CSS 그리드 이해: 그리드 컨테이너 생성
게시 됨: 2022-03-10이것은 CSS 그리드 레이아웃에 집중하는 Smashing Magazine의 새로운 시리즈의 시작입니다. Grid는 2017년부터 브라우저에서 사용할 수 있었지만 많은 개발자는 아직 프로젝트에서 사용할 기회가 없었습니다. CSS 그리드 레이아웃과 관련된 많은 새로운 속성과 값이 있는 것 같습니다. 이것은 압도적으로 보일 수 있습니다. 그러나 많은 사양 세부 정보가 작업을 수행하는 대체 방법을 사용하므로 시작하기 위해 전체 사양을 배울 필요가 없습니다. 이 시리즈는 여러분을 그리드 초보자에서 전문가로 안내하는 것을 목표로 하며 그 과정에서 많은 실용적인 사용 팁이 제공됩니다.
이 초기 기사에서는 그리드 컨테이너를 생성할 때 일어나는 일과 해당 그리드를 제어하기 위해 부모 요소에서 사용할 수 있는 다양한 속성에 대해 설명합니다. 그리드 컨테이너에 적용한 속성으로만 충족되는 몇 가지 사용 사례가 있음을 알게 될 것입니다.
이 기사에서 다룰 내용은 다음과 같습니다.
-
display: grid또는display: inline-grid를 사용하여 그리드 컨테이너 만들기 -
grid-template-columns및grid-template-rows를 사용하여 열과 행 설정, grid-auto-columns및grid-auto-rows를 사용하여 암시적 트랙의 크기를 제어합니다.1부: 그리드 컨테이너 생성
파트 2: 그리드 라인
3부: 그리드 템플릿 영역
그리드 컨테이너 생성
Grid는 Flexbox와 마찬가지로 CSS display 속성의 값입니다. 따라서 브라우저에 그리드 레이아웃을 사용하고 싶다고 알리려면 display: grid 를 사용하십시오. 이 작업을 완료하면 브라우저는 display: grid 가 있는 요소에 대한 블록 수준 상자를 제공하고 직계 자식은 그리드 서식 컨텍스트 에 참여하기 시작합니다. 즉, 일반 블록 및 인라인 요소가 아닌 그리드 항목처럼 작동합니다.
그러나 페이지에서 즉시 차이점을 확인하지 못할 수도 있습니다. 행이나 열을 생성하지 않았으므로 열이 1개인 그리드가 있습니다. 직계 자녀를 모두 보유하기에 충분한 행이 생성되고 있으며 해당 단일 열에 차례로 표시됩니다. 시각적으로 블록 요소처럼 보입니다.
요소에 래핑되지 않은 텍스트 문자열과 그리드 컨테이너의 직계 자식이 있는 경우 문자열이 익명 요소에 래핑되고 그리드 항목이 되기 때문에 차이를 알 수 있습니다. 범위와 같이 일반적으로 인라인 요소인 모든 요소는 부모가 그리드 컨테이너가 되면 그리드 항목이 됩니다.
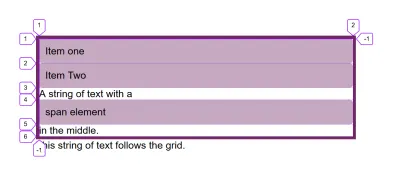
아래 예제에는 두 개의 블록 수준 요소와 문자열 중간에 범위가 있는 텍스트 문자열이 있습니다. 5개의 그리드 항목으로 끝납니다.
- 두 개의
div요소, - 범위 앞의 텍스트 문자열,
- 스팬,
- 범위 뒤의 텍스트 문자열입니다.
Pen Grid Container: Direct children 및 텍스트 문자열이 CodePen에서 Rachel Andrew(@rachelandrew)의 그리드 항목이 됨을 참조하십시오.
Firefox Grid Inspector를 사용하여 그리드를 검사하면 항목에 대해 생성된 5행 트랙을 볼 수 있습니다.

