낙관적인 사용자 인터페이스의 진정한 거짓말
게시 됨: 2022-03-103개의 사용자 인터페이스(UI)가 술집으로 이동합니다. 첫 번째는 음료를 주문한 다음 몇 개 더 주문합니다. 몇 시간 후, 그것은 청구서를 요구하고 술집을 취한 채로 둡니다. 두 번째 UI는 음료수를 주문하고, 선불로 지불하고, 다른 음료수를 주문하고, 비용을 지불하는 등의 작업을 수행하고 몇 시간 만에 술집을 취합니다. 세 번째 UI는 들어간 직후 이미 술에 취해 술집에서 나옵니다. 술집이 어떻게 작동하는지 알고 시간을 잃지 않을 만큼 효율적입니다. 이 세 번째에 대해 들어 보셨습니까? 이를 '낙관적 UI'라고 합니다.

최근에 프론트엔드 개발과 UX에 관한 여러 컨퍼런스에서 심리적 성능 최적화에 대해 논의한 결과, 커뮤니티에서 낙관적인 UI 디자인이라는 주제가 거의 다루어지지 않는 것을 보고 놀랐습니다. 솔직히 말해서 용어 자체가 잘 정의되어 있지도 않습니다. 이 글에서 우리는 그것이 어떤 개념에 기반을 두고 있는지 알아내고, 몇 가지 예를 살펴보고 그 심리적 배경을 검토할 것입니다. 그런 다음 이 UX 기술에 대한 제어를 유지하는 방법에 대한 우려 사항과 주요 사항을 검토합니다.
SmashingMag에 대한 추가 정보:
- 사용자는 익명의 웹 디자이너입니다.
- 카드 기반 사용자 인터페이스 설계
- 대화형 인터페이스: 오늘날 우리는 어디에 있습니까?
그러나 시작하기 전에 사실은 "낙관적인 UI"라고 할 수 있는 것은 없습니다. 오히려 인터페이스 구현의 이면에 있는 정신적 모델입니다. 낙관적인 UI 디자인에는 나름의 역사와 근거가 있습니다.
옛날 옛적에
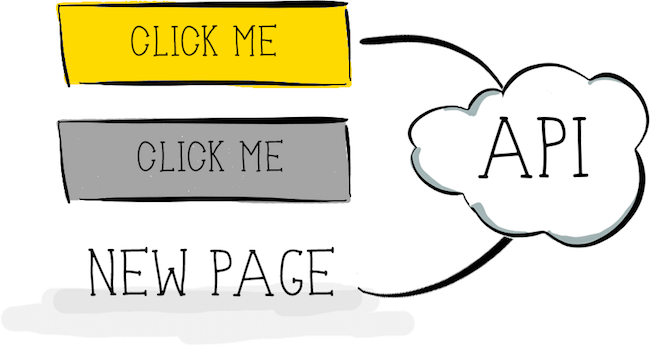
오래 전 — "트윗"이라는 단어가 주로 새들에게 적용되었을 때, 애플은 파산 직전이었고 사람들은 여전히 명함에 팩스 번호를 기록했습니다 — 웹 인터페이스는 상당히 금욕적이었습니다. 그리고 그들 중 대다수는 낙관적인 기색조차 보이지 않았습니다. 예를 들어 버튼과의 상호 작용은 다음과 유사한 시나리오를 따를 수 있습니다.
- 사용자가 버튼을 클릭합니다.
- 버튼이 비활성화 상태로 트리거됩니다.
- 서버로 호출이 전송됩니다.
- 서버의 응답이 페이지로 다시 전송됩니다.
- 응답 상태를 반영하기 위해 페이지가 다시 로드됩니다.

