시간 절약형 디자인 트렌드와 활용법
게시 됨: 2021-02-12기능적인 웹사이트는 더 이상 경쟁업체와 브랜드를 차별화하기에 충분하지 않습니다. 눈에 띄려면 디지털 자산이 아름답게 보이고 매끄럽게 작동하며 사용자의 요구를 즉시 충족해야 합니다. 시간을 절약해 주는 디자인은 웹사이트 방문자의 관심 기간이 계속 짧아지는 것에 어필합니다. 시간은 모바일 및 데스크탑 환경 모두에서 성공의 핵심입니다.
사이트 방문자는 더 이상 필요한 답변을 찾기 위해 콘텐츠 페이지를 샅샅이 뒤지지 않습니다. 사이트가 해당 지점에 빨리 도달하지 못하는 경우 뒤로 버튼을 사용하면 간단한 종료 계획을 제공하고 다음 관련 검색 엔진 결과에 액세스할 수 있습니다. 브랜드가 낮은 사이트 방문 시간과 전환율로 어려움을 겪고 있다면 페이지에서 보낸 시간에 관계없이 방문자 만족도를 높이고 전환을 유도하는 방법으로 시간 절약형 디자인을 고려하십시오.
디지털 경험에 대한 주의력 지속 시간의 영향
Microsoft는 2년 전에 주의 집중 시간과 기술에 대한 흥미로운 연구를 발표했습니다. 그 결과 13년 동안 주의 집중 시간이 4초 감소한 것으로 나타났습니다. 2013년에 인간의 평균 주의 시간은 금붕어보다 1초 짧았습니다. 모든 웹사이트, 사용성 및 UX 디자이너는 온라인에서 페이지를 개발하고 최적화할 때 이 정보를 고려해야 합니다.
오늘날 성공하는 웹사이트와 애플리케이션은 관련성이 높은 정보 그 이상을 제공합니다. 방문자가 페이지를 로드하는 처음 몇 순간에 시선을 사로잡습니다. 방문자의 시선을 페이지의 가장 중요한 콘텐츠로 이끌기 위해 심리학에 의존하고 미세한 상호작용과 전환을 유도합니다. 최근 몇 가지 "최고의 디자인 트렌드" 주제 기사에서 지지하는 바와 같이 시간 절약형 디자인의 부상은 집중되고 안내된 웹사이트 경험에 대한 인간의 필요에 대한 직접적인 반응입니다.
시간 절약 설계란 무엇입니까?
시간을 절약하는 디자인은 단순하지만 지나치게 단순하지 않습니다. 탐색, 콘텐츠 및 헤드라인은 모두 고객 여정의 다음 단계를 수행하는 데 필요한 정보, CTA 또는 양식으로 사용자를 안내합니다.
시간을 절약하는 웹 사이트에서 사용되는 가장 일반적인 디자인 스타일 중 하나는 선형 디자인입니다. 논리적인 웹사이트, 종종 연대순 또는 시작-중간 형식의 웹사이트는 선형 구조를 따릅니다. 사이트의 모든 페이지를 드롭다운 메뉴에 표시하는 대신 이러한 사이트는 종종 홈페이지에서 가장 관련성이 높은 정보만 제공한 다음 고객 여정을 기반으로 사용자를 추가 페이지로 안내합니다.
기업이 보다 개인화된 브랜드 경험을 제공하는 방법을 모색함에 따라 직관적이고 효율적이며 간소화된 디자인에 자연스럽게 끌립니다. 고객 경험을 촉진하고 방문자 만족도를 높이는 모든 디지털 자산은 시간 절약형 디자인 범주에 속할 수 있습니다.
시간 관리는 디자인 트렌드의 자연스러운 진화의 일부입니다. 가까운 장래에 인공 지능과 기계 학습의 발전으로 디자이너는 점점 더 효율적인 사이트를 만들 수 있습니다. 기술 기반의 시간 절약형 디자인 개념은 사용자 탐색 및 콘텐츠 검색을 간소화할 뿐만 아니라 관련 콘텐츠를 제공해야 하는 사용자의 요구를 예상합니다.


