2019년에 실행해야 할 최고의 UX 디자인 원칙(앱을 바이럴로 만들기)
게시 됨: 2019-03-25모바일 시장에 200만 개 이상의 앱이 있고 TikTok, Instagram, Pokemon Go 및 PUBG와 같은 앱이 사용자의 마음을 지배함에 따라 즐겨찾는 앱 목록에 들어가 각광받기가 어렵습니다. 그렇지 않습니까?
정확히는 아닙니다. 경쟁이 치열해지고 독창적인 아이디어가 많아지고 있지만 기본적인 시장 수요는 누구에게나 명확합니다.
모든 모바일 앱 디자이너와 개발자는 비할 데 없는 사용자 경험을 제공한다는 아이디어에 엄지손가락을 치켜들고 있습니다. 모바일 앱 트렌드가 '독점적인 서비스 제공'에서 '독점적인 서비스 제공'으로 바뀌고 있음을 확인하고 있다.
즉, 모바일 시장에 진출하여 청중에게 영원한 영향을 줄 계획이지만 어디서부터 시작해야 할지 혼란스러운 경우 다음 9분이 당신의 삶을 바꿀 것입니다.
9분 분량의 이 기사에서는 더 많은 사용자 참여와 전환을 얻기 위해 모바일 애플리케이션의 모양과 느낌을 계획하는 동안 따라야 할 다른 모바일 UX 디자인 원칙을 살펴볼 것입니다.
자, 시작해 볼까요?
1. '모든 사람에게 맞는' 전략 피하기
UX 디자인에서 가장 먼저 주의해야 할 점은 '모든 사람에게 적합하다'는 규칙이 적용되지 않는다는 것입니다. 모든 모바일 장치는 다양한 플랫폼(Android 또는 iOS), 모양 및 크기와 함께 제공됩니다. 이것은 선택한 디자인 요소와 화면에 나타나는 방식에 큰 영향을 미칩니다.
예를 들어 iOS 기기에는 '뒤로' 버튼이 없지만 Android에는 있습니다. 이는 iPhone의 경우 버튼을 통해 '뒤로' 기능에 액세스할 수 있도록 애플리케이션을 설계할 수 없음을 의미합니다. 그러나 Android의 경우에도 마찬가지입니다.
마찬가지로, 새로운 iPhone X의 X 요소는 디자인을 안전 영역을 넘어 확장되도록 만들고 있습니다. Android 기기의 경우에도 마찬가지입니다.
2. 최소한으로 유지
많은 UI/UX 디자이너는 너무 많은 요소를 추가하면 성공 가능성이 높아진다고 생각합니다. 그러나 그렇지 않습니다.
제품 디자인에 과도한 요소를 구현하면 번거롭고 지루하며 사용자에게 매력적이지 않습니다. 이 때문에 그들은 애플리케이션의 핵심 기능과 모든 요소를 이해하는 것이 어렵다는 것을 알게 되고, 어떤 조치도 수행하지 못하고 플랫폼을 종료합니다(영원히 여러 번).
따라서 숙고해야 할 다음 규정은 특정 앱 화면에 최소한의 요소를 포함하고 사용자가 친숙한 아이콘과 텍스트를 사용하는 것을 포함하여 수행 작업을 더 쉽게 이해할 수 있는 방법을 찾는 것입니다.

3. 색상 실험
모바일 애플리케이션을 위해 선택한 색상은 앱의 성공 여부를 결정할 수 있습니다. 디자인에 생기를 불어넣고 관련된 톤과 분위기를 설정할 수 있습니다. 즉, 사용자가 앱 플랫폼으로 이동할 때 받는 감정을 변경할 수 있습니다. 따라서 다양한 색상을 시도하고 흥분과 긍정적인 느낌을 주는 색상으로 마무리하는 것이 중요합니다.
색상과 관련하여 색상 조합을 실험하고 특정 색상이 반영하는 감정을 이해하는 것만으로는 충분하지 않습니다. 업계를 더 깊이 파고들어 어떤 색상이 자주 고려되는지 확인하는 것도 중요합니다. 게다가 애플리케이션을 시작할 국가/장소와 관련된 색상 코드도 프로세스에서 가장 중요합니다.
따라서 모바일 애플리케이션을 위한 UX를 디자인할 때 이러한 모든 요소에 주의를 기울이십시오.