이것은 2016년에 상당히 비효율적으로 보일 수 있습니다. 그러나 놀랍게도 동일한 시나리오가 여전히 많은 웹 페이지와 애플리케이션에서 사용되고 있으며 여전히 많은 제품에 대한 상호 작용 프로세스의 일부입니다. 그 이유는 예측 가능하고 오류가 거의 없기 때문입니다. 사용자는 작업이 서버에서 요청되었음을 알고(버튼이 비활성화된 상태가 이를 암시함), 서버가 응답하면 업데이트된 페이지가 명확하게 다음을 나타냅니다. 이 클라이언트-서버-클라이언트 상호 작용의 끝입니다. 이러한 종류의 상호 작용의 문제는 매우 분명합니다.
- 사용자는 기다려야 합니다. 지금까지 우리는 서버 응답 시간의 가장 짧은 지연조차도 이 특정 페이지뿐만 아니라 전체 브랜드에 대한 사용자의 인식에 부정적인 영향을 미친다는 것을 알고 있습니다.
- 사용자가 자신의 작업에 대한 응답을 받을 때마다 매우 파괴적인 방식으로 표시됩니다(기존 페이지가 업데이트되는 대신 새 페이지 로드). 이는 사용자 작업의 컨텍스트를 깨고 생각의 흐름에 영향을 줄 수 있습니다. 이 경우 멀티태스킹에 대해 반드시 이야기해야 하는 것은 아니지만 정신적 맥락의 전환은 불쾌합니다. 따라서 액션이 본질적으로 컨텍스트를 전환하는 것을 의미하지 않는 경우(온라인 결제는 전환이 자연스러운 경우의 좋은 예임) 전환은 사용자와 시스템 사이에 비우호적인 대화 톤을 설정합니다.
그리 오래되지 않은 좋은 날들
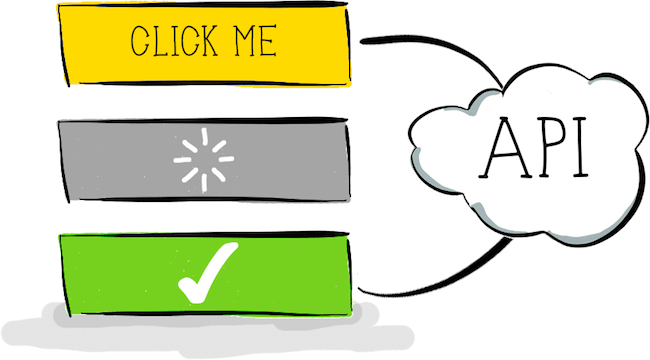
그 후, 소위 Web 2.0이 도착하여 웹 페이지와의 새로운 상호 작용 모드를 제공했습니다. 이들의 핵심은 XMLHttpRequest와 AJAX였습니다. 이러한 새로운 상호 작용 모드는 "스피너"로 보완되었습니다. 진행 표시기의 가장 단순한 형태로, 유일한 목적은 시스템이 일부 작업을 수행하는 중이라는 사실을 사용자에게 알리는 것이었습니다. 이제 서버에서 응답을 받은 후 페이지를 다시 로드할 필요가 없습니다. 대신 이미 렌더링된 페이지의 일부를 업데이트할 수 있습니다. 이것은 웹을 훨씬 더 역동적으로 만들었고 사용자에게 더 부드럽고 매력적인 경험을 제공했습니다. 이제 버튼과의 일반적인 상호 작용은 다음과 같습니다.
- 사용자가 버튼을 클릭합니다.
- 버튼이 비활성화된 상태로 트리거되고 시스템이 작동 중임을 나타내기 위해 버튼에 일종의 스피너가 표시됩니다.
- 서버로 호출이 전송됩니다.
- 서버의 응답이 페이지로 다시 전송됩니다.
- 버튼과 페이지의 시각적 상태는 응답 상태에 따라 업데이트됩니다.
이 새로운 상호 작용 모델은 이전 상호 작용 방식의 앞서 언급한 문제 중 하나를 해결했습니다. 페이지 업데이트는 파괴적인 작업 없이 발생하여 사용자에게 컨텍스트를 유지하고 이전보다 훨씬 더 상호 작용에 참여시킵니다.

이러한 종류의 상호 작용 패턴은 디지털 미디어의 모든 곳에서 널리 사용되었습니다. 그러나 한 가지 문제가 남아 있습니다. 사용자는 여전히 서버의 응답을 기다려야 합니다. 예, 서버가 더 빠르게 응답하도록 할 수 있지만 인프라 속도를 높이려고 아무리 노력해도 사용자는 여전히 기다려야 합니다. 다시 말하지만, 사용자는 기다리는 것을 좋아하지 않습니다. 예를 들어, 연구에 따르면 소비자의 78%가 느리거나 신뢰할 수 없는 웹사이트로 인해 부정적인 감정을 느낀다고 합니다. 또한 Harris Interactive가 Tealeaf를 위해 실시한 설문 조사에 따르면 사용자의 23%가 휴대전화에 욕을 했다고 고백하고, 11%는 소리를 지르며, 전체 4%는 온라인 거래에 문제가 발생했을 때 실제로 휴대전화를 던졌습니다. 지연은 이러한 문제 중 하나입니다.

