최고의 게임을 유지하기 위한 최고의 웹 디자인 도구 및 리소스
게시 됨: 2022-09-15새로운 것, 훌륭한 웹 디자인 도구, 코드 조각 또는 리소스를 찾기 위해 웹을 검색하는 경우가 많습니다. 그리고 시간이 걸립니다. 오늘은 다른 길로 가자! 유용하다고 생각되는 웹 디자인 소프트웨어 목록을 작성했으며, 발견하고 싶은 도구 및 리소스로 가득 차 있습니다. 물론, 완전한 것은 아니지만 시간을 할애할 가치가 있는 것입니다. 왜요? 글쎄, 당신이 해결하려고 하는 문제가 무엇이든, 우리는 이 요약에 당신의 답이 있다고 확신합니다.
아래에서 수집한 리소스는 대부분 코드가 없는 솔루션입니다. 우리는 이러한 종류의 도구에 대한 수요가 꾸준히 증가하고 있음을 잘 알고 있으며 이를 무시할 수 없습니다. 사용하는 웹 페이지 디자인 도구에 따라 다르지만 한 가지 확실한 것은 시간을 절약할 수 있다는 것입니다. 기술 수준에 관계없이 빠르고 효율적으로 설계할 수 있습니다. 자, 시작하겠습니다.
PS 영감을 얻기 위해 주변을 돌아다니고 있습니까? 우리의 검거를 계속 지켜봐 주십시오. 우리 블로그의 정규 기능이 될 것임을 약속합니다.
와이어프레임 및 목업 도구
목업 도구는 말 그대로 현대 웹 디자이너의 무기고에 있는 주요 도구이자 때로는 유일한 도구이기도 합니다. 기술이 많이 발전했고 이제 우리는 쉽게 아이디어를 공유하고 시각화하고 팀과 협력할 수 있습니다. 모든 것이 하나의 대시보드에 있습니다. 와이어프레임과 목업 도구는 하루를 절약합니다. 그러나 여기에 트릭이 있습니다. 도구 선택은 필요에 따라 다릅니다. Sketch 웹 UI 키트가 더 이상 요구 사항에 맞지 않을 수 있습니다. 그래서, 당신은 다른 것을 찾고 있습니다. 그것은 도전이 될 수 있습니다.
우리는 여기에 책갈피할 최고의 웹 디자인 도구를 모았으므로 아마도 그 중 하나가 당신이 찾고 있는 것일 것입니다. 이것들은 우리가 알고 있는 대부분의 디자이너가 권장하며 많이 알고 있습니다. 훌륭한 디자인을 원한다면 이러한 도구를 테스트해야 합니다.
피그마

Figma는 모든 것이 한 지붕 아래 있는 클라우드 기반 디자인 플랫폼입니다. 첫째, 실시간 협업을 제공하므로 주목할만한 가치가 있습니다. 전자 상거래에 최적화된 Figma를 사용하면 팀이 번거로움 없이 동일한 파일에서 동시에 공동 제작할 수 있습니다. 둘째, Figma 웹 디자인은 빠르고 쉬운 파일 공유에 관한 것입니다. 다음으로 큰 플러그인 선택과 다양한 선택 방법입니다. Figma의 뉴스를 웹으로 공유하고 싶으십니까? 너 자신을 즐겨! Figma 웹 디자인 플랫폼은 일상적인 작업을 위한 훌륭한 도구가 될 수 있습니다.
목플러스

간단하고 빠른 MockPlus는 모바일 및 웹 앱 디자인에 완벽한 프로토타입 UI 디자인 도구입니다. 이 데스크탑 기반 애플리케이션은 팀과 개인 모두를 위한 솔루션입니다. 사용자 측의 코딩 지식이 필요하지 않습니다. 간단한 드래그 앤 드롭이 유용할 것입니다. MockPlus 온라인 프로토타이핑 도구를 검토하여 귀하의 요구 사항에 맞는지 여부를 결정하십시오.
UXPin

