웹 디자인에서 네온 터치: 사용자의 주의를 끌기 위해 색상 사용
게시 됨: 2021-01-12색상은 특히 읽기 흐름을 조작할 때 웹사이트 디자인에서 가장 강력한 도구 중 하나입니다. 일반적으로 표준 읽기 경로는 일부 아시아 및 아랍 문화를 제외하고 왼쪽 상단에서 시작합니다. 사람들은 눈을 왼쪽에서 오른쪽으로 움직이며 점차 아래로 내려갑니다. 이 원칙은 모든 곳에서 작동합니다. 그러나 일부 예외를 만들 수 없다는 의미는 아닙니다.
예를 들어 태그라인을 큰 글꼴 크기로 설정하면 즉시 눈에 띕니다. 사람들이 정상적인 행동을 바꾸도록 강요하는 또 다른 입증된 방법은 디자인의 다른 단위와 뚜렷한 대조를 이루는 색상을 사용하는 것입니다. 환경과 이웃에 관계없이 작업을 수행할 수 있는 한 번 입증된 옵션은 네온 색상입니다.
네온 컬러는 항상 주의를 환기시킵니다. 그것은 그들의 본성에 있습니다. 게다가, 올해 밀레니얼을 겨냥한 수많은 웹사이트 디자인이 그라디언트와 어린 디테일로 가득 찬 것을 본 이후로 꽤 인기를 얻었습니다. 활기찬 유아 영역과 완벽하게 조화를 이루며 작은 트렌드로 떠오르고 있습니다. 몇 가지 대표적인 예를 살펴보겠습니다.
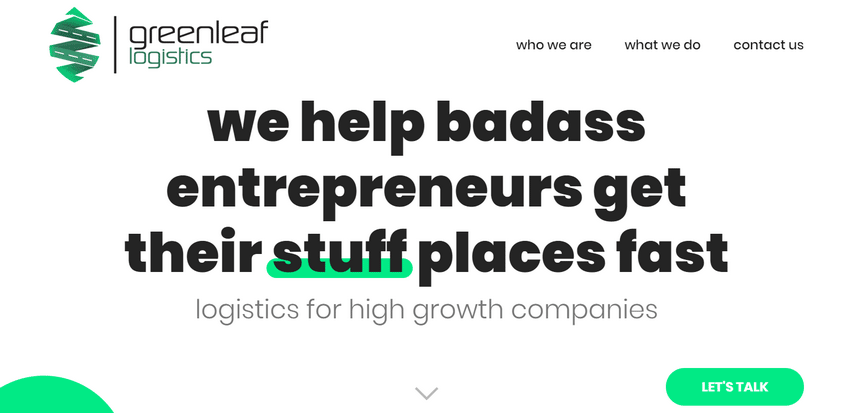
그린리프물류
Greenleaf Logistics의 홈페이지는 즉시 시선을 사로잡는 몇 가지 현대적인 솔루션으로 가득 차 있습니다. 예를 들어, 모든 이미지는 모핑 얼룩으로 표시됩니다. 그런 기괴한 환경에서 네온 컬러링은 일반적인 미학과 잘 어울립니다.

로고타입, 클릭 유도문안 및 "위로 가기" 버튼은 거의 비명을 지르는 녹색으로 설정되어 있습니다. 독자가 팀이 설정한 경로를 따르도록 강요하는 눈에 거슬리지 않는 초점입니다.

