2022년부터 웹 디자이너를 위한 50가지 Tiny Little 웹 기반 도구
게시 됨: 2022-12-13모두 올해 구축 및 출시된 이 무료 웹 기반 앱은 때때로 수행해야 하는 많은 웹 디자인 작업에 대한 시간 절약형 솔루션을 제공합니다. 아무 것도 설치할 필요 없이, 당신이 해야 할 일은 책갈피를 지정하고 그들이 호출될 그날을 위해 저장하는 것입니다.
이러한 작은 시간 절약 기능 중 일부는 사이트의 접근성을 더 잘 평가하고, CSS에서 중복 클래스를 확인하고, CSS 애니메이션을 복사하여 붙여넣고, 코드의 스크린샷을 아름답게 만드는 등 많은 작업을 수행하는 데 도움이 됩니다.
당신이 찾고 있는 웹 디자인 시간 절약이 무엇이든 여기에서 찾을 가능성이 있습니다.
웹 디자이너를 위한 작년의 작은 도구 모음을 찾고 있다면 여기 모두 있습니다.
- 색상 도구 및 생성기
- 패턴 및 그라데이션 생성기
- 코드 스크린샷 생성기
- 이미지 효과 도구 및 편집기
- CSS 도구 및 생성기
- CSS 버튼 생성기
- CSS 코드 품질 분석기
- 글꼴 및 타이포그래피 도구
- 웹 접근성 도구
- 아이콘 세트 및 도구
- Markdown 도구 및 온라인 편집기
- 기타 도구 및 생성기
색상 도구 및 생성기
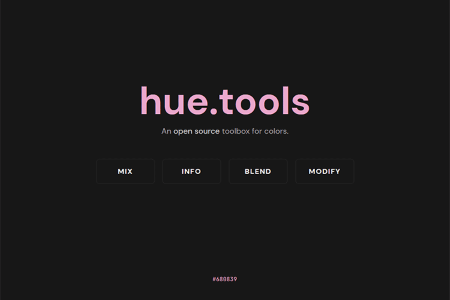
색조 도구
색상 작업을 위한 간단한 오픈 소스 도구 상자입니다. 여기에는 색상 혼합, 혼합, 변환, 수정, 세부 정보 등이 포함됩니다. 
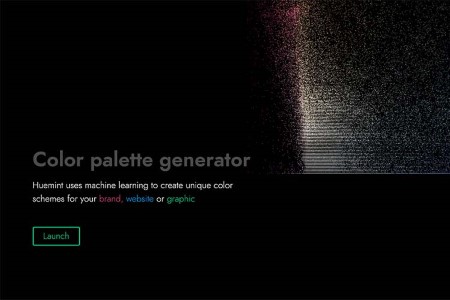
휴민트
이 도구는 기계 학습을 사용하여 고유한 색 구성표를 만듭니다. 
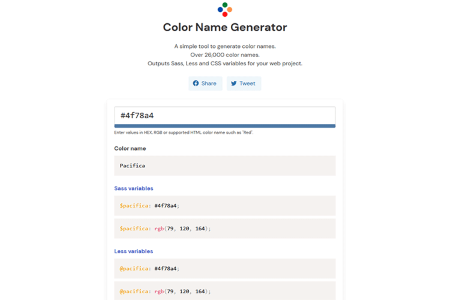
색상 이름 생성기
16진수 코드를 입력하면 이 앱이 이름을 지정하고 CSS 변수를 생성합니다. 
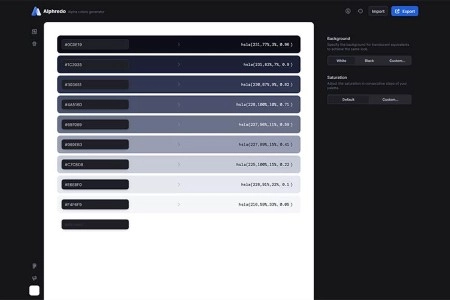
알프레도
이 온라인 알파 생성기로 완벽한 색상 스케일을 만드십시오. 