강력하고 협력적인 UXPin은 모든 거래의 잭입니다. 제품 생성 속도를 높이기 위해 제작된 UXPin은 시도해 볼 수 있는 훌륭한 프로토타이핑 도구입니다. 여기에는 인터페이스를 디자인하기 위해 캔버스에 끌어다 놓을 수 있는 UI 요소 및 UX 패턴 라이브러리가 포함되어 있습니다. UXPin은 클라우드 기반 플랫폼이므로 이동 중에 모든 브라우저에서 액세스할 수 있습니다. UXPin은 경험 많은 UX/UI 디자이너와 이제 막 시작하는 사람들에게 적합합니다. Sketch 웹 디자인 파일을 가져와서 즐기십시오!
어도비 XD

Adobe XD 웹 키트를 완전히 즐기려면 크리에이티브 클라우드 구독이 필수입니다. 이 벡터 기반 시스템을 사용하면 벡터를 그리고, 재사용하고, 다시 혼합하고, 프로토타입을 만들 수 있습니다. 상호 작용, 전환 및 기타 동적 기능을 만들기 위한 완벽한 선택입니다. 랜딩 페이지를 만들기 위해 Adobe XD에는 와이어프레임, 화면 레이아웃 및 프로덕션용 자산을 만드는 빠르고 직관적인 도구가 있습니다. 실시간 공동 편집 기능을 제공하여 하나의 디자인 조각에 대해 원격으로 작업할 수 있습니다. 사용하기 쉽고 Adobe XD 웹 디자인을 계속해서 만들고 있는 자신을 발견하게 될 것입니다. 마지막으로 다른 Adobe 앱과의 통합도 이점입니다.
시각 자료: 웹 디자인의 불가피한 부분
연구에 따르면 비즈니스 및 웹사이트에 대한 사용자의 첫인상 중 94%가 디자인과 관련되어 있습니다. 이는 기업의 신뢰성이 웹사이트의 미적 품질에 의해 판단된다는 것을 의미합니다. 그리고 미적 품질은 사용하는 영상의 조합입니다. 이러한 모든 아이콘, 그림 및 애니메이션은 웹 페이지에 생명을 불어넣습니다. 아주 미세한 세부 사항조차도 사용자가 웹 사이트에 대해 느끼는 방식에 영향을 줄 수 있습니다. 따라서 전문 웹 디자이너는 항상 좋은 시각적 자산을 찾고 있습니다. 우리는 여기에 우리가 가장 좋아하는 몇 가지 리소스를 모았습니다. 아마도 그 중 하나가 현재 찾고 있는 것일 수 있습니다.
Depositphotos

최고의 스톡 사진 회사 목록을 작성하는 것은 가치가 있습니다. 모든 사람의 비즈니스 요구에 맞는 방대한 로열티 프리 스톡 사진 라이브러리가 있습니다. 사진이 필요하든 벡터 이미지가 필요하든 검색을 필터링하기만 하면 됩니다. 가격에 관해서는 옵션의 폭이 인상적입니다. 또한 월간 또는 연간 구독 계획은 디자이너의 하루를 절약할 수 있습니다.
템플릿몬스터 아이콘

TemplateMonster 아이콘 세트를 사용하면 온라인 경쟁에서 눈에 띄는 것이 더 쉽습니다. 7K 이상의 고유한 솔루션을 사용할 수 있으므로 확인해야 할 충분한 이유가 있습니다. 아이콘을 변경할 수 있도록 모든 키트가 PSD 파일로 제공됩니다. 가격 옵션은 다양합니다. 새로운 웹사이트, 모바일 애플리케이션 또는 대시보드에서 작업 중이신가요? 그것은 중요하지 않습니다. 이 시장에서 찾을 수 있는 웹 디자인 제품의 선택은 끝이 없습니다.
그래픽스프링

