거의 모든 프로젝트에서 설계하는 것을 잊어버릴 수 있는 13가지
게시 됨: 2019-03-20오, 우리는 모두 거기에 가본 적이 있습니다. 우리가 다른 디자인을 완성하는 데 몰두했기 때문에 일부 디자인을 잊어 버렸습니다. 예, 전문 디자이너조차도 일부 세부 사항을 건너 뜁니다. 결국 우리는 모두 인간입니다.
모든 프로젝트에는 수많은 화면과 기능이 있으므로 우리가 짊어져야 할 일이 많습니다. 디자이너는 홈페이지, 문의하기 페이지 등 가장 중요한 화면부터 시작합니다. 엄청난 양의 설계가 필요하므로 우선순위를 정해야 합니다. 그 때 우리는 나중을 위해 약간의 일을 남겨둡니다. 나중에 가끔은 절대 오지 않습니다. *사악한 웃음*
프로젝트 마감일은 압도적일 수 있고 압박감으로 인해 사람들은 나중에 남겨둔 일을 잊어버릴 수 있습니다.
하지만 괜찮습니다. 우리는 당신의 뒤를 가지고 있습니다. 나는 종종 디자인하는 것을 잊어 버리는 몇 가지 화면을 선정했습니다. 당신도 얼마나 많은 것을 잊었는지 봅시다.
최종 초안을 클라이언트에게 보내기 전에 이 기사를 체크리스트로 사용하십시오!
1. '가입해 주셔서 감사합니다'라는 말을 잊었습니다.
사람들에게 성공적으로 등록되었음을 알리는 것이 중요합니다. 이메일 주소 및 기타 세부 정보가 성공적으로 추가되었음을 확인할 뿐만 아니라 회사의 전문적인 접근 방식을 반영하는 긍정적인 메시지도 보냅니다.
이메일 주소를 입력했는데 가입했는지 또는 이메일 주소가 정확하지 않게 입력했는지 확신할 수 없을 때 매우 꺼려집니다.

마감이 중요합니다! 하지만 등록 기능에 초점이 맞춰져 있기 때문에 매번 페이지를 디자인하는 것을 잊어버렸습니다.
2. 환영 이메일을 보냈습니까?
누군가 귀하의 웹사이트에 성공적으로 가입하면 환영 이메일을 보내고 개인 정보를 얻으십시오. 창의적이고 긍정적인 방식으로 회사를 소개하고 할인, 특별 제안, 업데이트 등과 같은 가입 혜택을 전달하세요.
사용자에 대한 감사의 표시로 쿠폰이나 할인을 제공할 수 있습니다. 아이디어는 단순한 '감사합니다'를 넘어 사용자와 연결하는 것입니다.
슬프게도 나는 그것을 나중으로 남겨두고 프로젝트를 완료하는 기쁨이 이어집니다.

3. 비밀번호 재설정을 허용하지 않았습니다.
가입할 때 사람들은 서둘러 비밀번호를 입력하지만 나중에 잊어버립니다. 대부분의 사람들은 어디에서나 하나의 암호를 사용하지만 일부는 다른 암호를 사용하므로 잊어버립니다.
다른 이메일 주소로 다시 가입하거나 계정을 완전히 버리는 것을 원하지 않습니다. 시스템을 불필요하게 혼잡하게 만들고 등록된 사용자를 잃을 가능성이 높습니다. 따라서 새 비밀번호를 이메일로 보내 계정을 검색할 수 있도록 하는 것이 중요합니다.
하이엔드 백엔드 시스템을 강조할 뿐만 아니라 두 가지 모두에 도움이 됩니다. 당신과 당신의 사용자.
디자인하는 것을 종종 잊어버리는 또 다른 화면입니다. 당신은?