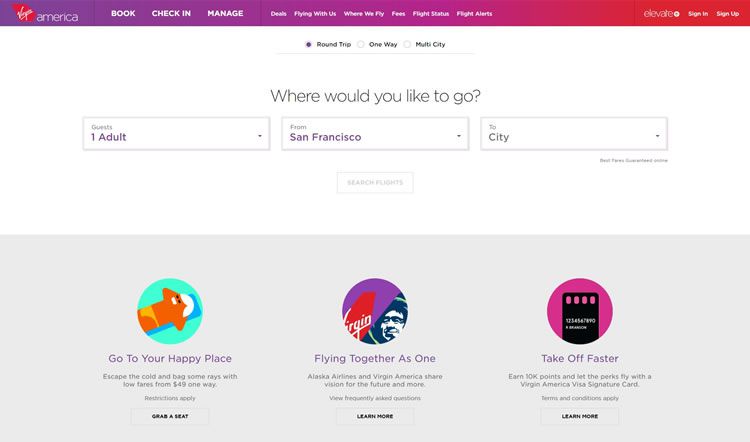
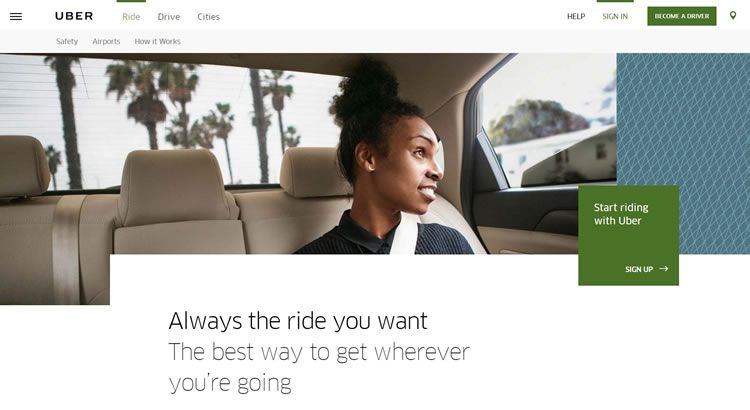
시간을 절약하는 디자인은 모바일 및 데스크톱 사용자 경험 모두에 적용되며, 사이트 방문 시간을 줄이고 전환율을 높이는 것과 관련된 모든 혁신을 포함할 수 있습니다. 시간을 절약하는 디자인의 예를 보려면 Uber, Virgin America 및 Airbnb의 웹 사이트를 탐색하십시오.

동전의 반대편에는 시간을 절약하지 못하는 디자인이 방문자의 경험을 방해합니다. 예를 들어, 사용자가 가능한 증상 목록을 보기 전에 질병 범주를 알아야 하는 증상 검사기는 디지털 장애물을 구성합니다. 사이트 탐색이 직관적이지 않거나 시간이 절약되지 않습니다.
사용자의 시간을 절약하는 웹 디자인 요소
시간 절약형 디자인은 웹 사이트 디자인의 사용자 경험 또는 최종 결과를 나타냅니다. 하나의 구성 요소로는 시간을 절약할 수 있는 디자인을 만들 수 없습니다. 완벽하게 배열된 구성 요소 집합만이 사용자가 CTA에 응답하는 데 필요한 시간을 줄이는 사용자 경험을 만들 수 있습니다. UX 개발자와 웹사이트 디자이너가 집중하는 일반적인 시간 절약 디자인 요소는 다음과 같습니다.
미니멀리즘에서 영감을 받은 탐색. 시간 절약형 디자인은 사용자가 클릭하는 순간부터 행동을 취할 때까지 제한된 수의 단계를 수행하도록 권장합니다. 명확하고 눈길을 끌며 최적화된 버튼, 링크, 양식 및 메뉴는 모두 사용자가 사이트에 액세스할 때 시간을 절약할 수 있습니다.
시각적으로 풍부한 콘텐츠. 액션을 고무시키는 메시지를 사진, 그래픽 및 기타 시각적 콘텐츠와 결합하여 시선을 사로잡고 콘텐츠를 분해하고 행동을 장려하십시오. 인간은 텍스트 신호보다 시각적 신호를 더 빨리 처리하여 시각적으로 풍부한 콘텐츠를 더 눈길을 끌고 기억에 남도록 만듭니다.
선형 진행. 특정 행동을 장려하려는 웹사이트나 앱은 선형 디자인을 사용하여 방문자가 특정 행동을 취하도록 할 수 있습니다. 독자가 조치를 취하는 데 도움이 되는 "더 읽기" 링크 외에도 콘텐츠를 스토리 또는 선형 진행으로 나누는 것을 고려하십시오. 고객 여정을 통해 독자를 이동시켜 각 사용자에게 모든 단계에서 더 자세히 조사하거나 조치를 취할 수 있는 기회를 제공합니다.

BenTheBodyguard.com – 웹 디자인 스토리텔링
자동 제안. 사용자 행동에 기반한 개인화된 제안은 소비자가 주어진 사이트를 방문하는 동안 행동을 취할 가능성을 높입니다. 이 아이디어는 Amazon의 유사한 품목 제안과 유사합니다.
이러한 요소는 사용자 시간을 절약할 수 있는 가능한 디자인 기능의 일부만을 나타냅니다. 사이트의 대상 인구 통계가 유용하다고 생각하는 개별 요소를 사용하고 사이트 구성 요소를 배치할 때 일반 사용자의 사고 과정을 고려합니다. 모든 웹사이트의 목적과 사용자 기반은 다르며 약간 다른 접근 방식이 필요합니다.
