2020년 최고의 타이포그래피 트렌드 7가지
게시 됨: 2020-06-02타이포그래피가 단순한 단어를 매력적으로 보이게 하는 전부라고 생각한다면 다시 생각해 보세요. 온라인 세계에서 타이포그래피는 사용자 경험과 전환에 직접적인 영향을 미칩니다.
주의를 끌기 위해 글을 더 잘 사용하는 것이 타이포그래피의 전부입니다. 쉽게 말해 글의 시각적 내용이다.
아티스트에게 타이포그래피는 창작의 여지를 제공합니다. 그러나 이 예술은 당신의 작품을 명확하고 읽기 쉽고 미학적인 측면에서 독자에게 호소력 있게 만드는 방식으로 글자와 텍스트를 배열할 것을 요구합니다.
텍스트에 적절한 페이스리프트를 적용하려면 몇 가지 주요 타이포그래피 트렌드를 알아야 합니다. 이러한 타이포그래피 트렌드는 활자 사용에 관한 기술 및 시각 자료에 대한 몇 가지 핵심 질문에 대한 답변입니다.
예를 들어, 타이포그래피 전문가는 그렇게 정교하지 않은 서체를 사용하는 것을 좋아합니다. 그런 다음 그라디언트, 컷아웃 및 대담한 색상과 결합하여 글자를 돋보이게 만드십시오. 또한 작업을 더욱 독특하게 만드는 사용자 지정을 추가할 수도 있습니다.
타이포그래피를 사용하여 새로운 모양을 만드는 방법에는 여러 가지가 있습니다. 2020년 타이포그래피 세계의 7가지 트렌드를 살펴보겠습니다.
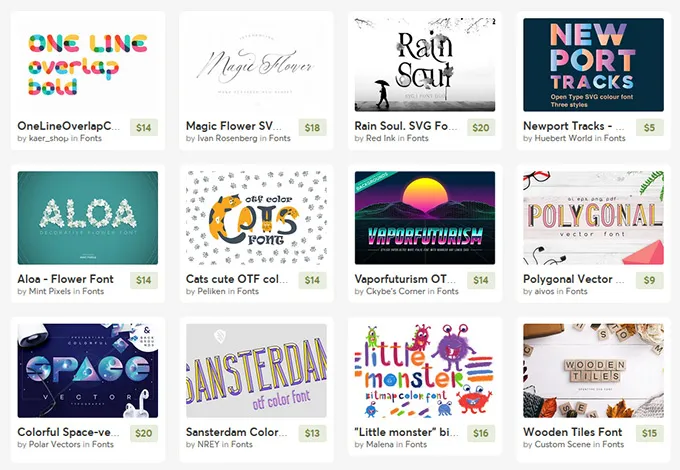
1. 색상 글꼴 및 유형

타이포그래피에서 컬러 글꼴은 고유한 클래스입니다. 거의 모든 곳에서 찾을 수 있습니다. 이전에는 흰색과 검은색 텍스트의 사용이 더 뚜렷했지만 최근에는 색상이 다시 사용되기 시작했습니다. 엄청난 인기를 얻으면서 다양한 프로젝트에 적용하여 재미를 더할 수 있습니다. 이 개념으로 인해 많은 타이포그래피 프로젝트에서 더 넓은 수준의 색상을 수용합니다.
텍스트에서 색상은 흥미를 자극하고 단어에 더 집중하는 독특한 방법을 가지고 있습니다. 이는 디자이너들이 밝은 색상의 타이포그래피를 점점 더 많이 사용하기 때문입니다.
더 밝은 옵션을 사용하면 눈을 사로 잡는 것이 더 쉬워집니다. 이것은 또한 디자이너가 자신의 메시지를 보낼 수 있는 플랫폼을 만들고 사용자의 관심을 끌어 브랜드 아이덴티티를 구축할 수 있도록 합니다.
(금융 서비스에 사용할 수 있는 올바른 글꼴은 여기에서 확인하세요.)
2. 둥근 산세리프체

