웹 디자인의 매우 가는 선이 영향을 미치는 방법
게시 됨: 2020-02-12작년 웹 개발 커뮤니티는 수직선과 수직 리듬에 집착했습니다. 올해 우리는 그러한 경향에서 비롯된 몇 가지 흥미로운 솔루션을 봅니다. 인터페이스 전체에 걸친 초박형 라인의 사용이 그 중 하나입니다.
이것은 믿을 수 없을 정도로 작고 우아한 경향입니다. 때로는 처음에는 알아차리기 어려울 수 있지만 프로젝트에 시간을 투자하면 분명해집니다. 그것은 당신에게 튀어 나오지 않습니다. 그것은 발견되기를 기다리고 섬세하고 절묘한 자연으로 관객을 매료시킵니다.
아티스트가 어떻게 사용하고 웹사이트에 어떤 이점이 있는지 알아보기 위해 몇 가지 주요 예를 살펴보겠습니다.
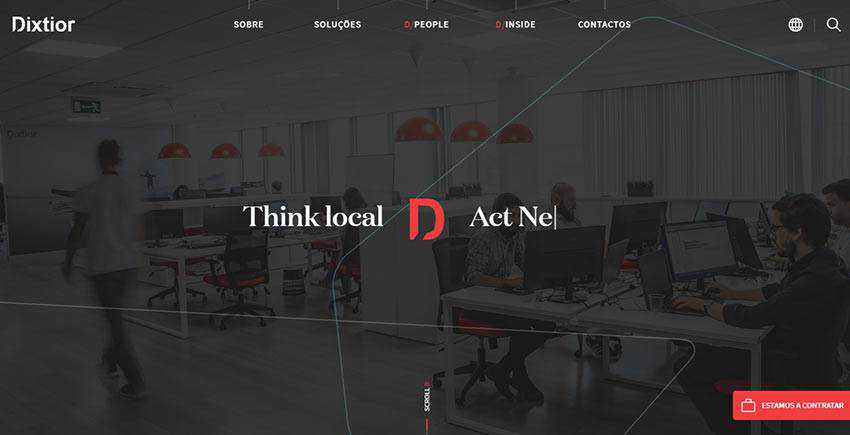
딕스티어
전체적인 미학의 중심에 얇은 선이 있는 디지털 에이전시 Dixtior부터 시작하겠습니다.
그들은 당신을 게이트에서 바로 만납니다. 로딩 후 오른쪽에서 왼쪽으로 뻗어 있는 연속적인 초박형 라인을 우연히 발견했습니다. 또한 가동 중입니다. 영웅 영역에는 특별한 것이 없습니다. 사무실의 워크플로를 보여주는 이미지 배경이 있는 일반 섹션입니다. 그러나 이 작은 추세 덕분에 창의적이고 기술적으로 보입니다.
또한 웹 사이트의 여러 모서리에서도 매우 가는 선을 볼 수 있습니다. 각 섹션에는 경향의 복용량이 있습니다. 어떤 경우에는 그것들을 가리키는 것처럼 제목과 함께 사용됩니다. 그런 식으로 그들은 그들에게 추가적인 초점을 제공합니다.
다른 곳에서는 텍스트와 이미지로 블록을 풍부하게 하거나 심지어 호버 상태까지 사용하여 필수 요소에 미묘한 비틀기를 제공합니다. 그리고 물론, 그들은 순수한 장식 세부 사항으로 사용됩니다. 결과적으로 여기에서 테마는 일관되고 조화로운 경험을 만드는 모든 섹션에 걸쳐 실행됩니다.

