웹 디자인에서 단색 및 중공 글꼴을 혼합하는 12가지 영감을 주는 예
게시 됨: 2021-01-19웹사이트에 완벽한 쌍을 찾기 위해 서체를 혼합하고 일치시키는 것은 일반적인 관행입니다. 일반적으로 디자이너는 머리글에 대해 하나의 글꼴을 선택하고 본문에 대해 다른 글꼴을 선택합니다. 첫 번째는 제목이 주의를 끌도록 화려하고 대담합니다. 반면에 두 번째 것은 텍스트를 쉽게 읽을 수 있도록 하기 위해 종종 간단합니다.
여기에는 인기 있는 옵션과 트렌드세터도 있습니다. 웹 사이트 디자인의 이 단계는 창의적인 군중과 잘 어울리지만 계속 앞으로 나아가기 위해서는 새로움과 혁신이 필요합니다. 그리고 가장 최근에는 팔에 총을 맞았습니다.
속이 빈 글자와 단단한 글자의 조합은 웹 디자인 타이포그래피의 새로운 트렌드입니다.
로메인 머셸
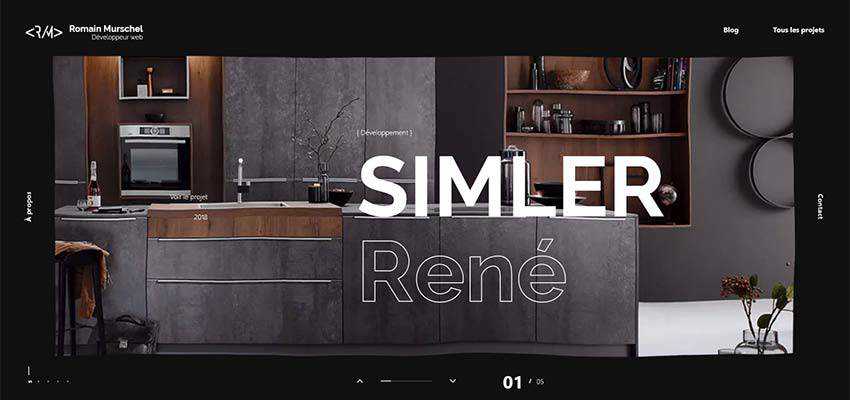
Romain Murschel의 개인 포트폴리오는 이 작은 주류 아이디어의 완벽한 예입니다. 이 작은 주류 아이디어는 경기장에서 큰 노련한 선수들과 경쟁하려고 합니다.
여기에서 속이 빈 스타일과 단색 스타일은 슬라이더에 표시된 각 프로젝트의 이름을 강조 표시하는 데 사용됩니다. 이 트릭은 독창성과 복잡한 아름다움으로 시선을 사로잡습니다. 또한 캔버스의 액체와 같은 동작과 같은 몇 가지 혁신적인 기능과 함께 웹 사이트의 초현대적인 디자인과도 완벽하게 어울립니다.
또한 제목이 비교적 크지만 방문자를 압도하거나 압도하지 않습니다. 배경의 아름다운 이미지에 주의를 산만하게 하지도 않습니다. 그것은 단지 꽤 앉아 있고 아주 잘 일합니다.

