루프트한자의 브랜드 전략 혁신: 사례 연구
게시 됨: 2022-03-10브랜드 불일치 를 처음 알게 된 것은 4~5년 전이었습니다. 기업들은 앱, 소셜 미디어 및 기타 디지털 채널로 모습을 확장하고 있었습니다. 그때 내가 일했던 은행도 마찬가지였다. 불행히도 이러한 채널을 다룰 수 있는 스타일 가이드가 없었습니다.
사양을 작성할 때의 딜레마를 기억합니다. 오래된 기업 아이덴티티 매뉴얼과 정적 UI 스타일 가이드가 있었습니다. 그런 다음 새로운 웹 프로젝트를 살펴보고 지침을 반영한 프로젝트는 하나도 없었습니다. 그래서, 나는 무엇을해야 했는가? 가이드라인을 엄격히 준수하고 구식으로 보이는 제품을 제작하거나 최신 채널에 적응하여 기존 고객 접점에서 벗어나는 사용자 경험을 위험에 빠뜨리겠습니까?
빨리 감기: 오늘날 생활 스타일 가이드가 유행하며 이러한 문제 중 일부를 완화합니다. 인쇄된 지침이나 PDF 지침에 비해 많은 이점이 있습니다. 그러나 브랜드의 일관성을 높일 수 있습니까? 확실히 좋아졌습니다. 그러나 채널에 따라 회사의 대표성이 다양하다는 것을 알 수 있습니다. 전체 주제가 제 마음의 문제가 되었고 저는 Frontify 라는 지역 스타트업에 합류했습니다. 쓸데없는 스타일 가이드로 고통받는 사람들의 삶을 위로하기 위한 명분을 저희가 맡았습니다.

지난 2년 동안 우리는 Frontify Style Guide(기술자 및 비기술자를 위한 온라인 편집자)를 구축하는 동안 많은 회사와 주제에 대해 이야기하고 소규모 설문조사(n=85)를 실시했는데 거의 모든 참여 기업은 브랜드 일관성에 만족하지 못했습니다 . 모든 규모의 회사에서 다양한 채널(특히 디지털 채널)은 브랜드가 일관성이 없는 것으로 평가된 주요 이유 중 하나였습니다.
신생 브랜드(예: 스타트업)를 보유한 소규모 회사는 아직 문화가 확립되지 않았으며 외부 커뮤니케이션에서 내부 가치를 전달하는 데 어려움을 겪고 있습니다(목소리 및 어조와 같은 지침 누락으로 인해). 중견 기업에는 스타일 가이드가 있지만 가장 큰 과제는 비실용적이지 않도록 유지하고 버전을 관리 하는 것입니다. 설문 조사에 따르면 여러 브랜드 또는 하위 브랜드를 보유한 대기업은 스타일 가이드를 배포하고 준수하는 데 어려움을 겪고 있습니다.
이 사례 연구는 Lufthansa와 협력하여 생활 스타일 가이드(UI 구성 요소 라이브러리 포함)를 만들고 디자인 및 웹 프로젝트를 관리하는 방법에 대해 설명합니다. 이 작업에 참여하는 것은 스타일 가이드와 UI 라이브러리를 만드는 방법과 디자인에서 개발까지의 협업에서 둘 다 사용하는 방법에 대해 개념적으로 루프트한자에 조언하는 것이었습니다.
루프트한자에 대한 간략한 소개와 브랜드 구현의 발전에 대한 몇 마디 후에 루프트한자가 직면한 도전과제와 극복 방법에 대해 읽게 될 것입니다. 마지막으로 Lufthansa와 같은 통합 워크플로를 채택하는 방법을 살펴보고 이를 달성하는 데 도움이 되는 몇 가지 도구를 나열합니다.
루프트한자 브랜드 스토리
루프트한자는 상징적인 브랜드로 유명합니다. 말하자면, 수년에 걸쳐 그 디자인은 항공 산업을 형성하는 데 도움이 되었을 뿐만 아니라 수천 명의 소년 소녀들이 조종사가 되거나 꿈을 꿀 수 있도록 영감을 주었습니다.

