2018년 디자이너가 SEO에 대해 알아야 할 사항
게시 됨: 2022-03-10디자인은 콘텐츠 가시성에 큰 영향을 미치며 SEO도 마찬가지입니다. 그러나 해당 분야의 전문가들이 디자이너와 명확하게 소통하기 위해 애쓰는 몇 가지 주요 SEO 개념이 있습니다. 이것은 마찰을 일으킬 수 있고 대부분의 잘 디자인된 웹사이트가 SEO에 매우 적합하지 않다는 인상을 줄 수 있습니다.
이 기사에서 다룰 내용에 대한 개요는 다음과 같습니다.
- 구글을 위한 모바일 퍼스트 디자인,
- 유기적 가시성을 위한 구조 콘텐츠,
- 사용자 의도(키워드 아님)에 집중
- 내부 연결로 올바른 신호를 보내고,
- 이미지 SEO에 대한 집중 과정,
- 팝업에 대한 패널티,
- 원하는 대로 말하세요: 음성 검색 및 비서.
Google을 위한 모바일 우선 디자인
올해 Google은 웹사이트를 모바일 우선으로 색인화할 계획입니다.
Google 알고리즘은 궁극적으로 사이트 콘텐츠의 모바일 버전을 사용하여 해당 사이트의 페이지 순위를 지정하고 구조화된 데이터를 이해하며 결과에 해당 페이지의 스니펫을 표시합니다.
그렇다면 이것이 디자인 측면에서 웹사이트에 어떤 영향을 미칩니까?
글쎄, 그것은 귀하의 웹 사이트가 반응해야한다는 것을 의미합니다. 반응형 디자인은 요소를 다양한 화면에 맞게 만드는 것이 아닙니다. 그것은 사용성에 관한 것입니다. 이를 위해서는 여러 장치에서 일관되고 고품질의 경험을 디자인하는 방향으로 생각을 전환해야 합니다.
다음은 웹 사이트와 관련하여 사용자가 중요하게 여기는 몇 가지 사항입니다.
- 유연한 텍스트 및 이미지 .
사람들은 이미지를 보고 텍스트를 읽을 수 있어야 합니다. 픽셀이 읽을 수 있는 것 또는 이미지로 변형되기를 바라면서 픽셀을 보는 것을 좋아하는 사람은 아무도 없습니다. - 디자인 변경에 대해 정의된 중단점 (CSS 미디어 쿼리를 통해 수행할 수 있음).
- 모든 기기에서 웹사이트를 사용할 수 있습니다 .
이는 기능의 절반을 잃지 않거나 작동하지 않는 버튼 없이 웹사이트를 세로 또는 가로 모드로 사용할 수 있음을 의미할 수 있습니다. - 비율을 유지하는 것을 목표로 하는 유동 사이트 그리드입니다 .
주목할만한 반응형 웹사이트를 만드는 방법은 주요 주제가 아니므로 자세히 설명하지 않겠습니다. 하지만 이 매혹적인 주제에 대해 더 깊이 파고들고 싶다면 Smashing Book 5를 추천해도 될까요?
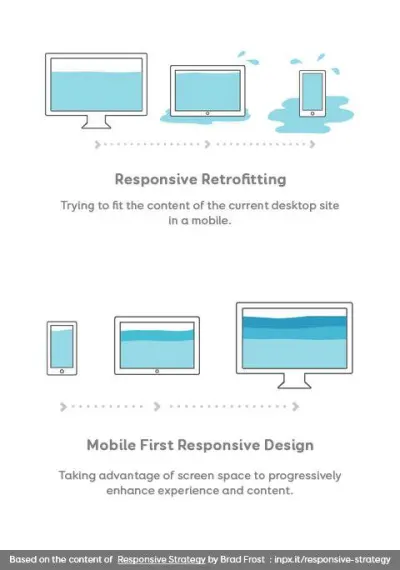
처음부터 모바일 측면에 대해 생각해야 하는 이유를 이해하는 데 도움이 되는 구체적인 시각 자료가 필요하십니까? 스테파니 월터(Stephanie Walter)는 요점을 이해하기 위해 다음과 같이 훌륭한 시각 자료를 제공했습니다.

작은 화면을 위한 콘텐츠 제작
콘텐츠는 디자인만큼 반응적이어야 합니다. 사용자에게 반응하는 콘텐츠를 만드는 첫 번째 단계는 사용자 행동과 선호도를 이해하는 것입니다.
- 콘텐츠는 사용자가 스크롤하여 더 많이 읽을 수 있을 정도로 매력적이어야 합니다.
- 텍스트의 관점에서 생각하지 마십시오. 애니메이션 GIF, 비디오, 인포그래픽은 모두 매우 모바일 친화적인 매우 유용한 유형의 콘텐츠입니다.
- 헤드라인을 짧게 유지하십시오. 방문자가 기사를 클릭하도록 설득해야 하며 텍스트 벽으로는 이를 달성할 수 없습니다.
- 다른 장치는 때때로 다른 기대 또는 다른 사용자 요구를 의미할 수 있습니다. 귀하의 콘텐츠는 이를 반영해야 합니다.
반응형 디자인에 관한 SEO 팁:
- Google은 모바일 친화적인 테스트 도구를 제공합니다. 주의: 이 도구는 Google의 디자인 표준을 충족하는 데 도움이 되지만 웹사이트가 모바일 환경에 완벽하게 최적화되어 있다는 의미는 아닙니다.
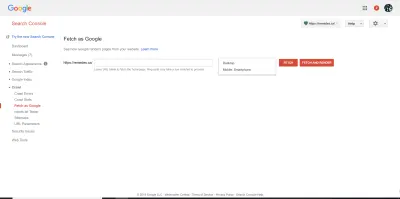
- Google Search Console의 "가져오기 및 렌더링" 기능을 사용하여 Google 봇이 웹사이트를 보는 방식을 테스트합니다. 데스크톱 및 모바일 형식을 테스트하여 인간 사용자와 Google 봇이 사이트를 보는 방식을 확인할 수 있습니다.

