상위 50개 무료 JavaScript 플러그인 및 라이브러리
게시 됨: 2021-07-13이 페이지의 무료 JavaScript 플러그인과 라이브러리는 모두 간단하고 구체적인 기능을 제공합니다. 부풀려진 올인원 프레임워크는 없습니다. 웹 디자인 및 개발 프로세스를 훨씬 쉽고 빠르게 만드는 데 도움이 되는 유용하고 가벼운 문제 해결 솔루션입니다.
예상대로 슬라이더, 이미지 갤러리, 반응형 메뉴, 모달 창 및 기타 여러 일반 구성 요소를 만들기 위한 플러그인이 아래에 있습니다. 그러나 사이드바 여백 메모, GIF 미리보기, 애니메이션 파비콘 등과 같은 고유한 기능을 제공하는 플러그인도 있습니다.
또한 무료 jQuery 플러그인 모음이나 JavaScript 치트시트 모음을 살펴보고 싶을 수도 있습니다.
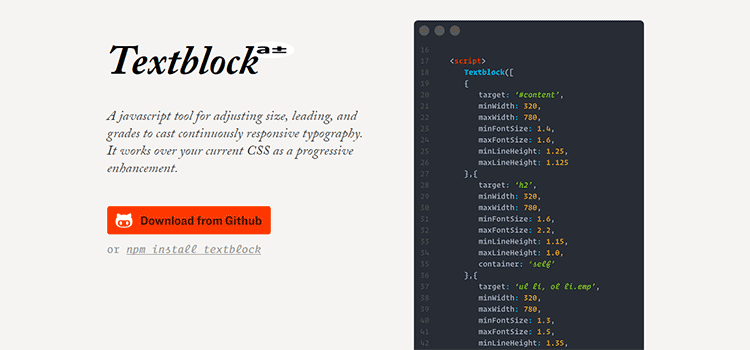
텍스트 블록
Textblock – 지속적으로 반응하는 타이포그래피를 표시하기 위한 JavaScript 도구입니다.

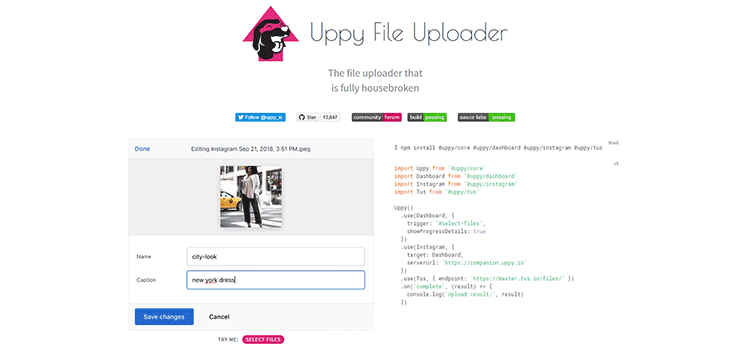
업피
Uppy – 모든 웹사이트 또는 앱과 통합되는 세련된 모듈식 파일 업로더입니다.

톤.js
Tone.js – 브라우저에서 대화형 음악을 만들기 위한 프레임워크입니다.

Editor.js
Editor.js – 무료 차세대 블록 편집기 앱입니다.

lax.js
lax.js – 부드러운 스크롤 애니메이션을 만들기 위한 작은 바닐라 JavaScript 플러그인입니다.

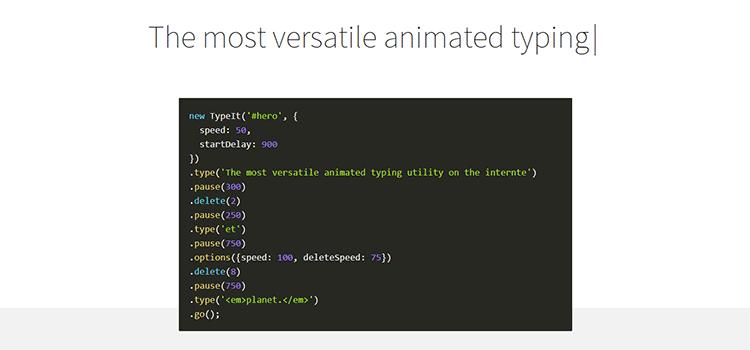
이것을 입력해라
TypeIt – "세계에서 가장 다재다능한" 것으로 청구되는 JavaScript 타이핑 라이브러리.

iro.js
iro.js – SVG를 사용하는 JavaScript용 최신 HSV 색상 선택기 위젯.

