모바일 앱 디자인에서 하지 말아야 할 5가지
게시 됨: 2022-03-10저는 2~3년마다 새로운 주로 이사를 하기 때문에 "가벼운" 삶을 사는 것이 중요합니다. 이사를 준비할 때마다 "이걸 꼭 챙겨야 하나?" 연습. 거의 20년 동안 이 일을 해왔지만 결코 쉽지 않습니다. 다음과 같은 것들이 궁금합니다.
침대를 팔고 다시는 편안한 숙면을 취하지 못한다면?
한 번 입었지만 가상의 미래 이벤트가 필요할 수도 있는 멋진 드레스를 버리면 어떻게 될까요?
컵케이크 굽기를 다시 시작하기로 결정하고 컵케이크 깡통이 더 이상 없으면 어떻게 됩니까?
그것들이 한 번쯤은 당신을 잘 섬길 때 그것에 집착하기 쉽습니다. 그러나 축적한 "물건"을 자세히 살펴보면 그 과정에서 많은 부분이 유용성을 상실했음을 알게 될 것입니다.
디자이너로서 하는 일에서도 비슷한 유형의 정리 연습을 하는 것이 중요하다고 생각합니다. 그렇게 하면 빌드한 앱이 한때 목적이 있었던 구식 기능이나 기능으로 인해 부담을 느끼는 대신 항상 신선하고 현대적으로 보입니다.
새해를 앞두고 충전을 시작하기 전에 모바일 앱 디자인에 접근하는 방법에 대해 잠시 생각해 보십시오. 더 이상 어떤 용도도 제공하지 않거나 더 심하게는 사용자 경험을 방해하는 구성 요소나 기능을 계속 사용하고 있다면 변경해야 할 때입니다.
도움이 필요하세요? 2020년 이후에 모바일 앱 빌드에서 스크랩할 수 있는 몇 가지 요소를 살펴보겠습니다.
SmashingMag 관련 읽기 :
- 모바일 웹 페이지의 하단 탐색 패턴: 더 나은 대안?
- 모바일 앱 프로토타입을 생성하여 Framer 배우기
- 앱의 성능을 높이는 iOS 성능 트릭
- 모바일 앱용 검색을 디자인하는 방법
1. 유해한 FOMO 요소
마케터, 인플루언서 및 디자이너가 FOMO를 사용하는 이유를 알고 있습니다(즉, 판매 증대에 매우 효과적일 수 있음). 그러나 사용자의 사고 방식에 얼마나 해를 끼칠 수 있는지도 알고 있습니다(결과적으로 브랜드에 대해 느끼는 불신은 말할 것도 없고).
FOMO를 완전히 피할 수는 있지만 까다로운 일입니다. 그렇죠?
(자신의 기기에 남겨두었을 때) 모바일 앱 사용자는 앱이 휴대전화에 있다는 사실조차 잊어버릴 수 있다는 사실을 알고 있습니다. 그러나 FOMO를 유발하는 구성요소에 너무 쉽게 빠져듭니다.
예를 들어, 이것은 ToonBlast입니다:

