마크다운에 대한 생각
게시 됨: 2022-03-10마크다운은 우리 중 많은 사람들에게 제2의 천성입니다. 돌이켜보면, John Gruber가 Aaron Swartz와 언어에 대한 공동 작업을 한 후 2004년에 첫 Perl 기반 파서를 출시한 후 얼마 지나지 않아 Markdown에 타이핑을 시작했던 기억이 납니다.
Markdown의 구문은 한 가지 목적을 위한 것입니다. 웹용으로 작성하기 위한 형식으로 사용하는 것입니다.
— 존 그루버
거의 20년 전의 일입니다. HTML에 대한 보다 작가 및 독자 친화적인 구문으로 시작한 것은 프로그래머와 기술에 정통한 사람들을 위한 기술 산문을 작성하고 저장하는 방법에 대한 사랑이 되었습니다.
Markdown은 개발자 및 텍스트 땜장이 문화에 대한 기표입니다. 그러나 도입 이후 디지털 콘텐츠의 세계도 바뀌었습니다. Markdown은 여전히 어떤 면에서는 괜찮지만 더 이상 콘텐츠를 위한 이동 수단이 되어서는 안 된다고 생각합니다.
여기에는 두 가지 주요 이유가 있습니다.
- Markdown은 오늘날의 콘텐츠 요구 사항을 충족하도록 설계되지 않았습니다.
- Markdown은 편집 경험을 뒷받침합니다.
물론 이러한 입장은 구조화된 콘텐츠 플랫폼에서 일하는 데 영향을 받습니다. Sanity.io에서 우리는 데이터로서의 콘텐츠가 어떻게 많은 가치를 창출하는지에 대해 생각하며 대부분의 시간을 보내고, 편집자 경험, 사람들의 시간을 절약하고 디지털 콘텐츠로 즐겁게 작업하는 방법에 대해 깊이 생각하는 데 많은 시간을 보냅니다. . 따라서 게임에 스킨이 있지만 콘텐츠를 위한 이동 형식으로 Markdown에 반대하지만 여전히 그 중요성, 적용 및 유산에 대해 깊은 감사를 표할 수 있기를 바랍니다.
현재 공연을 하기 전에는 에이전시에서 기술 컨설턴트로 일하면서 클라이언트의 콘텐츠를 프리젠테이션 및 복잡한 데이터 모델(예, 오픈 소스 모델까지 포함)에 포함시켜 잠그는 CMS와 말 그대로 싸워야 했습니다. 나는 사람들이 Markdown 구문으로 어려움을 겪고 있으며 편집자 및 콘텐츠 제작자로서의 직무에서 의욕을 상실하는 것을 관찰했습니다. 우리는 사람들이 구문을 사용할 시간이나 동기가 없기 때문에 사용되지 않은 맞춤형 태그 렌더러를 구축하는 데 몇 시간(및 고객의 돈)을 보냈습니다. 나조차도 구성 요소 기반 Markdown 구현이 너무 많은 마찰을 초래했기 때문에 동기가 매우 높았을 때 오픈 소스 문서에 기여하는 것을 포기했습니다.
그러나 나는 또한 동전의 이면을 본다. Markdown은 인상적인 에코시스템과 함께 제공되며 개발자의 관점에서 보면 코드 읽기에 익숙한 사람들을 위한 일반 텍스트 파일과 구문 분석이 쉬운 구문에 대한 우아한 단순함이 있습니다. 한때 나는 학술 저술을 위해 Sublime Text에서 인상적인 MultiMarkdown -> LaTeX -> real-time-PDF-preview-pipeline 을 구축하는 데 며칠을 보냈습니다. 그리고 README.md 파일을 코드 편집기에서 열고 편집할 수 있으며 GitHub에서 멋지게 렌더링할 수 있습니다. 일부 사용 사례에서 Markdown이 개발자에게 편의를 제공한다는 것은 의심의 여지가 없습니다.
이것이 내가 Markdown이 처음 도입된 이유를 되돌아보고 웹 콘텐츠의 주요 발전 사항을 살펴봄으로써 Markdown에 대한 조언을 작성하려는 이유이기도 합니다. 우리 중 많은 사람들에게 Markdown은 우리가 "존재하는 것"으로 당연하게 여기는 것이라고 생각합니다. 그러나 모든 기술에는 역사가 있으며 인간 상호 작용의 산물입니다. 이것은 독자인 당신이 다른 사람들이 사용할 기술을 개발할 때 기억하는 것이 중요합니다.
맛과 사양
Markdown은 웹 퍼블리싱에서 HTML 작성이 필요한 시대에 웹 작가가 기사 작업을 더 쉽게 할 수 있도록 설계되었습니다. 따라서 의도는 HTML의 텍스트 서식과 인터페이스하기 쉽게 만드는 것이었습니다. 이것은 지구상에서 처음으로 단순화된 구문은 아니었지만 수년 동안 가장 많은 관심을 받은 구문이었습니다. 오늘날 Markdown의 사용은 HTML을 읽고 쓰는 더 간단한 방법으로, 다양한 컨텍스트에서 일반 텍스트를 마크업하는 접근 방식이 되도록 설계 의도를 훨씬 뛰어넘었습니다. 물론 기술과 아이디어는 의도한 것 이상으로 발전할 수 있지만 오늘날 Markdown 사용의 긴장은 이러한 기원과 설계에 가해지는 제약에서 찾을 수 있습니다.
구문에 익숙하지 않은 사람들을 위해 다음 HTML 콘텐츠를 가져오세요.
<p>The <a href=”https://daringfireball.net/projects/markdown/syntax#philosophy”>Markdown syntax</a> is designed to be <em>easy-to-read</em> and <em>easy-to.write</em>.</p>Markdown을 사용하면 다음과 같은 형식을 표현할 수 있습니다.