4. 사용자처럼 생각하라
앱용 UX를 디자인할 때 따라야 할 또 다른 원칙은 사용자 기반의 입장에 서 있는 것입니다. 그렇게 하면 그들의 사고 방식, 그들의 요구, 기대, 그리고 그들이 당신의 앱이나 다른 애플리케이션과 상호 작용하는 동안 고군분투하는 '너무 명백한' 것들을 쉽게 이해할 수 있을 것입니다.
이러한 통찰력은 가능성을 탐색하고 앱 프로젝트에 올바른 요소를 도입할 수 있는 올바른 지침을 제공합니다. 또는 단순히 발표하려는 애플리케이션이 아니라 청중이 원하는 애플리케이션을 개발하는 것이 좋습니다.
5. 개인화된 콘텐츠 제공
모바일 앱 개발에 대한 투자가 급증하고 경쟁이 치열해짐에 따라 개인화는 실천해야 할 또 다른 중요한 원칙입니다. 타겟 청중의 마음과 정신을 지배하고 경쟁자를 이기는 것은 비밀 접시입니다.
따라서 경험을 개인화할 기회를 단 한 번도 건너뛰지 마십시오. GPS, 예측 분석, 기계 학습 및 기타 기술을 수용하여 사용자 행동을 이해하고 맞춤형 서비스를 제공하여 긍정적인 결정을 내리도록 유도합니다. 또한 사용자가 보고 싶은 콘텐츠 유형과 시간대를 자유롭게 선택할 수 있도록 하여 모바일 애플리케이션을 즐기고 더 오래 유지할 수 있도록 합니다.
6. 원활한 탐색 고려
노력을 기울일 또 다른 UX 디자인 원칙은 앱 탐색입니다. 앱 내에서 간단하고 빠르며 반응이 빠른 탐색을 촉진하면 사용자는 한 페이지에서 다른 페이지로 전환하는 것을 즐깁니다. 그들은 플랫폼에서 더 많은 시간을 보내므로 앱 유지율과 전환율이 높아집니다.
따라서 한 앱 화면에서 다른 화면으로 이동할 때 앱 흐름을 간소화하고 더 나은 경험을 촉진하는 레이아웃과 메커니즘을 찾으십시오.
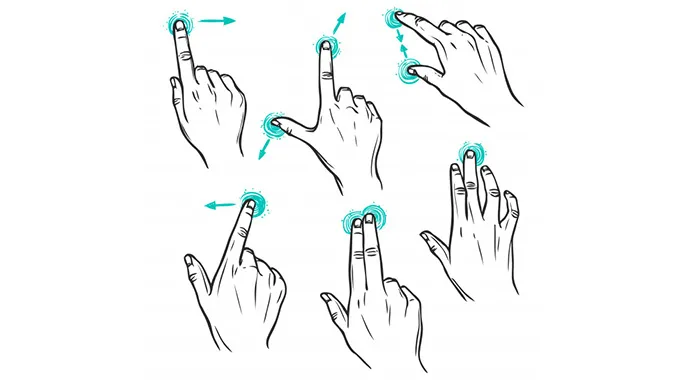
7. 제스처에 따른 디자인
요즘 대부분의 사용자가 터치 스크린 장치를 사용하기 때문에 마우스 포인터에 따라 응용 프로그램을 디자인하는 것은 올바른 방법이 아닙니다. 따라서 따라야 할 다음 원칙은 사람의 손가락 크기에 따라 디자인하는 것입니다(손가락 크기는 사용자의 연령과 성별에 따라 다릅니다).
그렇게 하면 화면의 다른 곳을 클릭하지 않고 버튼을 탭할 수 있도록 화면을 광범위하게 확대하는 대신 모바일 애플리케이션과 상호 작용하고 모든 작업을 쉽게 수행할 수 있는 더 많은 기회를 얻을 수 있습니다.
또한 손짓에 투자하는 것이 좋습니다. 이렇게 하면 앱 프로세스에 간편함과 속도가 추가되고 앱 사용 경험이 향상됩니다.


8. 타이포그래피에 주의
종종 간과되기는 하지만 타이포그래피는 사용자 경험에도 영향을 미칩니다. 앱 콘텐츠에 대해 선택한 글꼴 유형, 색상 및 스타일에 따라 콘텐츠의 가독성이 결정되며, 이는 결국 사용자가 앱에서 보내는 시간과 앱을 즐기는 정도에 영향을 미칩니다. 따라서 어플리케이션의 UX를 디자인할 때 Typography를 고려하는 것은 매우 중요합니다.
그리고 타이포그래피를 고려할 때 따라야 할 기본 원칙은 장치의 화면 크기 및 기타 하드웨어 구성을 확인한 다음 글꼴, 크기, 문자 간 및 줄 간 간격을 결정하는 것입니다. 이렇게 하면 화면을 디자인에 쉽게 혼합하고 미적 인상을 주는 데 도움이 됩니다.
시장 전문가에 따르면 표준 Helvetica Neue는 iOS 애플리케이션에 사용되고 Roboto는 Android 모바일 앱 설계에 사용됩니다. 따라서 어떤 타이포그래피가 앱 개발 계획에 잘 맞는지 확실하지 않은 경우 일반적으로 사용되는 타이포그래피를 선택하세요.

