스크린샷 클릭 테스트의 팁, 트릭 및 도구
게시 됨: 2017-03-05귀하의 웹사이트는 모든 사람이 감탄할 수 있는 웹 기념물인 최고의 업적 중 하나입니다. 웹사이트의 목표는 가능한 한 많은 사람들을 끌어들이는 것입니다. 그것이 귀하의 목표입니다. 당신은 개발하고 그것을 완벽하게 만들기 위해 모든 일을 하고, 당신은 웹사이트를 누구보다 잘 알고 있습니다.
하지만 다른 사람들이 그것을 어떻게 아는지 스스로에게 물어본 적이 있습니까?
사용자에 따라 웹사이트에서 가장 주목을 받는 것이 무엇인지 아십니까? 방문자가 귀하를 신뢰하게 만드는 부분을 알고 있습니까? 그들이 찾고 있는 정보를 찾기 위해 클릭하는 위치를 알고 있습니까?
대답이 아니오라면 문제가 있는 것입니다. 결국, 사람들이 웹사이트를 어떻게 인식하는지 모른다면 웹사이트를 개선하고 다른 사람들에게 개방적이고 매력적으로 만드는 것은 불가능합니다. 그러나 이 문제에 대한 해결책은 기본적으로 한 번의 클릭으로 이루어집니다. 사용자 경험에 대한 데이터를 평가하는 저렴하고 빠른 방법입니다. 이로써 스크린샷 클릭 테스트 를 제공합니다.
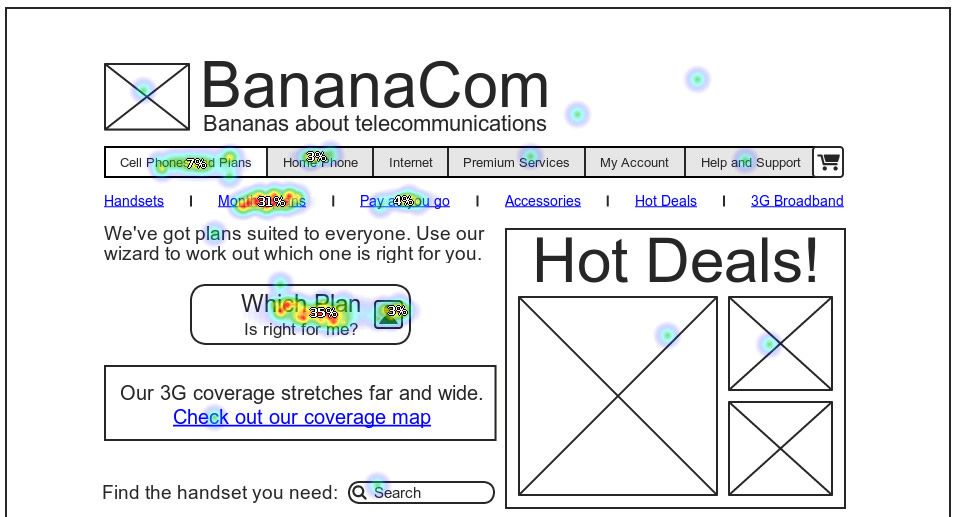
이해하기 매우 간단합니다. 웹사이트에 대한 사용자의 클릭이 기록되고 나중에 추가 분석에 사용할 수 있는 편리한 히트 맵으로 표시됩니다. 데이터를 기반으로 기본적으로 무엇이 작동하고 무엇이 실패하는지 확인할 수 있습니다.
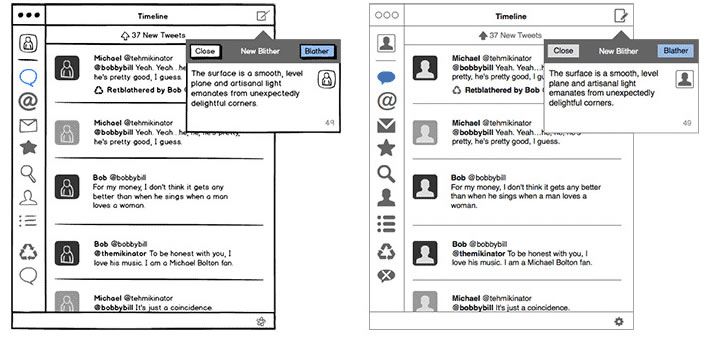
테스트는 빠를수록 좋습니다. 웹사이트 최적화를 바로 시작할 수 있습니다. 스크린샷 클릭 테스트는 초기 단계에서 개념을 평가하는 이상적인 솔루션입니다. 결국 아이디어를 검증하기 위해 작동하는 웹사이트가 필요하지 않습니다. 프로토타입, 와이어프레임 또는 거친 종이 스케치를 테스트할 수 있습니다.

