매장을 한 단계 끌어올릴 UI/UX 전자상거래 웹사이트 팁
게시 됨: 2022-10-04전자 상거래 비즈니스에서 가장 돌이킬 수 없는 일 중 하나가 무엇인지 아십니까? "첫인상"이라고 합니다. 따라서 버클을 채우고 최대한 활용하는 것이 좋습니다! 인터넷은 전자 상거래 웹사이트로 넘쳐나는 것 같습니다. 각 웹사이트는 최고의 자리를 차지하기 위해 노력하고 있습니다.
이제 추격을 시작합니다. 정말로 스포트라이트를 받고 싶다면 대상 청중을 처음부터 놀라게 할 무언가를 생각해 내야 합니다. 잘 설계된 전자 상거래 웹 사이트는 확실히 여기에서 트릭을 수행할 수 있습니다.
오늘날 우리는 온라인으로 무엇이든 사고 팔 수 있는 시대에 살고 있습니다. 패션, 액세서리, 가정 장식, 전자 제품, 음식 배달, 식료품 및 기타 등등! 시작하기 위해 전자 상거래의 대세에 뛰어들면 됩니다. 신뢰할 수 있는 웹 개발 서비스 제공업체를 선택하기만 하면 됩니다.
이제 웹 개발과 웹 디자인 사이에 많은 논쟁이 벌어지고 있습니다. 어느 것이 더 중요할까요? 글쎄요, 최적의 결과를 얻으려면 둘 다 협력해야 한다고 말합니다. 독자로서 우리는 모든 것에 주의를 기울일 수 없지만 어떻게든 특정 정보나 제품을 제공할 수 있다면 게임은 이미 당신의 것입니다!
소비자가 참을성이 없거나 집중 시간이 짧은 것은 요즘 매우 정상적인 현상입니다. 다음 게시물은 몇 초 안에 최종 사용자의 관심을 끌 수 있는 방법에 중점을 둡니다. 나쁜 UI/UX와 잠재적인 데이터 침해를 피하기 위한 대답은 매우 간단합니다. 여기에서는 2022년과 앞으로 몇 년 동안 고려해야 할 가장 중요한 전자 상거래 웹 사이트 팁과 요령에 중점을 둘 것입니다.
이상적인 웹 디자인을 찾을 수 있습니까?
웹 디자인을 개선하는 것은 전자 상거래 상점으로 충분한 트래픽을 유도하는 확실한 방법 중 하나입니다. 이상적인 웹 디자인이 무엇인지 알고 있어야 합니다. 올바른 색상, 글꼴, 공간, 이미지, 콘텐츠, 그래픽 등을 갖는 것은 고유한 목적을 제공하고 웹의 현상 유지에 관한 것입니다. 또한 가장 눈길을 끄는 웹사이트 디자인 몇 가지를 언급하고 싶습니다.
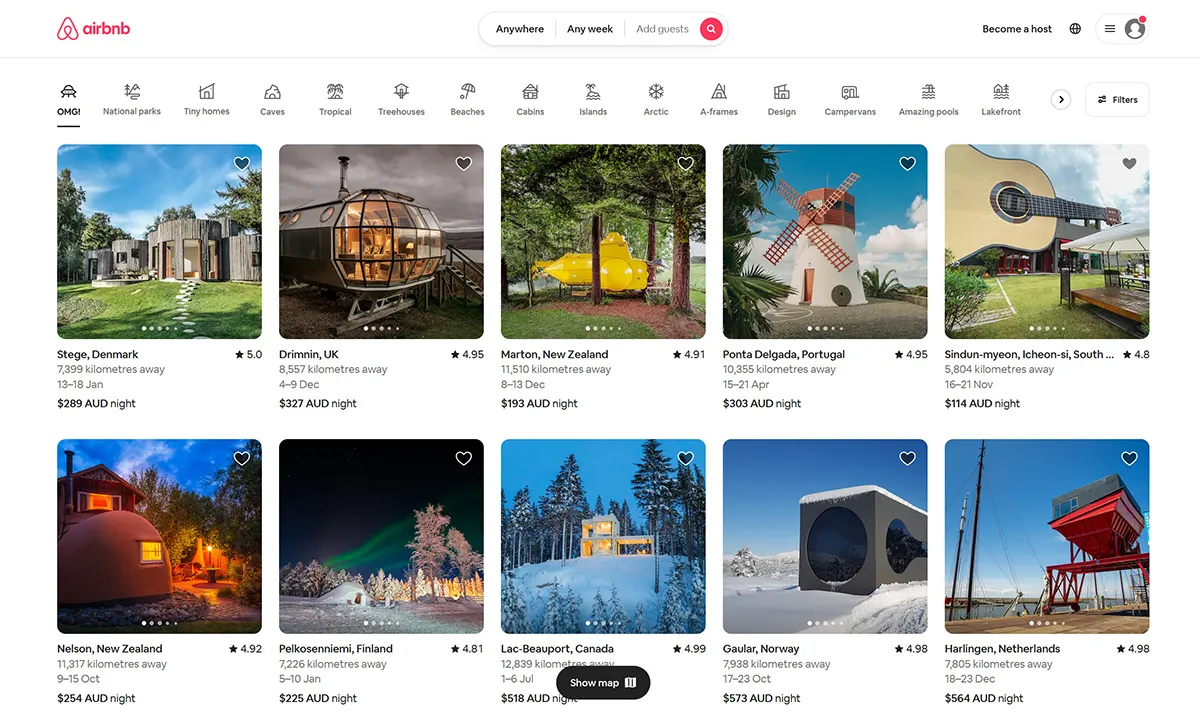
#1 에어비앤비

물론 AirBnb가 무엇인지 알 필요는 없습니다. 그러나 당신이 모를 수도 있는 것은 웹사이트의 홈페이지가 꽤 유혹적이라는 것입니다. 우선, 상당히 광적인 속도로 열립니다. 로딩 속도가 빠른 사이트는 꽤 추천할 만합니다. 다음은 개봉하자마자 바로 작업을 시작할 수 있다는 것입니다. 여기에는 횡설수설이 없습니다. 목적지에서 오는 모든 것과 상세한 데이터 검색이 상당히 존재하는 것 같습니다. 저는 개인적으로 탐색 모음과 물론 사용하기 쉬운 모든 카테고리에 흥미를 느꼈습니다.