자원:
- "모바일 우선 인덱싱을 위한 사이트 준비", Gary Illyes, Webmaster Central 블로그
- "2018년 검색: 기대할 수 있는 것", Michelle Polk, UpBuild
- "2018년 모바일 우선 인덱싱: SEO 전문가가 지금 해야 할 3가지", Pius Boachie, Search Engine Watch
Google 크롤링 계획: 봇을 더 똑똑하게 만들기
검색 엔진은 특정 방식으로 웹사이트를 크롤링합니다. 우리는 그것을 '크롤링 계획'이라고 부릅니다. Google은 2018년 2분기에 이전 AJAX 크롤링 체계를 중단한다고 발표했습니다. 새로운 크롤링 체계는 상당히 발전했습니다. AJAX 및 JavaScript를 기본적으로 처리할 수 있습니다. 이는 봇이 새로운 크롤링 체계 이전에 일부 코드 뒤에 숨겨져 있을 수 있는 콘텐츠를 더 많이 "볼" 수 있음을 의미합니다.
예를 들어, Google의 새로운 모바일 인덱싱은 JavaScript를 사용하여 탭에 숨겨진 콘텐츠의 영향을 조정합니다. 이 변경 이전에 가장 좋은 방법은 숨겨진 콘텐츠가 SEO에 그다지 효과적이지 않았기 때문에 어떤 희생을 치르더라도 피하는 것이었습니다(어떤 경우에는 봇에 대해 크롤링하기가 너무 어려웠거나 다른 경우에는 Google에서 덜 중요하게 지정함).
유기적 가시성을 위한 콘텐츠 구조
SEO 전문가는 검색 엔진 봇이 액세스할 수 있는 용어로 페이지 구성을 생각합니다. 즉, H1, H2 및 H3 태그가 무엇인지 빠르게 설정하기 위해 페이지 디자인을 살펴봅니다. 콘텐츠 구성은 의미가 있어야 합니다. 이는 봇이 따를 수 있는 경로로 작동해야 함을 의미합니다. 이 모든 것이 친숙하게 들린다면 콘텐츠 계층 구조가 접근성을 개선하는 데도 사용되기 때문일 수 있습니다. SEO와 접근성이 H 태그를 사용하는 방식에는 약간의 차이가 있습니다.
- SEO는 H1에서 H3까지의 태그에 초점을 맞추는 반면 접근성은 모든 H 태그(H1에서 H6까지)를 사용합니다.
- SEO 전문가는 페이지당 단일 H1 태그 사용을 권장하는 반면 접근성은 페이지당 여러 H1 태그를 처리합니다. Google은 과거에 한 페이지에 여러 H1 태그를 허용한다고 말했지만 수년간의 경험에 따르면 단일 H1 태그가 순위를 매기는 데 더 좋습니다.
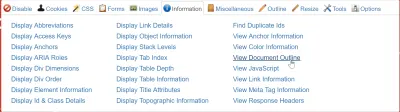
SEO 전문가는 페이지에 제목을 표시하여 콘텐츠 구조를 조사합니다. Chris Pederick의 Web Developer Toolbar 확장 프로그램(Chrome 및 Firefox에서 사용 가능)을 사용하여 동일한 유형의 검사를 빠르게 수행합니다. 정보 섹션으로 이동하여 "문서 개요 보기"를 클릭하면 콘텐츠 계층 구조가 있는 탭이 브라우저에서 열립니다.

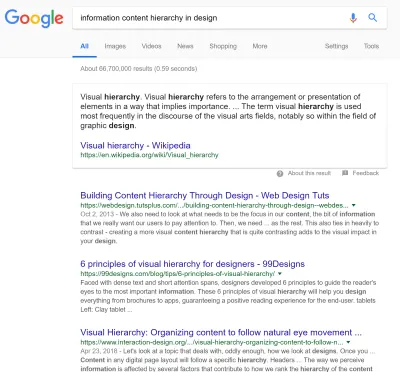
따라서 Design School Guide To Visual Hierarchy로 이동하면 페이지가 표시되고 문서 계층 탭을 열면 완전히 다른 페이지가 표시됩니다.


보너스: 페이지의 콘텐츠 구조가 이해하기 쉽고 일반적인 사용자 쿼리에 맞춰져 있는 경우 Google은 이를 "위치 0"(첫 번째 결과 위에 콘텐츠 스니펫을 표시하는 결과)에 표시할 수 있습니다.
아래에서 검색 엔진 결과 페이지의 전반적인 가시성을 높이는 데 이것이 어떻게 도움이 되는지 확인할 수 있습니다.