너무 단순해서 이 트렌드는 누구나 받아들일 수 있습니다.
단순한 산세리프체는 많은 프로젝트에서 쉽게 볼 수 있습니다. 이 추세에서 흥미로운 점은 둥근 산세리프가 거의 모든 것과 어울린다는 사실입니다. 생각할 수 있는 모든 서체 중에서 둥근 산세리프체는 가장 읽기 쉬운 서체 중 하나입니다.
많은 디자이너들이 이 트렌드를 사용하면서 중간 두께의 균일한 획 글꼴을 사용합니다. 문자 간격이 충분하다는 이점이 있습니다. 이 타이포그래피는 최적의 가독성을 중심으로 합니다. 또한 타이포그래피의 다른 많은 트렌드와 결합하여 보다 현대적인 모양을 만들 수 있기 때문에 매우 좋습니다.
3. 누적 텍스트 블록

연습은 크기가 상당히 작아지도록 기울이고 있지만 이것이 운반할 수 있는 무게를 줄이는 것은 아닙니다. 디자이너는 여러 텍스트 줄을 사용하여 더 많은 단어를 전달하는 가중치 메시지를 만듭니다.
스택형 텍스트 블록을 사용하는 추세는 커뮤니케이션의 진화를 나타내기 때문에 주목할 가치가 있습니다. 단순히 한 마디로 누군가를 유인할 수 있기를 기대하기 보다는 사용자들과 더 많은 소통을 하기 위해 노력하고 있습니다.
사용자가 시각적으로 몰입할 수 있는 방식으로 정보를 제공할 수 있다면 사용자 참여를 촉진하는 데 더 효과적일 수 있습니다. 이러한 유형의 타이포그래피는 웹사이트의 일반적인 미학을 더할 뿐만 아니라 사용자가 텍스트를 스캔하는 데 도움이 됩니다.
여러 줄의 텍스트를 쌓는 이러한 추세와 관련된 몇 가지 주요 고려 사항이 있습니다. 다음을 수행하는 것이 중요합니다.
- 더 많은 글자를 사용해도 쉽게 읽을 수 있는 서체를 생각해 보세요.
- 줄 바꿈이 적절하도록 줄 간격이 올바른 서체를 찾으십시오.
- 보는 사람이 선을 쉽게 구분할 수 있는 서체를 선택합니다.
이에 대한 자세한 정보는 웹사이트 그래픽 및 기술 질문 및 답변에 대한 동향을 온라인으로 토론하는 포럼에서 찾을 수 있습니다.
텍스트 스태킹은 한 줄에서 다른 줄로의 흐름이 고유하고 논리적이어야 합니다. 읽기 패턴은 명확해야 하며 사용자가 디자인의 다른 측면으로 주의를 돌리기 전에 사본의 한 줄에서 다른 줄로 이동할 수 있어야 합니다.
줄 바꿈뿐만 아니라 읽기의 용이성과 관련하여 문제가 발생하는 것 같습니다. 이를 기반으로 디자이너는 화면의 한 영역에 텍스트를 쌓아 더 나은 제어를 만듭니다. 이것은 다른 시각 자료와 텍스트 요소 사이의 조화를 구축하는 좋은 방법입니다. 이제 균형이 비대칭이 되어 보는 사람의 눈에 멋지게 보입니다.
4. 다른 요소와 레이어링
텍스트 요소는 많은 프로젝트에서 다른 구성 요소와 약간 분리되도록 만들어집니다. 이 아이디어는 이제 진화하고 있으며 디자이너가 텍스트와 다른 요소 간의 겹침을 허용하는 것을 보는 것은 좋습니다. 결국 당신이 얻는 것은 사용자가 단어에 더 많은 주의를 고정하는 데 도움이 되는 훌륭한 결과입니다.
가장 널리 사용되는 방법 중 하나인 이러한 타이포그래피 트렌드는 텍스트 요소가 겹쳐진 박스 이미지를 포함합니다. 그러나 일부 디자이너는 이제 타이포그래피와 이미지를 결합하여 게임을 더욱 발전시키고 있습니다. 예를 들어 이미지 속 인물이 단어 속으로 걸어 들어가는 것처럼 보이게 할 수 있습니다.
인쇄 디자인에서 이 기술은 더 일반적으로 사용되며 상대적으로 구현하기 쉽습니다. 멋진 디스플레이를 만드는 데 도움이 됩니다. 올바른 이미지를 얻으려면 이미지가 정확해야 하며 디자이너는 각 문자를 읽을 수 있는지 확인해야 합니다.
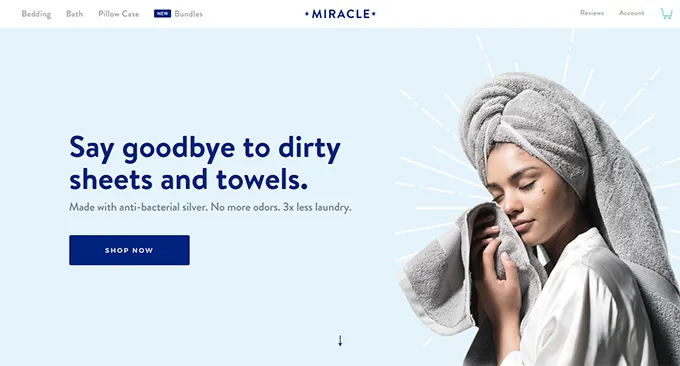
5. "소형" 영웅 유형

