웹 디자인에서 삼각형을 사용하는 디자인 트렌드
게시 됨: 2020-04-23“삼각형에 대해 무엇이 그렇게 특별할 수 있습니까? 그것은 그저 평범하고 원시적인 기하학적 형태일 뿐입니다. 완벽주의가 가미된 원이나 사각형도 아니다”라고 말했다. 그리고, 당신은 절대적으로 옳습니다(처음에는). 그것에 대해 특별한 것은 없습니다.
그러나 이것은 최초의 다각형입니다. 그것은 신성한 수의 측면과 각도로 구성됩니다. 3. 그리고 정사각형과 직사각형이 우리를 둘러싸고 있기 때문에 실생활에서는 매우 드뭅니다. 벽, 창문, 문, TV, 휴대폰, 심지어 키보드의 키까지 주변을 잘 살펴보십시오. 모든 것이 입방체 또는 평행 육면체입니다.
삼각형이 특별한 이유입니다. 그들은 항상 눈길을 끕니다. 플랫아이언 빌딩을 기억하세요. 정말 놀랍습니다. 현실 세계에서는 이 형태에 대한 적절한 구현을 찾는 것이 어렵습니다. 그러나 온라인 영역에서 불가능한 것은 없습니다. 특히 웹 디자인의 경우에는 더욱 그렇습니다.

인터랙티브하고 정적인 지구와 구체는 오늘날 많은 프로젝트를 채우고 있으며 현대적인 고급 솔루션과 잘 어울립니다. 이 일련의 이벤트에서 삼각형을 장식으로 사용하는 것이 좋습니다. 당연한 결과일 뿐입니다. 그리고 솔직히 말하자면, 꽤 놀라운 데뷔를 했습니다.
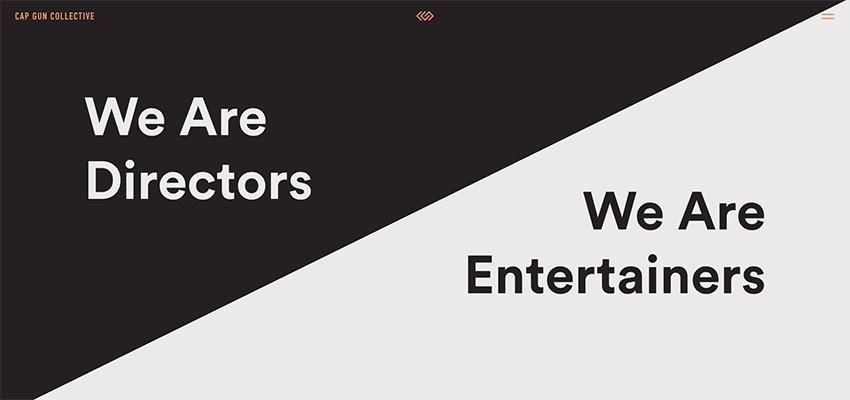
캡 건 콜렉티브
몇 년 동안 기하학적 모양은 디자이너의 마음을 설레게 했습니다. 기하학은 트렌드입니다. 그건 확실합니다. 우리는 얼마 전에 사각형의 상승을 목격했습니다. 분할 화면이 여전히 여기에 있을 뿐만 아니라 개선되었습니다. Cap Gun Collective를 고려하십시오. 그들의 팀은 우리가 알고 있는 분할 화면에서 벗어나 근본적으로 새로운 비전을 제시했습니다. 대각선을 이용하여 화면을 반으로 나누는 것을 의미하며, 그 결과 두 개의 독특한 삼각형 모양이 나타납니다. 이것은 장식 역할을 하는 동시에 메시지를 시각적으로 묘사하는 도구로 사용되는 독창적인 솔루션입니다.