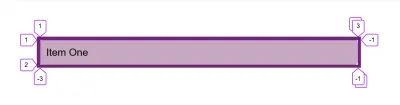
display: inline-grid 를 사용하여 인라인 그리드를 만들 수도 있습니다. 이 경우 그리드 컨테이너는 인라인 수준 상자가 됩니다. 그러나 직계 자식은 여전히 그리드 항목이며 블록 수준 상자 내부의 그리드 항목과 동일한 방식으로 작동합니다(외부 표시 유형일 뿐입니다). 이것이 그리드 컨테이너가 페이지의 다른 상자와 나란히 있을 때 위와 같은 방식으로 작동하는 이유입니다.
이 다음 예제에는 그리드 다음에 텍스트 문자열이 있습니다. 이것은 인라인 수준 그리드이므로 텍스트가 옆에 표시될 수 있습니다. 인라인 수준 사물은 블록 수준 사물이 하는 방식으로 인라인 차원의 모든 공간을 차지하도록 늘어나지 않습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: inline-grid를 참조하십시오.
참고 : 앞으로는 display: block grid 를 사용하여 블록 수준 컨테이너를 만들고 display: inline grid 를 사용하여 인라인 수준 컨테이너 를 만들어 레이아웃을 더 잘 설명할 수 있을 것 입니다. 내 기사 "DIsplay 속성: 디스플레이의 두 가지 값"에서 디스플레이 사양에 대한 이 변경 사항을 읽을 수 있습니다.
열과 행
그리드처럼 보이는 것을 얻으려면 열과 행을 추가해야 합니다. 이것은 grid-template-columns 및 grid-template-rows 속성을 사용하여 생성됩니다. 이러한 속성은 사양에 track-list 라는 값을 허용하는 것으로 정의되어 있습니다.
이러한 속성은 공백으로 구분된 트랙 목록으로 그리드의 선 이름 및 트랙 크기 조정 기능을 지정합니다. grid-template-columns 속성은 그리드의 열에 대한 트랙 목록을 지정하는 반면 grid-template-rows는 그리드의 행에 대한 트랙 목록을 지정합니다.
일부 유효한 트랙 목록 값은 다음과 같습니다.
grid-template-columns: 100px 100px 200px; | 3열 그리드 생성: 첫 번째 열은 100px, 두 번째 열은 100px, 세 번째 열은 200px입니다. |
grid-template-columns: min-content max-content fit-content(10em) | 3열 그리드 생성: 첫 번째 열은 해당 트랙의 min-content 크기이고 두 번째 열은 max-content 크기입니다. 세 번째는 콘텐츠가 10em보다 큰 경우가 아니면 max-content 콘텐츠이며, 이 경우 10em으로 고정됩니다. |
grid-template-columns: 1fr 1fr 1fr; | fr 단위를 사용하여 3열 그리드를 만듭니다. 그리드 컨테이너의 사용 가능한 공간은 3개로 나누어져 3개의 열이 공유합니다. |
grid-template-columns: repeat(2, 10em 1fr); | repeat 문의 트랙 목록이 두 번 반복될 때 10em 1fr 10em 1fr 의 반복 패턴으로 4열 그리드를 만듭니다. |
grid-template-columns: repeat(auto-fill, 200px); | 여유 공간이 있는 경우 끝에 간격을 남기고 들어갈 수 있는 만큼의 200px 열로 컨테이너를 채웁니다. |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | 컨테이너를 200px 열에 맞게 채운 다음 나머지 공간을 생성된 열 사이에 균등하게 분배합니다. |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | 3열 그리드 생성: 첫 번째 및 세 번째 열에는 사용 가능한 공간이 각각 1개씩 있고 중간 열에는 3개의 부분이 있습니다. 줄은 대괄호 안에 줄 이름을 넣어 이름이 지정됩니다. |
보시다시피 트랙 목록을 만드는 방법에는 여러 가지가 있습니다! 각각을 사용하는 이유에 대한 몇 가지 팁과 함께 이 모든 것이 정확히 어떻게 작동하는지 살펴보겠습니다.