콘텐츠 계층 구조를 올바르게 만드는 SEO 팁
콘텐츠 계층 구조에는 사이드바, 머리글 또는 바닥글이 포함되어서는 안 됩니다. 왜요? 우리가 초콜릿 레시피에 대해 이야기하고 있고 로봇에게 가장 먼저 제시하는 것이 뉴스레터에 대한 가입 양식을 선전하는 사이드바의 콘텐츠라면 사용자의 기대에 미치지 못하기 때문입니다(힌트: 뉴스레터 가입이 초콜릿 케이크 한 조각을 약속하지 않는 한 저녁 식사의 경우 사용자에게 매우 실망하게 될 것입니다).
Canva 페이지로 돌아가면 "관련 기사" 및 기타 H 태그가 이 특정 페이지의 콘텐츠를 반영하지 않으므로 이 페이지의 콘텐츠 계층 구조에 포함되어서는 안 된다는 것을 알 수 있습니다. HTML5 표준에서는 사이드바, 머리글 및 바닥글에 H 태그를 사용할 것을 권장하지만 SEO와 호환되지 않습니다.
콘텐츠 수량 이동: 긴 형식 콘텐츠가 증가하고 있습니다.
Google에서 순위를 매기기 위해서는 플래그십 콘텐츠를 만드는 것이 중요합니다. 카피 라이팅 용어로 이러한 유형의 콘텐츠는 종종 초석 페이지의 일부입니다. 자습서, FAQ 페이지의 형태를 취할 수 있지만 초석 콘텐츠는 순위가 높은 웹 사이트의 기초입니다. 따라서 방문, 백링크를 유치하고 틈새 시장에 브랜드를 포지셔닝하는 것은 인바운드 마케팅의 소중한 자산입니다.
예전에는 400단어 페이지가 Google에서 순위를 매기기 위한 "긴 형식" 콘텐츠로 간주되었습니다. 오늘날에는 1000, 2000 또는 3000단어의 긴 형식의 콘텐츠가 짧은 형식의 콘텐츠보다 훨씬 높은 순위를 차지합니다. 즉 , 매력적이고 스크롤 가능한 긴 형식의 콘텐츠를 만들기 위해 계획과 디자인을 시작해야 합니다. 디자인 상호 작용은 미학적으로 유쾌해야 하며 초석 페이지와 같은 방대한 콘텐츠에 대해서도 일관된 경험을 제공해야 합니다. 긴 형식의 콘텐츠는 몰입감 있고 매력적인 경험을 만드는 좋은 방법입니다.
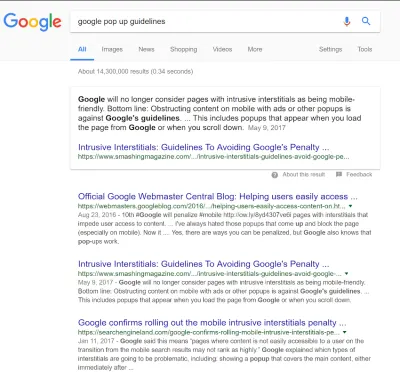
사용자 검색 의도와 연결된 긴 형식 콘텐츠의 힘에 대한 좋은 예는 Smashing의 침입 삽입 광고에 대한 기사입니다. 대부분의 사용자는 전면 광고를 '팝업'이라고 부를 것입니다. 왜냐하면 우리 중 많은 사람들이 이러한 것들을 생각하기 때문입니다. 이 경우 Google.com에서 기사의 순위는 공식 Google 가이드라인 바로 뒤에 표시되지만(Google 자체 브랜드 검색어에서 Google이 1위여야 한다는 것은 이치에 맞습니다) Smashing 매거진은 "위치 0" 텍스트 스니펫으로 표시됩니다. Google.com의 "구글 팝업 가이드라인" 검색어.. 커뮤니티의 기둥인 고품질 SEO 블로그인 Search Engine Land가 Smashing(SEO보다는 디자인 블로그에 가깝다)에 이어 순위 .
물론 이러한 결과는 기계 학습, 위치 데이터, 언어 및 기타 여러 순위 요소 덕분에 끊임없이 변화하고 있습니다. 그러나 사용자 의도와 긴 형식의 콘텐츠가 타겟 고객으로부터 누적 가시성을 얻을 수 있는 좋은 방법이라는 좋은 지표입니다.

