누적 레이아웃 이동 이해 및 최적화
게시 됨: 2021-10-02검색 엔진을 위한 웹사이트 최적화는 점점 더 사람들의 마케팅 전략의 필수적인 부분이 되고 있습니다. SEO의 중요성은 점점 더 많은 기업이 그 의미를 이해하면서 여러 배로 증가했습니다. 이제 모든 브랜드는 Google 검색의 첫 페이지에 표시되기를 원합니다. SEO에 대한 이러한 요구가 높아지면서 경쟁도 여러 배로 증가하고 있습니다. 순위가 어떻게 작동하는지 이해하고 웹사이트의 순위 매개변수를 개선하는 방법을 고안하는 데 많은 시간과 노력이 소요됩니다.
반면에 Google과 같은 검색 엔진은 알고리즘이 아무리 강력하더라도 마케터가 이를 통해 속이는 방법을 찾을 수 있다는 것을 이해할 만큼 정말 똑똑합니다. 역사를 통틀어 이것이 패턴이었습니다. Google은 순위 요소로 키워드를 가져왔고 사용자는 키워드로 콘텐츠를 채우기 시작했습니다. 백링크가 도입되었을 때 사용자는 웹사이트에 대한 수천 개의 백링크를 얻기 위해 블랙햇 SEO에 의존했습니다. 그런 다음 Google은 양보다 질로 조정해야 했습니다.
SEO 매개변수에 대한 최신 업데이트에서 Google은 핵심 웹 바이탈을 웹사이트의 페이지 순위에 대한 필수 지표로 추가했습니다. 이 매개변수는 웹사이트의 사용자 경험을 측정합니다. SEO 경쟁이 치열해짐에 따라 Google은 검색 엔진 결과의 품질이 저하된다는 사실을 깨달았습니다. 오늘날 사용자는 검색 쿼리와 가장 관련성이 높은 콘텐츠를 원하고 보기 및 소비하기에 좋은 형식을 원합니다. 이것은 Core Web Vitals의 기초가 되었습니다.
핵심 Web Vital이란 무엇입니까?
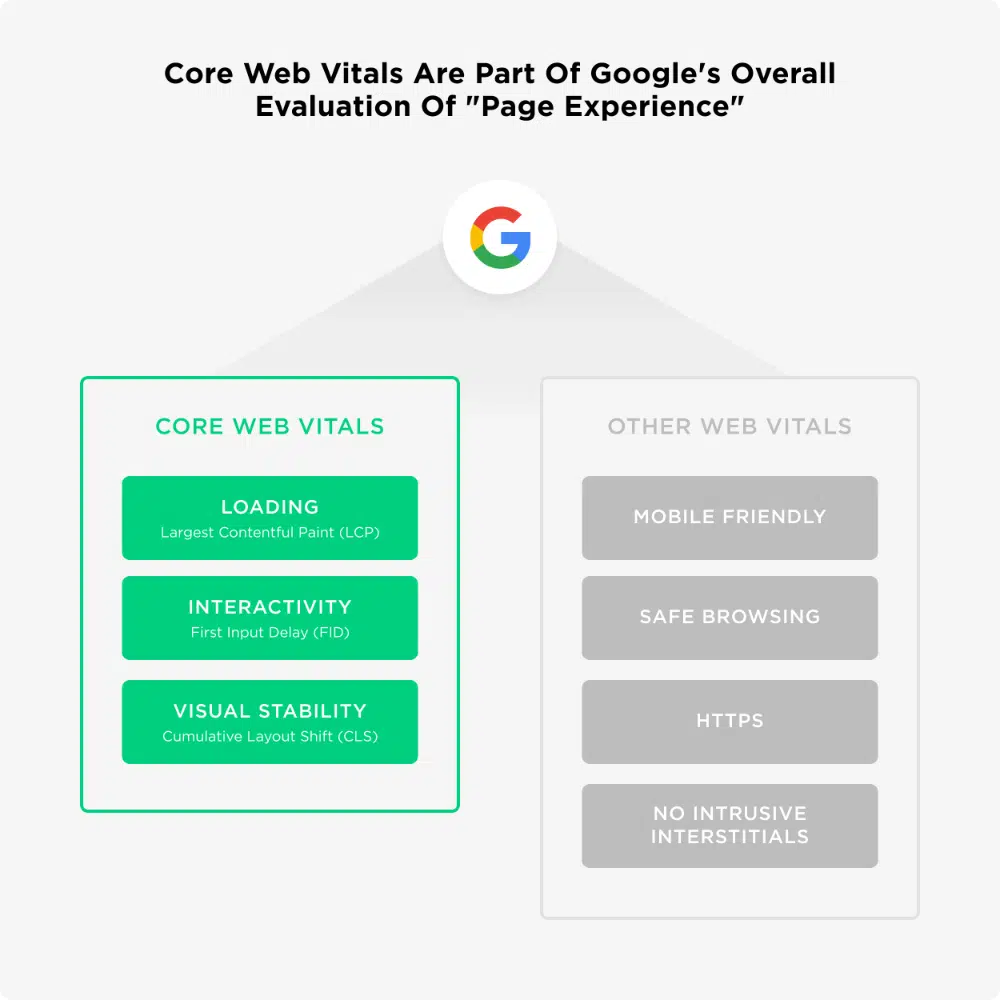
핵심 Web Vital은 Google에서 나열한 Web Vital 매개변수의 더 중요한 집합을 형성합니다. 현재 총 Web Vitals 매개변수는 다음과 같습니다.
