사용자 경험을 개선하기 위해 밑줄이 그어진 텍스트를 사용하는 방법
게시 됨: 2022-03-10( 이 기사는 Adobe 에서 지원합니다 .) 밑줄은 텍스트의 일부 바로 아래에 있는 가로선입니다. 일상적인 경험에서 우리는 텍스트의 주요 부분을 강조하기 위해 밑줄을 긋고 때로는 인쇄된 텍스트 아래에 손으로 밑줄을 그립니다. 그러나 밑줄은 디지털 디자인의 세계에서 나름의 위치를 차지하고 있습니다. 사실, 밑줄이 그어진 텍스트는 우리의 온라인 경험에서 가장 일반적이고 가장 눈에 띄는 기능 중 하나가 되었습니다. 웹 페이지에서 밑줄이 그어진 단어나 문장을 보면 즉시 링크라고 가정합니다.
이 기사에서는 밑줄의 개념을 설명하고 웹 경험을 개선하기 위해 밑줄을 사용하는 방법에 대한 몇 가지 팁을 제공합니다.
역사적 맥락
웹이 발명되기 전에 텍스트에 밑줄이 그어졌습니다. 인쇄 디자이너가 텍스트의 중요한 부분을 강조하는 데 사용했습니다.

광고에 사용되었습니다.

우리의 즉각적인 환경에서도 찾을 수 있습니다.

오늘날 디자이너들은 일반적으로 강조하기 위해 텍스트에 밑줄을 긋지 않습니다. 이러한 스타일은 주의를 산만하게 하는 것으로 간주되기 때문입니다.
링크에 밑줄 긋기
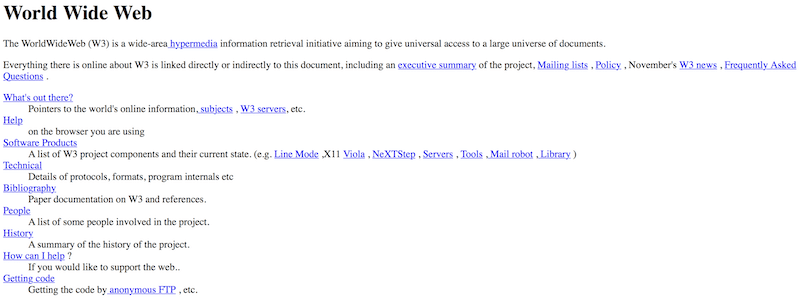
Tim Berners-Lee는 1991년에 월드 와이드 웹의 개념을 처음 발표했을 때 “[월드 와이드 웹]은 문서와 링크로 구성되어 있습니다.”라고 말했습니다. 그 이후로 링크는 웹을 하나로 묶는 접착제인 온라인 경험의 기본 요소가 되었습니다.
초기 웹 디자이너의 도구 상자는 너무 제한적이었습니다. 단순한 서체와 제한된 수의 색상(컬러 모니터는 16가지 색상만 표시하고 대부분은 흑백만 표시됨)이었습니다. 그러나 얼리 어답터가 페이지의 어떤 요소가 중요한지 파악할 수 있도록 다른 스타일의 링크를 강조하는 것이 필수적이었습니다. 가장 간단한 해결책은 밑줄을 긋는 것이었습니다. 그 이후로 밑줄 텍스트는 HTML 하이퍼링크의 표준 장식이 되었습니다. 그리고 디자이너들은 지난 30년 동안 링크에 대해 다양한 스타일을 시도했지만 많은 웹 디자이너들은 여전히 밑줄을 선호합니다.

