CSS 그리드 이해: 그리드 템플릿 영역
게시 됨: 2022-03-10grid-template-areas 를 사용하여 항목을 배치하는 방법을 살펴보겠습니다. CSS 그리드 레이아웃을 사용할 때 항상 한 그리드 라인에서 다른 그리드 라인으로 항목을 배치할 수 있습니다. 그러나 본질적으로 시각적인 레이아웃을 설명하는 다른 방법이 있습니다. 이 기사에서는 grid-template-areas 속성을 사용하여 그리드의 배치를 정의하고 속성이 실제로 어떻게 작동하는지 알아봅니다.
이 시리즈의 이전 기사를 놓친 경우 여기에서 찾을 수 있습니다.
- 1부: 그리드 컨테이너 생성
- 파트 2: 그리드 라인
- 3부: 그리드 템플릿 영역
grid-template-areas 레이아웃 설명하기
grid-template-areas 속성은 하나 이상의 문자열을 값으로 받아들입니다. 각 문자열(따옴표로 묶음)은 그리드의 행을 나타냅니다. grid-template-rows 및 grid-template-columns 를 사용하여 정의한 그리드의 속성을 사용하거나 모든 행의 크기가 자동 조정되는 레이아웃을 생성할 수 있습니다.
다음 속성 및 값은 각각 2개의 열 트랙과 2개의 행 트랙에 걸쳐 있는 4개의 영역이 있는 그리드를 설명합니다. 영역은 커버하려는 모든 셀에서 이름을 반복하여 여러 트랙에 걸쳐 있습니다.
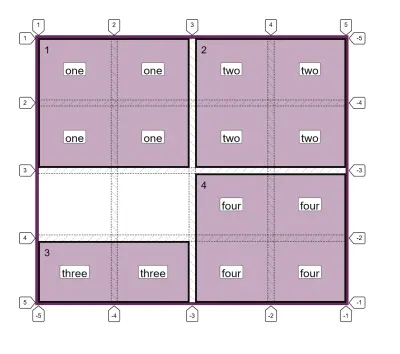
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; 항목은 grid-area 속성을 사용하여 ident로 이름을 지정하여 레이아웃에 배치됩니다. 따라서 test 클래스가 있는 요소를 one 이라는 그리드 영역에 배치하려면 다음 CSS를 사용합니다.
.test { grid-area: one; } 아래에 표시된 CodePen 예제에서 이것이 실제로 작동하는 것을 볼 수 있습니다. 나는 4개의 항목을 가지고 있습니다(클래스 1에서 4까지). 이들은 grid-area 속성을 사용하여 관련 그리드 영역에 할당되므로 올바른 상자의 그리드에 표시됩니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Simple grid-template-areas 예제를 참조하십시오.
Firefox Grid Inspector를 사용하면 각 항목이 실제로 두 개의 행과 두 개의 열 트랙에 걸쳐 있음을 보여주는 영역 이름과 그리드 선을 볼 수 있습니다. 모두 항목 자체에서 선 기반 위치 지정을 수행하지 않습니다.

grid-template-areas 사용 규칙
이런 식으로 레이아웃을 만들 때 몇 가지 규칙이 있습니다. 규칙을 어기면 값이 무효화되어 레이아웃이 발생하지 않습니다. 첫 번째 규칙은 완전한 그리드를 설명해야 한다는 것 입니다. 즉, 그리드의 모든 셀이 채워져야 합니다.
셀을 빈 공간으로 두려면 . 또는 ... 와 같은 시리즈에는 공백이 없습니다.
따라서 grid-template-areas 의 값을 다음과 같이 변경하면:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";이제 내용이 없는 두 개의 셀이 있습니다. 항목 3은 그리드의 마지막 행에만 표시됩니다.

각 영역을 한 번만 정의할 수 있습니다 . 즉, 이 속성을 사용하여 콘텐츠를 그리드의 두 위치에 복사할 수 없습니다. 따라서 다음 값은 유효하지 않으며 영역 three 을 복제했기 때문에 전체 속성이 무시됩니다.
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";직사각형이 아닌 영역을 만들 수 없으므로 속성을 사용하여 'L' 또는 'T' 모양의 영역을 만들 수 없습니다. 다음 값도 유효하지 않습니다.
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";문자열 포맷하기
나는 위에 있는 것처럼 grid-template-areas 의 값을 표시하고 싶습니다(각 문자열은 이전 행 아래의 행을 나타냄). 이것은 레이아웃이 무엇인지 시각적으로 보여줍니다.
이를 돕기 위해 각 셀 사이에 추가 공백 문자를 추가하고 여러 개의 . 빈 셀을 나타내는 문자.