Balsamiq의 스케치와 와이어프레임.
우선: 자신을 준비하십시오
무엇을 달성해야 하는지 명확하게 이해하십시오 . 잠재적인 방문자의 입장이 되어 그들이 귀하의 페이지를 방문하는 이유에 대해 생각해야 합니다. 그들은 정보를 찾고 있습니까? 그들은 당신의 제품을 사용함으로써 얻을 수 있는 잠재적인 이점을 보고 싶어합니까? 그들은 무엇을 찾고 있습니까? 답을 찾는 데 필요한 기본 질문입니다.
다음 단계는 비즈니스 관점에서 목표에 대해 생각하는 것 입니다. 특정 빠른 사용자 경로를 만들어 잠재 고객이 원하는 것을 최대한 빨리 제공하여 고객이 자신의 결정에 만족할 수 있도록 하려고 합니다. 동시에 전환율을 최대화하려고 합니다.
WebUsability의 연구에 따르면 "첫 번째 클릭이 올바른 클릭인지 확인하기 위해 열심히 노력해야 합니다." 방문자가 가장 먼저 클릭한 항목과 성공률 간의 직접적인 상관 관계를 발견했습니다. 사용자의 36%는 항목을 잘못 선택하면 작업을 포기했습니다. 귀하의 비즈니스에 어떤 의미가 있습니까? 글쎄요, 잠재 고객이 원하는 정보를 빨리 찾지 못한다면 그들은 떠날 것이고 당신의 사업은 어려움을 겪을 것입니다.
가설을 세워라
준비가 되면 웹사이트에 대한 가설 목록을 작성해야 합니다. 소유자 또는 제작자로서 귀하는 웹페이지를 완벽하게 만들기 위해 시간과 돈을 투자했기 때문에 웹페이지 내부 작동에 대해 매우 잘 알고 있습니다. 가설을 세우면 다루어야 하는 가능한 문제의 범위를 좁힐 수 있습니다. 귀하의 가설은 다음과 같은 짧은 진술 형식일 수 있습니다.
- 중요한 정보는 사용자가 쉽게 찾을 수 있습니다.
- 방문자가 제품을 구매하기 위해 클릭해야 하는 위치가 명확합니다.
- 행동 촉구는 가시적이고 직접적입니다.
이것들은 가설에 대해 생각하는 올바른 길을 안내하는 예시일 뿐입니다. 그것들을 형성한 후에는 당신의 잠재 고객 들이 같은 생각 을 하는지 테스트할 시간입니다(그리고 그들은 그렇지 않을 가능성도 있습니다!)

모든 가설이 테스트하기 쉬운 것은 아닙니다.
스크린샷 테스트 작업 – 짧고 Snappy
일단 이론이 형성되면 연구 참가자에게 가능한 작업에 대해 생각해야 합니다 . 당신의 주요 목표는 그것들을 짧고, 빠르고, 요점으로 만드는 것입니다. 긴 설명이 없습니다. 헤밍웨이처럼 되십시오.
배경 정보를 제공해야 하는 경우 사용자를 가상 상황에 배치합니다. “피자를 기다리는 중이지만 시간이 너무 많이 걸립니다. 주문한 상품이 도착하는 데 걸리는 시간을 확인하려면 어디를 클릭하시겠습니까?” 그러나 그것을 과용하지 마십시오. 유익하면서도 간결한 것 사이에서 완벽한 균형을 이루도록 노력하십시오. 영감이 필요한 경우 몇 년 동안 매우 효과적인 것으로 입증된 몇 가지 작업이 있습니다.

- 이 페이지에서 가장 먼저 발견한 것을 클릭하십시오
- 가장 마음에 드는 요소를 클릭하세요.
- 이 페이지의 가장 중요한 요소를 클릭하십시오
- 이 페이지에서 제거할 요소를 클릭하십시오.
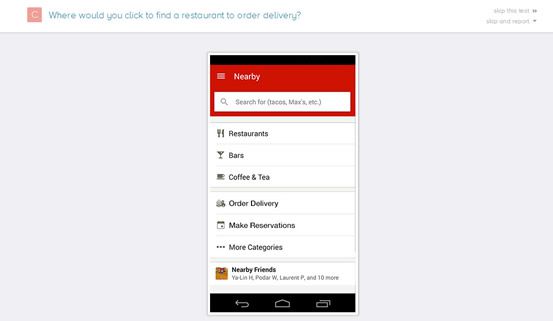
- X를 하려면 어디를 클릭하시겠습니까?
더 필요한 경우 여기에서 샘플 목록을 확인하십시오.