밑줄이 그어진 링크에는 몇 가지 주요 이점이 있습니다.
- 정통
밑줄은 웹에서 가장 널리 이해되는 규칙 중 하나입니다. 밑줄은 클릭 가능성에 대해 강력하게 인지된 어포던스를 제공합니다. 대다수의 사용자는 밑줄이 그어진 텍스트가 링크임을 이해합니다. - 스캔 가능성
밑줄이 그어진 텍스트는 텍스트를 스캔할 때 링크 가시성을 보장하는 훌륭한 시각적 신호입니다. 페이지를 세로로 스캔할 때 가로선은 우리의 시선을 가로질러 바로 절단됩니다. 밑줄은 사용자가 훑어볼 때 중요한 정보로 안내합니다. - 접근성
색상만 사용하여 클릭 가능한 요소를 구별하는 경우 일부 사용자 그룹(예: 색맹)은 링크를 식별하는 데 문제가 있을 수 있습니다. WCAG 2.0에 따르면 색상이 잠재적인 행동의 유일한 시각적 지표가 되어서는 안 됩니다. 웹사이트에 액세스할 수 있도록 하려면 링크에 다른 시각적 신호를 추가해야 하며 밑줄은 논리적인 선택입니다.
모든 장점에도 불구하고 밑줄을 긋는 것은 다음과 같은 방식으로 사용자 경험을 방해할 수 있습니다.
- 가독성
밑줄의 중단 특성은 스키밍에 탁월하지만 가독성에 영향을 줄 수 있습니다. 함부르크 대학(University of Hamburg)의 연구에 따르면 밑줄이 텍스트 가독성에 해로운 영향을 미치는 것으로 나타났습니다. 연구에 따르면 내용의 주요 목표가 이해력인 경우 밑줄을 피하십시오. - 미학
밑줄은 텍스트와 전체 디자인에 시각적 노이즈를 추가합니다. 텍스트 블록 전체에 걸쳐 많은 밑줄이 흩어져 있으면 분주해 보일 수 있습니다.
완벽한 밑줄 디자인하기
완벽한 밑줄을 디자인하는 방법에 대해 자세히 알아보기 전에 목표를 정의할 가치가 있습니다. 우리는 눈에 띄면서도 눈에 거슬리지 않는 밑줄을 만들고 싶습니다. 사용자는 요소가 상호 작용한다는 것을 이해할 수 있어야 합니다. 즉, 보는 즉시 링크라는 것을 알아야 합니다. 그러나 요소 자체에 너무 많은 관심을 끌거나 눈에 띄어서는 안 됩니다.
링크가 아닌 텍스트에 밑줄을 긋지 마십시오
링크가 아닌 텍스트에는 밑줄을 긋지 마십시오(링크에 밑줄이 표시되지 않은 경우에도). 밑줄은 클릭 가능성에 대해 강력하게 인지된 어포던스를 제공하며 밑줄이 그어진 텍스트가 예상과 일치하지 않으면 사용자는 혼란스러워하고 좌절할 것입니다. 특정 단어나 문장을 강조해야 하는 경우 이탤릭체나 볼드체를 사용하는 것이 훨씬 안전합니다.
짧게 유지
연결된 문구를 3~5단어로 짧게 유지하십시오. 더 많은 것은 텍스트를 복잡하게 만듭니다.
의미 있는 앵커 텍스트 만들기
앵커 텍스트는 링크에서 클릭 가능한 텍스트입니다. 설명적이어야 합니다. 사용자는 링크를 클릭할 때 얻을 수 있는 내용을 예측할 수 있어야 합니다. 이러한 이유로 "여기를 클릭하십시오"와 같은 앵커 텍스트는 링크 뒤에 있는 내용에 대해 거의 언급하지 않고 사용자가 정확히 무엇을 클릭할 것인지에 대한 추가 정보를 검색하도록 강요하기 때문에 피하십시오. "여기를 클릭하십시오" 링크는 또한 스크린 리더를 사용하는 사람들이 웹사이트에 접근하기 어렵게 만듭니다. 대부분의 스크린 리더는 각 링크 앞에 "링크"라고 말합니다. 예를 들어, "자동차" 링크는 JAWS에서 "링크 자동차"로 읽습니다. 따라서 JAWS가 "여기를 클릭하십시오" 링크를 "여기를 클릭하십시오"로 읽을 것이라고 기대할 수 있습니다. 이는 전혀 정보가 없습니다.
구글의 '검색엔진 스타터 가이드'에 따르면 링크 텍스트의 시작 부분에 타겟 페이지를 예상하는 단어를 넣는 것이 중요하다.