The [Markdown syntax](https://daringfireball.net/projects/markdown/syntax#philosophy) is designed to be _easy-to-read_ and _easy-to-write_.기술 채택에는 진화하고 기능을 추가해야 한다는 압력이 따른다는 것은 자연의 법칙과 같습니다. Markdown의 인기가 높아짐에 따라 사람들은 사용 사례에 맞게 조정하기를 원했습니다. 그들은 각주 및 표 지원과 같은 더 많은 기능을 원했습니다. 원래 구현은 당시에 설계 의도가 무엇인지에 대해 합리적이었던 독단적인 입장과 함께 제공되었습니다.
Markdown 구문에서 다루지 않는 마크업의 경우 HTML 자체를 사용하면 됩니다. Markdown에서 HTML로 전환하고 있음을 나타내기 위해 머리말을 쓰거나 구분할 필요가 없습니다. 당신은 단지 태그를 사용합니다.
— 존 그루버
즉, 테이블을 원하면 <table></table> 을 사용하십시오. 이것이 여전히 원래 구현의 경우라는 것을 알게 될 것입니다. Markdown의 정신적 계승자 중 하나인 MDX는 동일한 원칙을 취했지만 이를 JS 기반 템플릿 언어인 JSX로 확장했습니다.
마크다운에서 마크다운으로?
많은 사람들에게 Markdown의 매력은 HTML에 대한 결합이 아니라 일반 텍스트의 인체 공학과 서식 지정을 위한 간단한 구문처럼 보일 수 있습니다. 일부 콘텐츠 제작자는 웹의 간단한 기사가 아닌 다른 사용 사례에 Markdown을 사용하기를 원했습니다. MultiMarkdown과 같은 구현은 일반 텍스트 파일을 사용하고 싶지만 더 많은 기능이 필요한 학술 작가를 위한 어포던스를 도입했습니다. 곧 HTML로 변환하거나 마크다운 구문을 저장 형식으로 사용하지 않고도 Markdown 구문을 허용하는 다양한 작성 앱을 갖게 될 것입니다.
많은 앱에서 제한된 서식 옵션 집합을 제공하는 편집기를 찾을 수 있으며 그 중 일부는 원래 구문에서 더 "영향을 받은" 것입니다. 사실, 이 기사의 초안에서 내가 받은 피드백 중 하나는 "Markdown"이 너무 일반적이 되었기 때문에 지금쯤에는 소문자가 되어야 하고 원래 구현과 구별되도록 해야 한다는 것이었습니다. 우리가 마크다운으로 인식하는 것도 매우 다양해졌기 때문입니다.
CommonMark: 마크다운을 길들이려는 시도
아이스크림과 마찬가지로 Markdown은 다양한 맛이 있으며 일부는 다른 것보다 더 유명합니다. 사람들이 원래 구현을 포크하고 여기에 기능을 추가하기 시작했을 때 두 가지 일이 발생했습니다.
- 작가로서 Markdown으로 할 수 있는 것과 할 수 없는 것은 더욱 예측할 수 없게 되었습니다.
- 소프트웨어 개발자는 소프트웨어에 적용할 구현을 결정해야 했습니다. 원래 구현에는 프로그래밍 방식으로 사용하려는 사람들에게 마찰을 더하는 몇 가지 불일치도 포함되어 있었습니다.
이것은 Markdown을 적절한 사양으로 공식화하는 것에 대한 대화를 시작했습니다. Gruber는 사람들이 Markdown을 다양한 목적으로 사용하고 싶어하고 "어떤 구문도 모두를 만족시킬 수는 없다"는 점을 인식했기 때문에 이를 거부했고 여전히 하고 있습니다. Markdown이 다양한 요구를 수용하기 위해 진화하는 사양인 HTML로 변환된다는 점을 고려하면 흥미로운 입장입니다.
Markdown의 원래 구현이 "BSD와 유사한" 라이선스로 적용되지만 "Markdown이라는 이름이나 기여자의 이름은 특정 사전 서면 허가 없이 이 소프트웨어에서 파생된 제품을 보증하거나 홍보하는 데 사용할 수 없습니다. " 마케팅 자료의 일부로 "Markdown"을 사용하는 대부분의 제품은 이 서면 허가를 받지 않았다고 안전하게 가정할 수 있습니다.
Markdown을 공유 사양으로 가져오기 위한 가장 성공적인 시도는 오늘날 CommonMark로 알려진 것입니다. 그것은 Jeff Atwood(Stack Overflow and Discourse 공동 창립자로 알려짐)와 John McFarlane(Babelmark와 pandoc의 배후에 있는 Berkely의 철학 교수)가 이끌었습니다. 처음에는 "Standard Markdown"으로 출시했지만 Gruber로부터 비판을 받아 "CommonMark"로 변경했습니다. 일관된 입장을 취하는 Markdown의 의도 는 HTML로 변환되는 간단한 저작 구문이 되는 것입니다.
@davewiner 그리고 이것이 CommonMark의 결함입니다. 그들은 일차적인 목표로 프로그래머를 위해 일을 더 쉽게 만들고 싶어합니다. 그들은 요점을 놓치고 있습니다.
— 존 그루버(@gruber) 2014년 9월 8일
마크다운이 퍼블릭 도메인에 진입한 지점이기도 하다. CommonMark가 "Markdown"으로 브랜드되지는 않았지만(라이선스에 따라) 이 사양은 인식되고 "markdown"이라고 합니다. 오늘날 Discourse, GitHub, GitLab, Reddit, Qt, Stack Overflow, Swift와 같은 소프트웨어의 기본 구현으로 CommonMark를 찾을 수 있습니다. unified.js 와 같은 프로젝트는 구문을 추상 구문 트리로 변환하여 구문을 연결하며 마크다운 지원을 위해 CommonMark에 의존합니다.
