2022년 최고의 웹 디자인 트렌드
게시 됨: 2021-10-25웹 디자인 트렌드는 매년 자주 업데이트됩니다. 그들은 자바스크립트 프레임워크를 사용하여 코딩을 위한 높은 수준의 적응 가능한 아이디어를 제공하는 데 중점을 둡니다. 다른 포털에 비해 독창적인 페이지 레이아웃 구조를 웹 디자인이라고 합니다.
인터넷 리소스는 비즈니스 조직에서 제품을 홍보하는 수단입니다. 웹 디자인은 회사의 명성을 유지하는 데 중요한 역할을 합니다. 검색 순위에서 효과적인 웹 사이트 홍보를 가능하게 하고 신규 방문자를 유지합니다. 최신 웹 디자인 트렌드에 대한 지식이 있으면 SEO를 망치는 웹 디자인 실수를 피할 수 있습니다.
고객은 브랜드에 대한 정보를 받게 됩니다. 그것은 개인적으로 또는 다른 사람들과 함께 잘 작동하는 다양한 방법을 사용합니다. 개발자의 창의성, 페이지의 매력도, 전문성 등을 고려해야 합니다.
비주얼 커뮤니케이션은 미래입니다. 디지털 미디어 학사 학위를 보유한 숙련된 전문가에 대한 수요가 증가하고 있습니다. 디자인을 통해 브랜드 가치를 전달하는 것은 연습을 통해 배우고 발전시켜야 하는 예술입니다. 최신 트렌드에 대한 지식은 디자인 기술을 완성하는 데 도움이 됩니다.
2022년 최고의 웹 디자인 트렌드의 부상은 성공적인 향후 프로젝트를 구축할 수 있는 좋은 기회입니다.
2022년 최고의 웹 디자인 트렌드는 다음과 같습니다.
음성 작동
음성 인식 비접촉식 상호 작용 기술은 태블릿이나 스마트폰과 같은 장치를 지속적으로 사용하는 사람들을 위한 것입니다. 내장 마이크는 음성 상호 작용을 지향합니다. 이 기술은 이미 Apple, Microsoft, Google 및 Amazon과 같은 많은 회사에서 사용하고 있습니다.
음성 활성화 상호 작용에는 다양한 옵션의 무료 관리, 빠른 정보 검색, 비접촉식 페이지 탐색 등과 같은 많은 긍정적인 측면이 있습니다. 음성 SEO에 맞게 사이트를 최적화하기 위한 모범 사례를 따를 수도 있습니다.
사용자 지정 스크롤 적용
일반적으로 스크롤은 마우스를 사용하여 스크롤하는 표준 컴퓨터의 경우 세로 위치에서 수행됩니다. 이제 최신 기술의 발달로 커스텀 스크롤링의 트렌드가 등장했습니다. 사용자 지정 스크롤 옵션은 수평 및 모든 평면에서 사용할 수 있습니다.
사용자는 탭이나 휴대폰에서 가로 스크롤로 편안한 시청 경험을 즐길 수 있습니다. 스크롤 캡처를 통해 사용자는 다양한 측면과 평면에서 화면을 볼 수 있습니다.

최소한의 공백
선명하고 깔끔한 스타일은 웹 디자인 트렌드에서 가치 있는 위치를 차지하며 곧 멈출 기미가 보이지 않고 수년 동안 지배적입니다. 웹 사이트의 미니멀리즘은 덜 복잡하고 요소를 의미하며 단순함에서 눈에 띄고 페이지 콘텐츠를 통해 방문자를 끌어들입니다.
오늘날 미니멀리즘 웹 디자인은 타이포그래피의 여백을 활용하고 제목과 사진과 같은 요소가 튀어나와 보는 사람의 관심을 끌 수 있도록 흰색 배경과 일치합니다.
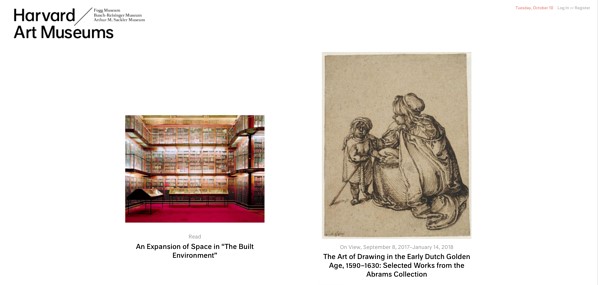
Harvard Art Museums의 웹사이트는 이러한 추세의 완벽한 예 중 하나이며, 여백과 깔끔한 요소의 균형이 잘 잡힌 현대적이고 세련된 페이지를 자랑합니다. 실제 박물관이 일반적으로 어떻게 보이는지 반영하는 깨끗한 미학을 유지하면서 이미지가 뭉치지 않습니다.