사용하기 쉽고 다국어를 지원하는 GraphicSprings는 무료 로고 생성기를 통해 수천 명의 사용자에게 서비스를 제공했습니다. 한 번 사용해 보세요. 그래픽, 글꼴, 색상 및 벡터 모양에 대한 수많은 옵션을 즐길 수 있습니다. 글꼴, 그래픽 및 색상을 사용자 정의하고 다양한 형식으로 로고를 다운로드하십시오. 하지만 '독점적인' 아트웍을 보호하려면 Pro 또는 Platinum 플랜을 선택해야 합니다.
InkyDeals

믿을 수 없는 가격에 완벽한 거래로 가는 길은 종종 이상하고 어려울 수 있습니다. 이것이 InkyDeals가 처음부터 노력을 절약할 수 있도록 제안하는 이유입니다. 이 디지털 마켓플레이스는 고품질 디자인 번들을 매우 저렴한 가격에 찾을 수 있는 기회를 제공합니다. 엄청난 할인과 정기적인 공짜를 좋아하시나요? 그런 다음 InkyDeals를 구독하여 가장 먼저 즐기십시오.
타이포그래피
서체를 선택하는 것은 스트레스가 될 수 있습니다. 결국 올바른 서체는 디자인을 만들 수 있지만 잘못된 서체는...확실히 깨질 수 있습니다. 예, 대부분의 웹 디자이너는 Google 글꼴을 사용합니다. 그런데 그게 어디 재미있어요? 서체 예술이 영감의 원천이라면 아래에서 가장 멋진 타이포그래피 리소스 목록을 살펴보세요.
어도비 글꼴

Adobe Fonts는 가장 독특하고 아름다운 글꼴과 서체를 찾을 수 있는 거대한 라이브러리입니다. 더 이상 데스크톱 동기화 제한 또는 웹 전용 글꼴이 없습니다. 구독 기반 온라인 서비스이므로 이 컬렉션에 액세스하려면 Creative Cloud 구독이 필요합니다.
액션 글꼴

새 웹사이트를 위한 고품질 글꼴을 찾는 것은 비용이 많이 드는 작업일 수 있습니다. 그러나 그렇게 할 필요는 없습니다! ActionFonts.com은 50,000개 이상의 무료 글꼴을 다운로드할 수 있는 타이포그래피 웹사이트입니다. 세리프, 산세리프, 스텐실, 브러시, 블랙레터, 서예 등과 같은 글꼴 범주에서 선택합니다. 이 사이트에는 유명한 글꼴 전용 섹션도 포함되어 있어 좋아하는 브랜드에서 사용되는 것과 똑같은 글꼴을 다운로드하여 사용할 수 있습니다. 이 사이트의 모든 서체는 TTF 또는 OTF 글꼴 형식으로 다운로드할 수 있습니다.
글꼴 번들


특정 유형의 글꼴 스타일을 찾고 계십니까? FontBundles는 다양한 스타일을 지원합니다. 무료 거래, 프리미엄 글꼴 및 플러스 구독에서 방대한 리소스를 제공하는 글꼴 시장입니다. 멤버십을 취소하시겠습니까? FontBundles를 사용하면 그 후에도 글꼴 라이선스를 유지할 수 있습니다.
글꼴 굉장

아직 Font Awesome을 경험하지 못하셨나요? 글쎄, 적어도 Font Awesome을 시도해야 할 많은 이유가 있습니다. 그리고 가장 좋은 것은 사용자 정의입니다. 크기, 색상, 장식 등 거의 모든 것이 CSS의 힘으로 변경할 수 있습니다.
픽셀로

Pixelo는 디자인 자산의 훌륭한 리소스입니다. 아이콘, 패턴, 헤더, 배경, 글꼴 및 기타 디자인 요소가 직접 선택됩니다. Pixelo의 저렴한 번들은 확실히 언급할 가치가 있습니다. 때로 95%나 절약된 가격으로 글꼴을 얻을 수 있습니다.
템플릿 및 테마
웹 디자인이 막 손에 익었다고 해도 웹사이트 템플릿과 테마의 선택은 끝이 없다는 것을 알고 계실 것입니다. 일단 잠수하면 검색이 며칠 또는 몇 주 동안 지속될 수 있습니다. 그렇다면 이렇게 인기 있는 선택지가 있는데 왜 시간을 낭비할까요? 아래 솔루션을 살펴보고 많은 사람들이 솔루션을 선택한 이유를 알아보십시오.
데뷔하다