길이 단위 사용
길이 단위 또는 백분율을 사용하여 트랙을 만들 수 있습니다. 트랙의 크기가 그리드 컨테이너에서 사용 가능한 것보다 작아지면 기본적으로 트랙은 컨테이너의 시작 부분에 정렬되고 여유 공간은 끝으로 이동합니다. align-content 및 justify-content 의 기본값이 start 이기 때문입니다. 그리드 트랙에 간격을 두거나 정렬 속성을 사용하여 컨테이너 끝으로 이동할 수 있습니다. 내 기사 "CSS에서 정렬하는 방법"에서 자세히 설명합니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: length units를 참조하십시오.
키워드 min-content , max-content 및 fit-content() 를 사용할 수도 있습니다. min-content 를 사용하면 오버플로를 일으키지 않고 가능한 한 작은 트랙을 얻을 수 있습니다. 따라서 열 크기로 사용하면 내용이 가능한 한 부드럽게 감싸집니다. 열 또는 가장 큰 고정 크기 요소에서 가장 긴 단어의 크기가 되는 트랙.
max-content 를 사용하면 콘텐츠가 소프트 래핑을 전혀 수행하지 않습니다. 열에서 텍스트 문자열은 래핑이 해제되어 오버플로가 발생할 수 있습니다.
fit-content 키워드는 값을 전달해야만 사용할 수 있습니다. 그 값은 이 트랙이 성장할 최대값이 됩니다. 따라서 트랙은 전달된 값에 도달할 때까지 콘텐츠가 래핑되지 않고 늘어나는 max-content 처럼 작동합니다. 그 시점에서 정상적으로 래핑을 시작합니다. 따라서 트랙은 전달한 값보다 작을 수 있지만 결코 클 수는 없습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: min-content, max-content, fit-content()를 참조하십시오.
내 기사 "그 상자의 크기는 얼마입니까?"에서 그리드 및 기타 레이아웃 방법의 크기 조정에 대해 자세히 알아볼 수 있습니다. CSS 레이아웃에서 크기 조정 이해하기”.
컨테이너에 있는 것보다 더 많은 공간을 차지하는 트랙이 있으면 넘칠 것입니다. 백분율 기반 부동 또는 플렉스 레이아웃과 같이 백분율을 사용하는 경우 오버플로를 방지하려면 총 백분율이 100%를 넘지 않도록 주의해야 합니다.

fr 단위
그리드 레이아웃에는 fr 단위로 크기를 추적하는 등 스스로 백분율을 계산할 필요가 없도록 하는 방법이 포함되어 있습니다. 이 단위는 길이가 아니므로 calc() 와 결합할 수 없습니다. 플렉스 단위이며 그리드 컨테이너에서 사용 가능한 공간을 나타냅니다.
이것은 1fr 1fr 1fr 의 트랙 목록을 사용한다는 것을 의미합니다. 사용 가능한 공간은 3개로 나누어져 트랙 간에 균등하게 공유됩니다. 2fr 1fr 1fr 의 트랙 목록을 사용하면 사용 가능한 공간이 4개로 나뉘고 트랙 1에 두 부분이 제공됩니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: fr을 참조하십시오.
주의해야 할 점은 기본적으로 공유되는 것은 컨테이너의 전체 공간이 아닌 사용 가능한 공간 이라는 것입니다. 트랙에 줄 바꿈할 수 없는 고정 크기 요소나 긴 단어가 포함된 경우 공간이 공유되기 전에 레이아웃이 표시됩니다.
다음 예에서는 ItemThree 단어 사이의 공백을 제거했습니다. 이로 인해 끊어지지 않는 긴 문자열이 만들어지므로 해당 항목의 레이아웃이 고려된 후에 공간 분배가 발생합니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 더 큰 콘텐츠가 포함된 Pen Grid Container: fr을 참조하십시오.
fr 단위를 고정 길이 트랙과 혼합할 수 있으며 여기에서 매우 유용합니다. 예를 들어 두 개의 고정 크기 열과 늘어나는 중심 영역이 있는 구성 요소가 있을 수 있습니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: 혼합 fr 단위 및 고정 크기 트랙을 참조하십시오.
