UI/UX Ecommerce 웹 사이트 팁 매장을 다음 단계로 끌어 올릴 수 있습니다.
게시 됨: 2022-10-04전자 상거래 사업에서 가장 돌이킬 수없는 것 중 하나가 무엇인지 아십니까? 그것은 "첫인상"이라고합니다. 그래서 당신은 더 잘 어울리고 그것을 최대한 활용하십시오! 인터넷에는 전자 상거래 웹 사이트가 침수되는 것으로 보이며, 각각은 최고 자리를 차지하기 위해 노력하고 있습니다.
이제 체이스로 자르십시오. 정말 스포트라이트를 얻고 싶다면, 대상 청중이 처음부터 바로 눈에 띄게하는 무언가를 생각해 내야합니다. 잘 설계된 전자 상거래 웹 사이트는 여기서 트릭을 수행 할 수 있습니다.
오늘날, 우리는 온라인에서 무엇이든 사고 팔 수있는 시대에 살기에 충분히 운이 좋았습니다. 패션, 액세서리, 가정 장식, 전자 가전 제품, 음식 배달, 식료품 및 식료품 등이든간에! 당신이해야 할 일은 전자 상거래 악 대차에 뛰어 들어 시작하기 만하면됩니다. 신뢰할 수있는 웹 개발 서비스 제공 업체를 선택하십시오.
이제 웹 개발과 웹 디자인 사이에는 많은 논쟁이 진행되고 있습니다. 어느 것이 더 중요합니까? 글쎄, 나는 그들 모두가 최적의 결과를 달성하기 위해 함께 노력해야한다고 말합니다. 독자로서, 우리는 무엇이든 모든 것에주의를 기울일 수 없지만 어떻게 든 특정 정보 나 제품을 제공 할 수 있다면 게임은 이미 귀하의 것입니다!
당신은 당신의 소비자가 참을성이 없거나 짧은 관심 범위를 갖는 것이 요즘 매우 정상적인 것을 보았습니다. 다음 게시물은 몇 초 안에 최종 사용자의 관심을 끌 수있는 방법에 중점을 둡니다. 답은 잘못된 UI/UX 및 잠재적 인 데이터 유출을 피하기가 매우 간단합니다. 여기서 우리는 2022 년과 몇 년 더 줄을 서서 가장 중요한 전자 상거래 웹 사이트 팁과 요령에 중점을 둘 것입니다.
이상적인 웹 디자인을 찾을 수 있습니까?
