Vue.js 개발 프로세스의 속도를 높이는 도구 및 사례
게시 됨: 2022-03-10이 튜토리얼을 통해 우리는 채택해야 하는 관행, 피해야 할 사항을 살펴보고 Vue.js를 더 쉽게 작성할 수 있는 몇 가지 유용한 도구를 자세히 살펴봅니다. 대부분의 사람들과 조직이 여전히 이전 버전을 사용하기 때문에 저는 주로 Vue 2에 집중할 것입니다. 여기에서 언급한 대부분의 사항은 Vue 3가 더 빠르고 강력한 버전이기 때문에 여전히 적용되므로 걱정할 필요가 없습니다. 그래도 Vue 2를 이미 알고 있고 Vue 3의 새로운 기능에 대해 배우고 싶다면 마이그레이션 가이드를 확인하여 자세히 알아볼 수 있습니다.
참고: 이 기사는 Vue.js 기술을 향상시키려는 초보자와 노련한 개발자 모두를 대상으로 합니다. JavaScript와 Vue.js에 대한 기본 지식은 이 튜토리얼을 진행하면서 큰 도움이 될 것입니다.
모듈 기반 대 파일 기반 프로젝트 구조화
모듈별로 파일을 구조화하는 방법, 대규모 프로젝트를 구축할 때 파일 기반 구조화가 어떻게 좋은 아이디어가 아닐 수 있는지, 비즈니스 요구 사항에 맞게 모듈을 구조화하는 방법을 살펴보는 것으로 시작하겠습니다.
Vue.js CLI로 프로젝트를 새로 생성함에 따라 Vue.js 팀에서 매핑한 기본 파일 구조를 얻게 됩니다. 제안된 파일 구조를 사용하는 것은 프로젝트 자체를 구조화하는 나쁜 방법은 아니지만 프로젝트가 성장함에 따라 코드가 클러스터화되고 파일 탐색 및 액세스가 어려워짐에 따라 더 나은 구조가 필요합니다.
여기에서 프로젝트를 구성하는 모듈 기반 방법이 작동 합니다.
프로젝트를 구조화하는 나쁜 방법은 루트 구성 요소 폴더의 알림 구성 요소 및 인증 구성 요소와 같이 동일한 폴더와 관련이 없는 다른 데이터를 저장하는 것입니다.
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.js그래서 우리가 하고자 하는 것은 비즈니스 로직과 관심사를 기반으로 프로젝트를 분리하여 인증 모듈, 제품 모듈, 서비스 모듈 등과 같은 것을 만드는 것입니다. 이렇게 하면 특정 기능과 관련된 모든 것이 모듈에 포함되어 코드가 더 깔끔하고 탐색이 어렵지 않습니다.
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/모듈 구성
모듈을 구성하는 방법에는 두 가지가 있습니다.
- Vue.js 핵심 모듈,
- 앱 기능 모듈.
Vue.js 핵심 모듈은 Vue.js 개발을 용이하게 하기 위한 것입니다. 회사에서 필요로 하는 모든 네트워크 요청을 포함하는 서비스 모듈과 같은 모듈은 이 핵심 모듈에 보관되며 모든 해당 네트워크 요청은 여기에서 이루어집니다.
기능에 따라 앱을 모듈화하는 것은 앱에서 더 나은 파일 구조를 만드는 좋은 방법입니다. 이렇게 하면 우려 사항을 분리할 수 있고 귀하 또는 귀하의 팀이 할당된 기능에 대해서만 작업하고 있는지 확인할 수 있습니다. 기능에 따라 모듈화하는 또 다른 이점은 유지 관리 가능성과 앱에서 재작업이 필요할 수 있는 장기적으로 기술적 부채를 피할 수 있다는 것입니다.
이제 특정 기능의 상태를 추가, 제거 또는 변경할 필요가 있을 때마다 해당 기능으로 이동하여 앱을 중단하지 않고 변경하기만 하면 됩니다. 이 모듈화 방법을 사용하면 응용 프로그램에서 효율적인 프로그램 개발과 손쉬운 디버깅 및 수정이 가능합니다.
예를 들어, 귀하와 귀하의 팀에 할당된 지불 기능은 기능에 대한 모든 기능과 데이터를 캡슐화하는 payout 모듈을 구현하기에 좋은 시기입니다.
