Tilda로 웹사이트 구축하기(전체 검토)
게시 됨: 2022-03-10(이것은 후원 기사입니다.) 현대 웹은 매우 통합되어 있습니다. 디자이너는 동일한 패턴을 사용하므로 다른 사람들이 만든 웹사이트가 복제품처럼 보입니다. 군중에서 눈에 띄는 유일한 방법은 콘텐츠를 통해서입니다. 콘텐츠는 처음에 사람들을 웹사이트로 안내하는 것입니다.
Tilda는 웹사이트, 방문 페이지, 온라인 상점 및 특별 프로젝트를 만드는 데 사용할 수 있는 웹사이트 빌더입니다. Tilda의 제작자는 "콘텐츠 우선" 철학을 실천합니다. 콘텐츠는 디자인보다 우선합니다. 스토리텔링의 열렬한 팬인 그들은 웹사이트 제작을 위한 블록 메커니즘을 고안하여 사용자가 웹 페이지를 만들 뿐만 아니라 제품이나 서비스에 대한 이야기도 할 수 있도록 했습니다. 또한 방문자를 보다 효과적으로 고객으로 전환하는 데 도움이 됩니다.

이 기사는 Tilda가 다른 웹사이트 빌더와 어떻게 다른지, 그리고 기술적인 것에 대해 생각할 시간이 없기 때문에 기술적인 것에 대해 생각할 필요 없이 알고 있고 사랑하는 것에 집중하는 데 Tilda가 어떻게 도움이 되는지에 대한 이야기입니다. 다음은 Tilda를 사용하여 웹사이트를 만들 때 얻을 수 있는 몇 가지 주요 이점입니다.
블록 역학
디자이너는 웹사이트를 만들 때 종종 동일한 객체를 반복해서 구현해야 합니다. 이것은 디자인 프로세스를 지루하게 만들 뿐만 아니라 귀중한 시간을 소모합니다.
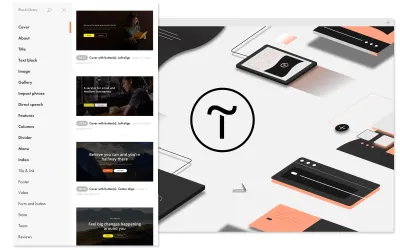
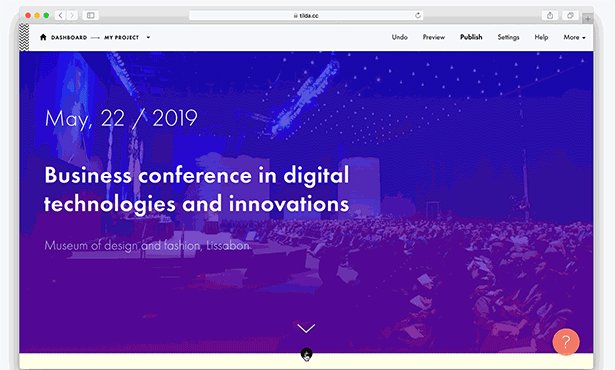
이 문제를 해결하기 위해 Tilda 팀은 일반적으로 사용되는 모듈인 블록을 만들었습니다. 이 모듈식 편집 메커니즘은 플랫폼의 핵심입니다. 웹사이트를 만들 때 하드코딩된 템플릿을 사용할 필요가 없습니다. 요구 사항을 충족하는 미리 설계된 블록을 선택하기만 하면 됩니다.
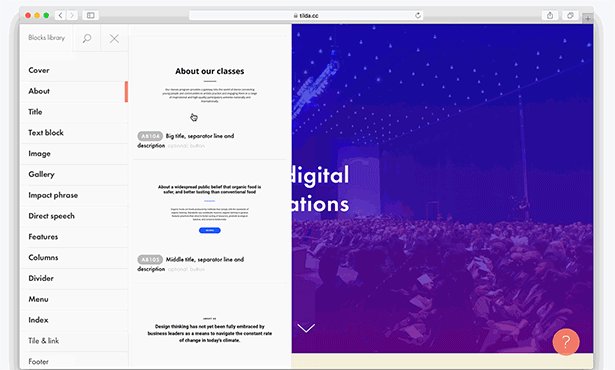
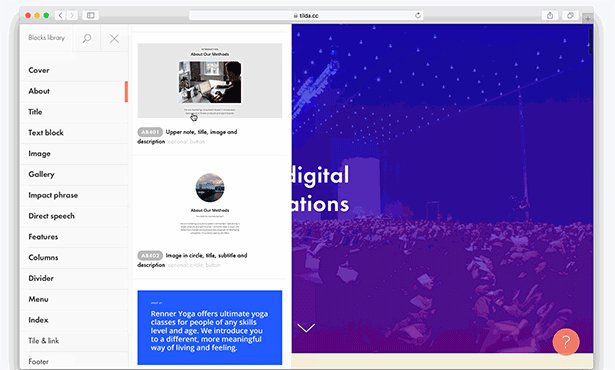
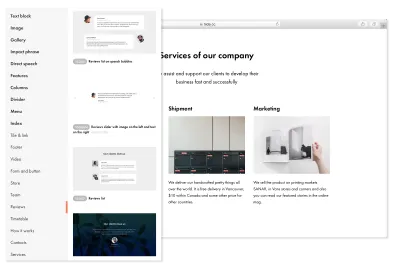
450개 블록의 라이브러리에 액세스할 수 있습니다. 이 라이브러리는 지속적으로 업데이트됩니다. 블록 간 탐색을 용이하게 하기 위해 Tilda는 블록을 범주로 구성합니다. 컬렉션의 각 블록은 기능(예: 표지) 또는 의미(예: 제품 리뷰, "우리 팀" 등)별로 분류됩니다.

모든 블록은 전문 디자이너에 의해 생성되었으므로 핵심 디자인 속성에 대해 걱정할 필요가 없습니다. 또한 모든 블록이 조화롭게 작동하므로 한 블록을 다른 블록으로 조정하는 방법에 대해 걱정할 필요가 없습니다.