쪼개기.js
Cleave.js – 양식 입력에 실시간 서식을 추가하기 위한 라이브러리입니다.

Freezeframe.js
Freezeframe.js – 애니메이션 .gif를 일시 중지하고 호버, 클릭 또는 터치 시 활성화하는 라이브러리입니다.

다크모드.js
darkmode.js – 최소한의 노력으로 웹사이트에 다크 모드를 추가합니다.

장면.js
Scene.js – CSS 및 JavaScript 타임라인 기반 애니메이션 라이브러리입니다.

번.js
Bun.js – CSS로 사용자 정의 체크박스와 라디오 버튼을 생성합니다.

오버레이 스크롤바
오버레이 스크롤바 – 네이티브 스크롤 바를 숨기고 맞춤 스타일 버전으로 교체하는 JavaScript 플러그인입니다.

메일투UI
MailtoUI – 표준 이메일 링크에 유용한 UI 구성요소를 추가하는 스크립트입니다.

전체 화면 슬라이더
전체 화면 슬라이더 – 페이지 섹션을 제어하고 마우스 휠 및 터치 이벤트를 통해 탐색을 활성화합니다.

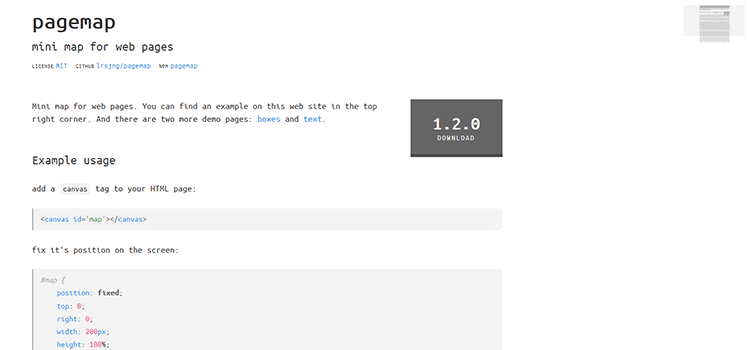
페이지맵
pagemap – 사용자에게 탐색 컨텍스트를 제공하는 작은 "미니 맵"을 웹사이트에 추가합니다.


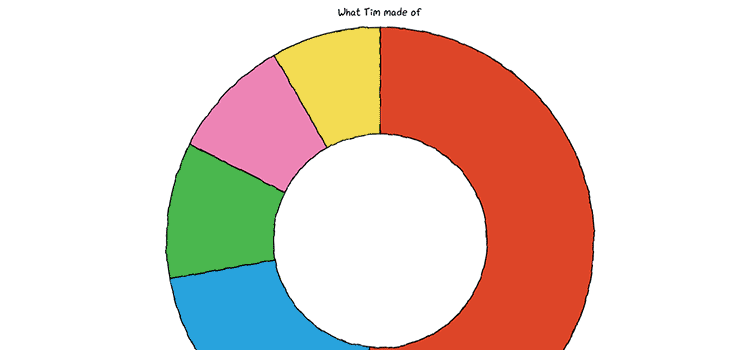
차트.xkcd
Chart.xkcd – 손으로 그린 모양의 차트를 만들기 위한 라이브러리입니다.