다크 모드
패션에서 사용자 인터페이스로 경계를 넘나드는 것은 어두운 색상을 선호하는 것입니다. 많은 사용자가 이제 앱에 어두운 모드를 선호하므로 디자이너가 웹사이트에서도 이러한 추세를 구현하기 시작한 것은 놀라운 일이 아닙니다. 그러나 생각만큼 새로운 것은 아닙니다. 초기 컴퓨터는 굵은 녹색 텍스트가 있는 검은색 배경의 흑백 모니터를 사용했습니다.
오늘날 다크 모드는 사용자가 라이트에서 다크로 편리하게 전환할 수 있도록 옵션으로 원하는 트렌드입니다. 일반적으로 밤에 페이지를 볼 때 발생하는 사용자의 눈의 피로를 유발할 수 있는 화면 눈부심을 방지하기 위해 저조도 인터페이스가 표시됩니다. 또한 모든 웹 사이트에 매끄럽고 현대적인 미학을 추가하고 사용자의 시선을 사로잡는 데 도움이 됩니다.
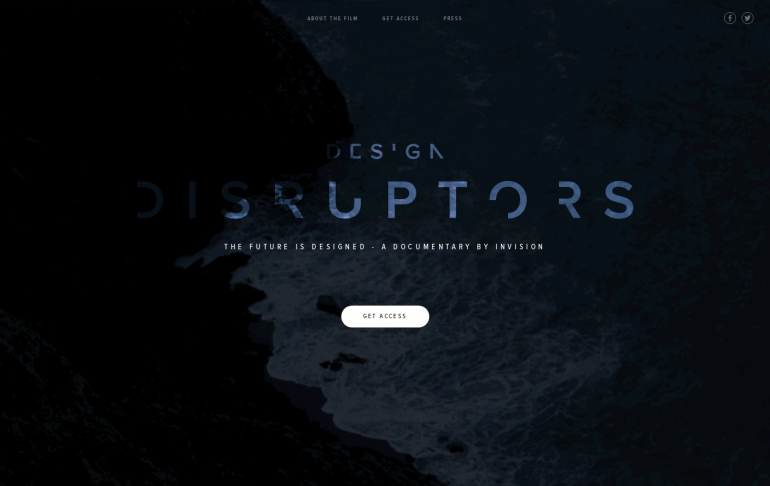
메인 페이지에 어두운 오버레이가 있는 비디오가 있는 Design Disruptors에 대한 이 디자인을 확인하십시오. 또한 웹 사이트 전체에서 저조도 테마를 사용합니다.

그라디언트를 가지고 놀기
디자인은 올해 평면 색상보다 그라디언트를 더 많이 사용하여 요소에 더 깊이와 특성을 부여합니다. 사용자가 색상의 예술적 조화를 즐길 수 있는 시각적 향연이며 디자인을 보다 흥미롭게 유지합니다.
브랜드는 그라디언트를 식별 요소로 사용하는 것을 좋아합니다. 그라디언트는 다재다능하고 배경, 액센트, 웹사이트의 사진 및 일러스트레이션을 포함한 여러 컨텍스트에서 활용될 수 있기 때문입니다. 클릭 유도문안 버튼은 디자인에 그라디언트를 통합하면 클릭 가능성이 더 높아집니다.

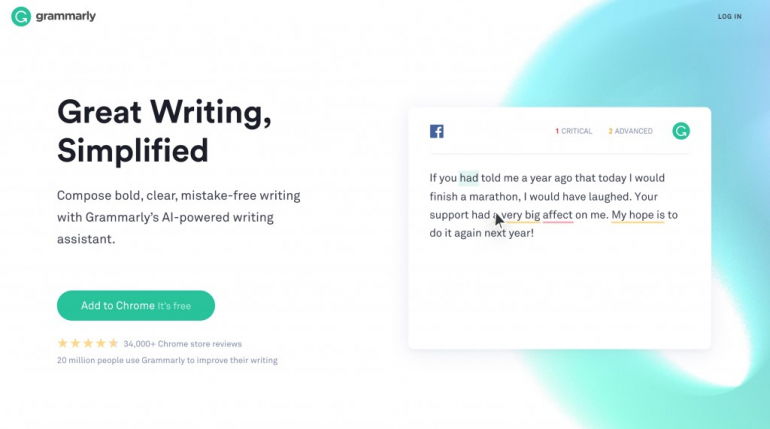
예를 들어 그 위에 그라디언트를 사용하는 Grammarly 웹사이트를 생각해 보십시오. 사이트 전체에 녹색의 차분한 색조를 사용하여 사이트 탐색이 더 편리하고 눈이 편안해 보입니다.