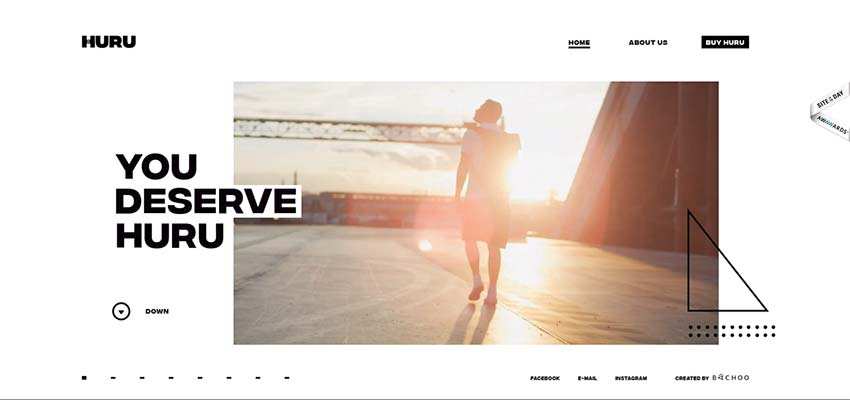
후루
무엇보다도 삼각형을 장식으로 사용할 때 측근의 일부로 사용되기를 기대합니다. 예를 들어, Huru의 경우를 생각해 보십시오. 매우 얇은 선과 내부에 많은 신선한 공기가 있는 고전적인 직각 삼각형 – 진부하지 않습니까? 이번에는 아닙니다. 여기에서 삼각형은 다른 장식적인 세부 사항과 완벽하게 잘 어울리는 미학의 필수적인 부분입니다. 인터페이스에 추가 레이어를 추가하고 왼쪽의 글자를 미러링하여 대칭에 기여합니다. 어느 시점에서 그것은 심지어 우리에게 여기 광고되고 있는 배낭을 상기시킵니다. 전체 프로젝트를 채우는 단순함과 가벼움의 전체 이데올로기를 지지하는 것은 말할 것도 없습니다.

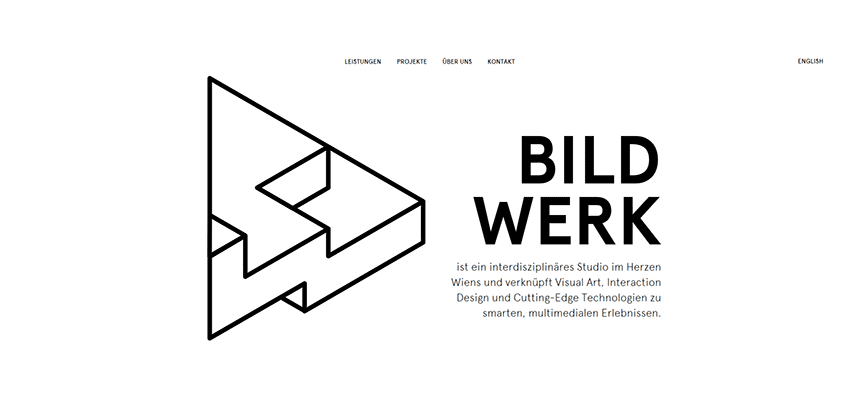
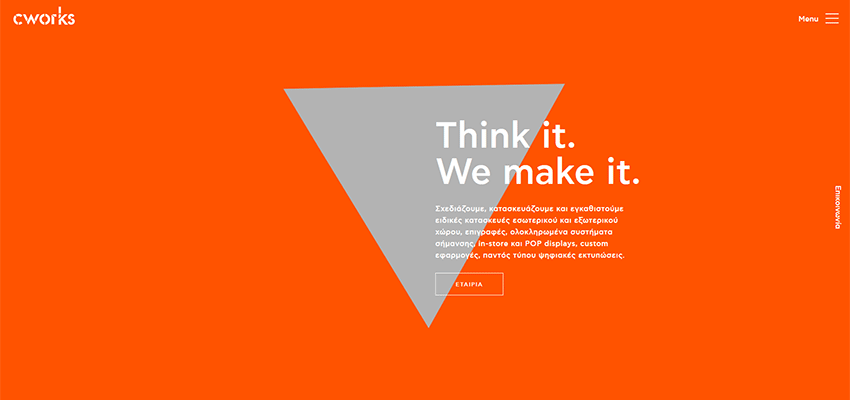
빌트워크 / 씨웍스
다른 두 가지 사소한 활용은 Bild Werk 및 Cworks의 홈 화면에 표시됩니다. 비엔나에 기반을 둔 학제간 스튜디오의 팀은 삼각형이 영웅 영역을 풍부하게 하는 주요 일러스트레이션으로 사용될 수 있음을 상기시킵니다. 그들의 삼각형은 이전 예의 삼각형보다 더 복잡합니다. 그리고 심지어 3차원이다. 삼각형이 텍스트 부분의 균형을 맞추는 방법에 주목하십시오. 네, 눈에 확 들어옵니다. 그러나 깨지기 쉬운 선 스타일과 많은 여백 덕분에 가벼운 느낌이 듭니다. 뿐만 아니라 스튜디오 고유의 다양한 분야뿐만 아니라 특정 엔지니어링 품질로 창의성을 묘사합니다.

