웹 개발 시 고려해야 할 16가지 중요한 사항
게시 됨: 2017-11-23오늘날 웹 사이트는 고객의 마음에 브랜드를 등록하는 데 중요한 역할을 합니다. 모든 B2B(기업 대 기업) 및 B2C(기업 대 소비자) 기업은 가능한 한 많은 방문자를 유치할 수 있는 매력적인 웹사이트를 만듭니다.
Soasta에 따르면 페이지 로드 속도가 1초만 추가되면 매출이 20% 감소할 수 있습니다. 이것은 코딩 무결성, 기능 및 모양에서 탐색에 이르기까지 사용자 친화적이고 눈길을 끄는 웹 사이트를 개발하는 데 중요한 역할을 하는 많은 요소가 있음을 보여줍니다.
이 외에도 웹 디자이너와 개발자는 전환을 촉진하고 고객을 참여시킬 수 있는 웹 사이트를 만들기 위해 협력해야 합니다. 웹사이트는 또한 검색 엔진에서 쉽게 찾을 수 있어야 합니다.
이 이상적인 웹사이트를 만들려면 다음 10가지 중요한 사항을 고려해야 합니다.
1. 도메인 및 호스트 선택

구글과 야후는 말은 많이 하면서도 말은 적게 하는 좋은 도메인 이름입니다. 이름은 사람들의 마음에 남아야 하고 브랜드의 목소리를 반영해야 합니다. 이것이 도메인에 적합한 이름을 찾는 것의 중요성을 간과할 수 없는 이유입니다. 이 외에도 간단한 철자, 브랜드 아이덴티티, SEO(검색 엔진 최적화)를 도메인 이름으로 결합하면 Google 또는 Yahoo 검색에 위치할 확률이 높아집니다. 요컨대, 더 많은 방문자를 얻는 사이트는 더 많은 고객을 받습니다.
호스팅 패키지를 비교할 때 비즈니스 및 웹 사이트의 특성이 중요한 역할을 합니다. 웹사이트는 미디어가 풍부해야 합니다. 즉, 프레젠테이션, 비디오 및 많은 사진이 포함되어야 합니다. 또한 기술적인 사내 지원과 호스팅 제공업체의 안정적인 지원이 필요합니다. 트래픽 양, 확장 가능한 솔루션, 보안 및 백업도 매우 중요합니다.
2. 매력적인 디자인

매력적인 디자인을 만드는 것은 웹 개발 솔루션을 만드는 동안 고려해야 할 가장 중요한 요소 중 하나입니다. 여기에는 매력적인 품질의 디자인과 직관적인 탐색을 쉽게 읽을 수 있는 기능이 포함됩니다.
더 중요한 것은 매력적인 디자인은 시청자가 복잡한 텍스트와 산만한 이미지가 아닌 콘텐츠와 브랜드 가치에 집중할 수 있도록 도와줍니다. 고객은 또한 귀하가 제공하는 제품이나 서비스의 품질을 웹사이트 디자인과 연결하는 경향이 있습니다. 따라서 매력적인 디자인은 수익을 약속하는 우수한 사용자 경험을 생성하는 데 중요합니다.
3. 브랜딩

브랜딩은 중소기업과 대기업 모두에게 매우 중요합니다. 회사 로고의 배치와 디자인은 보는 사람의 전반적인 인식을 바꾸는 데 중요한 역할을 합니다. 능숙하게 디자인된 로고는 효과적으로 고객의 관심을 끌고 브랜드의 다른 목소리를 명확하게 보여줍니다.
따라서 사이트에서 고객의 관심을 끌기 쉬운 위치(예: 왼쪽 상단)를 선택하십시오. 눈이 실제로 웹사이트를 보기 시작하는 지점입니다.
브랜드 아이덴티티를 더욱 강화하려면 브랜드 의류, 포장 및 인쇄 광고에 동일한 로고를 사용해야 합니다. 브랜딩과 비즈니스의 이러한 일관성은 기억에 남는 브랜드 경험을 생성합니다.
4. 내비게이션