홈 화면은 엄청나게 압도적입니다. 게다가 똑딱거리는 시계(그 중 4개 있음)는 클릭하지 않을 수 없다고 느끼는 항목을 클릭하지 않을 수 없는 사용자에게는 악몽입니다. 그리고 타이머를 무시할 수 있는 사용자의 경우에도 타이머의 영향을 완전히 받지는 않습니다. 게임은 각 카운트다운에 대한 팝업 알림을 표시합니다. 그들을 무시하는 것은 불가능합니다.
이것은 절대 최악의 FOMO입니다.
각 카운트다운에 대한 미리 알림이 방해가 되는 팝업 대신 푸시 알림으로 전송되더라도 여전히 사용자 경험에 좋지 않습니다. 사용자의 관심을 끌기 위해 경쟁하는 것들이 너무 많고 각각의 시계는 똑딱거리는 시한 폭탄과 같습니다.
특히 사용자를 유치하고 유지하는 데 어려움을 겪고 있는 경우 앱 사용자에게 더 많은 참여 이유를 제공하는 것이 좋습니다. 그러나 그것이 정말로 문제라면 무엇보다도 핵심 제품을 개선하기 위해 노력해야 합니다.
앞으로는 유해한 FOMO 요소에서 벗어나 더 간단하고 강력한 핵심 제품을 수용하는 것이 좋습니다.
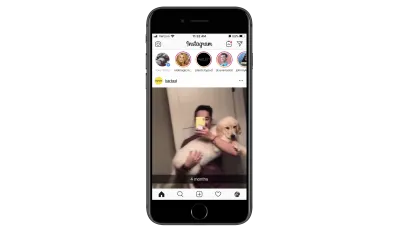
어떻게 생겼는지 잘 모르겠다면 Instagram으로 시선을 돌리는 것이 좋습니다.

Instagram은 간단하고 직관적인 제품입니다. 사용자는 뉴스 피드를 팔로우하고 싶은 사람과 계정의 개인 큐레이션으로 전환하면서 자신의 콘텐츠를 전 세계와 공유합니다.
이제 Instagram은 페이지 상단의 스토리 바에서 볼 수 있듯이 완전히 FOMO가 없습니다. 그러나 이러한 이야기가 표시되는 방식에 대해 그다지 시급한 것은 없습니다. 예를 들어 Facebook이 처리하는 방식과 달리 앱에서 많은 공간을 차지하지 않으며 "이봐! 이소룡의 이야기가 곧 종료됩니다! 지금 봐!”
그렇긴 하지만 Instagram은 같은 카운터를 없애고 광고를 표시하지 않는 영향력 있는 사람과 회사를 단속하여 앱에서 FOMO의 유해한 영향을 제거하기 위해 노력하고 있습니다. 유해한 FOMO 요소를 차단하는 강력하면서도 단순한 제품을 만들고 싶다면 이 제품을 주의 깊게 살펴보십시오.
2. 컨텍스트 외부 액세스 요청
모바일 웹사이트 및 PWA와 달리 모바일 앱은 푸시 알림을 활성화하는 사용자에게 100% 다가갈 수 있습니다. 하지만 그게 함정입니다. 푸시 알림(또는 전화 액세스) 요청 팝업을 표시할 때 사용자는 "확인" 또는 "허용"을 눌러야 합니다.
그렇다면 이러한 요청을 목구멍으로 계속 밀어내지 않고 어떻게 더 많은 사람들이 그렇게 하도록 할 수 있습니까?
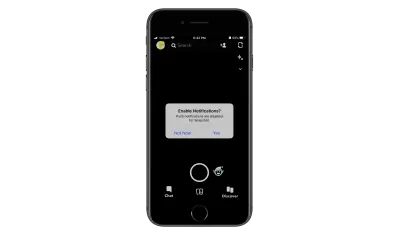
일부 브랜드는 솔직히 말해서 아직 이를 파악하지 못했습니다. 예를 들어 스냅챗을 보자.

이것은 사용자의 장치에 대한 액세스를 요청할 때 너무 많은 앱 중 하나입니다. 다음을 원합니다.
- 푸시 알림을 보냅니다.
- 카메라를 사용합니다.
- 마이크를 사용합니다.
- 저장된 사진에 액세스합니다.
- 위치 추적을 활성화합니다.
- 등등.
관련이 있을 때 액세스를 요청하는 대신 사용자가 앱에 로그인할 때 가장 먼저 많은 요청을 보내는 경우가 많습니다. 이는 사용자를 환영하는 환경을 만드는 잘못된 방법입니다.
액세스 또는 권한을 요청하는 더 좋은 방법은 앱의 컨텍스트에 배치하는 것입니다. 몇 가지 예를 보여 드리겠습니다.
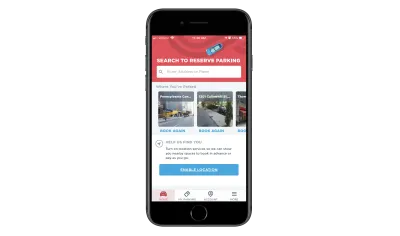
이것은 ParkWhiz를 위한 앱입니다:

아래쪽에 있는 "Help Us Find You" 섹션을 보십시오.
ParkWhiz는 장치에서 위치 추적을 활성화하도록 사용자에게 부드럽게 상기시킬 뿐만 아니라 그렇게 하면 이점이 있는 이유를 설명함으로써 그렇게 합니다. 또한 진입 지점에서 방해가 되는 팝업에는 표시되지 않습니다. 대신, 활성화되면 검색 경험을 간소화하는 데 도움이 될 수 있는 앱의 한 지점에 있습니다.
YouTube는 이를 잘 수행하는 또 다른 앱입니다.

이 예에서 YouTube는 비활성화된 알림 아이콘 위에 툴팁을 빠르게 표시합니다. 공지 사항은 다음과 같습니다.
“당신은 구독을 놓치고 있습니다! 알림을 켜려면 벨을 탭하세요."
그들이 옳다. 이 채널을 구독하고 있지만 한동안 새 동영상에 대한 알림(푸시 또는 이메일)을 받지 못했습니다. 이 알림을 볼 때까지 나는 이것을 깨닫지 못했습니다.
이 처리 방식이 좋습니다. 그것은 사용자가 다른 요청 팝업을 닫기 위해 서두르는 대신 멈추고 무엇을 놓치고 있는지 생각하게 만듭니다. 또한 모든 항목에 대해 푸시를 켜도록 강요하지 않습니다. 수신할 알림을 사용자 지정할 수 있습니다.
푸시 알림이 도움이 될 것입니다. 그리고 사용자의 전화에 대한 액세스는 경험을 향상시켜야 합니다. 그렇기 때문에 적절한 컨텍스트 내에서 이러한 기능을 활성화하는 데 협력을 요청하는 것이 중요합니다. 앱을 설치하거나 여는 초기에 요청에 따라 요청을 쏟아붓지 말고 인라인 요소로 경험 내에서 전달하세요.
3. 불필요한 아이콘 라벨
이 점을 불필요한 아이콘 레이블이라고 하며 단순히 전체를 일반화한 것이 아닙니다. 아이콘 레이블이 여전히 잘 작동하는 앱의 특정 부분이 있기 때문입니다. 네비게이션 바처럼.
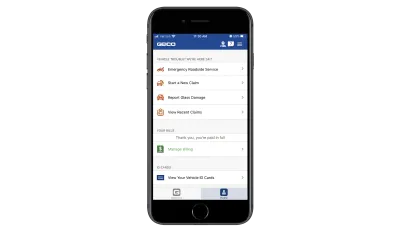
그러나 최근에 앱이 모든 페이지 또는 탭 이름을 일치하는 아이콘과 페어링하는 놀라운 추세를 발견했습니다. 이것이 문제인 데에는 여러 가지 이유가 있으며 저는 GEICO 앱을 사용하여 이를 시연할 것입니다.