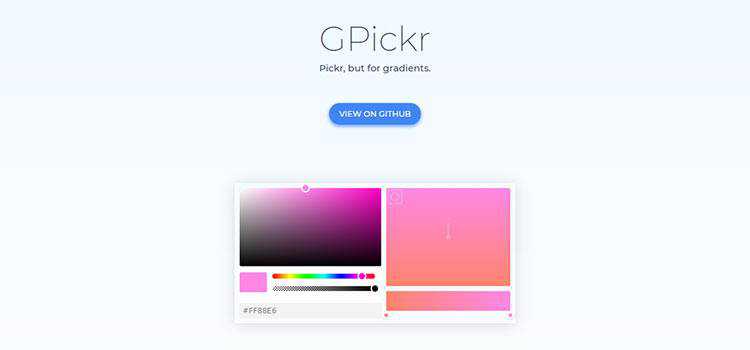
지피커
GPickr – 아름다운 그라디언트를 생성하는 Pickr 색상 선택기 라이브러리의 구현입니다.

움직일 수 있는
이동 가능 – 이동, 크기 조정, 드래그, 회전 등을 수행할 수 있는 JavaScript 라이브러리입니다.

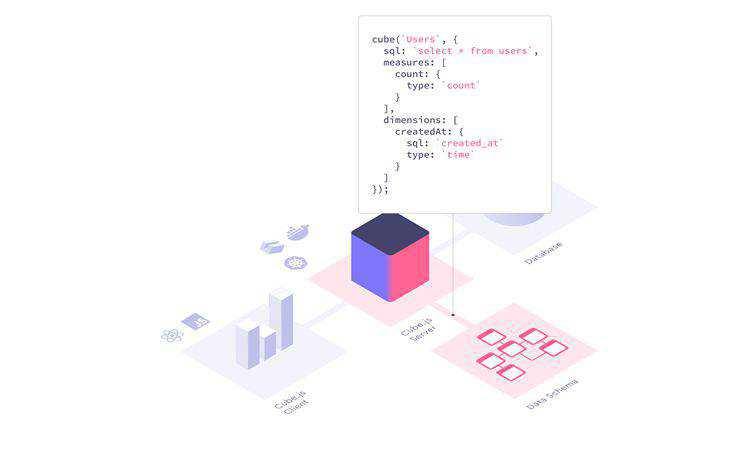
큐브.js
Cube.js – 완전한 오픈 소스 분석 솔루션: 분석 서버 인프라로 지원되는 시각화 불가지론적인 프론트엔드 SDK 및 API.

단순시차
simpleParallax – 모든 이미지에 시차 애니메이션을 추가하는 작은 JavaScript 라이브러리입니다.

경계.js
Bounds.js – 지연 로딩과 같은 효과에 사용할 수 있는 비동기 경계 감지용 스크립트입니다.

으스스한 얼굴
Creepyface – 위치에 따라 얼굴이 커서를 "보게" 하는 JavaScript 라이브러리입니다.

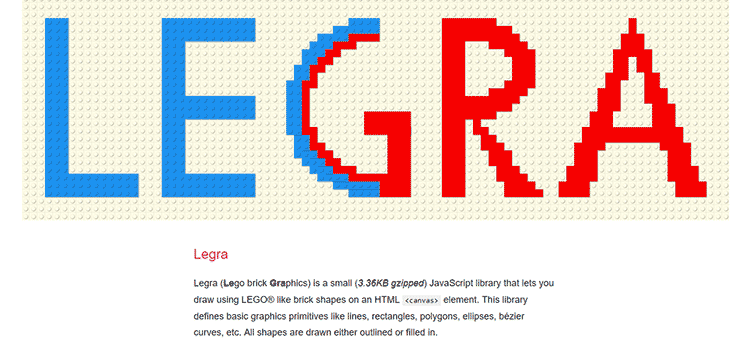
레그라JS
LegraJS – LEGO와 같은 브릭으로 그림을 그릴 수 있는 라이브러리입니다. 무엇을 만들 것인가?

Paged.js
Paged.js – 브라우저에서 콘텐츠 페이지를 매기기 위한 오픈 소스 라이브러리입니다. W3C 사양을 기반으로 하는 페이징 미디어 CSS 모듈용 생성된 콘텐츠 및 페이징 미디어용 폴리필의 일종입니다.