- 핵심 웹 바이탈:
- Loading Contentful Paint – 로딩 경험을 정량화하기 위해
- 첫 번째 입력 지연 – 상호 작용 속도 측정
- 누적 레이아웃 이동 – 시각적 안정성 측정
- 기타 웹 바이탈:
- 모바일 친화적
- 세이프 브라우징
- HTTP
- 방해가 되는 전면 광고 없음
다른 Web Vitals는 응답성 및 웹 사이트 보안과 같은 측면에 더 중점을 둔 반면, Core Web Vitals는 웹 사이트에 대한 사용자 경험을 측정합니다. 이러한 매개변수는 SEO 동호회에 새로운 것이며 이러한 측정항목이 측정되는 방식을 빠르게 이해하고 있습니다. 그들의 이해를 바탕으로 사용자가 핵심 성능 평가 점수를 높이는 데 도움이 될 수 있는 많은 핵과 팁이 나타났습니다.
누적 레이아웃 이동 디코딩:
누적 레이아웃 이동은 웹사이트의 예상치 못한 레이아웃 이동이 사용자 경험에 미치는 부정적인 영향을 측정합니다. 레이아웃 전환은 웹 페이지에서 원하지 않고 사용자 경험에 영향을 미치는 가시적인 요소 변경으로 설명할 수 있습니다.
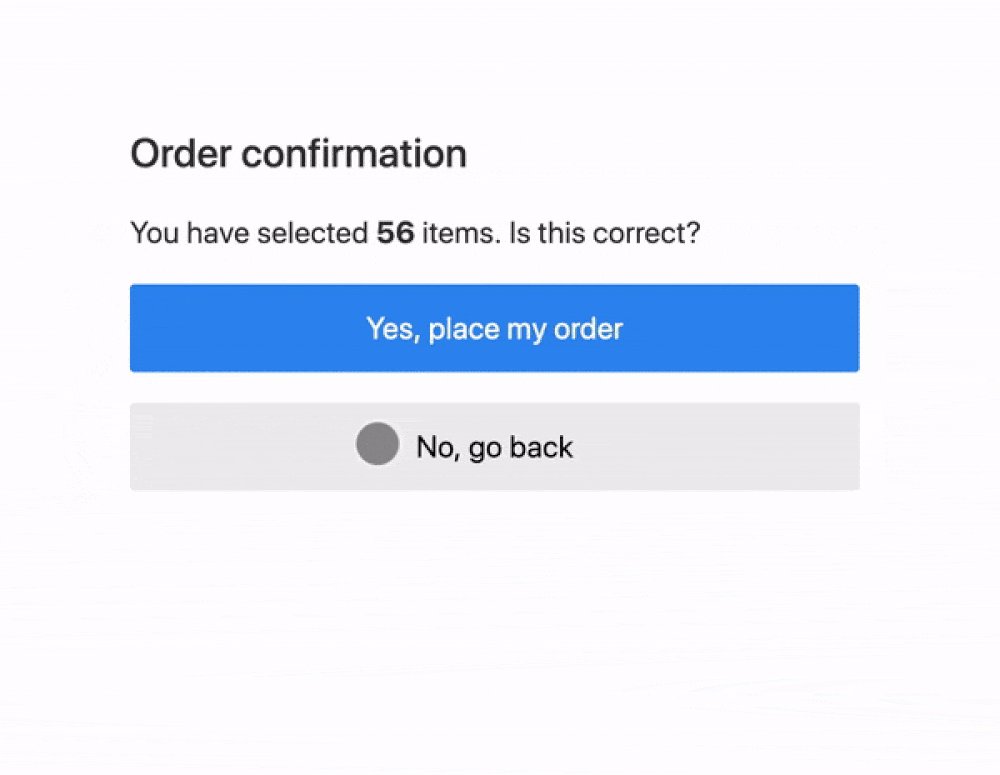
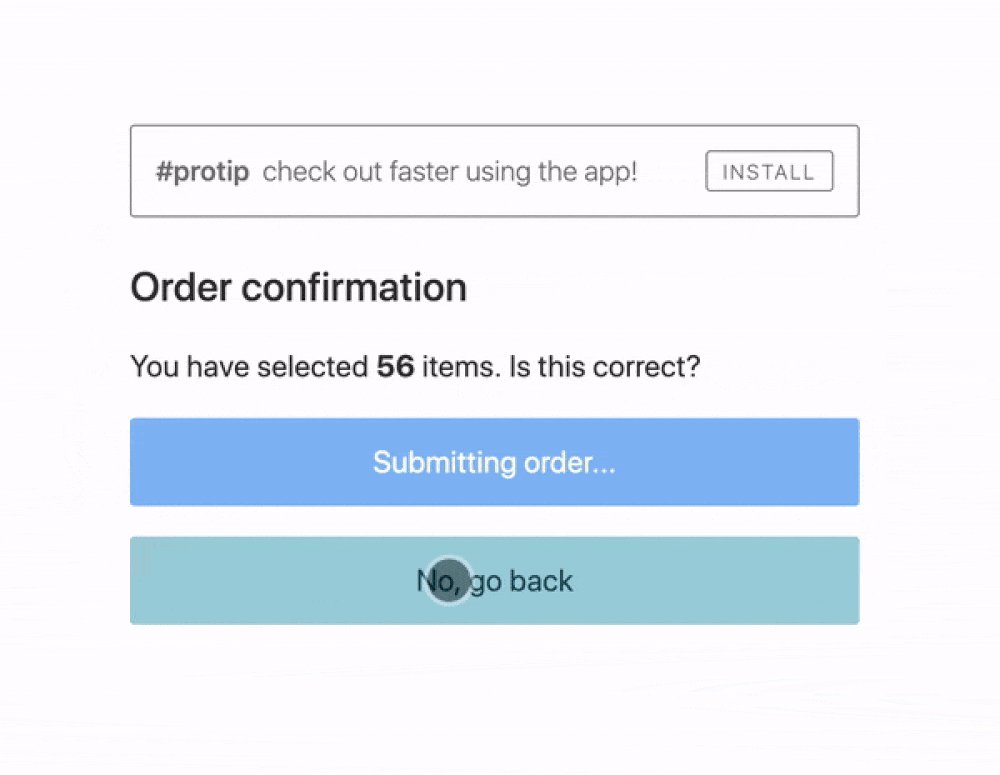
사용자는 시각적으로 매우 안정적이지 않은 웹사이트를 항상 접했을 것입니다. 예를 들어, 기사의 텍스트를 읽는 동안 갑자기 이미지가 로드되기 시작하고 전체 텍스트가 아래로 밀려납니다. 또는 버튼을 클릭하려고 하는데 다시 이미지나 비디오 상자가 로드되고 버튼이 아래로 눌립니다. 실수로 버튼 대신 광고를 클릭하면 광고 페이지로 이동합니다. 이러한 모든 경험은 사용자에게 정말 짜증날 수 있습니다.
