2020년 UI 개발자를 위한 종합 가이드
게시 됨: 2020-05-15UI 개발자는 사용자 인터페이스의 디자인과 기능에 중점을 둡니다. 그들은 최고의 사용자 경험을 제공하기 위해 UI가 최고 수준이고 원활하게 작동하는지 확인할 책임이 있습니다.
UI 개발자는 동적 도구와 최고의 프레임워크를 사용하여 앱 또는 웹사이트의 디자인을 작성하고 구현합니다. 사용자와 컴퓨터 간의 상호 작용이 원활하고 수월하게 이루어지도록 합니다.
UI 디자인이란 무엇입니까?
UI 디자인은 사용자 인터페이스 디자인의 약자로 사용자와 컴퓨터 간의 상호 작용을 처리합니다. 디지털 제품의 매끄러운 모양, 느낌 및 기능을 제공하는 그래픽 레이아웃입니다. UI의 공통 요소는 다음과 같습니다.
- 사용된 버튼
- 텍스트 추가됨
- 이미지 슬라이드쇼
- 텍스트 입력 필드
- 화면 레이아웃
- 인터페이스 애니메이션
- 색 구성표
- 글꼴 크기 및 유형
UI는 사용자가 앱을 다운로드하거나 웹사이트를 탐색할 때 보고 상호작용하는 것입니다. UI의 모든 요소는 사용자에게 일관되고 미학적으로 만족스러워야 합니다. 훌륭한 UI 디자이너의 목표는 매력적이며 소프트웨어나 앱에 대한 사용자 참여를 장려하는 인터페이스를 만드는 것입니다. UI는 동적이면서도 사용자가 사용하고 이해하기 쉬워야 합니다.
UI와 UX의 차이점

UI 디자인과 UX라는 용어는 일반적으로 UI/UX 디자인으로 합쳐지기 때문에 대부분 혼동되고 하나로 생각됩니다. 그러나 UI가 앱과 소프트웨어의 UX를 보완하기 때문에 둘 다 다릅니다.
UX는 디지털 제품의 UI 디자인에 의존하는 사용자 경험을 의미합니다. 디지털 제품의 사용 편의성은 사용자의 선호도를 결정합니다. UX는 앱 또는 소프트웨어의 기능에 따라 결정됩니다. 얼마나 원활하게 작동합니까? 앱이 얼마나 복잡합니까? 소프트웨어가 일상 생활에서 사람들을 돕습니까, 아니면 번거롭습니까? 예를 들어 칼로리 카운터 앱은 사용자가 번거로움 없이 칼로리 섭취량을 추가할 수 있도록 도와야 합니다. UX를 개선하기 위해 디자이너는 레시피 데이터베이스를 해당 칼로리와 연결할 수 있습니다. 데이터베이스는 사용자에게 음식을 검색하는 것의 용이함을 제공할 것입니다.
UI와 UX에는 4가지 차이점이 있습니다.
UX 기반 연구의 목적은 현재 충족되지 않는 사람들의 요구를 충족시키는 것입니다. 기업은 이미 존재하지 않는 사용자에게 소프트웨어 솔루션을 제공하는 것을 목표로 합니다.
UI 기반 연구의 목적은 사용자에게 어필하는 색 구성표나 글꼴을 찾는 것입니다. UI 개발자는 사용자가 선호하는 요소를 사용하여 앱 프로토타입이 눈길을 끌도록 만들 책임이 있습니다.
UI 개발자의 초점은 사용자가 쉽게 상호 작용할 수 있는 매력적인 요소를 구현하는 것입니다. 예를 들어, 고객이 UI 디자인을 통해 얼마나 쉽게 제품을 구매할 수 있었는지. UX 개발자는 앱이나 웹사이트에서 인간과 컴퓨터의 상호 작용을 개선하는 데 중점을 둡니다. 사용자 테스트 및 반복을 통해 UX가 개선됩니다.