Cworks의 경우 크리에이티브 팀은 삼각형을 배경의 일부로 활용합니다. 전체적으로 모노크롬한 오렌지색 캔버스와 대조를 이루며 자연스럽게 화면 중앙으로 시선을 집중시킨다. 한편으로는 디자인에 묘미를 주는 장난기 있는 기능입니다. 반면에 그것은 눈에 거슬리지 않는 초점입니다. 팀은 하나의 돌로 두 마리의 새를 죽입니다.

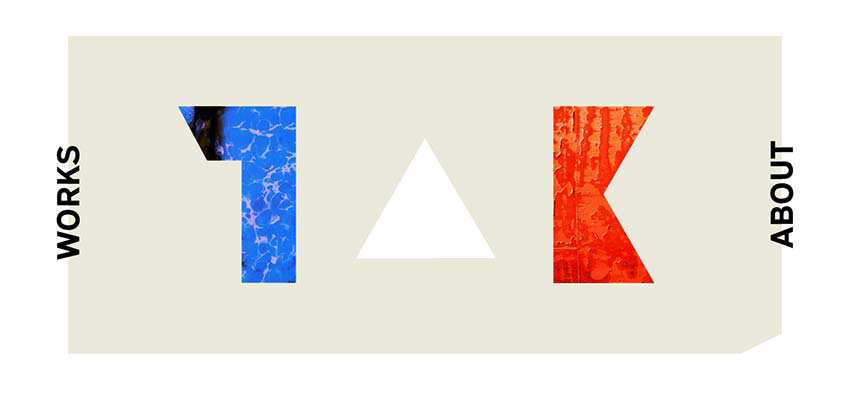
오이드 타케시 / 데텐 컨설팅
이전 솔루션을 다음 단계로 끌어올려 더욱 흥미롭고 매력적으로 만들어 보겠습니다. 이에 따라 Takeshi Oid와 Detaen Consulting의 개인 포트폴리오를 고려하십시오.
Takeshi Oid의 개인 포트폴리오의 첫 페이지는 일종의 추상화 정신을 지닌 현대적인 유형의 일러스트레이션으로 표시됩니다. 평평한 삼각형은 온라인 방문자를 로더로 환영합니다. 그런 다음 피라미드로 바뀌고 중앙 무대를 차지합니다. 예상대로 모든 것이 시작되었습니다. 시차 효과 덕분에 영웅 영역이 3차원적으로 느껴집니다.

이전 예와 마찬가지로 시차 효과는 솔루션의 핵심에 있습니다. Detaen Consulting 뒤에 있는 팀은 마스킹과 시차라는 두 가지 인기 있는 기술을 결합하여 환상적인 결과를 만들어냅니다. 단순하고 동시에 독창적입니다.