일관된 링크 디자인
일관성은 웹사이트에서 링크가 어떻게 보이는지 사용자에게 가르치는 핵심입니다. 귀하의 웹사이트에 있는 링크 중 일부에 밑줄이 표시되고 일부는 표시되지 않는 상황이 있어서는 안 됩니다. 다른 페이지에서 사용되는 다른 시각적 기표는 방문자를 쉽게 혼동시킬 수 있습니다. 링크 디자인을 선택하고 고수하십시오.

디자인 일관성은 소규모 웹사이트에서만 중요한 것이 아닙니다. 예를 들어 CNN 웹사이트의 섹션마다 링크 스타일이 다릅니다. CNN 스타일은 밑줄이 그어진 텍스트를 사용합니다.

한편 CNN Sport는 색상을 사용하여 링크를 시각적으로 구분합니다.

내림차순 충돌 방지
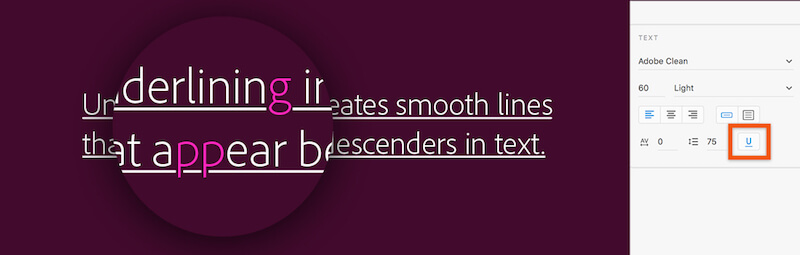
Descender 충돌은 밑줄로 인해 발생하는 두 번째로 중요한 문제일 것입니다(클러터 다음). 이것은 디센더를 포함하는 문자(예: 소문자 p, g, j, y 및 q)가 고려되지 않고 밑줄이 문자 형식에 닿을 때 발생합니다. 이로 인해 어수선하고 보기 흉한 모양이 만들어지고 텍스트의 가독성이 떨어질 수 있습니다.

좋은 밑줄은 기준선 아래에 위치하며 디센더를 건너뜁니다. 특정 문자 아래에 밑줄을 숨기면 가독성이 향상될 뿐만 아니라 더 세련되게 보입니다.

하강기 충돌 문제를 방지하는 방법. 웹상의 링크는 기본적으로 text-decoration: underline CSS 속성으로 스타일이 지정됩니다. 불행히도 이 속성은 디센더를 고려하지 않습니다.
이 문제를 해결하는 솔루션 중 가장 간단한 것은 text-decoration-skip CSS 속성입니다. 텍스트 장식으로 건너뛸 요소 콘텐츠 부분을 지정합니다. 요소가 그린 모든 텍스트 장식 라인과 그 조상이 그린 모든 텍스트 장식 라인을 제어합니다.
text-decoration-skip 속성은 아직 모든 브라우저에서 지원되지 않습니다. box-shadow 와 같은 대안이 없으면 텍스트를 읽기 어려운 경우 탐색할 가치가 있습니다.
업데이트 : 2017년 11월 8일에 속성 이름이 text-decoration-skip-ink: 로 변경/대체되었으며 Chrome 64의 초기 값은 auto입니다.