"블록을 사용하여 만든 모든 웹사이트가 복제품처럼 보일 수 있다는 뜻인가요?"라고 생각할 수도 있습니다. 아니요. 블록을 골격으로 생각하면 필요에 따라 수정할 수 있습니다. Tilda는 세부 사항에 대한 많은 제어 권한을 제공합니다. 블록의 거의 모든 것이 조정 가능합니다.
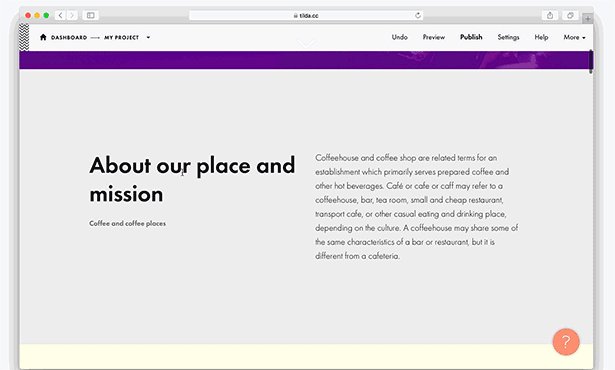
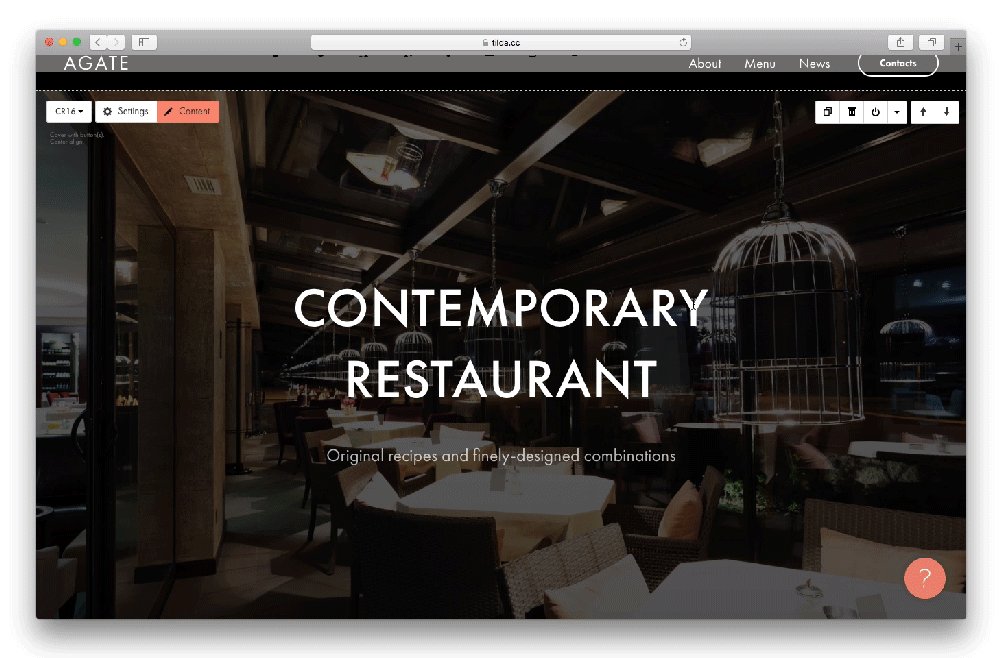
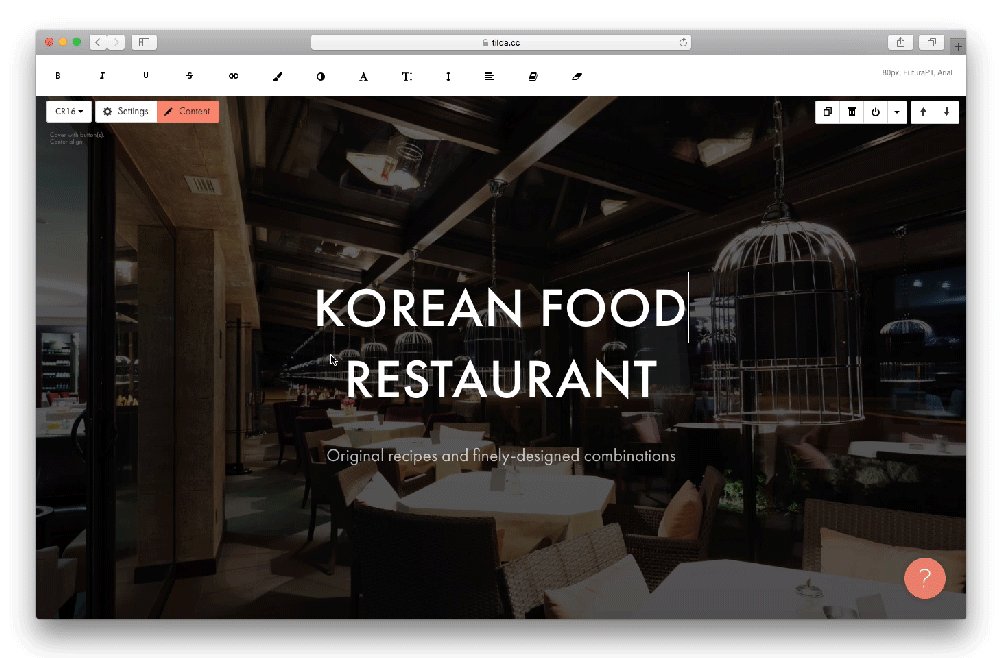
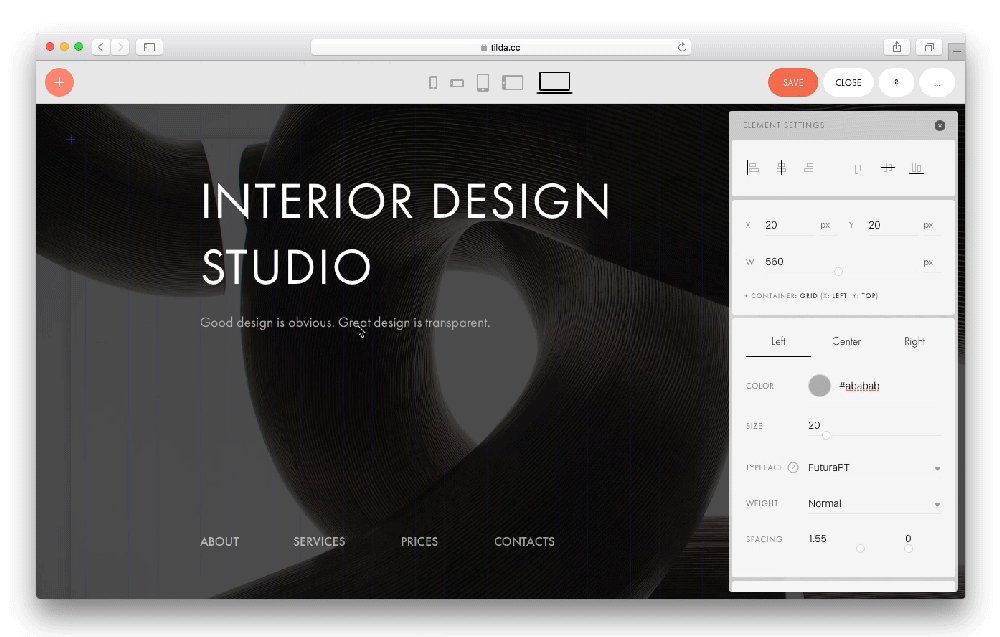
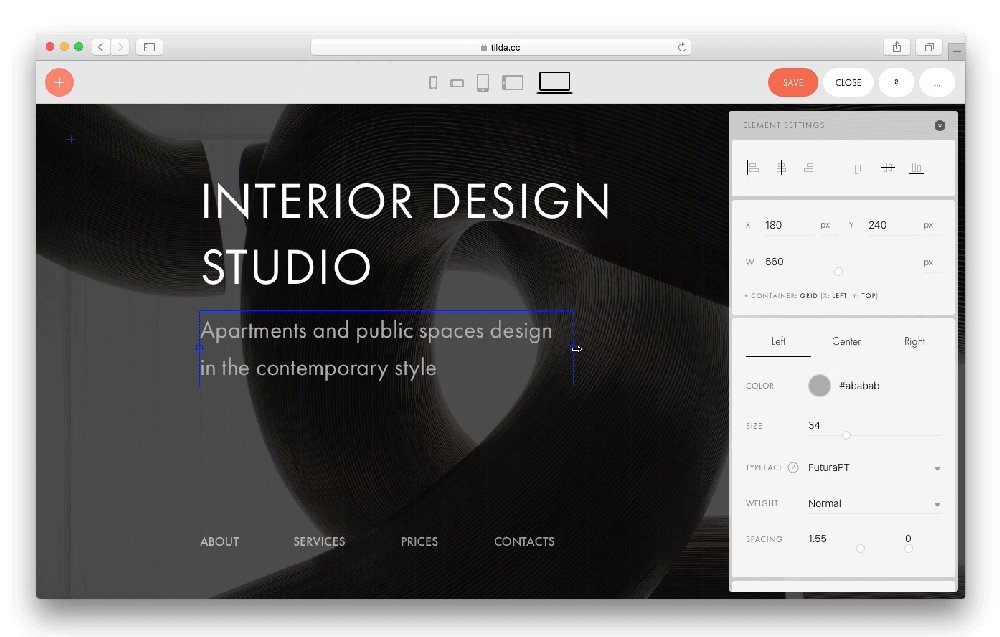
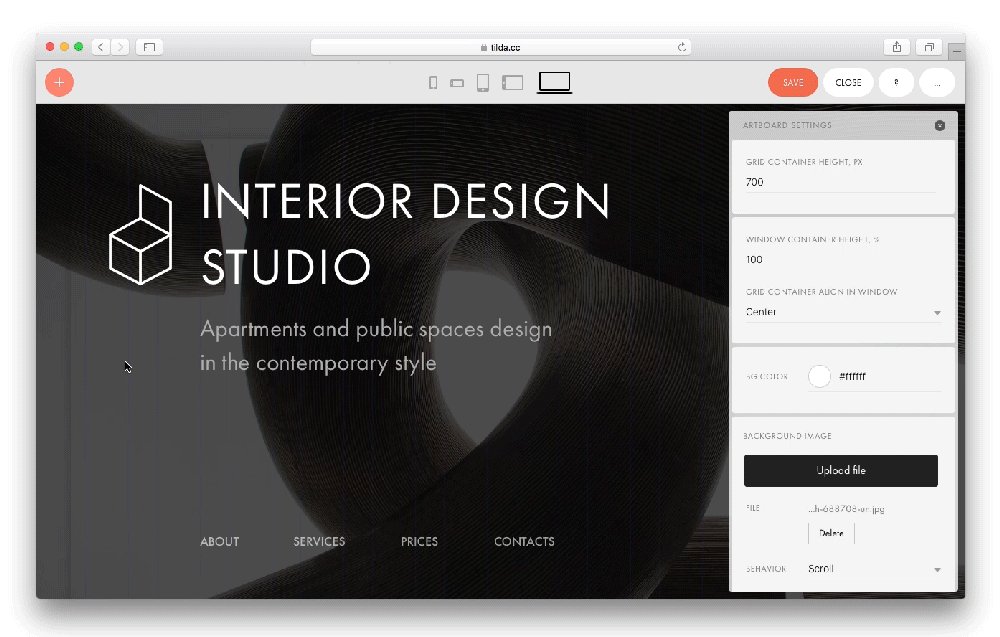
Tilda를 사용하면 콘텐츠 및 설정 영역을 사용하여 블록을 사용자 지정할 수 있습니다. 블록에 포함된 모든 정보를 편집하려면 "콘텐츠" 버튼을 클릭합니다. "설정" 버튼을 사용하면 블록의 시각적 모양과 같은 다양한 매개변수를 조정할 수 있습니다. 텍스트를 변경하려면 해당 텍스트를 클릭하고 화면에서 직접 변경하십시오. 사진을 바꾸려면 컴퓨터의 폴더에서 끌어다 놓기만 하면 됩니다.