생산 포르투갈
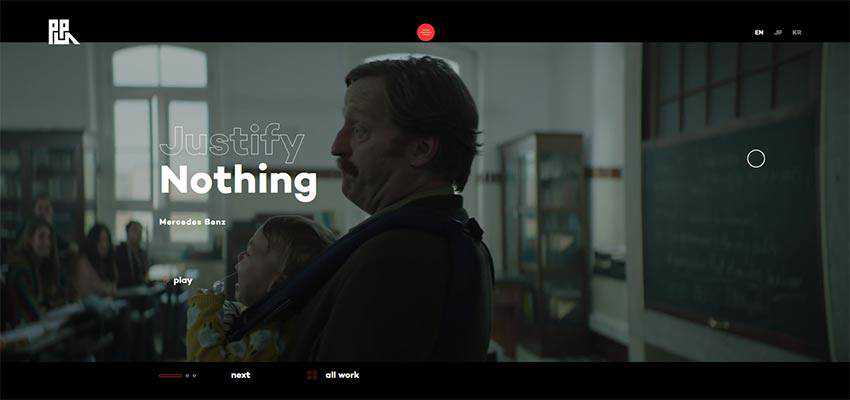
생산 포르투갈은 또 다른 훌륭한 예입니다. 여기에서 영웅 영역은 환상적인 영상 배경으로 표시되며 캠페인의 슬로건은 두 단어로 표현됩니다. "아무것도 없음"이 첫 번째 순간부터 영향을 미치고 "정당화"가 영향에 합류하여 유리한 결과를 얻습니다.

중독자 레이브
이전 예와 마찬가지로 Addict Rave에는 비디오 배경도 있습니다. 대조적으로, 제목은 큰 크기로 설정되었을 뿐만 아니라 단단하고 속이 빈 문체 선택을 사용하여 두 개의 생생한 부분으로 분할되었습니다. "Addict"는 여기에서 명백한 별이지만 "rave"는 완벽한 추가입니다.


코베오 음악
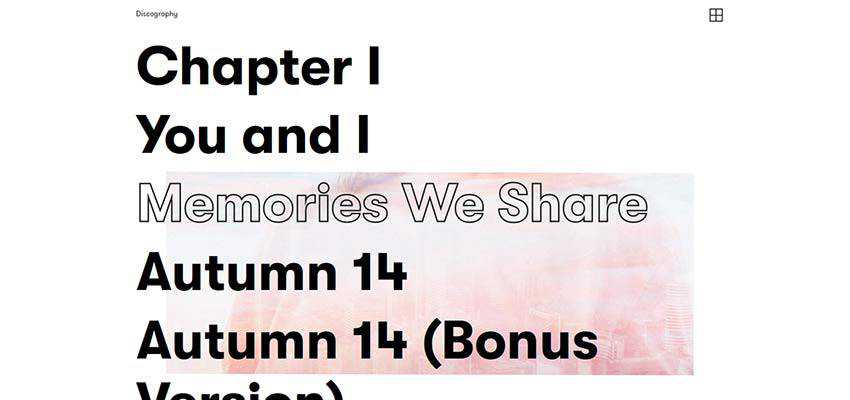
트렌드는 번창하기 위한 건전한 기반을 가지고 있습니다. 좋은 실생활 응용 프로그램이 있습니다. 무엇보다도 이 조합은 Coveo Music의 경우와 같이 선택한 단어를 강조하는 데 사용할 수 있습니다.
여기에서 슬라이더에 대한 복잡한 설명을 볼 수 있습니다. 작품명이 적힌 리스트가 먼저 우리를 반긴다. 제목 위로 마우스를 가져가면 이미지가 표시되고 제목의 상태가 검은색에서 비어 있는 상태로 변경되어 현재 선택 항목임을 알립니다. 깔끔하고 똑똑합니다.

틸트 스토리
짐작할 수 있듯이 함께 사용된 단색 및 속이 빈 문체 옵션은 한 단어에 빠르게 활기를 불어넣을 수 있습니다. 더 큰 시각적 무게를 제공하고 시각적으로 더 가볍게 만들어 다른 무게를 약간 어둡게 만듭니다. 그러나 속이 빈 형태는 여전히 우아하고 세련된 모습으로 시선을 사로잡는다.
틸트 스토리를 고려하십시오. 프로젝트 뒤에 있는 팀은 바로 이 트릭을 사용합니다. 그들은 작품의 이름을 강조하면서도 여전히 회사 명판을 화려하고 유행하는 것으로 장식합니다. 여기에서 읽는 첫 번째 것은 "뒤를 물어뜯는 것"이지만 여전히 거꾸로 된 "기울기"가 두 번째로 눈에 띄는 것입니다.