더 자세히 알고 싶다면 "3000개 이상의 Word 블로그 게시물이 더 많은 트래픽을 얻는 이유(데이터 기반 답변)"라는 주제에 대한 Neil Patel의 데이터 기반 기사를 참조하세요.
자원:
- "Google이 좋아하는 Cornerstone 콘텐츠를 만드는 방법", Brian Clark, Copyblogger
- "장편 콘텐츠를 디자인하는 방법", Carrie Cousins, Design Shack
긴 형식의 콘텐츠를 디자인하기 위한 팁
다음은 긴 형식의 콘텐츠를 디자인하는 데 도움이 되는 몇 가지 팁입니다.
- 간격이 중요 합니다.
여백은 사람의 눈으로 콘텐츠를 더 잘 읽을 수 있도록 합니다. - 탐색에 도움이 되는 시각적 단서 .
이야기에서 벗어나지 않고 사용자 행동을 장려하십시오. - 사용자 참여를 유지하기 위해 일러스트레이션 또는 비디오 애니메이션으로 콘텐츠를 향상합니다 .
- 타이포그래피 는 텍스트의 단조로움을 없애고 페이지의 시각적 흐름을 유지하는 좋은 방법입니다.
- 직관적인 스크롤 은 스크롤 과정이 매끄럽게 느껴지도록 도와줍니다. 항상 정보를 통해 명확한 탐색 경로를 제공하십시오.
- 이정표를 제공합니다 .
시간 표시기는 독자가 내용을 읽을 때 성취감을 느끼기에 좋습니다.
자원:
- "Google이 다시 확인했습니다: Mobile-First Index가 있는 탭에 숨겨진 콘텐츠는 괜찮습니다." Barry Schwartz, Search Engine Roundtable
- "매력적이고 즐거운 장기 읽기 경험 설계", Martha Rotter, Smashing Magazine
사용자 의도가 중요
검색 엔진은 지난 몇 년 동안 비약적으로 발전했습니다. Google의 목표는 항상 봇이 웹사이트를 평가하는 데 도움이 되도록 사람의 행동을 모방하도록 하는 것이었습니다. 이는 검색 엔진 최적화가 "키워드"를 넘어 사용자가 Google에서 입력하는 검색어의 의도를 이해하려고 한다는 것을 의미합니다.
예를 들어 Android 뱅킹 애플리케이션에 대한 콘텐츠를 최적화하고 키워드 조사를 수행하는 경우 북미 지역에서 "무료 iPad"라는 단어가 자주 나오는 것을 볼 수 있습니다. 대부분의 은행이 새 계좌를 개설할 때마다 iPad를 무료로 제공하는 프로모션을 진행했다는 사실을 깨닫기 전까지는 말이 안 됩니다. 이에 비추어 볼 때 이런 종류의 프로모션을 실행하지 않는 은행에서 사용하는 Android 애플리케이션의 키워드로 "무료 iPad"를 사용하는 것은 좋은 생각이 아님을 알고 있습니다.
부적절한 트래픽을 가져올 용어에 순위를 매기고 싶지 않다면 사용자 의도가 중요합니다. 이것은 키워드 연구가 이제 쓸모가 없다는 것을 의미합니까? 당연히 아니지! 우리가 키워드 연구에 접근하는 방식에 UX 친화적인 접근 방식이 주입되었음을 의미합니다.
사용자 의도 조사
사용자 경험은 SEO에 중요합니다. 우리는 또한 사용자 의도에 중점을 둡니다. 사용자가 만드는 검색어는 사람들이 콘텐츠, 제품 및 서비스에 대해 어떻게 생각하는지에 대한 귀중한 통찰력을 제공합니다. 사용자 의도를 조사하면 사용자의 희망, 문제 및 욕구를 파악하는 데 도움이 될 수 있습니다. Google은 미시적 순간에 집중하여 사용자 의도에 접근합니다. 마이크로 모먼츠는 검색 결과를 통해 정보를 찾는 의도 프로필로 정의할 수 있습니다. 다음은 4가지 큰 미시적 순간입니다.
- 나는 알고 싶다.
사용자는 이 단계에서 정보나 영감을 원합니다. 쿼리는 매우 자주 대화형입니다. 문제에서 시작됩니다. 사용자는 솔루션이나 때때로 자신의 관심사를 설명하는 단어를 모르기 때문에 쿼리는 항상 약간 모호합니다. - 나는 가고 싶다.
위치, 위치, 위치! 로컬 의도를 나타내는 쿼리가 기반을 얻고 있습니다. 우리는 어떤 종류의 레스토랑도 원하지 않습니다. 중요한 것은 우리와 가장 가까운/우리 지역에서 최고입니다. 글쎄, 이것은 "내 주변" 또는 특정 도시 또는 이웃을 포함하는 쿼리에서 볼 수 있습니다. 현지화는 인간에게 중요합니다. - 나하고 싶어.
사람들은 또한 자신이 하고 싶은 일을 찾습니다. 여기에서 튜토리얼이 핵심입니다. 광고는 빠른 체중 감량을 약속하지만 현명한 기업가는 체중 감량 방법을 자세히 알려야 합니다. - 내가 사고 싶은.
고객은 온라인에서 구매 의사를 분명히 나타냅니다. 그들은 결정을 내리기 위해 "거래" 또는 "리뷰"를 원합니다.
사용자 의도 파악
UX 또는 디자인 전략은 이러한 다양한 사용자 의도 단계를 반영해야 합니다. 당신이 만드는 단어의 작은 수정은 큰 차이를 만들 수 있습니다. 그렇다면 사용자 의도를 알아내는 방법은 무엇일까요? 사용자가 귀하를 찾는 방법에 대한 통찰력을 얻으려면 Google Search Console을 설치하는 것이 좋습니다. 이 무료 도구를 사용하면 사용자가 콘텐츠를 찾기 위해 검색하는 일부 키워드를 찾을 수 있습니다. 사용자 의도를 확인하거나 확인하는 데 도움이 되는 두 가지 도구를 살펴보겠습니다. 무엇보다도 무료입니다!
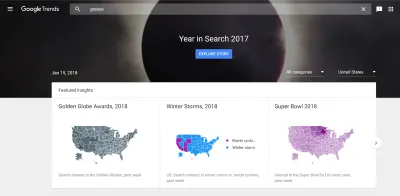
구글 트렌드
Google 트렌드는 특정 항목의 인기도가 상승하고 있는지, 줄어들고 있는지 또는 꾸준한지 확인할 수 있는 좋은 방법입니다. 로컬에서 데이터를 제공하고 두 쿼리를 비교하여 어느 쿼리가 더 인기가 있는지 확인할 수 있습니다. 이 도구는 무료이며 쉽게 액세스할 수 있습니다(계정과 더 많은 번거로움이 필요한 AdWords의 키워드 플래너 도구와 비교).

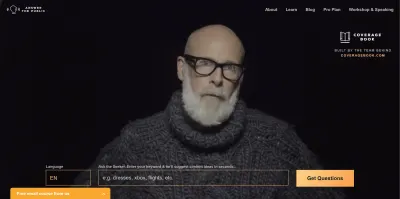
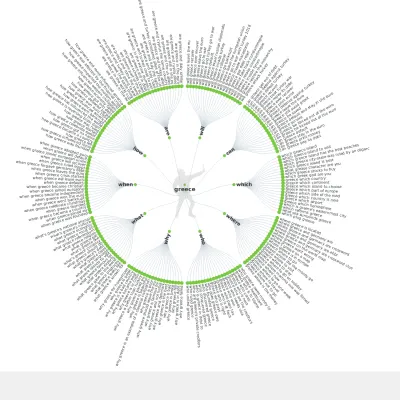
대중에게 답하다
답변 공개는 사람들이 Google에서 무엇을 찾고 있는지 빠르게 볼 수 있는 좋은 방법입니다. 더 나은 방법은 언어로 그렇게 할 수 있고 노력에 대한 멋진 햇살 비주얼을 얻을 수 있다는 것입니다! SEO 전문가가 사용하는 일부 도구만큼 정확하지는 않지만 디자이너와 UX 전문가에게 검색 엔진 최적화 전문가가 되라고 요구하는 것은 아닙니다! 참고: 이 도구는 통계나 지역 데이터를 제공하지 않습니다(예: 영국에 대한 데이터만 제공하지 않음). 여기에 튜토리얼이 필요하지 않습니다. 그냥 가서 사용해 보세요!