패턴 및 그라데이션 생성기
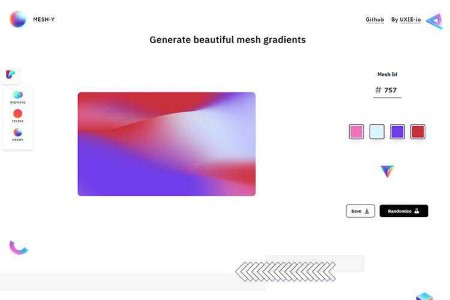
메시·y
이 브라우저 기반 도구는 PNG 이미지로 내보낼 수 있는 메쉬 그래디언트를 만드는 데 도움이 됩니다. 
그라디언트
이 온라인 도구를 사용하여 여러 형식으로 내보낼 수 있는 복잡한 그래디언트를 만듭니다. 
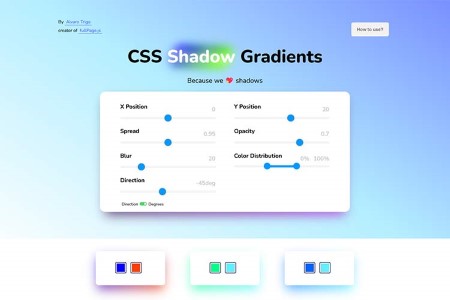
CSS 그림자 그라디언트
이 웹 기반 도구를 사용하여 화려한 그림자 그라디언트를 복사하여 붙여넣거나 직접 디자인하십시오. 
코드 스크린샷 생성기
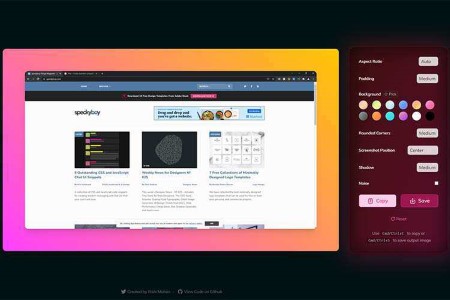
피카
이 웹 기반 도구는 소셜 미디어나 블로그 게시물에서 공유할 수 있는 아름다운 스크린샷을 만드는 데 도움이 됩니다. 
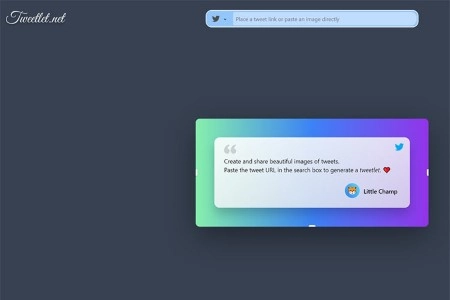
트위터
트윗의 공유 가능한 이미지를 생성하기 위한 무료 도구입니다. 
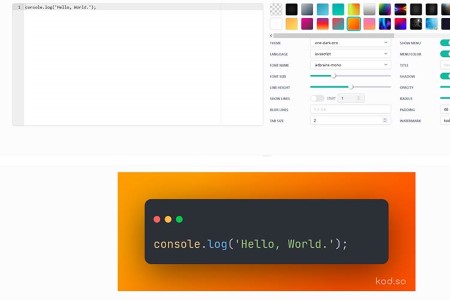
kod.so
이 브라우저 앱은 코드 스니펫의 아름다운 스크린샷을 만드는 데 도움이 됩니다. 
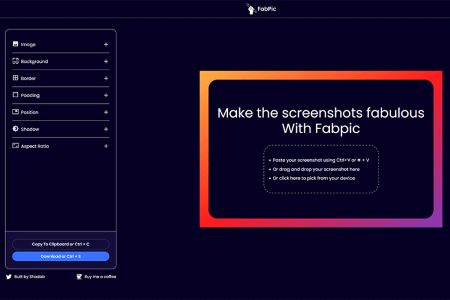
FabPic
맞춤형 스크린샷을 생성하기 위한 또 다른 무료 브라우저 앱입니다. 
이미지 효과 도구 및 편집기
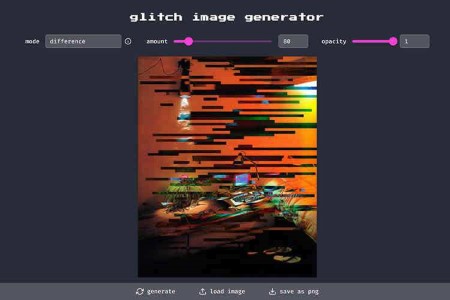
글리치 이미지 생성기
독특한 글리치 이미지를 생성하고 저장할 수 있는 유용한 도구입니다. 
