모바일 웹 디자인의 타이포그래피 가이드
게시 됨: 2019-01-05모바일 웹 디자인에서 타이포그래피는 단순하게 유지하는 것이 가장 좋습니다. 반응형 모바일 디자인이 중심이 되면서 모바일 사용자 경험을 우선시하는 것이 점점 더 중요해지고 있습니다. 타이포그래피의 경우 데스크탑 화면에서 작동하는 것이 모바일 장치에서는 작동하지 않습니다. 모바일 화면은 미학과 기능을 염두에 두고 디자인해야 합니다. 모바일에서 활자 사용에 대한 모범 사례를 이해하려면 웹과 모바일 디자인 모두에서 타이포그래피의 세계를 더 깊이 파고들어야 합니다.
웹 디자인에서 타이포그래피의 기초
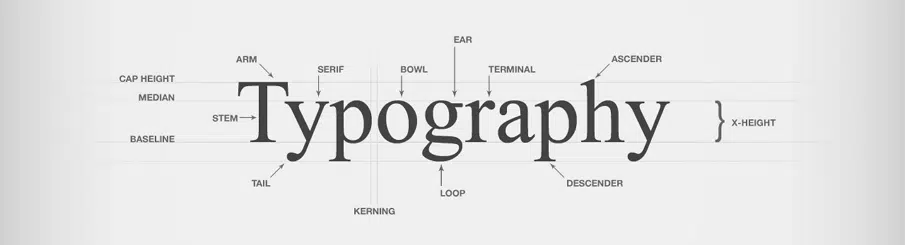
타이포그래피는 글을 읽기 쉽고 매력적으로 만들기 위해 글자를 배열하는 기술입니다. 이것은 다양한 방법으로 수행할 수 있습니다. 서체, 글꼴군, 포인트 크기, 줄 길이 및 간격을 선택하여 단어의 전체 디자인을 다룰 수 있습니다. 활자를 디자인할 때 가장 작은 세부 사항을 염두에 두어야 합니다. 이러한 서체의 감성적인 품질은 아이디어를 명확하게 표현하고 전달하는 데 도움이 됩니다.
사용자가 웹페이지를 방문할 때 콘텐츠만으로는 관심과 참여를 유지하지 못합니다. 타이포그래피 선택은 사용자 행동 패턴에 큰 영향을 미칠 수 있습니다. 사용자가 귀하의 웹사이트 사본을 읽을 수 있도록 하려면 쉽게 읽을 수 있는 웹페이지를 만들어야 합니다. 다음은 타이포그래피가 최종 사용자에게 영향을 미치는 몇 가지 방법입니다.
사이트의 분위기와 분위기를 설정합니다.
타이포그래피는 브랜드를 강화하는 데 도움이 됩니다. 서체의 뉘앙스는 고객을 웹페이지로 끌어들이는 데 사용할 수 있는 감정을 불러일으킵니다. 다양한 스타일, 크기 및 유형을 사용하여 브랜드와 관련된 다양한 특성을 전달할 수 있습니다.
가독성, 스캔 및 접근성
가독성은 독자가 웹 페이지를 쉽게 읽을 수 있는 정도입니다. 가독성은 단어에서 글리프의 간격과 배열, 얼마나 쉽게 식별할 수 있는지를 나타냅니다. 화면에 글자를 디자인하고 적절한 속도와 편의성을 제공하여 독자가 콘텐츠를 읽도록 유도할 수 있습니다.
스캔을 허용하려면 텍스트 서식을 올바르게 지정해야 합니다. 즉, 헤더, 인라인 목록 및 끌어오기 따옴표를 사용해야 합니다.
휴대 전화용으로 디자인할 때 접근성을 위해 수행할 수 있는 작업이 많이 있습니다. 즉, 크고 대담한 글꼴과 화려한 색상에 덜 의존해야 합니다. 아이디어는 사용자를 귀하의 콘텐츠로 끌어들이고 그들이 귀하의 메시지를 더 쉽게 읽거나 볼 수 있도록 하는 것입니다.
모바일 웹 디자인을 위한 타이포그래피
모바일 디자인은 끊임없이 변화하고 있으며 모바일 타이포그래피도 마찬가지입니다. 모바일 장치용 서체를 디자인할 때 주의해야 하는 몇 가지 모범 사례와 요소를 살펴보겠습니다.
