논리적 속성 및 값 이해
게시 됨: 2022-03-10 과거에 CSS는 물리적 치수와 방향에 묶여 요소의 배치를 왼쪽, 오른쪽, 위쪽 및 아래쪽에 물리적으로 매핑했습니다. 요소 left 또는 right 으로 float 위치 오프셋 속성 top , left , bottom 및 right 를 사용합니다. 여백, 패딩 및 테두리를 margin-top 및 padding-left 설정합니다. 이러한 물리적 속성과 값은 수평, 위에서 아래, 왼쪽에서 오른쪽 쓰기 모드 및 방향으로 작업하는 경우 의미가 있습니다.
전체 레이아웃이든 일부 요소이든 세로 쓰기 모드를 사용하는 경우 의미가 없습니다. 이 기사에서는 CSS가 쓰기 모드를 지원하도록 변경되는 방법을 설명하고 이를 통해 Flexbox 및 Grid에 대해 혼동할 수 있는 몇 가지 사항을 정리하겠습니다.
내가 처음 CSS Grid 작업을 시작하고 사람들에게 새로운 사양을 설명할 때 grid-area 속성을 네 줄 모두 설정하기 위한 한 줄 축약형으로 사용할 수 있다는 점에 주목했습니다. 따라서 아래의 세 가지 예는 동일한 항목 배치를 초래합니다. 첫 번째는 longhand 속성을 사용하고, 두 번째는 각 차원의 시작 및 끝 선을 지정하고, 세 번째는 grid-area 사용합니다.
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } grid-area 를 사용할 때의 선 순서는 다음과 같습니다.
- 그리드 행 시작
- 그리드 열 시작
- 그리드 행 끝
- 그리드 열 끝
내가(그리고 내 청중의 많은 사람들)이 가진 첫 번째 질문은 "왜 이것들 은 CSS의 다른 모든 것에서 우리에게 익숙한 위쪽, 오른쪽, 아래쪽, 왼쪽 순서를 따르지 않습니까?"였습니다. 그들은 실제로 해당 값의 역순으로 이동합니다: 위쪽, 왼쪽, 아래쪽, 오른쪽! CSS 워킹 그룹은 어려운 일을 하려고 적극적으로 노력하고 있습니까?
대답은 이러한 값이 웹의 콘텐츠가 화면의 물리적 크기에 매핑되고 문장의 첫 번째 단어가 해당 상자의 왼쪽 상단에 있다는 기본 가정에서 벗어났기 때문입니다. grid-area 의 선 순서 grid-area 는 이러한 값을 약식으로 설정하는 기존 방식을 본 적이 없다면 완전히 의미가 있습니다. 두 개의 시작선을 먼저 설정한 다음 두 개의 끝선을 설정합니다.
즉, 문서의 쓰기 모드를 세로 모드로 변경하면 블록의 위치는 화면의 물리적 속성이 아니라 문서의 쓰기 모드를 기준으로 유지됩니다. 아래 예에서 이것을 시도하고 레이아웃에 대한 쓰기 모드 값을 전환하고 전체 그리드가 회전하는 것을 볼 수 있습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 펜 그리드 및 쓰기 모드를 참조하십시오.
쓰기 모드에 대한 이 사실을 알면 CSS Grid 및 Flexbox가 절대 위치 지정과 함께 사용하는 것처럼 위쪽, 오른쪽, 아래쪽 및 왼쪽의 물리적 치수에 그리드를 매핑하는 대신 start 및 end 라인을 참조하는 이유도 설명됩니다. 위의 예에서 첫 번째 항목은 grid-area 및 선 기반 위치 지정을 사용하여 배치됩니다.
grid-area: 1 / 2 / 3 / 4;장수를 사용한다면 다음과 같을 것입니다.
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;블록 축을 먼저 설정하고 인라인 축을 두 번째로 설정한 다음 각 차원의 끝 라인에 대해 동일한 패턴을 따릅니다. 격자가 배치되는 방식에 관계없이 시작 및 끝 선은 문서의 격자 및 쓰기 모드를 기준으로 유지됩니다.
블록 및 인라인 치수
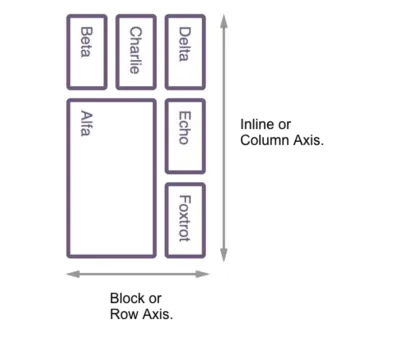
나는 이미 새로운 레이아웃, 블록 및 인라인 차원의 개념을 이해하는 데 중요한 것을 언급했습니다. 이 용어는 새로운 CSS로 작업할 때 계속해서 나타날 것입니다. 2차원은 그리드 레이아웃에서 작업할 때 항상 블록과 인라인 축으로 작업하므로 그리드 레이아웃의 맥락에서 이해하기 쉽기 때문에 그리드 데모를 사용하여 설명하겠습니다.
블록 차원은 페이지에서 블록이 배치되는 순서에 해당합니다. 영어로 된 텍스트의 단락에 대해 생각한다면. 각 단락은 아래에 하나씩 배치되며 배치 방향이 블록 차원이므로 그리드 레이아웃에서는 이것이 블록 축입니다.
CSS 그리드 레이아웃에서 블록 축은 행 축이라고도 하며, 이것이 블록 축 속성이 grid-row-start 및 grid-row-end 이유입니다.

