타이포그래피와 디자인을 사용하여 사용자 경험을 향상시키는 방법
게시 됨: 2019-12-28웹사이트나 이메일이 매력적이며 눈에 잘 띄는 이유는 무엇입니까? 랜딩 페이지를 만드는 방법이나 완벽한 이메일을 만드는 방법에 대한 가이드에 대한 가이드를 읽기 시작하기 전에 변경에 대해 간단하고 최소한의 방식으로 생각해야 할 것입니다.
그래서, 그런 것을 훌륭하게 만드는 것은 무엇입니까? 비주얼, 색상, 카피 ... 아니면 다른 무엇입니까?
글쎄요, 이 모든 것, 특히 카피(*윙크 윙크!*)는 훌륭하지만 사용자가 정말로 주의를 기울이게 만드는 것이 있습니다. 바로 타이포그래피입니다.
제 친한 친구인 Google에 따르면 타이포그래피는 인쇄물의 스타일과 모양입니다. 이것이 그 자체로 일종의 예술이라는 사실은 말할 필요도 없습니다.
그리고 타이포그래피는 글과 관련된 모든 종류의 디자인이 만들어지는 기반입니다. 즉, 책, 패키지, 심지어 가장 중요한 것은 웹사이트, 이메일, 방문 페이지 등 어디에서나 찾을 수 있습니다.
그러나 예술적이든 아니든 타이포그래피는 모든 도구와 마찬가지로 사용자에게 좋은 경험을 제공해야 하는 것입니다. 그리고 필기체 글자가 너무 예쁜 것 같지만 사용할 수 있습니까?
적절한 타이포그래피를 사용하여 사용자 경험과 사용자 인터페이스 자체를 개선하는 방법을 살펴보겠습니다.
처음에는 글꼴이 있습니다.
귀하의 글꼴이 비즈니스의 삼위일체(타겟 고객, 브랜드 어조 및 목표)와 일치하지 않는다면 귀하의 웹사이트가 얼마나 황당하고 무관심하게 보일지, 그리고 사용자 경험에서 얼마나 많은 영향을 미칠지 상상해 보십시오.
올바른 글꼴을 선택하는 것은 방에 완벽한 커튼을 선택하는 것과 같습니다. 끈적끈적한 커튼은 맛이 좋지 않으며, 글꼴이 어울리지 않으면 프로젝트가 기껏해야 촌스럽고 최악의 경우 스팸처럼 보일 수 있습니다.
글꼴은 웹사이트와 이메일 모두에서 인상을 만들고 정확히 지적해야 할 사항을 정확히 지적하여 사용자 경험을 최적화하기 위해 시각적 개체만큼 중요합니다.
대담한 표현에는 굵게, 너무 중요하지 않으면서도 우아하게 표현하려면 강렬한 글씨체가 필요합니다. 아래와 같은 조합은 필수입니다.

