유용한 UX 지침, 도구 및 리소스
게시 됨: 2022-03-10의미 있는 사용자 경험을 만들기 위해 무엇이 필요합니까? 성공을 위한 비밀 레시피는 없지만 도전 과제를 마스터하기 위해 고려할 수 있는 몇 가지 기본 사항이 있습니다. 이 게시물에서는 더 나은 사용자 경험을 구축하는 데 도움이 되는 유용한 도구, 팁 및 리소스를 수집했습니다. 성공적인 UX 전략 을 구축하기 위한 팁과 같은 심리학 휴리스틱 을 찾고, 사용자 연구 및 UX 작성 에 대해 자세히 알아보고, 실제로 중요한 경험을 만드는 방법을 배울 수 있는 실제 사례 (좋거나 나쁜)를 탐색할 수 있습니다. 그러나 이 게시물에는 소화해야 할 내용이 상당히 많기 때문에 책갈피에 추가하고 여러 커피 휴식 시간에 분할하는 것이 좋습니다. 즐거운 독서!
UX의 법칙
Fitt의 법칙, Miller의 법칙, 직렬 위치 효과. 이 이름 뒤에 무엇이 있는지 아십니까? 그렇지 않다면 Laws Of UX는 그 의미를 더 자세히 설명할 것입니다.

Jon Yablonski가 만든 이 멋진 웹사이트는 디자이너가 보다 인간 중심적인 제품과 경험을 만들기 위해 고려할 수 있는 21가지 심리적 원칙을 설명합니다. 복잡한 심리학 휴리스틱을 보다 쉽게 접근할 수 있도록 하는 훌륭한 이니셔티브입니다.
더 나은 디지털 경험을 구축하기 위한 도구
적시에 적절한 도구를 사용하면 설계 프로세스를 간소화할 수 있습니다. UX 디자인 프로젝트를 향상시킬 수 있는 도구에 대한 더 나은 개요를 제공하기 위해 Jordan Bowman과 Taylor Palmer가 사이트 UX 도구를 관리합니다.

그들의 디자인 도구 데이터베이스는 UI 디자인과 프로토타이핑에서 사용자 흐름과 전달, 디자인 시스템과 버전 관리에 이르기까지 모든 것을 위한 도구를 갖추고 있습니다. 각 도구는 사용 및 사용자 평가에 따라 평가되며 플랫폼 지원, 비용 및 기능에 대한 자세한 정보와 함께 제공됩니다. 이 사이트에서는 중요한 UX 기술을 훈련하기 위한 실용적인 UX 과제도 찾을 수 있습니다. 더 나은 디지털 경험을 구축할 수 있는 훌륭한 리소스입니다.
UX 연구에 대한 궁극적인 가이드
사용자 경험 연구는 인간 중심 디자인 프로세스의 중요한 구성 요소입니다. 하지만 어떻게 작업을 처리하고 UX 연구 프로세스를 팀의 워크플로에 통합합니까? Maze 의 사람들은 당신을 시작하고 실행할 수 있도록 "UX 연구에 대한 궁극적인 가이드"를 만들었습니다.

종합 가이드는 UX 연구의 기초와 다양한 방법을 다룹니다. 먼저 UX 리서치가 무엇인지, 왜 이것이 좋은 제품을 만드는 중추인지 살펴보고, 다양한 리서치 방법과 도구를 분석하고, 리서치 계획을 세우고 UX 리서치 프로세스를 수립하기 위한 팁을 공유합니다. UX 디자이너와 제품 관리자 모두에게 좋은 책입니다.
성공적인 UX 전략을 구축하는 방법
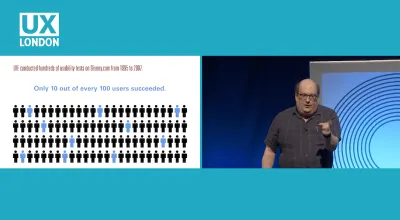
디자이너로서 우리는 종종 디자인 프로세스, 워크플로 및 도구에 대해 열띤 토론을 벌입니다. 물론, 우리는 전반적인 사용자 경험과 사용자 만족도를 개선하기를 원하며 우리 서비스를 통해 고객을 만족시키고 생산적으로 유지함으로써 고객과 지속적이고 긍정적인 관계를 구축하기를 원합니다. 그러나 정확히 어떻게 거기에 도달합니까? Jared Spool은 UX 전략에 대한 강연에서 더 나은 제품과 UX 전략을 만들 수 있는 방법을 모색했습니다. 여기에는 기능을 추가하는 대신 정기적으로 정리하고, 공통의 기대치와 잦은 불만 사항을 지속적으로 탐색하고, 고객이 가장 좌절감을 느끼는 부분을 혁신하여 가치를 추가하고, 전체 팀의 고객과 노출 시간을 설정하는 것이 포함됩니다.