팔레트
이 AI 기반 앱으로 빈티지 사진을 색칠하세요. 
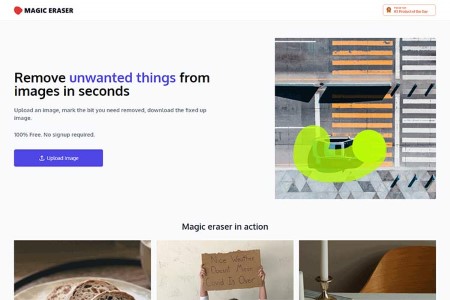
매직 지우개
이 무료 도구를 사용하여 이미지에서 불필요한 항목을 제거하십시오. 
CSS 도구 및 생성기
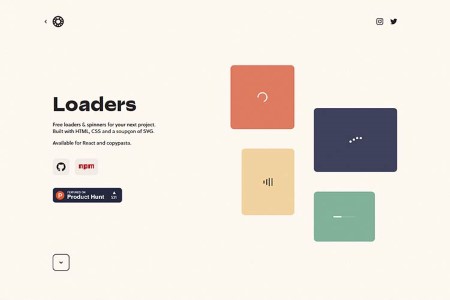
로더
다음 프로젝트를 위해 다양한 로더와 스피너를 준비하세요. 
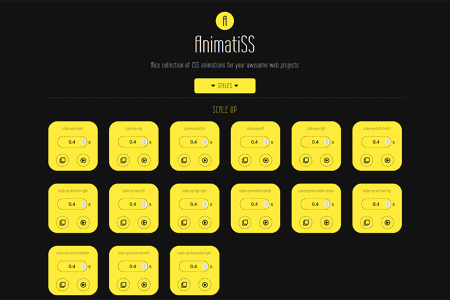
애니메이션
이 기성품 CSS 애니메이션 모음을 프로젝트에서 사용하십시오. 
상자 그림자
Tailwind CSS를 위한 아름다운 복사 및 붙여넣기 상자 그림자 모음입니다. 

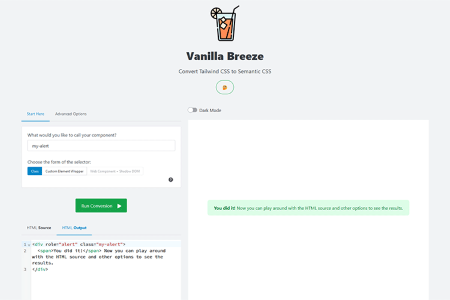
바닐라 브리즈
Tailwind CSS 요소를 시맨틱 CSS로 변환하기 위한 온라인 도구입니다. 
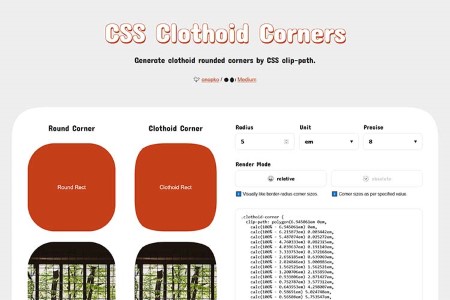
CSS 클로소이드 코너
이 온라인 도구는 CSS clip-path 사용하여 둥근 모서리를 생성합니다. 
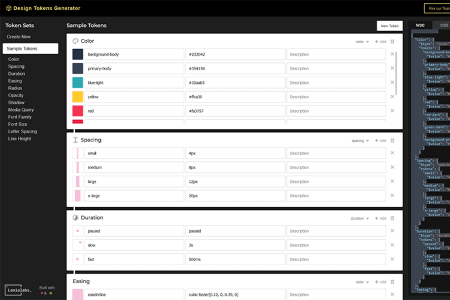
디자인 토큰 생성기
이 도구를 사용하여 CSS 프로젝트를 빠르게 시작하세요. 
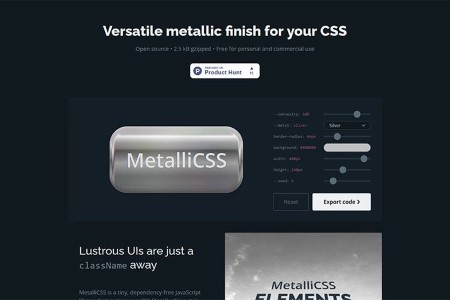
메탈릭CSS
이 오픈 소스 JavaScript 라이브러리는 모든 디자인 요소에 금속성 터치를 추가합니다. 