너리쉬이츠
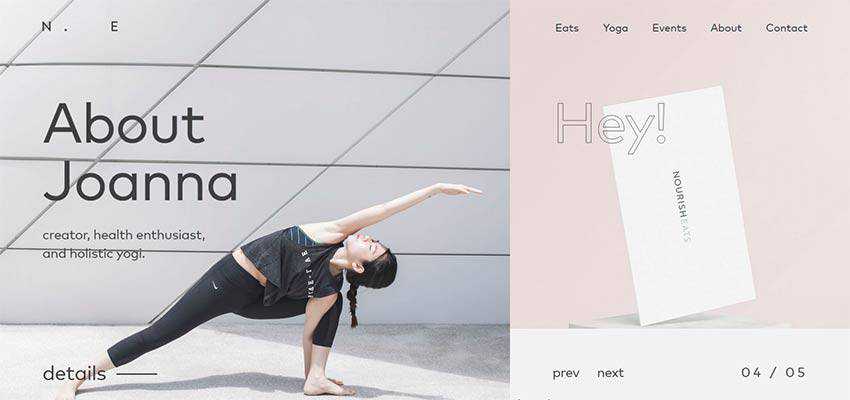
이러한 경향이 번성하는 두 번째 이유는 추가로 가지 않고도 자연스럽게 악센트를 배치하고 보완적인 요소를 설정할 수 있는 능력에 있습니다.
NourishEats를 고려하십시오. 첫 페이지는 왼쪽이 오른쪽보다 우선하는 비대칭 분할 화면으로 관객을 맞이합니다. 우리는 여러 가지 덕분에 그것을 볼 수 있습니다. 분명히, 섹션의 크기가 그것을 나타냅니다. 게다가, 글자의 스타일도 이것을 명확하게 합니다. "About Joanna"는 허약하고 경쾌한 "Hey"보다 더 견고하고 대담해 보입니다.

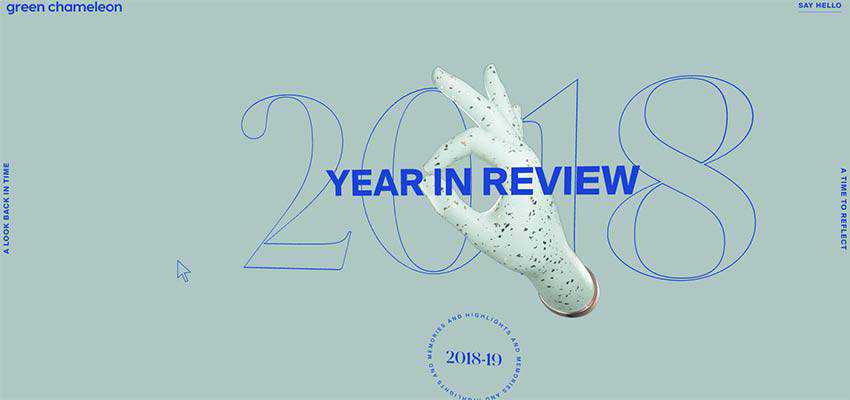
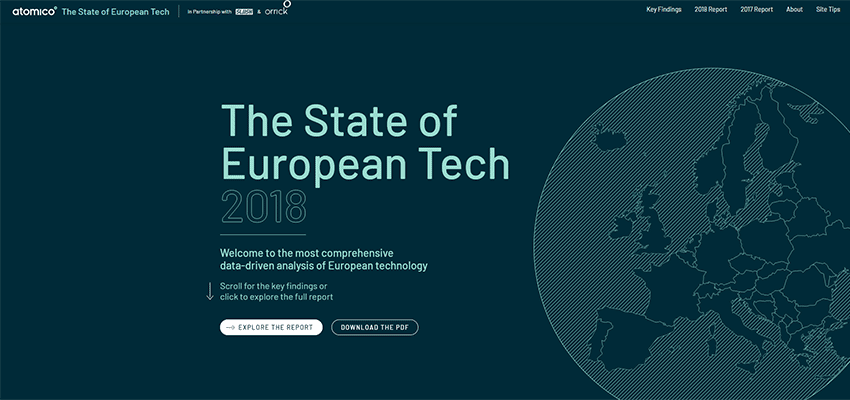
Green Chameleon / State of European Tech의 올해 리뷰
Green Chameleon의 Year in Review와 State of European Tech도 동일한 전술을 사용합니다. 두 웹 사이트 모두 프로젝트 이름을 표시하는 단색 글자와 연도를 나타내는 속이 빈 글자를 특징으로 합니다.
첫 번째 예에서는 연도가 배경에 배치되지만 두 번째 예에서는 연도가 텍스트 블록의 필수적인 부분입니다. 두 경우 모두 상대적으로 두드러져 완벽한 추가 요소로 작용합니다.