여기에서 스마트 검색 양식을 찾을 수 있습니다. 모든 세부 사항은 시간 낭비를 피하고 마찰을 최소화하기 위해 자동으로 채워질 수 있습니다. 또한 여기에서 몇 가지 놀라운 그래픽을 찾을 수 있습니다. 그들 중 일부는 너무 감동적이어서 결국 여행을 떠날 생각을 하게 될 수도 있습니다.
전반적으로 AirBnb는 사용자 중심 디자인으로 구성되어 있어 확실히 더 많은 트래픽을 유도하고 일반 고객으로 전환합니다. 또한 이 모든 것이 브랜드 인지도 향상으로 이어집니다.
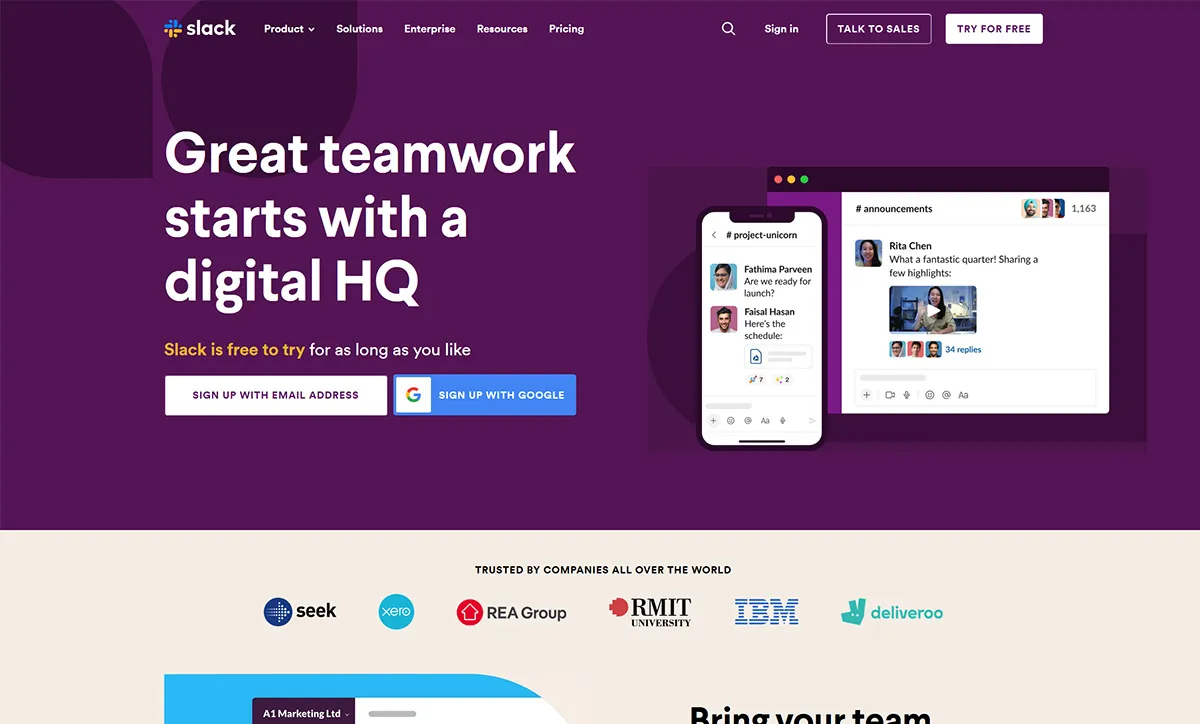
#2 슬랙

Slack의 홈페이지를 보셨나요? 없다면 바로 확인하세요! 새로운 홈페이지 디자인은 상당히 매력적이고 사용자 친화적입니다. 또한 다양한 맞춤형 그래픽을 제공합니다. 사실 저는 두 태그 라인이 모두 마음에 들었습니다. 이전 태그는 "일하는 곳"이고 이번 태그는 "훌륭한 팀워크는 디지털 HQ에서 시작됩니다."