UsabilityHub의 빠른 연구.
니 무기를 골라 봐
프로세스의 다음 단계는 올바른 스크린샷 테스트 도구를 선택하는 것입니다. 시장에 유용한 솔루션이 많이 있고 테스트를 더 쉽게 만들 수 있기 때문에 운이 좋습니다. 다음은 고려할 수 있는 몇 가지 가능한 선택 목록입니다.
- 최적의 워크샵
- 사용성 허브
- 사용성도구
- 우사우라
다른 사용 가능한 도구가 많이 있으므로 이것은 빙산의 일각일 뿐입니다.
도구를 선택했으면 작동 방식을 아는 것이 좋습니다. 기본적으로 도구와 해당 단계 뒤에 있는 논리는 매우 명확합니다.
- 스크린샷 업로드
- 작업 설정(이 단계에서 작업을 파악하는 대신 작업 설정을 간단히 시작할 수 있으므로 작업 목록이 유용함)
- 테스트 링크 공유
- 답변 수에 만족하면 전체 온라인 보고서를 분석합니다.
완벽한 도구를 찾는 동안 집중해야 하는 것은 보고서 부분입니다. 바로 여기가 핵심입니다. 테스트 세계를 처음 접하는 경우 원시 데이터뿐만 아니라 사람들이 작업을 처리하는 방법을 더 잘 이해할 수 있도록 일관된 시각화를 제공하는 도구를 찾아야 합니다.
Optimal Workshop의 샘플 시각화:

데이터가 너무 많아서 바나나로 갈 수 있습니다.
각 테스트에서 예상하지 못한 문제가 드러날 가능성이 높다는 사실에 대비해야 합니다. 귀하의 가설이 사실이거나 귀하의 가정 및 기대가 웹사이트 방문자가 가지고 있는 것과 완전히 다르다는 것을 알게 될 가능성이 있습니다. 그리고 그것은 완전히 정상입니다. 이것이 테스트가 수행되는 이유입니다. 따라서 사용자의 행동에 대해 알 수 있고 웹사이트를 개선하기 위해 무엇을 해야 할지 결정할 수 있습니다.
테스트는 어렵지 않지만 실제 데이터 해석과 수행할 작업을 찾는 것입니다. 귀하의 솔루션은 비효율적일 수 있으며 더 많은 테스트가 필요합니다. 그것은 완전히 괜찮습니다. 당신은 완벽한 디자인을 달성하고 문제를 해결하기를 원합니다. 운이 좋아서 첫 번째 시험에서 합격할 수도 있고, 그런 순간이 올 때까지 잠시 고군분투할 수도 있습니다. 그러나 전문가에게 결과 해석에 대한 도움을 요청할 수 있으므로 걱정하지 마십시오. 따라서 테스트해보십시오. 브라우저 창은 한계입니다.
스크린샷 클릭 테스트 – 마무리
- 웹사이트에 대한 가설 형성
- 가설을 기반으로 사용자를 위한 짧은 작업 목록 만들기
- 올바른 도구 선택
- 테스트 시작:
- 작업을 완료하는 데 걸리는 시간 측정
- 작업을 완료한 사용자 수 측정
- 사용자가 작업을 완료하는 것이 얼마나 어렵거나 쉬웠는지 묻습니다.
- 사용자가 작업을 완료했을 때 얼마나 자신감을 느꼈는지 묻습니다.
- 결과에서 결론을 도출하고 그에 따라 설계를 조정합니다.
- 다시 테스트!
…그리고 마지막으로…
클릭 테스트가 실시간으로 어떻게 보이는지 확인하고 SpeckyBoy 디자인 매거진을 도와주세요!
이제 스크린샷 클릭 테스트에 대해 알게 되었으므로 직접 확인해 볼 차례입니다. SpeckyBoy Design Magazine에서 여러분이 시도해 볼 수 있는 간단한 테스트를 준비했습니다. 참여하여 작동 방식과 테스트를 거친 사용자의 느낌을 확인하십시오! 테스트를 시작합니다.
결과가 어떻게 보이는지 보려면 여기를 클릭하십시오.