Jared는 UX의 성장 단계에 대한 다른 강연에서 어떻게 제품에 관련된 모든 사람들도 디자이너인지 설명합니다. 따라서 제품이 전체 디자인과 UX에 완전히 초점을 맞추도록 하려면 전체 팀의 디자인 리터러시를 높이는 것이 필요합니다. 그는 디자인이 조직의 경쟁 우위가 될 때 조직이 도달해야 하는 UX 전환점에 대해 이야기합니다. 두 회의 모두 조직을 현상 유지에서 더 나은 곳으로 이끄는 방법과 시작 위치를 이해하려는 경우 훌륭한 출발점입니다.
UX 작성의 성숙도
지난 몇 년 동안 조직과 디자이너는 글쓰기의 중요성에 초점을 맞추었습니다. 그들은 콘텐츠가 분명하고 의미 있는 경험을 디자인하는 데 실제로 도움이 될 수 있다는 것을 깨달았습니다. 하지만 UX Writing이란 무엇이며 왜 그렇게 중요한가요?

UX Writing Worldwide Report에 따르면 UX Writing은 사용자에 초점을 맞추고 사용자의 요구와 관련된 경험을 만드는 데 도움이 됩니다. 2020년 5월에 110명의 작문 전문가를 대상으로 실시한 설문조사는 전 세계 기업에서 UX Writer의 역할에 대한 흥미로운 통찰력을 제공합니다.
음식과 사용자 경험의 조합
음식과 UX의 공통점은 무엇입니까? 꽤 많습니다! UX에 대한 다른 종류의 접근 방식에 열려 있는 경우 이미 몇 년이 지났지만 이전에 수행하지 않았을 사용자 경험 디자인에 대한 관점을 제공하는 프로젝트를 발견했습니다.

Peter J. Bogaards는 2010년에 강연에서 자신의 블로그 Food UX에서 음식/요리법과 사용자 경험 디자인 분야 사이의 연결 고리를 만드는 모든 생각, 아이디어 및 리소스를 수집했습니다. 처음에는 조금 이상하게 보일 수도 있는 것이 Peter의 사고 방식에 깊이 빠져들기 시작할수록 이해가 되기 시작할 것입니다. 결국 미식과 UX는 모두 같은 것입니다. 경험이 나타나도록 감각을 참여시키고, 좋은 일이 일어나도록 무대를 설정하고, 즐거운 일을 제공하는 것입니다.
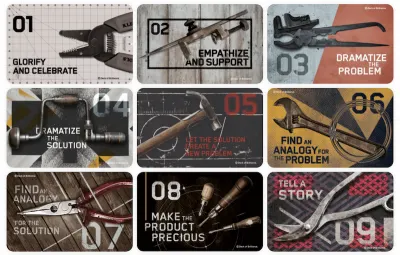
덱 오브 브릴리언스
영감이 거의 또는 전혀 없는 빈 페이지를 마주할 때가 있습니까? 세계 각지에서 모인 창작자들과 경쟁하는 것은 확실히 완전히 새로운 아이디어를 창출하는 것을 쉽게 만들지 않습니다. 특히, 이미 그것들이 모두 채택되었다고 느낄 때 더욱 그렇습니다.