고객은 떠나고 탐색하기 어렵고 혼란스러운 웹 사이트로 돌아가기를 꺼립니다. 사이트 탐색의 매력과 효율성을 높이기 위해 심도 있는 사이트 검토를 수행합니다. 의미가 있는 탐색 스트림을 고려해야 하며 그 반대의 경우도 마찬가지입니다.
방문자의 사이트 탐색 능력을 향상시키는 가장 심오한 방법 중 하나는 사이트맵을 추가하는 것입니다. 이렇게 하면 검색 엔진이 웹사이트를 크롤링하는 데 도움이 됩니다. 이 외에도 불필요한 페이지나 허둥거리는 페이지를 제거하여 합리화 방향 찾기를 수행하면 브랜드 온라인 존재의 품질을 개선하지만 로드 시간을 줄일 수 있습니다.
5. 행동 촉구

웹사이트에 클릭 유도문안(CTA)을 삽입하면 고객이 귀하의 비즈니스에 연락할 수 있습니다. "오늘 저희에게 연락하십시오!" 고객이 회사와 긍정적인 관계를 맺도록 안내하는 친절한 CTA입니다. 이러한 CTA는 방문자의 회사 참여 수준을 보장해야 합니다.
뉴스레터를 구독하도록 초대하면 브랜드 발견에 도움이 됩니다. 충성도가 높은 고객은 충성도 보상 프로그램에서 파생된 혜택을 즐깁니다. 방문자에게 사이트에서 수행하도록 요청하는 작업과 관계없이 모든 페이지에 CTA를 최소 한 번 이상 포함해야 합니다.
6. 사용성

웹사이트는 사용하기 쉽고 간편하기 때문에 소비자의 관심을 얻는 데 중요한 역할을 합니다. 이러한 사용성은 서비스와 제품을 간결하고 명료하게 전시함으로써 향상될 수 있다. 이를 위해 웹 사이트는 고객이 쉽게 액세스할 수 있는 모든 기능을 포함해야 합니다.
귀하의 웹사이트를 방금 방문하여 뉴스레터 구독을 원하는 고객의 경우 다음 사항을 확인해야 합니다.
- 명확하게 표시된 연락처 정보
- 웹사이트 레이아웃
- 소셜 공유 기능
7. 여러 브라우저와의 호환성

인터넷 브라우저의 수는 기술의 발전과 함께 상당한 성장을 경험했습니다. Safari, Firefox 및 Chrome을 따라잡는 것은 답답할 수 있습니다. 그렇기 때문에 웹사이트의 다양한 브라우저와의 호환성 수준을 확인하는 것이 중요합니다.
귀하의 사이트는 모든 브라우저의 모든 버전에서 로드되어야 합니다. 이러한 단계를 소홀히 하면 비즈니스 성장을 희생시키면서 수많은 방문자를 잃을 수 있습니다.
8. SEO 친화적인 코드

검색 엔진 최적화는 방문자를 웹사이트로 유도하는 데 중요한 역할을 합니다. 이러한 이유로 기존 웹 페이지를 최적화하거나 새 웹 페이지를 생성하면서 SEO 친화적인 코드를 갖는 것이 중요합니다. 이러한 방식으로 전체 투자 수익(ROI)을 높일 수도 있습니다.