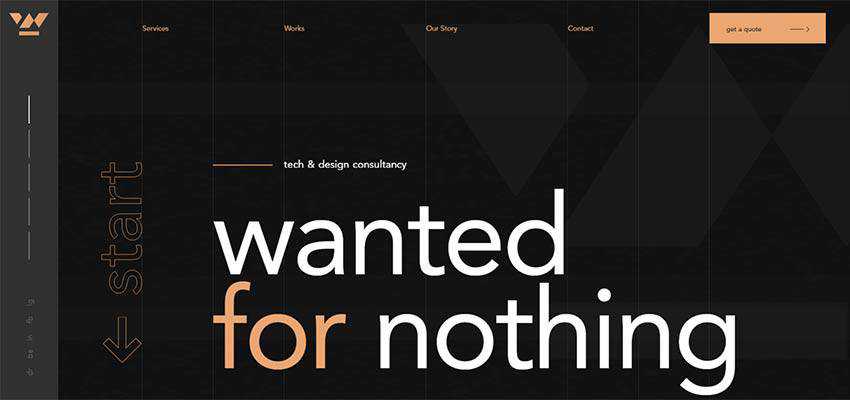
아무것도를 원했다
Wanted for Nothing의 경우 화면의 다른 항목을 음소거하는 견고한 제목을 우연히 발견했습니다. 그러나 '시작'이라는 단어의 텅 빈 모양 덕분에 구성에서 자연스럽게 제자리를 차지하여 사용자를 행동으로 이끌었습니다.

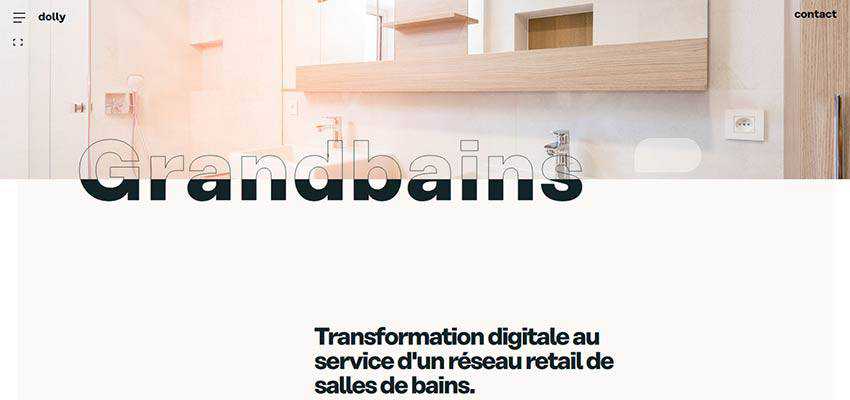
돌리 – 에이전시 / Vincent Saisset / Betamatters
그리고 마지막으로, 이 트렌드는 타이포그래피를 장식적으로 보이게 하고 메시지를 더 크게 전달할 수 있는 좋은 방법입니다. Dolly – Agency, Vincent Saisset 및 Betamatters를 고려하십시오.
돌리 에이전시의 디자인을 뒷받침하는 크리에이티브 팀은 두 단어가 아닌 한 단어로 트렌드를 연주합니다. 결과적으로 제목을 환경과 완벽하게 혼합하면서 동시에 성명을 발표하는 흥미로운 장면을 볼 수 있습니다. 과감하고 강인한 '시작'과 섬세하고 우아한 '끝'이 어우러져 쉽게 시선을 사로잡는다.