CommonMark는 마크다운이 구현되는 방식과 관련하여 많은 통합을 가져왔고 많은 면에서 프로그래머가 소프트웨어에서 마크다운 지원을 통합하는 것을 더 간단하게 만들었습니다. 그러나 마크다운이 작성되고 사용되는 방식에 대해서는 동일한 통합을 가져오지 않았습니다. GitHub Flavoured Markdown(GFM)을 사용하십시오. CommonMark를 기반으로 하지만 더 많은 기능(예: 표, 작업 목록 및 취소선)으로 확장합니다. Reddit은 "Reddit Flavored Markdown"을 "GFM의 변형"이라고 설명하고 스포일러를 표시하는 구문과 같은 기능을 소개합니다. CommonMark와 Gruber 뒤에 있는 그룹이 모두 옳았다고 안전하게 결론을 내릴 수 있다고 생각합니다. 공유 사양에는 확실히 도움이 되지만, 사람들은 다른 특정 용도로 Markdown을 사용하기를 원합니다.
서식 단축키로 마크다운
Gruber는 Markdown이 작성자를 위한 도구가 아니라 프로그래머를 위한 도구가 될 것이라고 생각했기 때문에 Markdown을 공유 사양으로 공식화하는 것을 거부했습니다. 우리는 사양을 광범위하게 채택하더라도 다른 컨텍스트에서 예측 가능하게 동일하게 작동하는 구문을 자동으로 얻지 못한다는 것을 이미 보았습니다. 그리고 커먼마크(CommonMark)와 같은 사양은 그대로 인기가 있지만 성공은 제한적입니다. 확실한 예는 *this* 를 강조/이탤릭체가 아닌 강한/굵게 변환하고 [link](https://slack.com) mrkdown 을 지원하지 않지만 <link|https://slack.com> 대신 <link|https://slack.com> .
또한 Markdown과 유사한 구문을 사용하여 Notion, Dropbox Paper, Craft와 같은 소프트웨어의 서식 있는 텍스트 편집기에서 서식을 초기화할 수 있으며 어느 정도 Google 문서도구(예: 새 줄의 asterisk + space 은 글머리 기호 목록). 지원되는 내용과 번역되는 내용이 다릅니다. 따라서 이러한 응용 프로그램에서 반드시 근육 기억을 가지고 다닐 수는 없습니다. 어떤 사람들에게는 이것이 괜찮고 적응할 수 있습니다. 다른 사람들에게 이것은 종이 컷이며 이러한 기능을 사용하지 못하도록 합니다. Markdown은 누구를 위해 설계되었으며 오늘날 사용자는 누구입니까?
Markdown의 사용자는 누구입니까?
우리는 마크다운이 다양한 사용 사례, 청중, 사용자에 대한 개념 사이의 긴장 속에 존재하는 것을 보았습니다. 특히 HTML에 능숙한 웹 작성자를 위한 마크업 언어로 시작한 것이 개발자 유형의 사랑이 되었습니다.
2014년에 웹 작가들은 Perl과 FTP의 파서를 통해 파일을 옮기는 것에서 벗어나기 시작했습니다. WordPress, Drupal, Moveable Type(Gruber가 여전히 사용하고 있다고 생각함)과 같은 콘텐츠 관리 시스템(CMS)은 꾸준히 성장하여 웹 퍼블리싱을 위한 필수 도구가 되었습니다. 그들은 웹 작가가 브라우저에서 사용할 수 있는 풍부한 텍스트 편집기와 같은 어포던스를 제공했습니다.
이러한 서식 있는 텍스트 편집기는 여전히 기본 서식 있는 텍스트 구문으로 HTML 및 Markdown을 가정했지만 편집기에 이 구문을 삽입하는 버튼을 추가하여 인지 오버헤드의 일부를 제거했습니다. 그리고 점점 더 많은 작가들이 HTML에 정통하지 않았고 그럴 필요도 없었습니다. 2010년대에 CMS를 사용하여 웹 개발을 했다면 사람들이 Word에서 직접 붙여넣을 때 이러한 편집기를 통해 오는 "정크 HTML"을 처리해야 했을 것입니다.
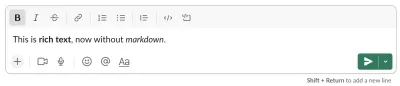
오늘 저는 Markdown의 주요 사용자가 개발자와 코드에 관심이 있는 사람들이라고 주장합니다. Slack이 기술 부서 외부의 더 많은 사람들이 소프트웨어를 사용하자 Slack이 WYSIWYG 를 기본 입력 모드로 만든 것은 우연이 아닙니다. 그리고 이것이 논란의 여지가 있는 결정이었고 옵션으로 다시 가져와야 한다는 사실은 개발자 커뮤니티에서 마크다운에 대한 사랑이 얼마나 깊었는지를 보여줍니다. Slack이 모든 사람이 더 쉽고 쉽게 액세스할 수 있도록 노력한 것에 대한 축하는 많지 않았습니다. 그리고 이것이 문제의 핵심입니다.

마크다운의 이념
마크다운이 공용어 작성 스타일이 되었다는 사실과 대부분의 웹사이트 프레임워크가 충족하는 것이 제가 이것을 게시하는 것에 대해 약간 의아해했던 주된 이유이기도 합니다. 그것은 종종 본질적이고 부인할 수 없는 선으로 이야기됩니다. Markdown은 개발자 친화적인 특징이 되었습니다. 똑똑하고 숙련된 사람들은 모든 종류의 컨텍스트에서 마크다운을 활성화하는 데 많은 시간을 허비했습니다. 따라서 헤게모니에 도전하는 것은 분명히 일부 사람들을 짜증나게 할 것입니다. 그러나 바라건대, 그것은 종종 당연하게 여겨지는 것에 대해 유익한 토론을 낳을 수 있습니다.