이 홈 페이지를 통해 사용자는 이동 중에도 자동차 보험 및 관련 서비스를 쉽게 이용할 수 있습니다. 하지만 "차량 문제" 섹션에 집중합시다.
4개의 탭이 있습니다.
- 견인차 아이콘으로 표현되는 긴급출동서비스,
- 충돌 기호처럼 보이는 자동차로 대표되는 새로운 청구를 시작하십시오.
- 앞유리에 금이 간 자동차로 대표되는 유리 손상 신고,
- "C" 문자가 있는 클립보드로 표시된 최근 청구를 봅니다.
아이콘은 해독하기가 쉽지 않으며(견인차 제외) 여기에 어떤 가치를 더하는지 확신할 수 없습니다. 정말, 주장을 표현하기 위해 클립보드에 문자 "C"를 넣는 것보다 더 좋은 것이 생각나지 않는다면, 결국 아이콘이 필요하지 않을까요?
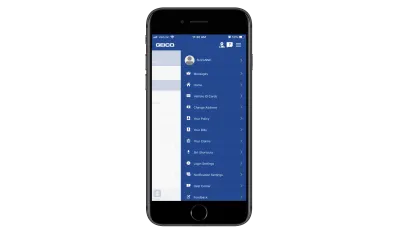
다음으로 GEICO 앱의 설정 목록을 살펴보겠습니다.

여기에는 많은 설정 페이지가 있습니다. 뿐만 아니라 다른 모바일 앱에서 일반적으로 볼 수 있는 페이지가 아니므로 디자이너는 아이콘과 조합하여 창의력을 발휘해야 했습니다.
이 탐색에 아이콘이 없으면 옵션을 통해 읽기가 훨씬 쉬울 것이라고 생각합니다. 홈페이지도 마찬가지입니다. 아이콘이 없으면 글꼴 크기를 늘려 페이지 이름에 집중할 수 있고 보험에 가입한 사용자는 필요한 정보를 더 빨리 얻을 수 있습니다. 현재 상태로는 아이콘이 낭비되는 공간에 불과합니다.
다른 예를 살펴보겠습니다.
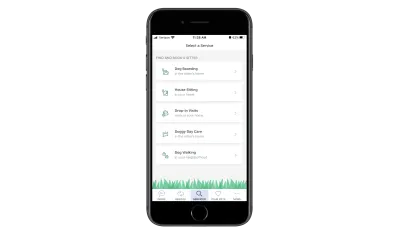
Rover는 애완동물 주인이 애완동물 동반 및 산책 서비스를 예약하는 데 사용할 수 있는 앱입니다. 아이콘은 앱을 통해 드물게 서비스를 구분하고 탐색 페이지에 레이블을 지정하는 데 사용됩니다.

이 페이지의 아이콘은 사용자 선택을 빠르게 하는 측면에서 필요하지 않다고 생각합니다(예: "밤샘할 집이 필요해서 집에 있는 달 아이콘을 선택하겠습니다."). 즉, 각 옵션이 크고 굵은 글꼴로 명확하게 레이블이 지정되어 있기 때문에 아이콘이 버튼 텍스트를 손상시키지 않는다고 생각합니다. 또한 아이콘은 버튼의 균형을 잘 잡아 중간에 큰 흰색 간격이 없도록 합니다.

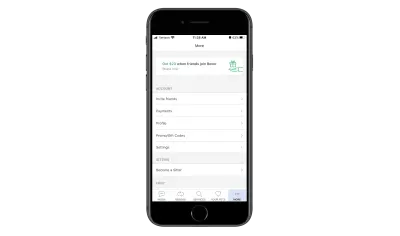
이제 디자이너가 "더보기" 탭에서 선택한 작업을 살펴보겠습니다.

