UX 작성을 향상시키는 7가지 UI 팁
게시 됨: 2022-01-12UX 작성은 항상 UI 디자인과 함께 진행됩니다. UX 카피는 항상 UI 디자인 요소 및 전체 개념과 일치해야 합니다. 원활한 사용자 흐름을 만들고 제품 성공을 보장하는 유일한 올바른 방법입니다.
UX 작가로서 UI 전문가로부터 많은 것을 배울 수 있습니다. 이 기사는 가장 효과적인 UI 팁을 공유합니다. 지식을 확장하고 글쓰기를 개선하며 전문가로 성장하는 데 자유롭게 사용하십시오.
단순함을 위한 노력
단순성은 고품질 사용자 인터페이스의 핵심 특성입니다. 전문가들이 말하듯이 "이상적인 인터페이스"는 사용자의 눈에 거의 보이지 않습니다.
대부분의 UI 개발자는 단순한 디자인을 만들기 위해 노력합니다. 원활한 사용자 상호 작용을 보장하기 위해 불필요한 요소를 사용하지 않습니다.
UX 작성의 단순성은 UI 디자인의 단순성만큼 중요합니다. 효과적인 UX 카피를 만들고 싶다면 간단한 문구에 집중해야 합니다. 다음은 따라야 할 몇 가지 규칙입니다.
- 거의 사용하지 않는 단어를 피하십시오. 대상 고객이 일상 생활에서 사용하는 간단한 단어를 사용하십시오. 이러한 방식으로 사용자에게 "같은 언어를 사용합니다"라는 것을 보여줄 것입니다.
- 하나의 UX 사본에 너무 많은 세부 정보를 추가하지 마십시오. 핵심 메시지에 집중하고 단순하게 유지하십시오.
- 능동태로 문장을 씁니다.
- 더 간단한 동의어를 사용할 수 있는 복잡한 단어를 사용하지 마십시오. 예를 들어, 동사 "deteriorate"를 "worsen"으로 바꾸십시오.
- 속어와 전문 용어를 사용하지 마십시오. 그것은 당신의 사본을 일반 청중이 읽기 어렵게 만들고 이해하기 어렵게 만들 것입니다. 유일한 예외는 귀하의 제품이 특정 분야의 전문가에 의해 사용되어야 하는 경우입니다. 대상 사용자에게 어필한다는 것을 확실히 알고 있다면 업계 전문 용어를 사용할 수 있습니다.
이러한 원칙을 글쓰기에 적용하면 다음과 같은 결과를 얻을 수 있습니다.
- 사본을 쉽게 살펴보고 읽을 수 있도록 만드십시오.
- 영어가 모국어가 아닌 사람들을 위해 텍스트의 접근성을 향상시키십시오.
- 사용자 흐름에 부정적인 영향을 미치는 방해 요소를 제거합니다.
짧게 유지
2021년 1분기 모바일 인터넷 트래픽은 전체 글로벌 온라인 트래픽의 54.8%에 달했습니다. 모바일 인터넷이 점점 더 저렴해지고 빨라지고 있기 때문에 이 숫자가 앞으로 몇 년 동안 계속 증가할 것이라고 예측할 수 있습니다.
오늘날 대다수의 UI 개발자는 "모바일 우선" 접근 방식을 채택합니다. 그들은 가장 작은 화면 크기로 디자인 프로세스를 시작한 다음 제품을 더 큰 화면으로 조정합니다.
쓰기 프로젝트를 수행할 때도 동일한 접근 방식을 사용해야 합니다. 모바일 화면에 맞도록 가능한 가장 짧은 UX 사본을 만들어야 합니다.
- 가능한 한 적은 수의 단어를 사용하여 핵심 메시지를 공식화하십시오.
- 가능하면 더 짧은 단어를 선택하십시오. 예를 들어, "alternate"대신 동사 "rotate"를 사용하십시오.
- 한 단어가 사용될 수 있는 곳에 두 개 이상의 단어를 사용하지 마십시오. 예를 들어, 조동사 "to look at" 대신 "care"라는 짧은 단어를 쓸 수 있습니다.