Slack 자체는 방문자가 무엇을 해야 하는지 여부를 명확하게 합니다. 그들은 로그인하고 관련 계정을 만들 수 있습니다. 실제로 Slack은 Dropbox와 비교하여 점점 더 많은 탐색 옵션을 제공합니다. 기본적으로 방문자는 원하는 것을 얻습니다. Slack은 시각적으로 매력적일 뿐만 아니라 쉽게 소화할 수 있습니다.
실제로 Slack의 전체적인 레이아웃을 보면 상당히 유연해 보이고 나름의 반응을 보입니다! CTA는 매우 개인화되고 장난기 많은 것 같습니다. 기발한 반응형 디자인은 확실히 Slack에 잘 맞습니다.
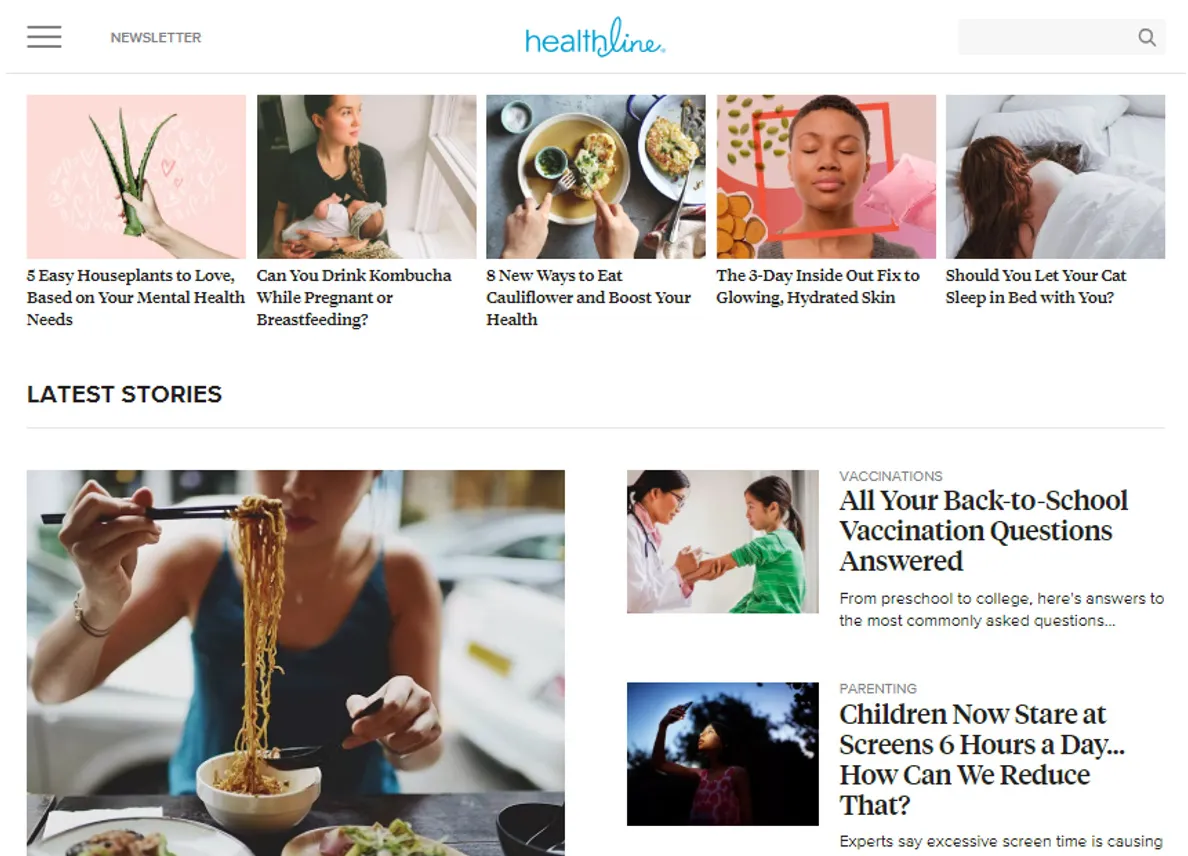
#3 헬스라인

이상적인 웹 디자인에 대한 또 다른 흥미로운 사례 연구는 HealthLine입니다. 많은 분들이 웹사이트의 홈페이지를 어떻게 구성해야 하는지 묻습니다. 글쎄, 나는 많은 것이 당신이 만들려는 웹 사이트의 유형에 달려 있다고 말합니다. Healthline은 건강, 영양, 웰빙, 피트니스 등에 관한 최대한 많은 정보를 제공하는 데 중점을 둔 교육 웹사이트입니다.
