원칙은 괜히 '시간을 초월한 것'이라고 불리는 것이 아닙니다. 그들은 시간의 시험을 견뎌냅니다.
모든 것이 끊임없이 변화하는 세상에서 시각적 문법, 언어, 타이포그래피 및 내러티브 디자인에 대한 깊은 이해를 개발하는 것은 평생 지속될 것입니다.
17세기에 렘브란트와 다른 사람들의 작업실에서는 하나를 배우기 위해 마스터-도제 모델을 따랐습니다. 이 모델은 '마스터'의 끊임없는 복사로 뒷받침되는 모델입니다. 우리는 17세기에 살고 있지 않을 수도 있지만 이것이 이 방법의 원리가 여전히 작동하지 않는다는 것을 의미하지는 않습니다.
디자이너로서 발전하기 위해 한 가지 조언(제 학생들과 워크샵에서 함께 일하는 사람들에게 제공합니다): 끊임없이 복사하십시오. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- 메이크 잇
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
추천 읽을거리
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. Design, prototype, and share — all in one app. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