Deck of Brilliance는 짧은 시간에 아이디어를 구체화하는 데 도움이 되는 52가지 무료 도구를 제공합니다. 도구를 하나씩 선택하고 아이디어가 나오기 시작할 때 메모할 준비를 하기만 하면 됩니다. 더 많은 아이디어를 생성할수록 큰 아이디어를 얻을 가능성이 높아집니다!
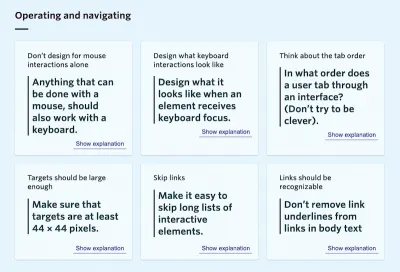
팀을 위한 접근성
접근성은 코드를 훨씬 능가하므로 액세스 가능한 웹 사이트를 제공할 때 팀의 각 사람은 특정 책임이 있습니다. 귀하의 팀이 아직 접근성 문제를 해결하기 위한 올바른 전략을 찾지 못했다고 생각한다면 Peter van Grieken의 가이드 "팀을 위한 접근성"이 도움이 될 것입니다.

이 가이드는 제품 관리자, 콘텐츠 디자이너, UX 디자이너, 비주얼 디자이너, 프론트엔드 개발자 등 팀의 다양한 전문가를 대상으로 하는 6개 부분과 접근성 테스트에 대한 가이드로 구성되어 있습니다. 후자의 2개는 아직 출시되지 않았습니다. 처음부터 팀 워크플로에 접근성을 통합하는 데 도움이 되는 훌륭한 리소스입니다.
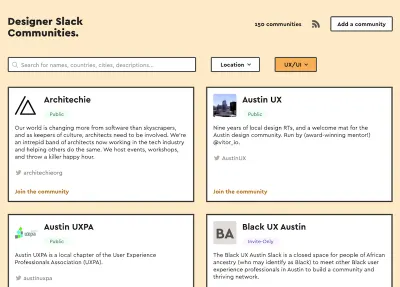
디자이너를 위한 Slack 커뮤니티
서로를 지원하고, 영감을 공유하고, 피드백을 요청하고, 토론을 장려하는 것 - 이 모든 것이 모든 창작 과정에서 중요한 부분입니다. 같은 생각을 가진 사람들과 소통하고 싶어하는 디자이너라면 Slack에 참여할 수 있는 디자인 커뮤니티가 많이 있습니다. 필요에 맞는 커뮤니티를 찾는 데 도움을 주기 위해 Ryan Yao는 Designer Slack Communities 를 설립했습니다.

UX, 애니메이션 또는 웹 타이포그래피에 관심이 있거나 긍정적인 사회 변화를 일으킬 방법을 찾고 있거나 디자인 문화를 형성하는 방법을 모색하거나 디자인 시스템에 대해 이야기하고 싶거나 상관없이 Ryan의 개요를 통해 다룹니다. . 가입할 가치가 있지만 아직 나열되지 않은 커뮤니티를 알고 있다면 추가할 수 있습니다. 행복한 연결!
인터페이스의 과거, 현재, 미래
왜 우리는 인터페이스합니까? 몇 달 동안의 엄격한 Covid 검역 후 제품 디자이너 Ehsan Noursalehi는 기술과 우리의 관계에 대한 새로운 관점을 갖게 되었고, 그는 자신의 관찰과 질문을 온라인 마이크로북으로 변환하기로 결정했습니다.