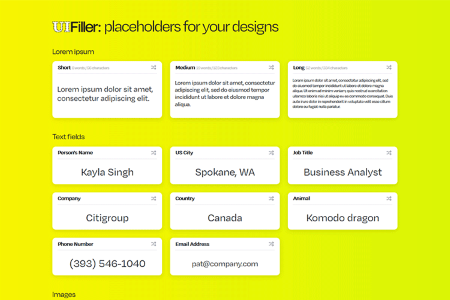
UI 필러
디자인 프로젝트를 위한 작은 복사 및 붙여넣기 자리 표시자 라이브러리입니다. 
CSS 버튼 생성기
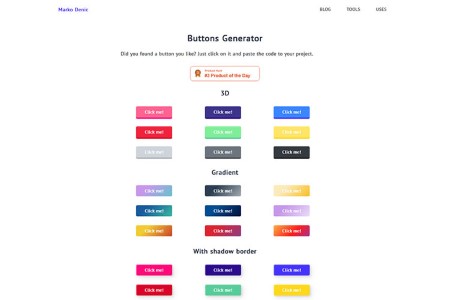
버튼 생성기
프로젝트를 위한 매력적인 클릭 투 복사 버튼 중에서 선택하십시오. 
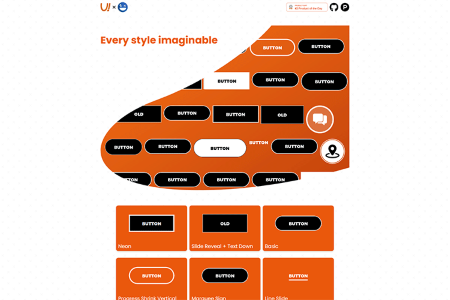
UI 버튼
프로젝트에서 사용할 복사 및 붙여넣기 CSS 버튼 스타일 모음입니다. 
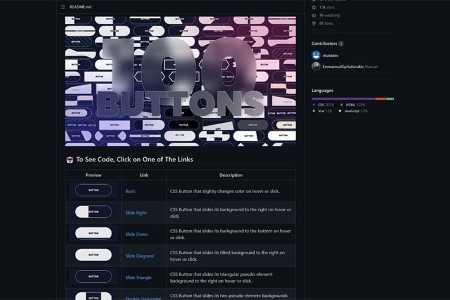
100 버튼
프로젝트에 사용할 수 있는 100가지 최신 CSS 버튼 디자인 무료 컬렉션입니다. 
CSS 코드 품질 분석기
CSS 검사기
이 도구를 사용하여 중복 CSS 클래스를 식별합니다. 
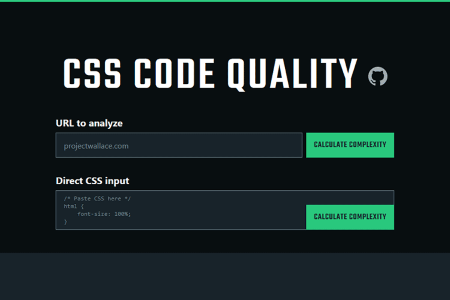
온라인 CSS 코드 품질 분석기
이 도구는 다양한 품질 기준에 따라 CSS 점수를 매깁니다. 
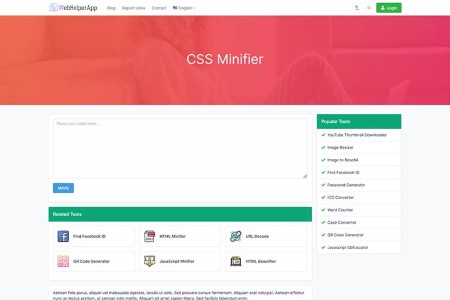
CSS 축소기
CSS를 이 앱에 붙여넣으면 코드가 축소됩니다. 