웹 디자인을 향상시키는 것은 전자 상거래 상점으로 충분한 트래픽을 주도하는 확실한 방법 중 하나입니다. 이상적인 웹 디자인이 무엇인지 알고 있어야합니다. 올바른 색상, 글꼴, 공간, 이미지, 컨텐츠, 그래픽 등을 갖는 것은 독특한 목적을 제공하고 웹에서 현 상태를 밀어 붙이는 것입니다. 또한 가장 눈길을 끄는 웹 사이트 디자인 중 일부를 언급하고 싶습니다.
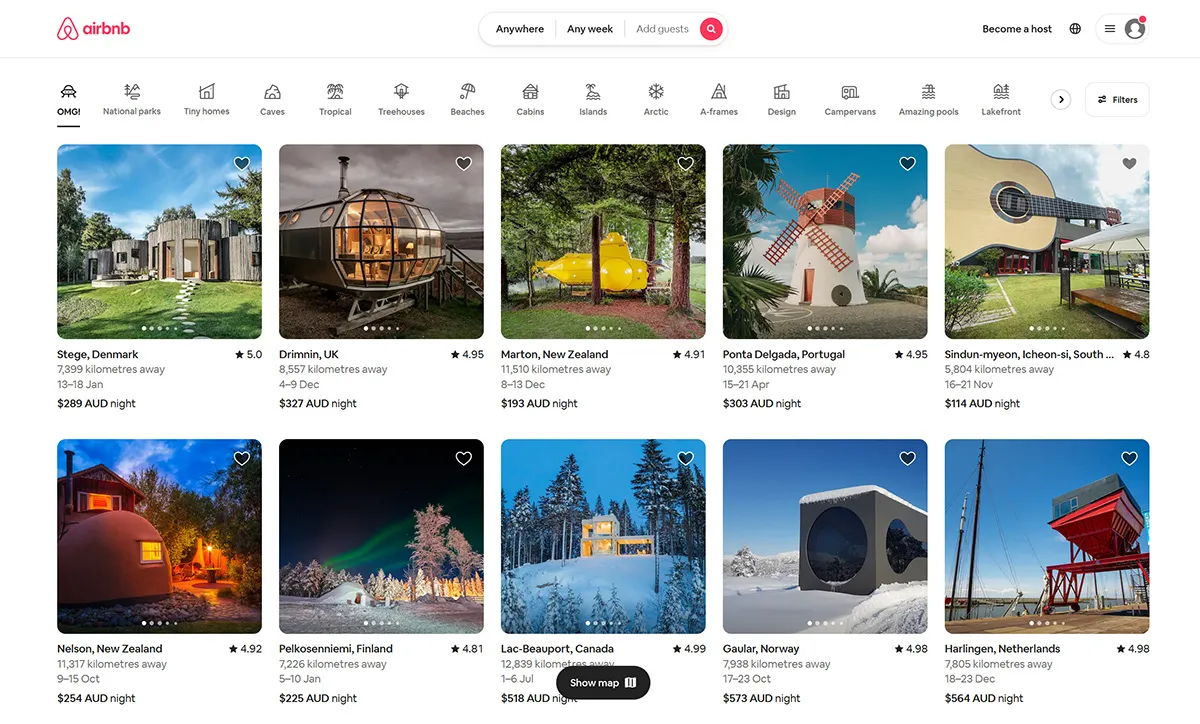
#1 에어 비앤비

물론 에어 비앤비가 무엇인지에 들어갈 필요가 없습니다. 그러나 당신이 알지 못하는 것은 웹 사이트의 홈페이지가 꽤 유혹적이라는 것입니다. 우선, 그것은 광신적 인 속도로 열립니다. 빠른 로딩 사이트는 매우 권장됩니다. 다음은 열 자마자 일을 할 수 있다는 것입니다. 여기에는 횡설수설이 없습니다. 목적지와 세부 데이터 검색의 모든 것이 상당히 존재하는 것 같습니다. 나는 개인적으로 내비게이션 바와 물론 사용하기 쉬운 카테고리에 흥미를 느낀다.
여기에는 스마트 검색 양식이 있습니다. 시간 낭비를 피하고 마찰을 최소화하기 위해 모든 세부 사항을 자동으로 채울 수 있습니다. 또한 여기에는 몇 가지 멋진 그래픽이 있습니다. 그들 중 일부는 너무 고무적이어서 여행에 대한 마음을 사로 잡을 수도 있습니다.
에어 비앤비는 사용자 중심 디자인으로 구성되어 트래픽이 더 많아지고 일반 고객으로 전환됩니다. 또한이 모든 것이 확실히 브랜드 인지도를 높입니다.
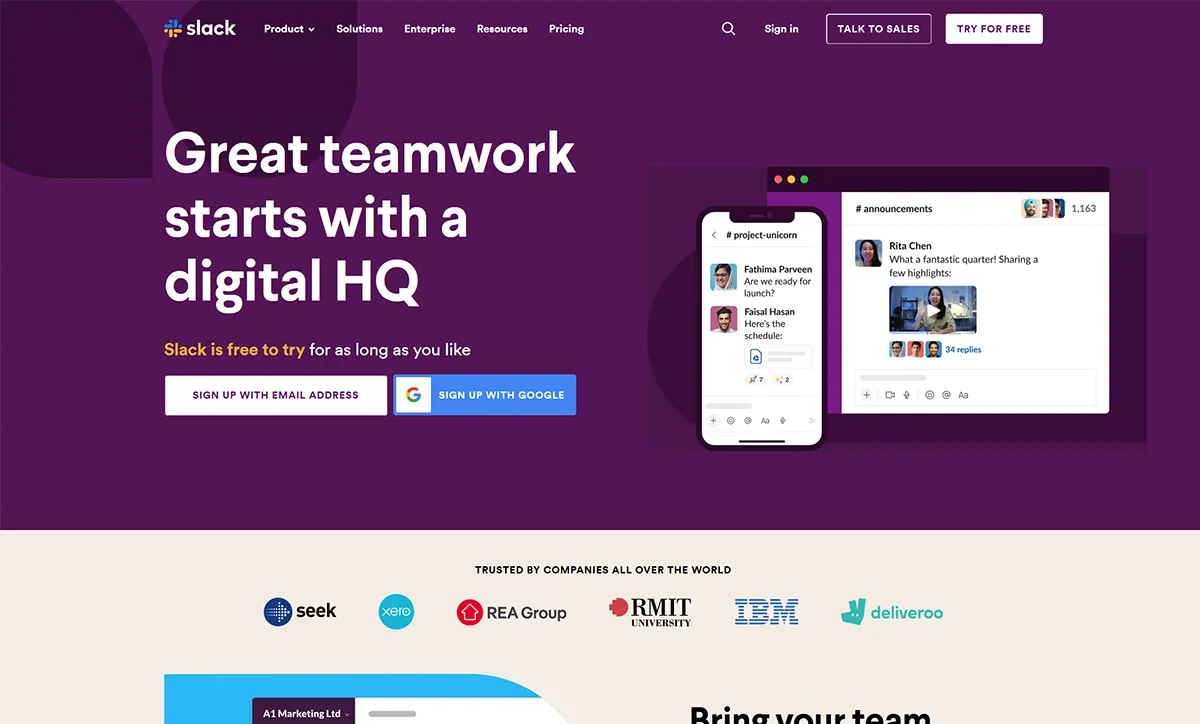
#2 슬랙

슬랙의 홈페이지를 본 적이 있습니까? 그렇지 않다면 즉시 확인하십시오! 새로운 홈페이지 디자인은 매우 매력적이고 사용자 친화적입니다. 또한 다양한 사용자 정의 그래픽이 특징입니다. 사실, 나는 두 태그 라인을 모두 좋아했고, 이전의 태그 라인은“작업이 발생하는 곳”이라고 말했고이“훌륭한 팀워크는 디지털 본사에서 시작합니다”.