왜 우리는 인터페이스 를 사용합니까?는 인터페이스가 인간에게 의미하는 바를 근본적으로 바꿀 수 있는 강력한 방식으로 정보를 활용하는 방법에 대한 이해를 구축하기 위해 인터페이스를 살펴봅니다. 1993년의 실패한 Apple Newton부터 오늘날의 음성 우선 인터페이스와 미래가 가져올 도전에 이르기까지 많은 생각을 하게 하는 여정은 물론 디자이너 직업의 진정한 목적에 대한 귀중한 알림이기도 합니다.
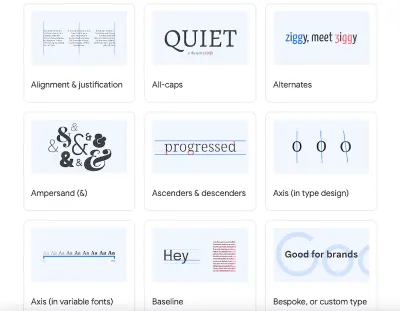
글꼴 지식
의심의 여지 없이 품질이 낮은 서체로도 훌륭한 디자인 작업을 수행할 수 있지만, 반면에 신중하게 고려된 타이포그래피 선택은 사용자 경험을 향상시킵니다. 텍스트의 의미를 향상시키고, 사용자가 길을 찾는 데 도움을 주며, 가독성을 향상시킵니다. 타이포그래피의 세계로의 첫걸음을 쉽게 하기 위해(또는 기술을 한 단계 더 높일 수 있도록) Google Fonts 팀은 전 세계의 타이포그래피 전문가와 협력하여 타이포그래피 가이드 라이브러리인 Fonts Knowledge를 만들었습니다.

글꼴 지식을 사용하면 모든 기술 세트의 디자이너와 개발자가 목적에 따라 유형을 선택하고 사용할 수 있습니다. 주제는 OpenType, 웹 글꼴, 유형 필수 및 가변 글꼴을 포함하며 "서체 소개", "서체 선택", "서체 사용"의 세 부분으로 나뉩니다. 용어집은 인쇄상의 용어를 이해하는 데 도움이 됩니다.
더 나은 랜딩 페이지 디자인하기
행동을 취하도록 누군가를 설득하는 것이 항상 논쟁으로 설득하는 것은 아닙니다. 때로는 제품의 문제점이 무엇인지 명확하게 설명하고 가격을 투명하게 만들고 제품이 어떤 청중을 대상으로 하는지 설명하는 것으로 충분합니다(일부 사회적 증거로 뒷받침됨).

랜딩 페이지 핫 팁의 Twitter 스레드에서 남아프리카 케이프타운의 열정적인 UX 디자이너인 Rob Hope는 랜딩 페이지(또는 다른 인터페이스)를 디자인할 때 염두에 두어야 할 100가지 유용한 팁을 나열합니다. 각 팁에는 해야 할 일과 피해야 할 일에 대한 몇 가지 빠른 지침과 함께 시각적이고 작은 치트시트가 있습니다. 모든 팁은 멋진 eBook에도 모아져 있습니다.
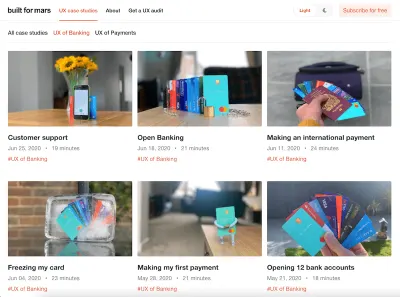
뱅킹의 UX
모든 은행은 최고의 전반적인 뱅킹 경험을 제공한다고 주장하는데 왜 그렇지 않습니까? 글쎄요, 도전자 은행이 어떻게 다른지 알아보기 위해 UX 전문가 Peter Ramsey는 그 중 몇 가지를 테스트할 때라고 결정했습니다.