Lufthansa의 브랜드 역사는 디자인 관점에서만이 아니라 비오는 오후에 그것을 연구하는 것보다 더 가치가 있습니다. Lufthansa + Graphic Design 과 같은 책은 Otl Aicher와 그의 학생들이 1962년부터 현재까지 지속되어 "Ulmer studie"로 알려지게 된 브랜드인 Lufthansa의 시각적 외관을 어떻게 발전시켰는지에 대한 이야기를 알려줍니다. 또한 "Lufthansa-Werbung Richtlinien und Normen CGN XE 3"라는 신비한 이름의 첫 번째 브랜드 설명서에서 발췌한 내용을 볼 수 있습니다.

풍부한 역사에도 불구하고 루프트한자가 브랜드 가이드라인을 만들고 적용하는 방식에 대해 신중하게 생각하지 않고 소셜 및 양방향 사용자 경험의 약속된 땅으로 단순히 걸어 들어가는 것은 잘못된 것입니다. 이를 이해하기 위해 브랜드 구현의 발전 과정을 간략하게 살펴보겠습니다.
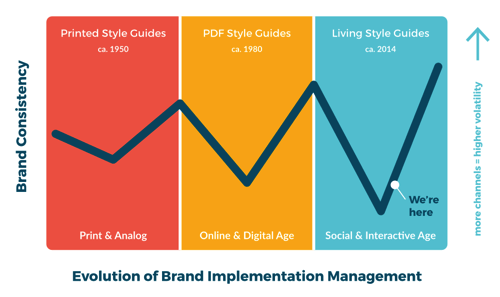
브랜드 구현의 진화
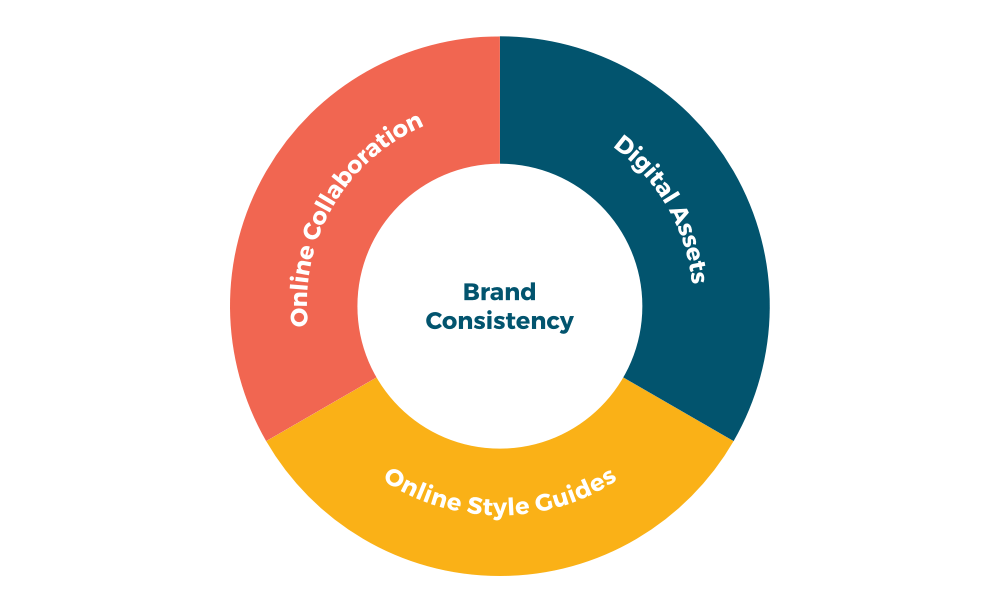
브랜드 관리의 모든 측면 중에서 구현은 브랜드 일관성 과 가장 밀접한 관련이 있습니다. 기본적으로 모든 채널에서 대상 그룹이 브랜드를 일관되게 인지하는지 여부를 결정합니다. 다음 도구가 영향을 미칩니다.
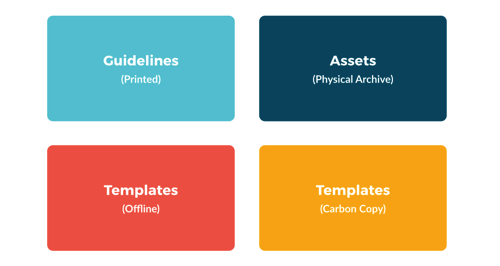
- 지침 . 브랜드의 사용 규칙은 무엇입니까?
- 자산 . 어떤 재료가 사용됩니까?
- 템플릿 . 이러한 자산은 어떻게 사용됩니까?
- 협업 . 이것은 어떻게 수행됩니까? 누가 관련되어 있으며 그들의 직업은 무엇입니까?