text-decoration-skip 속성을 지원하는 경우 여기에 있는 디센더(y 및 p와 같은) 주위에 약간의 공백이 있음을 알 수 있습니다.색깔
색상은 디자이너 툴킷의 강력한 도구입니다. 링크를 다른 텍스트와 구별하는 데 사용할 수 있습니다.
비대화형 텍스트 색칠 피하기
방문자가 색상이 있는 텍스트를 링크로 쉽게 혼동할 수 있으므로 링크가 아닌 경우 텍스트에 색상을 지정하지 마십시오.
링크가 파란색이어야 합니까?
반드시는 아닙니다. Jakob Nielsen에 따르면 "파란색 음영은 링크에 가장 강력한 신호를 제공하지만 다른 색상도 거의 잘 작동합니다." 그러나 링크의 색상을 자유롭게 선택할 수 있다면 항상 파란색이 가장 좋습니다. 그것은 여전히 가장 강력한 클릭 가능성의 어포던스를 가진 색상입니다. 숙련 된 웹 사용자는 링크와 "파란색 및 밑줄"을 연관시킵니다. 색은 다른 색에 비해 한 가지 중요한 이점이 있습니다. 색 부족이 있는 사람들이 가장 쉽게 볼 수 있습니다.
팁: 파란색은 클릭 가능성과 밀접한 관련이 있으므로 파란색이 선택한 링크 색상이 아니더라도 링크가 아닌 텍스트에는 사용하지 마십시오. 클릭할 수 없는 파란색 텍스트는 좌절감을 줍니다.
방문한 링크와 방문하지 않은 링크에 다른 색상 사용
방문한 링크와 방문하지 않은 링크를 시각적으로 구분하면 사용자가 자신이 본 것을 추적할 수 있기 때문에 사용자의 여정이 더 쉬워집니다. 두 색상은 명확하게 관련되도록 동일한 색상의 변형 또는 음영이어야 합니다. 방문하지 않은 링크의 색상은 더 채도가 높아야 하고 방문한 링크의 색상은 좀 더 흐릿해야 합니다.

링크 목록에 밑줄을 긋지 마십시오
모든 항목이 링크인 목록의 경우 밑줄을 긋지 않아도 됩니다. 이 경우 레이아웃은 영역의 기능을 명확하게 나타냅니다.

모바일 고려 사항
오늘날 사용자의 거의 50%가 모바일 장치에서 웹에 액세스합니다. 모바일 사용자를 위한 웹 경험 최적화는 웹 디자이너의 최우선 과제입니다.
모바일 앱에서 링크 피하기
모바일 앱에서 밑줄이 그어진 링크를 사용하지 마십시오. 밑줄이 그어진 링크는 앱 모델의 일부가 아니라 웹사이트 모델의 일부입니다. 앱에는 링크가 아닌 버튼이 있어야 합니다.

링크를 충분히 크게 만들기
엄지손가락을 사용하여 링크를 탭하는 것은 고통스러울 수 있습니다. 특히 링크를 찾는 데 문제가 있고 탭하기 위해 확대해야 하는 경우에는 더욱 그렇습니다. 터치스크린에서 물체의 크기는 매우 중요합니다. 보기 쉽고 상호 작용하기 쉽도록 대화형 요소를 충분히 크게 만드십시오.
결론
링크는 인터넷을 있는 그대로 만듭니다. 사용성에 관한 그의 고전적인 책인 Don't Make Me Think 에서 Steve Krug는 다음과 같이 말합니다. 아니다." 견고한 시각적 디자인은 사용자 여정을 즐겁게 만드는 데 필수적입니다. 밑줄은 단점이 있지만 링크의 존재를 나타내는 가장 명백한 방법 중 하나입니다. 텍스트에 밑줄을 긋는 것은 방문자가 링크를 찾기 쉽고 이해하기 쉽게 만듭니다.
관련 기사
- "Medium에서 링크 밑줄 만들기", Marcin Wichary, Medium
- CSS-Tricks의 John Jameson, "웹에서 밑줄 스타일 지정"
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 제작되었습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
