웹 디자이너를 위한 75가지 작은 웹 기반 도구
게시 됨: 2022-01-03지난 1년 정도에 출시된 이 무료 웹 기반 앱 각각은 때때로 수행해야 하는 많은 웹 디자인 작업에 대한 시간 절약형 솔루션을 제공합니다. 아무 것도 설치할 필요 없이 책갈피를 지정하고 호출될 그날을 위해 저장하기만 하면 됩니다.
이 작은 시간 절약 기능 중 일부는 SVG 아이콘 모음을 더 잘 관리하고, 코드 조각을 구성하고, 프로필 사진을 무작위로 만들고, CSS 애니메이션을 생성하고, CSS 선택기를 일반 영어로 번역하는 데 도움이 됩니다.
당신이 찾고 있는 시간 절약형 웹 디자인이 무엇이든 여기에서 찾을 수 있을 것입니다.
목차
- CSS 레이아웃 도구
- CSS 도구
- CSS 그라디언트 및 색상 도구
- SVG 도구
- 로더 및 스피너 도구
- 스크린샷 생성기
- 아이콘 도구
- 타이포그래피 및 글꼴 도구
- 이미지 필터 도구
- 애니메이션 도구
- 프로필 사진 생성기
- 학습 도구
- 텍스트 편집기
- 분류할 수 없는 유용한 도구
- 코드 조각 공유 및 표시
- GitHub 도구 및 앱
CSS 레이아웃 도구
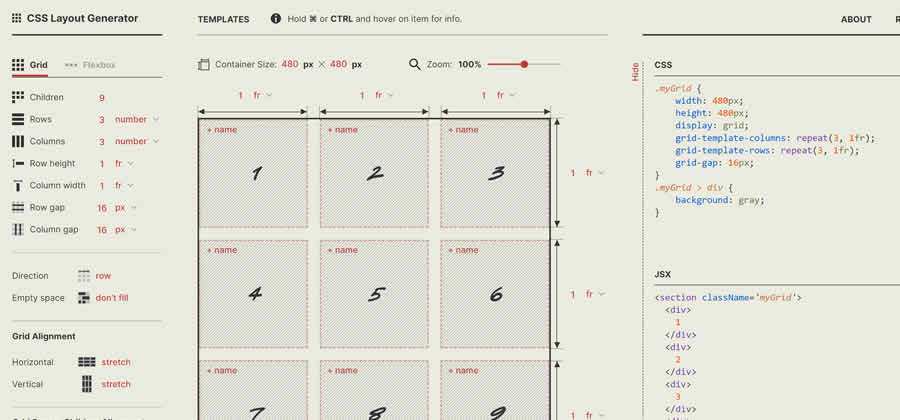
CSS 레이아웃 생성기 – 이 편리한 온라인 CSS 도구를 사용하여 몇 초 만에 이상적인 레이아웃을 만들 수 있습니다. 
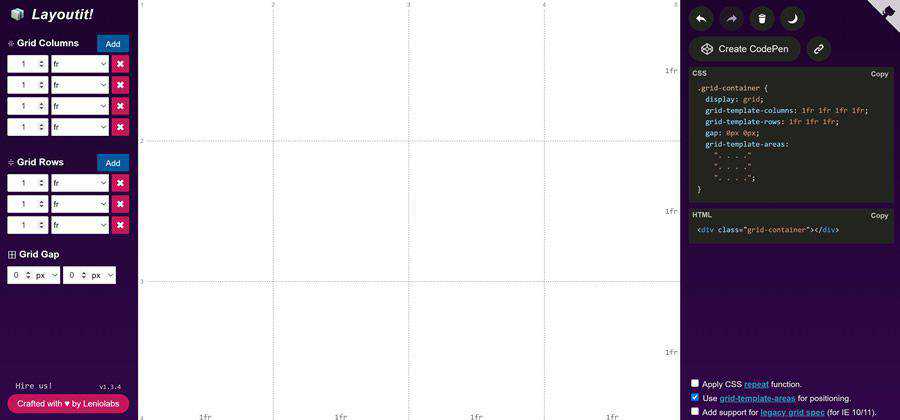
Layoutit 그리드 – 이 온라인 도구로 이상적인 CSS 그리드를 구축하십시오. 
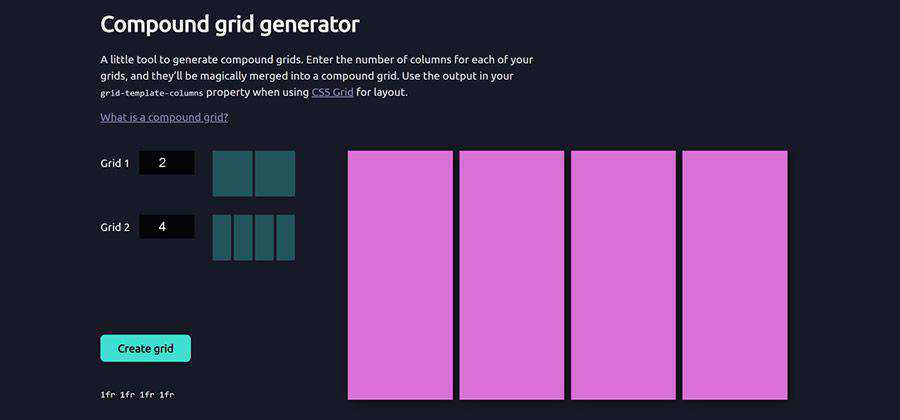
복합 그리드 생성기 – 각 그리드의 열 수를 입력하면 마법처럼 복합 그리드로 병합됩니다. 
웹 기반 CSS 도구
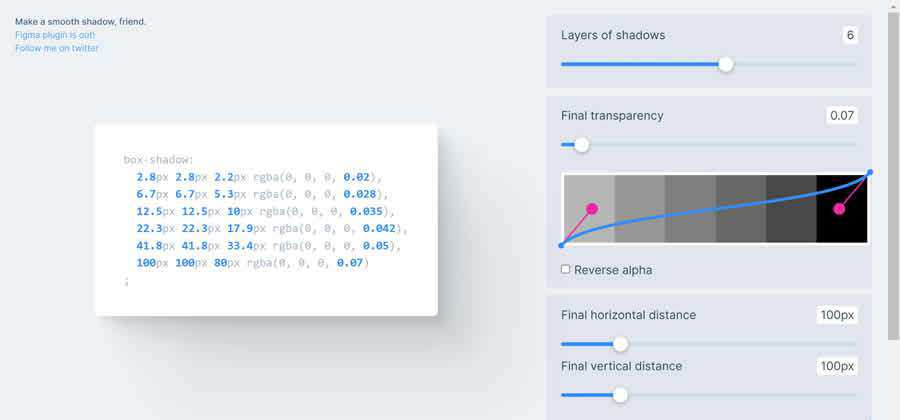
부드러운 그림자 – 이 온라인 도구를 사용하여 매우 부드러운 CSS 상자 그림자를 생성합니다. 
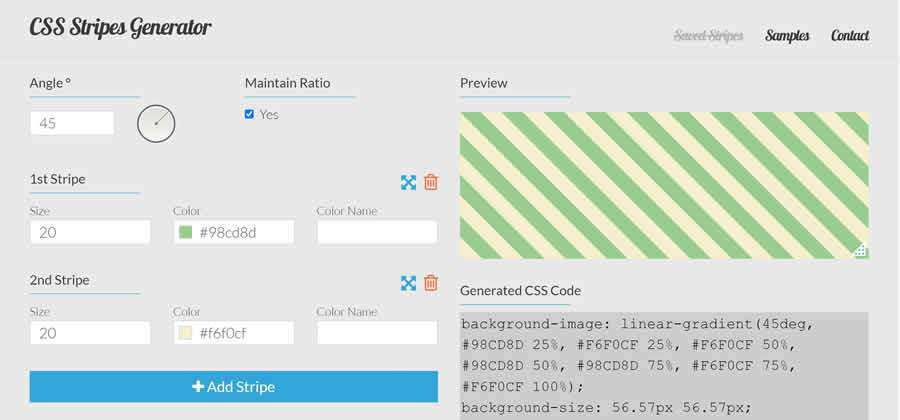
CSS 줄무늬 생성기 – 이 브라우저 기반 도구를 사용하여 아름다운 줄무늬 패턴을 만듭니다. 
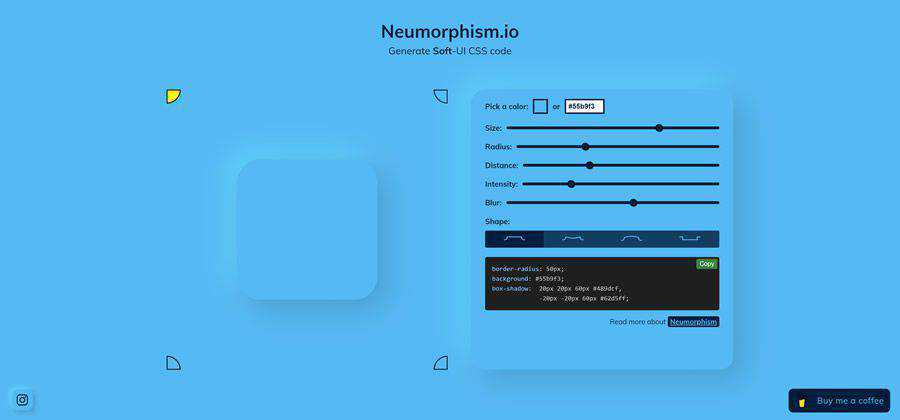
Neumorphism.io – Soft-UI CSS 코드를 생성하기 위한 도구입니다. 