Vincent Saisset의 웹 사이트는 이 솔루션을 사용하여 포트폴리오 섹션이 진부하지 않도록 저장합니다. 여기에서 정규 타이틀 목록은 작품을 보여줄 뿐만 아니라 장식적인 역할을 하여 전반적인 예술적 분위기를 더해줍니다.

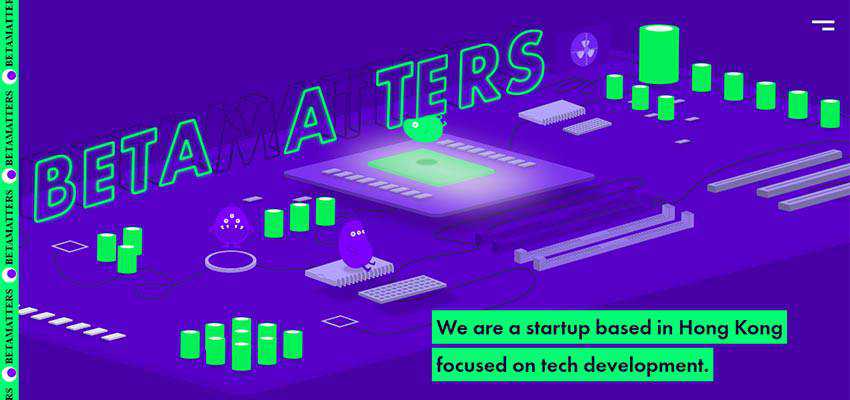
Betamatters는 시각적으로 방대한 영웅 영역을 가지고 있지만 그럼에도 불구하고 이것이 명판과 환영 메시지가 눈에 띄는 것을 막지는 않습니다. 이것은 속이 빈 단단한 타이포그래피의 또 다른 환상적인 탠덤입니다.
많은 전선과 실린더가 있는 디지털에서 영감을 받은 측근을 주목하십시오. 회사 이름은 공허하고 입체적입니다. 여기에는 장갑처럼 맞습니다. 환영 메시지는 단단한 서체로 설정되어 구성과도 잘 어울립니다. 군중 속에서 자연스럽게 눈에 띕니다.

효과적인 조합
우리는 헤더와 환영 블록을 초대하는 방식으로 장식하는 데 사용되는 영웅 섹션에서 유형 패밀리의 조합을 보는 데 익숙합니다. 오늘날 우리는 이 관행에서 몇 가지 변화를 목격할 수 있습니다.
이러한 변화는 완전히 새로운 것은 아니지만 영리하고 똑똑합니다. 타이포그래피를 위해 속이 빈 스타일과 솔리드 스타일을 혼합하는 것은 사용자가 쉽게 받아들일 수 있을 정도로 간단하고 우아합니다. 이 작은 솔루션은 오랜 시간 입증된 일상적인 관행을 개선했습니다.
이 기술은 눈에 거슬리지 않는 방식으로 사물을 흥미롭게 만드는 동시에 필수적인 세부 사항을 능숙하게 강조합니다. 또한 실제 응용 프로그램이 있습니다. 따라서 올바른 손으로 그것은 놀랍고 실용적인 것으로 바뀔 수 있습니다.