Google은 웹사이트의 이러한 불안정한 동작을 정량화하기 위해 CLS 매개변수를 개발했습니다. 기본적으로 웹 사이트는 콘텐츠 블록으로 구성됩니다. 대부분의 웹 사이트는 테이블 와이어프레임을 사용하므로 잘 구성된 행과 열을 볼 수 있습니다. 각 셀에는 텍스트, 이미지, 비디오 또는 기타 크리에이티브 미디어의 형태로 콘텐츠 조각이 삽입됩니다. 사용자가 웹사이트를 열면 각 콘텐츠 조각이 서버에서 가져옵니다. 다양한 특성으로 인해 각 콘텐츠 조각을 로드하는 데 걸리는 시간이 다릅니다.
텍스트는 일반적으로 매우 빠르게 로드되는 반면 고해상도 비디오는 시간이 더 오래 걸립니다. 따라서 텍스트는 빠르게 로드되고 텍스트와 상호 작용하기 시작하는 사용자에게 표시됩니다. 그러나 몇 초 안에 텍스트의 위쪽이나 측면에 있는 다른 요소가 로드되어 텍스트의 위치에 영향을 주어 텍스트를 사용자의 눈에서 멀어지게 합니다.
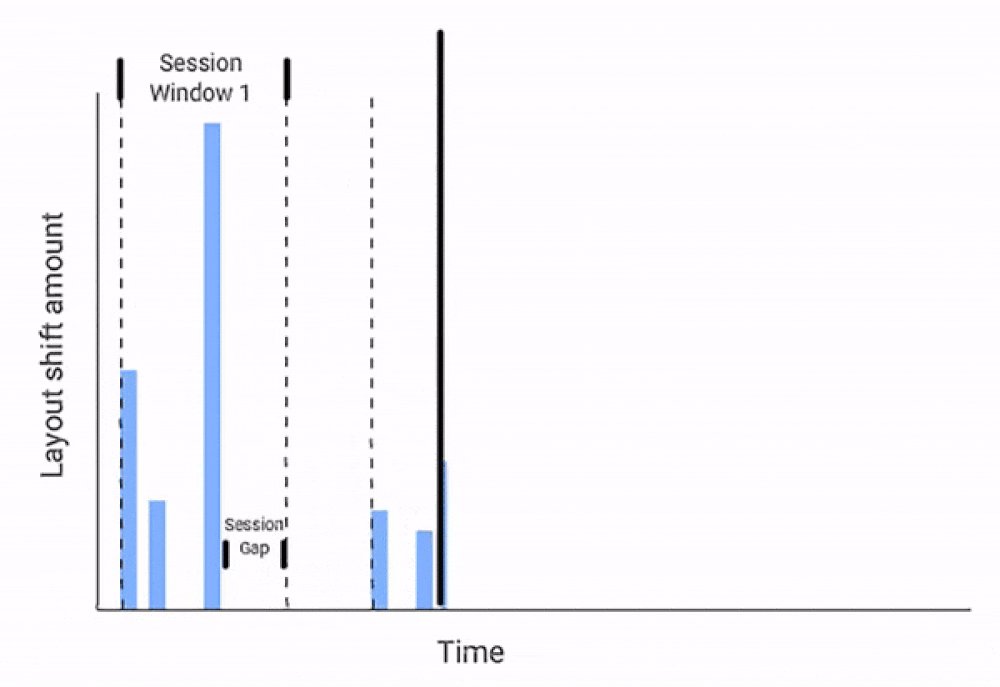