먼저 그는 영국에서 12개의 실제 은행 계좌를 개설하고 모든 것을 기록했습니다. 다음은 계정 개설, 첫 번째 결제, 카드 동결, 해외 결제, 오픈 뱅킹, 마지막으로 중요한 고객 지원 등 그의 사용자 여정에 대한 6개의 세부적인 챕터였습니다. 실제로 더 나은 경험을 만드는 데 도움이 되는 환상적인 참조 가이드입니다.
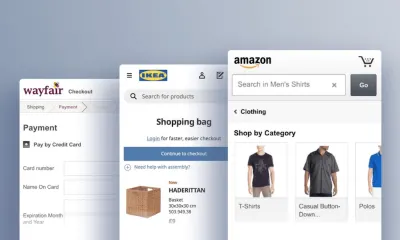
모바일 전자 상거래 UX의 일반적인 함정
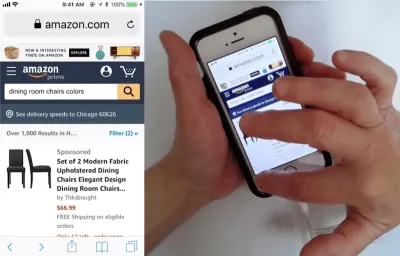
모바일 홈페이지의 주요 영역에 있는 대형 광고, 철자가 약간 틀린 검색어에 대한 자동 완성 제안 없음, 새 콘텐츠가 로드될 때 로드 표시기 없음 — 이는 Baymard Institute가 현재 상태를 분석할 때 발견한 일반적인 UX 함정 중 일부일 뿐입니다. 모바일 전자 상거래의. 사용자에게는 이러한 것들이 성가신 일입니다. 전자 상거래 산업의 경우 기회를 놓치고 있습니다.

실제로 Baymard Institute에서 알 수 있듯이 평균 최고 수익을 올리는 미국 및 유럽 전자 상거래 사이트의 모바일 전자 상거래 성능은 보통 수준에 불과합니다. 우리 모두가 더 나은 성과를 낼 수 있도록, 특히 모바일 홈페이지, 온사이트 검색, 양식 및 사이트 내의 UX와 관련하여 개선의 여지를 제공하는 18가지 일반적인 디자인 함정과 전략적 감독으로 발견한 내용을 요약했습니다. - 넓은 기능과 요소. 반드시 읽어야 할 책.
결제 경험 간소화
쉰 여섯. 이는 고객이 American Airlines 티켓을 구매하기 위해 완료해야 하는 작업의 수입니다. 사실, 체크아웃 양식은 종종 너무 길고 작성하기 번거롭습니다. 최악의 경우 고객이 프로세스를 포기할 수도 있습니다. 우리가 더 잘할 수 있도록 UX Planet은 2017년에 체크아웃 경험을 간소화하는 방법에 대한 4부작 기사 시리즈를 게시했습니다.

시리즈의 첫 번째 부분에서는 결제 경험이 잘못된 예와 그 이유를 살펴봅니다. 두 번째 부분은 16가지 따르기 쉬운 팁으로 결제 양식 경험을 개선하는 데 도움이 되는 가장 중요한 사항을 정리합니다. 3부에서는 양식 유효성 검사와 고객이 저지를 수 있는 오류 수를 최소화하는 방법에 대해 설명하고 디자인의 차이로 이어지는 B2C와 B2B 시장의 차이점을 자세히 살펴봅니다. 마지막으로 4부에서는 은행 카드 세부 정보에 대해 설명하며 카드 번호를 감지하고 확인하는 방법과 다른 지불 양식 필드를 처리하는 방법을 알려줍니다. 길지만 읽을 가치가 있습니다.
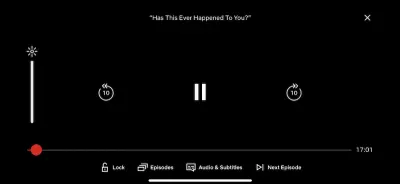
스트리밍 서비스의 UX 테이크어웨이
사용자는 앱을 사용하는 동안 마찰에 민감하며 유사한 기능을 제공하는 앱이 증가함에 따라 차별화 요소로서 경험이 더욱 중요해졌습니다. Joseph Mueller는 iOS의 최고의 스트리밍 앱에서 모든 차이를 만드는 작은 경험 결정을 분석했습니다.

