아름답고 매력적인 UI를 만들기 위한 필수 팁
게시 됨: 2018-02-16사용자 인터페이스 또는 UI는 사용하기 위해 만들어진 모든 디자인의 고려 사항입니다. 산업 및 그래픽 디자이너도 작업에 UI 디자인 원칙을 사용하지만 디지털 환경에서 UI는 점점 더 중요해지고 있습니다. 우아한 UI 디자인은 사용자 경험을 긍정적이고 매력적으로 만들어 앱과 웹사이트의 성공을 보장합니다. 사용자의 관심을 끌기 위한 치열한 경쟁 속에서 UI는 청중을 사로잡고 만족시키는 최고의 도구 중 하나입니다.
웹 디자이너에게 성공적인 UI 디자인은 색상 및 글꼴 선택과 같은 기본 디자인 요소에서 시작하여 디자인의 모든 구성 요소로 확장됩니다. 다음은 UI 디자인을 효과적이고 매력적으로 만드는 동시에 사용자에게 탁월한 경험을 제공하는 방법에 대한 몇 가지 팁입니다.
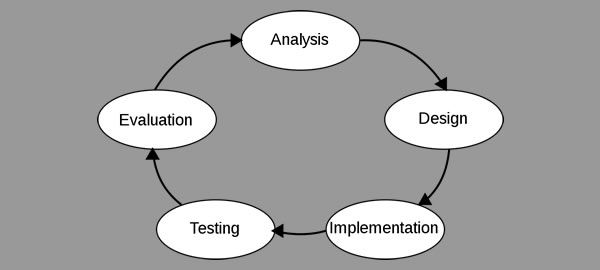
UI 디자인 프로세스

UI 디자인에 관해서는 이름에 많은 것이 있습니다. 이러한 디자인의 가장 분명한 구성 요소는 사용자입니다. UI 디자이너의 최우선 순위는 사용자가 인터페이스에서 기대하는 것을 이해하고 사용자가 인터페이스를 어떻게 사용할지 예상하는 것입니다.
따라서 프로세스는 잠재적 사용자에 대한 주의 깊은 분석으로 시작됩니다. 여기에는 공식 또는 비공식 연구가 포함될 수 있으며 많은 브레인스토밍이 포함될 수 있습니다. 인터페이스에 대한 명확한 목표를 정의하는 것도 초기 단계에서 중요합니다.
이 단계에서 디자이너가 던질 수 있는 질문은 다음과 같습니다.
- 사용자는 인터페이스에서 무엇을 달성하기를 원합니까?
- 사용자는 기술에 대해 얼마나 편안합니까?
- 사용자는 정상적인 활동 과정에서 인터페이스에 어떻게 참여합니까?
인터페이스가 사용자에게 적합하고 작업을 수행하도록 설계되면 실제 사용자 테스트에 의존하여 이론이 응용 프로그램에서 사실인지 여부를 결정합니다.
명확성을 우선시하십시오
명확하고 구체적인 기능은 매력적인 UI를 만드는 데 중요합니다. 인간의 근본적인 경향 중 하나는 우리가 이해하지 못하는 것을 무시하는 것입니다. 이 습관을 통해 우리는 필수 정보의 우선 순위를 정하고 우리의 생존과 직접 관련이 없는 일에 시간을 낭비하지 않습니다. UI의 맥락에서 "생존"은 웹사이트에서 우리가 원하거나 필요로 하는 것을 얻는 것으로 해석될 수 있습니다.

이를 적용하면 사용자는 일반적으로 즉시 이해하지 못하는 아이콘 및 기타 요소를 무시합니다. 기능에 모호한 목적이 있는 경우 사용자는 해당 기능이 필요하지 않다고 가정하고 계속 진행합니다.
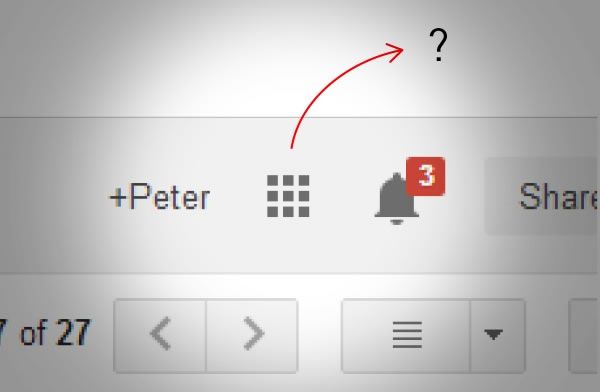
UI에 대한 명확성의 중요성에 대한 예는 일반 그리드 아이콘 아래에 Gmail 메뉴를 축소하기로 한 Google의 결정입니다. 시각적 디자인은 보기에 깨끗하고 매력적일 수 있지만 이러한 변경으로 인해 새 아이콘도 알아채지 못하고 필요한 기능을 찾을 수 없는 사용자에게 많은 문제가 발생했습니다.