이 Shopify 테마는 많은 전자 상거래 기업가들 사이에서 선호되는 이유가 있습니다. 첫째, 100% 직송에 최적화되어 있습니다. 둘째, 상당히 빠른 테마입니다. 다음으로 완성된 웹사이트가 브랜드 이미지를 최대한 반영할 수 있도록 역동적인 디자인이 제공됩니다. 또한 Debutify의 모든 혜택에 액세스할 수 있는 14일 평가판 기간이 있습니다.
아바다

웹사이트 디자인이 처음이더라도 Avada에 대해 들어본 적이 있을 것입니다. 666,000개 이상의 판매를 기록한 Avada는 시장에서 가장 많이 판매되는 다목적 WordPress 테마 중 하나입니다. 고품질, 무한한 유연성, 다양한 기능을 갖춘 Avada가 최고의 선택이 될 수 있습니다. Gutenberg 편집기가 포함되어 있어 이점도 있습니다. 플러그인과 관련하여 프리미엄 플러그인이 많이 있습니다. 다국어 지원과 RTL 기능도 탑재되어 있습니다.
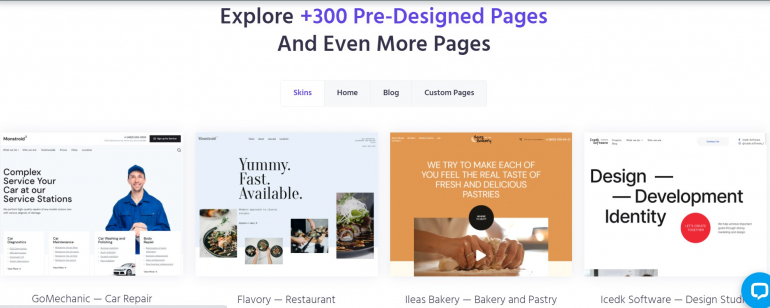
몬스트로이드2

항상 변경할 수 있는 것을 찾고 있다면 Monstroid2가 완벽한 선택입니다. Monstroid2가 약간 비싸다고 생각할 수도 있지만 더 깊이 파고들면 그 이유를 알게 될 것입니다. 누구나 전문가처럼 고유한 페이지 레이아웃을 구축할 수 있는 Elementor 페이지 빌더부터 시작하겠습니다. 그런 다음 완전히 애니메이션된 Revolution Slider 6을 사용하여 이동 중에도 인상적인 시각 효과를 만들 수 있습니다. 커스터마이징을 할 시간이 없다면 하루를 절약할 수 있는 Magic Button이 있습니다. 그리고 WooCommerce 지원도 패키지의 일부입니다.
극심한