블록 사용의 가장 큰 장점은 다음과 같습니다.
- 가독성
Tilda는 타이포그래피에 중점을 둡니다. Tilda의 팀은 줄 길이, 간격 및 글꼴 크기와 같은 모든 타이포그래피 요소를 조화로운 비율로 관리합니다. 모든 블록은 읽기를 즐거운 경험으로 만들기 위해 완벽하게 균형을 이룹니다. - 민감도
태블릿과 스마트폰용으로 페이지를 최적화하는 데 시간을 할애할 필요가 없습니다. - 시각적 외관
텍스트와 이미지의 크기, 버튼 등 블록의 모양을 크게 변경할 수 있습니다. '설정' 탭에서 모든 작업을 직접 수행할 수 있습니다. - 복잡한 문제 해결
블록을 사용하면 애플리케이션 수집 또는 상품 및 서비스 판매와 같은 꽤 복잡한 작업을 해결할 수 있습니다.
제로 블록
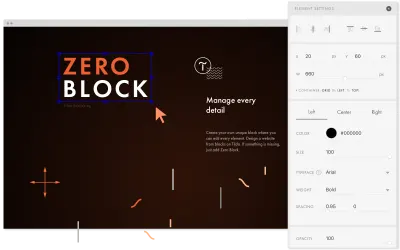
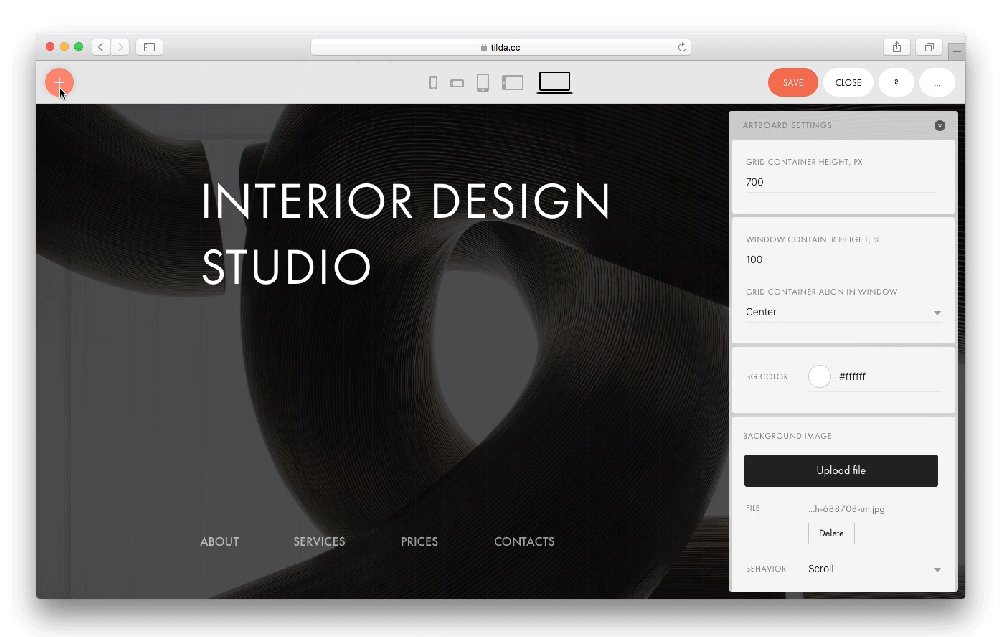
기본 블록 모음이 아무리 풍부하더라도 일부 사용자는 항상 진정으로 독특한 것을 만들고 싶어할 것입니다. 바로 이 경우를 위해 Tilda는 Zero Block 편집기를 제공합니다. 자체 블록을 생성하기 위한 내장 편집기입니다. 텍스트, 모양, 버튼, 이미지, 비디오, 도구 설명, 양식을 추가하고 HTML 코드를 삽입할 수 있는 등 창의력을 탐구할 수 있는 웹사이트용 그래픽 편집기라고 생각하십시오. 캔버스의 모든 요소를 이동, 변형 및 숨깁니다. 처음부터 시작하여 새로운 고유 블록을 만들 수 있습니다!

편집기 사용을 시작하려면 새로 생성된 페이지에서 "0" 버튼을 클릭하기만 하면 됩니다. Zero Block을 사용하면 설계의 모든 세부 사항을 관리할 수 있습니다. 개체의 스타일 옵션을 변경하고, 위치를 변경하고, 크기를 변경하는 등의 작업을 수행할 수 있습니다.
이 프로세스는 다음과 같습니다.