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ 위의 지불 기능을 기반으로 지불 모듈에만 연결된 플러그인을 가져와 사용하기 위한 index.js 파일이 있습니다. 자산 폴더에는 모듈의 모든 자산(이미지 및 스타일)이 있습니다. 구성 요소 폴더에는 지불 기능과 관련된 구성 요소가 포함되어 있습니다. store 폴더에는 이 기능의 상태를 관리하는 데 사용되는 작업, 변형 및 getter가 포함되어 있습니다. 이 기능에 대한 테스트를 수행하기 위한 테스트 폴더도 있습니다.
사용자 지정 지시문 사용
Vue.js의 지시문은 Vue.js에게 무언가를 하거나 특정 동작을 나타내도록 지시하는 방법입니다. 지시문의 예로는 v-if , v-model , v-for 등이 있습니다. Vue.js 앱에서 v-model과 같은 것을 사용하여 양식의 입력에 데이터를 묶을 때 Vue.js를 제공합니다. Vue.js에 고유한 몇 가지 특정 명령을 코딩합니다. 그러나 Vue.js가 제공한 지시문이 허용하지 않는 특정 작업이나 동작을 원하면 어떻게 해야 합니까? 사용자 지정 지시문이라고 하는 것을 만들 수 있습니다.
사용자 지정 지시문 및 지시문 후크 등록
두 가지 방법으로 지시문을 등록할 수 있습니다.
- 전 세계적으로
우리의main.js파일에서. - 장소 상에서
우리의 구성 요소에서.
지시어의 후크는 지시문에서 특정 작업이 발생할 때 실행되는 메서드와 같습니다. 생성 및 마운트된 후크 수명 주기 후크와 마찬가지로 지시문에서 사용할 후크가 제공됩니다.
애플리케이션을 구축 중이고 페이지 중 하나에서 배경색을 탐색할 때마다 항상 변경하기를 원한다고 가정해 보겠습니다. 이 지시문의 이름을 colorChange 로 지정하겠습니다. 디렉티브를 통해 이를 달성할 수 있습니다.
템플릿은 다음과 같습니다.
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> 위의 사용자 지정 지시문을 볼 수 있지만 작동하게 하기 위해 main.js 파일에 다음을 추가합니다.
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) 위의 Vue.js 지시문은 지시문 이름을 첫 번째 인수로 받은 다음 지시문의 동작을 제어하는 두 번째 인수로 Object 를 사용합니다. bind 는 우리가 이야기한 후크 중 하나이며 지시문이 요소에 바인딩되면 호출됩니다. 다음 인수를 허용합니다.
-
el
이것은 지시문을 첨부한 요소 노드입니다. -
binding
여기에는 지시문 동작을 변경하는 유용한 속성이 포함되어 있습니다. -
vnode
Vue.js의 가상 노드입니다.
배경색 스타일의 16진수 코드를 변경하는 데 사용할 수 있도록 임의의 6자리 숫자 집합을 만들었습니다.
사용자 지정 지시문 작성 시 모범 사례
위의 사용자 지정 지시문을 만들었지만 몇 가지 사항에 유의해야 합니다. el 외에도 후크 인수를 수정하지 말고 인수가 읽기 전용인지 확인하십시오. 후크 인수는 수정될 경우 부작용을 일으킬 수 있는 기본 메서드가 있는 개체이기 때문입니다. 필요한 경우 Vue.js 데이터 세트를 사용하여 후크 간에 정보를 공유합니다.
Vue.js의 CLI 빌드를 사용하는 경우 모든 .vue 파일이 액세스할 수 있도록 사용자 지정 지시문이 main.js 파일에 있어야 합니다. 지시문 이름은 특정 지시문이 하는 일과 일치해야 하며 지시문 기능에 대해 매우 잘 설명해야 합니다.
내가 만든 이 코드 샌드박스에서 코드를 더 많이 보고 재생할 수 있습니다. Vue 문서에서 이에 대한 자세한 내용을 읽을 수도 있습니다.
업데이트 제어
Vue.js 반응성 시스템은 개발자가 아무것도 하지 않아도 업데이트가 필요한 항목을 감지하고 업데이트하는 방식으로 강력합니다. 예를 들어 페이지를 탐색할 때마다 페이지를 다시 렌더링합니다. 때때로 우리는 업데이트를 강제로 요구하는 코드를 작성하고 있는 자신을 발견할 수 있기 때문에 경우가 다를 수 있습니다.