"Show, don't tell" 접근 방식에 대해 들어본 적이 있습니까? 음, Healthline은 여기에서 가장 좋은 예 중 하나로 간주될 수 있습니다. 웹페이지를 자세히 살펴보면 "We publish a articles about health and wellness"와 같은 글을 찾을 수 없습니다. 사실, 그들은 많은 기사를 제공함으로써 이것을 분명히 보여주었습니다. 또한 메뉴를 열면 원하는 항목으로 쉽게 이동할 수 있습니다.
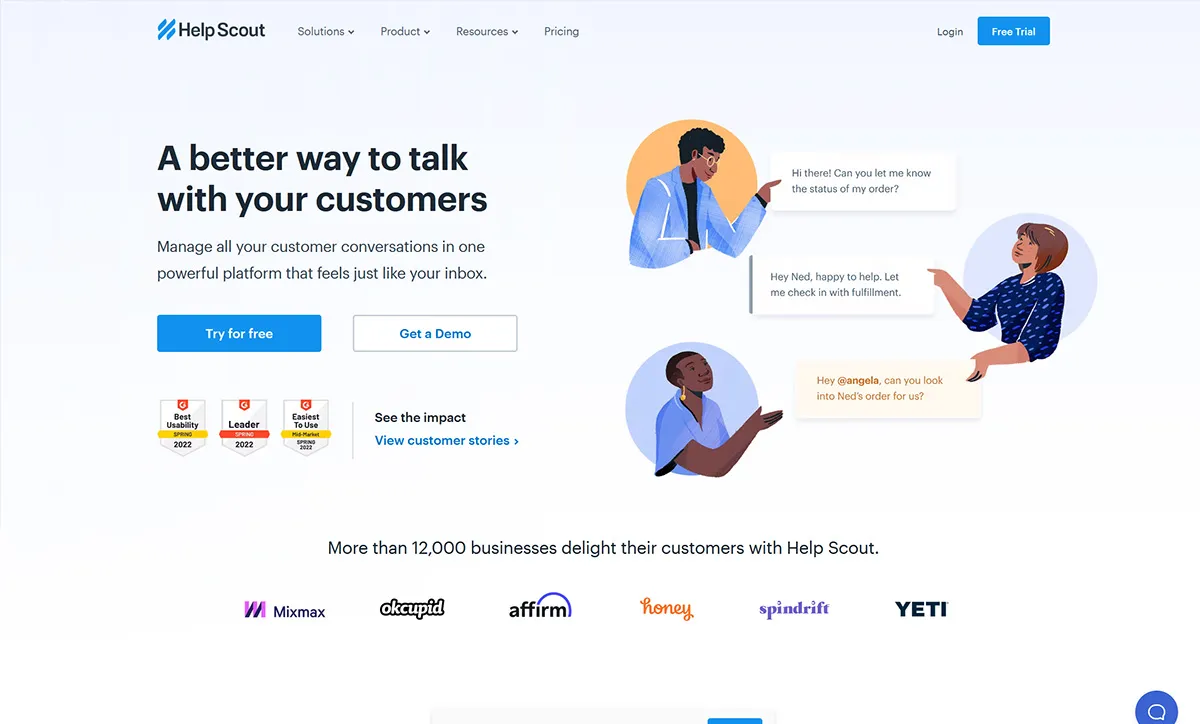
#4 헬프 스카우트

또 다른 흥미로운 예는 Help Scout입니다. B2B 기업을 위한 훌륭한 전자 상거래 사이트입니다. 레이아웃을 보면 앞서 언급한 옵션과 비교할 때 매우 간단해 보이지만 눈에 띕니다. 왜 그런지 아세요? 그것은 단순히 고유한 판매 포인트에만 초점을 맞추고 다른 것은 없기 때문입니다. 전체적인 웹 디자인은 상당히 깔끔하고 어수선합니다. CTA 버튼이 위치한 곳은 타겟 바로 위에 있습니다. 헬프 스카우트가 매력적인 이유는 무엇입니까?
- 잘 디자인된 메뉴 – 모든 메뉴가 상당히 상세하고 잘 디자인되어 있습니다.
- Hovering – 긴 제품 세부 정보는 약간 전달됩니다. 따라서 웹사이트는 최종 사용자가 특정 주제 위로 마우스를 가져갈 때만 이를 표시합니다.
- 적절한 사교 - 모든 관련 수상, 이전 고객 및 평가를 보여줍니다. 이것은 확실히 신뢰성을 향상시킵니다.