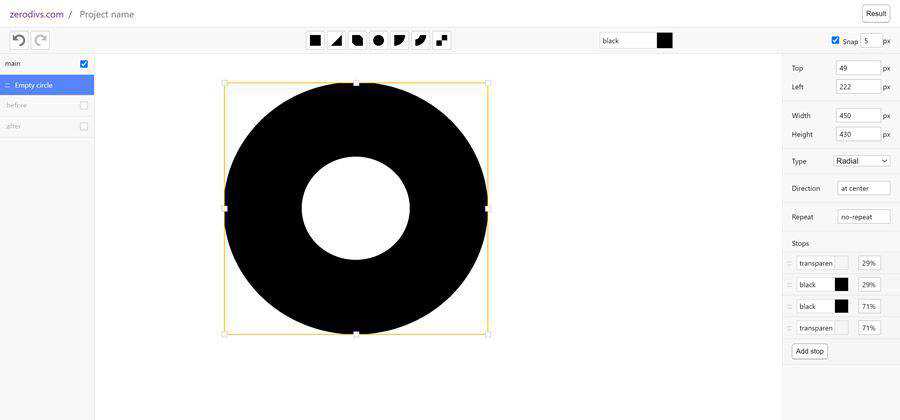
zerodivs.com – 단일 HTML 요소에 스타일 적용(CSS) 기반 일러스트레이션을 만들기 위해 이 실험적인 UI 편집기를 사용해 보세요. 
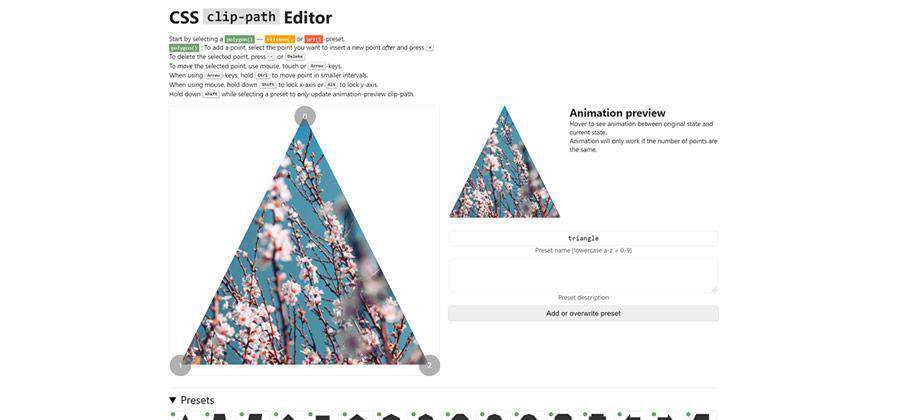
CSS clip-path 편집기 – 이 온라인 도구는 멋진 클립 경로를 생성하는 데 도움이 됩니다. 
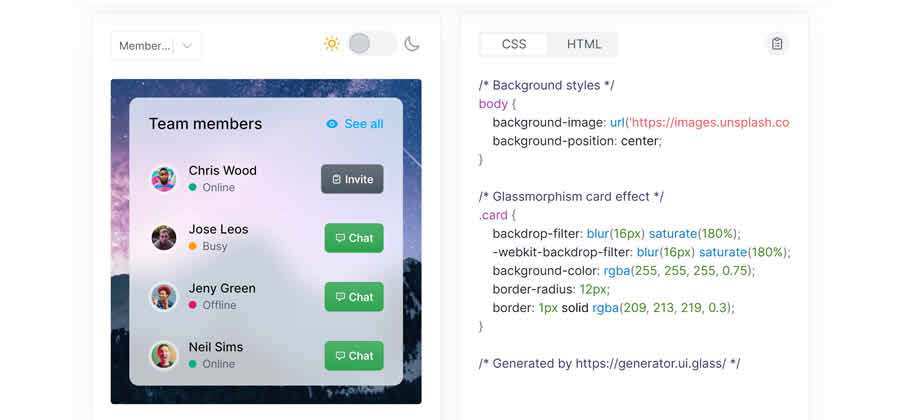
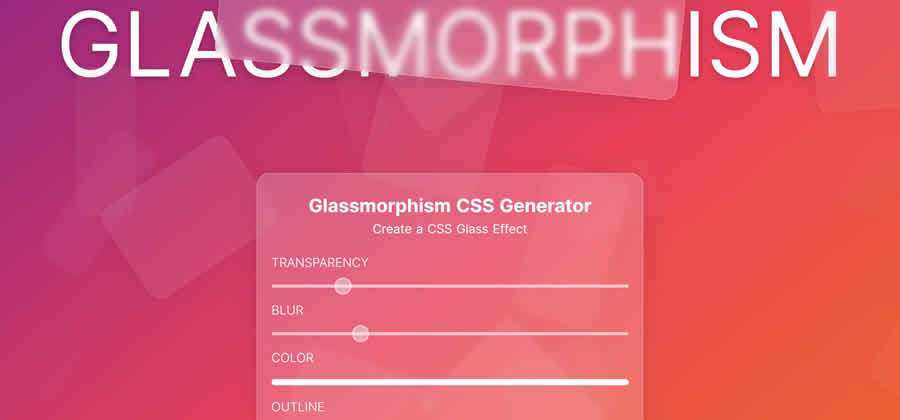
Glassmorphism CSS 생성기 – 이 편리한 도구를 사용하여 아름다운 유리 효과를 만드십시오. 
Glassmorphism CSS 효과 생성기 – 나만의 멋진 유리 효과를 만들고 코드를 복사하고 진행하세요. 
웹 기반 패턴 생성기
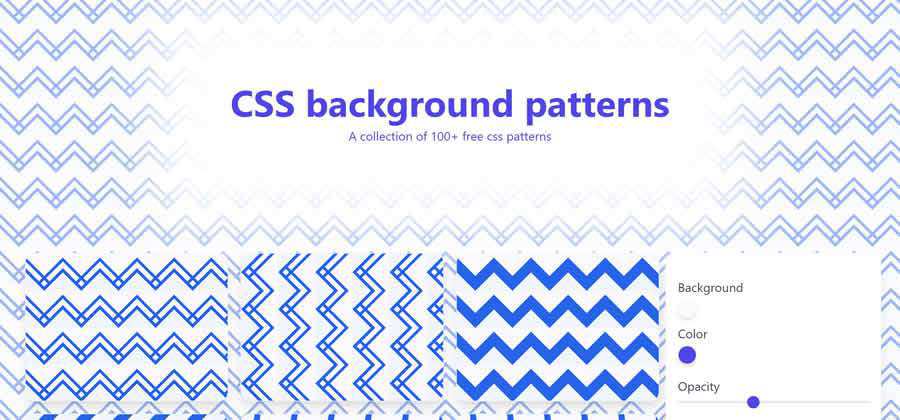
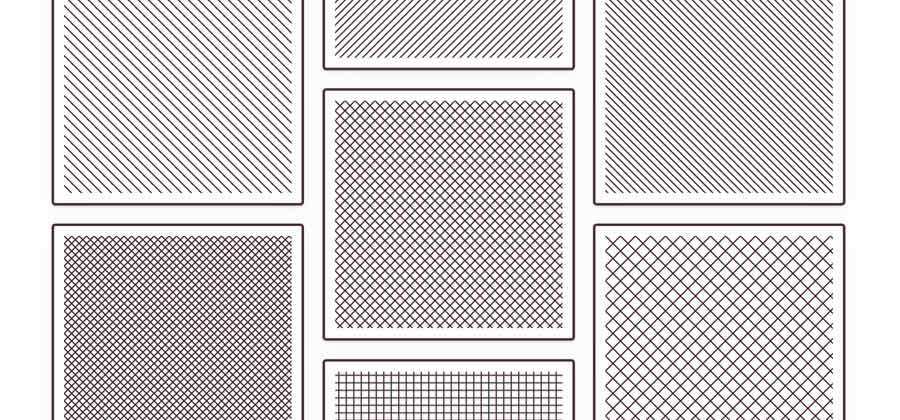
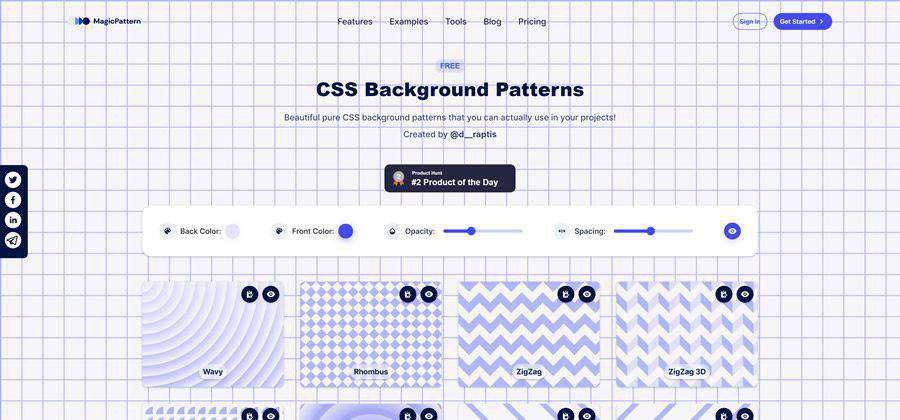
CSS 배경 패턴 – 이 무료 CSS 생성기로 마음에 드는 새로운 배경을 찾으세요. 