WordPress와 같은 콘텐츠 관리 시스템(CMS) 서비스는 검색 엔진 순위를 높이고 코드를 정리하는 프로세스를 간소화하기 위해 개발된 플러그인을 제공합니다. 그 후, 약간의 코딩 정보가 필요합니다. WordPress는 웹사이트로 트래픽을 유도하기 위해 포위된 회사를 위한 과도한 소스입니다.
9. 반응형 사이트와 모바일 사이트

통계에 따르면 모바일 장치 사용자의 95%는 현지 제품 및 서비스를 관전하기 위해 장치를 사용합니다. 이는 지난 2년 동안 모바일 장치 사용이 증가했음을 나타냅니다. 증가하는 모바일 사용자에게 효과적으로 접근하기 위해 기업은 모든 장치에서 웹사이트를 사용할 수 있는지 확인해야 합니다. 대기업에서는 모든 장치를 통해 액세스할 수 있는 별도의 모바일 친화적 웹사이트를 만드는 것이 중요합니다. 오히려 런칭을 계획하는 기업은 반응형 디자인을 선택해야 한다.
10. 효과적인 보안

기술이 발전함에 따라 더욱 새롭고 진보적인 보안 위험이 웹사이트의 신뢰성을 위협하고 있습니다. 바이러스와 맬웨어에서 악의적인 앱과 해커의 위협에 이르기까지 웹사이트는 백 엔드와 프런트 엔드 모두에서 안전 파열을 막아야 합니다. 전자 상거래 사이트와 같이 온라인 거래를 수행하기 위해 구축된 웹 사이트에는 고객 정보를 보호하기 위한 추가 안전 조치가 필요합니다.
브라우저 기반 위협의 가능성을 줄이기 위해 회사는 웹 사이트에 대한 SSL 인증서를 강화해야 합니다. 개발 전반에 걸쳐 사이트의 설계 및 프레임워크에 포함된 안전 구조를 평가하는 것이 중요합니다. 회사는 또한 이 서비스를 제공하는 작업자와 지속적인 안전 점검을 수행하거나 접목해야 합니다.
11. 활성 블로그

적극적인 현장 블로깅 시스템은 고객에게 회사의 최신 이벤트, 업계 관련 정보 및 최신 제품 도착에 대한 정보를 제공하는 데 중심적인 역할을 합니다. 이것은 소비자와 브랜드의 상호 작용을 장려하는 가장 좋은 방법 중 하나입니다. 블로그를 최신 상태로 유지함으로써 중요한 브랜드 메시지를 고객에게 전달할 수 있습니다.
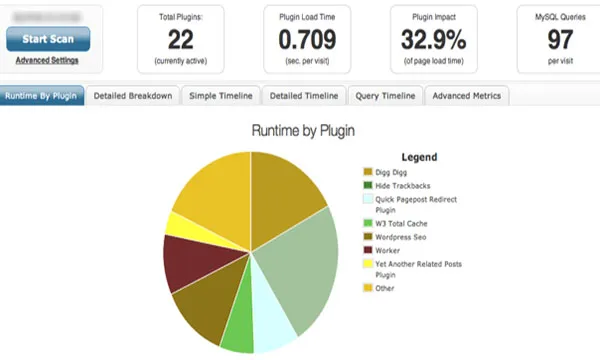
12. 최소 페이지 로딩 시간

고객이 온라인 정보를 찾을 때 로딩 시간이 길어지면 비즈니스 손실이 발생합니다. 고객이 페이지에 계속 집착할 시간이 없기 때문입니다. 이 문제를 해결하려면 웹사이트를 여러 번 테스트해야 합니다. 따라서 이러한 문제는 출시 전에 해결할 수 있습니다. 최소 로드 시간은 고객에게 필요한 정보를 제공합니다. 귀하의 사이트가 고객을 유치할 수 없는 경우 경쟁업체 페이지를 방문합니다.
13. 기능