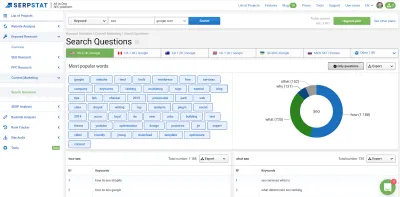
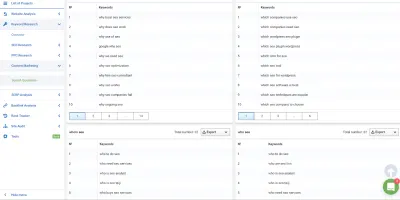
보너스 도구: Serpstat "질문 검색"
전체 공개, 나는 내 SEO 툴킷의 일부로 다른 프리미엄 도구를 사용합니다. Serpstat는 프리미엄 콘텐츠 마케팅 툴킷이지만 실제로 저렴하고 사용자 의도를 훨씬 더 깊이 파고들 수 있습니다. 그것은 내가 찾을 것으로 예상하지 못했던 정보를 제공하는 데 도움이 됩니다. 예를 들어, 몇 달 전에 저는 북미의 상당수 사람들이 왜 욕조가 빛을 비춰야 하는지에 대해 혼란스러워한다는 것을 알게 되었습니다. 대답은 나에게 쉬웠다. 대부분의 욕조는 유리 섬유로 만들어졌습니다(예전처럼 금속이 아님). 모든 사람이 이 점에 대해 명확하지 않으며 일부 고객은 이 점에 대해 안심할 필요가 있는 것으로 나타났습니다.
"콘텐츠 마케팅" 섹션으로 이동하면 "질문"에 액세스할 수 있습니다. 키워드를 입력하고 다양한 쿼리에서 어떻게 사용되는지 볼 수 있습니다. 결과를 내보낼 수 있습니다.
이 도구는 또한 경쟁업체의 콘텐츠 마케팅 활동을 감시하고 다양한 국가에서 귀하의 웹사이트가 순위를 매기는 검색어와 귀하의 상위 SEO 페이지가 무엇인지 결정하는 데 도움이 됩니다.


자원:
- "Google은 AJAX를 렌더링하고 이전 AJAX 크롤링 계획 사용을 중단할 것입니다." Barry Schwartz, 검색 엔진 라운드테이블
- "검색 의도의 심리학: 중요한 순간 전환", Jim Yu, Search Engine Watch
- "UX와 SEO 간의 사랑 옹호", 미리암 제시어
내부 연결: 우리 모두가 즐겨찾는 페이지가 있기 때문에
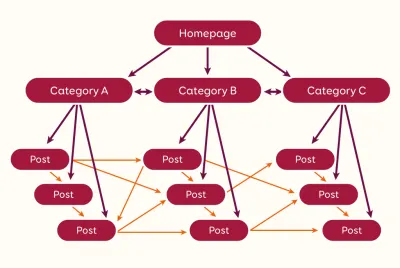
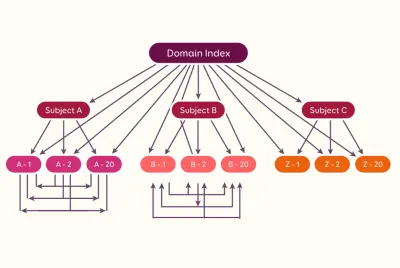
귀하의 웹사이트에 있는 링크는 귀하가 웹사이트의 다른 페이지보다 더 가치 있는 페이지를 검색 엔진 봇에 알리는 신호입니다. 사이트의 콘텐츠를 최적화하려는 SEO의 핵심 관심사 중 하나입니다. 세심한 내부 연결 구조는 SEO 및 UX 이점을 제공합니다.
- 내부 연결은 일반 탐색과 다른 범주를 기반으로 콘텐츠를 구성하는 데 도움이 됩니다.
- 사용자가 웹 사이트와 상호 작용할 수 있는 더 많은 방법을 제공합니다.
- 귀하의 관점에서 어떤 페이지가 중요한지 검색 엔진 봇을 보여줍니다.
- 각 링크에 대한 명확한 레이블을 제공하고 컨텍스트를 제공합니다.
다음은 내부 연결에 대한 빠른 입문서입니다.
- 홈페이지는 웹사이트에서 가장 권위 있는 페이지인 경향이 있습니다. 따라서 SEO 향상을 제공하려는 다른 페이지를 가리키는 훌륭한 페이지입니다.
- 홈 페이지의 한 링크에 있는 모든 페이지는 종종 검색 엔진 봇에 의해 중요한 것으로 해석됩니다.
- 웹사이트에서 일반 키워드 앵커 사용을 중단하십시오. 스팸으로 보일 수 있습니다. "자세히 알아보기" 및 "여기를 클릭하십시오"는 사용자와 봇 모두에게 거의 컨텍스트를 제공하지 않습니다.
- 탐색 모음, 메뉴, 바닥글 및 이동 경로 링크를 활용하여 주요 페이지에 대한 충분한 가시성을 제공합니다.
- CTA 텍스트는 또한 전환을 장려하기 위해 명확하고 매우 설명적이어야 합니다.
- 콘텐츠의 링크를 선호합니다 . 웹사이트 전체에서 볼 수 있는 일반적인 앵커 텍스트나 바닥글 또는 사이드바 링크보다 맥락이 높고 비중이 더 큽니다.
- Google의 John Mueller에 따르면 페이지에서 링크의 위치는 관련이 없습니다. 그러나 SEO는 페이지에서 더 높은 링크를 선호하는 경향이 있습니다.
- 종종 이미지에 명확하고 상황에 맞는 ALT 속성이 제공되지 않기 때문에 검색 엔진이 텍스트 콘텐츠와 이미지 앵커의 링크를 "평가"하는 것이 더 쉽습니다.
자원:
- "Anchor Text(및 SEO에 미치는 영향)에 대한 데이터 기반 가이드", David McSweeney, The Ahrefs 블로그
웹사이트 수준과 페이지 수준에 완벽한 연결 구조가 있습니까? 내 대답은 아니오 야. 웹사이트는 그 성격(블로그, 전자상거래, 출판물, B2B 웹사이트 등)과 선택한 정보 아키텍처에 따라 다른 연결 구조를 가질 수 있습니다(정보 아키텍처는 피라미드 유형 구조로 이어질 수 있습니다. 둥지, 고치 등).