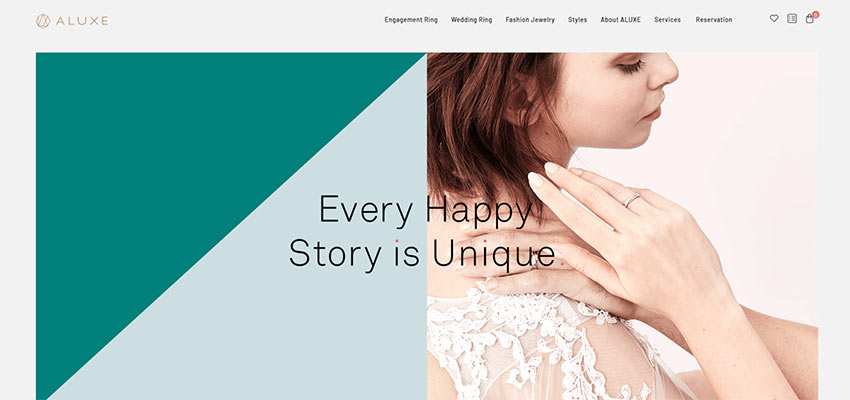
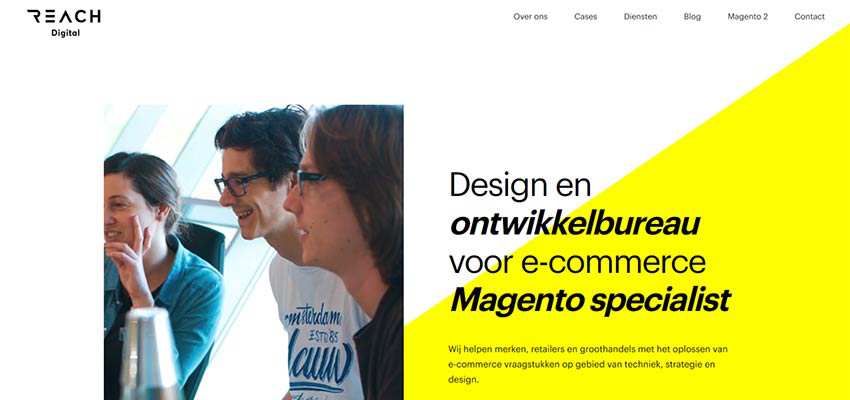
Aluxe / Reach Digital / 본네푸이 루센달
앞에서 언급했듯이 삼각형은 배경의 장식 요소로 사용할 수 있습니다. Aluxe, Reach Digital 및 Bonnefooi Roosedaal을 고려하십시오. 처음 두 개는 분할 화면에 대한 흥미로운 해석을 보여줍니다. 여기서 측면 중 하나는 삼각형을 사용하여 두 부분으로 나뉩니다. 두 경우 모두, 각 삼각형은 서로 대조되는 단색을 가집니다. 첫 번째 예에서 태그라인은 화면 중앙에 위치하여 삼각형과 이미지를 거의 동일하게 만듭니다. 후자의 경우 삼각형이 태그라인의 배경으로 사용되어 텍스트에 추가 초점을 제공합니다.


Bonnefooi Roosendaal의 경우 삼각형은 로고와 메뉴의 견고한 기반이 되어 이러한 요소의 분위기와 방향을 설정합니다. 그것은 이미지 배경에서 모든 것을 분리하고 전반적인 미학을 풍부하게 합니다. 결과적으로 상단 헤더는 삼각형 모양이 중요한 역할을 하는 예술적인 터치를 얻습니다.

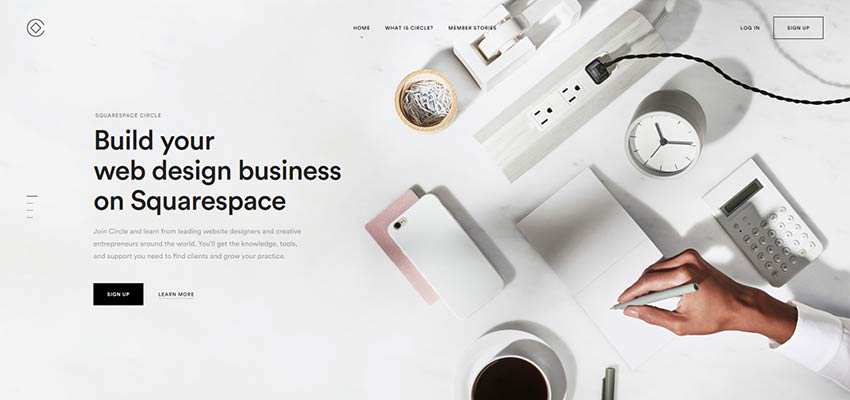
원 스퀘어스페이스
마지막으로 Circle Squarespace입니다. 여기에 뚜렷한 삼각형은 없지만 자세히 보면 영웅 영역이 삼각형 모양의 편지지 구성이 있음을 알 수 있습니다. 독창성을 더하는 멋진 트릭일 뿐만 아니라 구도의 각도도 태그라인을 눈에 띄지 않게 가리키는 화살표처럼 보입니다.

삼각형의 힘을 보라
우리는 웹 인터페이스에서 모든 종류의 경향을 보았습니다. 그들 중 일부는 왔다가 갑니다. 다른 사람들은 머물고 고전으로 변합니다. 기하학적 형태의 사용은 나름의 원동력이 있는 트렌드 중 하나입니다.
결국, 모든 인터페이스의 골격은 어떤 경우에는 육안으로 볼 수 없는 기하학적 블록의 잘 고려된 혼합물입니다. 반대로 다른 사람들은 대중에게 노출됩니다. 원과 직사각형과 마찬가지로 삼각형은 웹사이트 디자인의 상자 구조와 잘 어울립니다. 그들은 그들을 돋보이게 하고 전체적인 인상에 특별함을 더하는 특정한 매력을 가지고 있습니다.