이것은 GEICO의 슬라이드 아웃 탐색 메뉴와 유사합니다. 그러나 Rover가 텍스트 전용임을 주목하십시오. 이러한 설정이 앱마다 얼마나 일반적인지 생각하면 각각에 아이콘을 추가하는 것이 충분히 쉬웠지만 디자이너가 놔두기로 선택한 것이 좋은 결정이었다고 생각합니다.
아이콘이 목적을 이루는 시간과 장소가 있습니다. 앱에서 보조 탐색 메뉴에 레이블을 지정하는 한, 이제는 제거해야 합니다. 일치하는 항목을 찾기가 어렵다면 아이콘으로 페이지에 레이블을 지정하는 것에 대해서도 주의를 기울이겠습니다. 그것은 그들이 처음부터 필요하지 않다는 신호여야 합니다.
4. 지나치게 긴 홈페이지
웹 디자인에서는 더 효율적인 모바일 경험에 대한 필요성 덕분에 과거보다 훨씬 더 짧은 홈페이지를 보게 됩니다. 그렇다면 이것이 우리가 모바일 앱 디자인에서 하고 있는 일이 아닌 이유는 무엇입니까?
이것이 문제가 되지 않는 일부 앱이 있습니다. 즉, 스크롤이 전혀 없는 앱(예: 데이트 앱, 게임 앱 등)입니다. 그리고 홈 페이지에서 끝없이 스크롤해도 괜찮은 경우가 있습니다(예: 뉴스 및 소셜 미디어 앱).
하지만 다른 앱은 어떻습니까?
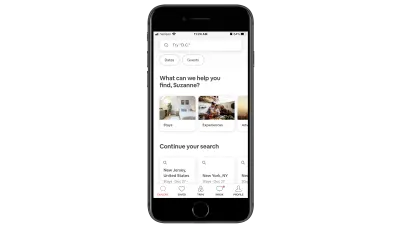
부동산이나 여행과 같은 목록 앱은 때때로 이것에 어려움을 겪습니다. 예를 들어 다음은 Airbnb 모바일 앱의 상단입니다.

페이지의 이 부분은 잘 되어 있으며 사용자가 원하는 것을 찾는 데 필요한 모든 것이 포함되어 있습니다.
- 검색창,
- 스와이프할 여행 카테고리 목록,
- 최근 검색어에 대한 빠른 링크.
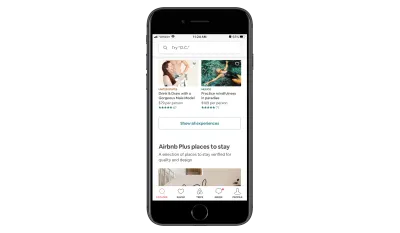
그러나 어떤 이유에서인지 Airbnb는 이 홈 페이지를 다음과 같은 섹션과 함께 계속 사용할 수 있도록 설계했습니다.
- 최고 등급의 경험,
- 에어비앤비 플러스 숙소,
- 에어비앤비 어드벤처를 소개합니다.
- 전 세계의 숙박 시설,
- 에어비앤비 플러스의 주요 목적지,
- 슈퍼호스트와 함께 하세요,
- 다음 여행을 위한 특별한 숙박 시설,
- 뉴욕시를 탐험하고,
- 그리고 계속해서 진행됩니다.

여기에 무슨 논리가 있었는지 모르겠습니다. 사용자에게 유용한 권장 사항을 제공하여 사용자를 돕고자 하는 것은 이해하지만 이는 너무 과도합니다. 이것은 사용자의 프로필이나 최근 검색을 기반으로 한 개인화된 콘텐츠인 것처럼 보이지 않습니다. 옵션이 있는 경우 사용자에게 과부하가 걸리고 압도할 수 있는 카테고리가 몇 개 있을 뿐입니다.
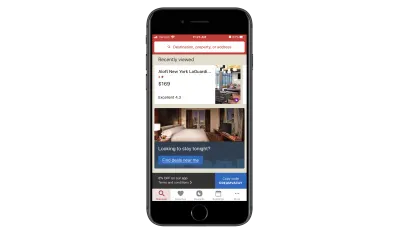
구축 중이거나 구축한 앱에서 유사한 문제가 발생하면 Hotels.com에서 영감을 얻으세요.