이미지 SEO
이미지 SEO는 다양한 유형의 웹사이트에서 SEO의 중요한 부분입니다. 블로그와 전자 상거래 웹사이트는 시각적 항목에 크게 의존하여 웹사이트로 트래픽을 유도합니다. 콘텐츠 및 쇼핑 가능한 미디어의 소셜 검색은 방문을 증가시킵니다.
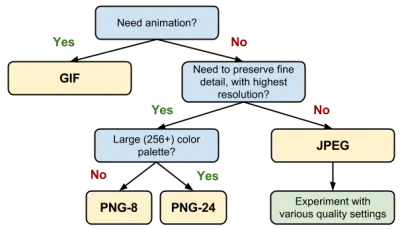
ALT 속성과 파일 이름을 최적화하는 방법에 대한 자세한 내용은 다른 기사에서 잘 설명하고 있기 때문에 다루지 않겠습니다. 그러나 웹에서 사용하는 경향이 있는 몇 가지 주요 이미지 형식(Google은 문제 없이 크롤링할 수 있음)을 살펴보겠습니다.
- JPEG
사람, 장소 또는 사물이 있는 사진이나 디자인에 가장 적합합니다. - PNG
배경이 투명한 이미지에 가장 적합합니다. - GIF
애니메이션 GIF에 가장 적합하고 그렇지 않은 경우 JPG 형식을 사용합니다.

자원:
- "이미지 최적화", Ilya Grigorik, Web Fundamentals, Google Developers
가벼울수록 좋습니다: 이미지 압축에 대한 몇 가지 팁
Google은 더 밝은 이미지를 선호합니다. 가벼울수록 좋습니다. 그러나 아래로 끌어내리는 숨겨진 문제가 있을 수 있습니다. 바로 CMS입니다. 하나의 이미지를 업로드할 수 있지만 CMS는 더 많은 이미지를 생성할 수 있습니다. 예를 들어, WordPress는 종종 각 이미지에 대해 다양한 크기로 3~5개의 변형을 만듭니다. 즉, 이미지가 성능에 빠르게 영향을 줄 수 있습니다. 이를 처리하는 가장 좋은 방법은 이미지를 압축하는 것입니다.
Google 페이지 속도를 믿지 마세요(빠른 압축 알고리즘 입문서)
이미지가 성능을 저하시키는지 확실하지 않습니까? 웹사이트에서 페이지를 가져와 온라인 최적화 프로그램에 넣고 결과를 확인하십시오! Google Page Speed Insights를 사용할 계획이라면 이 도구가 하나의 특정 알고리즘을 사용하여 이미지를 분석한다는 사실을 고려해야 합니다. 때로는 이미지가 Google 도구에서 감지하지 못하는 다른 알고리즘으로 완벽하게 최적화됩니다. 이는 이미 최적화된 이미지를 최적화하라는 잘못된 긍정 결과로 이어질 수 있습니다.
사용할 수 있는 도구
이미지 압축을 시작하려면 다음 세 가지 방법을 사용할 수 있습니다.
- 사진 편집 도구에서 이미지 압축을 시작합니다(대부분 "웹용으로 내보내기" 기능이 있음).
- CMS와 호환되는 플러그인 또는 모듈을 설치하여 작업을 수행하십시오. Shortpixel은 WordPress에 사용하기에 좋습니다. 프리미엄이므로 특정 지점까지 무료로 최적화한 다음 더 많은 이미지를 압축해야 하는 경우 업그레이드할 수 있습니다. 가장 좋은 점은 변경 사항을 되돌리려는 경우에 대비하여 백업을 유지한다는 것입니다. EWWWW 또는 Short Pixel과 같은 서비스를 사용할 수 있습니다.
- API 또는 스크립트를 사용하여 이미지를 압축합니다. Kraken.io는 작업을 완료할 수 있는 견고한 API를 제공합니다. Image Optim 또는 Kraken과 같은 서비스를 사용할 수 있습니다.
손실 대 무손실 이미지 압축
이미지 압축은 손실과 무손실의 두 가지 방식으로 제공됩니다. 이미지 최적화를 위한 마술 지팡이는 없습니다. 각 이미지를 최적화하는 데 사용하는 알고리즘에 따라 다릅니다.
이미지와 관련하여 손실이 나쁜 것은 아닙니다. JPEG 및 GIF는 온라인에서 항상 사용하는 손실 이미지 형식입니다. 코드와 달리 전체 파일을 손상시키지 않고 이미지에서 데이터를 제거할 수 있습니다. 우리의 눈은 다른 방식으로 다른 색상에 민감하기 때문에 약간의 데이터 손실을 참을 수 있습니다. 종종 이미지에 50% 압축을 적용하면 파일 크기가 90% 감소합니다. 그 이상은 방문자에게 눈에 띄기 때문에 이미지 저하 위험을 감수할 가치가 없습니다. 손실 이미지 압축의 경우 품질과 크기 사이의 절충안을 찾는 것입니다.
무손실 이미지 압축은 JPEG 및 PNG 파일에서 메타데이터를 제거하는 데 중점을 둡니다. 즉, 이미지는 손실 압축으로 최적화된 이미지보다 항상 무거우므로 로드 시간을 최적화하기 위해 다른 방법을 찾아야 합니다.
텍스트가 있는 배너
Pinterest를 열어본 적이 있습니까? 텍스트가 있는 이미지 벽이 표시됩니다. SEO 분야에서 우리 중 많은 사람들의 현실은 Google 봇이 "치킨 누들 스프를 깨는 방법"이나 귀하가 가장 좋아하는 디즈니 커플에 대한 모든 정보를 읽을 수 없다는 것입니다. Google은 이미지 파일 이름과 이미지 ALT 텍스트를 읽을 수 있습니다. 따라서 텍스트가 포함된 마케팅 배너를 디자인할 때 이를 고려하는 것이 중요합니다. 이미지 파일 이름과 이미지 ALT 속성이 Google에 이미지에 쓰여진 내용에 대한 단서를 제공하도록 최적화되어 있는지 항상 확인하세요. 가능하면 코드에서 사용할 수 있는 텍스트 오버레이가 있는 이미지 콘텐츠를 선호합니다. 그렇게 하면 Google에서 읽을 수 있습니다!
다음은 이미지 ALT 속성을 최적화하는 데 도움이 되는 빠른 체크리스트입니다.
- ALT 속성은 너무 길면 안 됩니다. 12단어 이하를 목표로 합니다.
- ALT 속성은 이미지를 둘러싼 내용이 아니라 이미지 자체를 설명해야 합니다(사진이 야자수인 경우 "방문할 상위 10개 해변"이라는 제목을 지정하지 마십시오).
- ALT 속성은 적절한 언어로 되어 있어야 합니다. 다음은 구체적인 예입니다. 페이지가 프랑스어로 작성된 경우 해당 이미지에 대해 영어 ALT 속성을 제공하지 마십시오.
- ALT 속성은 일반 문장처럼 작성할 수 있습니다. 대시로 단어를 구분할 필요가 없으며 공백을 사용할 수 있습니다.
- ALT 속성은 인간 친화적인 방식으로 기술해야 합니다. 쉼표로 구분된 일련의 키워드를 포함하도록 만들어지지 않았습니다!