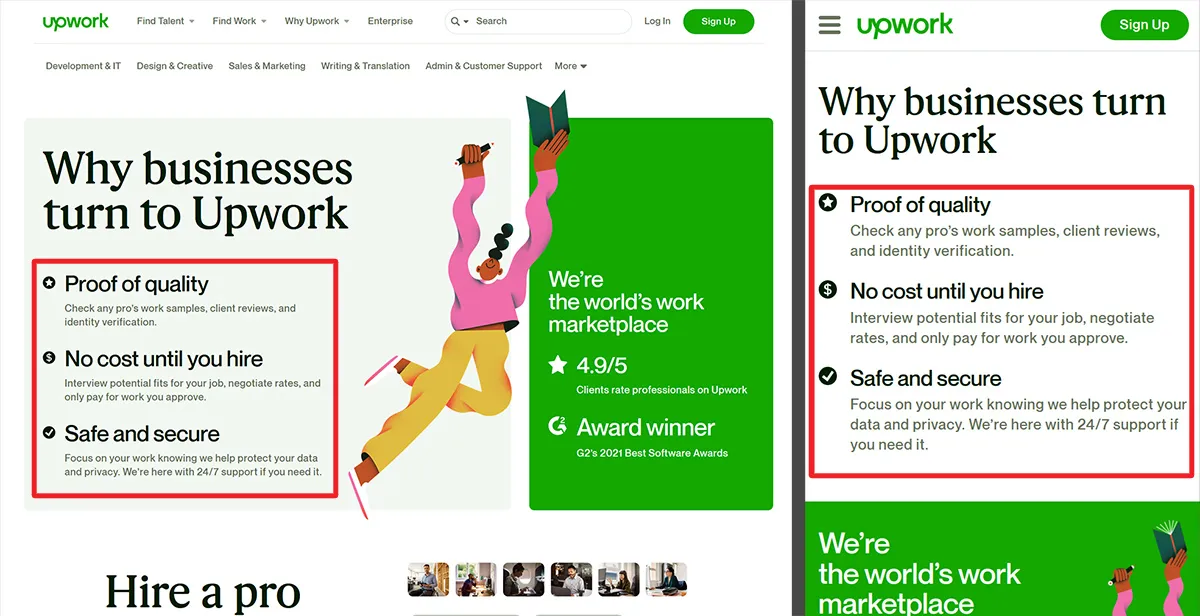
당신의 UX 카피는 당신이 당신의 글을 짧고 간결하게 유지한다면 어떤 화면에서도 효과적으로 작동할 것입니다. 다음 스크린샷을 보십시오: Upwork 웹사이트의 홈페이지와 모바일 버전. 화면의 크기가 크게 달라도 페이지의 핵심 메시지(메인 UX 카피)는 변하지 않습니다.

일관성 있는 글쓰기
좋은 UI 디자인은 일관성에 관한 것입니다. 스타일과 색상의 일관성은 사용 편의성에 크게 기여하고 직관적인 인터페이스를 만듭니다.
UI 디자이너는 제품의 무결성을 어떻게 개발합니까? 색상, 글꼴 및 아이콘 세트를 선택하고 제품 전체에서 사용합니다. 예를 들어, 하나의 CTA 버튼 디자인을 만들어 웹사이트/앱 전체에서 사용합니다. 나중에 새로운 CTA 버튼이 아무리 많이 추가되더라도 모두 비슷하게 보일 것입니다.

UX 작가는 글을 좀 더 일관성 있게 써야 합니다. 노력을 강화하고 UX 사본을 더욱 매력적으로 만들 것입니다. 글쓰기의 일관성을 유지하려면 다음을 수행하십시오.
- 기본 규칙을 설정합니다. 단축어, 약어, 속어 및 전문 용어를 사용할지 여부를 결정해야 합니다. 그러한 단어를 피하기로 결정했다면 프로젝트에 대한 모든 작업에서 이러한 단어를 피해야 합니다.
- 마케팅 전략에 맞는 글의 어조를 정의하십시오. 어조는 전문적이거나 우호적이거나 전문가이거나 매력적이거나 공식적이거나 비공식적일 수 있습니다. 하나의 특정 톤을 선택하고 고수하십시오.