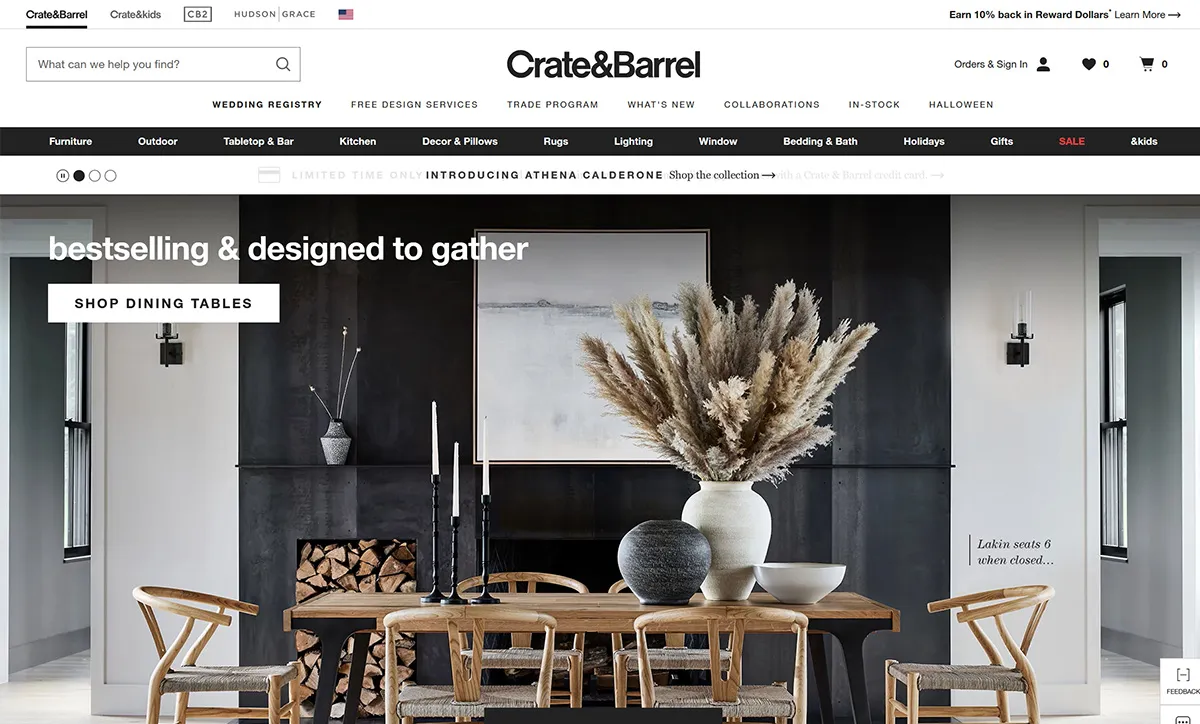
#5 상자 및 배럴

이미지에서 볼 수 있듯이 상점은 가정 장식, 가전 제품 및 필수품을 많이 판매합니다. 멋진 가구부터 고급 조명, 샹들리에, 장식, 주방 가전에 이르기까지 모든 것이 당신의 이름을 딴 것입니다. 전자 상거래 웹 사이트는 언뜻보기에 매우 정교하고 현대적이며 고급스러워 보입니다. 가볍고 깨끗한 인터페이스는 판매 제품에 대한 고요함과 자신감을 촉진합니다. 이 사람들은 제품을 판매하기 위해 화려한 포스터나 디자인이 필요하지 않습니다.
여기에서 다양한 카테고리가 표시되는 메가 메뉴를 찾을 수 있으며 여기에서 관련 제품으로 이동할 수 있습니다. Crate and Barrel의 가장 흥미로운 측면은 다음과 같습니다.
- 정확하게 배치된 이미지 – 광범위한 메뉴 범주를 제외하고 주요 제품의 모든 사진은 사용자가 사물을 시각화하는 데 도움이 됩니다.
- 추적 – 현재 위치는 Breadcrumbs로 추적할 수 있습니다.
- 정확한 필터 – 이 웹 사이트는 기능, 가격 및 재료를 기반으로 하는 매우 포괄적인 필터링 시스템을 제공합니다.
이제 여기에 큰 질문이 있습니다. 거기에 도달하는 방법은 무엇입니까? UI/UX 이커머스 업계에서 유명인이 되는 방법. 여기 아래에서 고려해야 할 특정 팁과 트릭을 언급하고 싶습니다. 모두 철저히 시도되고 테스트되었으므로 결과에 대해 크게 걱정할 필요가 없습니다.
고려해야 할 최고의 UI/UX 전자 상거래 팁
#1 적절한 제품 설명
웹 사이트, 특히 전자 상거래 웹 사이트를 디자인할 때 고려해야 할 가장 기본적이면서도 중요한 측면 중 하나는 제품 설명입니다. 당신은 전자 상거래 상점을 개발 중입니다. 언급해야 할 제품이 수백, 수천 개 있다고 확신합니다. 물론 여기에서 각 제품에 대한 모든 것을 언급할 수는 없습니다. 너무 길고 불분명한 제품 세부 정보는 여기에서 큰 의미가 없습니다. 제품이 한 눈에 바로 팔릴 수 있도록 필요한 모든 기능을 포함하는 포괄적이면서도 의미 있는 텍스트를 작성해 보세요. 또한 쉽고 이해하기 쉬운 언어를 사용하십시오.