내 인상은 사람들이 Markdown과 관련된 개발자 친화성은 주로 3가지 요소와 관련이 있다는 것입니다.
- 일반 텍스트 파일의 편안한 추상화.
- 툴링 생태계가 있습니다.
- 콘텐츠를 개발 워크플로에 가깝게 유지할 수 있습니다.
이러한 입장이 틀렸다고 말하는 것은 아니지만 절충점과 일부 불합리한 가정이 수반됨을 제안합니다.
일반 텍스트 파일의 단순 정신 모델
데이터베이스는 놀라운 것입니다. 그러나 그들은 또한 프론트엔드 개발자에게 어렵고 접근하기 어렵다는 평판을 얻었습니다. 나는 백엔드 코드와 데이터베이스가 시간을 낭비하고 싶지 않은 복잡성을 나타내기 때문에 기피하는 훌륭한 개발자들을 많이 알고 있습니다. 설정 후 데이터베이스를 처리하지 않아도 되도록 기본적으로 많은 작업을 수행하는 WordPress의 경우에도 시작하고 실행하는 데 오버헤드가 있었습니다.
그러나 일반 텍스트 파일은 보다 유형적이고 추론하기가 상당히 간단합니다(파일 관리에 익숙하다면). 특히 일부 독점 구조를 가진 관계형 데이터베이스에서 콘텐츠를 여러 테이블로 나누는 시스템과 비교합니다. 이미지와 링크가 포함된 단순한 서식 있는 텍스트의 블로그 게시물과 같은 제한된 사용 사례의 경우 마크다운이 작업을 완료합니다. 파일을 복사하여 폴더에 붙이거나 git에 체크인할 수 있습니다. 파일의 유형 때문에 콘텐츠가 귀하 의 것처럼 느껴집니다. Microsoft가 소유한 서비스로서의 영리 소프트웨어인 GitHub에서 호스팅되어 서비스 약관이 적용되는 경우에도 마찬가지입니다.
로컬 개발을 시작하고 원격과 동기화를 처리하기 위해 실제로 로컬 데이터베이스를 가동해야 했던 시대에 일반 텍스트 파일의 매력은 이해할 수 있습니다. 그러나 서비스로 백엔드가 등장하면서 그 시대는 거의 사라졌습니다. Fauna, Firestore, Hasura, Prisma, PlanetScale 및 Sanity's Content Lake와 같은 서비스 및 도구는 개발자 경험에 많은 투자를 합니다. 로컬 개발에서 기존 데이터베이스를 운영하는 것조차 불과 10년 전과 비교하면 번거롭지 않게 되었습니다.
그것에 대해 생각한다면 데이터베이스에서 호스팅되는 콘텐츠를 덜 소유하고 있습니까? 그리고 SaaS 도구의 출현으로 데이터베이스를 다루는 개발자 경험이 훨씬 더 단순해지지 않았습니까? 그리고 독점 데이터베이스 기술이 콘텐츠의 이식성에 영향을 미친다고 말하는 것이 공정합니까? 오늘날 기본적으로 sysadmin 기술 없이 Postgres 데이터베이스를 시작하고, 테이블과 열을 만들고, 그 안에 콘텐츠를 넣고, 언제든지 .sql 덤프로 내보낼 수 있습니다.
콘텐츠의 이식성은 처음에 콘텐츠를 구성 하는 방법과 훨씬 더 관련이 있습니다. WordPress를 사용하면 완전히 오픈 소스이므로 자신의 DB를 호스팅할 수 있습니다. XML로 표준화된 내보내기 형식도 있습니다. 그러나 성숙한 WordPress 설치에서 벗어나려고 시도한 사람은 WordPress에서 벗어나려고 할 때 이것이 얼마나 도움이되는지 알고 있습니다.
방대한 생태계… 개발자용
우리는 이미 방대한 마크다운 생태계를 다루었습니다. 현대 웹사이트 프레임워크를 보면 대부분 마크다운을 기본 콘텐츠 형식으로 가정하고 일부는 유일한 형식으로 가정합니다. 예를 들어 Smashing Magazine에서 사용하는 정적 사이트 생성기인 Hugo는 페이지를 매긴 게시를 위해 여전히 마크다운 파일이 필요합니다. 즉, Smashing Magazine이 CMS를 사용하여 기사를 저장하려면 마크다운 파일과 상호 작용하거나 모든 콘텐츠를 마크다운 파일로 변환해야 합니다. Next.js, Nuxt.js, VuePress, Gatsby.js 등에 대한 문서를 보면 마크다운이 눈에 띄게 나타납니다. GitHub의 README 파일에 대한 기본 구문이기도 하며, Pull Request 메모 및 주석의 형식 지정에도 사용합니다.
마크다운의 인체 공학을 대중에게 제공하기 위한 이니셔티브에 대한 몇 가지 명예로운 언급이 있습니다. Netlify CMS 및 TinaCMS(Forestry의 정신적 후예)는 마크다운 구문이 대부분 편집자를 위해 추상화된 사용자 인터페이스를 제공합니다. 일반적으로 CMS의 마크다운 기반 편집기가 서식에 대한 미리보기 기능을 제공한다는 것을 알게 될 것입니다. Notion과 같은 일부 편집기에서는 마크다운 구문을 붙여넣을 수 있으며 이를 기본 형식으로 변환합니다. 그러나 마크다운을 위해 혁신을 위해 들인 에너지는 구문을 작성하는 데 익숙하지 않은 사람들에게 유리하지 않다고 말하는 것이 안전하다고 생각합니다. 그것은 스택 위로 흘러내리지 않았습니다.