- 표현의 일관성을 유지하기 위해 노력하십시오. 타겟 고객의 공감을 불러일으키는 특정 단어와 구문에 집중하고 제품을 통해 사용하세요. 동의어를 남용하지 마십시오. 제품의 무결성을 손상시킬 수 있습니다.
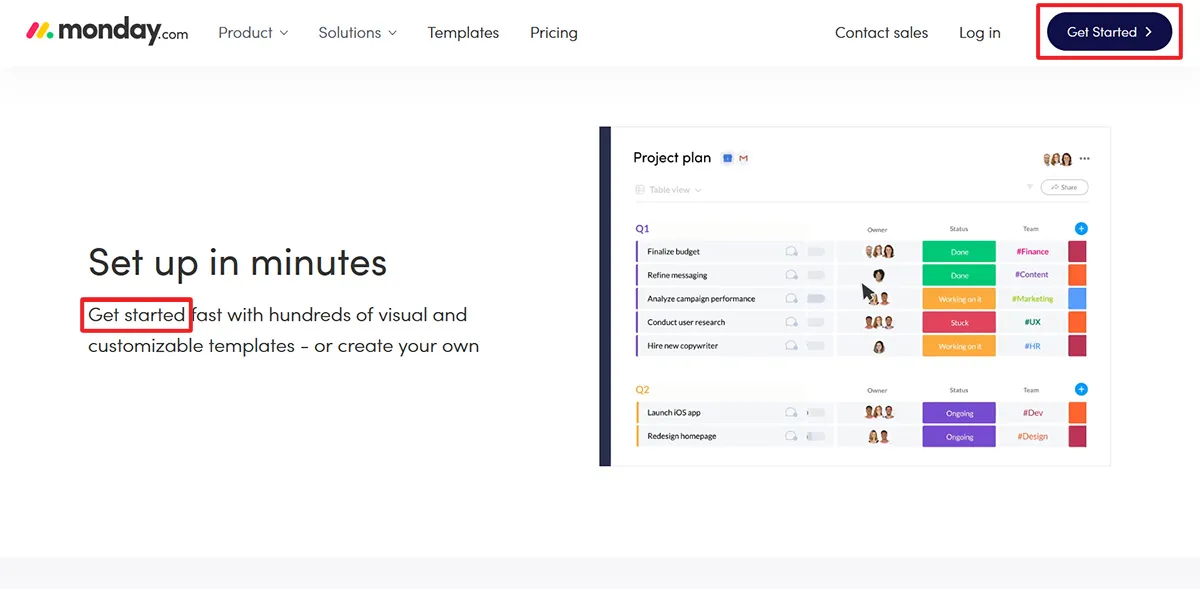
다음은 예입니다. Monday.com의 UX 작성자는 "시작하기"라는 문구를 주요 CTA 버튼으로 사용하고 다른 UX가 페이지에 복사하는 핵심 문구로 사용했습니다. 그들은 그것을 의역하려고 하지 않았습니다. 왜요? 이러한 방식으로 정보가 제공되면 웹 사이트 방문자가 도구 사용을 시작하기 위해 원하는 작업을 완료하도록 쉽게 설득할 수 있습니다.

사용자처럼 생각하기
전문 UI 개발자는 "시각적으로 매력적으로 보이는" 제품을 만들기 위해 노력하지 않습니다. 그들의 주요 임무는 대상 사용자 의 기대와 선호도에 맞는 제품을 디자인하는 것입니다.
프로젝트를 시작하기 전에 UI 디자이너는 사용자 경험 연구를 수행합니다. 그들은 누가 제품을 사용하고 어떤 특정 목적을 위해 사용하는지 이해하기 위해 수행합니다. 디자이너가 더 많은 사용자 통찰력을 얻을수록 더 나은 결과를 얻을 수 있습니다.

UI/UX 디자인은 사용자의 요구와 선호도를 이해하는 것입니다. 따라서 더 나은 UX 작가가 되고 싶다면 제품이 아닌 사용자에게 집중해야 합니다. 글을 쓰기 전에 자신을 사용자라고 상상하고 다음 질문을 해보세요.
- 이 제품이 X 문제를 해결하는 데 어떻게 도움이 됩니까?
- 제품의 어떤 기능이 나에게 가장 도움이 될까요?
- 이 제품에 대한 어떤 정보가 바로 사용을 시작하도록 설득합니까?