참고: 드문 경우지만 강제로 업데이트해야 하는 경우 Vue의 반응성과 동적 데이터 통신에서 props를 적절하게 사용하는 방법을 제대로 이해해야 할 수도 있습니다.
강제로 업데이트 발생
대부분의 경우 vue 데이터 객체의 값이 변경되면 뷰가 자동으로 다시 렌더링되지만 항상 이와 같은 것은 아닙니다. 재렌더링이 아닌 뷰의 고전적인 경우는 템플릿에서 v-for 를 사용하여 데이터 개체의 일부 데이터를 반복하고 v-for 루프에 :key 값을 추가하지 않는 경우입니다.
<div v-for="item in itemsArray" :key="item">이것은 Vue.js가 각 노드의 ID를 추적하고 변경 사항에 대해 보기를 다시 렌더링하는 방법을 제공합니다.
업데이트를 강제할 수 있는 드문 상황은 의도적으로 또는 실수로 배열 항목을 인덱스로 설정하는 경우입니다.
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change 강제로 업데이트하거나 다시 렌더링하는 방법에는 여러 가지가 있습니다. 일부는 v-if 를 사용하여 페이지가 true 일 때 페이지를 다시 렌더링하고 false일 때 구성 요소가 사라지고 더 이상 존재하지 않는 것과 같은 매우 나쁜 관행입니다. 템플릿은 절대 파괴되지 않고 재사용할 수 있을 때까지 숨겨져 있기 때문에 이것은 나쁜 습관입니다.
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> 위의 코드에서 show 의 상태는 처음에 true로 설정되어 있습니다. 즉, 구성 요소가 처음에 렌더링됨을 의미합니다. 그런 다음 버튼을 클릭하면 rerender( ) 함수가 호출되고 show 상태가 false 로 설정되고 구성 요소가 더 이상 렌더링되지 않습니다. 단일 DOM 업데이트 주기인 다음 틱에서 show 는 true 로 설정되고 구성 요소는 다시 렌더링됩니다. 이것은 다시 렌더링하는 매우 해킹된 방법입니다.
이 작업을 수행할 수 있는 두 가지 합법적인 방법에 대해 이야기하고 싶습니다.
- Vue의
$forceUpdate. - 키 변경 패턴.
Vue의 $forceUpdate : $forceUpdate $forceUpdate 시 자식 컴포넌트는 렌더링되지 않고 Vue.js 인스턴스, 인스턴스, 슬롯이 있는 자식 컴포넌트만 렌더링됩니다.
전 세계적으로 업데이트를 강제할 수 있습니다.
import Vue from 'vue'; Vue.forceUpdate();로컬에서도:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } $forceUpdate 방법보다 훨씬 더 나은 키 변경 패턴 을 사용하는 것은 이에 대한 또 다른 방법입니다. 키 변경 패턴이 더 나은 이유는 이 Github 문제의 matthiasg에 따르면 Vue.js가 특정 데이터에 연결된 구성 요소를 알 수 있고 키가 변경되면 이전 구성 요소를 파괴하여 새 구성 요소를 생성할 수 있기 때문입니다. 나는 부딪쳤다. :key 속성을 사용하여 Vue.js가 특정 데이터 조각에 연결된 구성 요소를 알 수 있습니다. 키가 변경되면 Vue.js가 이전 구성 요소를 제거하고 새 구성 요소가 생성됩니다.
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>타사 라이브러리 및 최적화
우리 앱에서 타사 라이브러리를 사용하지 않는 것은 거의 불가피합니다. 제3자 라이브러리는 눈을 떼면 문제가 되기 시작하여 번들 크기가 증가하고 애플리케이션 속도가 느려질 수 있습니다.
최근에 프로젝트에서 Vuetify 구성 요소 라이브러리를 사용하고 전체 번들 크기가 500kb 축소되었는지 확인했습니다. 이와 같은 것은 우리 애플리케이션에서 병목 현상이 될 수 있습니다. webpack-bundle-analyzer 를 사용하여 앱의 번들 크기를 확인할 수 있습니다. 다음을 실행하여 설치할 수 있습니다.
npm install --save-dev webpack-bundle-analyzerwebpack 구성 파일에 포함하십시오.
