작업 속도를 높이는 다음 팁으로 UI 디자인 시작하기
게시 됨: 2022-03-10디자인 작업을 할 때 일부 텍스트 블록을 더 크게 또는 더 작게 만들지, 요소 주변의 여백 양을 늘리거나 줄일지와 같은 모든 가능성과 씨름하고 있습니까? 그리고 이 색상은 어떻습니까? 더 어둡게 해야 할까요, 아니면 더 밝게 해야 할까요?
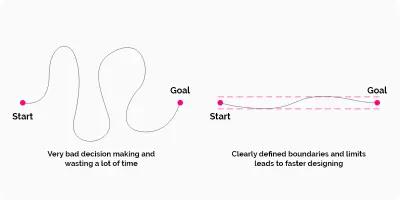
이 문서는 전체 디자인 프로세스에서 따라야 할 제한과 규칙을 만드는 방법에 관한 것입니다. 사용자 인터페이스에서 요소를 결합할 수 있는 방법은 무한합니다. 따라서 몇 가지 규칙과 경계를 설정해야 합니다. 그렇지 않으면 디자인 워크플로가 귀찮은 일이 될 수 있습니다. 모든 가능성과 씨름하고 많은 "올바른" 옵션 중에서 최상의 옵션을 선택하려고 할 수 있습니다. 몇 가지 기본 규칙을 설정(및 준수)하면 디자인도 더욱 일관성 있게 보이게 됩니다.

사용자 인터페이스 디자인을 일관되게 만드는 것의 중요성
맨 처음부터 시작합시다. 당신은 당신의 디자인이 훌륭하고 신뢰할 수 있기를 원하며 어떤 대가를 치르더라도 혼란을 피해야 합니다. 이를 위해서는 설계 작업을 위한 시스템 을 갖추는 것이 매우 중요합니다.
개발자도 시스템에 감사할 것입니다. 디자인에 순서가 있고 작업을 더 쉽게 만들어준다는 사실을 좋아할 것입니다.
미리 정해진 크기로 크기를 조정하는 시스템
텍스트 블록의 크기를 조정하거나, 이미지의 크기를 조정하거나, 일부 공백을 조정하는 것은 중요하지 않습니다. 각 요소의 크기를 결정해야 합니다. 그리고 나는 당신이 다음과 같은 상황에 처했을 것이라고 장담합니다. 요소의 크기를 선택하고 5분 후에 크기를 변경하고 다시, 그리고 아마도 계속해서 변경합니까?
어떤 크기가 완벽합니까? 당신이 시도한 것 중 하나 일 수 있습니다. 그렇죠? 이 끝없는 시간 낭비 함정을 피해야 합니다!
기본 단위를 선택하여 시작하십시오: 8픽셀 격자
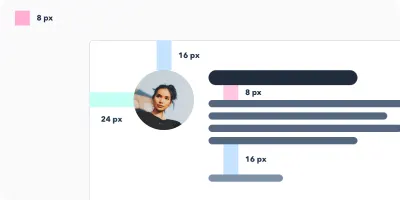
전체 디자인을 더 깔끔하게 보이게 하려면 먼저 측정 값을 설정한 다음 모든 크기를 결정하는 것이 좋습니다. 어떤 가치를 선택하느냐는 전적으로 당신에게 달려 있지만, 대부분의 경우 가장 좋은 방법은 몇 가지 입증된 규칙을 고수하는 것입니다. 그리고 이러한 규칙 중 하나는 정확히 8 픽셀만큼 요소의 크기를 조정하고 이동하는 것입니다. 이 규칙은 의사 결정을 간소화합니다.
px 대 dp 에 대한 참고 사항 : *픽셀(px) 외에도 화면 디자인 및 프로토타이핑에서 dp 라는 용어가 사용되는 것을 들어보셨을 것입니다. dp 단위는 "밀도 독립 픽셀"의 약자입니다. 단위는 160dpi 화면을 기준으로 하므로 1dp는 160dpi 화면의 1픽셀, 320dpi 화면의 2픽셀 등입니다. 숫자 값 공식은 px = dp * (dpi/160) 입니다.*
더 작은 요소나 개체로 작업하는 경우 8픽셀 대신 4픽셀 증분을 사용하는 것도 괜찮다는 점을 항상 기억하십시오. 필요할 때 때때로 추가로 조정할 수 있습니다.
하지만 정확히 8픽셀인 이유는 무엇입니까?
8이 종종 "마법의 숫자"처럼 작동하는 데에는 몇 가지 이유가 있습니다.
- 8픽셀이면 충분한 최소 "점프"입니다.
- 8은 4와 2로 나누어 떨어지므로 큰 수입니다.
- 8을 사용하면 8 / 2 = 4, 4 / 2 = 2, 2 / 2 = 1과 같이 절반 픽셀로 끝나지 않고 모든 요소의 크기를 쉽게 조정할 수 있습니다. 반면에 10으로 시작하는 경우, 5픽셀, 2.5픽셀, 1.25픽셀로 끝납니다. 화면용으로 디자인할 때 가능한 한 절반 픽셀을 피하고 싶습니다. 전체 픽셀을 사용하면 디자인의 요소가 정확한 픽셀 경계에 맞춰 정렬되어 더 선명하게 보입니다.
- 8의 배수(8, 16, 24, 32, 40, 48, 56, 64, 72, 80 등)는 이진 값(1, 2, 4, 8, 16, 32, 64, 128, 256)과 얽혀 있습니다. , 512 등).
- 마지막으로 숫자는 기억하기 쉽습니다.
8픽셀 그리드를 사용하면 어떤 이점이 있습니까?
- 디자이너로서 결정 시간은 소중합니다. 이것은 당신을 더 빠르고 더 효율적으로 만들 것입니다.
- 개발자와 함께 작업하는 경우 귀하와 귀하의 팀에 도움이 되는 시스템을 만들 수 있습니다. 개발자가 빠른 변경이 필요한 경우 8픽셀 단위로 값을 조정할 수 있습니다. 이것은 일관성과 질서를 보장합니다.
- 귀하의 웹사이트를 사용하는 사람들은 웹사이트를 방문할 때 편안함을 느낄 것입니다. 그들은 웹사이트를 신뢰하고 인터페이스를 사용하기가 더 쉬울 것입니다.