사용자가 기다리는 동안 어떤 종류의 진행 표시기를 표시하더라도 표시기로 매우 창의적이지 않는 한 요즘에는 그것만으로는 충분하지 않습니다. 대부분의 경우 사람들은 시스템의 느림을 나타내는 스피너에 익숙해졌습니다. 이제 Spinner는 사용자가 서버의 응답을 기다리거나 탭이나 응용 프로그램을 완전히 닫는 것 외에 다른 옵션이 없을 때 순전히 수동적인 대기와 더 관련이 있습니다. 따라서 이러한 종류의 상호 작용을 개선하기 위한 단계를 생각해 보겠습니다. 낙관적 UI의 개념을 살펴보겠습니다.
낙관적 UI
언급했듯이 낙관적 UI는 인간-컴퓨터 상호 작용을 처리하는 방법에 불과합니다. 그 이면의 주요 아이디어를 이해하기 위해 "사용자가 버튼을 클릭하는" 시나리오를 고수합니다. 그러나 원칙은 낙관적으로 만들려는 거의 모든 종류의 상호 작용에 대해 동일합니다. 옥스포드 영어 사전에 따르면:
op-ti-mis-tic , adj. 미래에 대한 희망과 확신.
"미래에 대한 자신감" 부분부터 시작하겠습니다.
어떻게 생각하세요: 서버가 일부 사용자 작업에 대해 오류를 얼마나 자주 반환합니까? 예를 들어 사용자가 버튼을 클릭하면 API가 자주 실패합니까? 아니면 사용자가 링크를 클릭할 때 많이 실패합니까? 솔직히 그렇게 생각하지 않습니다. 물론 이는 API, 서버 부하, 오류 처리 수준 및 프론트 엔드 개발자 또는 UX 전문가로서 귀하가 기꺼이 참여하지 않을 수 있는 기타 요인에 따라 다를 수 있습니다. 그러나 API가 있는 한 안정적이고 예측 가능하고 프론트 엔드가 UI에서 합법적인 작업을 적절하게 전달한다면 사용자가 시작한 작업에 대한 응답으로 오류의 수는 상당히 낮을 것입니다. 나는 그들이 결코 1-3%를 넘지 않아야 한다고 말할 정도입니다. 이것은 사용자가 웹사이트에서 버튼을 클릭할 때 97~99%의 경우에 서버의 응답이 오류 없이 성공해야 한다는 것을 의미합니다. 이것은 더 나은 관점에서 볼 가치가 있습니다.

잠시 생각해 보십시오. 우리가 성공 응답에 대해 97~99% 확신한다면 그러한 응답의 미래에 대해 확신할 수 있습니다. 글쎄요, 적어도 Schrodinger의 고양이보다 미래에 대해 훨씬 더 확신할 수 있습니다. 버튼 상호 작용에 대한 완전히 새로운 이야기를 작성할 수 있습니다.
- 사용자가 버튼을 클릭합니다.
- 버튼의 시각적 상태는 즉시 성공 모드로 트리거됩니다.
그게 다야! 적어도 사용자의 관점에서 볼 때 더 이상 아무것도 없습니다. 기다리거나 비활성화된 버튼을 쳐다보지도 않고 또 다른 성가신 스피너도 없습니다. 시스템이 사용자에게 자신에 대해 상기시키기 위해 조잡하게 개입하지 않고도 상호 작용이 원활합니다.