콘텐츠 워크플로 또는 개발자 워크플로?
블로그를 만드는 개발자의 경우 마크다운 파일을 사용하면 프레임워크에 내장된 구문 분석이 제공되거나 일반적으로 시작 코드의 일부로 제공되기 때문에 블로그를 시작하고 실행하는 데 드는 오버헤드를 일부 줄일 수 있습니다. 그리고 추가로 가입할 것은 없습니다. git을 사용하여 코드와 함께 이러한 파일을 커밋할 수 있습니다. git diff에 익숙하다면 프로그래밍에 익숙한 것처럼 개정판을 제어할 수도 있습니다. 즉, 마크다운 파일은 일반 텍스트이므로 개발자 워크플로와 통합할 수 있습니다.
그러나 이 외에도 개발자 경험은 곧 더 복잡해집니다. 그리고 결국 콘텐츠 제작자로서 팀의 사용자 경험을 타협하게 되며, 디자인 의도를 훨씬 뛰어 넘는 문제를 해결하기 위해 마크다운을 사용하는 자체 개발자 경험을 포기하게 됩니다.
예, 콘텐츠 팀이 git을 사용하고 변경 사항을 확인하도록 하면 멋질 수 있지만 동시에 이것이 시간을 가장 잘 활용하는 것입니까? 편집자가 병합 충돌과 충돌하거나 분기를 리베이스하는 방법을 정말로 원하십니까? Git은 매일 사용하는 개발자에게 충분히 어렵습니다. 그리고 이 설정이 실제로 주로 콘텐츠 작업을 하는 사람들을 위한 최고의 워크플로를 나타냅니까? 이것은 개발자 경험이 편집자 경험을 능가하는 경우가 아니며 사용자를 위해 더 나은 것을 만드는 데 들어갈 수 있는 비용, 시간 및 노력이 아닌가요?
콘텐츠 및 편집 환경에 대한 기대와 요구가 진화했기 때문에 마크다운이 우리에게 적합하지 않을 것이라고 생각합니다. 일부 개발자의 인체 공학이 어떻게 비개발자를 선호하는지 알 수 없으며, 개발자의 경우에도 마크다운이 자체 콘텐츠 제작과 필요를 보류하고 있다고 생각합니다. 2000년대 초반부터 웹의 콘텐츠가 크게 바뀌었기 때문입니다.
단락에서 블록으로
Markdown은 더 복잡한 것을 원할 경우 항상 HTML을 선택 해제할 수 있는 옵션이 있었습니다. 이것은 작성자가 웹마스터이기도 하거나 최소한 HTML을 알고 있을 때 잘 작동했습니다. 또한 웹 사이트가 대개 HTML과 CSS였기 때문에 잘 작동했습니다. 웹 사이트를 디자인한 방법은 대부분 전체 페이지 레이아웃을 만드는 것이었습니다. Markdown을 HTML 마크업으로 변환하고 style.css 파일과 함께 배치할 수 있습니다. 물론 2000년대에도 CMS와 정적 사이트 생성기가 있었지만 구성 요소 간에 "props"를 전달하지 않고 템플릿 내부에 HTML 콘텐츠를 삽입하여 대부분 동일하게 작동했습니다.
그러나 우리 대부분은 더 이상 예전처럼 HTML을 작성하지 않습니다. 웹의 콘텐츠는 대부분 단순한 서식 있는 텍스트 형식의 기사에서 멀티미디어 및 사용자 상호 작용이 있는 특수 구성 요소로 발전했습니다(이는 "뉴스레터 가입 요청"을 멋진 방식으로 표현함).
기사에서 앱으로
2010년대 초, Web 2.0은 전성기였고 Software as a Service 회사는 데이터가 많은 애플리케이션에 웹을 사용하기 시작했습니다. HTML, CSS 및 JavaScript는 대화형 UI를 구동하는 데 점점 더 많이 사용되었습니다. 트위터의 오픈 소스 부트스트랩은 보다 일관되고 탄력적인 사용자 인터페이스를 구축하기 위한 프레임워크입니다. 이것은 우리가 웹 디자인의 "구성 요소화"라고 부를 수 있는 것을 주도했습니다. 그것은 우리가 웹용으로 구축하는 방식을 근본적으로 변화시켰습니다.

이 시대에 등장한 다양한 CSS 프레임워크(예: Bootstrap 및 Foundation)는 표준화된 클래스 이름을 사용하고 특정 HTML 구조를 가정하여 탄력적이고 반응적인 사용자 인터페이스를 만드는 것을 덜 어렵게 만드는 경향이 있습니다. Atomic Design의 웹 디자인 철학과 BEM(Block-Element-Modifier)과 같은 클래스 이름 규칙에 따라 기본값은 페이지 레이아웃을 먼저 생각하는 것에서 페이지를 반복 가능하고 호환 가능한 디자인 요소의 모음으로 보는 것으로 바뀌었습니다.
마크다운 내부에 있는 모든 콘텐츠는 이것과 호환되지 않습니다. 마크다운 파서를 끼우고 원하는 구문을 출력하도록 조정하지 않는 한(나중에 자세히 설명). 당연히 Markdown은 스타일시트로 타겟팅할 기본 HTML 요소의 간단한 서식 있는 텍스트 기사로 설계되었습니다.
이것은 Markdown을 사용하여 사이트의 콘텐츠를 구동하는 사람들에게 여전히 문제입니다.