직관적인 페이지 레이아웃 만들기
사용자는 너무 어렵게 생각하지 않고 원하는 것을 찾을 수 있어야 합니다. 직관적인 디자인이란 사이트를 탐색하고 사이트의 기능을 사용하는 방법을 사용자에게 즉시 눈에 띄지 않게 알려주는 디자인을 의미합니다. 이를 통해 사용자는 작업을 중지하고 수행 방법을 알아낼 필요 없이 작업 완료에 집중할 수 있습니다.
물론 직관적이지 않은 디자인은 사용자에게 전혀 초점을 맞추지 않는다는 점에서 UI 디자인과 정반대입니다. 이것은 디자이너가 실제 최종 사용자를 고려하지 않고 사이트를 만들 때 일어나는 일의 예입니다. 앞으로 버튼이 오른쪽이 아닌 왼쪽에 있는 온라인 슬라이드쇼를 상상해 보십시오. 사용자는 즉시 오른쪽으로 끌리고 혼란스러워하며 페이지를 둘러보는 데 불필요한 시간을 할애합니다.
사이드바 및 메뉴와 같은 탐색 도구는 명확하고 사용하기 쉬워야 합니다. 일관성은 직관적인 페이지 레이아웃에 중요한 기여 요소입니다. 인터페이스 기능은 사용자가 직관적으로 이해할 수 있도록 페이지 간에 일관되어야 합니다. 사용자가 동일한 기능을 두 번 이상 보게 되면 해당 기능과 상호 작용하는 방법을 이해할 수 있습니다.
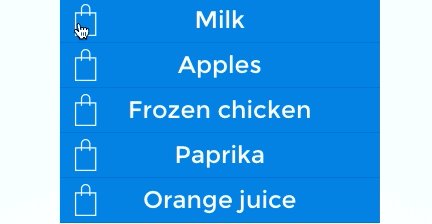
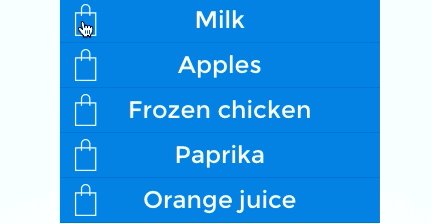
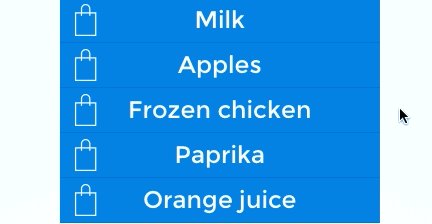
즉각적인 피드백 제공
모든 인터페이스의 목표는 사용되는 것이기 때문에 즉각적인 피드백 메시지는 사용자가 자신의 작업에 대한 루프를 유지하는 데 도움이 됩니다. 즉각적인 피드백 메시지는 로딩 아이콘, 오류 메시지 및 새로운 개발에 대한 즉각적인 업데이트와 같은 인터페이스 상태에 대해 사용자에게 알릴 수 있습니다. 사용자가 즉각적인 피드백을 받으면 무슨 일이 일어나고 있는지 추측할 필요가 없습니다.

UXPin을 통한 이미지
우리가 이미 정립했듯이 사람들은 자신이 이해하지 못하는 것을 무시하는 경향이 있습니다. 사용자가 작업을 수행하려고 하고 빈 화면을 쳐다보고 있으면 다른 곳으로 이동할 가능성이 높습니다.
기본값을 쾌적하고 생산적으로 만드십시오
많은 사용자가 인터페이스의 기본 설정과 기능을 변경하는 데 신경을 쓰지 않습니다. 이것의 명확한 예는 iPhone 기본 벨소리의 편재입니다. 한 사람의 iPhone이 울릴 때 얼마나 많은 사람들이 자신의 전화기에 손을 대는지 알아보는 재미있는 사회 실험입니다. 이 예에서 기본 설정은 중립입니다. 그러나 기본값이 불쾌한 경우 사용자는 부정적인 영향을 받습니다. UI 친화적인 기본 설정의 예는 기본 정보를 입력하여 사용자의 시간을 절약하는 자동 채우기 양식에서 찾을 수 있습니다.
안내 작업 제공
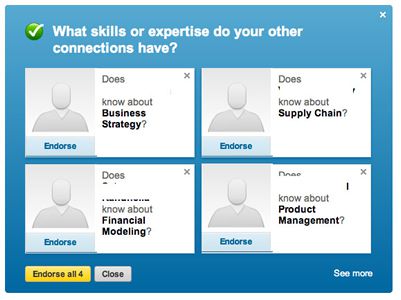
사용자가 기능을 어떻게 사용해야 하는지 추측하게 하는 대신 무엇을 해야 하는지 보여주는 것은 사용자가 작업을 성공적으로 완료하도록 권장합니다. LinkedIn의 추천 기능과 같이 안내된 작업은 명시적일 수 있습니다. 보증 기능이 처음 출시되었을 때 LinkedIn은 사용자에게 "[이 사람]이 [이 기술]에 대해 알고 있습니까?"라는 메시지와 함께 인맥의 기술을 보증하도록 요청했습니다.