1. 글꼴
작은 화면용으로 디자인할 때는 글꼴을 매우 신중하게 선택해야 합니다. 콘텐츠 유형에 따라 다른 글꼴이 필요합니다. 지나치게 장식적인 글꼴은 가독성을 떨어뜨릴 수 있습니다. 따라서 읽기 쉽고 페이지의 전반적인 사용자 경험을 향상시키는 깨끗하고 단순한 유형을 사용하는 것이 좋습니다.

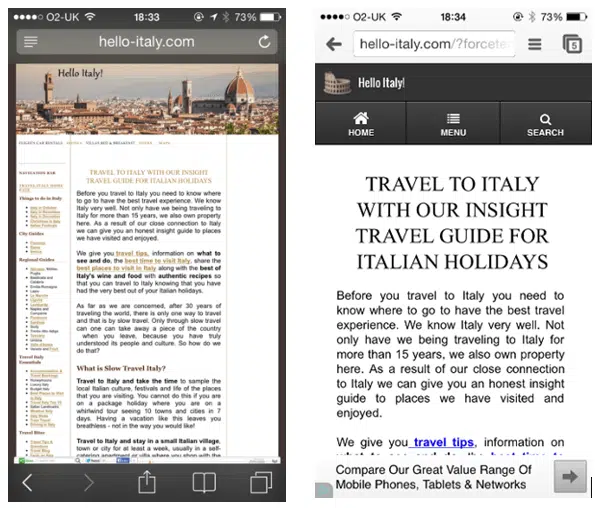
2. 글꼴 크기
모바일 화면의 화면 크기는 제한되어 있습니다. 따라서 데스크탑에서 글꼴 크기를 선택하는 규칙은 여기에 적용되지 않습니다. 디자인에 아주 작은 텍스트를 사용하면 결국 사용자의 눈을 아프게 하고 더 큰 텍스트는 읽기 일관성을 깨뜨릴 수 있습니다. IOS의 경우 사용자 텍스트 크기의 범위는 10-11포인트입니다.
3. 서체, 스타일 및 브랜드
여러 서체를 혼합하면 앱이 파편화되어 궁극적으로 읽기 환경이 좋지 않을 수 있습니다. 단일 서체의 다양한 변형을 사용하는 것이 좋습니다. 이 외에도 시스템에 내장된 내장 텍스트 스타일을 사용하는 것이 좋습니다. 이렇게 하면 특정 서체와 함께 제공되는 다양한 기능을 활용하는 데 도움이 됩니다.
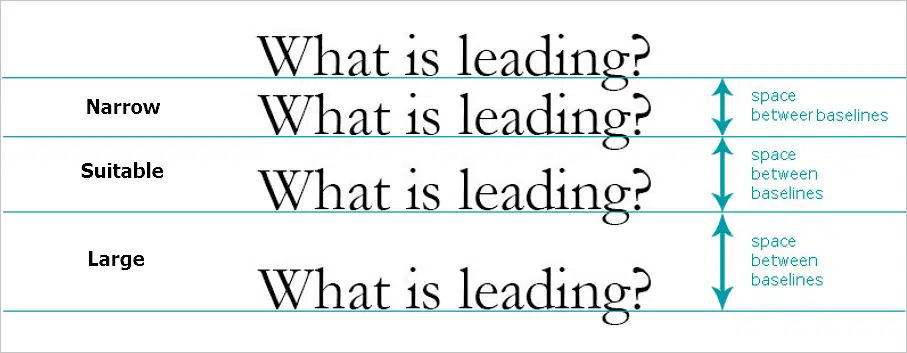
4. 행간, 커닝, 추적 및 정렬
행간은 행 사이의 공백을 나타냅니다. 모바일 화면은 크기가 작아서 가독성과 디자인을 향상시키기 위해 줄 사이의 간격을 좁혀야 합니다. 1.4em은 디자이너가 표준으로 사용하고 싶어하는 표준입니다. 알아야 할 또 다른 일반적인 팁은 행간이 글꼴의 포인트 크기의 120%여야 한다는 것입니다.