글꼴 및 타이포그래피 도구
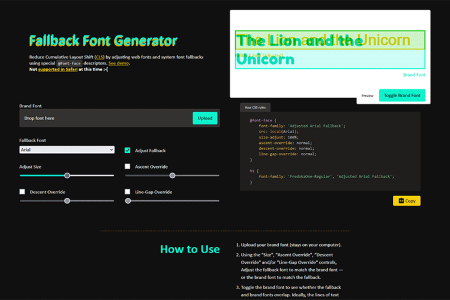
대체 글꼴 생성기
이 도구는 레이아웃에서 성가신 CLS(Cumulative Layout Shift)를 방지하는 데 도움이 됩니다. 
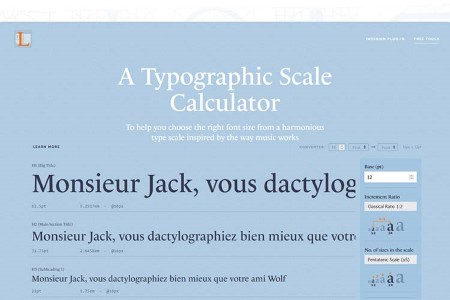
활자체 축척 계산기
이 도구를 사용하여 조화로운 유형 척도를 만드십시오. 
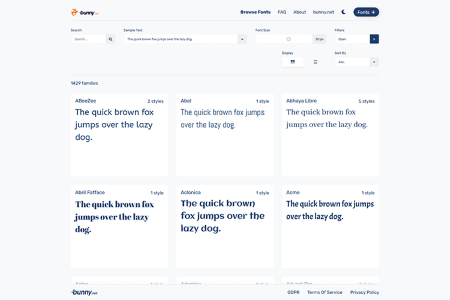
토끼 글꼴
이 오픈 소스, 프라이버시 우선 웹 글꼴 플랫폼을 확인하십시오. 
웹 접근성 도구
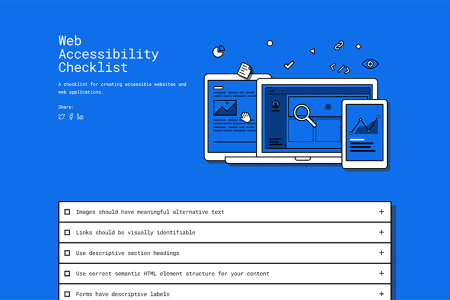
웹접근성 체크리스트
접근 가능한 웹 사이트 및 웹 응용 프로그램을 만들 때 이 체크리스트를 사용하십시오. 
A11Y 프로젝트 체크리스트
이 체크리스트에서 확인해야 하는 문제는 광범위한 장애 조건을 다룹니다. 
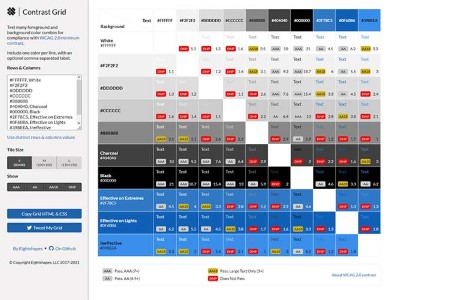
대비 그리드
이 도구는 WCAG 2.0 준수를 위해 다양한 색상 조합을 테스트하는 데 도움이 됩니다. 
접근성 비 체크리스트
사이트의 접근성을 평가할 때 이 목록을 참조로 사용하십시오. 
접근성 알아보기
상시 접근성 과정 및 웹 개발 수준을 높이기 위한 참고 자료입니다. 
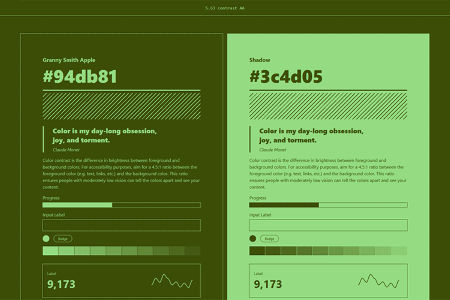
랜덤11년
이 도구를 사용하여 임의로 액세스할 수 있는 색상 팔레트를 생성합니다. 
아이콘 세트 및 도구
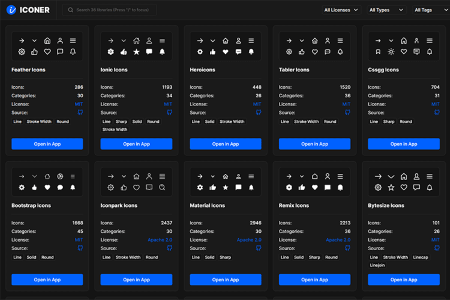
아이코너
36개의 무료 아이콘 라이브러리를 검색하여 프로젝트에 가장 적합한 아이콘을 찾으십시오. 