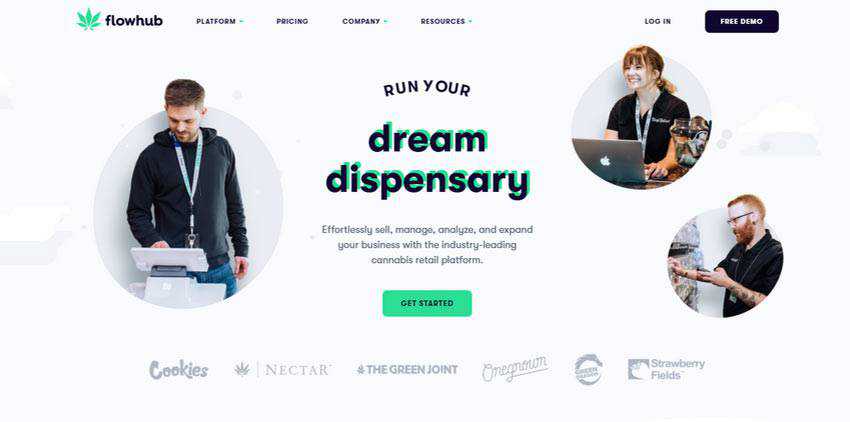
플로우허브
이전 예와 마찬가지로 여기에서 네온 효과는 거의 동일한 범위의 UI 요소에 사용됩니다. 그러나 약간의 차이가 있습니다.
예를 들어 Greenleaf Logistics 팀은 헤드라인에서 한 단어만 강조 표시한 반면 Flowhub는 전체 태그라인을 강조 표시했습니다. 마우스 위치에 따라 각도가 달라지는 그림자처럼 사용했습니다. 또한 네온 그린은 콘텐츠의 단어뿐만 아니라 함께 제공되는 일러스트레이션, 이미지 및 아이콘의 중요한 세부 사항을 강조합니다.

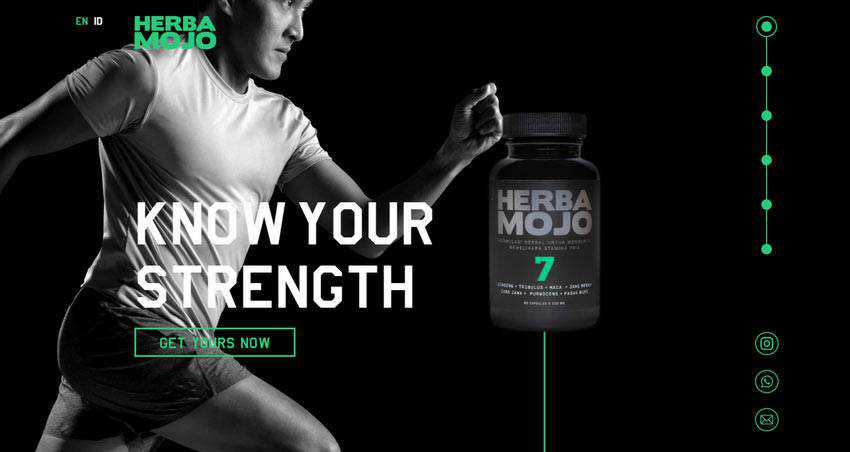
허바 모조
네온 그린은 밝은 테마와 어두운 테마 모두 잘 어울리는 보편적인 톤입니다. 실제로 그것을 보여주는 Herba Mojo를 고려하십시오.
여기에서 발광 녹색은 로고 타입, 언어 스위치, 슬라이더 컨트롤, CTA 및 제품 이미지와 같은 다양한 세부 사항에 사용됩니다. 그러나 압도적으로 느껴지지 않습니다. 거래는 어두운 환경이 이 둘 사이의 탁월한 균형을 유지함으로써 하루를 구한다는 것입니다.

글쎄, 우리는 이미 네온 그린이 다양한 유형의 환경에서 장갑처럼 적합하다고 언급했습니다. 그러나 최적의 복용량은 어떻습니까?
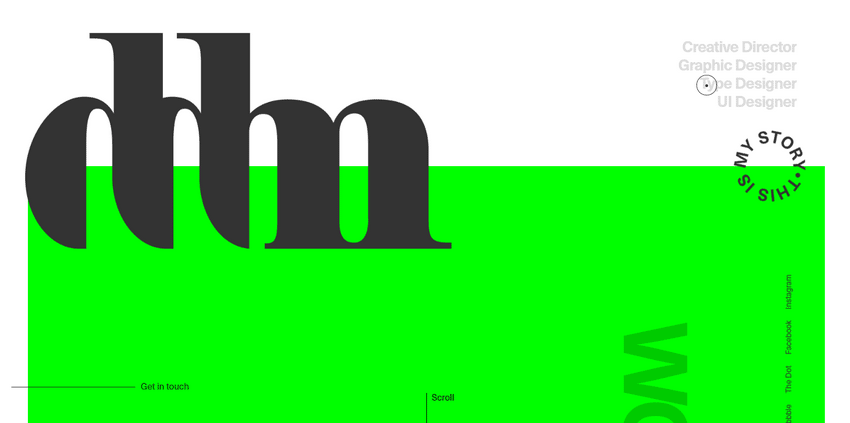
다닐로 데마르코
이전에 언급한 모든 프로젝트는 상당히 제한된 양의 형광색을 특징으로 합니다. 밝은 스플래시처럼 보이는 전체 페이지에 대부분 흩어져 있습니다. 하지만 크고 대담한 장소로 사용하려면 어떻게 해야 할까요? 문제 없어요. Danilo Demarco의 개인 포트폴리오를 고려하십시오.
여기에서 크립토나이트 그린은 홈페이지에서 가장 큰 점유율을 차지하고 있습니다. 그러나 놀랍게도 방문객을 압도하거나 겁주지 않습니다. 그냥 작동합니다. UI 구석구석에서 볼 수 있습니다. 크고 작은 헤드라인, 호버 상태, 마우스 커서, 콘텐츠 섹션, 블록 표시 효과 등을 풍부하게 합니다. 여기에서 안식처를 지배하며 아무도 그것에 대해 불평하지 않을 것입니다.