개발자의 관점에서 전체 주기는 다음과 같습니다.
- 사용자가 버튼을 클릭합니다.
- 버튼의 시각적 상태는 즉시 성공 모드로 트리거됩니다.
- 호출이 서버로 전송됩니다.
- 서버의 응답이 페이지로 다시 전송됩니다.
- 97~99%의 경우 응답이 성공할 것임을 알고 있으므로 사용자를 귀찮게 할 필요가 없습니다.
- 요청이 실패한 경우에만 시스템이 알려줍니다. 지금은 이것에 대해 걱정하지 마십시오. 이 기사의 뒷부분에서 이 지점에 대해 설명합니다.
낙관적 상호작용의 몇 가지 예를 살펴보겠습니다. Facebook과 Twitter에서 볼 수 있는 "좋아요" 버튼에 익숙할 것입니다. 후자를 살펴보자.
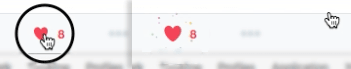
분명히 버튼을 클릭하면 시작됩니다. 그러나 사용자가 더 이상 버튼을 누르거나 가리키지 않을 때 버튼의 시각적 상태에 유의하십시오. 즉시 성공 상태로 전환됩니다!

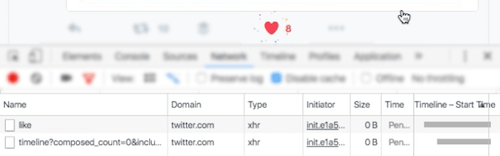
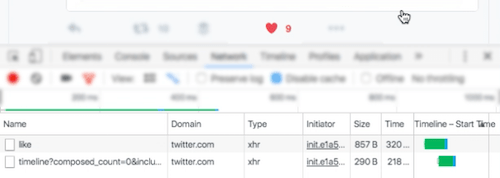
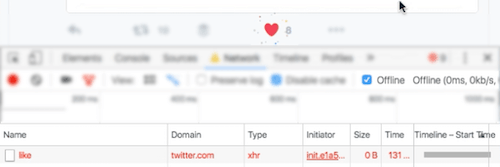
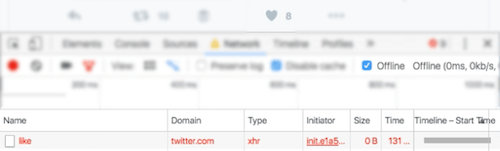
바로 지금 브라우저 개발자 도구의 "네트워크" 탭에서 무슨 일이 일어나고 있는지 봅시다.

"네트워크" 탭은 서버 요청이 전송되었지만 아직 진행 중임을 보여줍니다. "좋아요" 카운터 숫자는 아직 증가하지 않았지만 색상이 변경됨에 따라 인터페이스는 서버로부터 응답을 받기 전에도 사용자에게 명확하게 성공을 전달하고 있습니다.
서버에서 성공적인 응답을 받은 후 카운터가 업데이트되지만 전환은 즉각적인 색상 변경보다 훨씬 미묘합니다. 이를 통해 사용자는 인지된 기다림 없이 원활하고 중단 없는 경험을 할 수 있습니다.

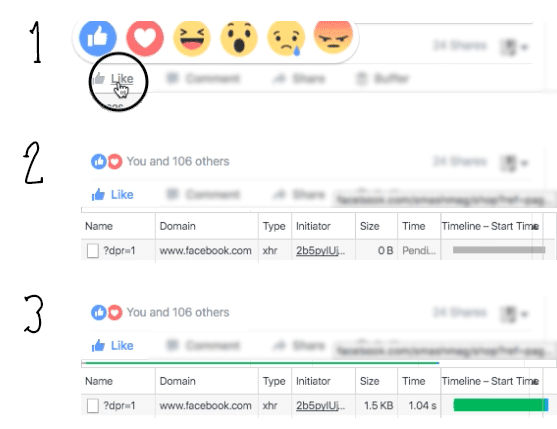
긍정적인 상호작용의 또 다른 예는 Facebook에서 볼 수 있습니다. Facebook에는 자체 좋아요 버튼이 있습니다. 시나리오는 Facebook이 서버의 응답을 기다리지 않고 버튼의 성공 색상과 함께 카운터를 즉시 업데이트한다는 점을 제외하면 매우 유사합니다.

그런데 여기서 한 가지 주의할 점이 있습니다. 서버의 응답 시간을 보면 1초가 조금 넘는 것을 알 수 있습니다. RAIL 모델이 간단한 상호 작용을 위한 최적의 응답 시간으로 100밀리초 를 권장한다는 점을 고려하면 일반적으로 너무 길 것입니다. 그러나 사용자는 이 상호 작용의 낙관적인 특성으로 인해 이 경우 대기 시간을 인식하지 못합니다. 멋진! 이것은 심리적 성능 최적화의 또 다른 예입니다.