일반 블록과 마찬가지로 제로 블록은 적응형입니다. Tilda는 다양한 화면 크기에 맞게 콘텐츠를 조정하기 위한 5가지 모드를 제공합니다. 다음 화면 모드에서 디자인을 미리 볼 수 있습니다.
- 모바일(세로 모드),
- 모바일(가로 모드),
- 태블릿(세로),
- 태블릿(가로 모드),
- 데스크탑.
Zero Block은 기존 블록과 함께 사용할 수 있습니다. 기존 블록을 제로 블록으로 변환하고 원하는 대로 수정할 수 있습니다.
애니메이션 효과
애니메이션은 사용자 경험에 상호작용성을 제공합니다. 적절하게 통합된 애니메이션은 웹사이트의 요소를 생생하게 만듭니다. 모션을 추가하면 사용자에게 도움이 되는 다양한 방법이 있습니다. 예를 들어 애니메이션을 사용하여 특정 개체에 사용자의 주의를 집중시키거나(예: 클릭 유도문안 버튼에 특정 애니메이션 효과를 할당하여 사용자의 주의를 해당 요소로 유도하는 것과 같이) 순전히 미적 목적(예: 장인 정신을 만들기 위해).
Tilda를 사용하면 코드 없이 멋진 대화형 페이지를 만들 수 있습니다. Tilda는 세 가지 유형의 애니메이션을 제공하며, 이제 이에 대해 살펴보겠습니다.
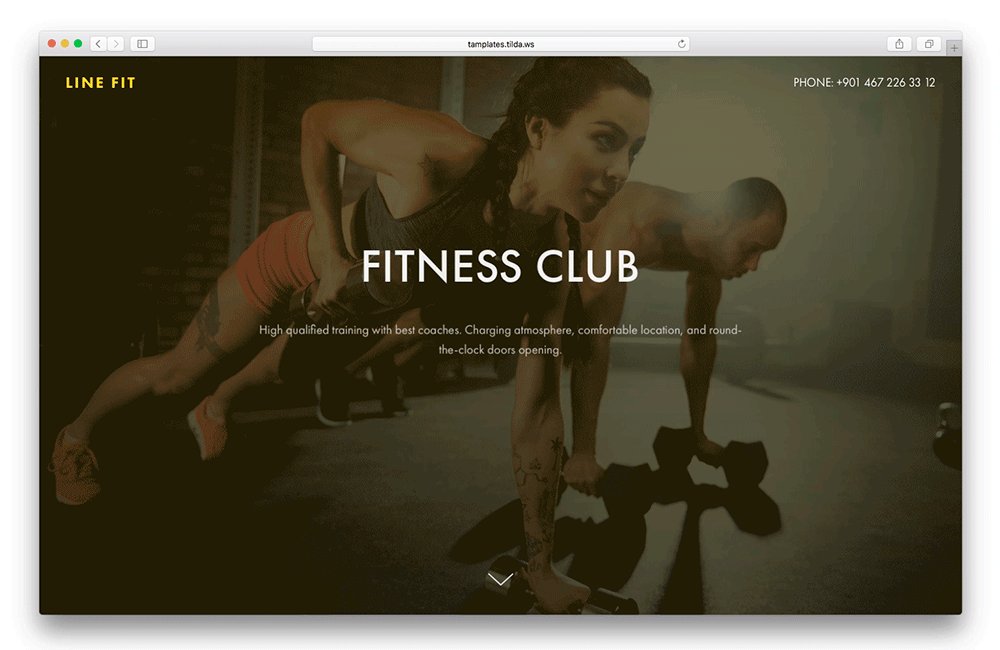
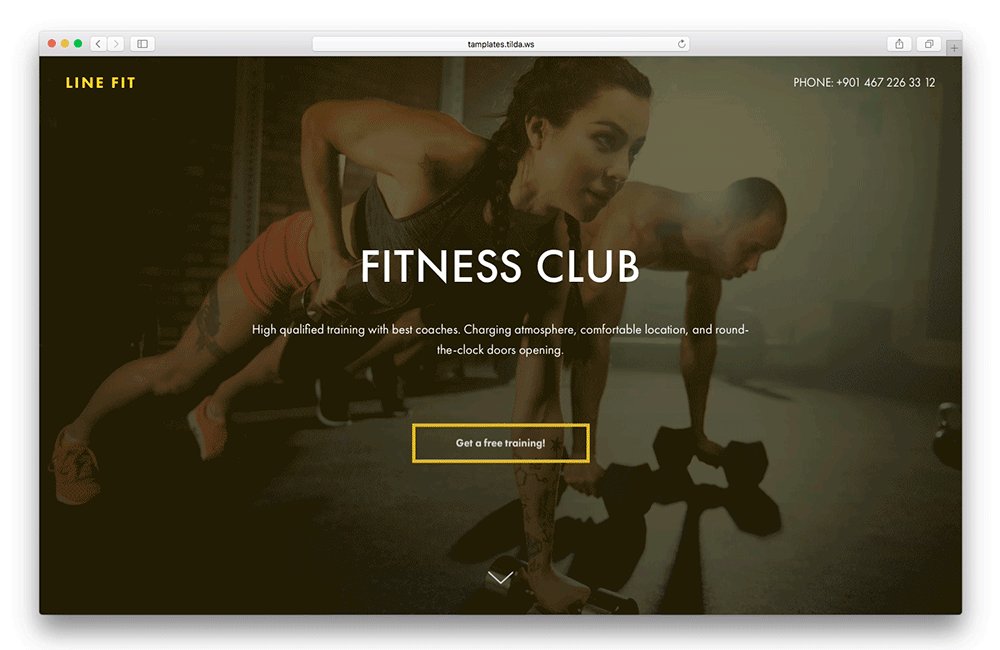
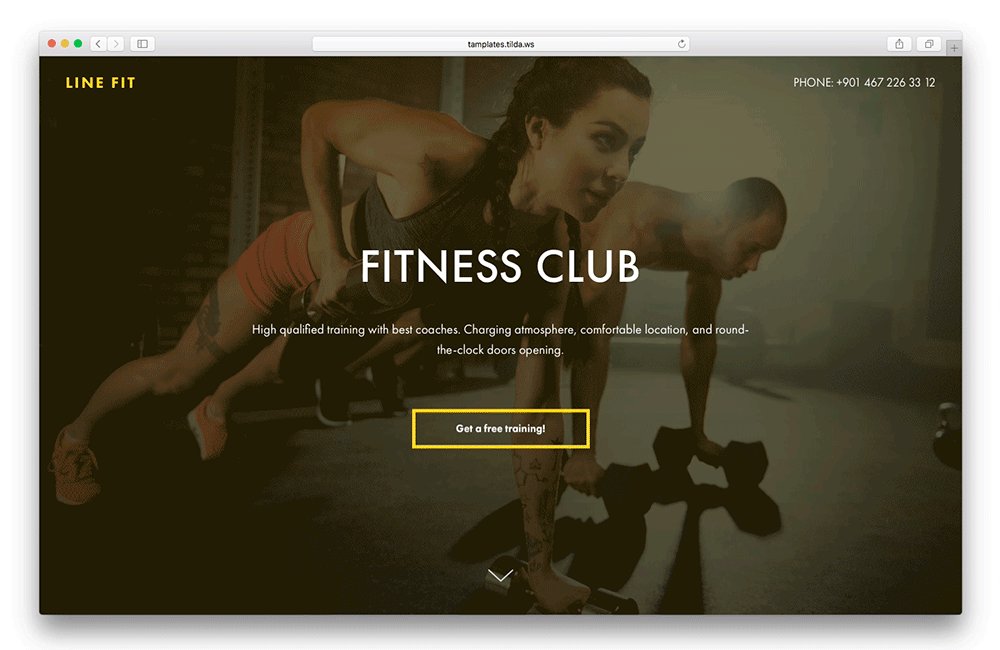
1. 기본 애니메이션
모든 표준 블록에서 모든 요소의 모양을 조정하여 웹사이트를 보다 생생하고 흥미롭게 만들 수 있습니다. 예를 들어 표지 제목에 애니메이션 효과를 추가할 수 있습니다.