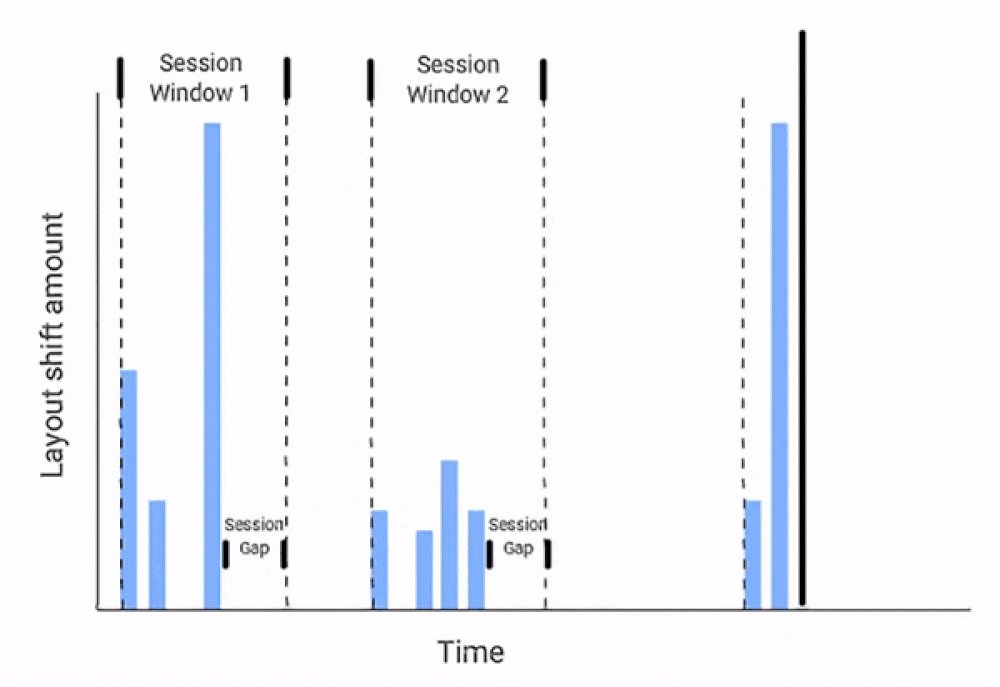
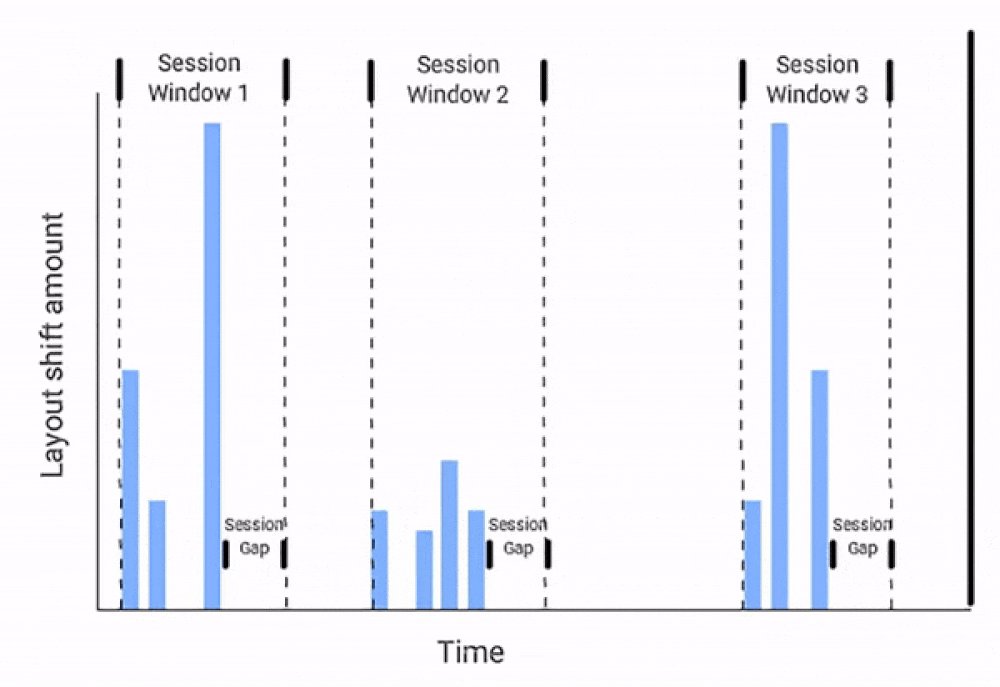
CLS는 이러한 레이아웃 변경의 버스트를 측정합니다. 세션 창은 웹 페이지 창의 전체 기간 동안 각 전환에서 1초 미만의 차이와 최대 5초의 차이로 연속적으로 발생하는 일련의 레이아웃 전환으로 간주됩니다. 간격이 클수록 레이아웃의 불규칙한 동작이 더 많아져 사용자 경험이 나빠집니다. 이것은 더 낮은 CLS 점수에 해당합니다.
누적 레이아웃 이동 측정:
CLS는 매우 과학적인 방식으로 계산됩니다. 프로세스를 이해하려면 다음 용어를 알아야 합니다.
- 뷰포트: 사용자가 웹페이지를 보고 상호작용할 수 있는 사용자의 보이는 화면입니다.
- 렌더링된 프레임: 비디오가 초당 24프레임으로 구성된 것처럼 웹사이트는 웹사이트 로딩 매개변수에 따라 속도로 렌더링되는 여러 프레임으로 구성됩니다.