초점 오버레이
포커스 오버레이 – 포커스가 있는 요소에 오버레이를 생성하기 위한 라이브러리입니다. 아름다운 디자인과 더 나은 접근성.

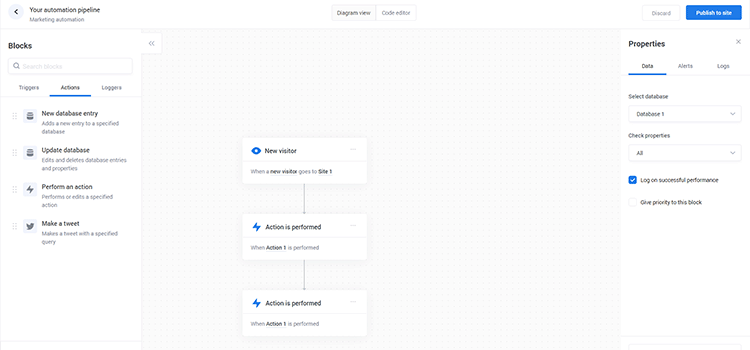
플로위
Flowy – 순서도를 만드는 데 사용할 수 있는 최소한의 JavaScript 라이브러리입니다.

안무가-js
Choreographer-js는 복잡한 애니메이션을 처리하는 간단한 라이브러리입니다. 
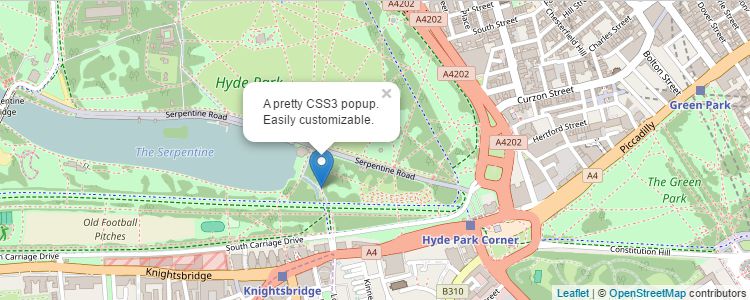
Leaflet.js
Leaflet.js는 대화형 지도용 JavaScript 라이브러리입니다. 
로리
Lory는 바닐라 JavaScript로 작성된 터치 가능 최소한의 슬라이더입니다. 
통화포맷터.js
CurrencyFormatter.js는 매우 간단한 통화 형식화 라이브러리입니다(155개 통화 및 7KB 압축). 
호
ARc(Atomic React)는 Atomic Design 접근 방식을 사용하는 React 앱 상용구입니다. 
면도.js
Shave.js는 html 요소 내에서 텍스트를 자르기 위한 최신 JavaScript 플러그인입니다. 
다음.js
Next.js는 서버에서 렌더링된 React 애플리케이션을 위한 최소한의 프레임워크입니다. 
청사진
Blueprint는 웹에서 일반적인 인터페이스 요소, 패턴 및 상호 작용을 다루는 React UI 구성 요소 모음입니다. 
바게트박스.js
baguetteBox.js는 모바일 장치에서 스와이프 제스처를 지원하는 간단하고 사용하기 쉬운 반응형 이미지 라이트박스 스크립트입니다. 순수한 JavaScript로 작성되었습니다.

스크롤 공개
ScrollReveal 플러그인을 사용하면 데스크톱 및 모바일 브라우저 모두에서 웹 페이지 스크롤 애니메이션을 매우 쉽게 만들 수 있습니다.

시끄러운 링크
Loud Links는 웹사이트에 상호작용 사운드를 추가하기 위한 가벼운 JavaScript 라이브러리입니다. HTML5 오디오 요소를 만들고 MP3 또는 OGG 오디오 파일을 재생하는 데 사용하여 이를 수행합니다.

브릭스.js
Bricks.js는 고정 너비 요소를 위한 '빠르게 빠른' 석조 레이아웃 생성기입니다.