애니메이션은 슬라이더를 제외한 모든 블록에서 작동합니다. 애니메이션 효과를 추가하려면 블록 설정에서 원하는 효과를 선택하기만 하면 됩니다.
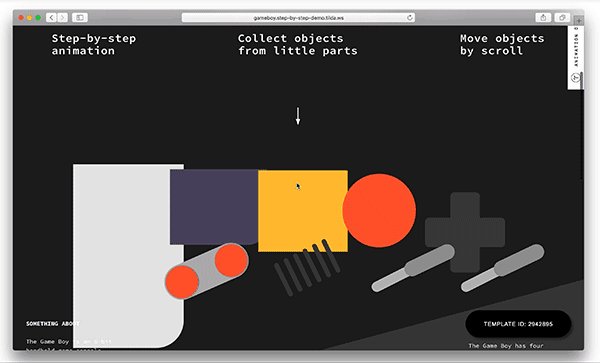
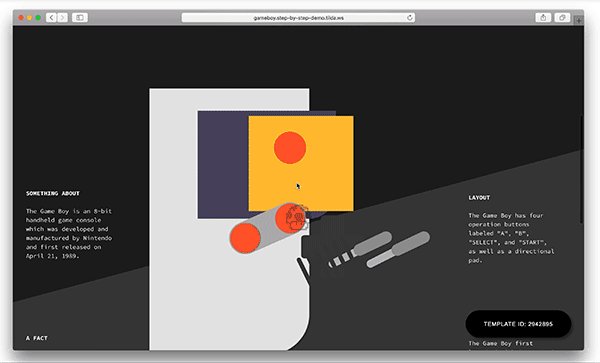
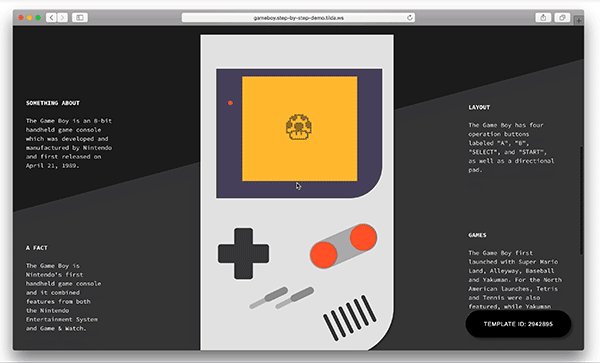
2. Zero Block의 확장된 애니메이션
Tilda를 사용하면 페이지의 모든 요소가 모션 시퀀스의 일부가 될 수 있는 단계별 애니메이션을 만들 수도 있습니다. Tilda를 사용하면 요소의 궤적을 설정할 수 있습니다. 페이지의 요소에 대한 복잡한 동작을 구현하고 최대 상호 작용을 추가할 수 있습니다.

외관 효과 외에도 시차 및 고정을 조정할 수 있습니다. 시차는 사용자가 페이지를 스크롤할 때 개체가 다른 속도로 이동할 수 있도록 합니다. 고정을 사용하면 스크롤하는 동안 화면의 개체를 고정할 수 있습니다. 속도, 지속 시간, 지연, 애니메이션 시작을 위한 이벤트 트리거와 같은 매개변수를 사용하여 재생할 수 있습니다.

다음은 복잡한 애니메이션 효과를 만드는 방법을 보여주는 빠른 비디오입니다.
3. 특별히 설계된 블록
이러한 블록은 애니메이션 효과를 추가하도록 설계되었습니다. 다음과 같은 특수 블록을 사용하여 애니메이션을 만들 수도 있습니다.
- 타자기 효과,
- 표지에 대한 은하계 효과,
- 표지용 애니메이션 슬라이드쇼
템플릿
템플릿과 블록은 서로 꽤 비슷하게 들리지만 다릅니다. 템플릿은 일반적인 사용 사례(예: 비즈니스 방문 페이지, 이벤트 페이지, 블로그 등)를 위한 것입니다. 베이스로 사용하고 나중에 자신의 스타일에 따라 변경할 수 있습니다. 프로젝트와 가장 관련이 있는 템플릿을 선택하고 기본 설정에 따라 사용자 지정합니다. 다른 많은 웹사이트 빌더와 달리 Tilda는 사용자가 목록에서 템플릿을 선택하도록 강요하지 않습니다. 템플릿을 사용할지 아니면 백지 상태로 시작할지는 전적으로 귀하에게 달려 있습니다.

나만의 템플릿을 디자인하는 것도 가능합니다. 자신의 페이지를 디자인하고 템플릿으로 저장하기만 하면 됩니다. 템플릿을 다른 사람과 공유할 수 있습니다.
SEO 최적화
웹에는 10억 개 이상의 웹사이트가 있으며 지속적으로 성장하고 있습니다. 모든 웹사이트는 방문자를 놓고 경쟁합니다. 오늘날의 경쟁이 치열한 시장에서 검색 엔진 최적화(SEO) 및 mdash 검색 결과에서 웹사이트의 순위를 높이는 것은 그 어느 때보다 중요하며 웹 디자이너의 중요한 작업이 되었습니다.
Tilda에 대한 좋은 소식은 이것이 검색 엔진 친화적인 플랫폼이라는 것입니다. Tilda로 만든 웹사이트는 검색 엔진에서 자동으로 색인을 생성합니다. robots.txt 파일(검색 엔진 로봇에 대한 특별 지침 포함) 및 sitemap.xml 파일(웹사이트의 URL 나열)이 자동으로 생성됩니다.
사용자는 다음과 같은 특수 설정을 사용하여 검색 결과를 개선할 수 있습니다.
- 제목 및 설명 설정을 관리하고 HTML 개체에 대한 메타 태그를 설정할 수 있습니다(예: 이미지에 대한
alt태그). -
h1,h2및h3태그를 추가합니다.h1제목은 검색 엔진에서 가장 많은 비중을 차지합니다. - https 또는 http, www 또는 비 www 및 301 리디렉션을 설정합니다(301 리디렉션은 URL을 변경할 때 SEO를 향상시킵니다).
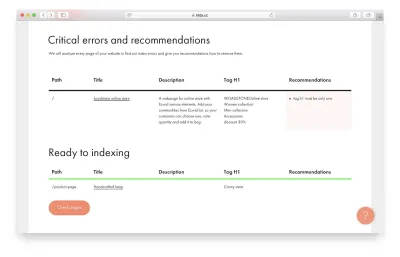
사용자는 Tilda의 "웹마스터 대시보드"에 액세스할 수 있습니다. 이 도구는 검색 엔진의 기본 권장 사항에 대해 웹 사이트를 테스트하고 인덱싱에 영향을 줄 수 있는 오류를 식별합니다. 이 도구는 "사이트 설정" → "분석 및 SEO" → "Tilda 웹마스터 대시보드"에서 사용할 수 있습니다. 사용자는 "중요한 오류 및 권장 사항"에서 "페이지 확인"을 클릭하여 작업이 필요한 페이지를 확인할 수 있습니다.

SEO 최적화에 대한 특정 권장 사항을 원하면 Tilda의 SEO 가이드를 읽어보십시오.
글꼴
웹에 있는 정보의 95%는 서면 언어입니다. Oliver Reichenstein은 그의 기사 "Web Design Is 95% Typography"에서 다음과 같이 말합니다. 타이포그래피 최적화는 가독성, 접근성, 사용성(!), 전반적인 그래픽 균형을 최적화하는 것입니다.

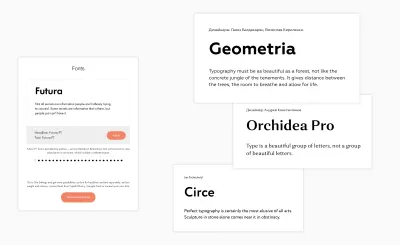
나는 이미 Tilda가 타이포그래피에 중점을 두고 있다고 언급했지만, 글꼴 컬렉션에 대해 몇 마디 말할 가치가 있습니다. 글꼴은 웹사이트의 미학에 직접적인 영향을 미칩니다. Tilda 사용자는 풍부한 글꼴 모음에 액세스할 수 있습니다. Tilda는 Google 글꼴 및 Typekit과 통합됩니다. 사용자는 Futura, Formular, Geometria, Circe, Kazimir 등 Rentafont에서 제공하는 고유한 글꼴을 사용할 수 있습니다.