슬랙 자체는 방문자가해야 할 일을 명확하게합니다. 로그인하고 관련 계정을 만들 수 있습니다. 실제로 Slack은 Dropbox와 비교하여 점점 더 많은 내비게이션 옵션을 제공합니다. 기본적으로 방문객들은 원하는 것을 얻습니다. 슬랙은 시각적으로 매력적이며 쉽게 소화 할 수 있습니다.
실제로, 슬랙의 전체 레이아웃을 확인하면 상당히 유연 해 보이고 자체 방식으로 반응이 있습니다! CTA는 상당히 개인화되고 장난스러워 보입니다. 기발한 반응 형 디자인은 반드시 슬랙에 잘 작동합니다.
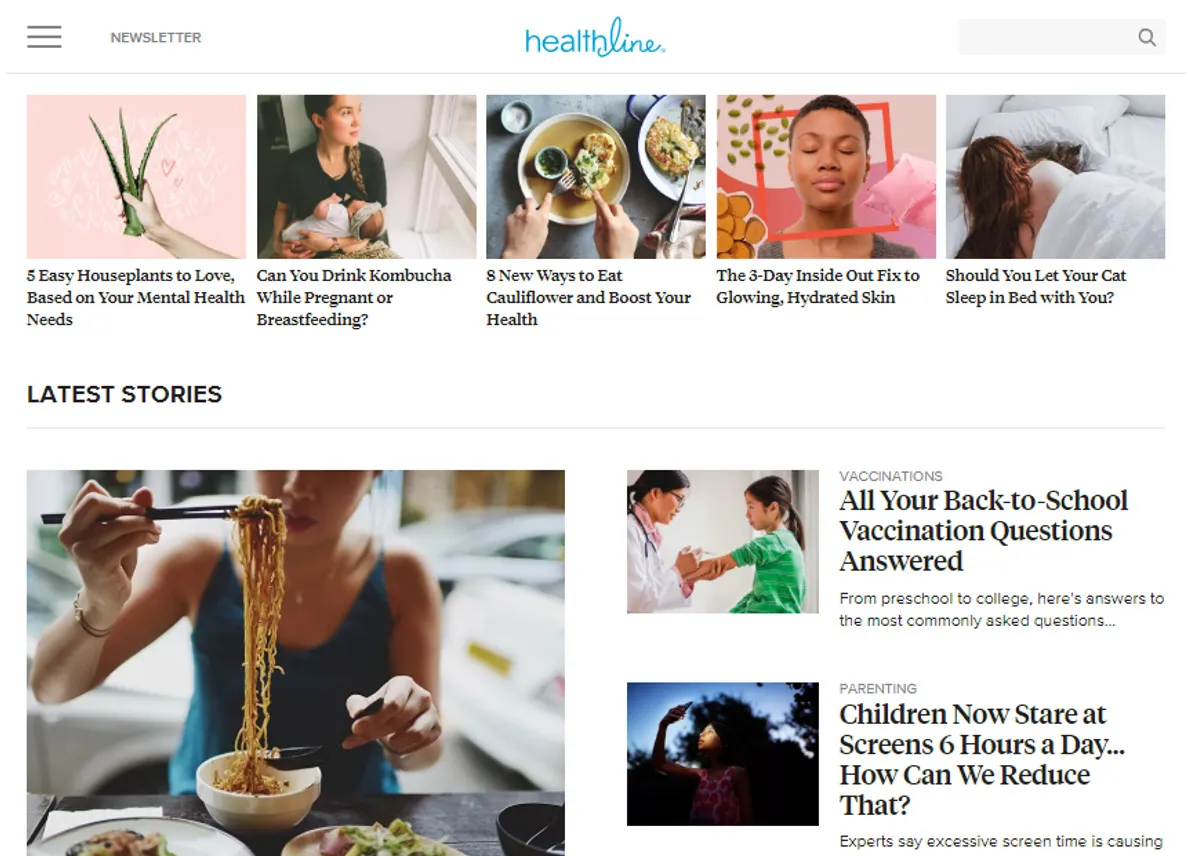
#3 Healthline

이상적인 웹 디자인에 대한 또 다른 흥미로운 사례 연구는 Healthline입니다. 많은 사람들이 묻습니다. 웹 사이트의 홈페이지는 어떻게되어야합니까? 글쎄, 나는 당신이 만들려는 웹 사이트의 유형에 많이 달려 있다고 말합니다. Healthline은 건강, 영양, 건강, 체력 등과 관련하여 가능한 많은 정보를 제공하는 데 중점을 둔 교육 웹 사이트입니다.