모든 요소를 배치하기 위해 그리드 작업
수평 조화
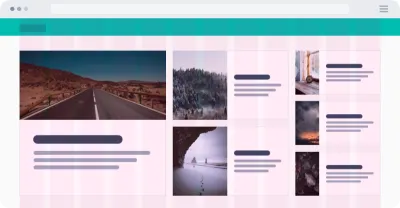
웹사이트를 디자인할 때 이미 그리드를 사용했다고 확신합니다. 그리드를 사용하면 디지털 캔버스에 모든 요소를 정확하게 배치하는 데 도움이 됩니다.
그리드는 인터페이스의 골격을 형성하고 요소를 배치할 수 있는 위치를 결정합니다. 템플릿은 구성을 유지하며 디자인이 보다 일관되도록 명확한 경계를 정의합니다. 이제 요소를 놓을 위치를 결정하는 것이 더 쉬울 것입니다. 더 많은 경험을 얻으면 필요에 따라 경계를 업데이트할 수 있습니다.
그런데 이 그리드를 어떻게 만드나요? 구체적인 내용은 다음에 다루겠습니다. 기본적으로 열의 수와 크기는 임의적일 수 있으며 필요에 따라 다릅니다. 디자인이 상세할수록 그리드에 더 많은 기둥이 필요합니다. 주저하는 경우 경험 많은 동료에게 도움을 요청하십시오.
또한 사용자 인터페이스 디자인을 조금 더 깊이 이해하는 데 도움이 될 "UI 디자인 종합 가이드"를 읽는 것이 좋습니다.