- 이 도구를 사용하기 시작하면 어떤 기능을 가장 먼저 시도하고 마지막으로 사용하게 됩니까?
- 지금까지 이런 소프트웨어 제품을 사용한 적이 없습니다. 이 소프트웨어 사용법을 배우는 것이 어려울까요?
사용자의 관점에서 제품을 평가하면 더 매력적인 텍스트를 작성할 수 있습니다. 당신은 제품의 올바른 측면을 강조하고 더 현명하게 단어를 선택합니다. 이 접근 방식을 사용하면 사용자의 결정을 조작하고 전환율을 높일 수 있습니다.
용어를 재발명하지 마십시오
UI 개발자는 창의적인 사람들이지만 기존 디자인 패턴을 재창조하려고 하지 않습니다. 예를 들어 왼쪽 상단 모서리에 로고를 배치하고 오른쪽 상단 모서리에 "가입" 버튼을 배치합니다. 사용자 흐름에 부정적인 영향을 줄 수 있으므로 디자인 요소 배치를 실험하지 않습니다.
표준 패턴은 사용자에게 친숙하며 원활한 사용자 흐름을 만듭니다. 비표준 패턴은 사용자에게 도전하고 사용자 경험에 영향을 미칩니다.
왜 그런 일이 발생합니까? 무의식적으로 인간은 익숙하지 않은 것을 피하는 경향이 있습니다. 사용자는 다른 앱과 매우 다르게 보이는 앱을 발견하면 사용하지 않기로 결정합니다. 앱이 어떻게 작동하는지 알아내려고도 하지 않습니다.
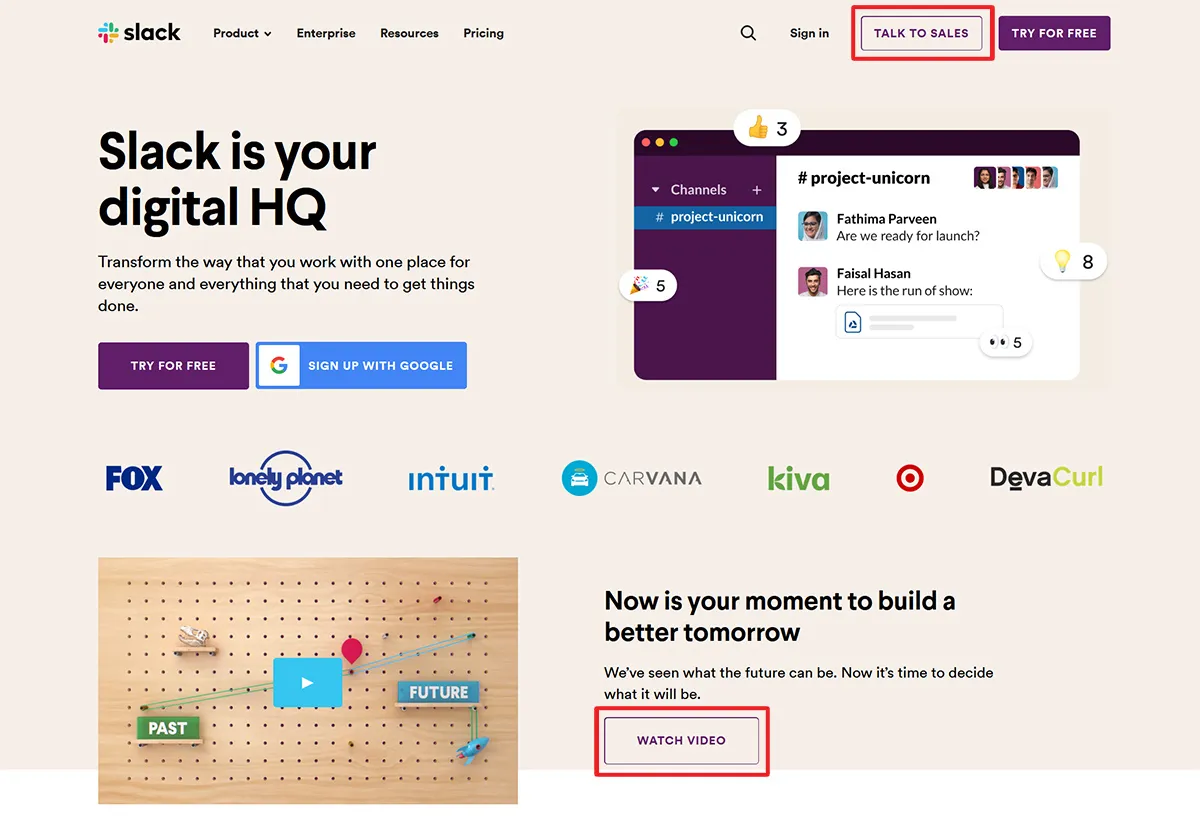
다음 스크린샷을 살펴보십시오. 이 웹페이지는 표준 레이아웃을 사용하여 제작되었습니다. UI 전문가들은 사용자의 불만을 방지하기 위해 디자인 규칙을 위반하지 않기로 결정했습니다.