텍스트가 일반적으로 다시 작아진다고 말할 수는 없지만 웹사이트 영웅 이미지에 더 이상 너무 큰 느낌을 주는 텍스트와 헤드라인이 없는 것이 새로운 추세입니다. 이전에는 이것이 일부 디자인을 압도하는 원인이 되었습니다. 작은 타이포그래피로 영웅 영역을 갖는 것은 신선한 공기를 마시는 것과 같습니다.

새로운 트렌드 유형 크기는 일반적으로 50-80포인트 사이입니다. 그들은 몇 줄의 텍스트를 가질만큼 충분히 작습니다. 타이포그래피를 작게 보이게 만드는 것은 그렇게 어렵지 않습니다. 읽기 쉬운 글꼴을 사용하기만 하면 됩니다. 글꼴 선택에도 간격이 많이 있어야 합니다. 과도한 텍스트를 포함하는 것은 대부분의 디자이너가 작은 크기로 인해 저지르는 실수 중 하나이지만 그 함정에 빠지지 않습니다.
웹사이트 디자인의 기술과 트렌드에 대한 핵심 질문 중 하나는 지형이 왜 점점 작아지는가 하는 것입니다. 그 이유는 이러한 크기를 쉽게 확장할 수 있기 때문입니다. 장치에 관계없이 통합된 경험을 제공하는 것도 간단합니다. 크기를 조금 줄이면 많은 타이포그래피 문제를 해결할 수 있습니다. 또한 훌륭한 미학을 홍보하면서 텍스트를 읽을 수 있도록 유지하는 데 도움이 됩니다.
6. 컷아웃 및 오버레이

컷아웃 및 오버레이에 대한 흥미로운 점은 상당한 시각적 관심을 구축한다는 것입니다. 게다가, 그것들을 만드는 것은 재미있을 수 있습니다. 디자인이 너무 평면적으로 보이지 않도록 하려면 레이어 효과를 사용하세요. 타이포그래피의 도움으로 그렇게 할 수 있습니다.
컷아웃 및 오버레이의 추세에 대해 이야기할 때 단순히 색상 채우기가 없는 텍스트 요소를 나타냅니다. 컷아웃을 사용하면 배경 레이어에 배치된 모든 항목이 유형 디자인을 통해 표시될 수 있습니다.
오버레이의 경우 대부분의 경우 배경 위에 투명 글자가 있는 배경이 있습니다. 이렇게 하면 글자를 읽을 때도 배경을 볼 수 있습니다.
이러한 기술은 디자이너가 사용자의 관심을 높이는 데 도움이 되며 그곳에서 만드는 과정은 일반적으로 재미있습니다. 큰 글자로 너무 많은 단어를 사용하지 않고 사용하는 것이 좋습니다.
디스플레이 서체도 사용해야 합니다. 사진과 오버레이는 매우 잘 어울리지만 이 기술은 비디오 배경 및 질감과도 잘 어울립니다. 사용자가 기술에 압도되지 않도록 과도한 디자인 효과를 피하면 됩니다.
7. 애니메이션 타이포그래피