브랜드 글꼴 페어링
그러나, 나는 당신에게 무언가에 대해 경고할 수밖에 없습니다. 너무 많은 글꼴은 게임을 잃게 만들 것입니다. 최대 두 가지 유형의 글꼴을 사용할 수 있으며 위의 예와 같이 글꼴이 사용되었는지 확인해야 합니다. 제목은 더 굵고 엄격하게, 본문은 더 세련되게 만듭니다.
그리고 다음 사항을 기억하십시오. 랜딩 페이지나 이메일이 아니라 웹사이트에 대해 이야기하는 경우 표준화된 글꼴을 사용하는 것이 좋습니다.
필기체는 때때로 읽기 어려울 수 있고 너무 예술적인 결과는 아름다울 수 있지만 읽고 이해하기 쉽지 않습니다. 텍스트 블록을 스캔하고 시간을 절약하기 위해 알아야 할 것을 정확히 찾는 데 능숙한 오늘날의 바쁜 고객에게는 표준화되지 않은 것이 너무 많은 노력으로 보일 수 있습니다.
예를 들어 청중은 Times New Roman에 더 익숙합니다. 어디에 사용해야 하는지 알려줄 수 있으며 파이처럼 쉽게 스캔할 수 있습니다.
또한, 예술적인 글꼴과 형식이 콘텐츠 참여에서 주의를 끌 수 있다는 점에서 실제 콘텐츠 문제를 일으킬 수 있습니다.
글꼴은 사용 여부를 결정짓는 다양한 요소로 구성됩니다. 당신은 다양한 스타일, 무게, 작품을 가지고 있습니다! 이것이 무엇인지 봅시다.
우선 글꼴 모음 이 있습니다. 글꼴 패밀리(또는 서체)는 거의 동일한 스타일의 글꼴을 포함하는 큰 범주입니다.
둘째, 글꼴 두께 , 즉 각 문자의 너비가 있습니다. 이 요소는 헤드라인을 만드는 데 사용할 글꼴과 본문에 포함될 글꼴을 구분합니다.
세 번째는 커닝 (kerning), 즉 문자가 따르는 패턴, 즉 두 글자 사이의 간격으로, 눈이 정확한 패턴을 따를 때 필요한 것입니다.
이 간격과 여백은 매우 중요한 최종 요소를 정의합니다.
행당 문자 수입니다. 한 줄에 너무 많은 문자가 있으면 텍스트 본문이 어수선해 보여 사용자 경험이 상당히 나빠집니다.
너무 적으면 눈이 다음 단락에 도달하는 데 더 많은 시간이 걸리므로 위에서 언급한 것과 똑같은 결과를 얻을 수 있습니다.
길이를 제한하면 텍스트의 가독성이 향상됩니다. 줄이 너무 길면 기기에 제대로 표시되지 않아 리더가 제대로 읽을 수 없게 되어 CRO(Conversion Rate Optimization) 방식으로 엉망이 됩니다.
그 중 자신에게 적합한 황금 비율을 찾아야 하며 이 황금 비율은 한 줄에 60자에서 멈춰야 한다는 점을 염두에 두어야 합니다.
그리고 여기에 약간의 힌트가 있습니다. 줄 사이의 간격 도 염두에 두어야 합니다. 한 줄을 다시 읽거나 완전히 생략하는 것은 너무 쉽기 때문입니다. 이는 특히 소비자가 선택의 폭이 많은 오늘날과 같은 좋은 관행이 아닙니다.
글꼴 크기 및 기타 악몽
대문자로 된 글을 보고 작가가 화를 내며 외치고 싶다고 생각한 적이 몇 번이나 될까요? 나는 그 대답이 "많이"라고 장담한다.
글꼴 크기는 말의 어조처럼 작동할 수 있습니다. 이탤릭체는 모방할 수 있고, 굵은 글꼴은 까다로울 수 있으며, 대문자는 주의를 끌 수 있습니다.
따라서 디자이너는 글꼴과 스타일을 선택할 때 특히 "대화"할 다양한 청중이 있는 경우 신중해야 합니다.
못 믿겠다면 그냥 소설을 펴서 폰트를 확인해보세요. 그런 다음 어린이 책을 펴고 같은 작업을 수행합니다.
모든 것은 내가 처음에 언급한 내용으로 귀결됩니다. 타이포그래피와 카피 및 비주얼 자체를 통해 타겟 청중에게 어필해야 합니다.
그러나 크기가 중요한 것은 아닙니다. 우리는 디지털 방식으로 말하고 있으므로 모든 장치에서 타이포그래피가 완벽해야 합니다. 사용자가 혼동을 일으키고 콘텐츠를 완전히 버리지 않도록 모바일, 태블릿 및 데스크톱에 최적화해야 합니다.

높이도 중요하다는 것을 명심하십시오. 데스크톱 보기용으로 테스트할 때 멋지게 보이는 매우 길거나 매우 짧은 텍스트가 모바일에서는 제대로 작동하지 않을 수 있습니다.
아마도 가장 큰 악몽 은 텍스트의 정렬일 것입니다. 서양 문화에서는 사람들이 왼쪽에서 오른쪽으로 읽는 데 익숙하므로 그 사실을 염두에 두고 그에 따라 행동해야 합니다.
왼쪽 정렬을 사용하여 사람들이 인쇄된 텍스트를 읽는 방식을 모방하면 됩니다.
오른쪽에서 왼쪽으로 읽는 동쪽 어딘가에 있는 타겟 청중에게는 동일한 방법이 적용되지 않습니다. 다시 말하지만, 타겟 고객은 결정을 내리기 전에 가장 먼저 고려해야 할 사항입니다.
트렌드는 당신의 친구입니다
타이포그래피와 디자인에 관한 모범 사례는 케이크를 먹지 않는다는 것을 알고 있습니까?
최고의 글꼴을 사용할 수 있고 정렬이 완벽할 수 있지만 디자인 트렌드를 사용하지 않으면 이메일, 웹사이트, 랜딩 페이지 등 무엇을 만들든 여전히 가장 잘 지켜지는 비밀 중 하나로 남을 수 있습니다.
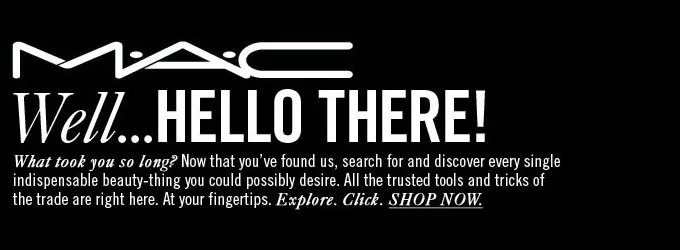
예를 들어 MAC을 생각하십시오. 뷰티 브랜드는 굵은 텍스트와 극도의 대비를 요소로 사용하는 것을 좋아합니다.

맥 화장품
이것은 브랜드의 슬로건이며 영원히 계속되었습니다. 그것은 드라마틱하고 당신은 그것을 놓칠 수 없습니다. 뉴스레터의 영웅 이미지도 마찬가지입니다.