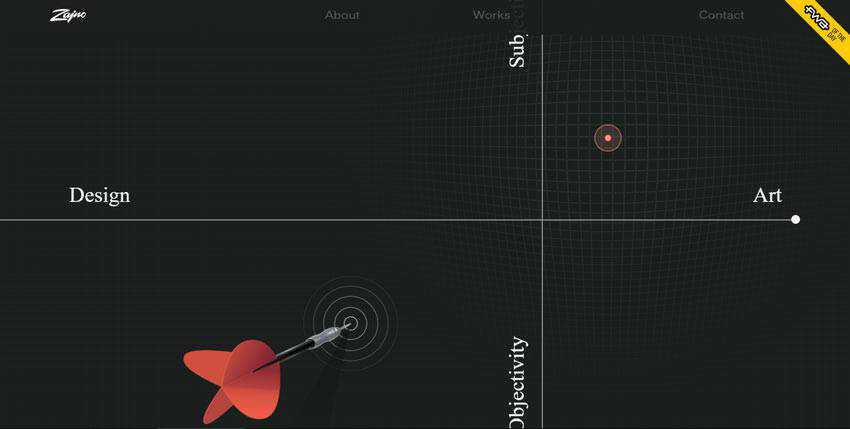
자이노
Zajno는 경우의 또 다른 포인트입니다. 이전 예와 마찬가지로 팀은 인터페이스의 모든 부분에서 매우 얇은 선을 활용합니다. 웹사이트는 수직선이 영웅 영역을 나타내는 스플래시 화면과 함께 열립니다. 세로형과 가로형이 있습니다.
후자는 주로 헤드라인 및 제목과 함께 사용되는 반면 직선형 획은 방문자를 한 섹션에서 다른 섹션으로 또는 한 텍스트 블록에서 다른 섹션으로 자연스럽게 안내하는 시각적 경로를 만드는 데 사용됩니다.
게다가 웹사이트는 독특한 배경을 가지고 있습니다. 구형 격자가 특징인 인터랙티브 캔버스입니다. 트렌드와 완벽하게 맞아 프로젝트가 더욱 세련된 느낌을 줍니다.

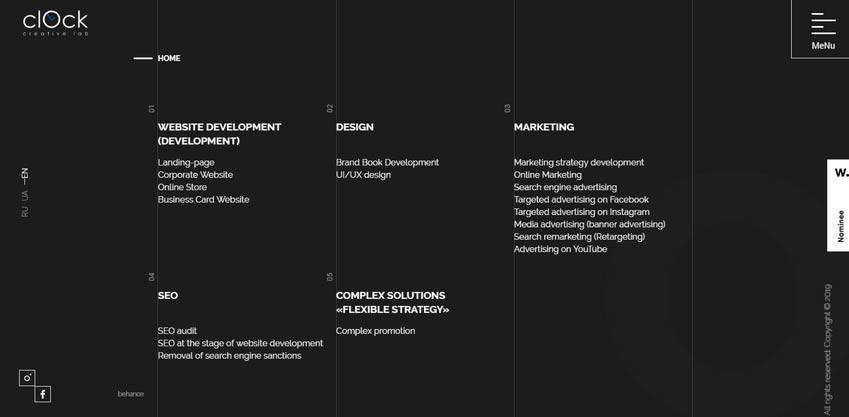
시계 연구실
Clock Lab은 우크라이나 크리에이티브 에이전시의 공식 웹사이트입니다. 여기에서 수직 리듬에 숨겨진 힘을 느낄 수 있습니다. 사용자 인터페이스의 다양한 측면에 유리합니다. 그리고 직립 방향을 담당하기 때문에 팀이 디자인에 많은 선을 사용한 것은 놀라운 일이 아닙니다.
그들은 섹션을 마무리하고 경험에 미묘한 풍미를 추가하는 데 사용됩니다. 디자인을 채우는 것은 수직선뿐만 아니라 수평선입니다. 이미 짐작하셨겠지만 제목과 함께 표시되어 자연스럽게 섹션과 내용의 이름으로 시청자의 관심을 유도합니다.