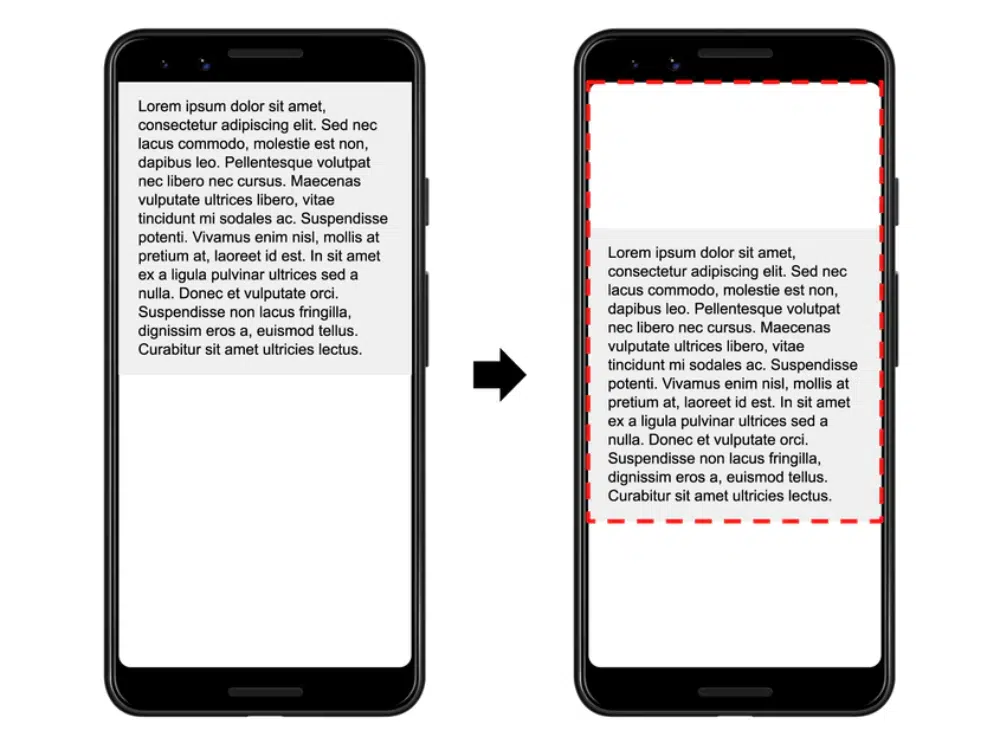
- 영향 비율: 두 개의 연속 프레임 사이의 뷰포트 영역에 대한 불안정한 콘텐츠 요소의 영향을 계산하는 메트릭입니다. 아래 이미지는 뷰포트의 50%를 차지한 다음 25% 아래로 이동하는 콘텐츠 조각을 보여줍니다. 따라서 뷰포트에 대한 영향 비율은 0.75(50% + 25%)가 됩니다.
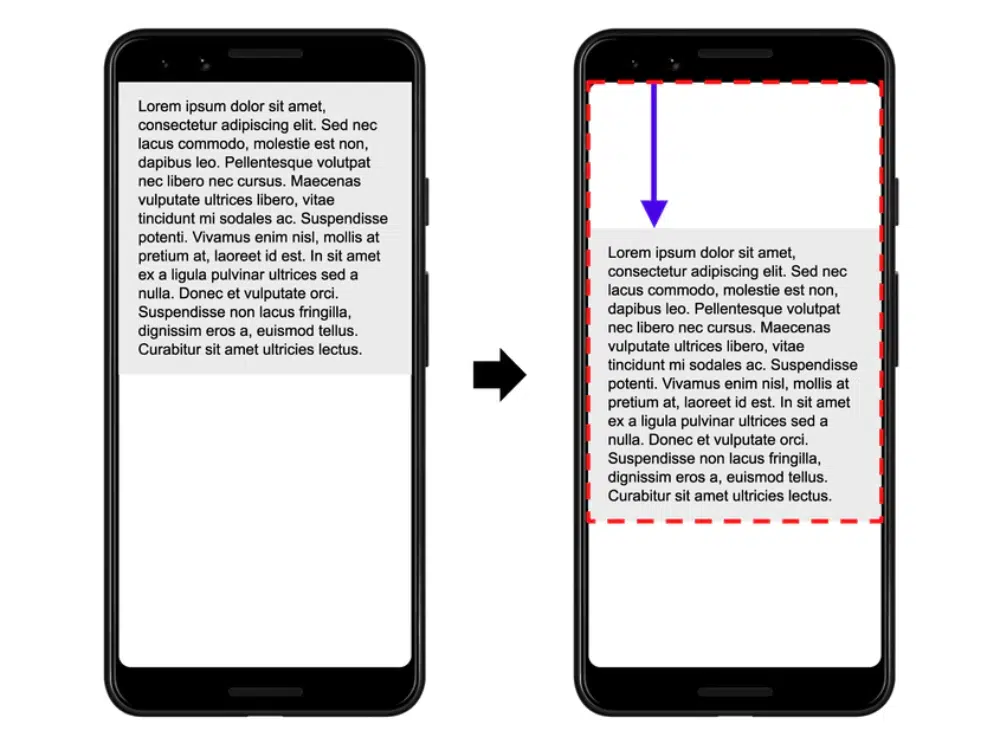
- 거리 비율: 이 메트릭은 불안정한 콘텐츠 요소가 뷰포트를 기준으로 이동한 거리를 나타냅니다. 이것은 수평 또는 수직 방향일 수도 있고 둘 다일 수도 있습니다. 그러나 가장 큰 뷰포트 치수가 기준으로 간주됩니다. 아래 이미지에서 콘텐츠 요소는 렌더링 후 25% 아래로 이동하여 거리 비율을 0.25로 만듭니다.