기본 패턴 저장소 – 복사하여 프로젝트에 붙여넣을 수 있는 간단하고 원활한 SVG 패턴 모음입니다. 
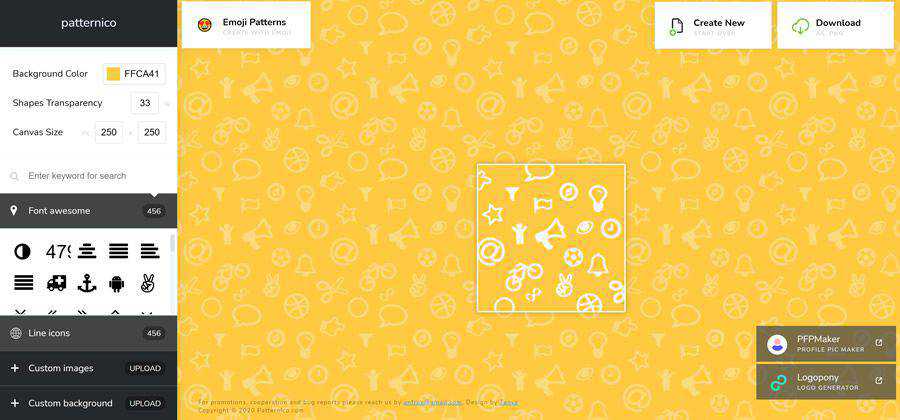
패턴티코 – 프로젝트를 위한 매끄러운 패턴을 생성하기 위한 웹 기반 도구입니다. 
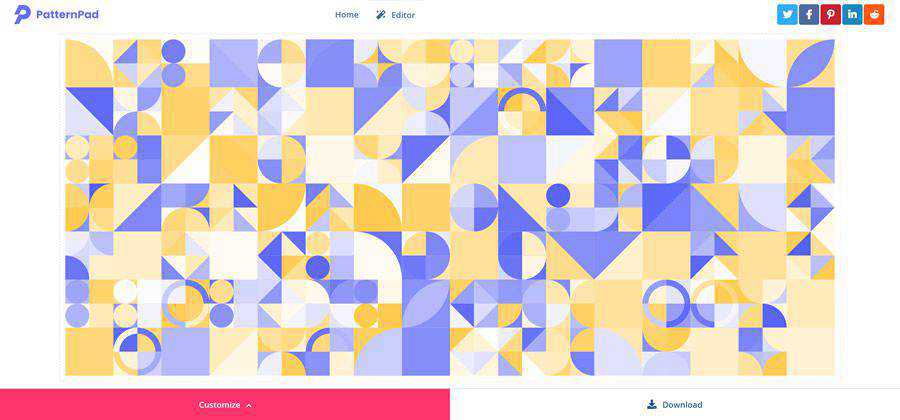
패턴패드 – 끝없는 변형을 사용하여 내보낼 수 있는 패턴을 만드는 앱. 
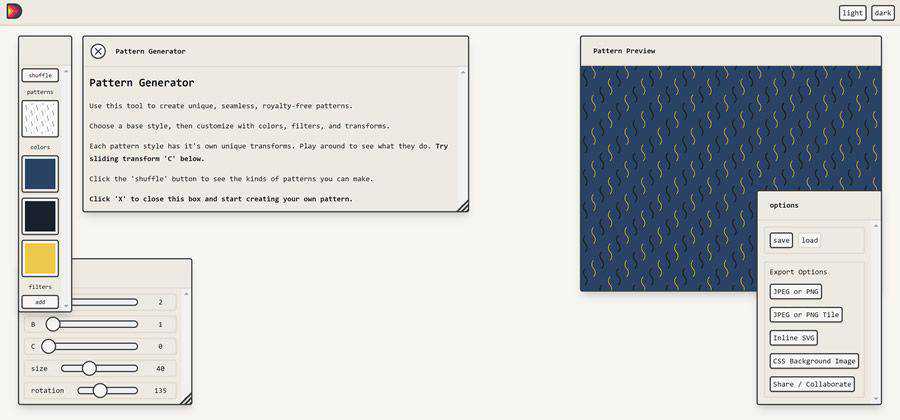
아름다운 Dingbats 패턴 생성기 – 프로젝트에 사용할 매끄럽고 로열티 없는 패턴을 만드십시오. 
CSS 배경 패턴 – 자신만의 원활한 배경 패턴을 생성합니다. 
웹 기반 색상 및 그라디언트 생성기 및 도구
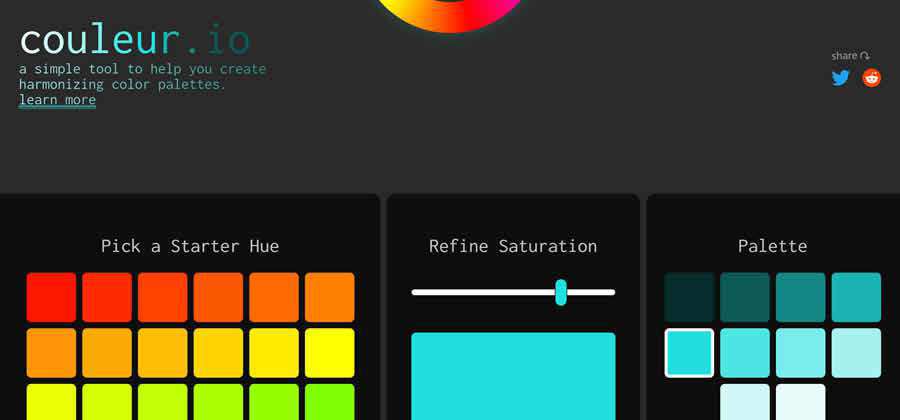
쿨뢰르.io – "조화" 색상 팔레트를 만드는 데 도움이 되는 온라인 생성기. 
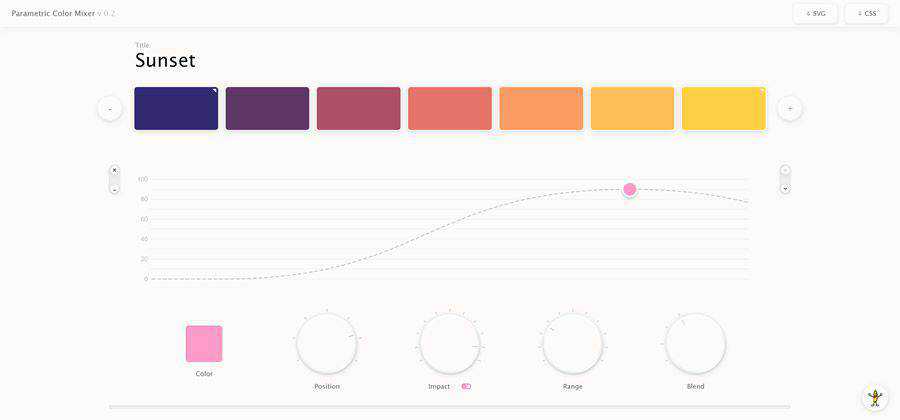
파라메트릭 컬러 믹서 – 사용자 정의 색상 팔레트를 만들고 CSS 또는 SVG로 내보냅니다. 
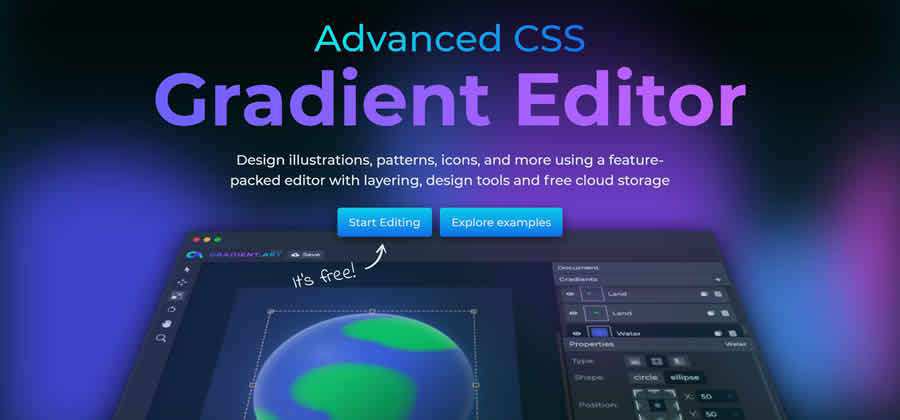
고급 CSS 그라디언트 편집기 – 이 무료 CSS 그라디언트 디자인 앱은 유용한 기능으로 가득합니다. 
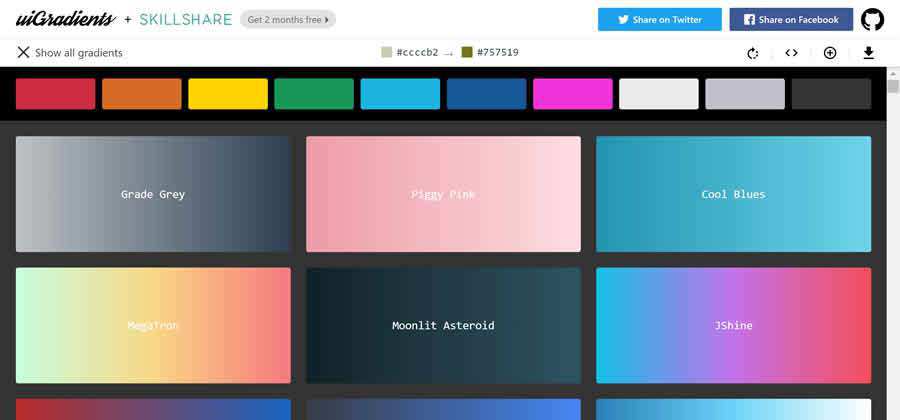
UI그라데이션 – 이 복사 및 붙여넣기 스타일 모음으로 좋아하는 그라디언트를 찾으십시오. 