요즘 웹에서 사용되는 것은 네온 그린만이 아닙니다. 네온 색상 범위에는 몇 가지 탁월한 선택이 있습니다. 다른 환상적인 옵션을 고려해 보겠습니다.
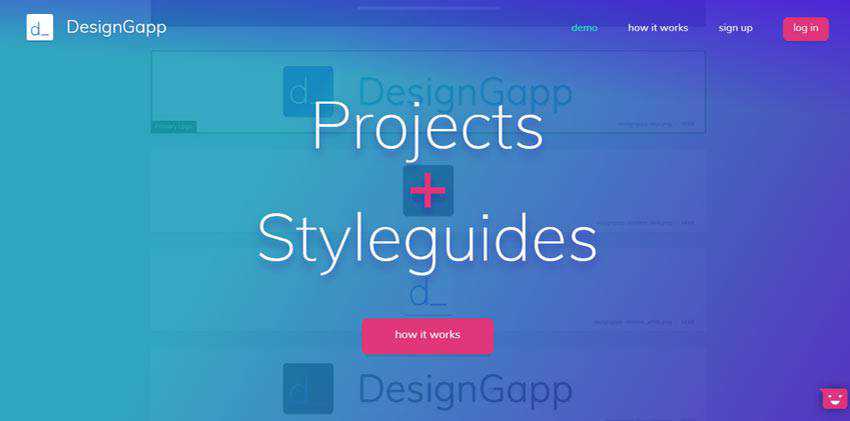
디자인갭
DesignGapp은 푸르스름한 그라디언트 스타일 배경에 배치되어 즉시 아름다움을 드러내는 화려한 분홍색을 사용합니다. 그것은 CTA를 능숙하게 강조하여 전체 웹 사이트에서 실행되는 생생한 테마와 잘 어울립니다.

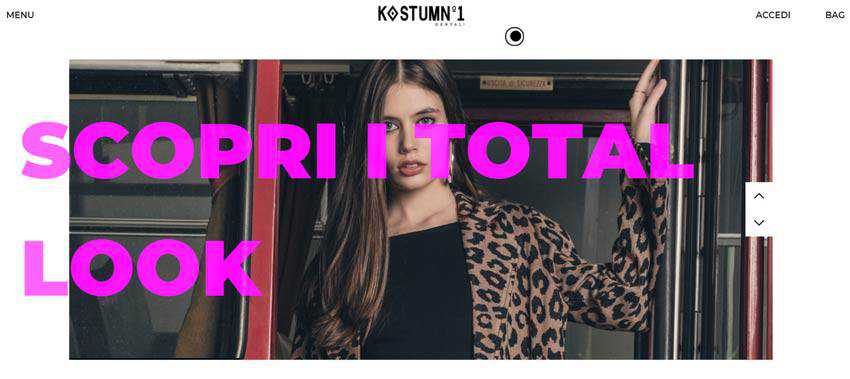
코스튬 1
핫 퓨샤와 패션 관련 웹 사이트는 함께 할 운명입니다. 고급스러움과 세련미를 동시에 느낄 수 있는 디자인입니다. 큰 글씨체와 함께 사용해도 전체적인 조화를 해치지 않고 꽤 유기적으로 보입니다. 슬라이더의 제목과 제품 이름의 호버 상태를 풍부하게 합니다.