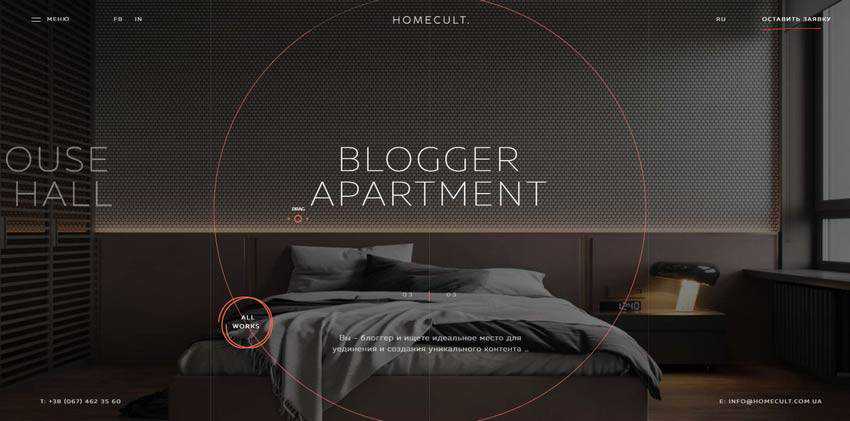
가정 숭배
Homecult의 첫 페이지 뒤에 있는 크리에이티브 팀은 매우 얇은 라인의 이상적인 파트너인 상징적인 라인 스타일을 선택했습니다. 여기에서 거대한 속이 빈 원이 홈 화면을 표시합니다. 그러나 아픈 엄지손가락처럼 튀어나오지 않습니다.
오히려 장갑처럼 잘 맞습니다. 그리고 디자인 전체에 조심스럽게 흩어져 있는 짧은 선들이 이 문제를 돕습니다. 탐색 및 클릭 유도문안 버튼에 밑줄을 긋고 배경 장식 역할을 하므로 UI의 모든 구석에서 테마를 지원합니다. 결과적으로 웹 사이트는 모든 섹션에서 우아하고 세련되며 현대적인 느낌을 줍니다.

프로도티
이전 예와 마찬가지로 이 웹사이트는 인테리어를 다루는 회사를 소개합니다. 다시 한 번, 트렌디한 솔루션이 완벽하게 조화를 이룹니다. 우아함과 세련미를 불러일으키는 깨지기 쉬운 복잡함의 터치와 인터페이스를 제공합니다. UI의 다양한 구성 요소에서 방향이 대부분 수평인 직선의 짧은 표시를 볼 수 있습니다. 예를 들어, 매우 가는 선은 "이전"과 "다음" 컨트롤을 연결하여 너무 둔하거나 사소해 보이는 것을 방지합니다.
또한 각 슬라이드의 제목 아래에 매우 긴 줄이 있습니다. 후자에 시각적 무게를 추가하지는 않지만 여전히 여러 목적을 수행합니다. 첫째, 회전 목마에서 슬라이드 사이의 이동을 나타냅니다. 둘째, 탐색, 그래픽 및 로고 유형과도 잘 일치하여 전체 모양을 장식합니다. 그리고 마지막으로 모든 것을 하나로 묶습니다.

이야기 – 헤드 와인
Head Wines 뒤에 있는 팀은 과도하지 않고 트렌드를 사용합니다. 그러나 우아한 특성을 추가하고 전체 디자인을 세련되게 만들기에 충분합니다. 평소와 같이 섹션을 시각적으로 연결하는 수직선과 제목 근처에서 짧은 획을 찾을 수 있습니다. 이것은 위에서 아래로 부드럽게 흐르는 끝없는 콘텐츠의 느낌을 만듭니다.
또한 몇 가지 사항에 유의하십시오. 우선 여백이 넉넉합니다. 둘째, 때때로 그림자에서 수직적 리듬이 나타난다. 셋째, 배경 자체가 언뜻 보이는 것처럼 원시적이지 않습니다. 일부 섹션에는 전체 주제에 기여하는 개요 그림이 포함되어 있습니다. 마지막으로 그래픽과 로고타입은 아웃라인 스타일을 염두에 두고 제작됩니다.
긴 이야기를 짧게 만들기 위해; 웹 사이트는 극도로 얇은 선이 분위기를 설정하고 다른 디자인 기능과 능숙하게 상호 작용하는 구성적 조화의 예입니다.

얇은 선을 사용하여 웹 디자인 향상
웹사이트 디자인에 매우 가는 선을 사용하는 것은 사용자 인터페이스의 가장 작은 세부 사항도 차이를 만든다는 추가 증거입니다. 그들은 사용자 경험뿐만 아니라 미학을 만드는 데 도움이 되는 유효한 플레이어입니다. 일반적으로 UI의 다양한 부분에 이점이 있습니다. 그러나 대부분 다음과 같이 찾을 수 있습니다.
- 헤드라인 근처에 추가 초점을 제공합니다.
- 콘텐츠 흐름에서 분리하기 위한 버튼 또는 아이콘의 일부로;
- 네비게이션 근처;
- 슬라이더에서;
- 메인 콘텐츠 근처의 배경이나 전경에서 사용되는 일반 장식으로;
트렌드를 단독으로 사용하거나 선 스타일과 함께 사용하여 프로젝트에 세련되고 절묘한 엣지를 부여하십시오.