Novi builder로 구축된 Intense는 최고의 솔루션이 될 수 있습니다. 다목적이며 깨끗하며 모든 틈새 시장에 적합한 효과적인 웹 사이트를 구축하는 데 도움이 될 수 있습니다. 게다가 10개 이상의 완벽하게 디자인된 랜딩 페이지, 30개 이상의 머리글 및 바닥글, 300개 이상의 재사용 가능한 구성 요소가 포함되어 있습니다. SEO에 최적화되고 반응이 빠르며 100% 바로 사용할 수 있습니다.
웹사이트 빌더
웹사이트 빌더가 아마추어만을 위한 것이라고 생각하십니까? 그런 다음 다시 생각하십시오. 진지한 웹 디자이너로서 당신은 도달 범위를 확장하고 비즈니스를 성장시킬 방법을 찾고 있습니다. 확실히 경험, 지식, 기술이 중요합니다. 그러나 더 빠르게 작업하려면 더 효율적이고 유연해야 합니다. 그것이 웹사이트 빌더가 역할을 하는 곳입니다. 우리가 온라인에서 최신 웹 편집기에 대해 가장 좋아하는 것은 코드가 시각적이라는 것입니다. 결과적으로 완전한 기능의 웹사이트를 통해 완전한 코드 없는 경험을 얻을 수 있습니다.
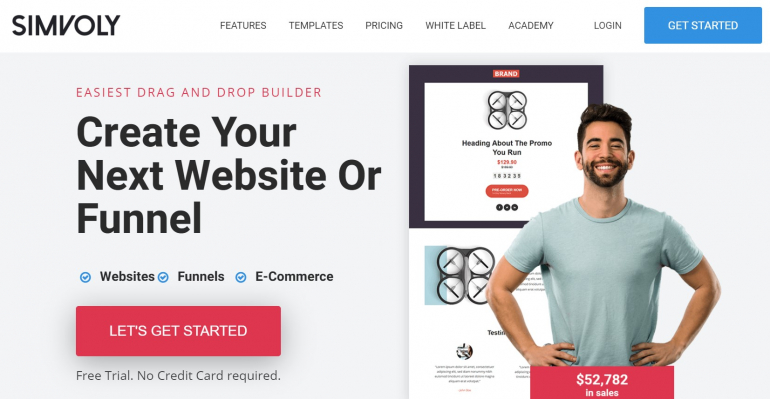
심볼리

Simvoly는 100% 화이트 라벨 웹사이트, 퍼널 및 전자 상거래 플랫폼으로 누구나 자신만의 브랜드 솔루션을 가질 수 있습니다. 고객을 위한 최고의 솔루션이 필요한 중소기업, 에이전시, 프리랜서 또는 대기업에 적합합니다. Simvoly는 또한 100% 화이트 라벨링된 이메일 마케팅 및 자동화 모듈, CRM 및 일정 도구를 하나의 플랫폼에서 제공합니다.
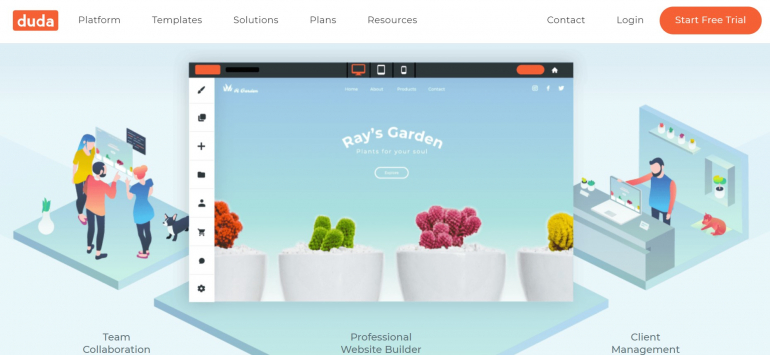
두다

Duda는 웹사이트 빌더 시장에서 규모는 작지만 큰 파장을 일으키고 있습니다. 첫째, 디자이너와 디자인 에이전시에서 누구에게도 뒤지지 않습니다. 그것이 제공하는 기능 모음은 Duda를 나머지 부분과 차별화합니다. 클라이언트 관리 및 팀 협업 도구는 그 중 일부일 뿐입니다. 또한 지역 타겟팅을 사용하여 SEO 친화적 웹사이트를 구축할 수 있습니다. 다국적 웹사이트를 구축해야 합니까? Duda는 55개 이상의 언어를 지원합니다. 그러니 가격이 조금 비싸다고 생각되시면 두다의 장점을 먼저 알아보세요. 투자할 이유를 찾을 가능성이 있습니다.
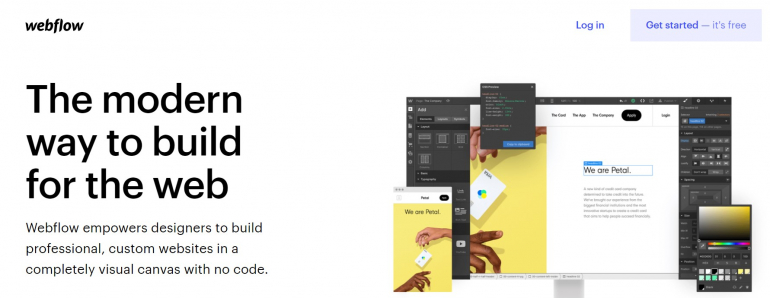
웹플로우