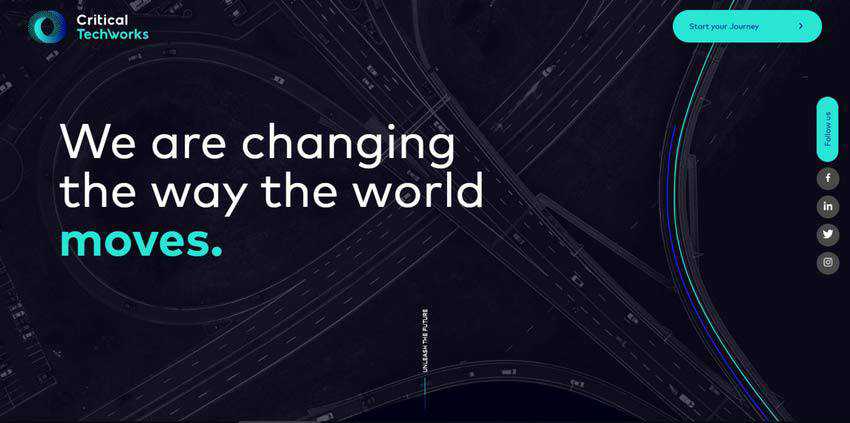
크리티컬 테크웍스
Critical Techworks는 가장 상징적인 네온 톤 중 하나인 풍부한 청록색을 사용합니다. 어두운 테크노 환경에서 눈에 띄게 보입니다. 카리스마 넘치는 UI의 모든 디테일은 처음부터 시선을 끈다.
CTA, 텍스트, 헤드라인, 이미지 요소 및 차량 부품의 이점을 누릴 수 있습니다. 게다가 짙은 파란색 형광 톤이 추가로 있습니다. 청록색과 잘 어울리며 디자인에 특별한 이점을 제공합니다.

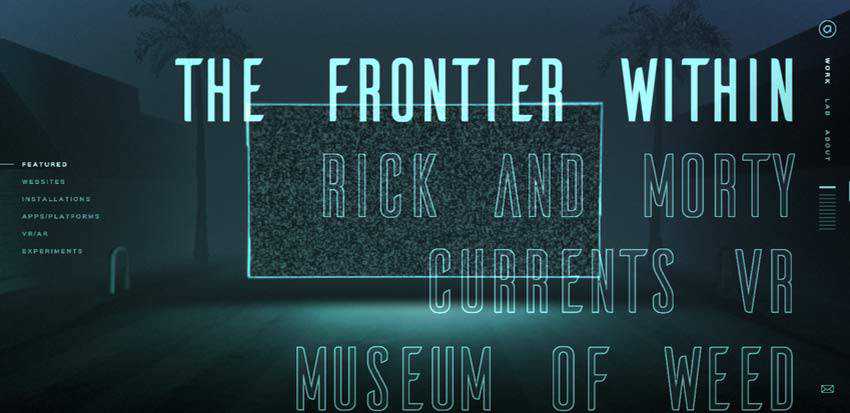
능동 이론
능동 이론은 이전 예와 동일한 솔루션을 채택합니다. 웹사이트는 또한 세련미를 풍기는 강력한 테크노 분위기를 가지고 있습니다. 여기에 네온 블루와 선 스타일의 타이포그래피가 콜라보레이션되어 있습니다. 이 둘은 달콤한 커플이 됩니다.
그게 다가 아니다. 다른 형광 톤이 있습니다. 그들은 테마를 완벽하게 완성하여 웹 사이트를 일종의 느낌으로 만듭니다.