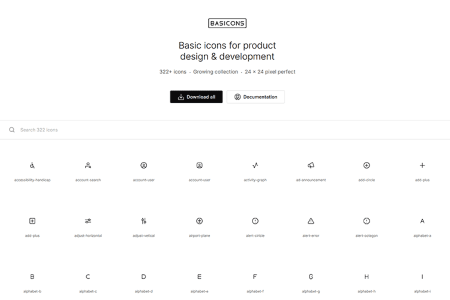
기초
제품 디자인 및 개발을 위한 기본 아이콘 모음을 다운로드하십시오. 
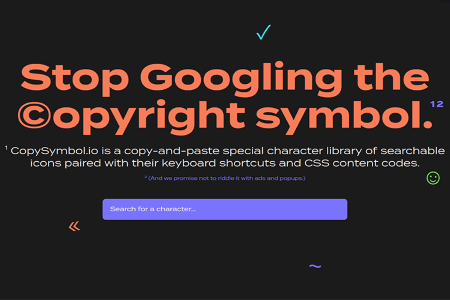
카피심볼
상징을 찾고 계십니까? 이 검색 엔진은 복사 및 붙여넣기를 위한 아이콘, 키보드 단축키 및 CSS 콘텐츠 코드를 제공합니다. 
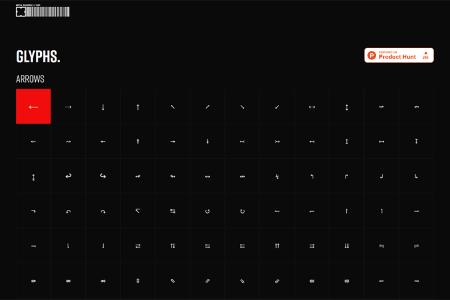
글리프 앱
프로젝트에서 사용할 수 있는 편리한 복사 및 붙여넣기 기호 라이브러리입니다. 
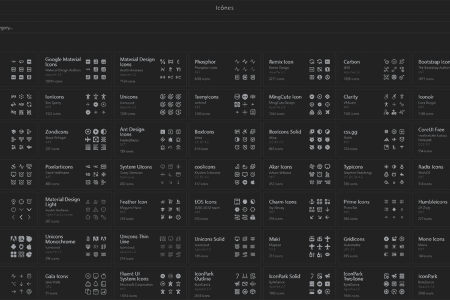
아이콘
이 검색 도구를 통해 프로젝트에 대한 완벽한 아이콘 모음을 찾으십시오. 
Markdown 도구 및 온라인 편집기
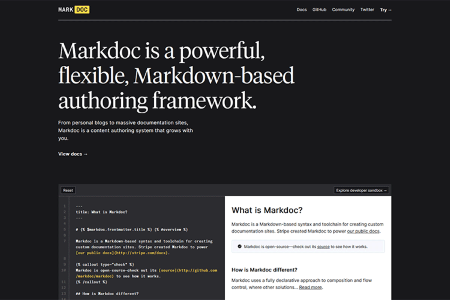
마크독
사용자 지정 문서 웹사이트를 만들기 위한 마크다운 기반 편집기입니다. 
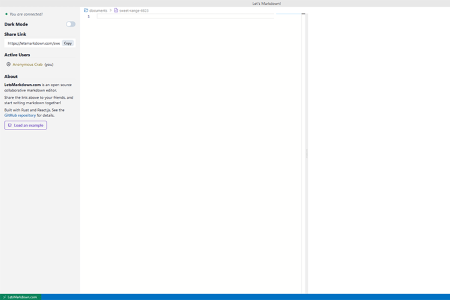
LetsMarkdown.com
브라우저에서 바로 작동하는 이 오픈 소스 협업 마크다운 편집기를 확인하십시오. 
작가
마크다운 팬이라면 이 최소한의 편집기를 사용해 보고 싶을 것입니다. 