이 원칙을 최소 놀라움의 원칙이라고 합니다. 제품의 모든 요소는 대부분의 사용자가 기대하는 방식으로 작동해야 한다고 추론합니다.
이 원칙은 UI 디자인뿐만 아니라 UX 라이팅에도 적용됩니다. UX 카피를 작성할 때는 사용자가 이미 알고 있는 표준 용어와 구문을 사용해야 합니다. 용어를 재발명하려고 해서는 안 됩니다.
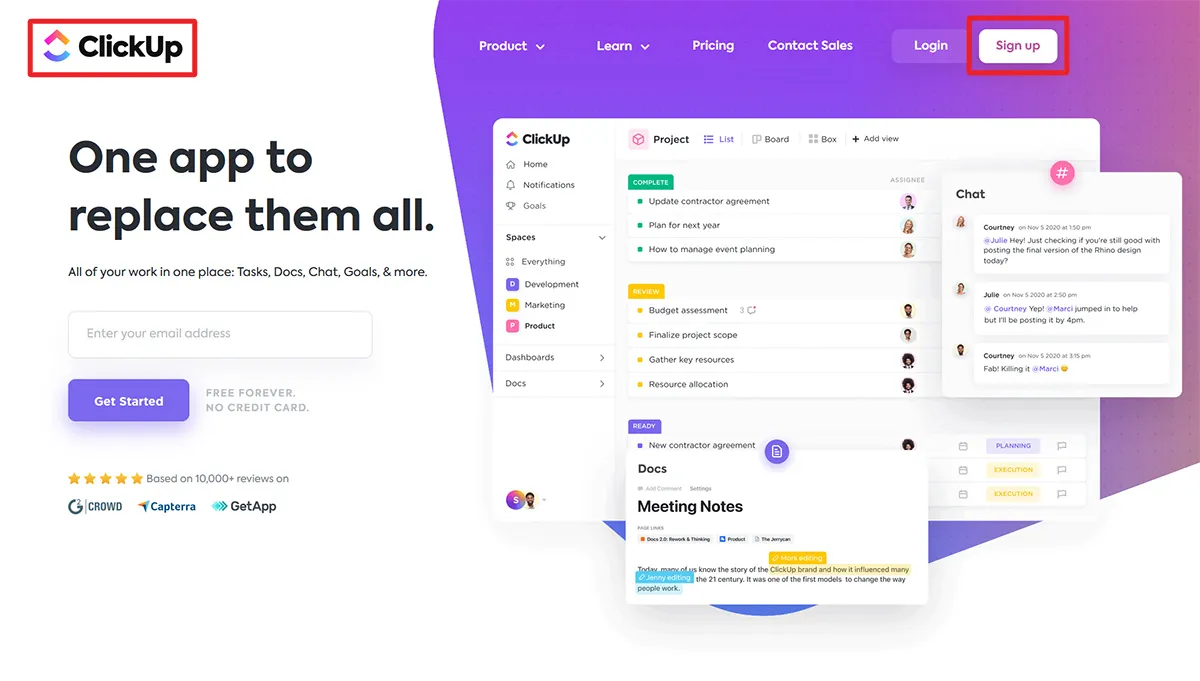
가입, 구매, 장바구니, 시작, 선택, 수락, 성장, 연결, 자동화 및 동기화 와 같은 단어는 모든 사용자에게 친숙합니다. 당신의 카피를 돋보이게 하기 위해 거의 사용하지 않는 다른 단어로 바꾸지 마십시오. 그것은 당신에게 유리하게 작동하지 않습니다.