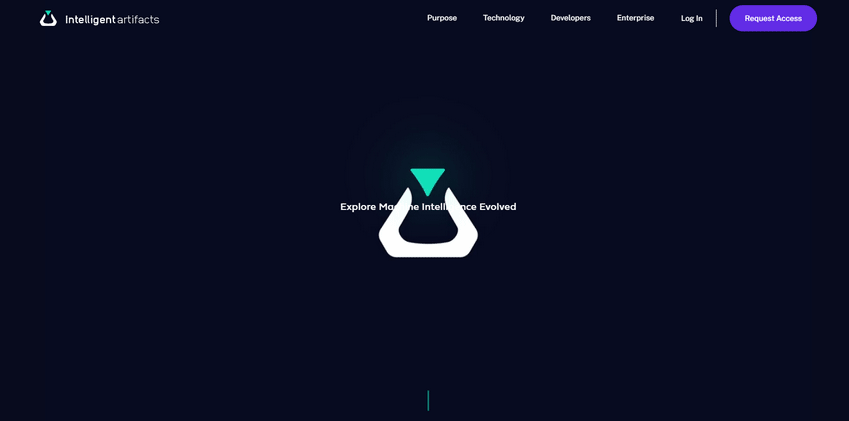
지능형 아티팩트
Intelligent Artifacts의 홈페이지는 한 쌍의 네온 색상인 청록색과 자주색을 최대한 활용합니다. 다시 말하지만, 그들은 세련되고 어두운 본성을 드러내는 거의 검은 색 캔버스에 사용됩니다.
그들은 거의 빛나고 빛나며 즉시 눈을 사로 잡습니다. 적절하게 클릭 유도문안 버튼, 로고 타입, 탐색, 이미지와 같은 웹사이트의 필수 세부 사항에 특별한 주의를 기울이는 데 사용됩니다.

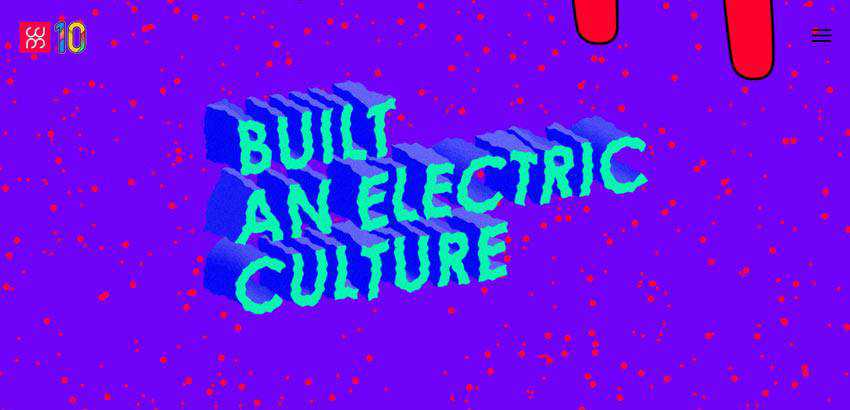
워마마 디자인
Whoamama Design의 팀은 네온 컬러링을 중심으로 전체 미학을 구축했습니다. 그들은 어디에나 있습니다. 웹 사이트는 전기적이고 기괴하고 멋진 느낌이 듭니다. 그것은 디스코 과거의 폭발과 같습니다.
어떤 사람들은 그것을 너무 많이 생각할 수도 있고, 다른 사람들은 이러한 모든 괴상함을 아주 재미있다고 생각할 수도 있습니다. 전반적으로 이 독특한 기이함과 특이성은 UI를 군중에서 돋보이게 하고 콘텐츠에 대한 관심을 불러일으킵니다.
치열한 웹 경쟁의 가혹한 현실에서 그 밖에 무엇이 필요합니까? 때때로 당신은 자신의 목소리를 듣기 위해 괴짜가 필요합니다.

더 다채로운 존재
네온 색상의 주요 장점 중 하나는 어두운 테마와 밝은 테마 모두와 완벽하게 협업하여 카리스마를 준다는 것입니다. 흰색 배경과 밝은 환경과 함께 사용하면 장난스럽고 기발한 느낌이 듭니다. 블랙 캔버스와 어두운 톤과 함께 사용하면 세련되고 복잡한 본성을 드러냅니다.
또한 다양한 유형의 웹사이트에 완벽하게 맞습니다. AI를 기반으로 제품을 개발하는 진지한 회사이든, 같은 생각을 가진 사용자를 찾는 커뮤니티 플랫폼이든, 네온 컬러는 태양 아래에서 그 자리를 찾고 사용자 경험에 기여할 것입니다.