기타 도구 및 생성기
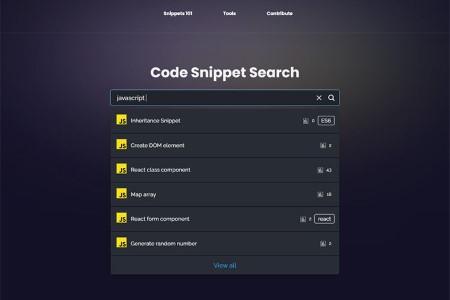
코드 스니펫 검색
이 검색 엔진은 쿼리에 대한 관련 코드 스니펫을 반환합니다. 
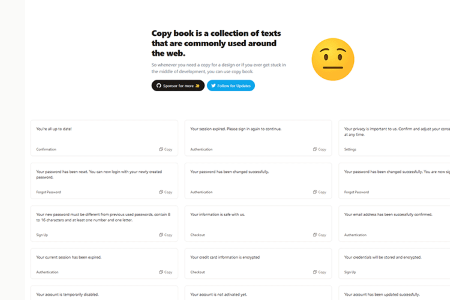
책 복사
이 편리한 리소스에는 웹 애플리케이션에서 일반적으로 사용되는 텍스트가 포함되어 있습니다. 
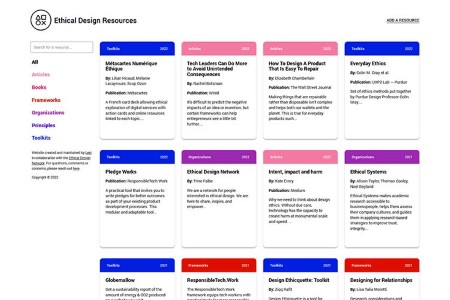
윤리적 디자인 리소스
디자인 윤리를 장려하는 기사, 조직, 도구 등의 모음입니다. 
헤지 SVG 크리에이터
이 브라우저 기반 도구를 사용하여 맞춤형 SVG를 만드십시오. 
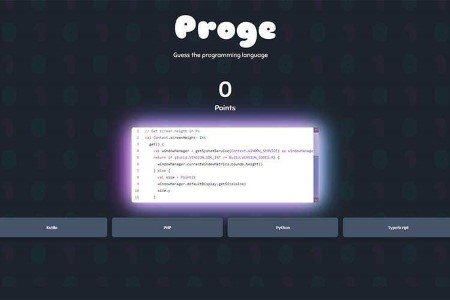
프로게
이 언어 추측 게임으로 프로그래밍 지식을 테스트하세요. 
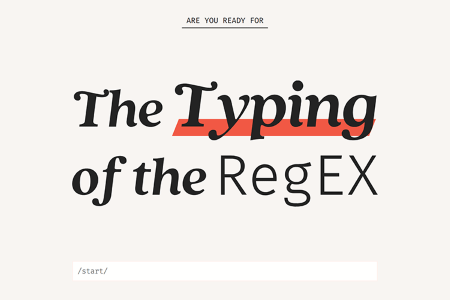
RegEx의 타이핑
이 퍼즐 게임으로 RegEx 기술을 테스트하십시오. 
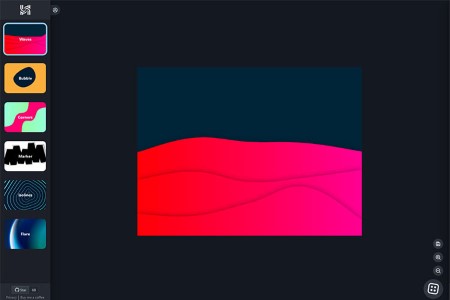
움직임
브라우저 기반의 무료 모션 그래픽 편집기. 
메타SEO
웹 사이트 또는 콘텐츠에 대한 메타 태그를 빠르게 생성하기 위한 무료 웹 기반 도구입니다. 
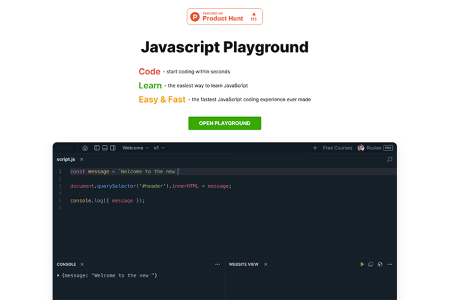
자바스크립트 놀이터
이 온라인 도구로 기술을 배우고 향상시키십시오.