원뿔.css – 프로젝트를 향상시키기 위한 원뿔형 그라디언트 복사 및 붙여넣기 모음입니다. 
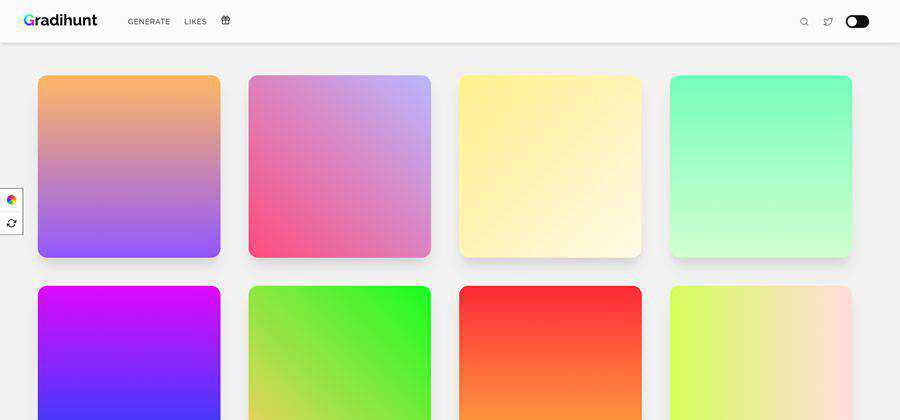
그라디헌트 – 프로젝트에 완벽한 CSS 그라디언트를 찾거나 생성합니다. 
다색 CSS 그라디언트 – 프로젝트에서 사용할 수 있는 무료, 가볍고, 다채롭고, 반응이 빠른 배경. 
grxdients – 프로젝트에 그라디언트를 매우 간단하게 추가할 수 있는 CSS 라이브러리. 
웹 기반 SVG 도구
가짜 코드 생성기 – 실제 코드(GitHub Gists)를 가짜 코드 SVG로 바꾸는 도구. 
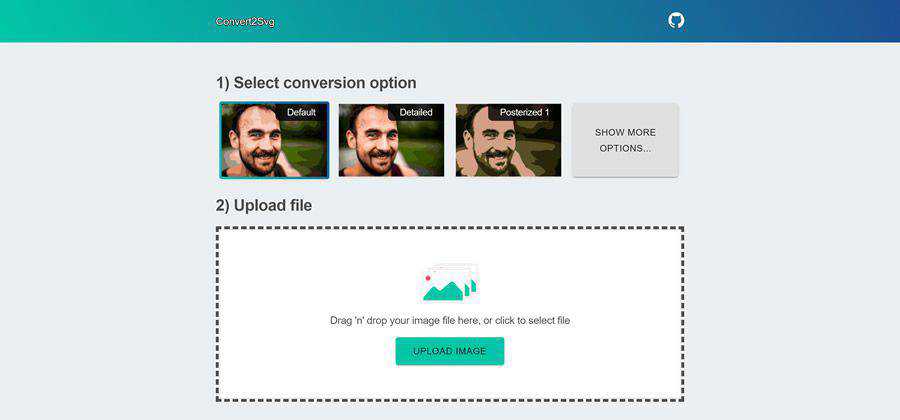
변환2Svg – 다양한 색상의 이미지를 SVG 파일로 변환하기 위한 간단한 웹 기반 도구입니다. 
워프 SVG 온라인 – SVG 파일을 업로드하고 이 온라인 도구를 사용하여 변형하십시오. 
SVGBox – 이 API를 사용하면 프로젝트에 SVG 아이콘을 포함할 수 있습니다. 

로더 및 스피너 도구
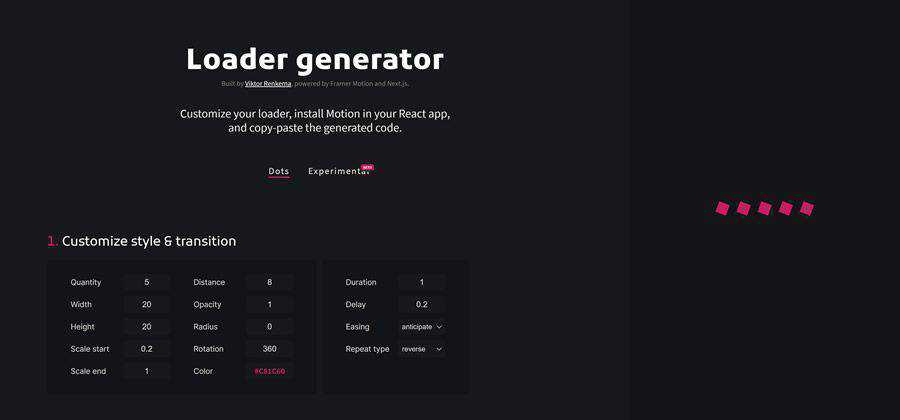
로더 생성기 – 이 도구를 사용하여 React 앱에 대한 사용자 정의 로더를 빌드하십시오. 
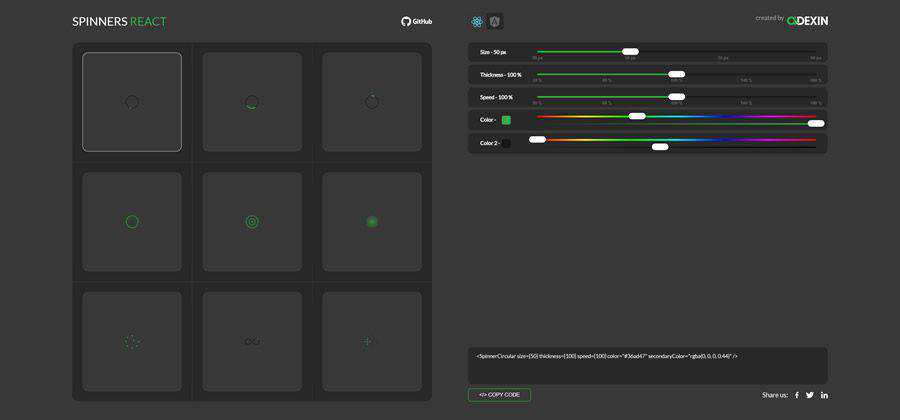
스피너 리액트 – React에서 애니메이션 스피너를 생성하는 도구입니다. 
스크린샷 생성기
리무스 – 스크린샷을 업로드하면 이 도구를 사용하여 다양한 각도에서 보고 저장할 수 있습니다. 
스니펫 샷 – 코드 조각에서 스크린샷을 생성하는 웹 기반 도구입니다. 
아이콘 생성기 및 도구
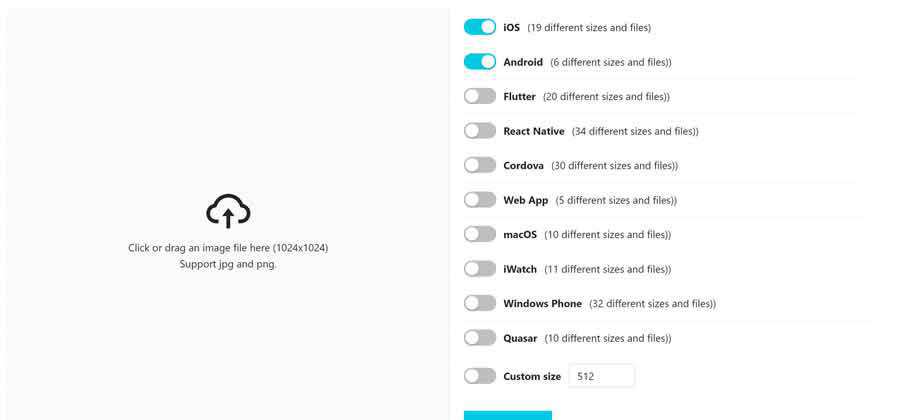
아이콘화 – 이미지를 업로드하고 이 도구가 맞춤형 앱 아이콘 세트를 생성하도록 합니다. 
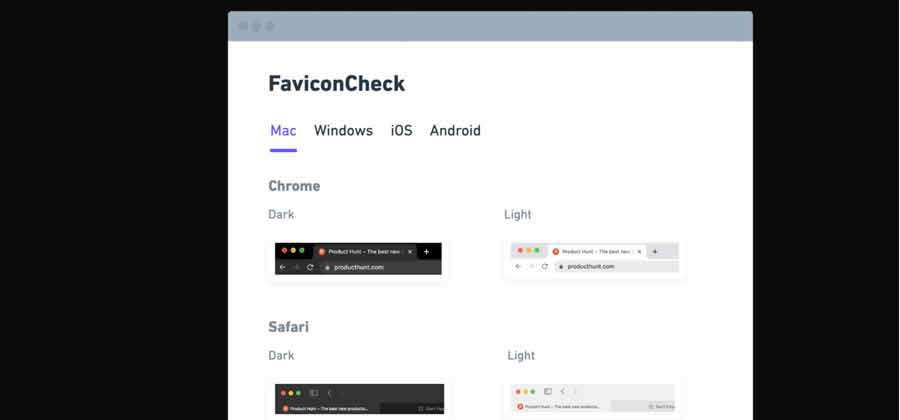
파비콘체크 – 이 도구는 사이트의 파비콘이 다양한 장치에서 어떻게 보이는지 보여줍니다. 