그러나 직시하자. 서버가 오류를 반환할 확률은 여전히 1~3%입니다. 또는 사용자가 단순히 오프라인 상태일 수 있습니다. 또는 서버가 기술적으로 성공한 응답을 반환하지만 응답에는 클라이언트에서 추가로 처리해야 하는 정보가 포함되어 있을 가능성이 더 큽니다. 결과적으로 사용자는 실패 표시기를 얻지 못하지만 응답도 성공으로 간주할 수 없습니다. 이러한 경우를 처리하는 방법을 이해하려면 먼저 낙관적 UI가 심리적으로 작동하는 이유와 방법을 이해해야 합니다.
낙관적 UI 뒤에 숨겨진 심리학
지금까지 나는 주요 소셜 네트워크에서 앞서 언급한 낙관적 상호작용에 대해 불평하는 사람을 본 적이 없습니다. 따라서 이러한 예를 통해 낙관적인 UI가 작동한다고 확신했다고 가정해 보겠습니다. 하지만 사용자를 위해 작동하는 이유는 무엇입니까? 사람들이 기다리는 것을 싫어하기 때문에 그들은 단순히 일합니다. 그게 다야, 여러분! 기사의 다음 부분으로 건너뛸 수 있습니다.
그러나 아직 읽고 있다면 왜 그런 것인지 알고 싶어할 것입니다. 따라서 이 접근 방식의 심리학적 근거를 좀 더 깊이 파헤쳐 보겠습니다.

낙관적 UI에는 심리적 분석 가치가 있는 두 가지 기본 요소가 있습니다.
- 사용자의 행동에 대한 빠른 응답;
- 서버, 네트워크 및 기타 위치에서 잠재적인 오류 처리.
사용자 작업에 대한 빠른 응답
낙관적인 UI 디자인에 대해 이야기할 때 우리는 인간-컴퓨터 상호 작용에서 최적의 응답 시간에 대해 이야기하고 있습니다. 그리고 이러한 유형의 커뮤니케이션에 대한 권장 사항은 1968년부터 존재해 왔습니다. 그 당시 Robert B. Miller는 "인간-컴퓨터 대화 트랜잭션의 응답 시간"(PDF)이라는 획기적인 저서에서 17가지를 정의했습니다. 사용자가 컴퓨터에서 얻을 수 있는 다양한 유형의 응답 Miller는 이러한 유형 중 하나를 "활성화 제어에 대한 응답"이라고 부릅니다. 키를 눌렀을 때와 시각적 피드백 사이의 지연입니다. 1968년으로 돌아가도 0.1~0.2초를 넘지 말았어야 했다. 예, RAIL 모델이 이것을 권장하는 첫 번째 모델은 아닙니다. 이 조언은 약 50년 동안 존재해 왔습니다. 그러나 Miller는 피드백의 이 짧은 지연조차도 숙련된 사용자에게는 너무 느릴 수 있다고 지적합니다. 이는 이상적으로는 사용자가 100밀리초 이내에 자신의 작업에 대한 승인을 받아야 함을 의미합니다. 이것은 인체가 수행할 수 있는 가장 빠른 무의식적 행동 중 하나인 눈 깜박임의 범위에 들어가는 것입니다. 이러한 이유로 100밀리초 간격은 일반적으로 순간적으로 인식됩니다. 유니버시티 칼리지 런던(University College London)의 신경학 연구소(Institute of Neurology)의 다비나 브리스토(Davina Bristow)는 “대부분의 사람들은 1분에 15번 정도 눈을 깜박이며 평균 100~150밀리초 동안 눈을 깜박입니다. "
즉각적인 시각적 응답(실제 요청이 완료되기 전에도)으로 인해 낙관적 UI는 심리적 성과 최적화에 사용되는 조기 완료 기술의 예 중 하나입니다. 그러나 사람들이 눈 깜짝할 사이에 반응하는 인터페이스를 좋아한다는 사실은 사실 우리 대부분에게 놀라운 일이 아닙니다. 그리고 달성하는 것도 어렵지 않습니다. 예전에도 버튼을 클릭하면 바로 비활성화 시켰는데, 이 정도면 사용자 입력을 인지할 수 있을 정도였습니다. 그러나 인터페이스 요소의 비활성화 상태는 수동 대기를 의미합니다. 사용자는 이에 대해 아무 것도 할 수 없고 프로세스를 제어할 수 없습니다. 그리고 이것은 사용자에게 매우 실망스럽습니다. 이것이 우리가 낙관적인 UI에서 비활성화 상태를 모두 건너뛰는 이유입니다. 사용자를 기다리게 하는 대신 긍정적인 결과를 전달합니다.
잠재적인 실패 처리
낙관적 UI 디자인의 두 번째 흥미로운 심리적 측면인 잠재적 실패 처리에 대해 알아보겠습니다. 일반적으로 UI 오류를 가능한 한 최선의 방법으로 처리하는 방법에 대한 많은 정보와 기사를 사용할 수 있습니다. 그러나 이 기사의 뒷부분에서 실패를 처리하는 방법을 살펴보겠지만 낙관적 UI에서 가장 중요한 것은 오류를 처리하는 방법이 아니라 처리하는 시기입니다.
인간은 자연스럽게 자신의 활동을 덩어리로 조직화하고 주관적으로 정의된 목적 또는 하위 목적의 완료로 종료됩니다. 때때로 우리는 이러한 덩어리를 "생각의 기차", "생각의 흐름"(PDF) 또는 단순히 "흐름"이라고 부릅니다. 흐름 상태는 최고의 즐거움, 에너지 집중 및 창의적 집중이 특징입니다. 흐름 동안 사용자는 활동에 완전히 몰두합니다. Tammy Everts의 트윗은 이것을 잘 보여줍니다.