타겟 고객을 잘 알고 있습니까? 그렇지 않은 경우 설문 조사를 수행하여 그들이 정확히 무엇을 좋아하고 싫어하는지 더 잘 이해할 수 있습니다. 다소간, 타겟 고객과의 깊은 관계를 구축하는 것이므로 공유하고 싶은 것이 아니라 그들이 관심을 가질 수 있는 제품 설명을 제시해야 합니다.
제품 설명 외에도 클릭 유도문안 버튼이 없는 전자 상거래 사이트를 많이 보았습니다. 불행히도 사용자는 특정 조치를 취할 수 없어 결국 경쟁업체로 전환하게 됩니다. 네, 이 버튼은 버튼에 불과해 보이지만 클릭 유도문안을 보다 빠르게 반응시킬 수 있는 방법에 대해 시간을 보내고 브레인스토밍하는 것을 강조합니다. 이것은 점점 더 많은 고객을 매장으로 유도할 뿐만 아니라 판매에도 깊은 영향을 미칩니다.
#2 고품질 사진 및 동영상
명심해야 할 또 다른 흥미롭지만 중요한 요소는 고급 사진과 비디오를 사용하는 것입니다. 그것들을 추가하는 것은 꽤 위협적일 수 있지만. 같은 제품의 25장의 사진을 모두 좋아할 수 있기 때문입니다. 그러나 모두 업로드할 수는 없습니다. 사진과 비디오를 선택하려면 재고가 있는 것만 사용하는 대신 명확한 비전이 필요합니다. 선명한 고급 사진을 사용하면 방문자를 오랫동안 유지할 수 있습니다. 또한 이것은 당신이 꽤 정통하고 최고의 것을 제공하는 경향이 있음을 보여줍니다. 정확히 말하면, 오늘날의 시각 콘텐츠는 현재 및 잠재 소비자의 시선을 극적으로 사로잡는 데 매우 중요한 역할을 합니다.
우선 완벽한 사진이나 비주얼을 찾는 것은 인식에 크게 좌우되며 상당히 주관적입니다. 또한 그러한 선택을 하기 전에 고려해야 할 몇 가지 지침을 언급하고 싶습니다.
- 품질 – 물론 이미지 품질은 동등해야 합니다. 두 가지 방법이 없습니다! 초점이 잘 맞지 않거나 입자가 굵은 것은 큰 No-No입니다! 스톡 사진을 사용하더라도 고해상도의 사진을 선택하십시오. 품질은 웹사이트의 모양과 느낌을 향상시킵니다.
- 크기 – 고려해야 할 다음 측면은 이미지 크기입니다. 빠르게 로드되는 웹사이트는 최종 사용자는 물론 Google에서도 매우 중요하게 생각합니다. 따라서 5Mb 크기의 완벽한 이미지를 선택하더라도 웹사이트의 빠른 로딩을 확실히 방해할 수 있습니다. 따라서 이미지 파일의 무게와 높이 및 너비에 주의하십시오. 그리고 잘 줄이세요. 여기에서는 크기가 클수록 크기가 작아질수록 더 많은 방문자가 올 것입니다. 500KB 미만을 목표로 해보세요.
- 관련성 – 물론 관련성이 충분한 이미지를 선택해야 합니다. 선택한 모든 이미지가 콘텐츠와 직접 관련이 있다고 생각하십니까? 귀하의 콘텐츠와 관련하여 정확한 사진을 찾지 못할 수도 있지만 가장 추상적인 의미에서 사진을 연결하는 것이 가능한 작업이라는 데 동의합니다.
따라서 콘텐츠와 청중이 공감할 수 있는 이미지를 생각해 보세요. 나이, 성별, 스타일과 같은 기본적인 특성을 염두에 두십시오. 또한 공개적으로 내가 스톡 사진이라고 말하는 가짜 사진을 선택하지 마십시오.
#3 키스
간단하게 유지, 바보! 어디에서나 적용할 수 있는 규칙 중 하나이며 전자 상거래 영역도 여기에서 예외는 아닙니다. 따라서 전자 상거래 상점을 디자인하는 동안 가능한 한 단순하게 만드십시오. 너무 많은 화려한 광고를 제공하고 팝업은 큰 No-No입니다! 또한 청중이 초점을 파악하는 데 도움이 되지 않습니다. 웹사이트를 훌륭하게 작동시키려면 휘파람과 종소리가 필요하지 않습니다. 게다가 이것은 상당히 산만하고 실망스러운 것으로 밝혀져 청중이 경쟁자로 전환하게 만듭니다. 여기 핵심이 있습니다. 귀하의 웹사이트 디자인을 가능한 한 간단하고 깔끔하게 유지하고 매력적으로 유지하십시오. 또한, 당신이 판매를 마감할 수 있도록 초점을 강화하는 것을 잊지 마세요!