포함 가능한 웹
그러나 우리 콘텐츠에도 문제가 발생했습니다. 의미론적 <article> HTML 태그 외부에서 찾을 수 있을 뿐만 아니라 더 많은… 내용을 포함하기 시작했습니다. 많은 콘텐츠가 LiveJournals와 블로그에서 Facebook, Twitter, tumblr, YouTube와 같은 소셜 미디어로 옮겨졌습니다. 콘텐츠 스니펫을 다시 기사로 가져오려면 이를 포함할 수 있어야 했습니다. HTML 규칙은 <iframe> 태그를 사용하여 YouTube에서 비디오 플레이어를 채널링하거나 텍스트 단락 사이에 트윗 상자를 삽입하기 시작했습니다. 일부 시스템은 이것을 "짧은 코드"로 추상화하기 시작했으며, 대부분의 경우 어떤 블록을 나타내야 하는지 식별하기 위한 일부 키워드가 포함된 대괄호와 일부 키-값 속성이 있습니다. 예를 들어 dev.to는 템플릿 언어 액체의 구문을 Markdown 편집기에 삽입할 수 있도록 설정했습니다.
{% youtube dQw4w9WgXcQ %}물론 이를 위해서는 사용자 정의된 Markdown 파서를 사용해야 하며 구문이 HTML로 바뀌었을 때 올바른 HTML이 삽입되었는지 확인하는 특별한 논리가 필요합니다. 그리고 콘텐츠 제작자는 이러한 코드를 기억해야 합니다(자동으로 삽입하는 도구 모음이 없는 경우 제외). 브래킷이 삭제되거나 엉망이 되면 사이트가 손상될 수 있습니다.
그러나 MDX는 어떻습니까?
블록 콘텐츠의 필요성을 해결하기 위한 시도는 "구성 요소 시대를 위한 마크다운"이라는 태그라인과 함께 제시되는 MDX입니다. MDX를 사용하면 마크다운 구문으로 인터레이스된 JavaScript와 JSX 템플릿 언어를 사용할 수 있습니다. 다양한 구문을 AST(추상 구문 트리)로 구문 분석하여 프로그래밍 방식으로 더 쉽게 사용할 수 있도록 전문화하는 Unified.js 를 포함하여 MDX 주변 커뮤니티에는 인상적인 엔지니어링이 많이 있습니다. 마크다운의 표준화는 처리해야 할 엣지 케이스가 더 적기 때문에 Unified.js 뒤에 있는 사람들과 그 사용자를 위한 작업을 더 간단하게 만들 것입니다.
MDX는 구성 요소를 Markdown에 통합할 때 확실히 더 나은 개발자 경험을 제공합니다. 그러나 콘텐츠 제작 및 편집에 많은 인지적 오버헤드를 추가하기 때문에 더 나은 편집자 경험을 제공하지 않습니다.
import {Chart} from './snowfall.js' export const year = 2018 # Last year's snowfall In {year}, the snowfall was above average. It was followed by a warm spring which caused flood conditions in many of the nearby rivers. <Chart year={year} color="#fcb32c" />이 간단한 예에 대한 가정된 지식의 양은 상당합니다. ES6 모듈, JavaScript 변수, JSX 템플릿 구문, props, hex 코드, 데이터 유형 사용 방법을 알아야 하고 사용할 수 있는 구성 요소와 사용 방법에 대해 잘 알고 있어야 합니다. 그리고 일종의 피드백을 제공하는 환경에서 올바르게 입력해야 합니다. MDX 위에 더 접근하기 쉬운 저작 도구가 있을 것이라는 데 의심의 여지가 없습니다. 처음에는 문제가 될 필요가 없는 것을 해결하는 것처럼 느껴집니다.
MDX 구성 요소를 구성하고 이름을 지정하는 방법에 매우 부지런하지 않으면 콘텐츠가 특정 프레젠테이션과 연결됩니다. MDX 첫 페이지에서 가져온 위의 예를 살펴보십시오. 차트에 대해 하드 코딩된 색상 16진수를 찾을 수 있습니다. 사이트를 다시 디자인할 때 해당 색상이 새 디자인 시스템과 호환되지 않을 수 있습니다. 물론, 이것을 추상화하고 prop color=”primary” 를 사용하는 데 방해가 되는 것은 없지만 이와 같이 현명한 결정을 내리도록 도구에는 아무 것도 없습니다.
콘텐츠에 특정 프레젠테이션 문제를 포함시키는 것은 점점 더 책임이 지고 콘텐츠에 빠르게 적응하고, 반복하고, 이동하는 데 방해가 됩니다. 데이터베이스에 내용을 저장하는 것보다 훨씬 더 미묘한 방식으로 잠급니다. 플러그인이 포함된 성숙한 WordPress 설치에서 벗어나는 것과 같은 위치에 있게 될 위험이 있습니다. 구조와 프리젠테이션을 혼합하는 것은 번거롭습니다.
구조화된 콘텐츠에 대한 수요
사이트와 사용자 여정이 더 복잡해짐에 따라 웹 사이트 전체에 동일한 콘텐츠를 표시해야 할 필요성도 있습니다. 전자 상거래 사이트를 운영하는 경우 단일 제품 페이지 외부의 여러 위치에 제품 정보를 포함하려고 합니다. 최신 마케팅 사이트를 운영하는 경우 여러 개인화된 보기에서 동일한 사본을 공유할 수 있기를 원합니다.
이를 효율적이고 안정적으로 수행하려면 구조화된 콘텐츠를 조정해야 합니다. 즉, 콘텐츠에 메타데이터가 포함되어야 하고 의도를 구문 분석할 수 있는 방식으로 덩어리가 있어야 합니다. 개발자가 "콘텐츠"가 있는 "페이지"만 보는 경우 올바른 위치에 올바른 항목을 포함하기가 매우 어렵습니다. API나 쿼리로 모든 "제품 설명"에 접근할 수 있다면 모든 것이 더 쉬워집니다.