조금 더 가파른 학습 곡선이 두렵지 않다면 Webflow를 사용하십시오. 200개 이상의 고급 반응형 템플릿이 포함되어 있어 쉽게 시작할 수 있습니다. 모든 틈새 및 산업 분야의 디자이너에게 탁월한 선택입니다. 가장 좋은 점은 시각적으로 코딩할 수 있다는 것입니다. 따라서 사용자가 디자인하면 Webflow가 자동으로 코드를 생성합니다. 쉬운? 다른 프로젝트에서 사용하기 위해 디자인을 내보낼 때 특히 유용합니다. 애니메이션은 어떻습니까? 케이크 한 조각! 코드를 작성하지 않고도 창의력을 발휘할 수 있습니다.
엘리멘터

더 나은 사이트를 구축하는 500만 전문가의 일원이 되고 싶으십니까? 그럼 당신은 바로 이곳에 왔습니다. Elementor는 비교적 새로운 웹사이트 빌더라고 할 수 있습니다. 왜 투자합니까? 100만 개의 활성 설치 수가 이에 대한 완벽한 이유가 될 수 있습니다. 가장 멋진 점은 사이트 구축과 관련하여 전문가가 될 필요가 없다는 것입니다. 따라서 이동 중에 페이지를 구축, 조정 및 조정하고 결과를 실시간으로 확인할 수 있습니다. Elementor는 단순한 드래그 앤 드롭 빌더 이상입니다. 미학적으로 즐거운 웹 사이트를 만드는 데 제한이 없는 적응형 플러그인이라고 생각하십시오.
Vev.design

Vev는 일반적인 웹사이트 빌더가 아닙니다. 디자이너, 개발자 및 마케터를 위한 협업 WYSIWYG 도구입니다. Vev를 사용하면 코드를 한 줄도 작성하지 않고도 완전한 기능의 반응형 웹사이트를 만들 수 있을 뿐만 아니라 멋진 콘텐츠도 쉽게 만들 수 있습니다. 빌더에는 이미 만들어진 구성 요소가 있지만 React 및 CSS를 사용하여 직접 구성 요소를 만들 수 있습니다. Vev에 대해 좋아할 또 다른 점은 Vev로 만든 디자인을 모든 CMS에 게시하거나 모든 환경에 포함할 수 있다는 것입니다.
브리지

Brizy는 놀라운 WordPress 웹 사이트를 빠르게 구축할 수 있는 또 다른 드래그 앤 드롭 웹 사이트 빌더입니다. HTML과 CSS를 다룰 필요가 없습니다. 예, 웹 사이트 빌더 시장에 새로 온 사람이지만 많은 가능성을 보여줍니다. Brizy의 인터페이스가 단순하고 가벼우며 직관적임을 보장하는 React 기술이 특징입니다. 그 외에도 Brizy에는 4000개가 넘는 아이콘과 자신의 페이지를 만드는 데 사용할 수 있는 미리 만들어진 블록이 많이 포함되어 있습니다. 간단한 페이지를 만들기 위해 페이지 빌더를 찾고 있다면 Brizy가 해결책이 될 수 있습니다.
아직도 나와 함꼐? 그렇다면 오늘 우리가 수집한 최고의 웹 디자인 도구 및 리소스 모음에 대해 어떻게 생각하십니까? 물론, 이들은 시장에서 사용할 수 있는 수백 가지 옵션 중 일부에 불과합니다. 그러나 그들 중 일부에 대해 몰랐을 가능성이 있습니다. 우리는 이러한 도구와 웹 디자인 리소스에 관심을 기울일 가치가 있다고 확신합니다.