반면 커닝은 두 글자 사이의 공간 디자인입니다. 이것은 타이포그래피에 큰 영향을 미칩니다. 특히 모바일 화면에서는 이 공간을 가능한 한 일관되게 유지하려고 합니다.
추적은 모든 문자의 전체 문자 간격입니다. 둘을 혼동하기 쉽습니다. 효과적인 추적은 콘텐츠를 더 읽기 쉽게 만듭니다.
화면에서 텍스트를 정렬할 때 왼쪽 정렬이 선호되는 경우가 많습니다. 핵심은 깨끗한 걸레를 남기고 줄 사이의 일관성 없는 공백을 줄이는 것입니다. 왼쪽 정렬은 사용자의 눈이 줄의 한쪽 끝에서 다음 끝으로 이동할 수 있도록 하기 때문에 최상의 선택이 됩니다.
5. 라인 길이
줄 길이와 이것이 모바일 화면의 타이포그래피에 미치는 영향에 주의하세요. 읽기 쉽고 조화로운 웹 페이지를 만들려면 한 줄에 30-40자 이내로 문자를 유지하십시오.
6. 공간
줄, 여백, 단락 및 문자 사이의 공간은 조화롭고 시각적으로 매력적인 모바일 웹 페이지를 만드는 데 도움이 될 수 있습니다. 또한 사용자가 텍스트와 더 잘 상호 작용하는 데 도움이 될 수 있습니다. 텍스트 컨테이너를 디자인할 때 10-20% 범위를 유지하십시오.
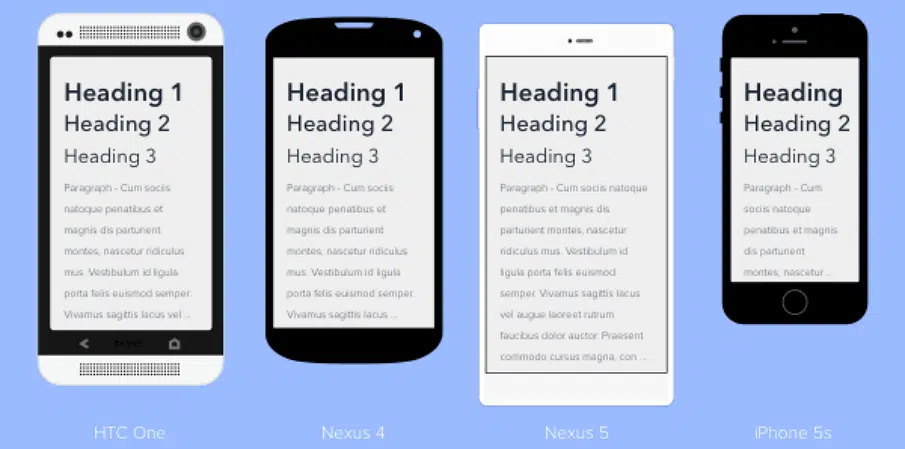
7. 계층
헤드라인을 사용하여 독자의 관심을 끌면 텍스트의 본문이 읽을 수 있는 콘텐츠에 더 집중됩니다.
8. 대비
모바일 디자인에서 다양한 요소를 사용하여 원하는 정도의 대비를 만들 수 있습니다. 목표는 가능한 한 대비를 약화시키는 것입니다. 이렇게 하면 가독성과 전반적인 사용자 경험이 향상됩니다.