누적 레이아웃 이동 점수는 충격 비율과 거리 비율의 곱입니다.
CLS = 충격 분수 * 거리 분수
위에 인용된 예에서 CLS 점수는 (0.75*0.25) 0.1875가 됩니다.
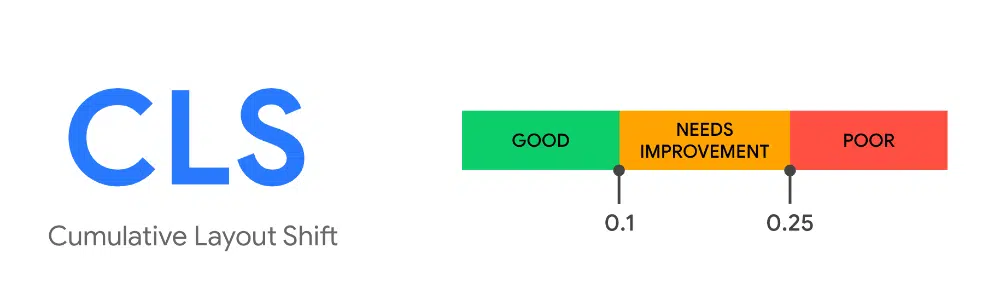
모든 웹사이트가 타겟팅해야 하는 이상적인 CLS 점수는 0.1 이하입니다. 텍스트 콘텐츠만 있고 외부 간섭이 없는 웹 사이트는 거의 0 CLS 점수에 도달할 수 있습니다. 콘텐츠가 너무 많이 로드되고 로드 속도가 느리고 많은 외부 API에 의존하는 웹사이트는 0.25점 이상을 받을 수 있습니다.
분명히 귀하의 웹 사이트에 대한 CLS 점수를 수동으로 계산하지 않을 것입니다. 그러나 이를 도와줄 수 있는 좋은 온라인 도구가 많이 있습니다.
- 현장 도구:
- Chrome 사용자 경험 보고서
- PageSpeed 인사이트
- Search Console(핵심 Web Vitals 보고서)
- 자바스크립트 라이브러리
- 실험 도구:
- Chrome 개발자 도구
- 등대
- 웹페이지 테스트
웹사이트에 대한 누적 레이아웃 이동을 최적화하는 방법:
1. 신중하게 이미지 다루기:

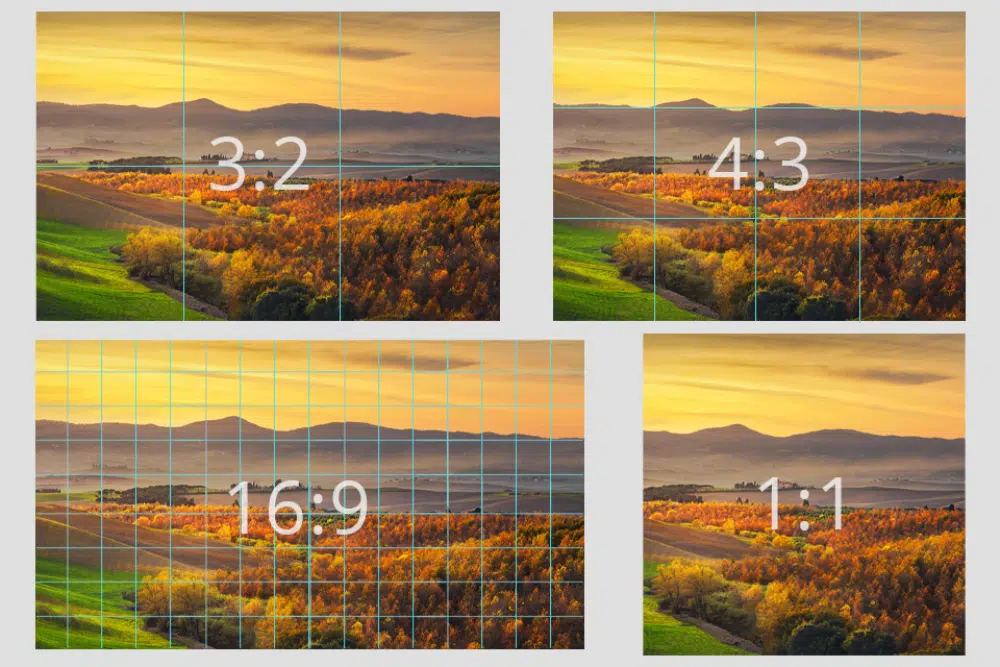
웹사이트에서 이미지를 사용하는 표준 방법은 높이와 너비를 정의하는 것입니다. 일부 개발자는 %를 기준으로 작업하는 습관이 있습니다. 이미지를 절반 크기로 사용하려는 경우 이미지 속성에서 50%를 편리하게 언급할 것입니다. 그러나 이것은 뷰포트에서 이미지가 차지하는 부분에 대한 중요한 정보를 브라우저에 제공하지 않습니다. 따라서 종횡비를 언급하는 것이 중요합니다. 이렇게 하면 브라우저에 정보가 잘 전달되므로 웹 페이지가 렌더링될 때 이미지에 필요한 슬롯이 할당됩니다. 이 세트 슬롯은 미리 로드된 다른 콘텐츠를 방해하지 않으므로 CLS 점수를 높이는 데 도움이 됩니다.