첨단 기술
자동화는 오늘날 기술 산업에서 큰 일이며 오늘날 생성되는 웹 페이지로 번역됩니다. 올해는 음성 UI 기능이 있는 챗봇과 자동 어시스턴트가 웹 디자인의 표준 기능이 되어 청중을 위한 대화형 사용자 경험을 촉진할 것입니다.
2022년에는 특히 .xyz와 같은 새로운 도메인 이름이 출시됨에 따라 웹사이트에서 대화가 더욱 활발해질 것입니다. 챗봇은 24시간 연중무휴로 액세스할 수 있으며 가이드 및 지원 서비스 역할을 합니다. 최근 인공지능의 발달로 챗봇은 더 나은 AI 기술이 시장에 출시되면서 계속 업그레이드되는 추세입니다.
마찬가지로 음성 비서도 주목을 받아 고객에게 웹 사이트에서 핸즈프리 경험을 제공합니다. 특히 장애가 있는 사람들에게 더 직관적인 옵션을 제공하여 웹 사이트를 탐색하고 경험하는 과정에 몰입할 수 있도록 하는 데 유용합니다.
3D 효과
3D 디자인은 이미지에 보다 사실적이고 깊이 있는 이미지를 제공하므로 디자이너는 웹 디자인에 적용할 때 이점을 인식합니다. 올해에는 정적, 대화식 또는 애니메이션 요소의 3D 효과가 트렌드를 지배하여 사용자가 사이트를 더 많이 탐색하도록 유도할 것입니다.
정적이든 대화식이든 3D 모델은 화면에서 볼 때 더 눈길을 사로잡고 인상적입니다. 3D 요소가 포함된 웹 디자인은 즉시 더 현대적이고 정교해 보이며 브랜드의 매력을 더해줍니다.
MST Agency의 스와이프 기능과 같이 요소와 상호 작용할 수 있는 웹 사이트는 사용자의 호기심을 자극하고 페이지에 더 오래 머물도록 권장합니다.

Delori Shopify 2.0 테마
Instagram 스토어용 Delori Shopify 테마에 대해 아직 들어보지 못했을 것입니다. 이것은 확실히 주목할 가치가 있는 주제입니다. 여기서 무엇을 찾을 수 있습니까? 첫째, 강력한 Shopify 2.0 기능: 동적 필터링 시스템, 비교 및 위시리스트 옵션, 제품 페이지의 고급 미디어(이미지, 비디오, YouTube, Vimeo, 3D 모델), 제품 페이지의 동적 블록 구현 등
이 테마는 사용 및 편집이 쉽습니다. 모자이크 블록 생성자를 사용한 경험이 전혀 없어도 나만의 웹사이트를 만들 수 있습니다.
누구나 사용할 수 있는 가장 쉬운 템플릿입니다. 디자인 요소는 드래그 앤 드롭 기술을 사용하여 관리되며 레이아웃 코드를 건드리지 않고도 추가, 복사 및 이동할 수 있습니다. 출력은 상점, 블로그 또는 다른 인터넷 리소스를 위한 기성 웹사이트가 됩니다. 이 테마는 Instagram 매장에 맞게 특별히 조정되었으며 오늘날 매우 관련이 있습니다. 데모를 다운로드하여 기능을 확인하십시오.

경연을 통한 인재 발굴
웹 디자인은 로고 및 콘텐츠와 같은 여러 요소를 사용하여 청중이 브랜드를 일관성 있고 이해할 수 있도록 유지합니다. 오늘날 디자이너들은 재능을 모으고 강력한 웹사이트를 만들기 위해 다른 디자이너들에게 손을 내밀고 있습니다.
DesignContest.com과 같은 온라인 콘테스트 웹사이트는 고품질 로고 및 웹사이트에 필수적인 기타 브랜딩 요소를 만들 수 있는 전 세계의 전문 디자이너를 만날 수 있는 좋은 기회입니다. 클라이언트는 생각하고 있는 프로젝트에 대한 간략한 설명만 작성하면 되고, 관심 있는 디자이너는 작품을 제출할 수 있습니다. 고객에게 요구 사항에 맞는 디자인을 얻을 수 있도록 많은 옵션을 제공합니다.
이러한 공동 작업은 웹 디자인 트렌드에 한 획을 그어 전 세계적으로 더 독특한 웹 디자인을 위한 기회의 창을 엽니다.

합산
이러한 웹 디자인 트렌드는 다음 웹 디자인 프로젝트에 영감을 줄 수 있으므로 인터넷이라는 광대한 세계에서 경쟁력을 유지할 수 있습니다. 새로운 2022 스타일은 사용자에게 인기 있는 것으로 입증된 페이지를 제공하여 우위를 제공할 수 있습니다.
그러나 웹 디자인에 브랜드의 아이덴티티를 주입하여 고유한 아우라를 부여하는 것도 중요합니다. 사용자가 페이지에 머물면서 페이지가 제공하는 것을 탐색하도록 장려하기 위해 약간의 놀라움으로 사용자 친화적인 경험을 우선순위에 두는 것은 항상 좋은 일입니다.