아래 값에서 작은 단어 사이에 여러 공백 문자를 사용했으며 여러 . 빈 셀이 정렬되도록 문자:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";즉, 모든 문자열을 한 줄에 포함하는 것도 완전히 유효하므로 다음과 같이 예제를 작성할 수 있습니다.
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; grid-template-areas 및 grid-area 설명
각 영역이 완전한 직사각형이어야 하는 이유는 선 기반 배치를 사용하여 생성할 수 있는 것과 동일한 모양이어야 하기 때문입니다. 위의 예를 고수하면 다음 CodePen에서와 같이 격자선이 있는 이 레이아웃을 만들 수 있습니다. 여기에서 이전과 같이 그리드를 만들었습니다. 그러나 이번에는 grid-column-start , grid-column-end , grid-row-start 및 grid-row-end 속성을 사용하여 위치 지정을 생성하기 위해 그리드 라인을 사용했습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Line 배치를 참조하십시오.
참고 : 이전 기사 "CSS 그리드 이해: 그리드 라인"을 읽으면 grid-area 을 한 번에 4개의 라인을 모두 선언하기 위한 약어로 사용할 수 있다는 것을 알게 될 것입니다.
이것은 다음과 같은 라인 순서로 레이아웃을 생성할 수도 있음을 의미합니다.
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } grid-area 속성은 줄 번호와 줄 이름을 사용할 수 있으므로 흥미롭습니다. 또한 각 모드에서 작동하는 다양한 방식을 이해하는 것이 중요합니다.

줄 번호와 함께 grid-area 사용
행 번호와 함께 grid-area 속성을 사용하면 위에서 설명한 순서대로 행이 할당됩니다.
값을 놓친 경우(따라서 1, 2 또는 3개의 줄 번호를 제공하는 경우) 누락된 값은 auto 으로 설정되며 이는 해당 영역이 1트랙(기본값)에 걸쳐 있음을 의미합니다. 따라서 다음 CSS는 항목 grid-row-start: 3 을 배치하고 다른 모든 값은 자동으로 설정하므로 항목은 사용 가능한 첫 번째 열 트랙에 자동 배치되고 하나의 행 트랙과 하나의 열 트랙에 걸쳐 있습니다.
grid-area: 3; Idents grid-area 사용
ident(그리드 레이아웃에서 명명된 영역이라고 함)를 사용하는 경우 grid-area 속성도 4줄을 사용합니다. "CSS 그리드 이해: 그리드 컨테이너 생성"에 설명된 대로 그리드에 명명된 라인이 있는 경우 이러한 명명된 라인을 번호가 매겨진 라인과 동일한 방식으로 사용할 수 있습니다.
그러나 일부 행을 놓쳤을 때 발생하는 일은 숫자가 아닌 ident를 사용할 때와 다릅니다.
아래에서 이름이 지정된 선이 있는 그리드를 만들고 grid-area 를 사용하여 항목을 배치했습니다(최종 값 누락).
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } 이것은 grid-column-end 에 대한 줄 이름이 누락되었음을 의미합니다. 사양에 따르면 이 상황에서 grid-column-end 는 grid-column-start 의 복사본을 사용해야 합니다. grid-column-end 와 grid-column-start 가 동일하면 끝선은 버려지고 기본적으로 값은 auto로 설정되어 번호가 매겨진 버전에서와 같이 한 트랙에 걸쳐 있습니다.
세 번째 값인 grid-row-end 를 놓치면 같은 일이 발생합니다. grid-row-start 와 같으므로 auto 가 됩니다.
각 grid-area 이 사용되는 방법과 이것이 항목의 레이아웃을 변경하는 방법에 대한 다음 CodePen 예제를 살펴보십시오.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Missing ident in grid-area를 참조하십시오.
그런 다음 grid-area 가 영역 이름을 나타내는 단일 값 ident와 함께 작동하는 이유를 설명합니다.
grid-template-areas 속성으로 명명된 영역을 만들 때 각 영역의 가장자리는 사용한 영역 이름과 동일한 라인 이름으로 참조할 수 있습니다. 우리의 경우 다음과 같이 이름이 one 인 영역을 가져오고 이름이 지정된 줄을 사용하여 항목을 배치할 수 있습니다.
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } 행이 -start 행이면 열이나 행의 시작 끝 one 해석됩니다. -end 라인이면 열이나 행의 끝 라인 one 해석됩니다.
이것은 우리가 grid-area: one 이라고 말할 때 grid-area 속기의 마지막 세 값을 생략했음을 의미합니다. 그것들은 모두 첫 번째 값의 복사본이 됩니다. 우리의 경우 모두 one 가 되고 항목은 우리의 longhand 사용법과 마찬가지로 배치됩니다.