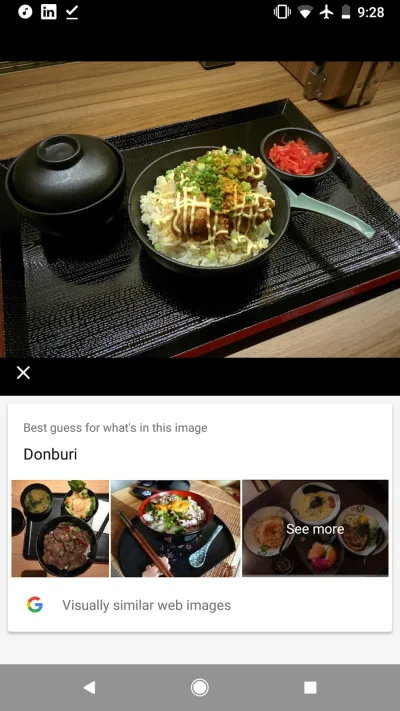
구글 렌즈
Google 렌즈는 Android 휴대전화에서 사용할 수 있으며 iOS로 출시됩니다. 사람이 하는 방식으로 많은 이미지를 해석할 수 있기 때문에 멋진 추가 기능입니다. 이미지에 포함된 텍스트를 읽고 랜드마크, 책, 영화를 인식하고 바코드를 스캔할 수 있습니다(대부분의 인간은 할 수 없습니다!).
물론 최신 기술이라 완벽할 수는 없다. 낙서된 메모를 해석하는 등 몇 가지 개선해야 할 사항이 있습니다. Google Lens는 오프라인 세계와 우리가 만드는 온라인 디자인 경험 사이의 잠재적인 다리 역할을 합니다. AI 기술과 빅 데이터를 활용하여 이미지에 의미 있는 컨텍스트를 제공합니다. 미래에는 매장 사진을 찍는 것이 예를 들어 매장 이름, 리뷰 및 등급과 같은 정보로 맥락화될 수 있습니다. 또는 마침내 당신이 먹고 있는 요리의 이름을 알아낼 수 있습니다(내가 개인적으로 이것을 테스트했고 Google은 내가 돈부리를 먹고 있다는 것을 알아냈습니다).
장기적인 예측은 다음과 같습니다. Google 렌즈는 웹사이트에서 스톡 사진을 줄이고 브랜드에 도움이 되는 더 독특한 이미지를 의미합니다. Google Lens가 브랜드와 모델을 식별하고 몇 번의 클릭만으로 신발을 구입할 수 있는 링크를 제공하기 때문에 신발 한 켤레의 사진을 찍고 온라인 구매처를 정확히 알고 있다고 상상해 보십시오.

자원:
- "Google 렌즈: '시각적 검색'의 인상적인 시작", Greg Sterling, Search Engine Land
모바일에서 시각적 간섭에 대한 처벌
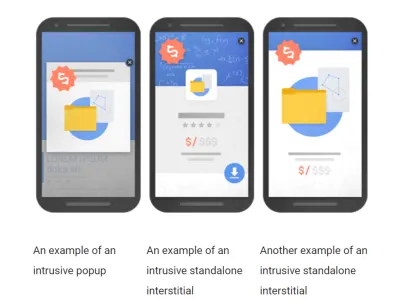
Google은 결과 페이지에서 웹사이트의 모바일 순위에 영향을 미치는 새로운 디자인 페널티를 시행했습니다. 그것에 대해 더 알고 싶다면 주제에 대한 심층 기사를 읽을 수 있습니다. 결론: Google에서 색인이 생성된 모바일 방문 페이지에서 원치 않는 전면 광고를 피하세요.
SEO에는 가이드라인이 있지만 Google 표준을 준수하는 세련된 솔루션을 제공할 시각적 창의성이 없습니다.
기본적으로 마케팅 담당자는 방문자의 참여를 유도하고 전환을 유도하는 데 도움이 되는 프로모션 도구로 전면 광고를 오랫동안 사용해 왔습니다. 전면 광고는 웹사이트의 주요 콘텐츠를 차단하는 것으로 정의할 수 있습니다. 팝업이 모바일 화면에 표시되는 주요 콘텐츠를 가리는 경우 팝업이 사용자 상호 작용 없이 표시되면 알고리즘 패널티를 유발할 가능성이 있습니다.