수직 조화
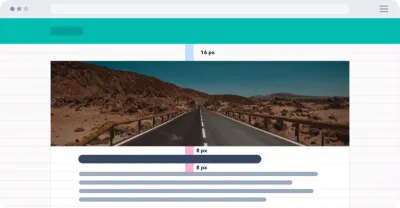
수평적 조화를 유지하는 것과 마찬가지로 디자인에서도 수직적 거리를 일관되게 유지하는 것이 중요합니다. 스프레드시트의 행과 마찬가지로 텍스트를 일정한 간격으로 유지하는 데 도움이 됩니다.
이 행은 얼마나 커야 합니까? 다시 말하지만, 그것은 당신에게 달려 있습니다. 그러나 8픽셀 또는 8의 배수(예: 16)를 사용하는 것이 좋습니다. 요소 또는 텍스트를 정렬할 경계를 재정의합니다.

올바른 방법으로 글꼴 크기 선택하기
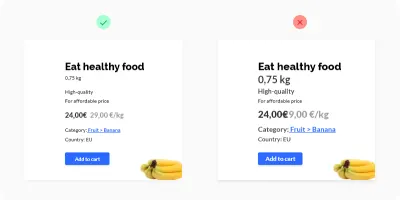
잘 만들어진 디자인을 보면 글꼴 크기의 일관성을 볼 수 있습니다. 이것은 이유가 있습니다.
참고 : 디자인에 글꼴이 2개, 3개만 필요하다는 점도 염두에 두십시오. 그러나 올바른 서체를 선택하고 함께 작동하게 하는 것은 이 튜토리얼의 범위를 벗어납니다.
프로젝트 전체에서 사용할 몇 가지 주요 글꼴 크기를 정의하는 것으로 시작하십시오. (예를 들어, 30, 31, 32 픽셀을 사용하는 것은 어리석은 일입니다. 오히려 이 세 가지 매우 유사한 크기를 하나로 결합합니다.)

표준 글꼴 크기는 두 가지 이점을 제공합니다.
- 당신의 디자인은 더 일관되고 더 우아할 것입니다.
- 디자인 프로세스의 속도를 높이고 효율성을 높일 수 있습니다.
글꼴 크기
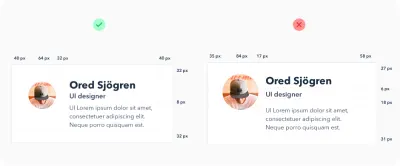
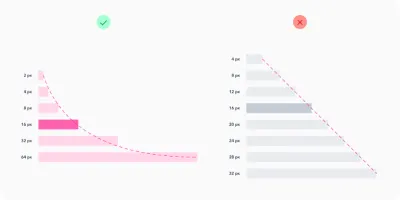
글꼴 크기를 정의할 때 동일한 증분만큼 크기를 늘리지 않도록 하십시오. 텍스트를 확대할 때 비선형이어야 합니다. 즉, 만들고 있는 텍스트가 클수록 증분도 커야 합니다.

12픽셀 글꼴 크기의 텍스트 블록이 있고 이를 확대하려는 경우를 가정해 보겠습니다. 14픽셀을 시도하고 만족합니다. 그러나 큰 헤드라인(40픽셀)이 있고 더 크게 만들고 싶다고 상상해 보십시오. 크기를 40에서 42로 2픽셀만 늘리시겠습니까? 당연히 아니지. 시각적으로 텍스트는 훨씬 더 큰 변화를 필요로 합니다. 더 큰 64픽셀 헤드라인을 제공하려면 24픽셀을 늘려야 할 수도 있습니다.
간단히 말해서, 원하는 텍스트가 클수록 사용해야 하는 증분도 커집니다. 이 매우 간단한 원칙은 텍스트뿐만 아니라 버튼의 크기, 공백 및 기타 모든 것에 적용됩니다.
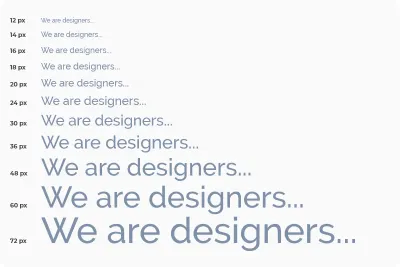
일반적으로 기하학적 진행을 기반으로 합니다. 다음은 글꼴 크기를 보여주는 매우 유용한 차트입니다.