대상 그룹이나 핵심 메시지가 자주 바뀌지 않을 수 있지만 커뮤니케이션 채널은 변경됩니다 . 일부는 나타나고 나머지는 사라집니다. 결과적으로 새로운 채널에서 브랜드 사용에 대한 불확실성은 브랜드 불일치와 대중 인식의 변동성을 초래할 것입니다. 우선, 회사는 기존 도구를 사용하여 새로운 채널에 적응하려는 유혹을 받을 것입니다. 그러나 지형에 큰 변화가 있는 경우(예: 소셜 미디어 또는 앱 경제의 도입) 기존 방법이 해당 채널로 제대로 전환되지 않고 브랜드 일관성이 저하될 것입니다.
그러나 악기가 새로운 채널에 적응되면 일관성이 회복됩니다. 그렇다고 해서 브랜드 평판이 자동으로 향상된다는 의미는 아닙니다. 기업 소셜 미디어 정책 은 브랜드를 보다 일관성 있게 보이게 하지만 너무 제한적이거나 개성을 허용하지 않으면 브랜드에 대한 인식이 나빠질 수 있습니다.

인쇄와 아날로그 시대
80년대 후반까지 브랜드가 사람들과 접촉하는 접점은 상대적으로 제한적이었습니다. TV, 라디오, 인쇄 잡지, 광고판은 물론이고 현장에서도 마찬가지였습니다.
매드맨을 본 적이 있습니까? 정확히 그렇게.

온라인과 디지털 시대
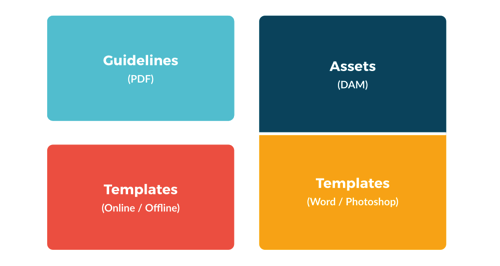
인터넷이 점차 보급되자 모든 회사는 온라인 상태가 되어야 했습니다. 머지 않아 브랜드 구현을 위한 도구가 변경되어야 했습니다. 디지털 자산 관리 도구 가 물리적 아카이브를 대체했습니다. 브랜드 자산과 슬라이드쇼 템플릿을 오프라인에 저장하는 것은 매우 쓸모없는 것으로 판명되었습니다. 이메일 덕분에 PDF 지침을 쉽게 배포할 수 있었고 VoIP 기술과 웹캠을 통해 모든 사람이 저렴한 비용으로 광범위한 공동 작업을 수행할 수 있었습니다. 또한 브랜드 자산과 템플릿이 더 이상 물리적으로 분리되지 않는다는 장점이 하나 더 있었습니다.

소셜 및 인터랙티브 시대
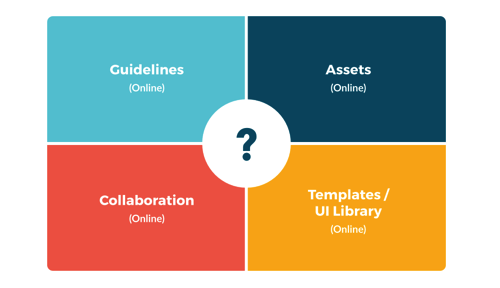
그것은 우리를 현재의 경기장으로 안내합니다. 모든 것이 모바일, 대화형 및 소셜입니다. 이는 모든 직원이 고의로든 아니든 브랜드 인지도에 기여한다는 것을 의미합니다. Facebook을 사용하고 프로필에 고용주를 눈에 띄게 나열하는 사람들은 회사의 평판에 해를 끼칠 수 있습니다. 따라서 우리는 모든 요구에 맞는 도구, 즉 간단하고 빠르게 사용하면서도 직원들에게 오늘날의 모호한 세계에 대해 충분하지만 압도적이지는 않은 지침을 제공하는 도구에 대해 생각할 필요가 있습니다.
그러나 미래는 어떻습니까? 새로운 채널에 맞게 스타일 가이드를 유지하려면 어떻게 해야 하나요? 프로젝트는 종종 현재 버전의 스타일 가이드를 능가하며 가이드 업데이트는 지루한 수작업이 될 것입니다. 변연계가 인체를 살아있게 유지하는 것처럼 스타일 가이드를 유지해야 합니다 . 추가 노력 없이 자동입니다. 브랜드 구현을 자체적으로 유지하는 방법이 있습니까?