4. 이용약관 페이지
우리 모두는 상자를 읽지 않고 체크하는 죄를 범하고 있지 않습니까? 그러나 하나를 디자인하고 쉽게 보이는 곳에 배치하는 것이 매우 중요합니다. 사용자가 서비스를 사용하기 위해 따라야 하는 일련의 규칙 및 규정입니다.
그러나 절반의 사람들이 어쨌든 그것을 읽지 않는다면 왜 그것이 필요합니까? 사용자와 서비스 제공자 간의 법적 구속력이 있는 계약입니다. 서비스 제공자가 수집하는 데이터와 데이터가 사용되는 위치를 사람들에게 알려줍니다.
이 페이지에서는 웹사이트의 콘텐츠에 대한 소유권을 주장하고 지적 재산권 조항이라고도 하는 사용자가 콘텐츠를 사용하거나 공유할 수 있는 방법을 결정할 수 있습니다.

이 페이지는 악의적인 계정 차단과 같은 정책을 명확히 하는 데 중요합니다. 또한 오류 발생 시 귀하의 책임을 제한합니다.
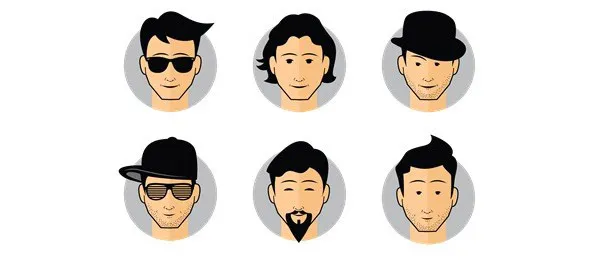
5. 창의적인 아바타를 만드셨나요?
어떤 사람들은 프로필에 사진을 올리는 것을 좋아하지 않습니다. 그들 중 일부는 자신의 얼굴을 공개하는 것을 원하지 않고 일부는 업로드하기 너무 게으릅니다.
시스템은 자동으로 회색 아바타를 배치하지만 창의적인 아바타를 갖는 것은 재미있습니다. 웹사이트 프로필을 소유하고 프로필에 개인화된 터치를 추가하세요.
남성 및 여성 프로필에 대해 몇 가지 아바타를 만들고 사용자가 목록에서 좋아하는 아바타를 선택하도록 할 수 있습니다.

접시에 다른 중요한 디자인이 있기 때문에 종종 디자인을 건너뜁니다. 하지만 프로필에 멋진 느낌을 더해주기 때문에 시간을 들이기로 했습니다.
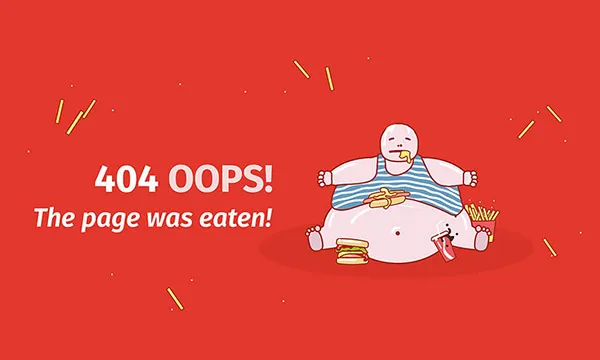
6. Interactiveerror404 페이지가 있습니까?
사용자가 끊어진 링크를 클릭하면 HTTP는 404 페이지를 통해 자동으로 오류를 표시합니다. 오류는 실망스러울 뿐만 아니라 사용자를 정말 짜증나게 합니다.
왜 위험을 감수합니까? 대신 창의적이고 상호작용적인 오류 페이지를 디자인하십시오. 밈과 같은 재미있는 것을 추가해 보세요. 대부분의 방문자는 '404 오류'가 무엇을 의미하는지 모릅니다. 그들이 아는 것은 무언가 잘못되었다는 것뿐입니다. 그러므로 그들에게 창의적으로 뉴스를 전하십시오.