에어비앤비와 달리 Hotels.com의 홈 "디스커버" 페이지는 짧습니다. 세 번만 스와이프하면 페이지 하단으로 이동할 수 있습니다. 사용자는 다음에 대한 섹션을 봅니다.
- 최근 검색,
- 시티 가이드(최근 쿼리 기준),
- 막바지 거래,
- 현재 예약,
- Hotels.com 리워드 순위(해당되는 경우).
대부분의 경우 콘텐츠는 사용자와 100% 관련이 있으며 앱의 가능한 모든 서비스나 기능을 홍보하기 위한 것이 아닙니다.
사용자가 가능한 모든 기능을 보고 이점을 얻을 수 있다고 생각되면 해당 기능에 대한 보조 탐색을 만드십시오. 그렇게 하면 사용자가 옵션을 빠르게 살펴보고 가장 관심 있는 항목을 선택할 수 있습니다. 스크롤할 수 있는 끝없는 홈페이지와 클릭할 목록과 버튼이 너무 많으면 조치를 취하기 어렵게 만듭니다.
5. 광고의 어두운 패턴
원래 투자에 가치를 두려면 모바일 앱에서 수익을 창출해야 합니다. 그것만큼 간단합니다.
그러나 최근에 모바일 앱 수익 창출, 특히 광고 디자인 방식에서 매우 무서운 어두운 패턴을 접했습니다. 그리고 제3자 광고 네트워크가 여러분이 멋진 인앱 경험을 만들기 위해 수행한 모든 것을 손상시킬 경우 수익을 창출하는 가장 현명한 방법인지 궁금합니다.
이제 앱 디자이너는 일반적으로 표시되는 광고를 디자인하는 데 어떤 역할도 하지 않는다는 것을 이해합니다. 즉, 사용자가 광고 네트워크와 이러한 광고 게재위치가 앱 내부에 어떻게 삽입되는지에 대해 정말로 알고 있다고 생각하십니까? 당연히 아니지!
따라서 사용자 중 한 명이 광고에 대해 좋지 않은 경험을 했을 때 어떤 일이 일어날 것이라고 생각하십니까? 그들은 다음과 같이 생각하지 않을 것입니다.
"아, 그 광고주가 그런 짓을 하는 것은 끔찍합니다."
대신 그들은 다음과 같이 생각할 것입니다.
"이런 광고가 하나 더 보이면 이 앱을 제거하겠습니다."
사용자의 인내심의 한계를 뛰어넘는 몇 가지 광고의 예를 보여드리겠습니다.
이것은 내가 아주 좋아하는 게임 앱인 Wordscapes입니다.

저는 Wordscapes를 오랫동안 해왔고 처음 시작할 때 정말 좋았습니다. 배너 광고가 있었지만 실제로 방해가 되지는 않았습니다. 그리고 동영상 삽입 광고는 몇 라운드에 한 번씩만 나타났습니다. 그들은 또한 항상 쉽게 해고되었습니다.
그러나 지난 1년여간 광고의 질이 크게 떨어졌습니다. 위의 배너 광고를 가져오세요. 실제로 할당된 공간에 맞지 않는 동영상 광고입니다.
그런 다음 Jynarque에 대해 잘못 설계된 다음 배너 광고가 있습니다.

이러한 배너 광고 중 어느 것도 실제로 어두운 패턴이 아닙니다. 그러나 그들은 Wordscapes가 광고 콘텐츠를 소싱하는 위치에 대해 뭔가 잘못된 것이 있다고 제안합니다.
이제, 내가 접한 더 기만적인 광고를 보여 드리겠습니다.
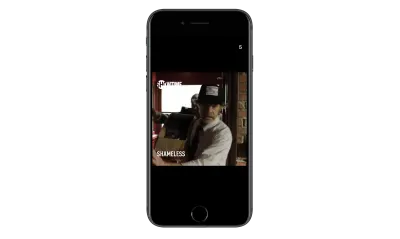
이것은 쇼타임(Showtime)이 TV 쇼 Shameless를 홍보하기 위한 광고입니다:

오른쪽 상단에 숫자 "5"가 보이시나요? 그것은 사용자가 광고를 닫을 수 있을 때까지 기다려야 하는 시간을 알려주는 카운트다운 타이머입니다. 그러나 타이머가 작동하면 다음 아이콘이 나타납니다.