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }Vue 앱 최적화를 위한 모범 사례
- 기본 번들은
vue,vuex와 같이 앱에 중요한 종속성만 포함해야 합니다. 우리는 앱의 특정 경로에 사용되는 라이브러리를 기본 번들에 넣는 것을 피해야 합니다. - 구성 요소 라이브러리를 사용할 때 모든 구성 요소를 가져오는 대신 라이브러리에서 개별 구성 요소를 가져올 수 있습니다. 예를 들어, vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>위의 작업을 수행하여 특정 경로에서 사용하려는 구성 요소만 사용하여 번들 크기와 중복 코드를 줄였습니다.
Vuex 사용에 대한 조기 결정
종종 Vuex로 프로젝트를 시작해야 하는지 궁금합니다. 때로는 소규모 프로젝트를 시작하고 싶고 Vuex 없이 시작하여 상태를 관리하고 props를 사용한 커뮤니케이션이 지저분해지기 시작합니다.
그렇다면 언제 Vuex를 사용해야 할까요? 이에 대한 답을 얻으려면 다음을 고려해야 합니다.
- 프로젝트의 규모,
- 코드의 단순성,
- 라우팅,
- 관련된 데이터 세트,
- 구성 요소 중첩.
앱이 성장하기 시작하면 Vuex를 포함하여 애플리케이션의 상태를 관리하는 것이 적절합니다. 프로젝트를 시작할 때 상태 관리자를 사용해야 하는지 확신이 서지 않는다면 그냥 사용하십시오. 그러나 새로운 Vue3 구성 API가 vuex를 대체한다는 이야기가 있습니다.
Vuex를 대규모 애플리케이션에 설정하는 방법
vuex 스토어에는 4가지 구성 요소가 있습니다.
- State : 저희 스토어에 데이터를 저장합니다.
- Getters : 상태 데이터를 검색합니다.
- Mutations : 상태 데이터를 변경하는 데 사용됩니다.
- 조치 : 돌연변이를 커밋하는 데 사용됩니다.
Vuex에서 위의 것을 사용할 때 우리는 액션이 무엇이든 상관없이 항상 돌연변이를 커밋해야 함을 명심해야 합니다. 이를 통해 devtools는 변경 사항을 추적하고 우리 상태의 특정 기간으로 되돌릴 수 있으며 비동기 작업 또는 비즈니스 로직은 작업에서 수행되어야 합니다.

각 Vuex 구성 요소에 대해 다음과 같이 별도의 파일을 만들 수 있습니다.
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── components기능에 따른 모듈화
우리 프로젝트가 팀이 있는 매우 큰 프로젝트인 경우 앱 기능에 따라 스토어를 모듈화할 수 있습니다. 이것은 특히 많은 파일과 폴더가 있는 복잡하고 큰 프로젝트가 있고 앱의 구조화를 처리하는 조직적인 방법을 원할 때 수행됩니다. 우리는 이 문제에 대해 조심해야 합니다. 그렇지 않으면 득보다 실이 더 많을 수 있습니다. 기능에 따라 모듈화된 간단한 저장소는 다음과 같습니다.
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsVuex 모듈을 사용할 때의 모범 사례
우리가 만든 모듈이 더 복잡해지면 수동으로 가져오고 구성하기가 더 어려워집니다. 모듈의 루트에 index.js 파일이 있어 파일을 모두 가져오는 것이 좋습니다.
상점에 표준 이름 지정 패턴이 있는지 확인하십시오. 이렇게 하면 유지 관리가 쉬워집니다. 모듈 이름을 지정하는 데 camelCase를 사용하고 .store.js 확장자를 사용할 수 있습니다. 예: CartData.store.js .
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js 비즈니스 로직 또는 비동기 코드와 관련된 코드는 차단 동작으로 인해 변형 내부에서 실행되어서는 안 되며 대신 작업을 사용해야 합니다. 상태 개체에 직접 액세스하지 않는 것이 모범 사례로 간주됩니다. 대신 getter 함수를 사용하면 종속성을 기반으로 캐시된 getters 결과와 함께 계산된 속성처럼 작동하는 mapGetters 를 사용하여 모든 vue 구성 요소에 매핑될 수 있기 때문입니다. 또한 각 모듈이 네임스페이스인지 확인하고 전역 상태 범위를 사용하여 모듈에 액세스하지 마십시오.