“Show, Do n't Tell”접근법에 대해 들어 본 적이 있습니까? 글쎄, Healthline은 여기서 가장 좋은 예 중 하나로 간주 될 수 있습니다. 웹 페이지를 자세히 살펴보면“건강과 건강에 관한 기사를 게시합니다.”와 같은 글을 찾을 수는 없습니다. 실제로, 그들은 많은 기사를 제공함으로써 이것을 분명히 보여주었습니다. 또한 메뉴를 열면 쉽게 이동하려는 내용으로 쉽게 이동할 수 있습니다.
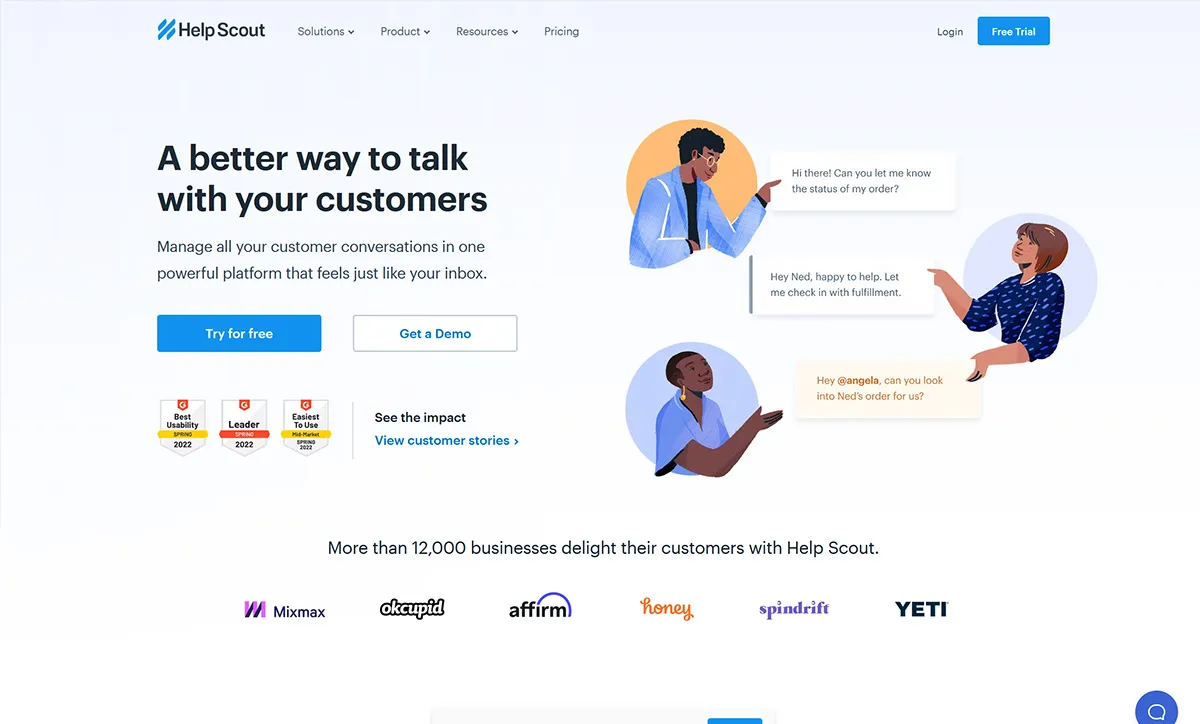
#4 스카우트를 도와주세요

또 다른 흥미로운 예는 도움말 스카우트입니다. B2B 회사를위한 훌륭한 전자 상거래 사이트입니다. 만약 당신이 레이아웃을 보면, 앞서 언급 한 옵션과 비교할 때이 옵션은 매우 간단한 것처럼 보이지만 눈에 호소합니다. 이유를 아십니까? 그것은 단순히 독특한 판매 포인트에 중점을두기 때문입니다. 전반적인 웹 디자인은 매우 깔끔하고 정리되어 있습니다. CTA 버튼이있는 장소는 대상에 있습니다. 스카우트 스카우트가 그렇게 매력적인 이유는 무엇입니까?
- 잘 설계된 메뉴 -모든 메뉴는 상당히 상세하고 잘 설계되었습니다.
- 호버링 - 긴 제품 세부 사항은 약간의 파스입니다. 따라서 웹 사이트는 최종 사용자가 해당 특정 주제를 호버 할 때만 표시합니다.
- 적절한 사회화 - 모든 관련 어워드, 이전 고객 및 평가를 선보입니다. 이것은 확실히 신뢰성을 향상시킵니다.