웹에서 이러한 활동 덩어리의 지속 시간은 훨씬 짧습니다. 잠시 로버트 B. 밀러의 작품을 다시 살펴보자. 그가 인용한 응답 유형은 다음과 같습니다.
- 나열된 정보의 단순 조회에 대한 응답;
- 그래픽 형식의 복잡한 문의에 대한 응답
- "시스템, 당신은 나를 이해합니까?"에 대한 응답
그는 이 모든 것을 사용자가 관련 유형의 응답을 받아야 하는 동일한 2초 간격으로 묶습니다. 더 깊이 파고들지 않고, 우리는 이 간격이 사람의 작업 기억(사람이 머리에 일정량의 정보를 유지하고 더 중요하게는 그것을 조작할 수 있는 시간 범위를 나타냄)에 달려 있다는 점에 유의해야 합니다. 개발자이자 UX 전문가인 우리에게 이는 요소와 상호 작용한 후 2초 이내에 사용자가 흐름에 빠져 그들이 기대하는 응답에 집중할 수 있음을 의미합니다. 서버가 이 간격 동안 오류를 반환하면 사용자는 여전히 인터페이스와 "대화" 상태가 됩니다. 그것은 두 사람의 대화와 유사합니다. 당신은 무언가를 말하고 상대방은 당신에게 약간 동의하지 않습니다. 상대방이 오랜 시간 동안 동의하면서 고개를 끄덕였지만(UI에서 성공 상태를 나타내는 것과 동일) 마침내 당신에게 "아니오"라고 말했다고 상상해 보십시오. 어색하지 않나요? 따라서 낙관적인 UI는 흐름의 2초 이내에 사용자에게 실패를 전달해야 합니다.

낙관적인 UI에서 실패를 처리하는 방법에 대한 심리학으로 무장하고 마침내 실패한 요청의 1~3%에 도달하겠습니다.
낙관적 UI 디자인의 비관적 측면
지금까지 내가 들었던 가장 일반적인 말은 낙관적인 UI 디자인은 일종의 검은 패턴이라는 것입니다. 즉, 우리는 그것을 사용함으로써 사용자의 상호 작용 결과에 대해 거짓말을 합니다. 법적으로 모든 법원이 이 점을 지지할 것입니다. 그래도 나는 그 기술을 예측이나 희망이라고 생각한다. ("낙관적"의 정의를 기억하십니까? 여기에서 "희망적인" 부분을 위한 약간의 여지를 허용합니다.) "거짓말"과 "예측"의 차이는 실패한 요청의 1~3%를 처리하는 방법에 있습니다. Twitter의 낙관적인 "좋아요" 버튼이 오프라인에서 어떻게 작동하는지 살펴보겠습니다.
첫째, 낙관적 UI 패턴에 따라 버튼은 클릭 직후 성공 상태로 전환됩니다. 다시 사용자가 더 이상 버튼을 누르거나 마우스를 올리지 않아도 사용자가 온라인일 때 버튼이 동작하는 것과 동일합니다.