기능을 고려한다는 것은 웹 사이트 기능, 운영 문제, 문의 양식, 고객 피드백, 끊어진 링크 및 사이트 기능과 같은 몇 가지 사항을 고려해야 한다는 것을 의미합니다. 이러한 문제를 소홀히 하면 고객이 짜증을 내고 사이트를 떠날 것입니다.
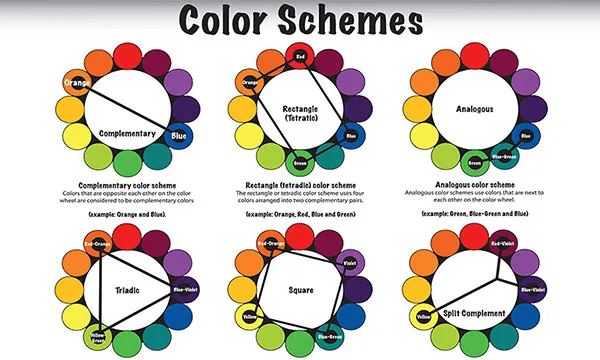
14. 색 구성표

색 구성표는 고객이 이해하는 것보다 더 중요합니다. 다양한 색상은 고요함, 만족감 또는 방해와 같은 표현적인 반응을 유도하는 능력이 있습니다. 웹사이트 디자인에 색상을 사용하는 즉시 기업의 위치, 대상 고객, 분류 및 색상 이론의 기초를 고려하는 것이 필수적입니다.
당신의 황소 눈 관중들은 어떤 색으로 대답할까요? 쉐이드 배열이 브랜딩 및 로고와 유사하다면 보는 것이 즐겁거나 압도적입니까? 톡톡 튀는 밝은 오렌지색이나 차분한 전문적인 파란색으로 브랜드의 표현을 전달하기가 힘드신가요?
선택에 관계없이 최상의 색상 선택을 연구하는 데 시간을 투자하면 방문자에게 좋은 인상을 줄 것입니다.
15. 오프사이트 리뷰

제3자 웹사이트에서 평가를 조달하면 관중이 직관을 확장하여 귀하의 브랜드와 관련된 구매자 만족도를 직관할 수 있음에도 불구하고 브랜드의 신뢰도를 높일 수 있습니다.
고객이 회사에 대한 리뷰에 동의할 수 있도록 보장하려면 Yelp 및 Google과 같은 타사 리뷰 사이트에서 비즈니스 프로필의 소유권을 주장하세요. 그런 다음 웹사이트를 사용하여 클릭 유도문안을 개발할 수 있습니다. 이것은 고객들이 다른 사람들도 볼 수 있는 리뷰를 작성하도록 장려할 것입니다.
Google은 웹사이트에 Google+ 기업 페이지 평가를 첨부하는 과도한 기술을 제안합니다. 성공하는 회사의 주소와 Google+ 계정이 있으면 비즈니스 페이지를 찾을 수 있으며 현재 존재하지 않는 경우 생성할 수 있습니다. Google에서 귀하가 소유자임을 확인하자마자 귀하는 귀하의 웹사이트에 연결된 Google+ 비즈니스 페이지가 SERP에 있는 것처럼 보일 때마다 이해하게 될 것입니다.
16. 고객 평가

이는 오프사이트 리뷰와 매우 유사하며 비즈니스를 활성화하는 데 사용됩니다. 사이트에 고객 평가를 게시함으로써 고객에 대한 회사의 약속, 제품 및 기술을 검증할 수 있습니다. 그들이 상세한 평가를 기꺼이 제공한다면 긍정적인 브랜드 이미지를 전달하기 위해 이것을 활용해야 합니다. 이것은 새로운 고객을 획득할 기회를 더욱 증가시킬 것입니다.
결론
위의 논의를 본 후에 브랜드 웹 사이트를 만들기 위해 이러한 요소를 고려해야 한다는 것이 분명합니다. 트래픽, 탐색, 사이트 디자인 및 콘텐츠를 늘려 리드를 생성하려면 고객 참여를 보장해야 합니다. 웹사이트를 만들 때 가이드라인에 설명된 정보와 도구를 평가하여 사이트가 성공적인지 확인하십시오.
즉, 웹 사이트가 고객의 마음에 등록되기를 원하면 위에서 언급한 요소를 고려해야 합니다. 이것은 확실히 도움이 될 것입니다.