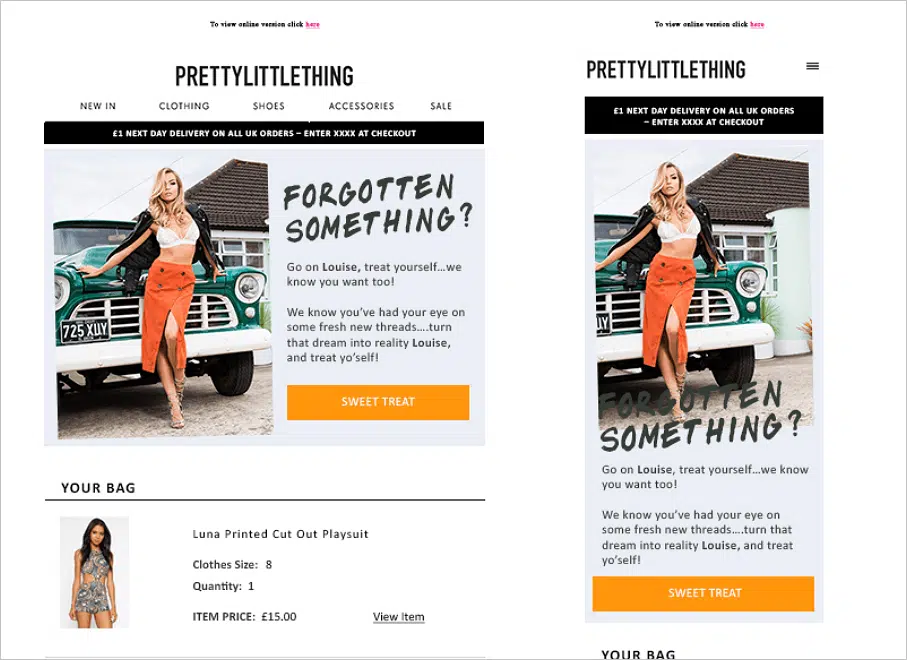
9. 기능 및 응답성
서체를 사용할 때는 항상 기능을 염두에 두십시오. 올바른 장소에 올바른 유형을 사용하면 아름답게 보일뿐만 아니라 유용하게 사용할 수 있습니다. 예를 들어 사용자가 클릭하기를 원하는 버튼에 더 큰 글꼴 크기를 사용합니다.
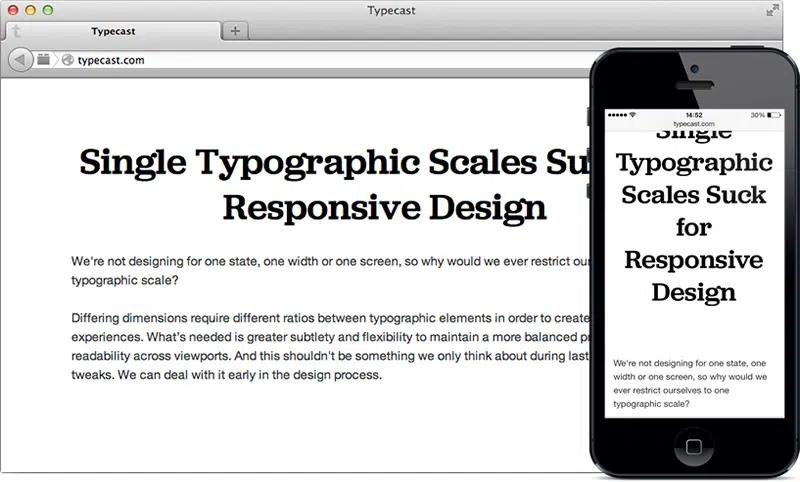
반응형 디자인으로 모바일 화면을 인수합니다. 디자이너들은 반응형 타이포그래피에 더 많은 관심을 기울이기 시작했습니다. 사실, 디자이너는 유형이 다른 장치에서 어떻게 다르게 보이는지 이해해야 합니다.
요약하자면 다음은 모바일 화면의 유형을 선택하고 디자인할 때 고려해야 할 몇 가지 중요한 요소/요점입니다. 필요한 경우 기본 시스템 글꼴로 시작하십시오. 가장 안전한 선택이며 모바일 타이포그래피의 한계를 뛰어넘는 데 도움이 되는 기능이 함께 제공됩니다. 장식용 글꼴과 사용자 serif 또는 sans-serif 글꼴을 사용하지 않고 단순하고 읽기 쉽게 유지합니다. 필요한 경우 약간의 장식을 추가하되 최소한의 디자인으로 유지하십시오. 모바일 화면에서 2개 이상의 서체를 사용하지 않도록 하고 서로를 보완하도록 합니다. 모든 장치와 플랫폼에서 호환되는 글꼴을 사용하십시오.
모바일 타이포그래피에 관해서는 최고의 사용자 경험을 보장하는 시도되고 테스트된 선택을 고수하는 것이 가장 좋습니다.