하나의 트랙은 fit-content(300px) 로, 다른 하나는 1fr로 설정된 구성 요소를 가질 수 있습니다. 이것은 첫 번째 트랙에 300px보다 작은 것을 가질 수 있는 구성 요소를 만듭니다. 이 경우 필요한 공간만 차지하고 fr 단위는 나머지 공간을 차지하도록 확장됩니다.
더 큰 것을 추가하면(예 max-width: 100% ) 첫 번째 트랙이 300px에서 성장을 멈추고 fr 단위가 나머지 공간을 차지합니다. fr 단위와 fit-content를 혼합하는 것은 사이트에 매우 유연한 구성 요소를 만드는 방법입니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: 혼합 fr 및 fit-content()를 참조하십시오.
반복() 함수
트랙 목록에서 repeat() 를 사용하면 같은 값을 반복해서 입력하는 것을 절약할 수 있습니다. 예를 들어 다음 두 줄은 동일합니다.
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); repeat() 를 사용할 때 쉼표 앞의 값은 쉼표 뒤에 오는 트랙 목록을 반복할 횟수입니다. 해당 트랙 목록은 여러 값이 될 수 있습니다. 즉, 트랙 패턴을 반복할 수 있습니다.
트랙 목록의 일부에 대해 repeat() 함수를 사용할 수 있습니다. 예를 들어 다음 줄은 1fr 트랙, 3개의 200px 트랙 및 최종 1fr 트랙을 제공합니다.
grid-template-columns: 1fr repeat(3,200px) 1fr 패턴을 반복할 고정 횟수를 나타내는 쉼표 앞의 숫자 외에도 auto-fill 또는 auto-fit 키워드를 사용할 수도 있습니다. 이러한 키워드 중 하나를 사용하면 고정된 수의 트랙 대신 그리드 컨테이너가 들어갈 수 있는 만큼의 트랙으로 채워집니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: auto-fill을 참조하십시오.
고정 길이 단위를 사용한다는 것은 컨테이너를 해당 크기로 정확하게 나눌 수 없는 경우가 아니면 일부 여유 공간이 남게 된다는 것을 의미합니다. 위의 예에서 내 컨테이너의 너비는 500px이므로 끝에 200px 트랙 2개와 공간을 얻습니다.
다른 그리드 기능을 사용하여 모든 트랙에 여유 공간이 분산된 상태에서 값을 최소로 만들 수 있습니다. minmax() 함수는 최소 및 최대 크기를 사용합니다. 최소 200px, 최대 1fr로 200px 트랙을 최대한 많이 얻을 수 있으며 최대 1fr이 공간을 균등하게 공유한다는 것을 이미 알고 있기 때문에 추가 트랙이 트랙 전체에 분산됩니다.
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: auto-fill 및 minmax()를 참조하십시오.
두 가지 가능한 키워드가 있다고 언급했습니다. auto-fill 및 auto-fit . 셀의 첫 번째 행을 채울 만큼 콘텐츠가 충분하면 동일한 방식으로 작동합니다. 그러나 그렇지 않은 경우(예: 위의 컨테이너 내부에서 하나의 항목을 제외한 모든 항목을 제거하는 경우), 그들은 다르게 작동합니다.
auto-fill 를 사용하면 포함할 내용이 없더라도 사용 가능한 트랙 크기를 유지합니다.
CodePen에서 Rachel Andrew(@rachelandrew)가 작성한 Pen Grid Container: auto-fill 및 minmax() 항목을 참조하십시오.
대신 auto-fit 을 사용하면 빈 트랙이 축소됩니다.
CodePen에서 Rachel Andrew(@rachelandrew)가 작성한 Pen Grid Container: auto-fit 및 minmax() with one item을 참조하십시오.