A/B 테스트 수행
아무리 유능한 UI 디자이너라 할지라도 어떤 디자인 아이디어가 가장 효과적인지 확신할 수 없습니다. 이상적인 사용자 인터페이스를 만들기 위해 개발자는 A/B 테스트를 수행하고 어떤 디자인 요소가 더 나은 결과를 가져오는지 분석합니다.
그들은 한 번에 하나의 요소를 테스트합니다. 예를 들어, 개발자는 크기나 색상과 같은 특정 매개변수(예: 작은 버튼과 큰 버튼, 녹색과 주황색 버튼)로 다양한 CTA 버튼의 효율성을 비교합니다.
UX 작성자는 분할 테스트를 활용할 수도 있습니다. 다음은 따라야 할 단계별 가이드입니다.
- 프로젝트 목표를 식별합니다. 팀이 달성하고자 하는 구체적인 결과를 생각해 보십시오(더 많은 리드 생성, 결제 전환율 개선 등).
- 가설을 세웁니다. 문제를 정의하고 UX 카피를 조정하여 문제를 해결할 수 있는 방법을 생각하십시오.
- 문제: 사용자가 "지금 시작" 버튼을 클릭하는 것을 주저합니다.
- 가설 및 가능한 해결책: 아마도 사용자는 제품에 대한 비용을 지불할 준비가 되었는지 여부를 아직 결정하지 않았을 것입니다. 우리는 돈에 민감한 사용자를 유치하기 위해 "무료 평가판 시작"이라는 새로운 버튼을 사용해야 합니다.
- 선택한 UX 테스트 도구를 사용하여 테스트를 설정하고 실행합니다.
- 결과를 비교하고 가설이 효과가 있는지 확인하십시오.
- 변경 사항을 구현하고 다음 UX 가설 테스트를 시작합니다.
서면의 명확성 보장
잘 선택된 이미지는 사용자 경험을 유도하고 전환율을 높이는 데 도움이 됩니다. 디자이너는 이러한 사실을 인지하고 사용자가 쉽게 해석할 수 있는 이미지와 시각적 기호를 사용하려고 노력합니다. 또한 디자이너는 의미가 불분명하거나 사용자에게 혼란을 줄 수 있는 시각적 요소를 피합니다.
다음 스크린샷을 살펴보십시오. 이 소프트웨어 제품이 무엇인지 짐작할 수 있습니까? 이 사진을 보고 이 제품이 마케팅 및 이메일과 관련이 있다고 가정할 수 있으며, 맞을 것입니다. 이는 적절한 시각적 디자인이 제품을 더 잘 이해하는 데 얼마나 도움이 되는지 보여주는 예입니다.

이 원칙을 당신의 글에 어떻게 적용할 수 있습니까? UX 사본에서 명확성을 달성하기 위해 노력해야 합니다. 이중 의미를 가진 단어나 잘못 해석될 수 있는 구문을 사용해서는 안 됩니다. 예를 들어, 대부분의 비원어민이 그 의미를 모르기 때문에 관용구 사용을 피해야 합니다.
UX 작성과 관련하여 부정확한 표현은 사용자 경험에 큰 영향을 줄 수 있습니다. 단어 하나를 잘못 선택하더라도 사용자가 제품 사용을 중단할 수 있음을 이해하는 것이 중요합니다.
출판하기 전에 모든 텍스트를 다시 읽는 습관을 들이십시오. 모든 UX 카피가 명확하고 간결한 방식으로 작성되고 모든 사용자가 문화적, 기술적 배경에 관계없이 올바르게 해석할 수 있도록 해야 합니다.
결론적으로
UI/UX 팀의 잘 조정된 작업은 제품의 성공을 정의합니다. UX 작성자는 UI 디자인 이면의 프로세스를 이해해야 합니다.
실무에서 이러한 UI 팁을 사용하는 것이 좋습니다. 작문 능력을 향상하고 새롭고 뛰어난 결과를 얻을 수 있는 좋은 방법입니다.