Joseph은 Netflix의 "주방 싱크대", Hulu의 "back 10 forward 30" 개념, YouTube의 더블 탭 타겟, "더 많이 회전하기" 접근 방식에 대해 자세히 살펴보고 모든 종류의 프로젝트에 적용할 수 있는 UX를 개선하기 위한 5가지 핵심 사항을 요약했습니다. 사용자가 앱을 종료해야 하는 이유를 제거합니다. 새로운 솔루션으로 이어질 수 있으므로 사용자의 동기의 미묘한 차이에 주의하십시오. 사용자에게 인터페이스를 교육합니다. 출구 지점을 기회로 변경하십시오. 너무 정확하지 않고도 사용자가 원하는 결과를 얻을 수 있습니다. Joseph의 분석은 이 모든 것이 어떻게 달성될 수 있는지에 대한 훌륭한 예를 보여줍니다.
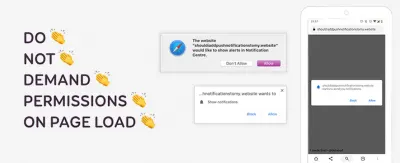
푸시 알림을 올바르게 받기
많은 사용자가 푸시 알림을 진정으로 싫어합니다. 많은 웹사이트에서 참여를 늘리기 위한 목적으로 푸시 알림을 남용하기 때문입니다. 그러나 Stephanie Walter는 이를 완전히 무시하는 대신 다른 접근 방식을 제안합니다. 올바르게 수행하면 알림이 사용자 경험을 개선할 수 있는 사용 사례가 있습니다.

푸시 알림 가이드에서 Stephanie는 푸시 알림을 망치는 것을 막고 사용자의 신뢰를 회복하는 방법에 대한 귀중한 조언을 공유합니다. 좋은 알림의 기반이 되는 두 가지 기둥: 사용자에게 알림을 통해 무엇을 얻을 수 있는지 이해할 수 있는 기회를 제공하고 페이지 로드가 아닌 컨텍스트에서 권한을 요청할 수 있습니다. 예를 들어 고객에게 구매 완료 후 소포 상태 및 배송에 대한 알림을 받을 것인지 묻는 전자 상거래 사이트나 항공편이 지연될 때 사용자에게 알리는 항공사가 될 수 있습니다. 반드시 읽어야 할 책.
"뒤로" 버튼 UX
경험의 품질은 일이 예기치 않게 진행되는 상황에서 나타납니다. 고객이 결제 도중 실수로 페이지를 다시 로드하면(예: 휴대전화에서 위아래로 스크롤할 때) 어떻게 됩니까? 사용자가 리뷰 페이지에서 이름의 오타를 발견하면 결제 양식이 지워집니까? 고객이 단일 페이지 애플리케이션 내에서 다단계 프로세스에서 "뒤로" 버튼을 누르면 어떻게 됩니까?

사실, 예상치 못한 "뒤로" 버튼 동작은 종종 심각한 사용성 문제를 가지고 있으며, 그 중 일부는 Baymard Institute의 기사 "'뒤로' 버튼 기대치를 위반하는 디자인 패턴"에 강조 표시되어 있습니다. 오버레이, 라이트박스, 앵커 링크 및 콘텐츠 점프, 무한 스크롤 및 "더 로드" 동작, 필터링 및 정렬, 아코디언, 체크아웃 및 인라인 편집에 대해 "뒤로" 버튼을 테스트할 가치가 있습니다.
HTML5 History API 또는 특히 history.pushState() 를 사용하여 페이지를 다시 로드하지 않고 URL 변경을 호출할 수 있습니다. 이 기사는 일반적인 문제와 문제를 바로잡기 위한 솔루션을 강조하여 자세히 설명합니다. 읽을 가치가 있고 북마크에 추가하고 때때로 다시 올 것입니다.
버튼을 비활성화해야 합니까?
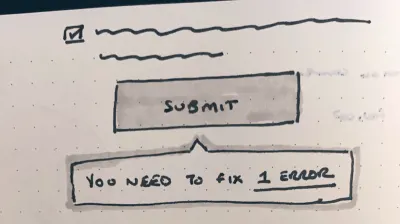
고객이 모든 데이터를 올바르게 제공할 때까지 긴 웹 양식에서 "계속" 버튼을 비활성화 상태로 유지하는 것이 일반적이 되었습니다. 이 동작은 양식에 문제가 있음을 나타내는 표시기 역할을 하며 입력을 검토하지 않고는 완료할 수 없습니다. 그러나 주의하십시오. 모든 입력 필드에 대한 인라인 유효성 검사가 제대로 작동하는 경우 작동하고 결함이 있거나 버그가 있는 경우에는 전혀 작동하지 않습니다.