제공/주입 방법을 사용하여 데이터 전달
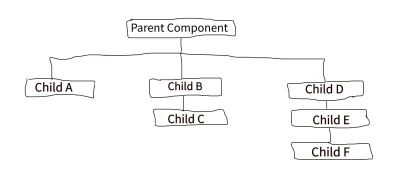
다른 구성 요소가 있는 앱을 생각해 보십시오. 부모 구성 요소가 있고 부모 구성 요소에는 많은 자식 구성 요소가 있습니다. 아래 이미지에서 하위 구성 요소 A, B 및 D가 최상위 구성 요소로 표시된 다음 구성 요소 D에 중첩된 구성 요소 E와 구성 요소 E에 중첩된 구성 요소 F가 표시됩니다. 사용자 주소와 같은 앱 데이터가 있는 경우 우리는 자식 구성 요소 A, C 및 F에서 사용하고 싶고 이 사용자 주소 데이터는 부모 구성 요소에 있습니다.

이렇게 하려면 다음을 수행해야 합니다.
- 상위 구성 요소(종속성 공급자)에 값을 제공합니다.
- 구성 요소 F(종속성 소비자)에 값을 삽입합니다.
상위 구성 요소에서 다음 데이터를 제공합니다.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) 구성 요소 인스턴스 속성에 액세스하기 위해 객체를 반환하여 provide 을 함수로 사용합니다.
child-f 구성 요소에는 다음이 있습니다.
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) 그러나 user.address 를 다른 주소로 변경하면 변경 사항이 주입된 값에 반영되지 않는다는 것을 알았습니다. 이는 제공/주입에 제공된 데이터가 초기에 반응하지 않기 때문입니다. 을 provide 하기 위해 reactive 개체를 전달하여 이 문제를 해결할 수 있습니다. 사용자 개체에 계산된 속성을 할당해야 합니다.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })이 패턴은 Vuex를 사용하는 것보다 매우 유용하고 간단할 수 있습니다.
그러나 Vue3와 최근 업그레이드를 통해 이제 컨텍스트 공급자를 사용할 수 있으므로 vuex와 같은 여러 구성 요소 간에 데이터를 공유할 수 있습니다.
양식 구성 요소에 대한 적절한 Prop 사용
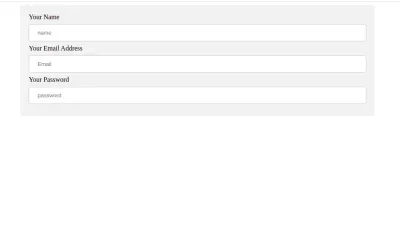
웹에서 양식을 작성하는 것은 모든 사람이 좋아하지 않는 일 중 하나입니다. Vue.js를 사용하면 훌륭한 양식을 쉽게 구축할 수 있습니다. 이를 달성하려면 양식 구성 요소에서 props를 적절하게 사용하는 방법을 알아야 합니다. 가입, 로그인 또는 제품 페이지가 있는 기존 앱에서 일관된 동작과 디자인을 원합니다. 예를 들어, 아래 로그인 페이지.

코드:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> 위의 세 가지 양식 입력에 사용할 수 있는 BaseInput 구성 요소를 갖고 싶습니다. BaseInput 은 다음과 같습니다.
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> 우리는 BaseInput 이 항상 문자열인 label 소품을 받아들이기를 원하고, Input에 레이블이 있으면 위에서 볼 수 있는 것처럼 템플릿에 표시합니다.
양식을 채우면 updateInput 메서드가 트리거됩니다. updateInput 메서드는 입력 이벤트를 인수로 사용하고 다음 형식의 이름(John Doe)인 페이로드 event.target.value 와 함께 Input이라는 이름의 이벤트를 내보냅니다.
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> v-model 은 입력 이벤트를 수신 대기하고 이벤트를 수신하면 userData.name 을 받은 페이로드로 설정합니다.
입력에 대한 자리 표시자를 설정하려는 경우 오류가 발생할 수 있습니다. 이는 vue2 속성에서 항상 상위 속성에 연결되기 때문입니다. 이 문제를 해결하기 위해 inheritAttrs 를 false 로 설정하고 attrs 바인드합니다.
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>플레이스홀더 속성을 원하는 위치. 이제 양식 페이지 코드는 다음과 같습니다.
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>마침내 재사용 가능한 독립형 양식 구성 요소가 생겼습니다. 내가 만든 코드 샌드박스에 있는 코드로 게임을 할 수 있습니다.