항상 염두에 두십시오. 목적을 위해 전자 상거래 웹 사이트를 개발하고 있으므로 최종 사용자가 중요한 콘텐츠에서 주의를 분산시키는 다른 요소를 포함하지 않도록 하십시오. 동시에 너무 많이 제공하면 최종 사용자가 좋아하지 않을 수 있는 위험한 움직임이 될 수 있습니다. 가장 성공적인 웹 디자인 중 일부는 많은 공백, 페이지당 3가지 색상, 순수한 색조 및 읽기 쉬운 글꼴로 구성됩니다. 또한 몇몇 웹사이트는 화려한 디자인과 불필요한 것들로 인해 충분한 고객을 잃었습니다.
#4 미학적으로 즐거운
특히 전자 상거래 상점을 디자인할 때 염두에 두어야 할 또 다른 흥미로운 요소는 미학적으로 만족스러워야 한다는 것입니다. 나는 당신이 위에서 언급한 것과 상당히 모순되는 요점을 찾을 수 있을 것이라고 확신하지만 여전히 두 요점이 똑같이 중요하다고 말해야 합니다. 이것은 귀하의 웹사이트가 단순하면서도 미학적으로 만족스러워야 함을 의미합니다. 너무 단순하지만 전혀 매력적이지 않은 웹사이트를 개발하는 것은 상당히 걱정스러운 일입니다. 나는 매력이 꽤 주관적이라는 데 동의하지만 여기서 궁극적인 아이디어는 귀하의 웹사이트가 어떤 종류의 개성이나 매력을 가져야 한다는 것입니다. 팁이 있습니다. 미학과 유용성 사이에서 적절한 균형을 찾으십시오.
오늘날 대부분의 전자 상거래 웹 사이트는 동일한 물건을 판매하는 것으로 나타났으며 경쟁력 있는 가격을 제공하여 차이를 만들 수 있는 시대는 지났습니다. 전체적인 디자인과 무엇보다 고객이 느끼는 느낌이 가장 중요한 요즘입니다.
이제 헤어 드라이어를 사고 싶다고 상상해보십시오. 당신은 무엇을 할 것인가? 그 내용을 읽는 데 시간을 낭비하지 않고 검색 창에 "헤어 드라이어"를 입력하고 제품을 구입하십시오. 그렇다면 웹 디자인은 정확히 언제 시작됩니까? 그것은 고객이 제품에 대해 많이 알지 못한 채 귀하의 페이지를 우연히 발견했을 때입니다. 여기에서 페이지가 제공하는 편의성, 접근성, 정리 및 이러한 모든 요소가 중요합니다.
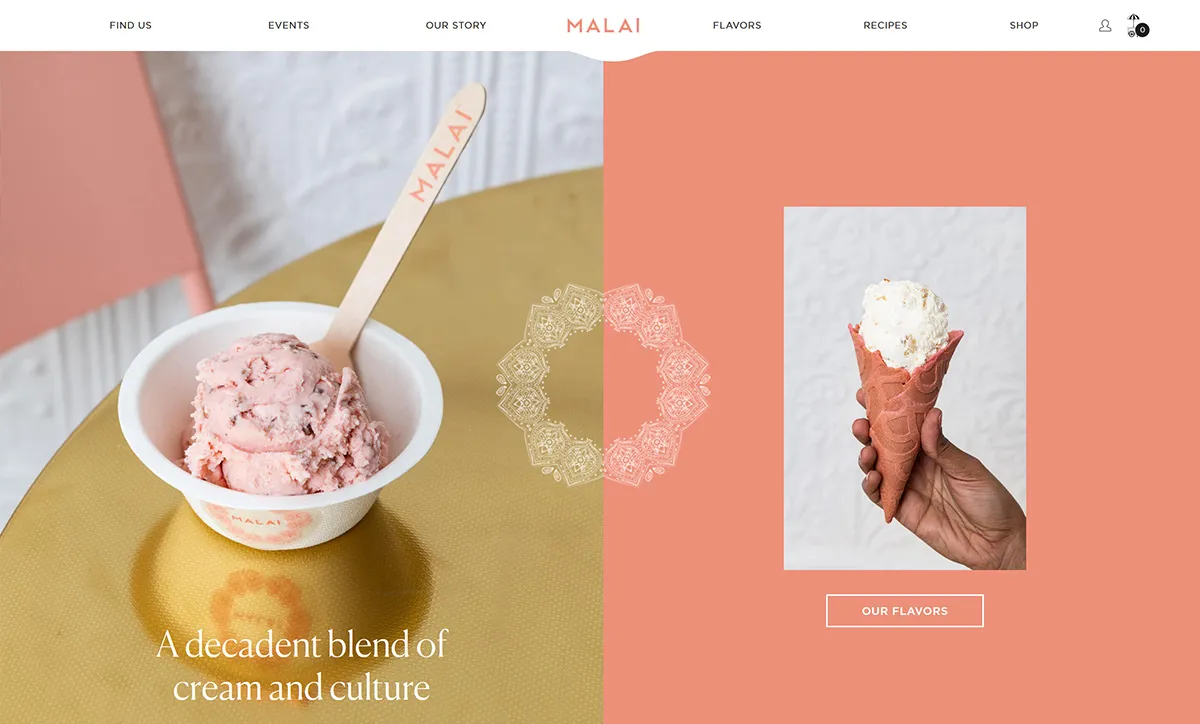
그들이 그것을 좋아한다면 그 어떤 것도 그들이 제품을 구매하는 것을 막을 수 없습니다. 이러한 경우 실제 제품은 2차적입니다. 그렇다면 웹 사이트를 미학적으로 즐겁게 만드는 방법은 무엇입니까?