"Disabled Buttons Suck"에서 Hampus Sethfors는 비활성화된 버튼의 단점을 강조합니다. 그것들이 제자리에 있으면 우리는 무언가가 잘못되었다는 의사 소통을 하지만 무엇이 잘못되었거나 수정하는 방법을 실제로 설명하지는 않습니다. 따라서 고객이 오류 메시지를 간과한 경우 데스크톱의 긴 형식이든 모바일의 짧은 형식이든 간에 오류 메시지를 놓칠 수 있습니다. 여러 면에서 버튼을 활성 상태로 유지하고 오류를 전달하는 것이 더 효율적입니다. 그리고 그것이 불가능한 경우 최소한 "양식을 작성할 수 없습니다. 도와주세요" 버튼을 통해 탈출구를 제공하여 문제가 발생했을 때 고객 지원팀에서 고객에게 다시 연락할 수 있도록 합니다. 웹 양식에 대한 더 자세한 복습이 필요한 경우 "양식 디자인: 0에서 영웅까지"가 당신을 바쁘게 만들 것입니다.
더 나은 복잡한 엔터프라이즈 테이블 설계
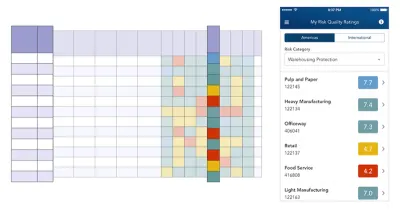
크고 복잡한 테이블을 디자인하는 것은 까다롭습니다. 우리가 보여줘야 할 정보가 꽤 많은데, 그 정보를 구조화된 형태로 보여주려면 꽤 많은 공간이 필요합니다. 데스크탑의 경우 고객이 테이블을 사용자 정의하고 열을 이동하며 보기를 변경할 수 있습니다. 실제로 Molly Helmuth는 자신의 기사 "데이터 테이블 설계에 대한 궁극적인 가이드"에서 복잡한 데이터 테이블을 설계하기 위한 모범 사례 중 일부를 강조하고 Andrew Coyle도 사용할 수 있는 몇 가지 테이블 디자인 패턴을 제공합니다.
일반적으로 인라인 편집 및 필터링이 필요한 엔터프라이즈 테이블과 관련하여 Fanny Vassilatos와 Ceara Crawshaw는 보기 옵션, 스크롤 동작, 고정 머리글 및 바닥글, 페이지 매김, 정렬, 필터링 및 검색.

하지만 모바일에서는 어떻게 해야 합니까? 모바일에서 테이블을 약간 더 좁은 테이블로 변환하는 것은 일반적으로 특히 잘 작동하지 않습니다. 일반적으로 경험을 처음부터 다시 디자인해야 합니다. Joe Winter가 모바일용 복잡한 테이블 설계에 대한 그의 글에서 보여주듯이 고객이 먼저 열 또는 행을 기준으로 데이터 세트를 탐색할 수 있도록 하여 드롭다운을 카드 및 필터와 결합하여 이러한 유형의 탐색을 지원하도록 할 수 있습니다. 프로젝트를 시작하는 데 사용할 수 있는 모든 우수한 패턴!
UX에서의 현지화
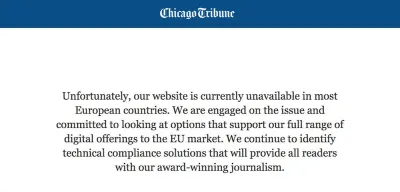
현지화는 번역 그 이상입니다. 그것은 또한 사고방식과 문화의 작은 뉘앙스에 관한 것입니다. Tania Conte가 지적했듯이 효과적인 제품은 UX 디자인과 관련하여 다른 국가에서 사용할 수 있게 되면 원래 버전에 충실하지 않을 것입니다. 대신 경험은 다양한 문화, 취향, 스타일에 맞춰져야 합니다.