그러나 사용자가 오프라인이므로 요청이 실패합니다.

따라서 사용자의 흐름 내에서 가능한 한 빨리 오류를 전달해야 합니다. 다시 말하지만, 일반적으로 이러한 흐름의 지속 시간은 2초입니다. Twitter는 버튼의 상태를 되돌리기만 하면 가능한 가장 미묘한 방법으로 이를 전달합니다.

여기에서 성실한 독자는 요청을 보낼 수 없거나 오류가 발생했음을 사용자에게 실제로 통지함으로써 이 실패 처리가 한 단계 더 발전할 수 있다고 말할 수 있습니다. 이것은 시스템을 가능한 한 투명하게 만들 것입니다. 그러나 캐치 또는 일련의 문제가 있습니다.
- 화면에 갑자기 표시되는 모든 종류의 알림은 사용자의 컨텍스트를 전환하여 오류 메시지에 표시될 수 있는 오류의 원인을 분석하라는 메시지를 표시합니다.
- 모든 오류 메시지 또는 알림과 마찬가지로 이 메시지는 실행 가능한 정보를 제공하여 이 새로운 컨텍스트에서 사용자를 안내해야 합니다.
- 실행 가능한 정보는 또 다른 컨텍스트를 설정합니다.
자, 이제 우리 모두는 이것이 조금 복잡해지고 있다는 데 동의할 수 있습니다. 이 오류 처리는 예를 들어 웹 사이트의 큰 양식에 대해 합리적이지만 좋아요 버튼을 클릭하는 것과 같은 간단한 작업에 대해서는 요구되는 기술 개발 및 사용자의 작업 메모리 측면 모두에서 과도합니다.
그래서 네, 우리는 낙관적인 UI에서 실패에 대해 열려 있어야 하고, 우리의 낙관론이 거짓이 되지 않도록 가능한 한 빨리 그것을 전달해야 합니다. 그러나 그것은 문맥에 비례해야 합니다. 실패한 좋아요의 경우 버튼을 원래 상태로 미묘하게 되돌리는 것으로 충분해야 합니다.
극단적인 비관주의
또 다른 질문이 생길 수 있습니다. 사용자가 성공 표시기를 받은 직후에 서버에서 응답이 반환되기 전에 브라우저 탭을 닫으면 어떻게 됩니까? 가장 불쾌한 경우는 요청이 서버로 전송되기 전에 사용자가 탭을 닫는 경우입니다. 그러나 사용자가 매우 민첩하거나 시간을 늦출 수 있는 능력이 없는 한 거의 불가능합니다.
낙관적 UI가 제대로 구현되고 서버 응답을 2초 이상 기다리지 않는 요소에만 상호 작용이 적용되는 경우 사용자는 해당 2초 창 내에 브라우저 탭을 닫아야 합니다. 키스트로크는 특별히 어렵지 않습니다. 그러나 우리가 보았듯이 97~99%의 경우 탭이 활성 상태인지 여부에 관계없이 요청이 성공합니다(단순히 응답이 클라이언트에 반환되지 않을 뿐입니다).
따라서 이 문제는 서버 오류가 발생한 1~3%에게만 발생할 수 있습니다. 그렇다면 2초 안에 탭을 닫기 위해 서두르는 사람이 몇이나 될까요? 그들이 탭 닫기 속도 경쟁에 있지 않는 한 나는 그 숫자가 중요하지 않을 것이라고 생각합니다. 그러나 이것이 특정 프로젝트와 관련이 있고 부정적인 결과를 초래할 수 있다고 생각되면 몇 가지 도구를 사용하여 사용자 행동을 분석하십시오. 그러한 시나리오의 확률이 충분히 높으면 낙관적 상호 작용을 중요하지 않은 요소로 제한하십시오.
요청이 인위적으로 지연되는 경우를 의도적으로 언급하지 않았습니다. 이들은 일반적으로 낙관적인 UI 디자인의 우산에 속하지 않습니다. 게다가, 우리는 비관적인 면에 충분한 시간을 할애했습니다. 따라서 좋은 낙관적 UI를 구현하기 위한 몇 가지 주요 사항을 요약해 보겠습니다.
경험의 법칙
이 기사가 낙관적인 UI 디자인 이면의 주요 개념을 이해하는 데 도움이 되었기를 진심으로 바랍니다. 아마도 다음 프로젝트에서 이 접근 방식을 시도하는 것이 흥미로울 것입니다. 그렇다면 시작하기 전에 염두에 두어야 할 몇 가지 사항이 있습니다.
- 지금까지 이야기한 모든 것의 전제 조건: 의존하고 있는 API가 안정적이고 예측 가능한 결과를 반환하는지 확인하십시오. 충분했다.
- 인터페이스는 요청이 서버로 전송 되기 전에 잠재적인 오류와 문제를 포착해야 합니다. 더 나은 방법은 API에서 오류를 유발할 수 있는 모든 것을 완전히 제거하는 것입니다. UI 요소가 단순할수록 낙관적으로 만들기가 더 간단해집니다.
- 성공 또는 실패 응답만 예상되는 단순한 바이너리와 같은 요소에 낙관적 패턴을 적용합니다. 예를 들어 버튼 클릭이 "예", "아니요" 또는 "아마도"와 같은 서버 응답을 가정하는 경우(모두 다양한 정도의 성공을 나타낼 수 있음) 이러한 버튼은 낙관적인 패턴 없이 더 나을 것입니다.
- API의 응답 시간을 알 수 있습니다. 이것은 매우 중요합니다. 특정 요청에 대한 응답 시간이 2초 미만으로 떨어지지 않는다는 것을 알고 있다면 먼저 API에 약간의 낙관론을 뿌리는 것이 가장 좋습니다. 언급했듯이 낙관적 UI는 2초 미만의 서버 응답 시간에 가장 잘 작동합니다. 그 이상으로 진행하면 예상치 못한 결과가 발생하고 많은 사용자가 좌절할 수 있습니다. 스스로 경고했다고 생각하십시오.
- 낙관적인 UI는 버튼 클릭에 관한 것이 아닙니다. 이 접근 방식은 페이지 로드를 포함하여 페이지의 수명 주기 동안 다양한 상호 작용 및 이벤트에 적용될 수 있습니다. 예를 들어, 스켈레톤 화면은 동일한 아이디어를 따릅니다. 가능한 한 빨리 사용자에게 표시할 자리 표시자를 채우기 위해 서버가 성공으로 응답할 것이라고 예측합니다.