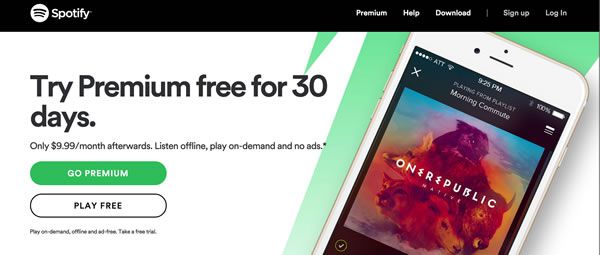
사용자가 새로운 기능을 찾고 사용법을 알아낼 것이라고 가정하기보다 LinkedIn은 사람들이 이 기능에 생산적으로 참여하도록 안내하여 탁월한 UI를 만들었습니다. 또한 디자이너는 색상과 크기를 통해 기능을 강조하는 등 디자인 결정을 통해 작업을 보다 미묘하게 안내할 수 있습니다. 예를 들어 Spotify 홈 페이지는 사용자를 "프리미엄" 옵션으로 안내합니다.

기본 디자인 요소를 무시하지 마십시오
신선하고 혁신적이기 위해 서두르면서 인터페이스 디자이너는 사용자가 인터페이스를 경험하는 방식에 큰 영향을 미치는 디자인의 기본적인 측면을 고려하는 것을 잊어버릴 수 있습니다. 다음 기본 디자인 구성 요소는 인터페이스 사용성의 기초를 구성합니다.
- 대비 : 대비는 모든 요소가 읽기 쉽고 참여하기 쉽도록 해야 합니다. 디자이너가 더 많은 사람들이 인터페이스에 액세스할 수 있도록 작업할 때 특히 그렇습니다. 경미한 시력 상실로 고통받는 사람들은 종종 저 대비 영상으로 어려움을 겪습니다.
- 왜곡 : 시각적인 왜곡이나 혼란은 UI에 좋지 않습니다. 왜곡은 사용자가 인터페이스를 사용하는 능력을 방해할 뿐만 아니라 좌절감을 주어 사용자가 인터페이스를 완전히 피하게 만들 수 있습니다.
- 텍스트 크기 : 텍스트 크기는 사람들이 온라인에서 읽는 독특한 방식으로 인해 웹 디자인에서 특히 중요한 고려 사항입니다. 정보나 구매할 품목 등 온라인에서 무언가를 찾는 사람들은 종종 읽는 것보다 더 많이 훑어보기 때문에 텍스트의 크기와 무게가 UI를 형성하는 데 매우 중요합니다. 사용자가 다른 크기의 화면에서 인터페이스에 액세스할 경우 디자이너는 이것이 UI에 어떤 영향을 미칠지 고려해야 합니다. 정적 텍스트를 사용하려면 모바일 사용자가 확대해야 하므로 사용자 중심이 덜한 환경이 만들어집니다.
- 화면 해상도 : 최적의 UI를 위해서는 다양한 해상도의 화면에서 많은 애플리케이션과 인터페이스가 작동해야 합니다. 해상도가 낮으면 가독성과 사용성에 영향을 미치므로 UI가 부정적입니다.
앞으로 나아가 다
우리 삶의 더 많은 부분이 온라인 경험과 연결되면서 UI는 많은 사람들의 일상 활동에 점점 더 중요해지고 있습니다. UI 디자인에 중점을 두는 것은 디자이너가 삶의 대부분의 측면에서 사람들에게 긍정적인 영향을 미칠 수 있는 기회를 제공합니다.