그러나 타이포그래피의 경우 영원히 고수하고 싶은 글꼴 크기와 함께 하나의 입증된 스케일이 사용됩니다. 스케일은 12, 14, 16, 18, 20, 24, 30, 36, 48, 60, 72픽셀입니다.

텍스트 줄 높이
모든 글꼴 크기를 정의했으면 줄 간격을 관리해야 합니다. 라인 높이의 경우 다시 4픽셀 증분을 사용합니다. 예를 들어 16픽셀 텍스트의 경우 줄 높이를 24픽셀로 설정하겠습니다. 텍스트에 숨을 더 쉬게 하려면 행 높이를 4픽셀씩 28픽셀로 늘립니다.
프로젝트 색상 정의
얼마나 많은 색상 조합이 존재하는지 아십니까? 많이! 색상 음영을 미리 정의하지 않으면 너무 많은 시간을 낭비하게 됩니다. 검은색, 흰색, 파란색으로 자신을 제한할 수 없습니다. 각 색상에 대해 다른 음영이 필요하며 디자인 프로젝트 전체에서 음영이 일관되도록 미리 설정하는 것이 중요합니다. 우리는 디자인에 혼란을 만들고 싶지 않습니다. 각 색상에 대해 5~10개의 음영을 목표로 합니다. 각 색상에 대해 9가지 음영을 정의하는 것을 선호합니다.
색조를 자세히 살펴 보겠습니다.
왜 각 색상의 9가지 음영이 있습니까?
첫 번째 장점은 색상 이름 지정입니다. 그래픽 편집기를 사용하든 CSS 코드를 사용하든 이 팁은 확실히 도움이 될 것입니다. 각 음영에는 100, 200, 300, 400, 500, 600, 700, 800, 900과 같은 숫자가 할당됩니다. (왜 수백 개입니까? 일반적으로 이것이 서체 컷도 구성되는 방식입니다.)
둘째, 9는 색상을 정의하는 데 편리한 숫자입니다. 이 음영을 준비하는 가장 좋은 방법은 9개의 정사각형을 준비하고 정사각형을 색상으로 채우는 것입니다. 가운데에 있는 것이 기본 색상 이 됩니다. 그런 다음 가장 밝은 음영(맨 왼쪽)과 가장 어두운 음영(맨 오른쪽)을 정의합니다. 다음 단계는 그 사이의 색조를 선택하는 것입니다.

다양한 크기, 유형 및 요소 상태 준비
디자인 작업을 할 때 일반적으로 수많은 아이콘, 버튼 및 기타 구성 요소를 사용하게 됩니다. 다시 말하지만, 미리 몇 가지 크기를 준비하고 가능한 한 적은 수로 옵션을 제한하는 것이 좋습니다. 디자인 과정에서 다른 크기를 추가하거나 필요에 맞게 구성 요소의 크기를 조정하지 마십시오. 대신 이미 정의한 것을 사용하면 전체 디자인이 더 일관되고 깨끗해집니다.
버튼을 예로 들어 보겠습니다. 시작할 때 계층 구조를 정의해야 합니다. 그렇게 하려면 기본 동작이 있는 버튼, 보조 동작이 있는 버튼, 덜 중요한 동작이 있는 다른 버튼을 만드십시오. 각 버튼에 대해 상태(활성, 비활성) 및 색상 변형을 지정합니다. 항상 요소의 수를 가장 중요한 요소로 줄이십시오.