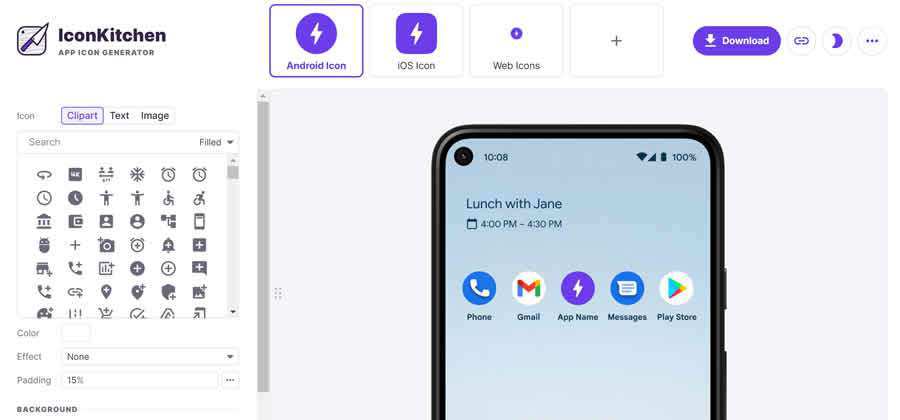
아이콘주방 – 이 온라인 생성기로 나만의 맞춤형 앱 아이콘을 만드십시오. 
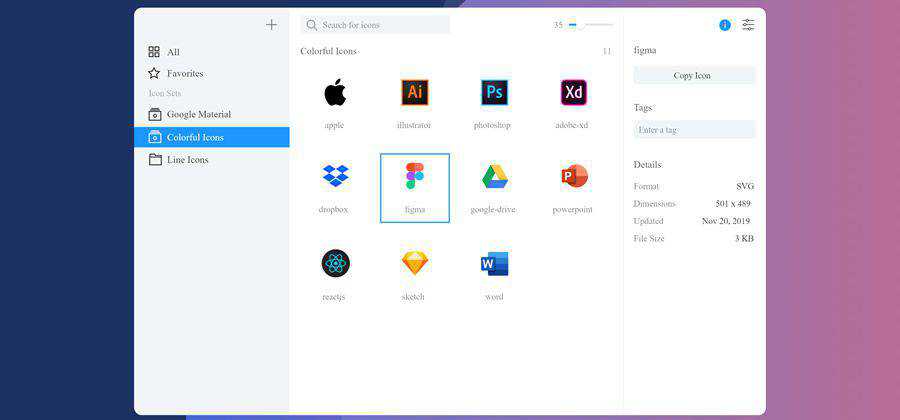
아이콘 세트 – SVG 아이콘을 더 잘 구성하기 위한 앱. 
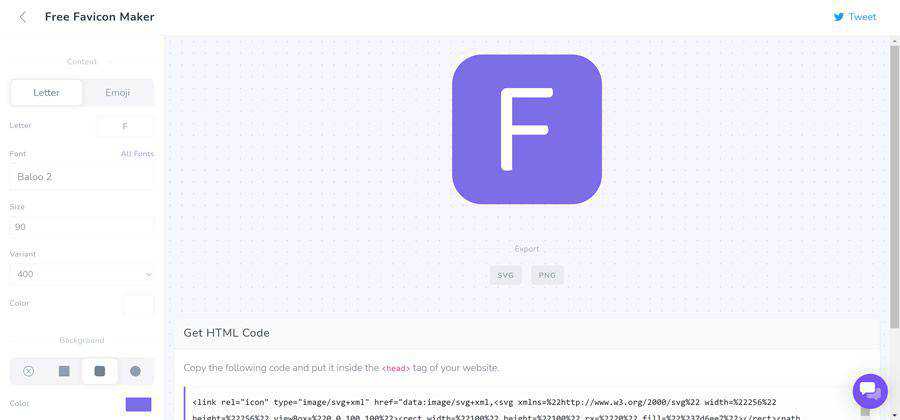
SVG 파비콘 메이커 – 이 온라인 도구를 사용하여 확장 가능한 자신만의 SVG 파비콘을 만드십시오. 
운동 – Mac OS 및 Windows에서 사용할 수 있는 이 앱으로 애니메이션 아이콘을 만듭니다. 
아이콘사이저 – 모든 장치에 적합한 아이콘 해상도를 생성합니다. 
웹 기반 타이포그래피 및 글꼴 도구
플루이드 타이포그래피 – 제목이 모든 화면에서 멋지게 보이도록 창 크기에 따라 조정되는 텍스트를 만듭니다. 
3D팝 – 이 온라인 도구는 CSS를 사용하여 멋진 3D 텍스트 효과를 생성하는 데 도움이 됩니다. 
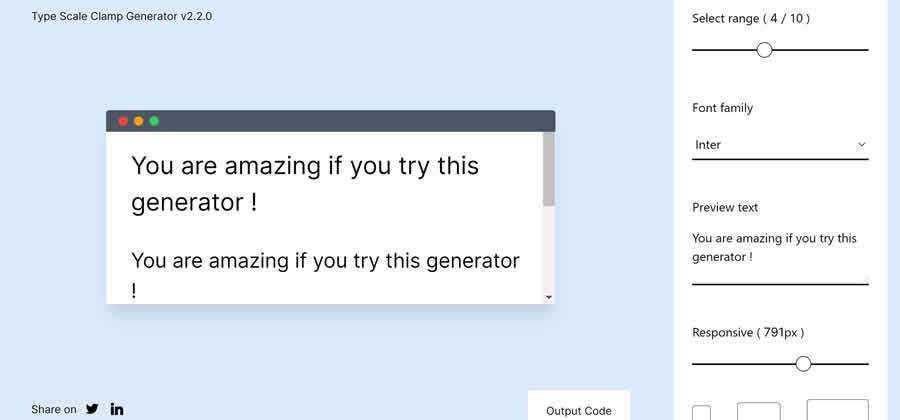
유형 스케일 클램프 생성기 – 이 도구를 사용하여 CSS로 완벽한 반응형 타이포그래피 스케일을 만드십시오. 
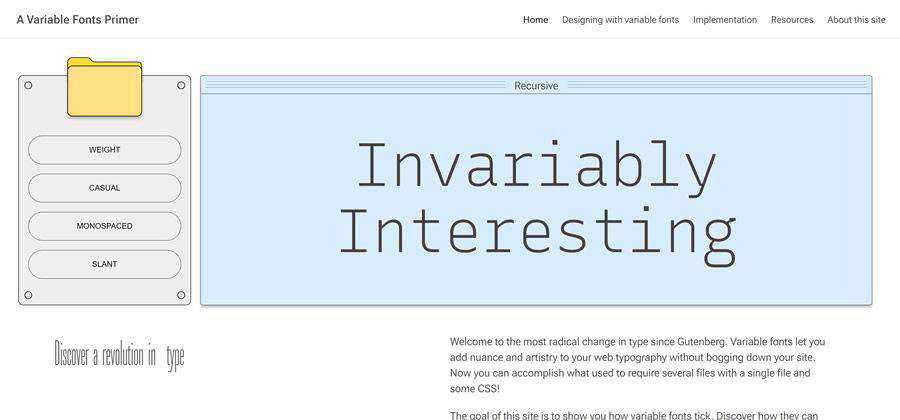
가변 글꼴 입문서 – 이 타이포그래피 현상을 활용하는 데 필요한 모든 것을 배우십시오. 
뒤집다 – CSS에서 타이포그래피를 정의하기 위한 온라인 도구입니다. 
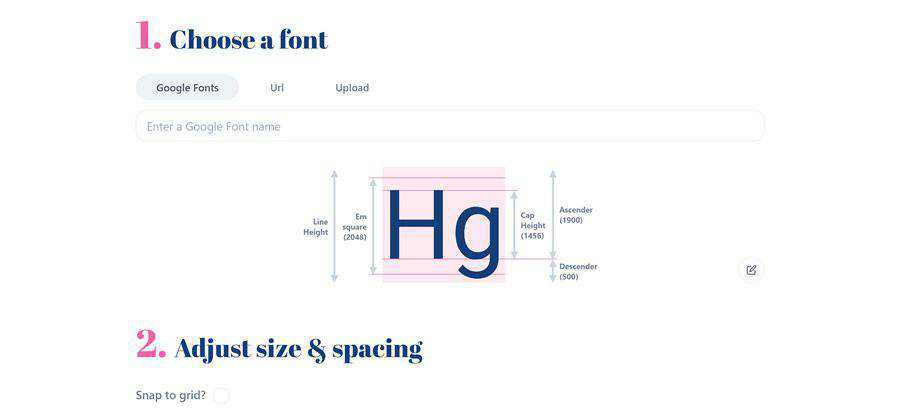
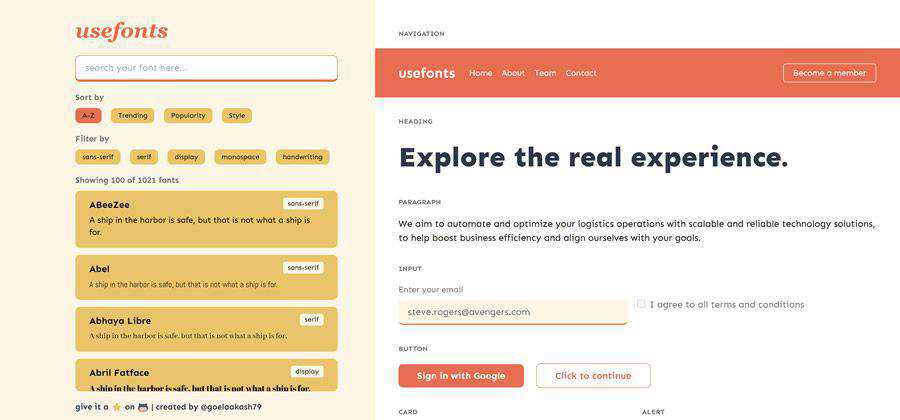
사용글꼴 – 디자이너와 개발자가 완벽한 글꼴을 선택할 수 있도록 이 디자인 도구를 사용해 보세요. 