시간을 절약하는 디자인이 귀하의 비즈니스에 적합합니까?
일부 기업은 웹사이트를 미니멀하고 Uber와 같은 경험으로 압축할 수 없지만 모든 기업은 시간을 절약하는 디자인 요소를 탐색할 수 있습니다. 소비자는 B2B 소프트웨어 제품 판매에서 편의성 중심의 배송 서비스 제공에 이르기까지 관련 정보를 직관적인 형식으로 보고 싶어합니다.
디지털 사이트 방문자는 실행 가능한 정보를 찾기 위해 중단되지 않은 콘텐츠 블록과 정보 페이지를 샅샅이 뒤지는 아이디어를 좋아합니다. 가격표, 요약, 인포그래픽 및 요약된 콘텐츠는 긴 형식의 콘텐츠에 대한 링크가 잘 배치되어 포함된 정보의 폭이나 깊이를 희생하지 않고도 최종 사용자에게 시간을 절약할 수 있는 요소를 제공할 수 있습니다.

Glitter in the Dark – 긴 형식의 콘텐츠
대부분의 인터페이스 디자인, 사용성 및 사용자 경험 경향과 마찬가지로 핵심 개념을 이해하면 미래의 디자인 프로젝트에 정보를 제공하고 풍부하게 만듭니다. 청중에게 다가가는 데 도움이 될 수 있는 시간 절약형 디자인의 요소를 취하고 효과가 없는 것은 남겨두십시오.
시간 절약형 설계를 만들기 위한 모범 사례
더 나은 전환을 위해 웹사이트나 앱을 만들고 최적화하는 시간 절약형 디자인 개념을 살펴보세요 . 최종 사용자가 사용자 경험에 만족할 때 브랜드와 사용자 기반 모두 이익을 얻습니다. 기업의 경우 시간을 절약하는 디자인은 온라인 평판을 높이고 판매를 간소화하며 전환율을 높일 수 있습니다. 사용자의 경우 시간을 절약하는 사이트는 고객 여정을 간소화하고 브랜드 만족도를 높입니다. 다음 모범 사례를 사용하여 시간을 절약하는 디자인 요소를 다음 온라인 프로젝트에 통합하십시오.
고객 여정을 이해하기 위해 사용자 기반을 조사하십시오 . 지나가는 디자인 추세가 사용자의 기대를 능가하도록 허용하지 마십시오. 대상 사용자 기반은 항상 온라인 경험을 만드는 데 사용되는 구성 요소를 구동해야 합니다. 일반 사용자가 온라인에서 어떻게 행동하고 온라인 경험 동안 사용자에게 동기를 부여하는지 이해하기 위해 질적 및 양적 연구에 투자하십시오.
고객 여정을 이해함으로써 설계자는 프로세스를 가속화하는 과정에서 주요 접점을 식별할 수 있습니다. 행동 유도 정보에서 특정 페이지에 사용된 가입 양식 스타일에 이르기까지 고객은 시간을 절약하는 디자인 요소에 대한 통찰력을 제공합니다.
빈번한 테스트 . 모든 디지털 경험은 최대의 시간 절약을 달성하기 전에 성장통을 겪습니다. A/B 테스트 및 기타 사용성 테스트를 사용하여 지정된 사이트, 앱 또는 페이지에서 작동하는 것과 작동하지 않는 것을 이해하십시오.
경쟁 인텔리전스를 사용 합니다. 다른 기업이 시간 절약형 디자인 요소를 디지털 자산에 통합하는 방법과 온라인 경험에 대한 소비자의 평가를 살펴보세요. 다른 사람의 실수와 성공을 통해 시간을 절약할 수 있는 사용자 경험을 구축하십시오.
일관성 수준을 유지하십시오 . 브랜드는 시간 절약형 사용자 경험을 염두에 두고 기존 애플리케이션이나 웹사이트를 완전히 재설계하기로 결정할 수 있습니다. 그러나 기존 사이트를 대체하는 완전히 새로운 사이트는 새로운 디자인이 기술적으로 더 직관적이더라도 학습 곡선을 생성할 수 있습니다. 최종 사용자가 쉽고 자연스럽게 채택하여 시간 절약 기대치를 충족할 수 있도록 변경합니다.
시간을 절약하는 디자인은 브랜드 경험에서 좌절감을 없애지만 시간을 절약하는 디자인에 대한 모든 브랜드의 접근 방식은 다릅니다. 최종 사용자와 논리적 설계 최적화에 집중하여 고객 여정을 지원하고 사용자 경험을 단순화하며 브랜드 만족도를 높이는 디지털 자산을 만듭니다.