미디엄 에디터
바닐라 JavaScript를 사용하여 작성된 MediumEditor는 경량(28kb) Medium.com WYSIWYG 인라인 편집기 도구 모음 클론입니다. 사용 가능한 Mediumditor 확장 및 테마도 선택할 수 있습니다.

물질
Substance는 웹 기반 콘텐츠 편집을 위한 JavaScript 라이브러리입니다. 사용자 정의 텍스트 편집기 및 웹 기반 출판 시스템을 만드는 데 필요한 모든 도구를 제공합니다.

목록.js
List.js는 목록, 테이블 또는 HTML에 검색, 정렬, 필터 및 유연성을 추가하는 가볍고 빠른 바닐라 JavaScript 스크립트입니다.

Popper.js
Popper.js는 팝퍼, 툴팁 및 팝오버를 관리하기 위한 경량(4kb 축소) 라이브러리입니다. 단 한 줄의 코드로 도구 설명을 빠르고 쉽게 배치할 수 있습니다.

인라인트윗.js
InlineTweet.js를 사용하면 웹 페이지의 모든 텍스트에서 트윗 가능한 링크를 쉽게 만들 수 있습니다. data-inline-tweet 를 사용하여 컨테이너에 트윗 가능한 텍스트를 래핑하기만 하면 됩니다.
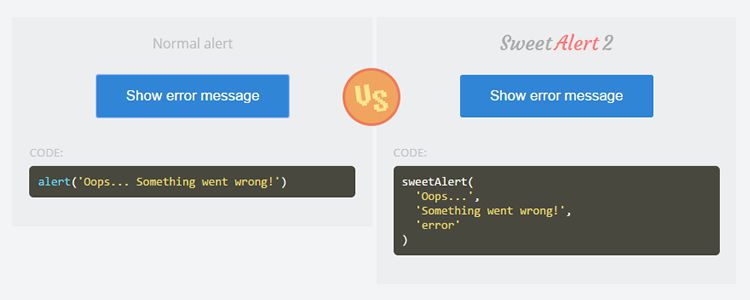
SweetAlert2
SweetAlert2는 JavaScript의 팝업 상자에 대한 아름답고 사용자 정의 가능한 대체품입니다.

Force.js
Force.js는 HTML 요소에 애니메이션을 적용하고 웹 페이지를 탐색할 수 있게 해주는 JavaScript 라이브러리입니다.

푸시.js
Push.js는 자바스크립트 데스크톱 알림을 시작하고 실행하기 위한 크로스 브라우저 솔루션입니다.
비데오.js
Bideo.js는 웹 페이지에 전체 화면 배경 비디오를 매우 쉽게 추가할 수 있는 JavaScript 라이브러리입니다.

Microlight.js
Microlight.js는 가독성을 크게 향상시키는 모든 프로그래밍 언어용 경량 코드 강조 라이브러리입니다.