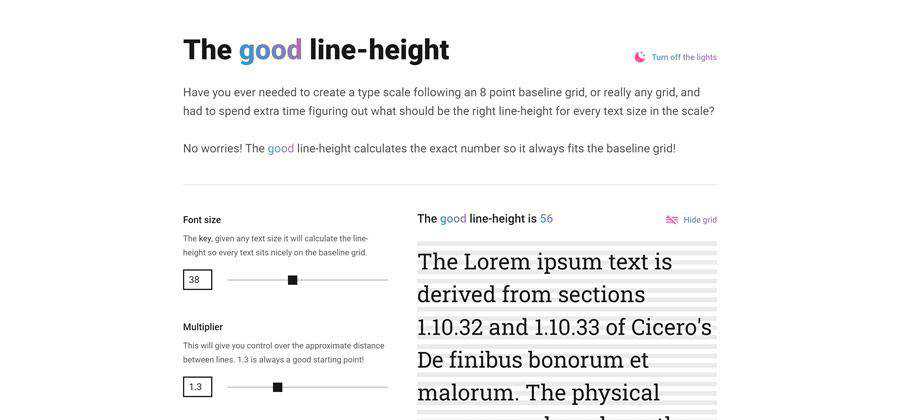
좋은 line-height – 이 도구를 사용하여 눈금의 각 텍스트 크기에 대한 완벽한 CSS 라인 높이를 쉽게 계산할 수 있습니다. 
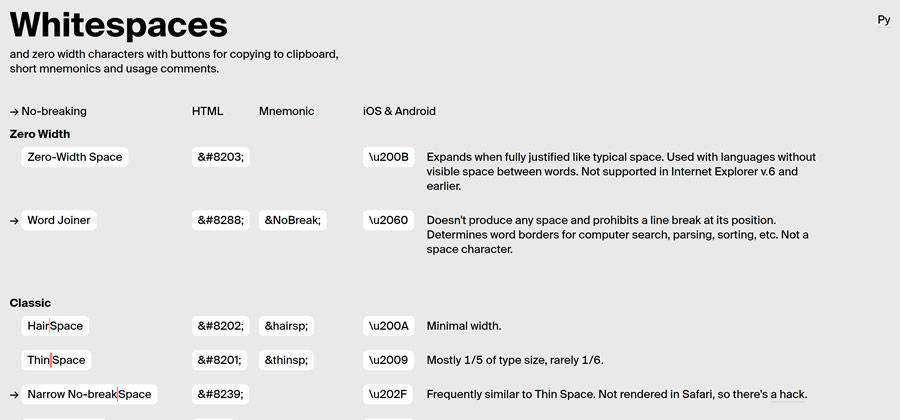
공백 – 다양한 공간 유형에 대한 편리한 복사 및 붙여넣기 리소스입니다. 
이미지 필터 앱 및 도구
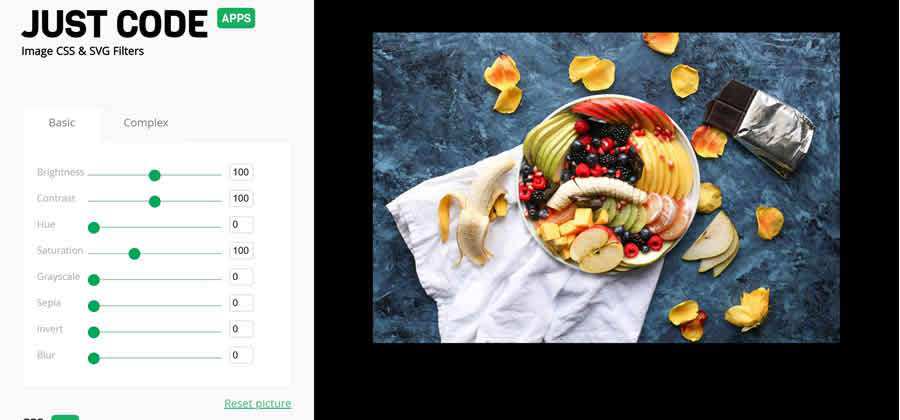
CSS 필터 생성기 – 이 온라인 도구를 사용하여 이미지에 매력적인 필터 효과를 추가하십시오. 
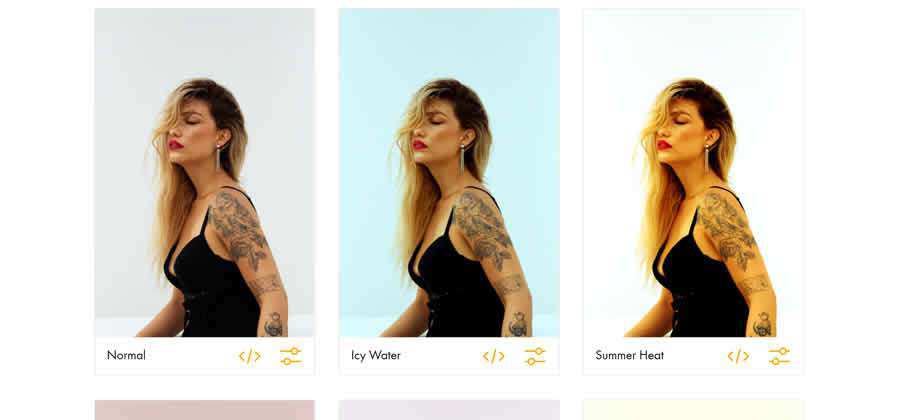
CSS 사진 필터 – 이미지를 업로드하면 이 도구는 사용할 수 있는 무려 36개의 CSS 필터를 제공합니다. 
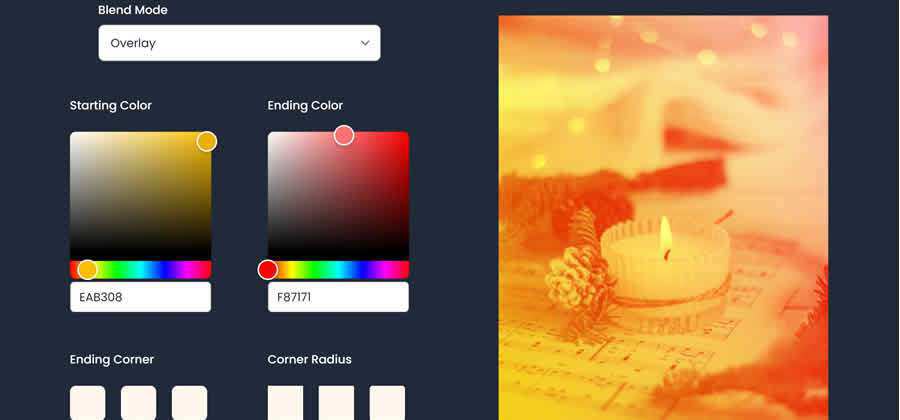
테일 블렌드 – 이 온라인 도구를 사용하여 Tailwind CSS를 위한 아름다운 사진 혼합 모드를 만드십시오. 
웹 기반 애니메이션 도구
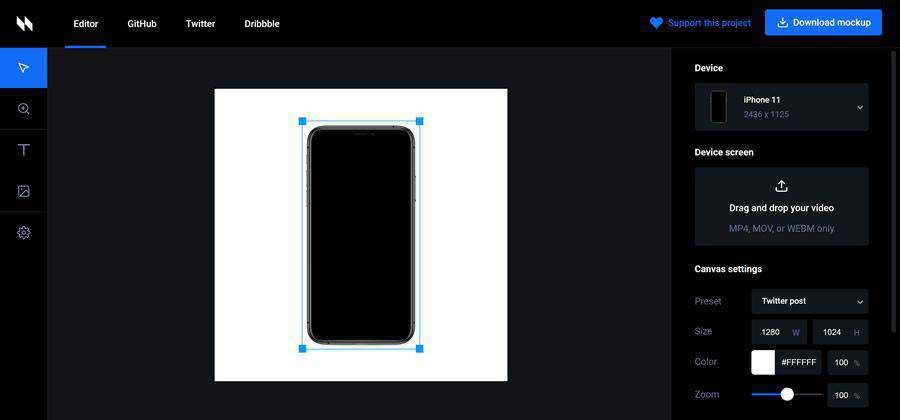
애니 목업 – 이 도구를 사용하여 인기 있는 장치의 무료 애니메이션 모형을 만듭니다. 