온라인에서 인터랙티브로의 전환: 과제 및 목표
루프트한자와 함께 우리는 자체 유지 브랜드 구현 전략을 찾고 이(그리고 미래) 변화를 마스터하기 위한 여정을 시작했습니다. 이제 루프트한자 디지털 브랜드 혁신의 과제, 목표 및 접근 방식을 살펴보겠습니다.
브랜드 도전
신뢰는 브랜드의 가장 소중한 자산입니다. 디지털 세계는 점점 더 다양해지고 광범위해지고 있습니다. 복잡성은 증가하고 사용자 및 고객 경험은 점점 더 다양해지고 있습니다. 브랜드를 지속적으로 경험하지 않는 사람들은 조만간 그 회사에 대한 신뢰를 잃게 될 것입니다.
Lufthansa는 구식 도구가 이질적인 고객 여정 으로 이어진다는 것을 깨달았습니다. 특정 UI 지침이 없었기 때문에 앱 개발 팀은 브랜드의 스타일 가이드를 웹 팀과 다르게 해석하고 있었습니다. 결과적으로 앱은 웹사이트와 모양과 느낌이 달랐습니다.
스타일 가이드 챌린지
루프트한자는 스타일 가이드를 대폭 업데이트해야 하는 다양한 이유를 확인했습니다. 브랜드 관련 가이드라인은 다양한 형식(CMS, 위키, PDF, 슬라이드쇼 등)으로 다양한 플랫폼에 배포되었습니다 . 지침이 필요한 사람들(마케터, 내부 및 외부 디자인 및 개발 팀 등)은 지침을 어디서 찾아야 하는지 몰랐습니다.
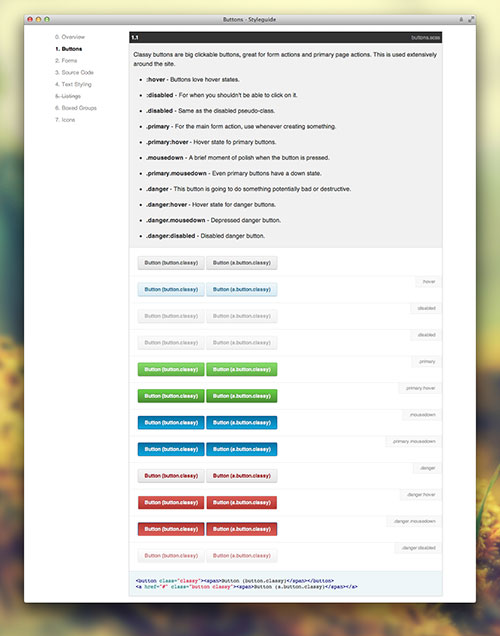
그리고 일단 발견한 후에도 버전 관리 딜레마 를 해결해야 했습니다. 지침이 여전히 유효한지, 이것이 최신 버전이었습니까? 소스 코드로 생성된 스타일 가이드는 옵션이 아니었습니다. 비기술자(예: 브랜드 관리자)는 간단한 유지 관리가 필요했고 소셜 미디어, 앱 및 기타 대화형 요소(예: UI 구성 요소)를 정적 가이드라인으로 문서화할 수 없었기 때문입니다. PDF 및 Wiki와 같은
그러나 가장 시급한 요구 사항 중 하나는 미디어 중단이나 수동 작업 없이 스타일 가이드를 크리에이티브 워크플로에 통합하는 것이었습니다.
협업 과제
계속해서 증가하는 채널 수로 인해 Lufthansa는 협업에 대한 다음 요소를 평가해야 했습니다. 새로운 채널을 마스터하기 위해 값비싼 외부 전문가가 프로젝트에 참여했습니다. 해당 전문가들은 해당 분야에 능숙했지만 다른 분야(예: 웹 대 인쇄)에 대한 지식이 부족했습니다. 사람들을 공통점으로 만들고 이해력을 키우는 데는 시간이 많이 걸렸습니다.
협업이 원활하게 진행되면 예비 결과를 고려하지 않고 다른 기관에서 작업을 복제 하고 있었습니다. 기존의 모범 사례와 전문 지식은 유휴 상태였으며 모든 프로젝트에 대해 지식이 새로 획득되었습니다.