마크다운을 사용하면 일종의 폴더 구성으로 분류 및 구조화된 콘텐츠를 표현하는 것으로 제한되거나(여러 분류에 동일한 콘텐츠를 배치하기 어렵게 함) 다른 것으로 구문을 보강해야 합니다.
마크다운 파일용으로 구축된 초기 SSG(Static Site Generator)인 Jekyll은 상단에 있는 세 개의 대시 사이에 YAML(공백을 사용하여 범위를 생성하는 간단한 키-값 형식)을 사용하여 게시물에 메타데이터를 추가하는 방법으로 "Front Matter"를 도입했습니다. 파일의. 이제 처리해야 할 두 가지 구문이 있습니다. YAML은 또한 장난꾸러기라는 평판을 가지고 있습니다(특히 노르웨이에서 온 경우). 그럼에도 불구하고 콘텐츠 형식으로 마크다운을 사용하는 git 기반 CMS뿐만 아니라 다른 SSG도 이 규칙을 채택했습니다.
구조화된 콘텐츠의 어포던스를 얻기 위해 일반 파일에 추가 구문을 추가해야 할 때 정말로 가치가 있는지 궁금할 수 있습니다. 그리고 누구를 위한 형식이고 누구를 제외하는지.
생각해보면, 우리가 웹에서 하는 많은 일들은 단순히 콘텐츠를 소비하는 것이 아니라 콘텐츠를 만들고 있는 것입니다! 현재 내 브라우저의 고급 워드 프로세서에서 이 긴 기사를 작성하고 있습니다.
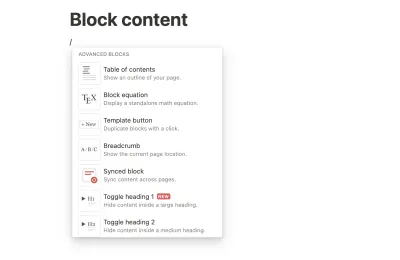
최신 콘텐츠 응용 프로그램에서 블록 콘텐츠를 작성할 수도 있어야 한다는 기대가 커지고 있습니다. 사람들은 작동하고 보기에 좋은 유쾌한 사용자 경험에 익숙해지기 시작했으며 전문 구문을 배울 필요가 없습니다. 미디엄은 웹에서 즐겁고 직관적인 콘텐츠를 만들 수 있다는 개념을 대중화했습니다. 그리고 "개념"에 대해 말하면 인기 있는 메모 앱은 콘텐츠 차단에 모두 적용되었으며 사용자는 다양한 유형의 최대 항목을 혼합할 수 있습니다. 이러한 블록의 대부분은 마크다운과 HTML의 기본 요소를 넘어섭니다.

매우 기대되는 API를 통해 콘텐츠에 액세스할 수 있도록 하는 프로세스를 설명하는 Notion은 콘텐츠 형식 선택을 다음과 같이 강조합니다.
한 Markdown 편집기의 문서는 종종 다른 응용 프로그램에서 다르게 구문 분석 및 렌더링됩니다. 불일치는 단순한 문서에서는 관리할 수 있는 경향이 있지만 Notion의 풍부한 블록 라이브러리 및 인라인 형식 옵션에는 큰 문제이며, 그 중 다수는 널리 사용되는 Markdown 구현에서 단순히 지원되지 않습니다.
Notion은 구조화된 데이터로 표현할 수 있는 JSON 기반 형식을 사용했습니다. 그들의 주장은 Notion의 API에서 나오는 블록 콘텐츠에 대한 자체 프레젠테이션을 구축하려는 개발자와 상호 작용하기가 더 쉽고 예측 가능하다는 것입니다.
마크다운이 아니면 어떻게 될까요?
Markdown의 탁월함이 디지털 콘텐츠의 혁신과 발전을 가로막았다고 생각합니다. 따라서 콘텐츠를 저장하는 주요 방법으로 선택을 중단해야 한다고 주장할 때 무엇을 대체해야 하는지에 대한 정확한 답변을 드리기 어렵습니다. 그러나 우리가 알고 있는 것은 최신 콘텐츠 형식과 저작 도구에서 기대할 수 있는 것입니다.
접근 가능한 저작 경험에 투자합시다
마크다운을 사용하려면 구문을 배워야 하며, 현대의 기대에 부응하기 위해 종종 여러 구문과 맞춤형 태그를 배워야 합니다. 오늘날, 그것은 대부분의 사람들에게 완전히 불필요한 기대처럼 느껴집니다. 현대적인 휴대용 콘텐츠 형식을 생성하는 접근 가능하고 즐거운 편집 경험을 만드는 데 더 많은 에너지를 투입할 수 있기를 바랍니다.
훌륭한 블록 콘텐츠 편집기를 구축하는 것은 악명이 높지만 사용 사례에 맞게 확장하고 사용자 지정할 수 있는 몇 가지 실행 가능한 옵션이 있습니다(예: Slate.js, Quill.js 또는 Prosemirror). 다시 말하지만, 이러한 도구를 중심으로 커뮤니티에 투자하는 것도 도구 개발에 도움이 될 수 있습니다.
점점 더 많은 사람들이 저작 도구에 액세스할 수 있고 실시간으로 협업할 수 있기를 기대합니다. 2021년에 웹에서 저장 버튼을 눌러야 하는 이유는 무엇입니까? 동료가 우연히 탭에서 문서를 열었기 때문에 경쟁 조건의 위험 없이 문서를 변경할 수 없는 이유는 무엇입니까? 작성자가 병합 충돌을 처리해야 합니까? 그리고 콘텐츠 제작자가 시각적 어포던스가 있는 구조화된 콘텐츠로 작업하기 쉽게 만들어야 하지 않을까요?