UI 디자인은 디지털 제품의 모양과 성능에 중점을 둡니다. 개발자는 앱이 사용자에게 어떻게 표시되는지에 관심이 있는 반면 UX는 사용자의 관점에 중점을 둡니다. 개발자는 앱, 소프트웨어 또는 웹 사이트에서 사용자 경험을 향상시키는 UI 디자인을 변경합니다. 부드러운 UI는 UX에 긍정적인 영향을 미칩니다.
두 용어는 크게 다르지만 서로 분리되어 있지 않습니다. 하나는 다른 하나에 영향을 미치지 않고는 작동할 수 없습니다. UI/UX 디자인의 사용은 최상의 사용자 경험을 제공하기 위한 것입니다. 아름다운 UI는 즐겁지만 UX가 없으면 사용자에게 쓸모가 없습니다. 매력적인 UI가 없다면 훌륭한 UX도 무용지물이 될 것입니다. UI와 UX는 성공적인 모바일 앱 또는 소프트웨어의 백본입니다.
UI의 중요성
모바일 중심의 세계에서 사용자 친화적인 UI 디자인은 기업이 모바일 앱 시장에서 선두를 유지하는 데 도움이 될 것입니다. 좋은 UI의 구현은 사용자가 앱에 끌리는 이유입니다. UI가 디지털 제품의 UX에 영향을 미친다는 것은 위에서 이미 확인했습니다. 디지털 제품에서 UI가 중요한 몇 가지 이유는 다음과 같습니다.
- 고객이 웹사이트나 앱을 사용하기 쉽다고 생각할 때 기업의 전환율이 더 높아집니다.
- 즐거운 사용자 경험은 매출과 고객 충성도를 높이므로 긍정적인 사용자 경험은 최우선 순위가 되어야 합니다.
- 나쁜 경험은 고객이 웹사이트나 앱으로 돌아가지 않을 이유를 제공하는 큰 전환점입니다.
- 웹사이트가 너무 복잡하거나 어렵다는 소문이 돌면 비즈니스 이미지가 기하급수적으로 나빠질 것입니다.
- 창의적이고 트렌디한 UI는 사용자를 웹사이트나 앱으로 끌어들입니다.
- 안정적인 UI는 앱/웹사이트의 콘텐츠가 가능한 최상의 방식으로 표시되도록 합니다.
- 고객은 쉽고 간단한 탐색을 좋아합니다. 사용자가 웹사이트/앱을 쉽게 탐색하고 원하는 것을 찾을 수 있다면 트래픽이 증가합니다.
2020년 UI 트렌드

사용자 경험은 최신 UI 트렌드를 디지털 제품에 구현하여 2020년에도 계속해서 진화하고 있습니다. 2020년의 주요 트렌드는 AI 사용, 속도, 단순한 UI 디자인 및 모바일 우선 접근 방식을 우선시합니다.
최신 스마트폰은 표시되는 콘텐츠를 위한 공간을 만들기 위해 테두리가 없고 모서리가 둥글게 제작되고 있습니다. UI 디자이너는 앱이나 웹사이트 디자인을 위한 날카로운 요소의 사용에 익숙해져야 합니다.
전체 화면 스마트폰에서 최신 버전의 운영 체제에서 실행되는 앱도 다크 모드를 채택하고 있습니다. UI 디자인을 구현할 때 다크 모드의 사용을 고려해야 합니다.

디지털 세계는 그리드와 화면 고정 UI를 고수하는 추세를 뒤로하고 있습니다. 2020년에는 AR이 물리적 세계와 디지털 세계를 하나로 통합할 것입니다. AR 영향을 받은 UI는 사용자가 실제 환경에 있는 것처럼 느끼게 합니다. 개발자는 주변 환경을 3D 개체로 변환하는 UI를 디자인합니다.
2019년에 우리는 VR 또는 가상 현실의 주요 발전을 목격했으며 2020년에는 인공 지능(AI)이 엄청난 인기를 얻을 것입니다. 디자이너를 대체하지는 않지만 작업을 보다 쉽게 관리할 수 있습니다. AI는 이미 상당한 존재감을 가지고 있으며 사용자에 따라 맞춤화된 대량의 데이터를 수집하는 데 사용됩니다.