'404 error'와 같은 기술 용어를 'sorry page not found'와 같은 일반 언어로 교체합니다. 자신을 탓하고 사용자의 실수 가능성을 보여주는 말은 피하십시오. 예를 들어, '잘못된 페이지에 있습니다'라고 말하는 대신 사람의 얼굴을 하고 '폴이 일을 잘하지 못한 것 같습니다'라고 말하십시오.
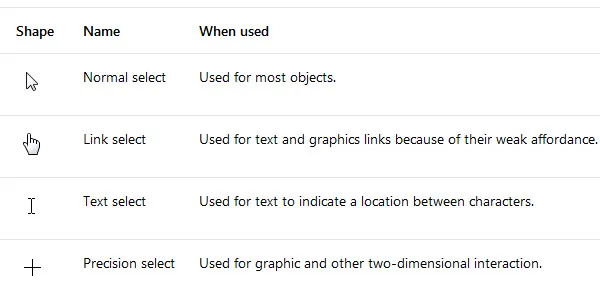
7. 다른 버튼, 다른 커서, 제발?
내용에 따라 커서를 사용자 정의했는지 확인하십시오. 일반적으로 알려진 것처럼 손 모양 커서는 클릭 가능한 버튼을 나타내지 않습니다. 버튼에는 포인터가 있어야 하고 텍스트에는 텍스트 커서가 있어야 하며 클릭할 수 없는 공간에는 기본 커서가 있어야 합니다.
손 모양 커서는 링크에 사용되며 링크는 버튼이 아닙니다. 손 모양 커서는 링크가 웹에서 온 것이며 일반 버튼이 아님을 보여줍니다.

다음은 커서 사용에 도움이 되는 간단한 안내서입니다.

8. 창의적인 '로딩' 표시가 없다고 말하지 마세요?
어. 나는 페이지가 로딩될 때 튀어나오는 둥근 로딩 표시가 싫다. 페이지가 마침내 로드될 때까지 몇 초 또는 몇 분이 더 남았는지 표시되지 않기 때문에 표시되자마자 흥미를 잃는다고 생각합니다.
그러나 사용자 정의하여 사용자를 유지할 수 있습니다. 흥미로운 것을 보여주기 위해 준비하는 동안 사용자가 떠나는 것을 원하지 않습니다.
사용자를 즐겁게 하는 동시에 메시지를 전달하는 대화형 디자인을 통해 약간의 향신료를 추가하십시오. 기존의 로딩 표시는 평범하기 때문에 답답합니다. 사람들이 화면에 머무를 이유가 없습니다. 사용자는 결국 다른 링크를 시도하거나 Facebook 알림에 몰두하게 됩니다.

살펴보고 그것이 만들 수 있는 차이를 아십시오.
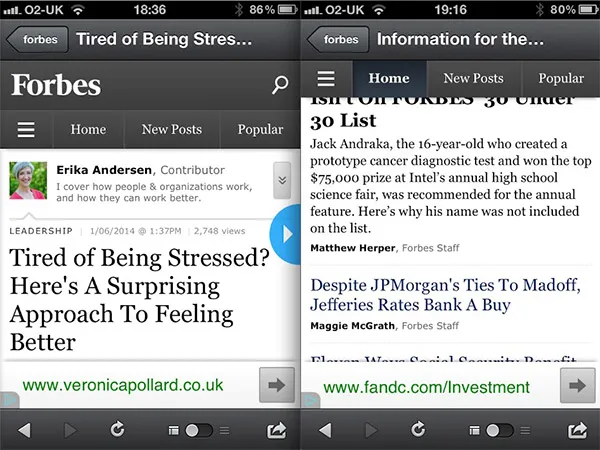
9. 화면이 어떻게 작동하는지 식별
나는 보통 화면 동작을 식별하는 것을 잊어버리는데, 이는 정말로 하고 싶지 않은 실수입니다. 스크롤 동작은 사용자 경험을 촉진하는 데 중요한 역할을 하므로 이를 식별하는 것을 잊지 마십시오.
예를 들어, 일부 클라이언트는 고정 헤더를 선호하는 반면 다른 클라이언트는 일부 키 버튼으로 최소화하기를 원합니다. 다른 사람들은 사용자가 화면을 아래로 스크롤할 때 그것을 전혀 원하지 않습니다. 마찬가지로 일부 클라이언트는 바닥글에 고정된 몇 가지 옵션을 유지하려는 반면 다른 클라이언트는 사용자가 화면의 막다른 골목에 도달했을 때 바닥글이 표시되기를 원합니다.
기본 옵션이 사용자 경험을 정의하도록 하지 마십시오. 고객과 논의하고 취향에 맞게 사용자 정의하십시오.
모바일 화면에는 공간이 제한되어 있으므로 다음과 같이 헤더가 화면의 대부분을 차지하지 않는지 확인하세요.