맥 코스메틱 뉴스레터
인사는 그냥... 거기! 우리가 그 영웅 이미지에서 사람을 만들어야한다면, 당신이 거리를 걷는 것을 매우 기뻐할 매우 세련된 사람이 될 것입니다.
또한 다음을 고려하십시오. 굵은 글자를 사용하는 것 외에도 디자인에서 텍스트를 강조 표시할 수도 있습니다.
우리가 책에 마커를 가지고 아이들에게 하던 것과 같은 종류입니다. 이것이 얼마나 많은 관심을 끌었는지 기억하십니까?
디자인과 관련하여 계층 구조를 설정하기 위해 사용할 수 있는 두 가지 방법입니다.
텍스트 블록을 정렬하고 사람들이 시도하지 않고도 읽을 수 있을 때 텍스트 블록은 훌륭합니다. 하지만 군중에서 눈에 띄고 약간의 양념이 필요한 경우에는 어떻게 됩니까?
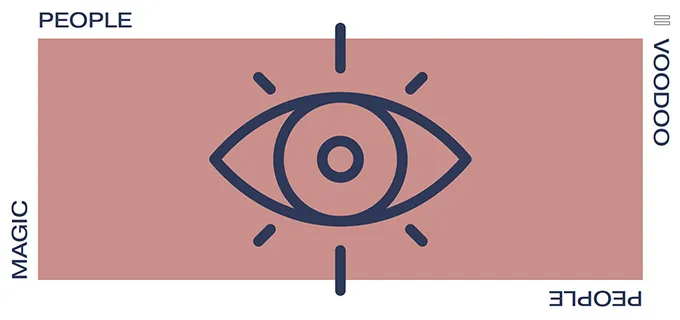
가로로 시작하여 세로로 바뀌고 흩어진 글자로 바뀌는 텍스트를 헤드라인과 관련하여 혼합해 보세요.
여기서 핵심은 방문자를 끌어들이는 것입니다. 그리고 아이들이 장난을 치고 놀게 만드는 이러한 작은 요소를 찾도록 하는 것보다 더 좋은 방법이 있습니다.

매직피플 부두피플
위의 이미지는 내가 길을 잃지 않고 한두 번 고개를 돌려야 하는 것처럼 내가 만들려는 요점을 완벽하게 시각화한 것입니다. 여기서 왼쪽 정렬 원칙이 여전히 분명하다는 것을 알 수 있습니다. 의도적이지 않고 창의성에 대한 연습이 필요한 경우가 아니면 이름을 잘못 읽을 수 없기 때문입니다!
콘텐츠의 일부
무엇을 하든지 콘텐츠가 작업 대상이며 콘텐츠가 왕이라는 사실을 항상 염두에 두어야 합니다. 언제나.
품질이 비전과 이메일을 게시, 업로드 또는 전송하는 빈도와 일치하는지 확인하십시오.
둘째, 디자인이 콘텐츠에서 주의를 빼앗지 않도록 하십시오. 예를 들어, CTA 버튼은 굵고 대비되는 색상이어야 하지만 수신자가 전달하려는 메시지를 읽지 못할 정도로 해서는 안 됩니다.
계속해서 내용을 읽고, 시간을 보내고, 실제로 그 내용에 들어가십시오. 새로운 내용을 많이 게시하는 경우 시기 적절하고 관련성이 있으며 주의를 끌 수 있어야 합니다.
당신이 말하고 싶은 것을 시각화하십시오. 텍스트를 큰 소리로 읽고 초안을 처음 봤을 때 머릿속에 있던 이미지를 만들고 있는지 확인하십시오.
그리고 길을 위해 하나 더
사용할 색상에 매우 주의하십시오. 색상 심리학과 이것이 사용자에게 미치는 영향 외에도 다음 두 가지 사항에 주의해야 합니다.
첫 번째 , 색맹입니다. 중요한 정보를 강조할 때 빨간색이나 초록색을 너무 많이 사용하지 마십시오.
색맹은 빨간색과 녹색 색맹이 가장 흔한 두 가지 경우로 매우 흔한 상태입니다. 따라서 CTA 및 이용 약관과 같이 알아야 할 사항에 관해서는 검정색과 고대비를 고수하십시오.
두 번째 , 번쩍이는 이미지와 텍스트. 번쩍이는 이미지는 불안을 유발할 수 있고 사용자의 주의를 산만하게 할 수 있으며 일종의 성가신 일입니다. 그러나 이것들을 피해야 하는 주된 이유는 아닙니다.
깜박이는 이미지는 간질 발작을 일으킬 수 있습니다.
결론적으로
타이포그래피, 웹 디자인 및 사용자 자신의 경험에 관해서는 아직 말하지 않은 부분이 많이 있지만 여기서는 기본 사항을 다뤘다고 생각합니다.
상자 밖에서 생각하고 모든 사람과 동일하지 않으면서 관련성이 있는지 확인하십시오. 당신과 같은 창의적인 사람은 반드시 틀 밖에서 생각하는 방법을 찾을 것입니다!
그리고 이 게시물에 대한 피드백과 함께 댓글을 남기는 것을 잊지 마세요!