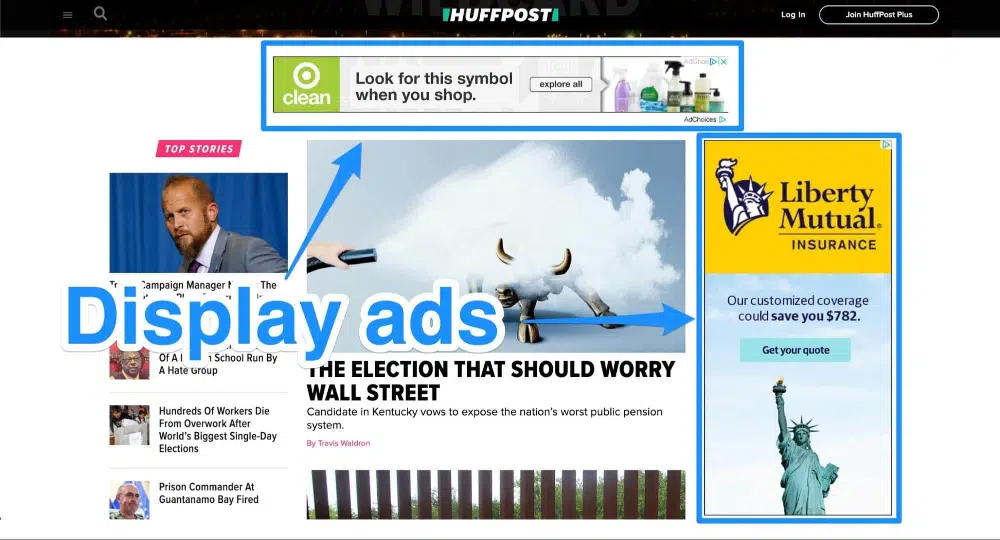
2. 디스플레이 광고:
나쁜 CLS 점수의 가장 큰 원인은 웹사이트에 광고를 표시하는 것입니다. 이상적인 세상에서는 광고가 항상 사용자 경험에 해로운 경향이 있기 때문에 어떤 웹사이트도 광고를 게재하려고 하지 않습니다. 그러나 그것은 광고 중심의 웹사이트 경제에 큰 타격을 줄 것입니다. 또한 광고는 동적이기 때문에 로드할 때마다 표시 영역의 다른 부분을 차지하는 경향이 있습니다. 다음 사항은 광고가 CLS 점수에 미치는 영향을 줄이는 데 도움이 될 수 있습니다.
- 웹페이지의 광고에 대해 특정 슬롯 크기를 예약할 수 있도록 항상 광고 태그 라이브러리가 로드되기 전에 요소의 스타일을 지정하세요.
- 다른 콘텐츠를 밀어내고 CLS 점수에 부정적인 영향을 미칠 수 있으므로 표시 영역 상단 근처에 붙지 않는 광고를 배치하지 마십시오.
- 항상 광고를 표시하는 데 필요한 가장 큰 크기를 제공하고 추가 공간은 비워둡니다.
- 광고가 표시되지 않을 때 광고 상자를 접지 말고 공백으로 두거나 공백으로 변환하십시오.
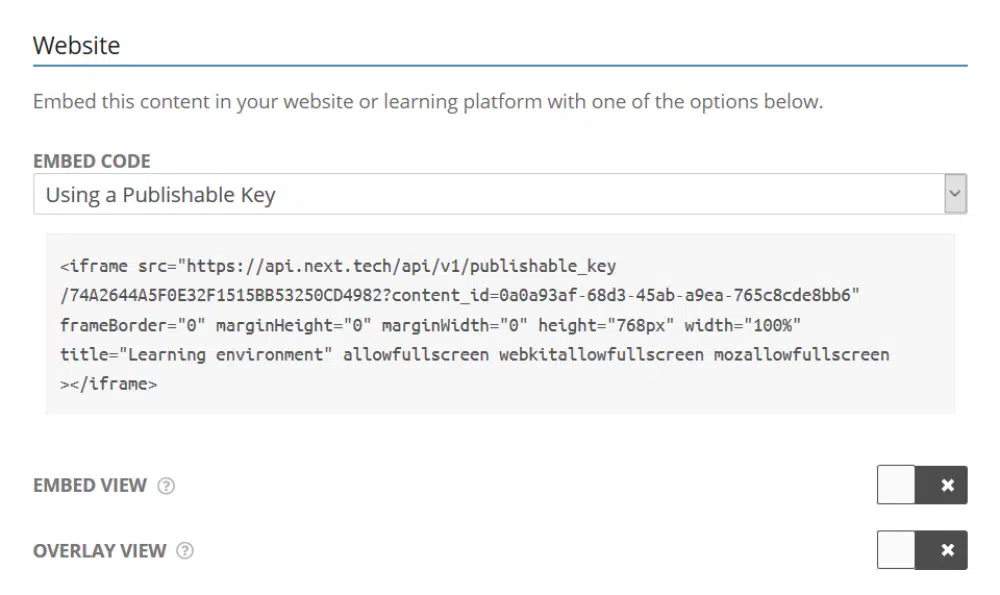
3. iFrame 및 포함된 콘텐츠:
다양한 API를 사용할 수 있으므로 개발자는 항상 기능을 향상시키기 위해 웹사이트에 API를 배포하고 싶은 유혹을 받습니다. 그러나 이러한 타사 요소의 추가는 로딩 시간과 크기의 불확실성을 가져오고 따라서 CLS 점수에 영향을 미칩니다. 다음 사항을 준수하면 CLS 점수에 미치는 영향을 완화할 수 있습니다.