디지털 자산 과제
루프트한자의 브랜드 자산 보관 및 유통은 관리 시스템에 의해 처리됩니다. 이를 통해 사용자는 모든 종류의 자산을 빠르게 검색할 수 있지만 여전히 지침에서 자산을 분리합니다 . 따라서 이전 지침에 연결된 자산은 현재 존재하지 않거나 업데이트되어 더 이상 지침의 예와 일치하지 않습니다.
이러한 누락된 통합으로 인해 이러한 통합을 유지하려면 수작업과 값비싼 편집 작업이 필요했습니다. 수동 작업은 실패하기 쉽고 중복되거나 오래된 콘텐츠의 버전 관리 문제로 이어질 수 있습니다.

목표
주요 목표는 Lufthansa의 브랜드를 강화 하여 현재와 미래의 채널에서 인정받고 Lufthansa가 경쟁력을 유지할 수 있는 신뢰할 수 있는 브랜드로 만드는 것이었습니다. 이를 실행 가능한 목표로 세분화하여 Lufthansa는 경험을 통합하여 지속적으로 고품질의 고객 서비스를 유지하기를 원했습니다.
문서, 지침 및 디자인 관리를 통합하고 디지털 디자인 지침, 코드 패턴 및 UI 요소에 대한 하나의 소스 역할을 하는 전체론적 플랫폼을 구현하여 일관성을 달성할 수 있습니다. 그러나 운영상의 이점은 경제와 함께 가야 합니다.
루프트한자는 가이드라인을 기반으로 개념 및 기술 협력을 기반으로 내부 및 외부 제공업체 간의 투명성을 촉진할 수 있습니다. Lufthansa는 디자인, 디지털 미디어 콘텐츠 및 UI 패턴의 모범 사례를 재사용함으로써 프로젝트 기간을 단축할 수도 있습니다. 결국 Lufthansa는 비용을 절감할 뿐만 아니라 새로운 디지털 제품 출시 속도를 높이고 싶었습니다.
모든 것이 작동하도록 하기 위해 어떤 접근 방식 을 취했습니까? 계속 읽어보세요: 루프트한자의 접근 방식.
그래서 우리는 이미 루프트한자의 도전 과제와 목표에 대해 논의했습니다. 이제 모든 작업을 수행하기 위해 어떤 접근 방식을 취했 습니까? 여러 단계를 거쳐야 했습니다. 스타일 가이드를 만들고 패턴 라이브러리를 만드는 것만으로는 충분하지 않았습니다. 우리는 또한 그것들이 적절하게 적용되고 유지 보수가 몇 달 안에 악몽이 되지 않도록 해야 했습니다.
루프트한자의 접근 방식
루프트한자가 People Interactive 프로젝트를 시작하는 동안 디지털 제품의 리드 에이전시는 루프트한자 브랜드의 디자인과 UX를 모두 책임졌습니다. 다른 기관과 함께 People Interactive는 지침의 의도된 청중이며 미래의 웹 사이트, 앱, 포털 및 관련 프로젝트를 실현하는 데 사용할 것입니다. 우리의 역할은 스타일 가이드와 UI 라이브러리를 만들고 협업 디자인 프로세스에 통합하는 프로세스에 대해 프로젝트의 핵심 팀에 조언하는 것이었습니다.
1단계: 협업
Lufthansa는 처음부터 프로젝트의 중요한 목표로 신뢰를 강조했습니다. "에이전시 데이"를 조직함으로써 관련된 모든 사람들이 조직에 대해 논의하고 접근 방식에 동의할 수 있었습니다. 모든 이해 관계자를 한 테이블 에 모으는 것이 유용한 것으로 간주되어 이후 단계에서 반복되었습니다. 조직과 접근 방식에 동의할 때 공통 용어에도 동의해야 합니다. Alla Kholmatova의 기사 "모듈식 디자인의 언어"는 매우 예시적입니다. 그녀는 현재 하고 있는 일에 대한 공통 어휘가 없으면 더 많은 어려움을 겪을 수 있다고 설명합니다.
돌이켜보면, 이 수많은 에이전시 간의 협업은 흔적을 남겼습니다. 수많은 창의적인 자료가 (내부 또는 외부 플랫폼) 어딘가에 발견되지 않고 따라서 사용되지 않고 있었습니다. 다음 단계는 투명성을 높이는 것이었습니다. Lufthansa는 모든 자료를 수집하여 보석을 꺼내고 모범 사례를 정의할 수 있었습니다. 이는 결과적으로 결과뿐만 아니라 창작 과정에 대한 소유권을 가져야 한다는 결정으로 이어졌습니다.