따라서 인라인 축은 블록 축을 가로질러 단어가 문장에서 배치되는 방향으로 이어집니다. 영어에서 해당 축은 왼쪽에서 오른쪽으로 실행됩니다. 그리드 레이아웃에서 인라인 축은 grid-column-start 및 grid-column-end 속성이 있는 열 축입니다.

예제의 쓰기 모드를 vertical-lr 로 변경하면 쓰기 모드가 이제 수직이 됩니다. 즉, 블록 축은 수직으로 실행되고 인라인 축은 라인을 따라(위에서 아래로) 실행됩니다.

따라서 블록 차원에 대해 이야기하는 경우 일반 문서 흐름에서 텍스트 단락이 배치되는 방향을 설명하는 것이며 인라인 차원은 문장이 실행되는 방향입니다.
논리적 속성
블록 및 인라인 치수, 시작 및 끝 라인 작업에 익숙해지면 나머지 CSS의 물리적 치수에 대한 링크가 어색하게 느껴지기 시작합니다. 그러나 모든 기존 물리적 속성의 논리적 버전을 정의하는 사양이 있습니다. 첫 번째 공개 작업 초안인 CSS 논리적 속성 및 값 사양입니다. 현재 이러한 속성을 잘 지원하는 브라우저는 Firefox뿐이지만 작동 방식을 이해하는 것은 새로운 CSS에 대해 생각하는 좋은 방법이 될 수 있으므로 살펴보겠습니다.
CodePen 예제로 각 섹션을 설명했습니다. 이러한 작업을 보려면 Firefox를 사용해야 합니다!
논리적 차원
논리적 속성은 블록 및 인라인 차원의 시작 및 끝 속성을 정의합니다. 높이 및 너비 속성의 경우 대신 block-size 및 inline-size 를 사용합니다. max-block-size , min-block-size , max-inline-size 및 min-inline-size 도 설정할 수 있습니다. 영어로 작업하는 경우 가로 세로 언어 block-size 는 화면에서 블록의 물리적 height 를 나타내고 inline-size 는 항목의 물리적 width 를 나타냅니다. 블록이 세로로 실행되는 언어로 작업하는 경우 화면을 보면 block-size 가 width 를 제어하고 높이를 inline-size 로 제어하는 것으로 나타납니다.
아래 데모에서 실제로 작동하는 것을 볼 수 있습니다. 내 블록의 block-size 는 150픽셀이고 inline-size 는 250픽셀입니다. writing-mode 속성을 변경하여 레이아웃이 어떻게 조정되는지 확인합니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 펜 블록 및 인라인 크기 데모를 참조하십시오.
논리적 경계
그런 다음 동일한 방식으로 작동하는 테두리를 제어하는 속성이 있습니다. 테두리의 물리적 속성은 다음과 같습니다.