다시 한 번 말씀드리지만 모바일에 표시되는 경우 Google에서는 방해가 되는 전면 광고로 간주합니다.

패널티를 피하는 방법에 대한 팁
- 팝업이 없습니다.
- 슬라이드 인 없음;
- 화면의 20% 이상을 차지하는 전면 광고가 없습니다.
- 페이지 상단이나 하단에 방해가 되지 않는 리본으로 교체하십시오.
- 또는 페이지 중간이나 끝에 있는 인라인 옵틴 상자를 선택하십시오.
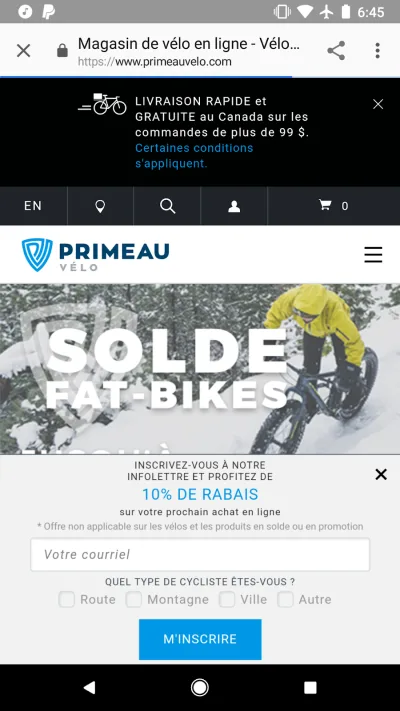
다음은 정상보다 약간 높을 수 있지만(기술적으로 한 화면에 두 개의 배너가 있음) 여전히 공식 지침을 준수하는 솔루션입니다.

어떤 사람들은 당신의 디자인을 보지 못할 수도 있습니다.
점점 더 많은 사람들이 웹에서 정보를 찾을 때 음성 검색으로 눈을 돌리고 있습니다. 십대의 55% 이상과 성인의 41% 이상이 음성 검색을 사용합니다. 놀라운 점은 이 만연한 현상이 매우 최근의 일이라는 것입니다. 대부분의 사람들이 작년에 시작했습니다.
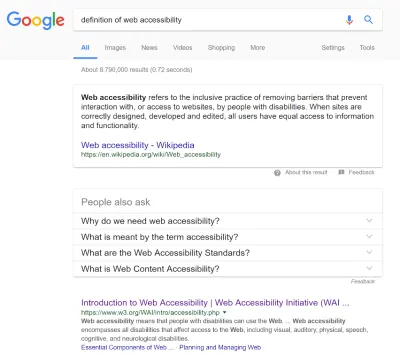
사용자는 대화 방식으로 검색 엔진에 정보를 요청합니다. 키워드는 저주입니다! 이것은 웹사이트 디자인에 복잡성을 가중시킵니다. 예를 들어 Google Home은 요청이 있을 때 큰 소리로 레시피를 "읽거나" 위치 0 스니펫에서 바로 정보를 제공할 수 있습니다. 이것은 오래된 개념에 대한 새로운 스핀입니다. Google Home에 웹 접근성에 대한 정의를 알려달라고 요청하면 Wikipedia에서 다음과 같은 내용을 큰 소리로 읽어줄 것입니다.

이것은 결국 접근성의 확장입니다. 하지만 이번에 는 대다수 의 사용자가 정보 콘텐츠에 접근하기 위해 접근성에 의존하게 될 것입니다.
음성 검색을 위한 디자인이란 보이는 것보다 들리는 디자인에 우선 순위를 두는 것을 의미합니다. 코드까지 디자인을 확장하는 데 관심이 있는 사람들은 리치 스니펫이 검색 엔진 결과 페이지에서 데이터가 구조화되고 가시성을 제공하는 방식에 미치는 영향을 조사해야 합니다.
디자인 및 UX 영향 SEO
다음은 이 기사의 빠른 치트 시트입니다. 여기에는 UX와 디자인으로 SEO를 개선하기 위해 할 수 있는 구체적인 일이 포함되어 있습니다.
- Google은 모바일 경험을 기반으로 웹사이트 순위를 매기기 시작합니다. 모바일 버전의 유용성을 검토하여 Google의 향후 변경 사항에 대비하세요.
- 페이지의 콘텐츠 구성을 확인하세요. H1, H2 및 H3 태그는 봇이 따라갈 수 있는 콘텐츠를 통해 경로를 만드는 데 도움이 되어야 합니다.
- 키워드 전략은 UX 접근 방식을 사용하여 사용자의 검색 의도의 핵심에 도달하여 순위가 높은 최적화된 콘텐츠를 만듭니다.
- 내부 연결 문제: 웹사이트에 있는 링크는 웹사이트의 다른 페이지보다 더 가치 있는 페이지를 검색 엔진 봇에 신호를 보냅니다.
- 이미지에 더 많은 가시성 제공: 파일 이름, ALT 속성을 최적화하고 봇이 이미지를 "읽는" 방법에 대해 생각하십시오.
- 모바일 패널티에는 이제 팝업, 배너 및 기타 유형의 전면 광고가 포함됩니다. Google 모바일 검색 결과에서 좋은 순위를 유지하려면 방문 페이지에서 원치 않는 전면 광고를 피하십시오.
- Google Home 및 Alexa와 같은 비서의 등장으로 음성 검색을 위한 디자인이 곧 현실이 될 수 있습니다. 이것은 당신의 디자인을 보는 것보다 듣는 것을 우선시한다는 것을 의미할 것입니다.