일단 투명성이 확립되면 이해 관계자가 반복에 대해 논의하고, 크리에이티브 디렉터가 디자이너에게 조언하고, 루프트한자가 디자인을 승인하고 실현을 시작하는 데 도움을 주는 공식 디자인 승인 프로세스 의 길을 열었습니다.
2단계: 스타일 가이드 만들기
Lufthansa의 새로운 스타일 가이드는 온라인에서 액세스할 수 있어 배포 및 버전 관리와 같은 이전 문제를 해결합니다. 그러나 거기에 도달하기 위해 Lufthansa는 먼저 기존 스타일 가이드를 수집 해야 했습니다. 이들은 다양한 플랫폼(브랜드 관리 도구, PDF 스타일 가이드, Wiki 및 CSS 생성 가이드라인 등)에 있는 대행사 및 조직 단위에 배포되었습니다.
다음 단계는 이러한 지침을 검토하여 격차를 좁히고 좁히는 것이었습니다. 발견 사항 중 일부는 단순히 오래된 지침이었습니다. 다른 사람들은 디지털 측면(예: 소셜 미디어, 앱 및 마이크로 사이트)이 누락되었거나 부분적으로만 해결되었음을 발견했습니다. 새로운 스타일 가이드는 누락된 부분으로 개선된 반면 기존 콘텐츠는 확인된 모범 사례로 업데이트 및 보완되었습니다(1단계 참조).
통합 후에는 기존 설계 프로젝트 에 지침을 적용할 때였 습니다. Lufthansa는 재사용성이 좋지 않기 때문에 PDF 스타일 가이드를 사용하지 않았습니다. PDF의 사양을 적용하는 데 사용되는 도구로 전송하려면 대부분 수작업이 필요했습니다. 온라인 스타일 가이드를 사용하면 이 단계가 제거됩니다.
예를 들어 보겠습니다. 디자이너는 정의된 색상이 있는 견본 파일을 갖게 되며 Photoshop에 수동으로 입력할 필요가 없습니다. 마케터는 가이드라인과 같은 위치에 브랜드 자산을 갖게 됩니다(다양한 플랫폼에서 최신 버전을 검색할 필요가 없음). 개발자는 아이콘, 색상, 글꼴 및 UI 패턴이 포함된 개발 키트를 다운로드하고(3단계 참조) 모든 것이 컴파일됩니다. 이러한 모든 리소스를 함께 사용하는 대신 개발을 바로 시작할 수 있습니다. 이러한 유형의 "스마트 콘텐츠"는 수동으로 업데이트할 필요가 없습니다. (“마지막에 남은 것: 통합된 접근 방식” 섹션 참조)
3단계: UI 라이브러리 만들기
UI 요소의 문서화는 여전히 진행 중입니다. 이 브랜드의 경우 식별된 모범 사례(1단계 참조)와 마찬가지로 색상, 타이포그래피 및 아이콘(2단계 참조)과 같은 기본 사항이 고려됩니다.
먼저 모든 UI 요소는 웹사이트, 다양한 앱, 이메일 및 기타 디지털 채널의 스크린샷에서 수집 되었습니다. 그것들은 Frontify Workspace에 업로드되었고 애플리케이션, 플랫폼, 장치 및 유형(예: 모바일 예약 앱, iOS, iPad, 입력 필드)별로 정렬되었습니다.
이 단계는 비교할 수 있는 UI 패턴에 대한 문서가 없었고 관련된 기관과 팀 전체에 배포된 디지털 프로젝트의 단편만 있었기 때문에 중요했습니다.
다음 단계에서는 여전히 진행 중인 이러한 패턴에 대해 논의 하고 비교하고 구조화했습니다. 루프트한자와 People Interactive는 원자 설계 원칙을 채택하고 원자, 분자, 유기체, 템플릿 및 페이지에 따라 패턴을 구조화하기로 결정했습니다.
구조가 정의되면 대화형 UI 라이브러리를 만들고 모든 패턴을 문서화해야 합니다. 라이브러리는 스타일 가이드를 기반으로 했습니다(2단계 참조). 즉, UI 요소를 코딩하는 동안 색상, 글꼴, 아이콘 또는 기타 패턴을 참조할 수 있습니다(원자적 디자인 덕분에).