약간 논쟁적이지만, 반응형 JavaScript 프레임워크 및 UI 구성 요소의 지난 10년 혁신은 멋진 저작 도구를 만드는 데 완벽합니다. Markdown을 HTML로 변환하고 추상 구문 트리로 변환하는 데 사용하는 대신 HTML을 출력하는 JavaScript 템플릿 언어에 통합합니다.
블록 콘텐츠는 사양을 따라야 합니다.
HTML용 WYSIWYG 편집기에 대해서는 언급하지 않았습니다. 그것들은 잘못된 것이기 때문입니다. 최신 블록 콘텐츠 편집기는 가급적 지정된 형식과 상호 운용해야 합니다. 앞서 언급한 편집자들은 적어도 좀 더 이식 가능한 것으로 변형될 수 있는 합리적인 내부 문서 모델을 가지고 있습니다. If you look at the content management system landscape, you start to see various JSON-based block content formats emerge. Some of them are still tied to HTML assumptions or overly concerned with character positions. And none of them aren't really offered as a generic specification.
At Sanity.io, we decided early that the block content format should never assume HTML as neither input nor output, and that we could use algorithms to synchronize text strings. More importantly, was it that block content and rich text should be deeply typed and queryable. The result was the open specification Portable Text. Its structure not only makes it flexible enough to accommodate custom data structures as blocks and inline spans; it's also fully queryable with open-source query languages like GROQ.
Portable Text isn't design to be written or be easily readable in its raw form; it's designed to be produced by an user interface, manipulated by code, and to be serialized and rendered where ever it needs to go. For example, you can use it to express content for voice assistants.
{ "style": "normal", "_type": "block", "children": [ { "_type": "span", "marks": ["a-key", "emphasis"], "text": "some text" } ], "markDefs": [ { "_key": "a-key", "_type": "markType", "extraData": "some data" } ] }An interesting side-effect of turning block content into structured data is exactly that: It becomes data! And data can be queried and processed. That can be highly useful and practical, and it lets you ask your content repository questions that would be otherwise harder and more errorprone in formats like Markdown.
For example, if I for some reason wanted to know what programming languages we've covered in examples on Sanity's blog, that's within reach with a short query. You can imagine how trivial it is to build specialized tools and views on top of this that can be helpful for content editors:
distinct( *["code" in body[]._type] .body[_type == "code"] .language ) // output [ "text", "javascript", "json", "html", "markdown", "sh", "groq", "jsx", "bash", "css", "typescript", "tsx", "scss" ]Example: Get a distinct list of all programming languages that you have code blocks of.
Portable Text is also serializable, meaning that you can recursively loop through it, and make an API that exposes its nodes in callback functions mapped to block types, marked-up spans, and so on. We have spent the last years learning a lot about how it works and how it can be improved, and plan to take it to 1.0 in the near future. The next step is to offer an editor experience outside of Sanity Studio. As we have learned from Markdown, the design intent is important.
Of course, whatever the alternative to markdown is, it doesn't need to be Portable Text, but it needs to be portable text. And it needs to share a lot of its characteristics. There have been a couple of other JSON-based block content format popping up the last few years, but a lot of them seem to bring with them a lot of “HTMLism.” The convenience is understandable, since a lot of content still ends up on the web serialized into HTML, but the convenience limits the portability and the potential for reuse.
You can disregard my short pitch for something we made at Sanity, as long as you embrace the idea of structured content and formats that let you move between systems in a fundamental manner. For example, a goal for Portable Text will be improved compatibility with Unified.js, so it's easier to travel between formats.
Embracing The Legacy Of Markdown
모든 풍미, 해석 및 포크의 마크다운은 사라지지 않을 것입니다. I suspect that plain text files will always have a place in developers' note apps, blogs, docs, and digital gardens. As a writer who has used markdown for almost two decades, I've become accustomed to “markdown shortcuts” that are available in many rich text editors and am frequently stumped from Google Docs' lack of markdownisms. But I'm not sure if the next generation of content creators and even developers will be as bought in on markdown, and nor should they have to be.
I also think that markdown captured a culture of savvy tinkerers who love text, markup, and automation. I'd love to see that creative energy expand and move into collectively figuring out how we can make better and more accessible block content editors, and building out an ecosystem around specifications that can express block content that's agnostic to HTML. Structured data formats for block content might not have the same plain text ergonomics, but they are highly “tinkerable” and open for a lot of creativity of expression and authoring.
If you are a developer, product owner, or a decision-maker, I really want you to be circumspect of how you want to store and format your content going forward. If you're going for markdown, at least consider the following trade-offs:
Markdown is not great for the developer experience in modern stacks :
- It can be a hassle to parse and validate, even with great tooling.
- Even if you adopt CommonMark, you aren't guaranteed compatibility with tooling or people's expectations.
- It's not great for structured content, YAML frontmatter only takes you so far.
Markdown is not great for editorial experience :
- Most content creators don't want to learn syntax, their time is better spent on other things.
- Most markdown systems are brittle, especially when people get syntax wrong (which they will).
- It's hard to accommodate great collaborative user experiences for block content on top of markdown.
Markdown is not great in block content age , and shouldn't be forced into it. Block content needs to:
- Be untangled from HTMLisms and presentation agnostic.
- Accommodate structured content, so it can be easily used wherever it needs to be used.
- Have stable specification(s), so it's possible to build on.
- Support real-time collaborative systems.
What's common for people like me who challenge the prevalence of markdown, and those who are really into the simple way of expressing text formating is an appreciation of how we transcribe intent into code. That's where I think we can all meet. But I do think it's time to look at the landscape and the emerging content formats that try to encompass modern needs, and ask how we can make sure that we build something that truly caters to editorial experience, and that can speak to developer experience as well.
I want to express my gratitude to Titus Wormer (@wooorm) for his insightful feedback on my first draft of this post, and for the great work he and the Unified.js team have done for the web community.