참고: 이제 $Attrs 에는 모든 리스너, 스타일 바인딩 및 클래스가 포함됩니다.
Vue Devtools에 익숙해지기
Vue.js Devtools는 실시간으로 애플리케이션을 효과적으로 디버그하는 데 도움이 되는 매우 강력한 도구입니다. Vuex를 사용할 때 가장 강력하며 앱에서 돌연변이를 관리하고 변경 사항을 추적해야 합니다. 대부분의 Vue.js 개발자는 devtools를 확장으로 사용하지만 독립 실행형 앱으로 설치할 수도 있습니다.
참고: Vue.js devtools는 빌드의 개발 모드에서만 작동하고 프로덕션에서는 작동하지 않으므로 다른 사람들이 앱을 검사하는 데 사용할 수 없습니다.
독립 실행형 앱으로 Devtools 설치
브라우저 확장을 사용할 수 있는데 devtools용 독립 실행형 앱을 설치하려는 이유가 궁금할 것입니다. 독립 실행형 앱으로 로컬에 설치하면 어떤 브라우저에서도 사용할 수 있기 때문입니다.
우리는 그것을 설치합니다:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtools설치가 완료되면 다음을 실행합니다.
vue-devtools 그런 다음 Vue.js 애플리케이션 루트의 공용 폴더에 있는 index.html 파일에 다음을 추가합니다.
<script src="https://localhost:8098"></script>앱이 다시 로드되면 자동으로 연결됩니다.
Vue Devtools로 할 수 있는 몇 가지 작업
다음은 Vue.js DevTools에서 수행할 수 있는 몇 가지 유용한 작업입니다.
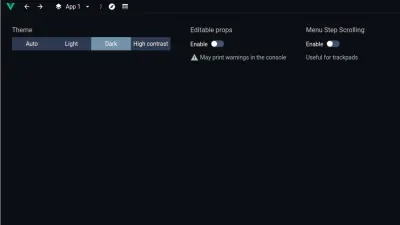
- 어두운 테마
새로운 DevTools에는 이제 밝은 테마, 어두운 테마 또는 대비 테마를 설정할 수 있는 옵션이 있습니다. 전역 설정으로 이동하여 선택하면 됩니다.

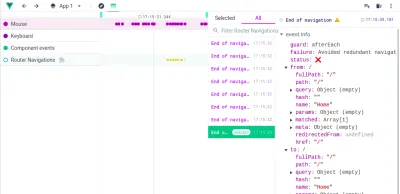
- 타임라인
devtools의 새로운 타임라인은 발생하는 이벤트에 대한 정보를 표시하고 시간순으로 정렬됩니다. 인스펙터 및 설정 보기 옆에 있습니다.

- 형식 구성 요소 이름
구성 요소 이름을 camelCase 또는 kebab-case로 표시하도록 선택할 수 있습니다.
vue devtools에서 활용할 수 있는 다른 많은 작업이 있습니다. 그들의 변경 로그를 확인할 수 있습니다.
Vue에서 작업을 더 쉽게 만드는 도구
Vuejs로 작업할 때 구현하고 싶은 몇 가지 기능을 만날 수 있지만 하드 코딩하는 데 많은 시간이 걸리거나 구현하기가 약간 어려울 수 있습니다. 전문 개발자로서 우리는 작업을 더 쉽게 만들기 위해 특정 도구와 도우미 라이브러리를 추가하고 그 중 일부를 살펴볼 것입니다.
테스트 라이브러리
테스트는 대규모 애플리케이션을 구축할 때 중요한 역할을 할 수 있습니다. 팀과 함께 작업할 때 개발 중 불필요한 버그를 방지하는 데 도움이 됩니다. Vue 애플리케이션과 프레임워크에서 수행할 수 있는 세 가지 유형의 테스트를 살펴보겠습니다.
- 구성 요소 테스트
Vue 테스트 라이브러리, Vue 테스트 유틸리티. - 단위 테스트
농담, 모카. - 엔드 투 엔드 테스트
Nightwatch.js, 사이프러스.
구성 요소 라이브러리
구성 요소 라이브러리는 응용 프로그램에서 UI 개발을 훨씬 빠르고 일관성 있게 만들기 위해 응용 프로그램에서 사용할 수 있는 재사용 가능한 구성 요소 집합입니다. React 및 Angular와 마찬가지로 Vue에는 자체 구성 요소 라이브러리 세트가 있습니다. 그 중 일부는 다음과 같습니다.