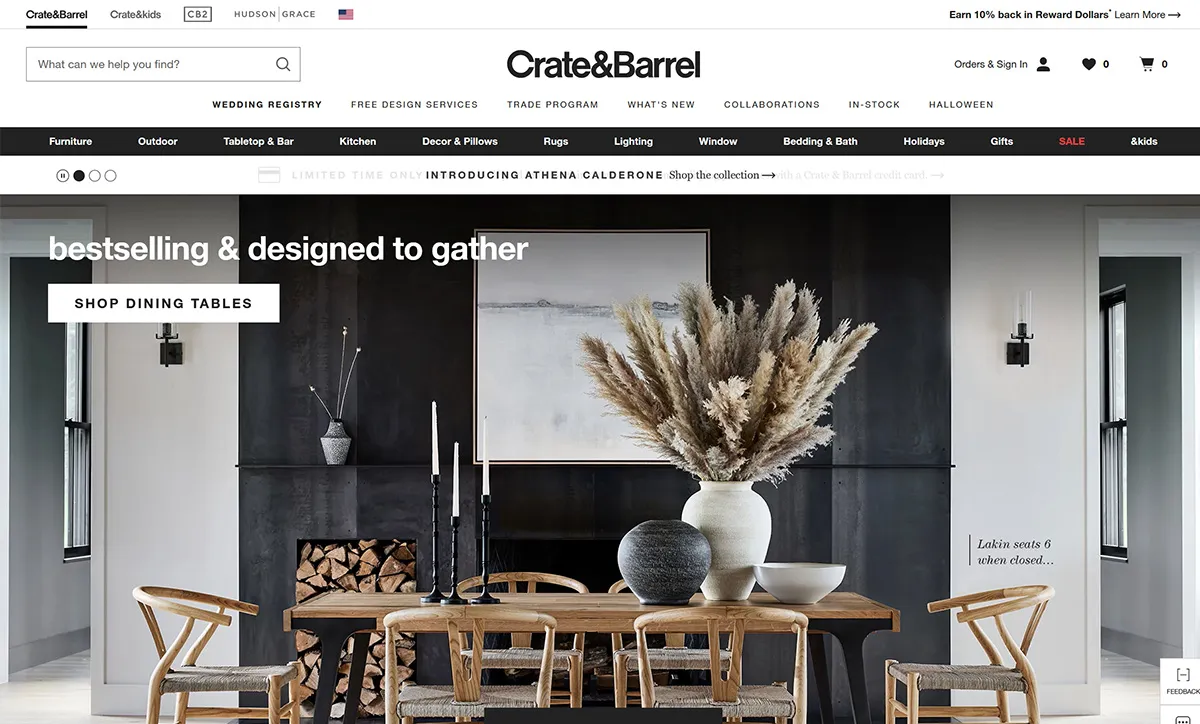
#5 상자 및 배럴

이미지에서 알 수 있듯이 상점은 많은 가정 장식, 가전 제품 및 필수품을 판매합니다. 놀라운 가구, 고급스러운 조명, 샹들리에, 장식, 주방 기기에 이르기까지 모든 것을 지명하고 있습니다. First Glance의 전자 상거래 웹 사이트는 매우 정교하고 현대적이며 고급스러운 것 같습니다. 가볍고 깨끗한 인터페이스는 그들이 판매하는 것에 대한 평온과 자신감을 촉진합니다. 이 사람들은 제품을 판매하기 위해 화려한 포스터 나 디자인이 필요하지 않습니다.
여기에는 다양한 카테고리가 표시되는 메가 메뉴가 있으며 관련 제품으로 이동할 수 있습니다. 상자와 배럴의 가장 흥미로운 측면 중 일부는 다음과 같습니다.
- 광범위한 메뉴 카테고리 이외에도 특집 제품의 모든 사진 은 사용자가 사물을 시각화하는 데 도움이됩니다.
- 추적 - 현재 위치는 빵 부스러기로 추적 할 수 있습니다
- 정확한 필터 -이 웹 사이트는 기능, 가격 및 자료를 기반으로 매우 포괄적 인 외관 필터링 시스템을 갖추고 있습니다.
이제 여기에 큰 질문이 있습니다. UI/UX 전자 상거래 산업에서 유명한 이름이되는 방법. 아래에서 아래로 고려할 특정 팁과 요령을 언급하고 싶습니다. 그들 모두는 철저히 시도하고 테스트되므로 결과에 대해 걱정할 필요가 없습니다.
고려해야 할 최고의 UI/UX 전자 상거래 팁
#1 적절한 제품 설명
웹 사이트를 디자인하는 동안 고려해야 할 가장 기본적이지만 중요한 측면 중 하나, 특히 전자 상거래 웹 사이트는 제품 설명입니다. 당신은 전자 상거래 상점을 개발하고 있으며, 언급해야 할 수백, 수천 개의 제품이 있다고 확신합니다. 물론 각 제품에 대한 모든 것을 언급 할 수는 없습니다. 너무 길고 불분명 한 제품 세부 사항은 여기에 큰 NAH입니다. 포괄적 인 텍스트를 만들어보십시오. 그러나 제품을 언뜻보기에 제대로 판매하는 데 필요한 모든 것을 특징으로합니다. 또한 쉽고 이해할 수있는 언어를 사용하십시오.