데이터 수집 양식
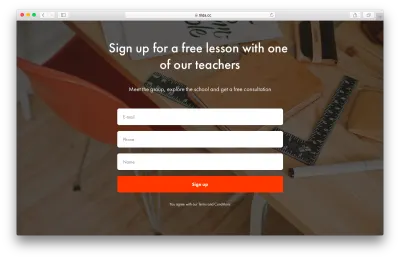
비즈니스의 주요 목표는 고객을 만들고 유지하는 것입니다. 그리고 비즈니스가 고객과 함께 작업할 수 있도록 하는 주요 도구 중 하나는 양식입니다. 양식을 통해 고객은 신청서와 피드백을 보내거나 메일링 리스트에 가입할 수 있습니다. Tilda를 사용하여 세로, 가로, 팝업 및 단계별 양식을 만들 수 있습니다. 라이브러리에는 기성품 디자인 옵션이 있는 별도의 카테고리가 있습니다.

세로 형식에서는 필드를 무제한으로 추가할 수 있습니다. 각 필드에 대해 드롭다운 목록, 확인란, 전화번호, 첨부 파일 등의 유형을 선택할 수 있습니다. Tida는 '분할' 및 '계산기'와 같은 몇 가지 특수 양식 필드를 제공합니다. '분할' 필드를 사용하면 양식을 몇 단계로 나눌 수 있습니다. '계산기' 필드에서는 특정 공식을 사용하여 비용을 계산할 수 있으며 보내기 전에 방문자에게 비용을 보여줍니다. 이것은 전자 상거래 웹사이트에 매우 유용할 수 있습니다(제품 구매 중).
Tilda는 다양한 데이터 수신 서비스와 통합됩니다. 다음과 같은 데이터 수집과 관련된 일반적인 문제를 해결하는 데 도움이 됩니다.
- 이메일, Telegram 또는 Slack 메신저, Trello 또는 Google Table을 연결하여 새 애플리케이션을 빠르게 진행합니다.
- 이메일 캠페인 실행 및 이메일 구독자 수집
Tilda에서 양식을 설정하고 MailChimp, UniSender, SendGrid 또는 GetResponse의 메일링 목록에 연결합니다. - 온라인 주문에 대한 데이터를 CRM 시스템으로 수집
Trello, Pipedrive 및 AmoCRM은 모두 Tilda와 기본적으로 통합된 CRM 시스템입니다. 데이터 수신을 시작하려면 계정을 연결하기만 하면 됩니다.

이메일 캠페인 빌더
Tilda에는 이메일용 생성자가 내장되어 있어 블록에서 즉시 멋진 이메일을 만들 수 있습니다. MailChimp, UniSender, SendGrid 서비스를 연결하고 Tilda 인터페이스에서 직접 메일을 보낼 수 있습니다. 다른 이메일 서비스를 사용하는 경우 이메일 빌더가 여전히 유용할 수 있습니다. Tilda에서 생성된 템플릿의 HTML 코드를 다운로드하여 서비스에서 사용할 수 있습니다.
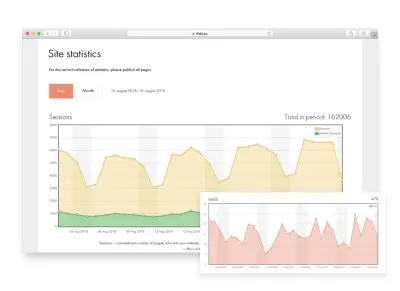
내장 분석
Tilda에는 웹사이트의 효율성에 대한 기본 측정값(페이지 조회수, 페이지 전환수, 방문자 참여도 등)을 보여주는 내장 분석 기능이 있습니다. 이러한 핵심 성과 지표는 사용자의 기본 요구 사항을 충족합니다. 높은 수준의 세부 정보(일반 성능) 및 페이지별 데이터를 볼 수 있습니다.

Tilda 사용자는 UTM 테이블에서 소스, 매체 및 캠페인 태그를 볼 수 있습니다. 태그 자체를 클릭하면 방문자, 세션, 리드, 일별 상세보기 등 이 매개변수와 연결된 통계를 볼 수 있는 페이지로 이동합니다.
Tilda 분석이 90%의 경우를 처리하지만 때로는 더 많은 데이터가 필요합니다. 이러한 경우 Google Analytics로 전환해야 할 수 있습니다. Tilda를 사용하면 Google 애널리틱스와 Google 태그 관리자를 연결하여 웹사이트의 트래픽을 모니터링할 수 있습니다. 페이지에 Google 카운터를 추가하기 위해 코딩할 필요가 없습니다. Analytics 추적을 설정할 때 페이지 설정에 계정을 추가하기만 하면 됩니다.
온라인 스토어 기능
온라인 상점 구축은 웹 디자이너의 가장 일반적인 작업 중 하나입니다. 다른 유형의 웹사이트와 달리 웹 디자이너는 멋진 디자인을 만들 뿐만 아니라 지불 게이트웨이와 통합해야 합니다. 좋은 소식은 Tilda에 전자 상거래 도구가 내장되어 있어 몇 시간 또는 며칠이 아닌 몇 분 안에 소규모 온라인 상점을 구축할 수 있다는 것입니다.
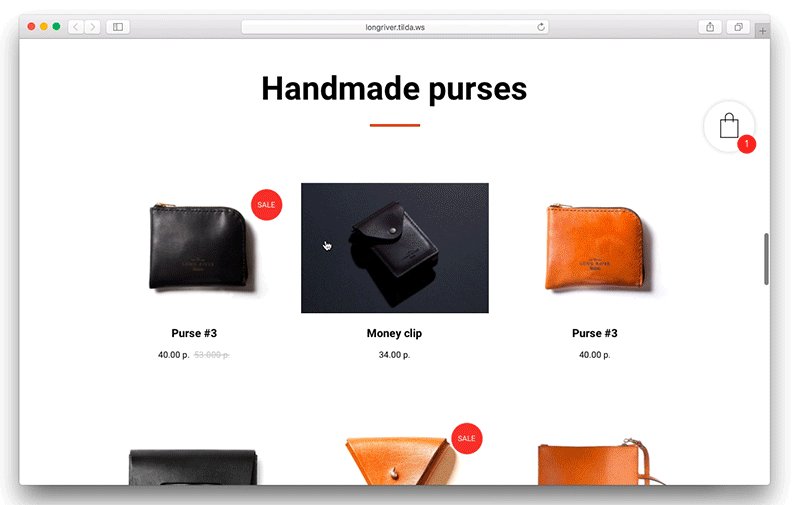
쇼핑 카트
Tilda의 사용자는 웹사이트에 장바구니를 추가할 수 있습니다. 장바구니 위젯은 보편적이며 상품과 서비스를 모두 판매하는 데 사용할 수 있습니다. 장바구니는 주문 양식과 통합되어 원하는 대로 사용자 지정할 수 있습니다. 필요한 필드를 추가하기만 하면 필요한 정보를 얻을 수 있습니다.
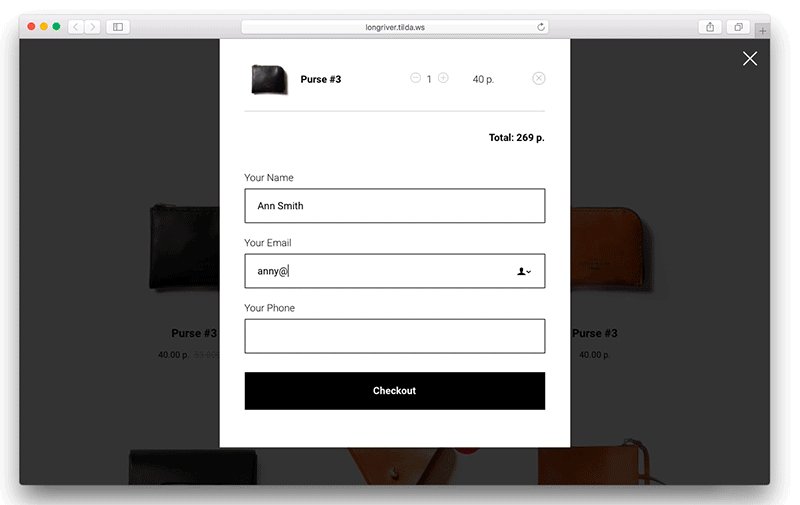
주문 양식은 매우 사용자 친화적입니다. 방문자는 제품의 수를 추가하고 제품의 수량을 변경할 수 있습니다. 원하는 곳 어디에서나 결제 양식을 수정할 수 있습니다. 예를 들어 몇 가지 다른 배송 옵션 및/또는 프로모션 코드용 특수 필드를 추가할 수 있습니다. 최종 합계는 자동으로 계산됩니다. 결제가 완료되면 고객은 주문 세부정보가 포함된 이메일을 받게 됩니다(이 기능은 결제 시스템 설정에서 구성됨).