다른 요소의 속성 정의
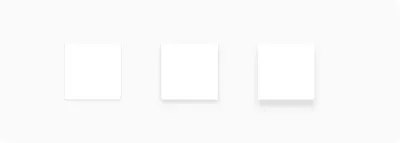
사용자 인터페이스 디자이너는 종종 디자인 작업에서 그림자를 사용합니다. 그러나 경험이 부족한 디자이너의 경우 그림자가 때때로 어려울 수 있습니다. 그림자를 생성할 때 x축과 y축을 따라 그림자의 거리와 흐림 반경, 색상, 투명도를 설정해야 합니다. 그림자는 미세 조정하는 데 많은 시간이 걸릴 수 있으므로 디자인을 시작하기 전에 그림자를 준비하는 것이 좋습니다. 색상과 동일한 방법으로 그림자 세트를 준비한 다음 디자인 프로세스 전체에 적용하면 도움이 됩니다.
또한 모서리 반경, 투명도 및 색상 그라디언트와 같이 작업할 요소의 다른 모든 속성을 알고 있어야 합니다.

여백
공백을 적절하게 조정하는 것이 중요합니다. 요소를 외부(여백)에서 오프셋하든 내부(패딩)에서 오프셋하든 간에 다시 매직 넘버 8에 의존해야 합니다. 오프셋을 8픽셀(작은 요소의 경우 4)만큼 늘립니다. 글꼴 크기와 마찬가지로 원하는 간격이 클수록 증분도 커야 합니다(다시 말하지만 이러한 증분을 미리 정의해야 함).

결론
디자인을 깔끔하고 일관성 있게 만들려면 프로세스 전반에 걸쳐 몇 가지 경계와 명확한 경로를 정의하십시오.
디자인의 각 요소를 작업할 때 다음 사항에 유의하십시오.
- 디자인의 어딘가에서 이미 사용했는지 확인하십시오. 그렇다면 해당 요소를 복사하면 됩니다.
- 수평 및 수직 리듬을 따르고 맨 처음에 정의한 단계를 사용하여 요소의 크기를 조정합니다.
- 복잡한 결정과 픽셀과의 끝없는 전투를 피하십시오. 시스템을 갖추고 있습니다.
- 동일한 요소를 두 번 생성하지 마십시오. 디자인에 순서가 있으면 작업이 더 좋고 더 효율적이며 더 빠르게 반복할 수 있으며 개발자와 더 쉽게 의사 소통할 수 있습니다. 개발자는 스타일을 따르는 변수를 설정하므로 명확하게 정의하십시오. 깔끔한 디자인을 얻을 수 있고 개발자는 더 좋고 지속 가능한 코드를 만들 수 있습니다. 모두가 행복할 것입니다.
관련 읽을거리
- "레이아웃 그리드로 더 나은 UI 디자인 만들기", Nick Babich, Smashing Magazine
- "px", "dip", "dp"및 "sp"의 차이점은 무엇입니까?, "
- "UI 디자이너가 모바일 앱을 디자인하는 단위로 "픽셀" 대신 "dp"를 사용하는 이유," Kikahola, Medium
- "
font-weightCSS 속성 ", Mozilla 개발자 네트워크 웹 문서 - Jacci Howard Bear, Lifewire "더 적은 글꼴을 사용하여 디자인 게임 향상"
- "쓸데없는 UI 그림자 만들기", Anastasia Kas, Medium
- "글꼴을 결합할 때 지켜야 할 10가지 황금률: 디자이너의 팁", Janie Kliever, Canva
- "머티리얼 디자인: 8 dp 그리드, 4 dp 그리드", Google 도움말
- "왜 일부 디자인은 지저분해 보이고 다른 디자인은 그렇지 않은가요?", Reinoud Schuijers, UX Collective