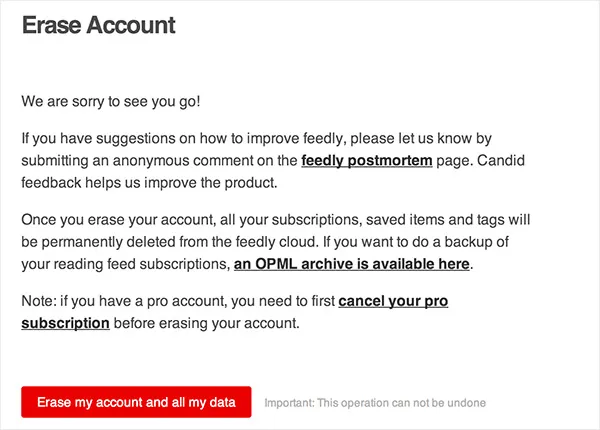
10. 사용자가 계정을 삭제할 수 있도록 허용했습니까?
사용자가 자신의 계정을 삭제하는 것을 원하지 않지만 때로는 필요하다는 것을 알고 있습니다. 공식 이메일 주소로 가입하고 싶거나 새로운 시작이 필요할 수 있습니다.
그래서 제가 Tinder를 너무 사랑합니다. 계정을 쉽게 삭제할 수 있어 보안과 편리함을 더해줍니다.
사용자는 갇히는 것을 좋아하지 않습니다. 계정 삭제 옵션을 제공하면 안전하고 편리하며 처음부터 사용자가 가입하도록 유도합니다. 필요한 경우 나중에 삭제할 것이기 때문에 그들은 가입하는 것을 꺼려하지 않을 것입니다!
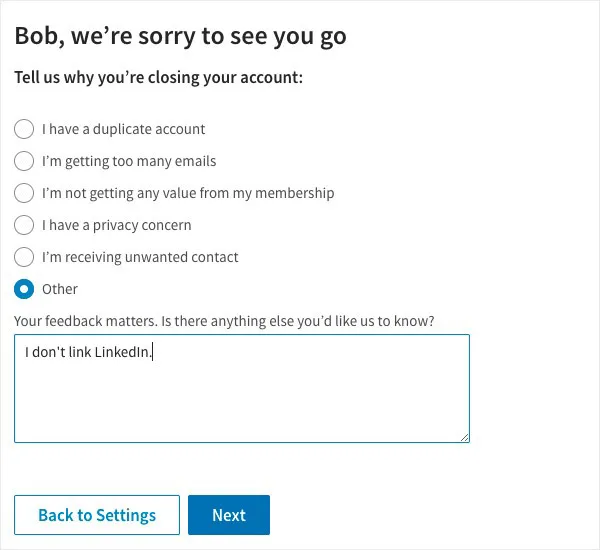
자, 마음을 넓히고 사람들이 떠날지 남을지 선택하게 하십시오. 그리고 떠나는 이유를 묻는 것을 잊지 마십시오.

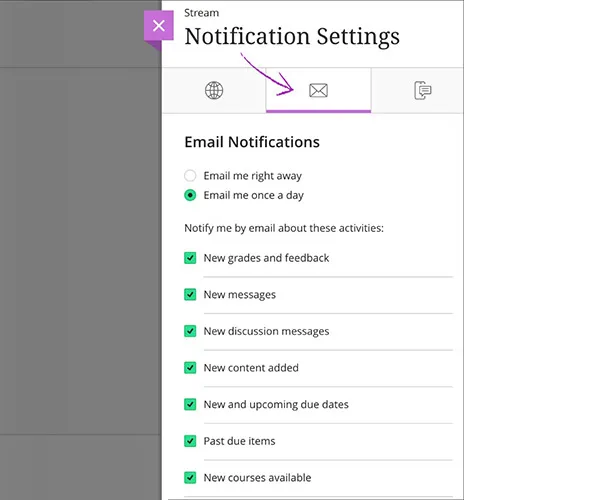
11. 사용자가 알림의 우선 순위를 정하도록 하세요
사용자는 새로 다운로드한 앱이나 새로 구독한 뉴스 채널에서 알림을 받는 데 신경 쓰지 않지만 저를 믿으십시오. 하루 만에 엄청나게 짜증이 납니다.
빈번하고 관련 없는 알림 때문에 사용자가 앱을 구독 취소하거나 삭제하는 것을 원하지 않습니다. 따라서 보고 싶은 알림을 선택하게 하십시오. 예를 들어, 일부 사용자는 UI/UX의 새로운 블로그에 대해 알고 싶어하지만 AI와 블록체인에 대해서는 듣고 싶지 않을 수 있습니다.