-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
그런 다음 longhands처럼 약간 장황해 지지만 다음과 같은 논리적 매핑이 있습니다.
-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
다음 예에는 두 개의 블록이 있습니다. 첫 번째는 논리적 속성을 사용하여 border-block-start-color 를 녹색으로 설정하고 border-inline-end-style 을 점으로 설정합니다. 두 번째 블록은 border-top-color 및 border-right 의 물리적 속성을 사용합니다. 쓰기 모드를 변경하여 이러한 동작을 확인하십시오.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Logical Borders를 참조하십시오.
여백 및 패딩
여백과 패딩은 경계 속성과 유사하며 물리적 속성은 다음과 같습니다.
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
여기에는 다음과 같은 논리적 속성이 있습니다.
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
다음 예에서는 첫 번째 블록에 padding-block-start 를 설정하고 두 번째 블록에 padding-top 을 설정하고 블록 및 인라인 축이 전환될 때 차이점을 확인하기 위해 쓰기 모드를 변경합니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Logical Properties - Padding을 참조하십시오.
포지셔닝 오프셋
물리적 속성이 사용되는 또 다른 장소는 position 속성을 사용하여 사물을 배치할 때입니다. position: absolute 값 또는 기본값이 아닌 다른 position 값을 설정한 후 static 또는 새 위치 지정 컨텍스트를 생성한 상위 항목에서 오프셋을 사용하여 항목의 위치를 지정할 수 있습니다.
오프셋 물리적 속성은 다음과 같습니다.
-
top -
right -
bottom -
left
다른 논리적 속성의 패턴을 따르면 다음과 같습니다.
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
아래 예에서 이를 시도해 보십시오. 테두리가 있는 상자에는 position: relative 및 작은 자주색 사각형 position: absolute 가 있습니다. 실제 예에서 정사각형은 top: 50px 및 right: 20px 에 위치합니다. 논리적 버전에는 offset-block-start: 50px 및 offset-inline-end: 20px 있습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Logical Offsets를 참조하십시오.
논리적 값
물리적 차원을 사용하는 데 익숙한 또 다른 장소는 물건을 띄우거나 치울 때입니다. float 의 경우 left 및 right 값의 일부 논리적 버전이 clear .
-
inline-start -
inline-end
CodePen에서 Rachel Andrew(@rachelandrew)의 논리 값으로 부동 펜을 참조하십시오.
데모에서는 논리적 버전 inline-start 에 보라색 블록을 띄우고 있습니다. 여백에 대한 논리적 속성도 사용하고 있습니다. 이렇게 하면 여백이 항상 블록 뒤와 블록을 둘러싸는 콘텐츠 앞에 옵니다. 드롭다운에서 vertical-rl 값을 선택하면 물리적 예에서 여백이 -end 방향으로 적용되지 않고 블록 오른쪽에서 끝나는 방식을 볼 수 있습니다.

text-align start 값과 end 값도 있습니다. 시작에 정렬하면 쓰기 모드가 수평인지 수직인지에 관계없이 인라인 축의 시작 부분에 정렬되고 인라인 축의 end 에 끝납니다.
오늘날 논리적 속성과 값 사용하기

이미 언급했듯이 논리적 속성과 값에 대한 브라우저 지원은 현재 거의 없습니다. 그러나 지금 작업을 시작하고 옵션은 이를 사용하여 CSS를 작성한 다음 PostCSS 플러그인을 사용하여 논리적 속성과 값을 물리적 속성으로 변환하는 것입니다. Jonathan Neal의 이 플러그인은 이 기사에서 설명한 모든 속성과 값을 다룹니다.
또한 Chrome 버그에 별표를 표시하고 Edge 개발자 피드백 사이트에서 이를 찬성하여 이러한 속성의 브라우저 공급업체 채택을 장려하는 데 도움을 줄 수 있습니다.
지금 이러한 속성을 사용하지 않기로 결정했더라도, 작동 방식을 이해하는 것은 새 레이아웃 작업을 위한 핵심 이해 부분입니다. Grid 또는 Flex 레이아웃을 시작 및 끝 라인이 있는 것으로 설명하고 블록 및 인라인 치수에 대해 생각하면 레이아웃 작동 방식을 훨씬 더 쉽게 이해할 수 있습니다.
추가 읽기
- MDN 웹 문서에는 추가 예제와 함께 나열된 모든 논리적 속성과 값이 있습니다.
- CSS 그리드, 논리값 및 쓰기 모드, MDN
- CSS 쓰기 모드, Jen Simmons, 24가지 방법