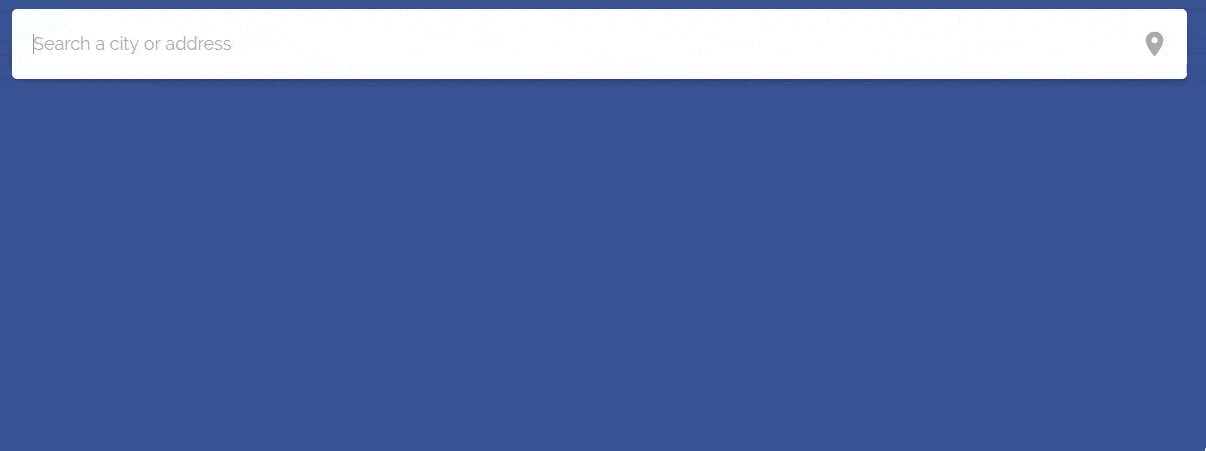
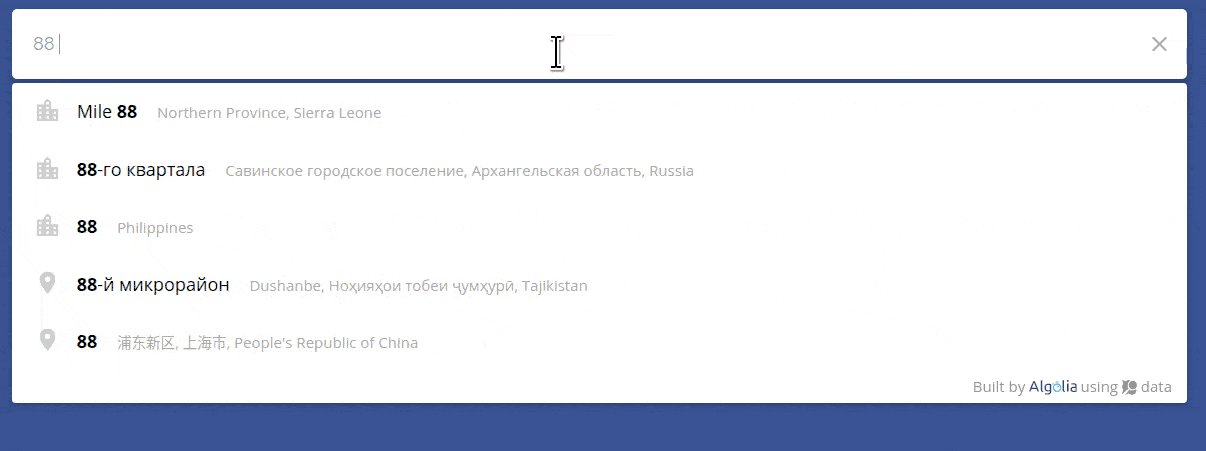
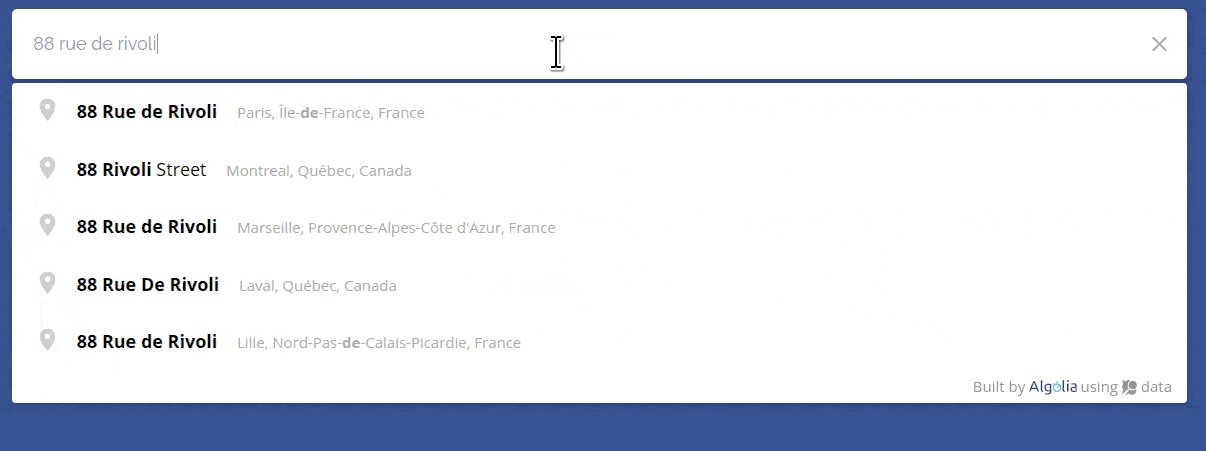
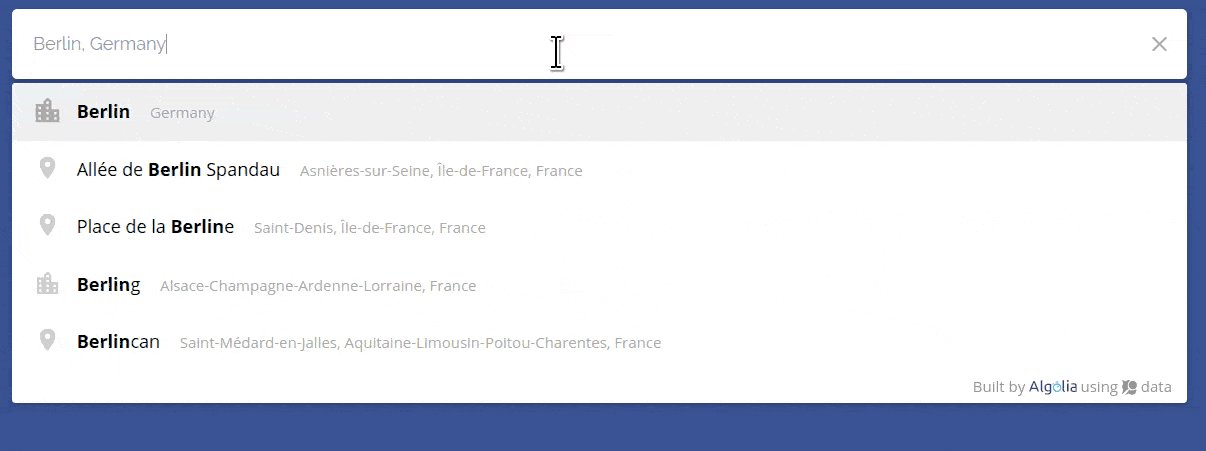
알골리아 플레이스
Algolia Places는 웹사이트에서 주소 검색 자동 완성 JavaScript 라이브러리를 사용하는 쉬운 방법입니다.