- 뷰 머티리얼 키트
머티리얼 디자인을 기반으로 구축된 "Badass" Vue.js UI 키트. 60개 이상의 수제 구성 요소가 포함되어 있습니다. - 부피
Bulma CSS 프레임워크를 기반으로 하는 경량 구성 요소 라이브러리입니다. SASS에 익숙하다면 사용에 문제가 없을 것입니다. - 뷰티파이
이것은 또한 대규모 커뮤니티와 정기적인 업데이트를 통해 코드에 대해 이미 만들어진 스캐폴딩을 사용할 수 있는 머티리얼 디자인 구성 요소 프레임워크입니다. - 퀘이사
구성 요소 프레임워크와 관련하여 개인적으로 가장 좋아하는 것입니다. 고성능 프론트엔드 스택이 있는 Quasar를 사용하면 웹, 모바일 및 데스크탑용 크로스 플랫폼 애플리케이션을 구축할 수 있습니다.
기타 흥미로운 라이브러리
다른 주목할만한 라이브러리는 다음과 같습니다.
- 파일폰드
이 Vue.js 라이브러리는 사용자가 제공한 모든 이미지를 업로드하고 실크처럼 부드러운 경험으로 해당 이미지를 최적화합니다. - 뷰엘리데이트
이 라이브러리는 양식으로 작업할 때 매우 중요하며 프론트엔드에서 사용자 입력을 검증하는 방법이 필요합니다. 간단하고 가벼운 모델 기반 유효성 검사입니다. - vue-Clickaway
Vue에는 사용자가 요소(예: 드롭다운) 외부를 클릭했을 때 알 수 있는 기본 이벤트 리스너가 없으므로 클릭 이벤트를 감지하기 위해vue-clickaway가 존재합니다.
더 많은 라이브러리가 있습니다. madewithvuejs.com 및 vuejsexamples.com 에서 많은 것을 확인할 수 있습니다 .
Vue 작성에 도움이 되는 유용한 확장
확장 프로그램은 vuejs를 작성할 때 일상적인 생산성에 큰 변화를 줄 수 있는 정말 유용한 도구입니다. Vuejs 코드를 작성하는 동안 다음 확장 기능이 매우 유용하다는 것을 알았습니다.
- 베투르
이것은 내 목록의 첫 번째 확장입니다. Vuejs를 작성할 때 몇 시간을 절약할 수 있습니다. Vue.js에 대한 특정 강조 표시, 스니펫, Intellisense, 디버깅 등을 제공합니다. - 책갈피
이 확장은 코드의 특정 위치에 책갈피를 표시 및 설정하고 원할 때 특정 위치로 이동할 수 있기 때문에 대규모 프로젝트에서 작업할 때 매우 유용합니다. - 에스린트
Eslint는 코드에서 잘못된 작업을 수행하면 경고를 표시하여 코딩 오류를 쉽게 찾을 수 있도록 도와줍니다. 더 예쁜 형태로 사용하는 것이 좋습니다. - Vue.js 확장팩
이 확장 팩에는 Prettier, Vetur, Night Owl 등과 같은 Vue.js 개발에 도움이 되는 다른 확장 모음이 포함되어 있습니다.
결론
이 튜토리얼에서는 더 나은 Vue 개발자가 되는 데 도움이 되는 몇 가지 팁과 도구를 살펴보았습니다. 우리는 규모에 맞게 프로젝트를 구성하는 데 도움이 되는 몇 가지 통찰력과 주목해야 할 기타 중요한 사항으로 시작하여 Vuejs를 훨씬 쉽게 작성할 수 있는 도구 및 확장으로 마무리했습니다.
이 기사에서 배우는 대부분의 내용은 오해를 피하기 위해 Vue.js 2를 중심으로 작성되었습니다.
추가 리소스
다음은 위에서 논의한 사항에 대해 더 자세히 알고 싶다면 확인할 수 있는 몇 가지 유용한 링크입니다.
- "사용자 지정 지시문", 공식 문서
- "Vue의 반응성", 공식 문서
- "Vue Devtools" 웹사이트
- 구성 API 대 Vuex에 대한 토론
- Timi Omoyeni의 유용한 도구 vue javascript 개발