Firefox Grid Inspector를 사용하면 트랙이 여전히 존재하지만 0으로 축소된 것을 볼 수 있습니다. 두 개의 트랙을 맞출 수 있으므로 그리드의 끝선은 여전히 3번째 줄입니다.

명명된 라인
위의 마지막 예에서는 명명된 줄 접근 방식을 사용했습니다. 그리드를 사용할 때. 항상 줄 번호가 있지만 줄의 이름을 지정할 수도 있습니다. 줄은 대괄호 안에 이름이 지정됩니다. 한 줄에 여러 이름을 가질 수 있습니다. 이 경우 공백으로 구분됩니다. 예를 들어 다음 트랙 목록에서 내 모든 줄에는 두 개의 이름이 있습니다.
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] 그리드에 항목을 배치할 때 사용되기 때문에 예약어인 span 이라는 단어를 제외하고 원하는 대로 줄의 이름을 지정할 수 있습니다.
참고 : 이 시리즈의 다음 기사에서는 선 기반 배치와 명명된 선이 사용되는 방식에 대해 자세히 설명하겠습니다. 그동안 "CSS 그리드 레이아웃의 이름 지정"에 대한 내 기사를 읽고 주제에 대해 자세히 알아보세요.
명시적 대 암시적 그리드
track-list가 있는 grid-template-columns 및 grid-template-rows 를 사용하여 그리드를 생성할 때 명시적 그리드 라고 하는 것을 생성하게 됩니다. 이것은 각 트랙에 대해 선택한 크기가 있는 정의한 그리드입니다.
들어갈 수 있는 것보다 더 많은 항목이 있거나 생성한 그리드 경계를 벗어나도록 항목을 배치하는 경우 Grid는 암시적 그리드 에 트랙을 생성합니다. 이러한 암시적 트랙은 기본적으로 자동 크기 조정됩니다. 내가 display: grid 를 부모 요소에 선언하고 grid가 각 항목에 대해 하나씩 행을 생성했을 때 이 암시적 그리드가 작동하는 것을 보았습니다. 이 행을 정의하지는 않았지만 그리드 항목이 있기 때문에 행 트랙을 만들어 어딘가에 갈 수 있도록 했습니다.
grid-auto-rows 또는 grid-auto-columns 속성을 사용하여 암시적 행 또는 열의 크기를 설정할 수 있습니다. 이러한 속성은 추적 목록을 사용하므로 모든 암시적 열의 높이가 최소 200픽셀이 되도록 하고 콘텐츠가 더 있으면 커지도록 하려면 다음을 사용할 수 있습니다.
grid-auto-rows: minmax(200px, auto) 첫 번째 암시적 행의 크기가 자동으로 조정되고 두 번째 행의 크기가 min-content 크기가 되도록 하려는 경우(모든 그리드 항목이 수용될 때까지) 여러 값을 전달할 수 있습니다.
grid-auto-rows: auto 100px
CodePen에서 Rachel Andrew(@rachelandrew)의 Pen Grid Container: grid-auto-rows를 참조하십시오.
자동 배치가 있는 그리드 사용
그리드를 생성하면(그리고 브라우저에서 항목을 자동으로 배치할 수 있음) 달성할 수 있는 유용한 패턴 측면에서 먼 길을 얻을 수 있습니다. 그리드에 항목을 배치하는 방법은 아직 살펴보지 않았지만 그리드를 사용하는 많은 레이아웃은 배치를 수행하지 않습니다. 그들은 단순히 각 그리드 셀에 하나씩 소스 순서로 항목을 배치하는 데 의존합니다.
CSS Grid를 처음 사용하는 경우 다양한 트랙 크기로 재생하고 항목이 생성한 셀에 어떻게 배치되는지 확인하는 것이 좋은 시작 방법입니다.
- 1부: 그리드 컨테이너 생성
- 파트 2: 그리드 라인
- 3부: 그리드 템플릿 영역