Kinetic typography라고도 하는 Animated typography는 디자이너가 2020년에 수용할 또 다른 주요 트렌드입니다. 오늘날 많은 디자인 프로젝트에서 모바일 레터링을 사용하고 있습니다. 때로는 글자가 바뀌거나 호버 상태의 영향을 받을 수 있습니다. 이러한 기술을 통해 얻을 수 있는 것은 더욱 풍부하고 상호작용적인 사용자 경험입니다.
텍스트에 애니메이션을 적용하는 과정에서 사용자가 우선되어야 합니다. 정확한 위치에서 정보를 읽고 처리하는 방법을 시각화해야 합니다. 모바일 장치는 아직 일부 애니메이션 요소와 호환되지 않습니다. 이러한 이유로 애니메이션은 호환되지 않는 애니메이션이더라도 메시지가 명확하게 유지되는 방식으로 수행되어야 합니다.
이를 올바르게 수행하려면 읽기 쉽고 결정적인 글자를 사용하는 것이 중요합니다. 애니메이션은 사용자와 상호 작용하는 동안 또는 지연 후에 재생되도록 설정할 수 있습니다. 이것은 독자를 더 오랫동안 몰입하게 할 수 있는 기쁨과 함께 놀라움을 불러일으킬 수 있습니다.
중요한 메모로, 애니메이션 타이포그래피를 다룰 때 속도를 고려하는 것을 잊지 마십시오. 빠르게 움직이는 텍스트를 작성하면 메시지가 눈에 띄지 않습니다. 느리게 움직이는 텍스트조차도 사용자가 계속 기다릴 인내심이 없을 수 있기 때문에 더 나쁩니다. 실제 콘텐츠가 표시되기 전에 사이트를 포기할 가능성이 있습니다. 사용자를 테스트하여 어떤 속도가 가장 잘 작동하는지 확인합니다.
보기 : 애니메이터/감독 Gary Motion의 키네틱 타이포그래피 비디오.
타이포그래피가 중요합니다 – 여기에 이유가 있습니다
타이포그래피는 주로 매우 매력적인 콘텐츠를 제공하기 위해 디자인 텍스트를 조정합니다. 타이포그래피는 콘텐츠가 많은 미적 가치를 갖도록 하는 동시에 외관을 멋지게 만드는 데 도움이 됩니다. 이 예술의 역할은 당신의 작품에 전체적인 톤을 부여하는 데 도움이 되기 때문에 과소평가될 수 없습니다. 타이포그래피는 또한 사용자가 즐거운 독서 경험을 얻을 수 있도록 보장합니다.
간단히 말해서 지형이 중요하고 우선 순위로 간주되어야 하는 많은 이유가 있습니다.
- 타이포그래피는 청중의 참여를 유지합니다 : 타이포그래피를 올바른 방법으로 사용하면 독자를 쉽게 끌어들이고 더 오래 끌 수 있습니다. 즉, 흥미로운 콘텐츠를 만들려면 창의력을 발휘해야 합니다. 매력적인 텍스트가 강조 표시되는지 확인하는 것으로 시작하십시오. 타이포그래피를 효과적으로 사용하면 매우 매력적인 텍스트를 만드는 데 도움이 될 수 있습니다.
- 타이포그래피는 올바른 메시지를 만드는 데 도움이 됩니다. 작성 하는 콘텐츠의 목적에 따라 메시지에 맞는 올바른 서체, 글꼴 및 스타일을 찾는 데 도움이 됩니다.
- 타이포그래피는 정보 계층 구조를 구축하는 데 도움이 됩니다 . 정보 계층 구조에 대해 이야기할 때 콘텐츠 내부의 텍스트 분류를 참조합니다. 일부 텍스트를 다른 텍스트와 구분하기 위해 다양한 글꼴 및 크기 유형을 사용하는 작업이 포함됩니다. 이것은 중요도에 따라 수행됩니다. 타이포그래피는 이를 달성하는 데 도움이 되며 청중이 주의를 집중할 위치를 결정할 수 있도록 합니다.
당신의 물건을 살펴보는 사람들은 그래픽에 대해 그다지 신경 쓰지 않습니다. 그들은 한 가지 이유로 대부분 텍스트 내용에 고정되어 있습니다. 필요한 정보의 대부분이 텍스트에 포함되어 있습니다. 즉, 콘텐츠를 만들 때 텍스트와 그래픽 사이에 균형이 있는지 확인해야 합니다. 이 모든 것이 타이포그래피를 더 높은 가치로 만듭니다.
타이포그래피에 대해 자세히 알아보려면 Quora 및 토론과 같은 인기 있는 플랫폼에서 사용할 수 있는 기술 및 웹 사이트 디자인 팁과 요령에 대한 몇 가지 주요 질문의 답변을 살펴보십시오. 이러한 추세를 기록하고 자신에게 가장 적합한 것을 찾아 최대한 활용하십시오.