낙관적 UI 디자인은 웹에서 실제로 새로운 것이 아니며 우리가 본 것처럼 특별히 고급 기술도 아닙니다. 제품의 인지된 성능을 관리하는 데 도움이 되는 또 다른 접근 방식, 또 다른 멘탈 모델입니다. 인간-컴퓨터 상호 작용의 심리적 측면에 기반을 둔 낙관적 UI 디자인을 지능적으로 사용하면 구현하는 데 거의 필요하지 않으면서 웹에서 더 우수하고 원활한 경험을 구축하는 데 도움이 될 수 있습니다. 그러나 패턴을 진정으로 효과적으로 만들고 제품이 사용자에게 거짓말을 하지 않도록 하려면 낙관적 UI 디자인의 메커니즘을 이해해야 합니다.
자원
- "인간-컴퓨터 대화의 응답 시간"(PDF), Robert B. Miller, Fall Joint Computer Conference, 1968
- "RAIL 소개: 성능을 위한 사용자 중심 모델", Paul Irish, Paul Lewis, Smashing Magazine, 2015
- "모바일 웹 스트레스: 정서적 참여 및 브랜드 인식에 대한 네트워크 속도의 영향", Tammy Everts, Radware 블로그, 2013
- 인간 발달 및 교육에서의 흐름의 응용 , Mihaly Csikszentmihalyi, 2014
- "모바일 디자인 세부 사항: 스피너를 피하십시오", Luke Wroblewski, 2013
- "성능이 중요한 이유, 2부: 인식 관리," Denys Mishunov, Smashing Magazine, 2015