타이머가 "0"이 되고 이 버튼으로 대체됩니다. 앱 사용자가 광고를 볼 때 익숙한 전통적인 "X"가 아니므로 이것이 게임에 다시 참여하게 될 것이라는 사실을 깨닫지 못할 수도 있습니다. 사실, 그들은 이 "다음" 기호를 "재생" 버튼으로 잘못 해석하여 광고를 완전히 볼 수 있습니다. Showtime이 사용자에게 이탈을 제공하는 것도 좋지만 도상학이 다른 비디오 광고와 일치했다면 더 좋았을 것입니다.
그런 다음 DoorDash에 대한 다음 전면 광고가 있습니다.

이것은 광고가 화면에 나타나는 두 번째 모습이며 실제로 고무적입니다.
“바로 빠져나갈 수 있게 해주는 광고! 우후!”
하지만 전혀 그렇지 않습니다. 오른쪽 상단 모서리에 두 개의 X가 있는 것을 확인하십시오. 그 중 하나는 가짜(일반 "X" 기호)로 보이고 다른 하나는 광고를 닫는 데 사용하는 "X"처럼 보입니다.
이것을 처음 보았을 때 나는 내 손가락이 가짜 표적을 놓칠 만큼 충분히 작기를 바라며 좋은 "X"를 클릭했습니다. 그러나 이것이 내가 끝난 곳입니다.

클릭하면 사용자가 Wordscapes 앱에서 빠져 나와 앱 스토어로 이동하려고 합니다. "취소"를 누르고 DoorDash 광고를 5초 더 기다리면 이 새로운 "X"가 오른쪽 상단 모서리에 나타납니다.

이 시점에서 사용자가 이 경험에 대해 DoorDash 또는 Wordscapes에 매우 만족한다고 상상할 수 없습니다.
수익 창출에 있어 나쁜 광고와 어두운 패턴의 이러한 예 역시 빙산의 일각에 불과합니다. 다음과 같은 광고가 있습니다.
- 타이머 또는 광고 종료 시간 표시를 제공하지 마십시오.
- 사용자가 광고를 떠나지 않고 의도하지 않게 클릭하도록 "X"의 위치를 변경합니다.
- 기기의 소리가 꺼져 있어도 소리가 자동으로 재생됩니다.
저는 앱 안에서 가장 많은 시간을 보내기 때문에 Wordscapes를 선택하고 있다는 것을 압니다. 하지만 타사 광고 콘텐츠로 인해 평판이 나빠지는 사람은 Wordscape만이 아닙니다.
다시 말하지만, 귀하는 광고 네트워크에서 나오는 광고의 설계 또는 실행에 대해 발언권이 없음을 알고 있습니다. 즉, 고객이 광고 소스를 제공하는 위치에 대해 더 분별력 있는 방법에 대해 고객과 이야기할 것을 강력히 권합니다. 모바일 광고가 계속해서 나쁘다면 기만적인 광고 전술을 사용하는 임의의 회사가 아니라 신뢰할 수 있는 파트너 및 스폰서로부터 자체 광고 콘텐츠를 소싱하는 것이 가치가 있을 수 있습니다.
마무리
모바일 앱 디자인을 깔끔하게 정리해야 하는 많은 이유가 있습니다. 그러나 이러한 예가 무엇인가를 보여 준다면 정리해야 하는 가장 중요한 이유는 쓸모없고 때로는 해로운 디자인 요소나 기술을 제거하는 것입니다.
그리고 초과분을 제거하는 데 어려움을 겪고 있다면 핵심 제품을 재평가하는 것이 좋습니다. 가장 단순한 형태로 자체적으로 설 수 있을 만큼 충분히 강력하지 않다면 드로잉 보드로 돌아가야 합니다. 왜냐하면 아무리 많은 방해 요소를 채워도 사용자가 다운로드할 가치가 있기 때문입니다.