또한 사용자가 알림을 받을 시기를 선택할 수 있습니다. 나는 직장에 있고 내 전화가 울리는 것을 멈출 수 없을 때 싫어합니다. 왜냐하면 오, 앱 업데이트가 있기 때문입니다. 그래도 저녁에 하는 일에 신경쓰지 않습니다.
12. 앱 스토어용 이미지가 있습니까?
믿기지 않으시겠지만 제가 예전에 App Store에서 앱을 다운로드하고 있었는데 안드로이드 스크린샷이 있었습니다! Jeez, 그건 당신이 확실히 한 실수입니다. 다시 말하지만, 절대 해서는 안되는 실수입니다. 예, 결국 앱을 다운로드하지 않았습니다!

사용자가 제품에 충분한 시간과 노력을 투자했다고 느끼게 하십시오. 비즈니스에서 당신의 진지함은 사람들에게 당신의 효율성과 신뢰성을 확신시킵니다.
나는 게으르고 스크린 샷에만 의존하는 죄를 지었습니다. 그러나 앱용 이미지를 디자인하는 것을 잊지 마십시오. 인사이트는 사용자가 앱을 다운로드할지 여부를 결정하는 데 중요한 역할을 합니다.

13. 사용자가 궁금해하지 마십시오.
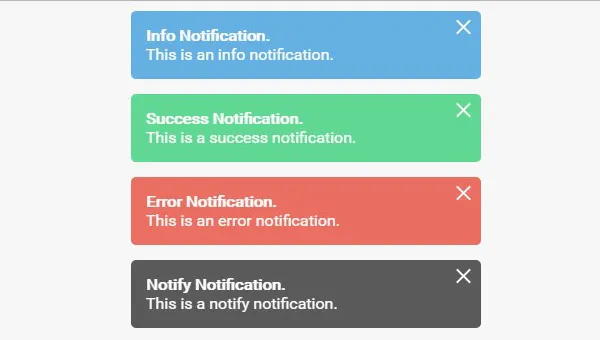
특히 사용자가 이메일 주소나 비밀번호와 같은 데이터를 입력할 때 많은 문제가 발생할 수 있습니다. 창의적인 팝업으로 사용자에게 무슨 일이 일어나고 있는지 알려주세요.
잘못된 비밀번호를 입력했거나 이메일 주소가 이미 다른 계정에 등록되어 있는지 여부를 알려주십시오. 주문이 성공적으로 완료되었거나 고객 담당자가 24시간 이내에 연락을 드릴 것이라고 알립니다. 그들의 관심을 그대로 유지하기 위해 매초 그들과 상호 작용하는 것이 중요합니다.

나는 거의 매번 이것들을 잊어버리는 죄를 범하고 있다. 그러나 이제 이 기사를 작성하고 나서 다시 목록을 놓치고 있는지 확인하기 위해 계속 목록으로 돌아올 것입니다!
이러한 디자인은 프로젝트의 효율성을 높이고 엔드 투 엔드 경험을 제공하여 사용자가 앱이나 웹사이트에서 즐거운 경험을 할 수 있도록 합니다.
이 중 얼마나 많은 프로젝트를 놓쳤습니까? 우리 디자이너들이 번거로움 속에서 잊고 있는 몇 가지 일반적인 디자인을 놓쳤습니까? 댓글 섹션에 알려주시면 목록을 업데이트하겠습니다!
그리고 다음 프로젝트를 위해 기사를 북마크하는 것을 잊지 마십시오.