웹사이트에서 결제 수락
온라인으로 결제를 받는 것이 문제처럼 보일 수 있습니다. 그러나 Tilda를 사용하면 걱정할 필요가 없습니다. 지불 게이트웨이 설정은 매우 쉽습니다. 신용 카드, PayPal 또는 Stripe 중에서 선호하는 결제 방법을 선택하기만 하면 됩니다. 주문 세부 정보는 이메일, Google 드라이브 또는 CRM으로 전송되며 모든 데이터 수신 서비스에 연결할 수 있습니다.

웹 개발자를 위한 기능
Tilda는 웹 개발자를 위한 몇 가지 뛰어난 기능을 제공합니다.
- 웹사이트 통합을 위한 Tilda API
- 맞춤형 코드
코드를 사용하여 언제든지 웹사이트에 고급 기능을 추가할 수 있습니다. 맞춤형 HTML 코드, JavaScript 또는 CSS를 Tilda 웹사이트에 쉽게 추가할 수 있습니다. "HTML 삽입" 블록을 사용하여 HTML 코드를 추가하거나script및style태그를 포함한 모든 유형의 코드를 포함할 수 있습니다. - 데이터 내보내기
Tilda에 의존하고 싶지 않고 서버에서 웹사이트를 호스팅하려면 어떻게 해야 합니까? 문제 없어요. Tilda에서 만든 모든 것을 아카이브로 쉽게 내보낼 수 있습니다. 코드를 내보내려면 "프로젝트 설정" → "내보내기"로 이동합니다. 아카이브에는 이미지, CSS 및 JavaScript와 같은 정적 HTML 코드와 모든 파일이 포함됩니다. 내보낸 코드를 사용할 준비가 되었습니다. 웹사이트를 실행하기 위해 해야 할 일은 아카이브 압축을 풀고 파일을 서버에 복사하는 것입니다.
출판 플랫폼
Tilda는 단순한 웹사이트 빌더가 아닙니다. 또한 출판을 위한 강력한 클라우드 기반 플랫폼입니다. Tilda를 사용하여 만든 웹사이트는 Tilda의 서버에 게시하거나 귀하의 서버로 내보낼 수 있습니다. 다음은 Tilda의 출판 플랫폼을 사용하여 얻을 수 있는 몇 가지 이점입니다.
호스팅 불필요
Tilda를 사용하면 호스팅 비용을 지불할 필요가 없습니다. Tilda는 높은 로딩 속도와 DDoS 보호를 보장합니다.
즉시 사용 가능한 최적화된 페이지 속도
높은 로딩 속도는 이미지를 저장하는 데 사용되는 CDN(콘텐츠 전송 네트워크)에 의해 제공됩니다. Tilda에서 생성된 모든 웹사이트에는 기본적으로 지연 로딩이 활성화되어 있습니다. 이를 통해 모바일 장치에서도 콘텐츠를 매우 빠르게 다운로드할 수 있습니다.
도메인 이름 연결
웹사이트에 고유한 주소를 할당하는 것은 쉽습니다. "프로젝트 설정" → "도메인"으로 이동하여 "사용자 지정 도메인" 필드에 도메인 이름을 입력하기만 하면 됩니다.
HTTPS 구성
Tilda는 사용자에게 무료 HTTPS를 제공합니다. SSL 인증서를 설치하는 것은 비교적 쉽습니다. “설정” → “분석 및 SEO” → “Tilda 웹마스터 패널” → “HTTPS 설정”으로 이동하여 무료 인증서를 생성합니다.
Tilda는 누구를위한 것입니까?
이제 Tilda가 무엇이고 어떤 기능이 있는지 알았으므로 웹 디자이너가 이 도구를 사용하는 방법에 대해 논의할 차례입니다. Tilda의 팀에 따르면 이 도구는 다음과 같은 몇 가지 용도로 사용됩니다.
- 비즈니스를 위한 웹사이트 제작
회사 웹사이트나 소규모 온라인 상점이 될 수 있습니다. - 랜딩 페이지 만들기
회의에 사람들을 모으거나 신제품을 발표하거나 특별 프로젝트를 설명하는 방문 페이지입니다. - 기업 블로그 또는 온라인 잡지 만들기
Tilda를 사용하여 기사 또는 사례 연구에 대한 뛰어난 시각적 프레젠테이션을 만드는 것이 가능합니다. - 가설 검증
개념 증명 역할을 하는 웹사이트를 만드십시오. 예를 들어 방문 페이지를 만들고 사람들이 제품이나 서비스에 관심이 있는지 확인합니다. - 웹 기술 배우기
Tilda는 올바른 것을 만드는 방법의 예를 제공하여 디자이너를 교육합니다.
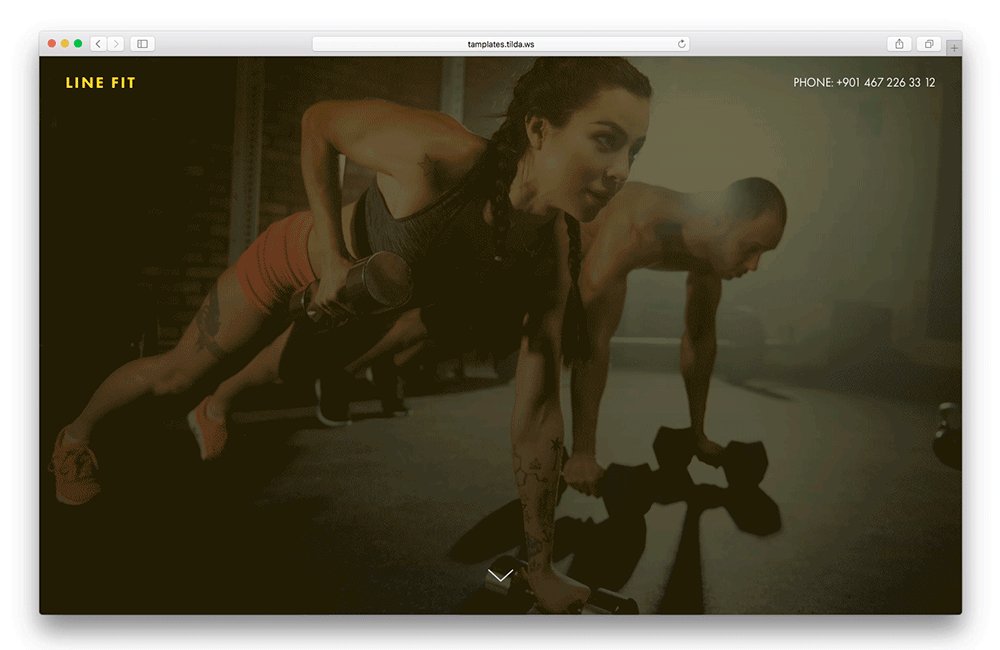
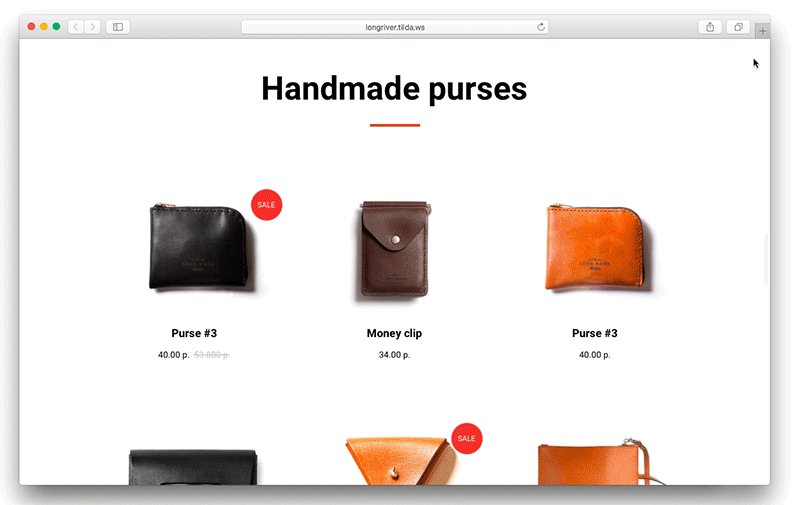
Tilda를 사용하여 만든 웹사이트의 예
Tilda의 팀은 또한 영감 페이지에서 도구를 사용하여 구축한 웹사이트의 최고의 예를 수집합니다. 다음은 Tilda로 디자인된 몇 가지 영감을 주는 웹사이트입니다.
Capterra 및 Product Hunt에서 사람들이 Tilda에 대해 말한 내용도 읽을 수 있습니다(Tilda는 2016년에 오늘의 제품이 됨).
추세 보고서
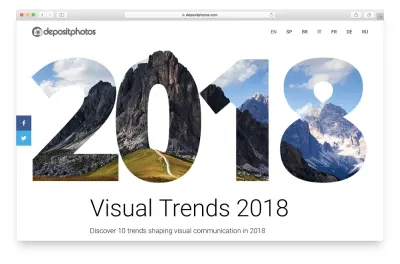
Tilda를 사용하면 완전히 사용자 정의 가능한 갤러리에 고품질 이미지, 비디오 및 텍스트를 표시할 수 있습니다. Deposit Photos의 "Visual Trends 2018"은 시각적 정보를 흥미롭고 매력적으로 표현하는 방법의 훌륭한 예입니다.