이것은 수동으로 전역을 검색하여 발생할 수 있는 실수를 제거하는 데 도움이 됩니다. 유지 관리에도 도움이 됩니다. 브랜드 가이드라인의 색상을 업데이트하면 UI 패턴의 색상도 변경됩니다. 확인된 모범 사례의 스크린샷(1단계 참조)을 통해 Frontify Workspace의 코드 편집기는 패턴의 렌더링된 라이브 미리 보기 옆에 패턴의 디자인 보기를 표시합니다. 측정 및 사양은 편집기를 떠나지 않고도 패턴을 개발하는 데 도움이 됩니다.
남은 것: 통합적 접근
스타일 가이드를 만들고 패턴 라이브러리를 구축했다고 해서 작업이 끝난 것은 아닙니다. 그것들을 적용하는 것은 분명히 그들의 정신과 목적입니다. 그러나 유지 보수는 어떻습니까? 그것은 중요한 규율입니다.
가이드라인과 협업 프로젝트가 서로 연결되어야 리빙 스타일 가이드가 아닌 리빙 브랜드 공간을 이룰 수 있다고 생각합니다. 우리가 제안한 솔루션은 지침과 프로젝트 협업을 통합 워크플로로 병합하는 Frontify입니다.

스타일 가이드를 기반으로 프로젝트를 생성할 수 있기 때문에 직원들이 가이드라인을 보다 쉽게 준수할 수 있습니다. 다시 말하지만, 이는 보다 균일한 경험을 제공하고 루프트한자 브랜드에 대한 신뢰를 강화합니다.
통합 접근 방식을 적용하는 방법
이것이 귀하의 경우에 의미가 있는지 스스로에게 묻고 있을 것입니다. 루프트한자의 접근 방식은 같은 규모의 회사에만 국한되지 않습니다. 문제가 비슷하기 때문에 아마도 더 큰 규모에서 살펴볼 가치가 있습니다. 그리고 여전히 확신이 서지 않는다면 통합 접근 방식을 고려해야 하는 몇 가지 이유를 확인했습니다.
복잡한 시장(소비자 산업과 같은)에서 기업은 자신을 차별화 하고 고객과 동일한(새로운) 채널에서 빠르게 움직여야 합니다. 금융, 운송 및 건강 산업과 같이 신뢰에 의존하는 회사는 브랜드가 어떻게 인식되는지에 관심이 있습니다. 브랜드 일관성은 신뢰를 얻고 유지하는 한 가지 방법입니다.
크리에이티브 업계의 에이전시 및 기타 플레이어의 경우 한 가지 이유는 단순히 시장 요구 사항일 수 있습니다. 고객은 가이드라인의 대화형 또는 사회적 측면 이 누락된 솔루션을 찾고 있습니다. 또 다른 이유는 비용 증가로 인해 이전보다 더 빠르고 더 나은 품질로 제공해야 하기 때문입니다. 이를 달성하고 이익 마진을 유지하려면 프로세스를 개선해야 합니다.
모든 사람이 통합 워크플로를 필요로 하거나 원하는 것은 아닙니다. 그러나 여기에 있는 권장 사항 중 일부 또는 전체의 이점을 얻을 수 있습니다. 선택한 경로에 따라 도움이 될 만한 유용한 도구가 있습니다. 아래에 몇 가지 예를 나열할 것이지만, 자신에게 정보를 제공하고 귀하의 요구에 가장 적합한 솔루션을 찾는 것이 좋습니다.
온라인 협업
수십 개의 협업 앱이 있으며 디자인 피드백, 개정판, 자산 관리 및 승인 워크플로와 같은 다소 유사한 기능을 가지고 있지만 일부는 다른 앱보다 귀하의 요구에 더 잘 맞는 특성을 가지고 있습니다.
- 협업 및 프로토타이핑: InVision
- 협업 및 사양: Frontify Workspace
- 협업 및 비디오 피드백: 케이지
- 협업 및 프레젠테이션: 주목할만한
온라인 스타일 가이드
프런트 엔드 및 UI 패턴 또는 브랜드 및 디자인에 중점을 둔 스타일 가이드를 찾을 수 있습니다. 그러나 하나가 다른 하나를 배제할 필요는 없습니다.
- 프론트엔드 스타일 가이드 를 위한 도구는 대부분 제너레이터이며 꽤 많이 있습니다. David Hund와 Susan Robertson이 유용한 개요로 분류했습니다. 불행히도 대부분의 생성기는 편집 콘텐츠를 쉽게 추가할 수 있도록 하지 않습니다. 주목할만한 것은 역시 원자 설계 원리를 기반으로 하는 Pattern Lab입니다.