그리드 레이아웃에서 이름 지정이 작동하는 방식은 영리하고 몇 가지 흥미로운 것을 가능하게 합니다. 이전 기사 "CSS 그리드 레이아웃의 이름 지정" 및 "CSS 그리드 및 명명된 열이 있는 편집 디자인 패턴"에 대해 썼습니다.
grid-template-areas 사용 시 레이어링 항목
grid-template-areas 를 사용할 때 하나의 이름만 각 셀을 차지할 수 있지만 이 방법으로 기본 레이아웃을 수행한 후에도 그리드에 추가 항목을 추가할 수 있습니다. 평소와 같이 줄 번호를 사용할 수 있습니다.
아래 CodePen 예제에서 추가 항목을 추가하고 이미 배치된 항목 위에 선 기반 배치를 사용하여 배치했습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 줄 번호가 있는 펜 배치를 참조하십시오.
일반적인 열이나 행을 만들 때 정의된 줄 이름을 사용할 수도 있습니다. 더 좋은 점은 영역의 형성에 의해 생성된 일부 라인 이름이 있다는 것입니다. 우리는 이미 지역 이름으로 4개의 라인 이름을 얻는 방법을 보았습니다. 또한 각 영역의 시작 가장자리에 -start 가 영역 이름에 추가되고 각 영역의 끝 가장자리에 -end 가 추가된 라인을 얻습니다.
따라서 one 이라는 영역에는 one-start 라는 시작 가장자리 선과 one-end 라는 끝 가장자리 선이 있습니다.
그런 다음 이러한 암시적 라인 이름을 사용하여 그리드에 항목을 배치할 수 있습니다. 배치된 항목이 특정 줄 이름 뒤에 오도록 하려는 한 다른 중단점에서 그리드를 재정의하는 경우 유용할 수 있습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 암시적 라인 이름으로 항목 배치하기를 참조하십시오.
반응형 디자인에서 그리드 템플릿 영역 사용하기
저는 종종 구성 요소 라이브러리에서 구성 요소를 구축하는 작업을 하며 grid-template-areas 를 사용하면 구성 요소가 CSS에서 어떻게 보이는지 정확히 볼 수 있다는 점에서 도움이 될 수 있다는 것을 알게 되었습니다. 사용 가능한 열 트랙의 수를 변경하는 것 외에도 때때로 grid-template-areas 값을 재정의하여 다른 중단점에서 구성 요소를 재정의하는 것도 매우 간단합니다.
아래 CSS에서 구성 요소에 대한 단일 열 레이아웃을 정의했습니다. 다음으로 최소 너비 600px에서 두 개의 열이 있는 레이아웃을 만들기 위해 열 수와 grid-template-areas 값을 재정의합니다. 이 접근 방식의 좋은 점은 이 CSS를 보는 모든 사람이 레이아웃이 어떻게 작동하는지 볼 수 있다는 것입니다!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }접근성
이 방법을 사용할 때 사물을 이동하기가 매우 쉽고 기본 소스 순서에서 시각적 디스플레이 연결을 끊는 문제가 발생한다는 사실을 알고 있어야 합니다. 사이트를 탐색하거나 콘텐츠를 말하는 동안 화면을 보고 있는 사람은 소스에 있는 순서를 사용합니다. 해당 순서에서 디스플레이를 이동하면 매우 혼란스럽고 연결이 끊긴 경험을 만들 수 있습니다. 소스가 적절한 순서에 있고 시각적 경험과 일치하는지 확인하지 않고 이 방법을 사용하여 사물을 이동하지 마십시오.
요약
이것이 grid-template-area 및 grid-area 속성을 사용하여 레이아웃을 만드는 방법에 대한 요약입니다. 이전에 이 레이아웃 방법을 사용한 적이 없다면 시도해 보십시오. 나는 이것이 레이아웃을 실험하고 레이아웃을 프로토타이핑할 때 자주 사용하는 멋진 방법이라는 것을 알게 되었습니다. 어떤 이유에서든 궁극적으로 프로덕션 버전에 대해 다른 방법을 사용하게 될지라도 말입니다.
CSS의 오버플로 및 데이터 손실
CSS는 콘텐츠를 읽을 수 있도록 설계되었습니다. 웹 디자인에서 오버플로가 발생할 수 있는 상황과 알 수 없는 양의 콘텐츠를 관리하고 디자인하는 더 나은 방법을 만들기 위해 CSS가 어떻게 발전했는지 살펴보겠습니다. 관련 기사 읽기 →