AI 통합 UI는 지능형 사용자 인터페이스로 알려져 있습니다. 그것은 인간과 컴퓨터 간의 의사 소통을 향상시키기 위해 설계되었습니다. IUI는 사용자를 이해하고 상호작용을 보다 '자연스럽게' 하려고 합니다. 예를 들어, Samsung Galaxy S7 Edge에는 사용자가 잠든 시간을 감지할 수 있는 UI가 함께 제공되었습니다. 화면은 깨어있지만 사용자가 눈을 감으면 화면이 자동으로 꺼집니다.
2020년에는 다양한 애니메이션과 일러스트가 살아납니다! 사용자는 앱 및 웹사이트의 그래픽 요소와 상호 작용할 수 있습니다. 스크롤과 함께 움직이는 요소는 사용자의 주의를 사로잡아 메모리에 삽입합니다. 그런 기억에 남는 경험은 사용자가 잊기 어려울 것입니다. 그러나 애니메이션이 너무 많으면 짜증이 나기 때문에 이러한 추세를 염두에 두십시오.
2020년 최고의 UI 도구

기술의 발전으로 디지털 제품에 대한 사람들의 기대가 높아지고 있습니다. 예전에는 은행을 통해 예금을 하던 시절이 있었는데 지금은 스마트폰으로 송금을 합니다. 개발자는 더 적은 비용으로 만족할 수 없습니다. 사용자를 감동시키는 UI를 디자인해야 합니다!
2020년에 디자이너는 독특하고 혁신적인 UI를 디자인할 수 있는 최고의 도구에 액세스할 수 있습니다. 다음은 세 가지 최고의 도구입니다.
'Fluid'는 프로토타입 제작에 가장 적합한 크로스 플랫폼 UI 디자인 도구입니다. 프로토타입은 일반적으로 실제 제품에 더 가깝습니다. 최종 제품이 개발되기 전에 UI의 불규칙성이나 버그를 제거하는 데 사용됩니다.
Optimizely는 인터페이스가 개발 중일 때 UI 디자이너에게 편리한 도구입니다. 이 도구를 사용하여 설계자는 인터페이스를 변경하고 새로운 변경 결과를 식별할 수 있습니다.
'스케치'는 디자이너가 사용자 인터페이스를 빌드하기 전에 '그리거나' '스케치'할 수 있는 UI 디자인 도구입니다.
UI 개발자의 5가지 필수 기술
성공적이고 창의적인 UI 개발자가 되려면 기술을 습득해야 합니다. 2020년에는 개발자에게 필요한 최고의 기술입니다.
HTML은 수십 년 동안 사용되어 온 코딩의 핵심 언어입니다. HTML은 브라우저와 통신하는 데 사용되므로 UI를 디자인하는 데 필수적인 요구 사항입니다.
CSS는 웹 페이지의 스타일을 지정하고 사용자 인터페이스를 개선하는 데 사용되는 기술입니다. 웹 페이지의 모든 요소는 HTML과 CSS로 제어되므로 개발자에게 중요한 기술입니다.
HTML과 CSS는 웹페이지의 모양을 제어하는 기술이지만 JavaScript는 웹페이지를 기능적으로 만드는 프로그래밍 언어입니다. 클라이언트 측 프로그래밍 언어는 웹 기능 및 스타일 시트와 조정하여 여러 페이지 간에 트랜잭션을 만듭니다.
JavaScript 라이브러리 또는 프레임워크는 UI를 보다 쉽게 디자인할 수 있도록 미리 작성된 JavaScript 코드입니다. 개발자는 Angular J, ReactJ 및 Vue.J와 같이 필요한 항목에 따라 선택할 수 있는 여러 옵션이 있습니다.
코드를 완벽하게 만드는 것은 무엇입니까? 좋은 디버거! 모든 UI 개발자는 오류가 있는지 웹페이지 요소를 분석하는 데 도움이 되는 디버거 프로그램을 가지고 있어야 합니다.