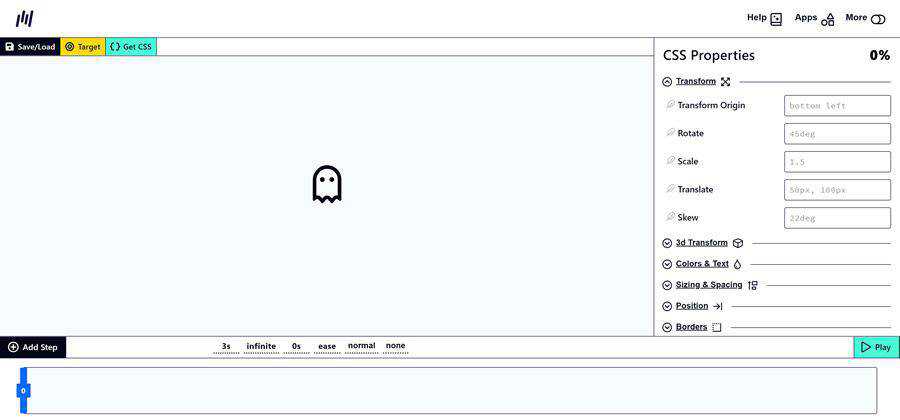
키프레임.앱 – 이 웹 기반 도구로 멋진 CSS 애니메이션을 생성하십시오. 
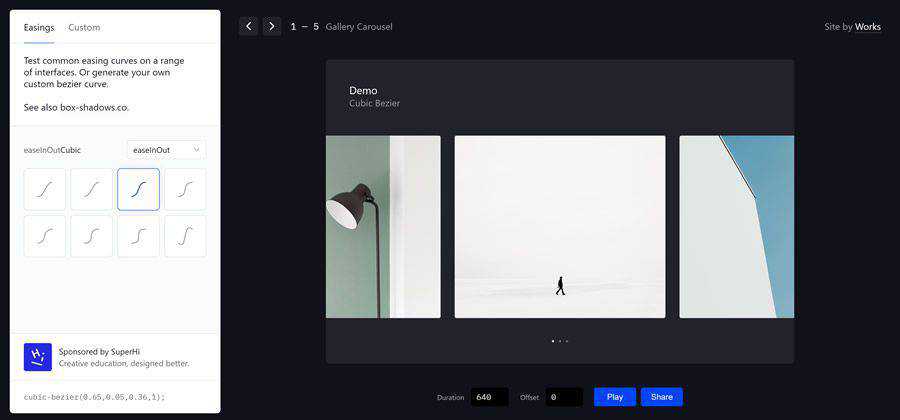
완화 – 이 생성기로 Cubic Bezier 이징 곡선을 테스트하고 생성합니다. 
프로필 사진 및 아바타 생성기
큰 머리 – 앱과 게임의 캐릭터를 무작위로 생성하는 라이브러리입니다. 
멀티아바타 – 이 도구로 나만의 맞춤형 아바타를 생성하세요. 
웹 기반 학습 도구
CSS 포지셔닝 배우기 – 요소를 배치하는 방법을 배우는 데 도움이 되는 대화형 기사. 
iHateRegex – 헤이터를 위한 정규식 치트 시트. 
상자 정렬 배우기 – CSS Grid와 Flexbox 모두에서 정렬이 작동하는 방식에 대한 정보를 얻으십시오. 
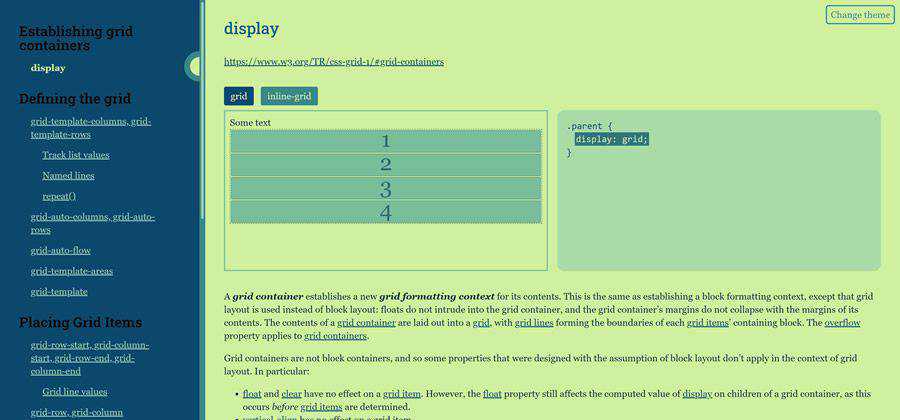
그리드 치트시트 – CSS 그리드의 복잡함을 배우기 위한 편리한 참고 자료입니다. 
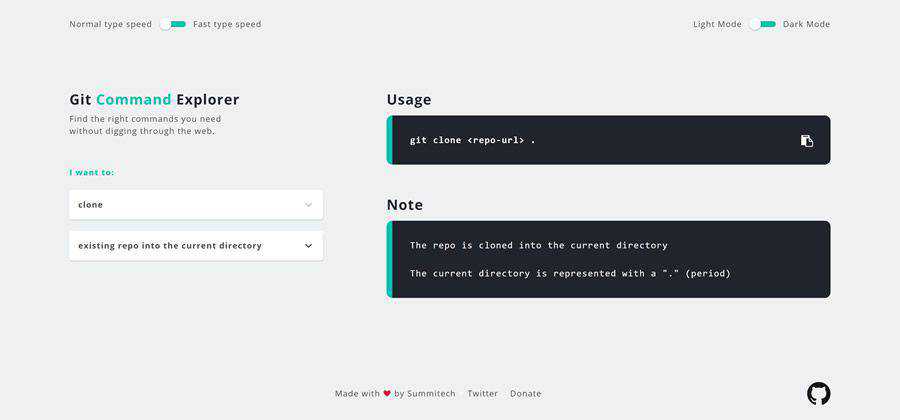
Git 명령 탐색기 – 올바른 Git 명령을 찾는 데 도움이 되는 편리한 리소스입니다. 
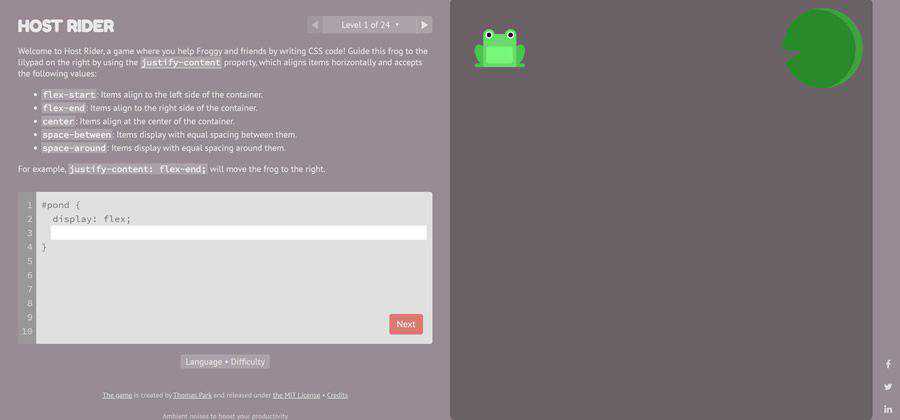
호스트 라이더 – 이 재미있는 CSS 게임을 사용하여 justify-content 속성에 대해 자세히 알아보세요. 
메모 작성 및 텍스트 편집기 도구
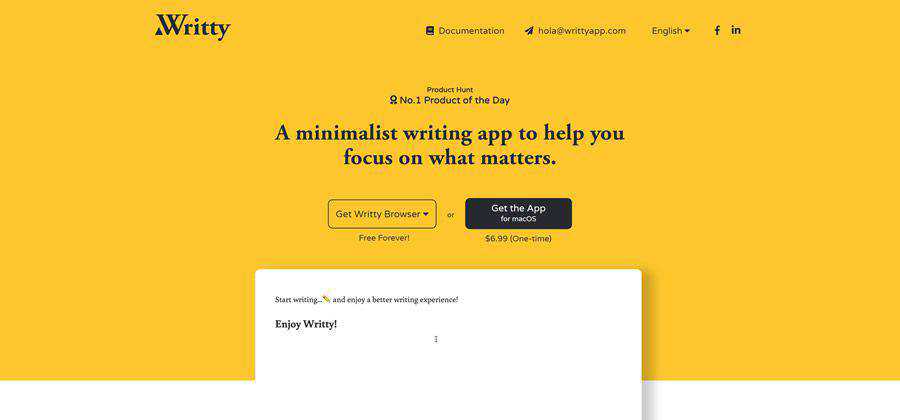
쓰기 – 다양한 스타일과 내보내기 옵션이 있는 무료 오픈 소스 텍스트 편집기. 
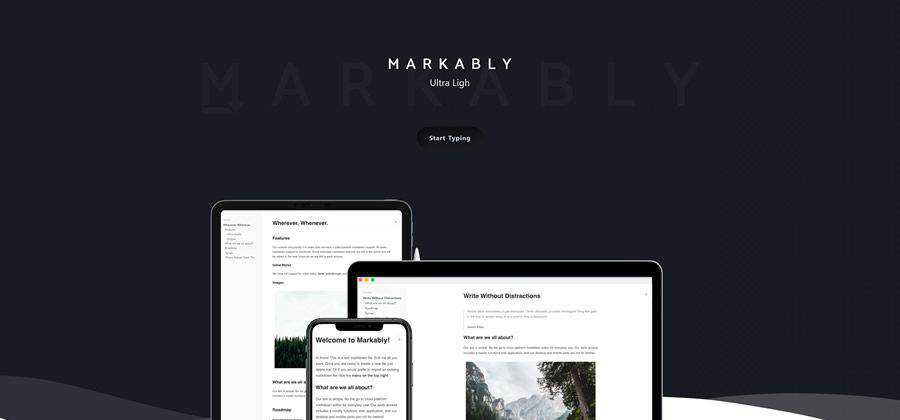
현저하게 – 전체 마크다운을 지원하는 우아한 서식 있는 텍스트 편집기를 사용해 보세요. 브라우저 기반 및 기본 앱으로 모두 사용 가능합니다. 