- iFrame 레이아웃을 미리 설정하고 정적 코드를 사용하여 iFrame의 슬롯 크기를 수정합니다.
- 무한 로딩 또는 스크롤링 요소는 매우 동적인 경향이 있으므로 사용하지 마십시오. 대신 더 읽기 버튼을 사용하세요.
- 화면에 팝업되거나 기존 레이아웃을 방해하는 화려한 클릭 유도문안을 사용하지 마십시오.
4. 웹 글꼴 사용:
웹 사이트를 더 장식적으로 보이게 하기 위해 개발자는 다양한 글꼴을 사용하는 경향이 있습니다. 불행히도 이러한 글꼴 중 일부는 모든 브라우저에서 사용 가능한 것은 아닙니다. 이러한 경우 브라우저는 먼저 해당 글꼴을 웹 페이지에 로드하려고 시도하지만 사용할 수 없는 경우 다른 웹 글꼴로 이동합니다. 이 글꼴은 다른 레이아웃 공간을 차지하므로 레이아웃이 변경되어 다른 콘텐츠가 밀려 CLS 점수에 부정적인 영향을 미칩니다. 이러한 시나리오를 방지하려면 표준 웹 글꼴을 사용하고 코드를 추가하여 선택적 글꼴을 미리 로드하십시오.
5. 웹 요소에 애니메이션 또는 전환 추가:
멋진 애니메이션이나 전환은 웹사이트를 돋보이게 하고 창의적으로 보이게 할 수 있습니다. 그러나 이러한 개발이 제대로 수행되지 않으면 웹사이트의 CLS 점수에 큰 영향을 미칠 수 있습니다. 본질적으로 이러한 코드는 로딩 과정에서 웹사이트의 내용을 이동합니다. 따라서 그것들을 고려해야 합니다. 따라서 레이아웃 변경을 유발하는 애니메이션보다는 변형 애니메이션을 선택해야 합니다. 또한 상자 크기, 상자 그림자 등과 같은 트리거를 신중하게 처리해야 합니다.
6. 와이어프레임을 준수하지 않음:
와이어프레임은 모든 웹사이트의 핵심 기반을 형성하며 이에 전념하지 않으면 웹사이트에 해를 끼칠 수 있습니다. 초기 단계에서는 행과 열로 구성된 테이블 구조의 형태로 웹사이트의 와이어프레임이 공식화됩니다. 이것은 중요하게 여겨져야 하며 개발자와 클라이언트 모두 개발 후 변경을 피하기 위해 승인해야 합니다. 각 셀은 서로 연결되어 있으며 갑자기 콘텐츠 조각 또는 레이아웃 위치 측면에서 셀이 다른 셀에 영향을 미치므로 CLS 점수가 손상됩니다. 와이어프레임을 준수하지 않는 것도 웹사이트의 응답성에 막대한 부정적인 영향을 미칠 수 있습니다.
7. 더 나은 서버 응답 시간:
CLS 점수는 웹사이트가 렌더링되는 방식에 따라 다릅니다. 이는 서버 응답 시간의 영향을 받을 수 있습니다. 웹 사이트가 매우 느린 서버에서 호스팅되는 경우 각 콘텐츠, 특히 이미지와 비디오를 로드하는 데 더 많은 시간이 걸립니다. 개발자는 서버의 Time To First Byte 매개변수를 모니터링하고 다음 해킹을 통해 최적화를 시도해야 합니다.
- 올바른 웹 프레임워크를 사용하여 서버 속도 최적화
- 사용자를 대체 CDN(콘텐츠 전송 네트워크)으로 라우팅하는 옵션 살펴보기
- 서버 측에서 웹 페이지 캐싱 유지
- 로드 속도가 빠른 HTML 페이지를 먼저 로드
- 타사 인터링크나 코드를 조기에 설정하는 것을 피하십시오.
8. 이미지, CSS 및 자바 스크립트 최적화:
SEO 점수 향상을 위한 가장 일반적인 조언 중 하나는 웹사이트 콘텐츠를 최적화하는 것입니다. 이 최적화는 CLS 점수에도 긍정적인 영향을 미칩니다. 이미지를 최적화하지 않고 웹사이트에서 사용해서는 안 됩니다. Tiny PNG 또는 Bulk Resize와 같이 이미지 품질에 큰 영향을 미치지 않으면서 크기를 줄이는 데 도움이 되는 좋은 타사 도구가 많이 있습니다. 마찬가지로 웹사이트에 사용되는 CSS와 자바 스크립트도 CLS 점수 향상에 미치는 영향이 적기 때문에 최적화해야 합니다.
누적 레이아웃 이동의 전체 개념은 약간 새롭고 사람들은 이에 대해 더 많이 배우고 가능한 가장 낮은 CLS 점수를 달성하기 위해 웹 사이트를 최적화하는 최선의 방법을 알아 내려고 노력하고 있습니다. 기본적으로 시각적으로 매우 안정적인 방식으로 작동하고 사용자에게 놀라움을 주지 않는 웹사이트를 만드는 것입니다. 웹 사이트 사용자 경험을 모니터링하는 방법이 얼마나 유용한지를 감안할 때 CLS는 여기에 있습니다. 따라서 개발자는 웹 사이트를 개선하기 위해 위의 사항을 신속하게 채택해야 합니다.