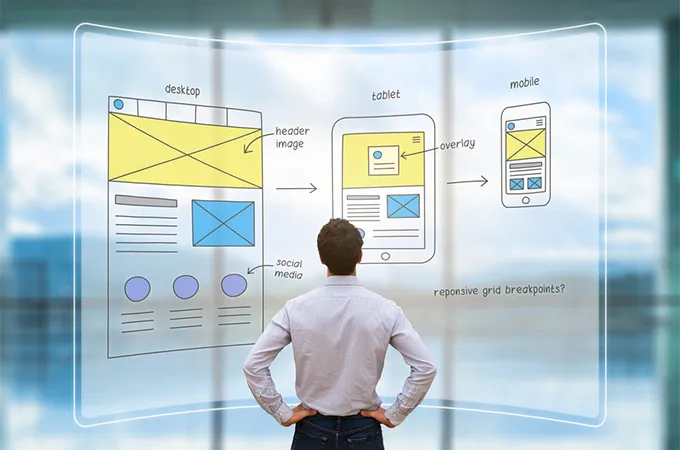
UI 개발자에게 가장 어려운 과제 중 하나는 반응형 사용자 인터페이스를 만드는 것입니다. UI는 소프트웨어 또는 앱의 관문이며 다양한 사용자를 수용해야 합니다. 이는 UI가 여러 화면 크기 및 브랜드와 호환되어야 함을 의미합니다.
UI 디자이너의 유형
다음은 몇 가지 유형의 UI 디자이너에 대한 분석입니다. 다음은 디자이너의 작업 설명으로도 사용할 수 있습니다.
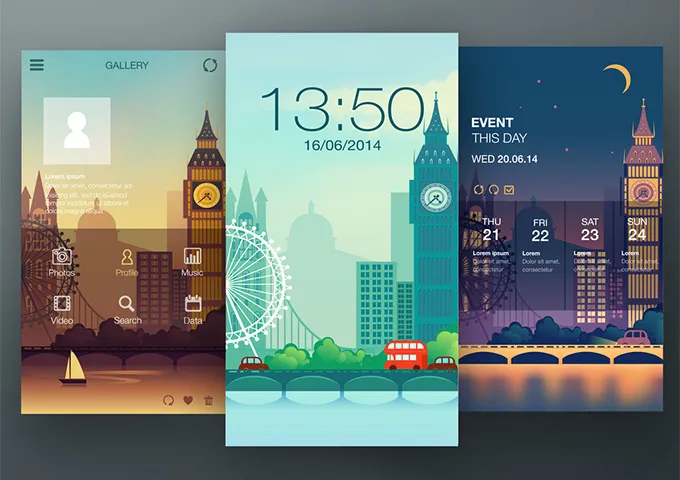
- 모바일 UI 디자이너 – 기업은 혁신적인 모바일 앱을 만드는 데 초점을 맞추고 있습니다. 대부분의 디자인은 너무 단조로워 보이기 때문에 기술이 있다면 모바일 앱 UI 디자인을 시작하세요.
- PC UI 디자이너 – 가장 일반적으로 디자인되는 사용자 인터페이스는 PC여야 합니다. PC UI 디자이너는 다양한 랩톱 및 데스크톱 화면의 UI 디자인에 탁월합니다.
- 게임 UI 디자이너 – 이 분야의 디자이너는 모바일 및 온라인 게임에 더 중점을 둡니다. 게임 UI는 게임의 복잡성 때문에 디자인하기 가장 어렵습니다.
- AR/VR 디자이너 – 아마도 10년 동안 가장 인기 있는 UI 디자인일 것입니다! AR과 VR은 빠르게 인기를 얻고 있으며 UI 디자이너에게 다양한 기회를 제공했습니다.
UI 디자인의 미래는 지금입니다!
사업자들은 종종 UI를 당연하게 여기지만 디지털 제품을 만들거나 끊는 중요한 측면입니다. UI 디자인은 주의를 기울인다면 비즈니스 번영에 도움이 될 수 있는 약속입니다. 전문 UI 디자이너는 또한 사용자 인터페이스의 동작을 이해하고 더 나은 방향으로 변경할 수 있는 저렴한 웹 및 앱 개발자가 될 수 있습니다!