낙서 – 작업에 집중할 수 있도록 단순성에 중점을 둔 쓰기 도구입니다. 
유용한 웹 기반 도구
빠르고 간단한 이미지 자리 표시자 – 이 도구를 사용하여 다채로운 이미지 자리 표시자를 생성합니다. 
이미지 속도 테스트 – 사이트의 이미지를 분석하고 성능 향상을 위한 제안을 제공하는 도구입니다. 
SocialSizes.io – 소셜 미디어 이미지 및 비디오 크기에 대한 리소스 – 다운로드 가능한 템플릿이 완비되어 있습니다. 
코드 조각 공유 및 표시
스냅코드 – 코드 조각을 저장하고 구성하기 위한 온라인 도구입니다. 
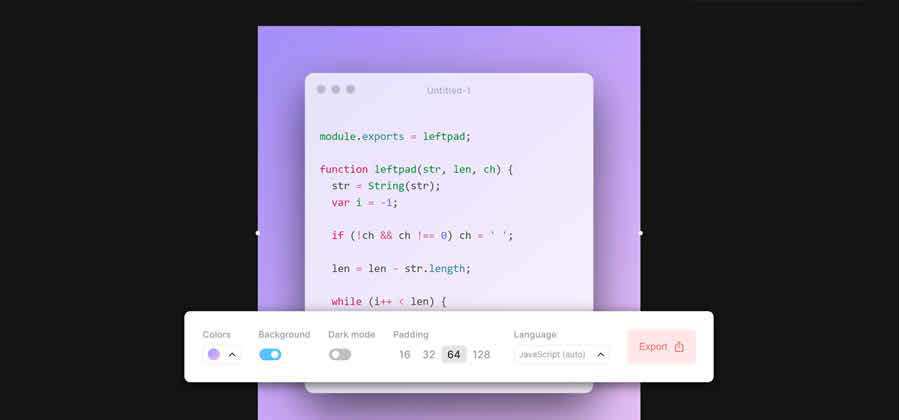
레이.소 – 이 도구를 사용하여 코드 조각의 아름다운 이미지를 만드십시오. 
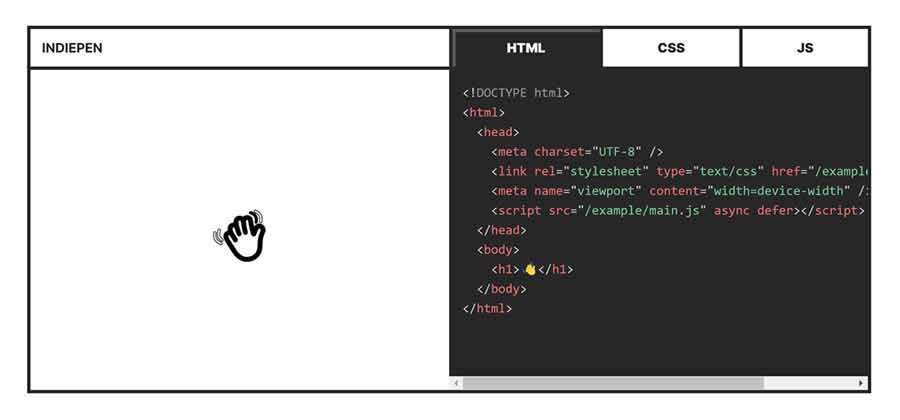
인디펜 – 이 개인 정보 보호 친화적 코드 예제 솔루션으로 포함된 코드 조각을 공유하십시오. 
GitHub 도구 및 앱
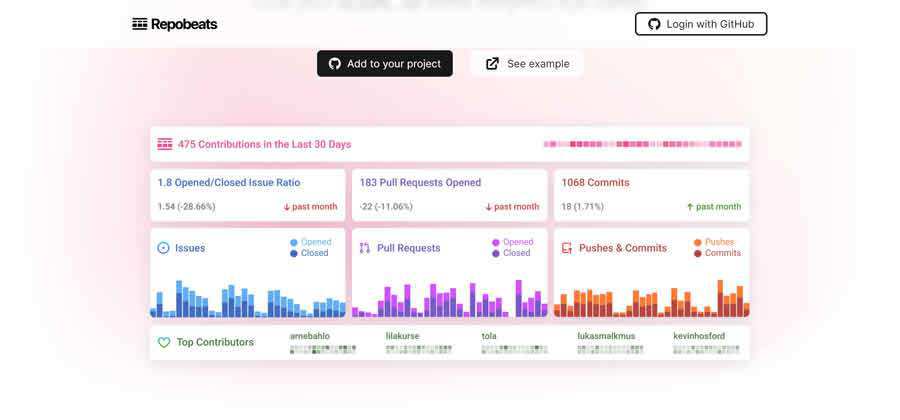
레포비트 – 이 도구를 사용하여 GitHub 리포지토리에 시각적 통찰력을 추가하십시오. 
읽어보기 Gen – 이 도구를 사용하여 GitHub 프로젝트에 대한 전문적인 README 파일을 생성합니다. 
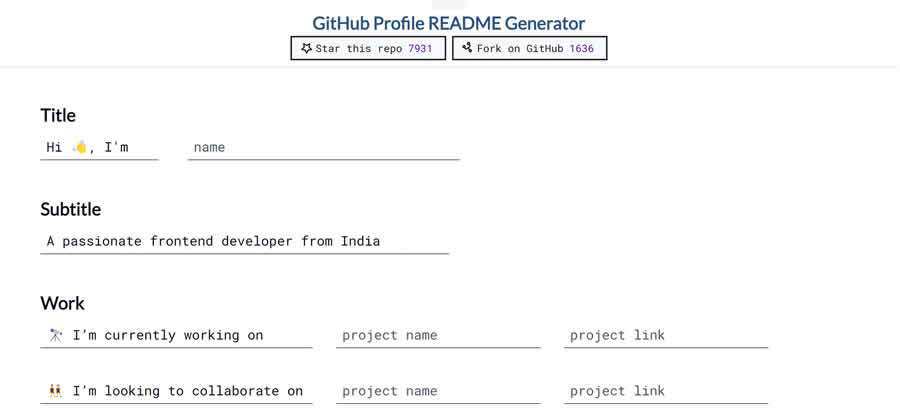
GitHub 프로필 README 생성기 – 이 도구를 사용하여 개인 GitHub 프로필을 빌드합니다. 
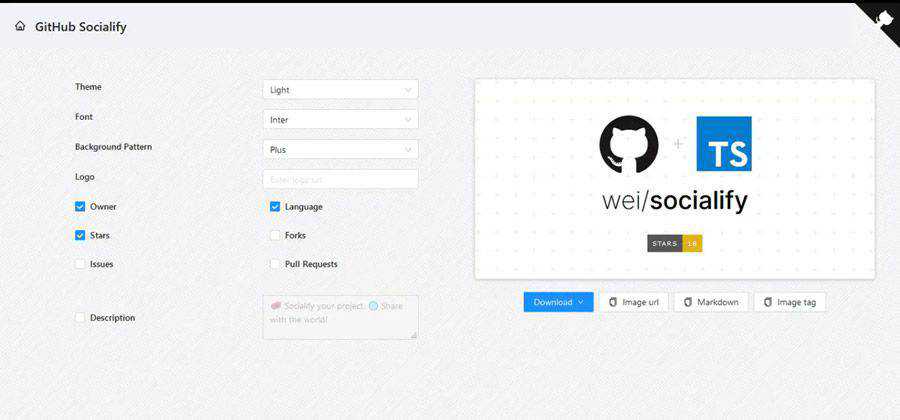
GitHub 소셜화 – 이 도구를 사용하여 아름다운 프로젝트 이미지를 생성하여 프로젝트를 세상에 알리십시오. 
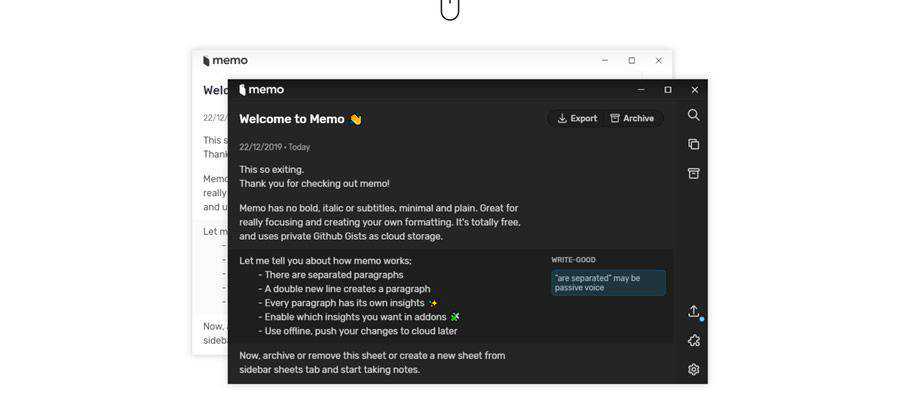
메모 앱 – GitHub Gist에 메모를 작성합니다. 
…그리고 마지막으로…
개발자 아빠 농담 – 개발자의 세계에 약간의 유머를 더해주는 어리석은 작은 앱. 
쓸모없는 웹 – 시간이 좀 있으세요? 이 리소스를 사용하여 방문할 쓸모 없는 웹사이트를 찾는 것은 어떻습니까?