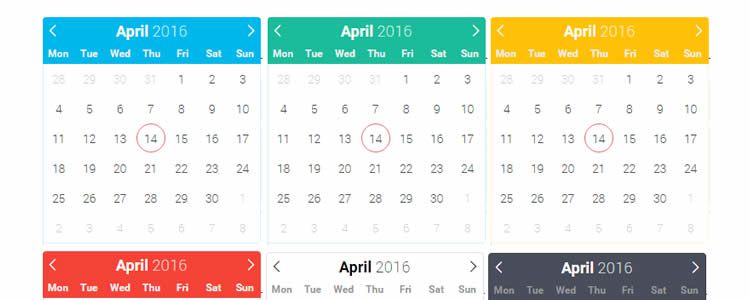
플랫피커
바닐라 JavaScript로 작성된 flatpickr은 가벼운 datetimepicker 및 달력 솔루션입니다.

애니메이션.js
anime.js는 유연하고 가벼운 JavaScript 애니메이션 라이브러리입니다. CSS, 개별 변환, SVG, DOM 속성 및 JS 개체와 함께 작동합니다.

쪼개기.js
Cleave.js는 입력하는 동안 <input/> 콘텐츠의 형식을 지정하는 플러그인입니다.

Lightgallery.js
Lightgallery.js는 종속성이 없는 완전한 기능을 갖춘 JavaScript 라이트박스 갤러리입니다.