이벤트
이벤트에 대한 웹 페이지를 만들 때 논리적이고 스캔하기 쉬운 방식으로 많은 정보를 제공하는 것이 중요합니다. UX 컨퍼런스 웹사이트인 UX Sofia 2018을 확인하세요. 주요 강연 및 워크숍, 연사 정보, 위치 등 다양한 정보를 스캔하기 쉬운 청크로 묶어서 제공합니다.

방문 페이지
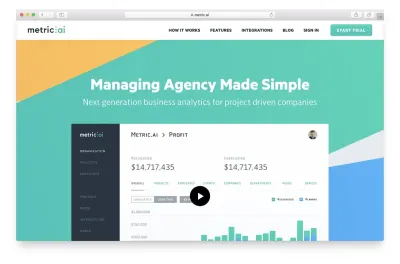
방문 페이지의 목적은 방문자를 고객으로 전환하는 것입니다. 많은 요인이 전환에 영향을 미칠 수 있지만 더 나은 디자인의 랜딩 페이지가 경쟁사보다 더 나은 성과를 낸다는 것은 분명합니다. 프로젝트의 수익성을 추정하는 도구가 있는 Metric.ai의 방문 페이지를 확인하십시오.

회사 웹 사이트
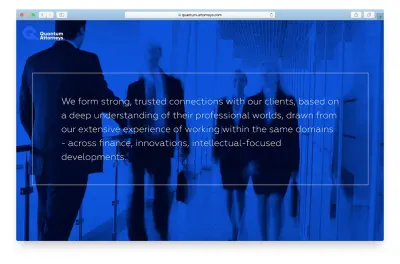
현대 사회에서 고객과 비즈니스 간의 첫 번째 상호 작용은 온라인에서 발생합니다. 사람들은 웹사이트를 방문하여 해당 회사와 거래할지 여부를 결정합니다. 디자인은 결정에 중요한 역할을 합니다. 웹 사이트가 신선하고 현대적으로 보일 때 사람들이 회사와 협력할 가능성이 더 높아집니다. Quantum Attorneys는 방문자에게 진정으로 독특한 느낌을 주기 위해 많은 인기 시각 효과(생동감 넘치는 색상, 이중 톤, 시선을 사로잡는 타이포그래피)를 사용합니다.

삽화
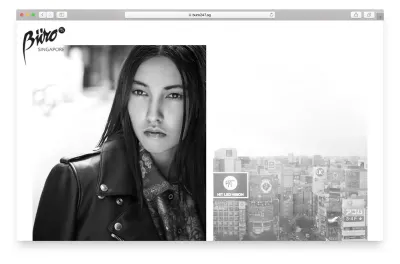
사람들은 종종 영감을 얻기 위해 웹사이트를 방문합니다. 영감은 다양한 형태로 나타날 수 있습니다. 하지만 때로 비교적 단순한 디자인이 많은 감정을 불러일으킬 수 있습니다. 여백은 디자인의 가장 중요한 측면 중 하나입니다. Silent Rebellion Fashion이라는 Buro247의 프로젝트를 확인하십시오. 흑백의 미학이 여백과 어우러져 독특한 느낌을 줍니다.

Tilda 비용은 얼마입니까?
Tilda에는 무료 및 유료 플랜이 있습니다.
Tilda에는 무료 및 유료 플랜이 있습니다.
- 무료 플랜 을 사용하면 50개의 기본 블록 모음을 사용하여 하나의 웹사이트를 만들 수 있습니다. 이 계획에는 몇 가지 제한 사항이 있습니다. 자신의 도메인을 연결할 수 없으며 "Made on Tilda"라는 UI 요소가 기본적으로 모든 페이지에 배치됩니다.
- 개인 계획 은 월 $10입니다. 이 계획을 사용하면 하나의 웹사이트를 만들고 전체 블록 컬렉션에 액세스할 수 있습니다. 또한 사용자 정의 도메인을 구성할 수 있습니다. 전자 상거래 웹 사이트를 만들 때 추가 비용은 없습니다.
- 사업 계획 은 월 $20입니다. 여기에는 개인 계획의 모든 것이 포함되지만 최대 5개의 웹사이트를 만들고 소스 코드를 내보낼 수도 있습니다.
결론
랜딩 페이지, 온라인 상점, 개인 블로그 등 만들고 싶은 웹사이트가 무엇이든 여러분의 목표는 콘텐츠와 디자인이 조화롭게 작동하도록 하고 서로를 돋보이게 하는 것입니다. Tilda를 사용하면 그 조화로운 균형을 달성하는 것이 훨씬 쉬워졌습니다.
지금 플랫폼에 등록하고 모든 기능을 직접 사용해 보십시오.