새로운 시장에 제품을 소개할 때 일반적인 함정을 방지하기 위해 Tania는 제품 및 서비스의 현지화에 적용되는 주요 UX 디자인 작업을 수집했습니다. 간단히 말해서 문화적 가치가 시각적 콘텐츠가 처리되는 방식을 바꿀 수 있다는 점을 고려하십시오. 문화적, 종교적 특수성을 존중하십시오. 국가의 특성을 활용하는 몇 가지 변형을 소개합니다. 전 세계의 습관과 지역 전통에 집중하십시오. 그리고 마지막으로 관련될 수 있는 법적 측면을 조사하십시오. 가정을 극복하기 위한 훌륭한 알림.
CSS 애니메이션으로 사용자 경험 향상
애니메이션은 지난 몇 년 동안 사용자 경험을 향상시키는 인기 있는 방법이 되었습니다. 하지만 CSS 애니메이션과 전환이 멋진 장식이 아니라 사용자에게 의미가 있는지 어떻게 확인할 수 있을까요? Stephanie Walter는 작년 8월 가상 Shift Remote 컨퍼런스에서 CSS 애니메이션으로 UX를 향상시키는 방법에 대해 이야기했습니다. 당신이 그것을 놓친 경우를 대비하여 그녀는 함께 제공되는 블로그 게시물에 당신이 알아야 할 모든 것을 요약했습니다.

전환 및 애니메이션을 빌드하기 위한 CSS 구문의 알림으로 시작하여 Stephanie는 특정 애니메이션이 다른 애니메이션보다 더 잘 작동하는 이유를 탐구합니다. 그녀는 UI 애니메이션이 적절하게 느껴지도록 올바른 타이밍과 지속 시간을 찾는 방법에 대한 팁을 공유하고 애니메이션이 사용자 경험 개선에 기여하는 이유와 방법을 설명합니다. 그리고 큰 힘에는 큰 책임이 따르기 때문에 그녀는 또한 애니메이션이 멀미를 유발하지 않도록 하는 방법에 대해서도 자세히 살펴봅니다. 훌륭한 참조 가이드입니다.
소리의 역할
로고와 마찬가지로 사운드는 시각적 브랜드 아이덴티티를 만드는 데 중요한 역할을 합니다. 디자이너가 주로 집중하는 두 가지 범주의 UI 사운드(예: 알림 및 상호 작용 사운드)가 있지만 모두 특정 이벤트에 대한 사용자의 주의를 끌고 가능한 한 즐거운 경험을 제공해야 합니다.

그렇다면 사운드 디자이너는 특정 앱 알림이나 특정 순간에 발생하는 특정 이벤트에 가장 적합한 사운드를 어떻게 찾을 수 있을까요? 사운드 디자이너이자 음악가인 Roman Zimarev는 다음과 같이 설명합니다. "유용한 정보를 제공하거나 사용자 경험을 향상시키는 사운드만 남아 있어야 합니다." 어떤 소리가 있는지, 그 기능은 무엇인지, 실제로 어디에 사용해야 하는지 공부해 보세요. 그렇게 하면 사용자의 경험이 더 즐겁고 기억에 남을 것이라는 데는 의심의 여지가 없습니다.
마무리
최근 일상 업무에 도움이 되거나 UX 문제에 접근하는 방식을 변경한 UX 리소스, 기사 또는 도구를 접한 적이 있습니까? 아래 의견에 알려주십시오! 우리는 그것에 대해 듣고 싶습니다.