- 공감할 수 있고 감정적 연결을 제공하는 고품질 이미지 추가
- 행복, 차분함, 침착함, 더없이 행복한 등과 같은 특정 감정을 불러일으키는 경향이 있는 색상을 사용하십시오.
- 웹사이트 디자인(예: 전문적, 친근함, 공감적, 유머러스함 등)에 따라 사본을 만드십시오.
아래 이미지를 보시면 제가 말하고자 하는 바가 정확히 무엇인지 아실 거라 확신합니다!
#5 반응형
나는 당신이 반응적인 발전을 하지 않는 한 그리고 그 웹사이트가 못생긴 늑대로 남을 것이라는 것을 어딘가에서 읽었습니다. 반응형 디자인은 미학적으로 보기 좋고 처음에는 아름다워 보이는 양의 옷과 같은 역할을 합니다. 오늘날 스마트폰과 모바일 애플리케이션의 사용이 크게 증가한 것 같습니다. 사실 우리가 일상생활에서 하는 대부분의 활동은 쇼핑이나 음식 주문, 식료품 구매, 가정 장식, 전자 제품 등 모바일 기기를 사용하는 것입니다! 전자 상거래 상점에 반응형 디자인이 없으면 온라인 쇼핑객의 4분의 3 이상을 잃게 될 것입니다. 그래서 당신은 그러한 위험을 감수할 의향이 있습니까? 아닌 것 같아요!
웹사이트를 모바일에 최적화하지 않는다는 것은 스마트폰 사용자가 각자의 기기를 통해 매장을 방문하는 경향이 있을 때 모든 UI와 텍스트가 너무 작게 보이고 앞뒤로 계속 확대 및 축소될 수 있음을 의미합니다. 이것은 매우 성가실 수 있으며 확실히 주의력을 잃을 수 있습니다. 아마도 이것이 기업이 전자 상거래 웹 사이트의 다양한 모바일 버전을 개발하기 시작한 이유일 것입니다. 이제 반응형 디자인을 선택하면 더 이상 다른 모바일 버전을 개발할 필요가 없습니다. 전자 상거래 웹 사이트는 자동으로 다른 컴퓨팅 장치에 맞게 조정할 수 있습니다. 따라서 데스크톱, 랩톱, 태블릿 또는 모바일에서 웹사이트를 열 때 웹사이트는 최종 사용자를 짜증나게 하지 않고 자동으로 다른 화면 내에서 조정됩니다. 더 이상 계속 확대 및 축소할 필요가 없기 때문입니다. 최종 사용자가 상점을 떠나는 것을 원하지 않는다면 반응형 디자인을 선택하십시오.

#6 방문자의 입장에서 자신을 지키십시오
이제 타겟 고객과 강력한 연결을 즉시 구축할 수 있는 웹사이트 디자인을 개발하는 것이 매우 중요합니다. 이를 위해서는 타겟 고객의 입장에서 발을 들여놓아야 합니다. 당신이 그들이 실제로 보고 싶어하는 것이 아니라 그들이 실제로 보고 싶어하는 것을 이해하려고 노력하십시오. 관리할 수 있는 기본 사항에는 쉬운 탐색, 잘 디자인된 깔끔하고 매력적인 디자인, 쉽고 번거롭지 않은 쇼핑 등이 포함됩니다. 이러한 기본적이지만 중요한 요소는 확실히 귀하의 웹사이트에 경쟁 우위를 제공할 수 있습니다.
정리!
지금은 그게 다야! 전자 상거래 웹 사이트 디자인은 매우 광범위하므로 이 포인터를 계속 사용할 수 있습니다. 그러나 앞서 언급한 것들은 고려하기에 매우 중요합니다. 이제 눈을 즐겁게 할 뿐만 아니라 엄청난 양의 트래픽을 유도하는 전자 상거래 상점을 위한 웹 사이트 디자인을 만들기 위해 수행해야 하는 작업을 정확히 알고 있다고 생각합니다. 당신은 당신의 상점을 가치있는 정비를 할 준비가 되셨습니까?
다음 게시물이 읽을 만한 가치가 있기를 바랍니다. 그렇다면 이 소식을 널리 알리고 동료들과 공유하는 데 도움이 되었으면 합니다.