대상 청중을 잘 알고 있습니까? 그렇지 않다면, 당신은 그들이 좋아하고 싫어하는 것을 더 잘 이해하기 위해 설문 조사를 시도 할 수 있습니다. 어느 정도, 그것은 대상 고객과의 깊은 관계를 구축하는 것에 관한 것이므로, 당신은 그들이 공유하고자하는 사람이 아닌 관심있는 제품 설명을 생각해 내야합니다.
제품 설명과는 별도로, 호출 문안 버튼이없는 많은 전자 상거래 사이트를 발견했습니다. 불행히도, 사용자는 특정 조치를 취할 수 없다는 것은 경쟁 업체로 전환됩니다. 그렇습니다. 이것은 단지 단지 버튼처럼 보입니다. 시간을 소비하고 행동 유도 문안을보다 반응하는 방법에 대한 브레인 스토밍에 중점을 둡니다. 이것은 점점 더 많은 고객을 매장으로 이끌어 낼뿐만 아니라 판매에 큰 영향을 미칩니다.
#2 고품질 사진 및 비디오
명심해야 할 또 다른 흥미롭지 만 중추적 인 요소는 고급 사진과 비디오를 사용하는 것입니다. 그것들을 추가하는 것은 꽤 위협적 일 수 있습니다. 같은 제품의 25 장의 사진을 모두 좋아할 수 있기 때문입니다. 그러나 모두 업로드 할 수는 없습니다. 사진과 비디오를 선택하려면 재고가있는 사진을 사용하는 대신 명확한 비전이 필요합니다. 명확하고 고급 사진이 있으면 반드시 방문객을 장거리 운반 할 수 있습니다. 또한 이것은 당신이 꽤 정통하고 최고를 제공하는 경향이 있음을 보여줍니다. 정확히 말하면, 오늘날시기에 시각적 컨텐츠는 현재와 잠재적 소비자의 눈을 극적인 방식으로 체포하는 데 매우 중요한 역할을합니다.
우선 완벽한 사진이나 시각적을 찾는 것은 인식에 크게 달려 있으며 또한 매우 주관적입니다. 또한 그러한 선택을하기 전에 고려해야 할 특정 포인터를 언급하고 싶습니다.
- 품질 - 물론, 이미지 품질은 두 가지 방법이 없어야합니다! 불완전한 집중된 사람이나 곡예는 큰 사람입니다! 재고 사진을 사용하고 있지만 고해상도의 사진을 선택하십시오. 품질은 웹 사이트의 모양과 느낌을 향상시킵니다.
- 크기 - 다음 측면을 고려해야 할 측면은 이미지 크기입니다. 빠르게로드하는 웹 사이트는 Google과 최종 사용자 로서도 매우 중요합니다. 따라서 5MB 크기로 완벽한 이미지를 선택하더라도 웹 사이트의 빠른로드를 방해 할 수 있습니다. 따라서 이미지 파일의 무게와 높이와 너비에주의하십시오. 그리고 그것을 잘 줄입니다. 여기에서 더 크게 대신 더 좋을수록 더 많은 크기를 줄 수 있습니다. 더 많은 방문자가 올 것입니다. 500KB 미만을 조준하십시오.
- 관련성 - 물론 관련된 이미지를 선택해야합니다. 선택한 이미지가 컨텐츠와 직접 관련이 있다고 생각하십니까? 콘텐츠와 관련하여 정확한 사진을 찾을 수 없지만 가장 추상적 인 의미로 연결하려고하는 것은 가능한 직업이라는 데 동의합니다.
따라서 청중과 관련하여 콘텐츠 이미지를 만들어냅니다. 연령, 성별 및 스타일을 염두에두고 기본적인 특성을 고려하십시오. 또한 공개적으로 내가 재고 사진이라고 말하는 가짜 모양의 사진을 선택하지 마십시오.
#3 키스
간단하게 유지하고 바보! 어디에서나 적용 할 수있는 그러한 규칙 중 하나이며 전자 상거래 영역도 여기서 예외는 아닙니다. 따라서 전자 상거래 매장을 설계하는 동안 가능한 한 간단하게 만들어보십시오. 너무 많은 화려한 광고를 제공하며 팝업은 큰 금지입니다! 또한 청중이 초점을 파악하는 데 도움이되지 않습니다. 웹 사이트가 휘파람과 종을 필요로하지 않도록하기 위해, 이것은 매우 산만하고 실망스러워서 청중이 경쟁 업체로 전환하도록 강요하는 것으로 밝혀졌습니다. 따라서 핵심은 다음과 같습니다. 웹 사이트 디자인을 단순하고, 정리하고, 가능한 한 매력적으로 유지하십시오. 또한 판매를 닫을 수 있도록 초점을 향상시키는 것을 잊지 마십시오!