- 또한 많은 브랜드 및 디자인 지침 도구 가 있습니다. 그러나 대화형 또는 재사용 가능한 콘텐츠를 추가할 수 있는 곳은 거의 없습니다. 대부분의 경우 용도가 변경된 Wiki 또는 CMS 솔루션을 기반으로 합니다. 흥미로운 것은 빠른 결과를 얻을 수 있는 브랜딩 매뉴얼입니다.
- 결합된 솔루션 은 대화형 및 재사용 가능한 콘텐츠와 함께 브랜딩, 디자인 및 패턴에 대한 스타일 가이드를 만들 수 있는 Frontify 스타일 가이드입니다.
디지털 자산
디지털 자산 관리 시스템은 널리 보급되어 있습니다. 일반적으로 기존(협업) 솔루션의 기능을 확장합니다. 그러나 WebDAM, Bynder 및 Brandfolder와 같은 브랜드 자산에 대한 특정 시스템도 있습니다.
통합 된 접근 방식
API(및 앱을 연결하는 도구)의 광범위한 가용성 덕분에 기본 통합을 직접 구축할 수 있습니다. 이 기사에서는 이를 위해 필요한 모든 것을 설명했습니다. 나는 당신의 팀이 곧 이점을 보게 될 것이라고 확신합니다. 그러나 광범위한 기술 지식 없이도 Frontify를 관리하고 통합할 수 있도록 구축했습니다.
지금까지 우리는 이 틈새 시장을 차지하는 다른 제품을 찾지 못했습니다. 귀하의 경험에 대해 듣고 싶습니다. 유용하다고 생각하십니까? 디자인 및 개발 프로젝트를 스타일 가이드와 통합하는 것이 불필요하다고 생각하십니까? 지금까지 프로세스를 어떻게 관리하고 있습니까?

결론
루프트한자와 같은 대기업과 긴밀하게 협력하는 것은 우리와 같은 신생 기업에게 압도적일 수 있습니다. 다행히 맞춤형 소프트웨어를 받는 것과 같은 특별한 대우를 요구하지는 않았습니다. 그 결의안은 모범적이었고 대기업의 전형이 아니었습니다. 그 태도는 “남에게 좋은 것이 우리에게도 좋은 것이다. 다른 사람이 필요로 하지 않는 특별한 솔루션이 필요하다면 프로세스를 재고해야 합니다.” 이 프로젝트에서 Lufthansa의 사고 방식은 프로세스를 실제로 촉진하고 브랜드 성장을 지원하는 우리의 비전을 따를 수 있게 해 주었습니다. 이는 많은 회사에서 접하는 것이 아닙니다.
추가 읽기
우리 제품은 수많은 영향력 있는 사람들의 아이디어, 개념 및 도구에 의해 형성되었습니다. 그들의 선구적인 작업은 우리에게 원동력이 되었으며 계속해서 다음을 수행합니다.
- Front-End Style Guides , Anna Debenham 이 포켓 가이드는 다양한 패턴 라이브러리 개념에 대한 빠른 소개와 더 깊은 통찰력을 얻을 수 있는 소화하기 쉬운 작업입니다.
- "Atomic Design", Brad Frost 이것은 개발자와 비개발자 모두에게 모듈식 개발의 이점을 설명하는 가장 좋은 방법입니다.
- 린 브랜딩: 전환을 생성하기 위한 다이내믹한 브랜드 만들기 , Laura Busche 스타트업의 관점에서 본 브랜딩에 대한 책
- No Logo , Naomi Klein 유명 비평가가 쓴 이 책의 "기업 및 브랜드 세계 분석"은 브랜딩에 대한 완전히 다른 관점을 제시합니다.
- "Publications Prof. Guido Hertel", 조직 및 비즈니스 심리학, Westfaelische Wilhelms-University Hertel의 가상 팀에 대한 기사는 과학적 배경과 온라인 협업에 대한 실용적인 지식을 보완하려는 경우 권장됩니다.
SmashingMag 관련 읽기 :
- 2015년 항공사 웹사이트 현황: 교훈
- 브랜드 및 웹사이트를 위한 스타일 가이드를 디자인하는 방법
- 효과적인 스타일 가이드를 만드는 방법
- 하와이안 항공 사례 연구