9. 간단하면서도 매력적인 등록 양식 만들기
사용자는 양식 작성을 번거롭고 지루한 작업으로 간주하고 이러한 작업을 건너뛸 수 있는 방법을 찾습니다. 따라서 이러한 양식을 간결하고 매력적으로 만들어 더 자주 채우고 사용자 정보에 액세스할 수 있도록 하는 것이 다음 제품 디자인 원칙입니다.
필수 사용자 세부 정보를 요청하고 모든 항목을 입력하도록 하는 대신 옵션을 제공하는 것이 좋지만 프로세스를 간소화할 다른 방법도 찾아야 합니다. 예를 들어 소셜 미디어 자격 증명을 통해 로그인할 수 있는 기회를 제공합니다.

10. 긍정적인 오프보드를 기대하라
대부분의 UI/UX 디자이너는 긍정적인 온보딩 경험을 만드는 데 주의를 기울이지만 긍정적인 메모로 고객 관계를 끝내는 것도 똑같이 중요합니다. 따라서 이것을 UX 디자인 지침에 추가하십시오.
고객이 계정을 삭제하거나 환불을 요청할 때 긍정적인 느낌을 받을 수 있도록 글꼴 스타일, 색상 및 기타 UX 디자인 요소를 선택하고 나중에 애플리케이션을 다시 방문할 수도 있습니다.
11. 대화형 스플래시 수용
사용자가 모바일 앱을 클릭할 때마다 가장 먼저 보는 것은 시작 화면입니다. 즉, 앱 로고, 현재 버전 상태 및 로딩 애니메이션이 있는 화면입니다. 의심할 여지 없이 화면은 모바일 애플리케이션의 핵심 기능을 보여주고 사용자가 애플리케이션 사용 방법을 알 수 있도록 더 많은 기회를 제공합니다. 그러나 동시에 사용자가 짜증을 내고 플랫폼을 떠나지 않도록 해야 합니다.
간단히 말해서, 스플래시 화면에서 앱에 대한 정보를 공유하면서 사용자를 안내하는 것과 짜증나게 하는 것 사이의 균형을 유지해야 합니다.
12. 관련 알림 진행
알림은 모바일 영역에서 마법의 밴드 역할을 합니다. 모바일 애플리케이션 및 서비스/제품에 대해 대상 사용자 기반을 상기시키고 건설적인 조치를 취하도록 촉구합니다.
그러나 동일한 알림이 사용자 유지율을 낮추는 주요 원인이 된 것으로 나타났습니다. 따라서 이 기술을 보다 스마트하게 사용하는 것이 중요합니다. 즉, 사용자가 어떤 유형의 알림을 언제 어느 정도 편안하게 느끼는지 이해해야 합니다.
위에서 설명한 요소에 따라 개인화된 알림을 푸시하면 고객은 제안을 접하고 구매하는 데 더 많은 관심을 보입니다.

13. 좁은 초점 위젯 추가
장치에 이미 있는 응용 프로그램의 추가 기능으로 작동하는 작은 응용 프로그램인 위젯은 사용자 참여를 높입니다. 그러나 최대 출력을 얻으려면 UX 규칙을 적용해야 합니다. 즉, 위젯을 통해 좁은 기능을 제공하여 최종 사용자에게 중요한 데이터에 대한 액세스 권한을 제공하거나 기존 플랫폼을 벗어나지 않고 새로운 작업을 수행하는 것이 시급합니다.
14. 환영 사용자 피드백
청중을 위한 최고의 사용자 경험을 개발하기를 기대하는 것은 사실입니다. 그러나 그들은 정말로 그것을 즐깁니까? 그들은 당신의 노력과 그들이 받는 앱 경험에 만족합니까? 이를 알 수 있는 가장 좋은 방법은 사용자 피드백입니다.

사용자 피드백은 UX 디자인 프로세스의 중요한 요소로 도입될 때 UX 전략에 변경, 업데이트, 제거 또는 추가해야 하는 것이 무엇인지 알 수 있게 하고 궁극적으로 디자인 계획에서 더 높은 결과를 얻을 수 있습니다.
따라서 앱 문의 양식, 소셜 미디어 플랫폼의 설문 조사 등 다양한 수단을 통해 사용자 피드백을 자유롭게 환영합니다.
마무리
모바일 세상은 점점 초음속으로 변하고 있습니다. 사용자는 눈 깜짝할 사이에 완벽한 스타일로 화면에 로드되는 모든 것을 기대합니다. 동일한 목표를 달성하고 앱 개발 프로세스에서 더 높은 수익을 얻으려면 이 기사에서 공유하는 UX 디자인 원칙을 따르십시오. 또한 최고의 앱 디자이너와 트렌드를 계속 따라가면 최종 사용자에게 영향력 있는 인상을 남길 수 있는 기회가 단 한 번도 남지 않습니다.