항상 이것을 명심하십시오. 목적을 위해 전자 상거래 웹 사이트를 개발하고 있으므로 최종 사용자를 중요한 콘텐츠에서 산만하게하는 다른 것을 통합하지 않도록하십시오. 동시에, 너무 많은 것을 제공하는 것은 최종 사용자가 좋아하지 않을 수있는 위험한 움직임 일 수 있습니다. 가장 성공적인 웹 디자인 중 일부는 많은 흰색 공간, 페이지 당 3 가지 색상, 순수한 톤 및 읽기 가능한 글꼴로 구성됩니다. 또한 여러 웹 사이트에서 화려한 디자인과 불필요한 물건으로 인해 고객이 충분한 고객을 잃었습니다.
#4 심미적으로 유쾌합니다
특히 전자 상거래 매장을 설계 할 때 명심해야 할 또 다른 흥미로운 요소는 미적으로 유쾌해야한다는 것입니다. 나는 당신이 앞서 언급 한 것과 꽤 모순되는 요점을 찾을 수 있다고 확신하지만 여전히 두 가지 요점이 똑같이 중요하다고 말해야합니다. 이것은 귀하의 웹 사이트가 단순하면서도 미적으로 유쾌해야한다는 것을 의미합니다. 알다시피, 너무 간단하지만 전혀 매력적이지 않은 웹 사이트를 개발하는 것은 상당히 걱정할 수 있습니다. 나는 매력이 꽤 주관적이지만 여기서 궁극적 인 아이디어는 귀하의 웹 사이트에 어떤 종류의 성격이나 매력이 있어야한다는 것입니다. 다음은 팁입니다 - 미학과 유용성 사이의 적절한 균형을 찾으십시오.
오늘날의 대부분의 전자 상거래 웹 사이트는 동일한 물건을 판매하는 것으로 밝혀졌으며 경쟁력있는 가격을 제공하여 변화를 가져올 수있는 시대는 사라졌습니다. 전반적인 디자인과 가장 중요한 것은 요즘 고객이 느끼는 방식이 요즘 가장 중요하게 여겨집니다.
이제 헤어 드라이어를 사고 싶다고 상상해보십시오. 당신은 무엇을 하시겠습니까? 나는 당신이 그 컨텐츠를 읽는 시간을 낭비하지 않을 것이라고 확신합니다. 대신 검색 창에 "헤어 드라이어"를 입력하고 제품을 구입하십시오. 그렇다면 웹 디자인은 언제 정확히 작동합니까? 고객이 제품에 대해 많이 알지 못하고 페이지를 우연히 발견 할 때입니다. 여기서 페이지에서 제공하는 편의성, 접근성, 정리 및 그러한 모든 요소가 중요합니다.
그들이 좋아한다면 아무것도 제품을 구매하는 것을 막을 수 없습니다. 이러한 경우 실제 제품은 보조입니다. 그렇다면 웹 사이트를 미학적으로 기쁘게 만드는 방법은 무엇입니까?
- 관련성이 있고 감정적 인 연결을 제공하는 고품질 이미지 추가
- 행복, 침착하고 태어난, 행복 등과 같은 특정한 감정을 불러 일으키는 경향이있는 색상을 사용하십시오.
- 웹 사이트 디자인, 즉 전문적이고 친절하며 공감, 유머러스 등에 따라 사본을 만듭니다.
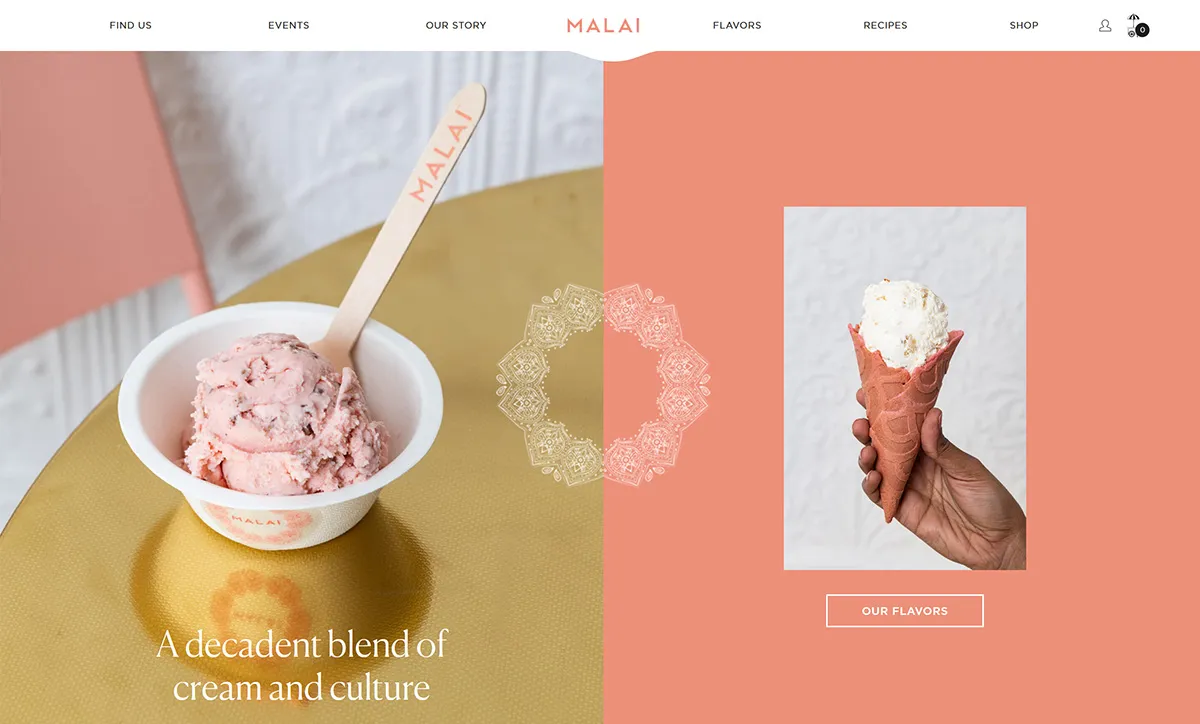
아래 이미지를 살펴보면, 내가 정확히 무엇을 말하려고하는지 알게 될 것입니다!
#5 응답
나는 당신이 반응적인 발전을하지 않을 때까지 웹 사이트가 못생긴 늑대로 남을 것임을 어딘가에서 읽었습니다. 반응 형 디자인은 양의 옷처럼 행동하여 미적으로 유쾌하고 처음으로 아름답습니다. 오늘날 스마트 폰과 모바일 애플리케이션의 사용은 크게 증가한 것으로 보입니다. 실제로, 우리가 일상 생활에서하는 대부분의 활동은 쇼핑 또는 주문, 식료품 구매, 가정 장식, 전자 가전 제품 및 What Not의 모바일 장치를 사용하고 있습니다! 전자 상거래 상점에서 반응 형 디자인이 없으면 온라인 쇼핑객의 3/4 이상을 잃게됩니다. 그러한 위험을 감수 할 의향이 있습니까? 아니요!
스마트 폰 사용자가 각자의 장치를 통해 상점을 방문하는 경향이있는 경우, 모든 UI 및 텍스트가 너무 작아서 계속 확대하고 확대 할 수 있습니다. 이것은 상당히 성가신 일 수 있으며 확실히 그들의 관심을 잃을 수 있습니다. 아마도 비즈니스가 전자 상거래 웹 사이트의 다양한 모바일 버전을 개발하기 시작한 이유 일 것입니다. 이제 반응 형 디자인을 선택하면 더 이상 다른 모바일 버전을 개발할 필요가 없습니다. 전자 상거래 웹 사이트는 다른 컴퓨팅 장치에 자동으로 조정할 수 있습니다. 따라서 데스크탑, 노트북 또는 태블릿 또는 모바일에서 웹 사이트를 열 든 웹 사이트는 최종 사용자를 자극하지 않고 다른 화면 내에서 자동으로 조정됩니다. 그들은 더 이상 확대하고 확대 할 필요가 없기 때문입니다. 최종 사용자가 상점을 포기하는 것을 원하지 않으면 반응 형 디자인을 선택하십시오.

#6 방문자의 신발을 신으십시오
이제 대상 잠재 고객과의 강력한 연결을 즉시 구축하는 웹 사이트 디자인을 개발하는 것이 매우 중요합니다. 이를 위해서는 대상 청중의 신발에 발을 넣어야합니다. 그들이 실제로보고 싶어하는 대신 그들이 실제로보고 싶은 것을 이해하려고 노력하십시오. 당신이 돌볼 수있는 기본 중 일부는 쉬운 내비게이션, 잘 설계되고 깔끔하고 매력적인 디자인, 쉽고 번거롭지 않은 쇼핑 등을 포함합니다.
물건을 마무리!
그리고 그게 지금은 전부입니다! 전자 상거래 웹 사이트 디자인은 매우 넓습니다. 단순히이 포인터로 계속 진행할 수 있습니다. 그러나, 위에서 언급 한 것들은 고려하기가 매우 중추적입니다. 이제는 눈에 유쾌 할뿐만 아니라 엄청난 양의 트래픽을 유발하는 전자 상거래 상점을위한 웹 사이트 디자인을 만들기 위해해야 할 일을 정확히 알 수 있습니다. 상점에 합당한 점검을 할 준비가 되셨습니까?
다음 게시물이 읽을 가치가 있기를 바랍니다. 그렇다면 단어를 전파하고 동료들 사이를 공유함으로써 우리를 도와주십시오.
