웹 디자인에서 F-패턴 사용의 장점
게시 됨: 2020-05-18모든 현대 비즈니스에 잘 실행된 웹사이트가 필요하다는 것은 비밀이 아닙니다. 웹에서 이미지를 구축하고 향상시킬 수 있는 웹사이트입니다. 점점 더 많은 사람들이 온라인으로 모험을 하고 있고 새로운 세대의 사용자는 인터넷 없이는 자신의 삶을 상상할 수 없기 때문에 상당한 온라인 잠재고객을 구축하지 않고는 성공할 수 없습니다.
유능한 회사 웹사이트를 만들려면 경험이 풍부하고 창의적인 웹사이트 디자인 샌프란시스코 팀의 도움이 필요합니다. 귀하의 회사가 생계를 위해 웹사이트를 제작하지 않는 한 귀하를 위한 가장 좋은 방법은 웹 디자인 에이전시를 고용하는 것입니다. 전문 디자인 회사가 트래픽을 유도하고 매출을 높일 수 있는 사이트를 제공할 수 있습니다. 물론 고품질 웹 사이트에는 항상 몇 가지 주요 구성 요소가 있습니다. 이 기사에서 우리는 그것들이 정확히 무엇인지 자세히 살펴볼 것입니다.
고품질 웹사이트에는 여러 측면이 있습니다. 그들 중 일부는 마케팅과 엄격하게 관련되어 있는 반면, 다른 일부는 인간 심리학 및 행동 패턴의 더 깊은 차원의 일부입니다. 예를 들어 사람이 웹 페이지를 정확히 어떻게 스캔합니까? 사람들은 특정한 시청 패턴을 가지고 있는 것으로 나타났습니다. 그 중 하나는 단순 F 패턴으로 알려진 소위 F 자형 패턴입니다.
F-패턴 입력

F-패턴은 업계의 비밀입니다. 최고의 웹 디자이너와 에이전시는 이를 사용하여 효과적인 웹사이트 디자인 제작을 안내합니다. 시선 추적 연구에 따르면 사람들은 웹에서 콘텐츠를 읽는 방식과 인쇄물을 읽는 방식이 다릅니다. 그리고 네, 짐작하셨겠지만 웹페이지에 도착하면 F-패턴으로 읽습니다.
전략적 웹사이트 디자인을 실행하는 회사는 문자 F의 대략적인 모양 안에 있는 웹 페이지의 중요한 콘텐츠에 집중함으로써 고객 사이트 방문자가 보고 있어야 하는 내용을 정확하게 볼 수 있도록 합니다.
기적의 F-패턴 설명
F-패턴이 어떻게 작동하는지 자세히 살펴보겠습니다.
Jack은 웹을 검색하고 있으며 새 웹사이트를 엽니다.
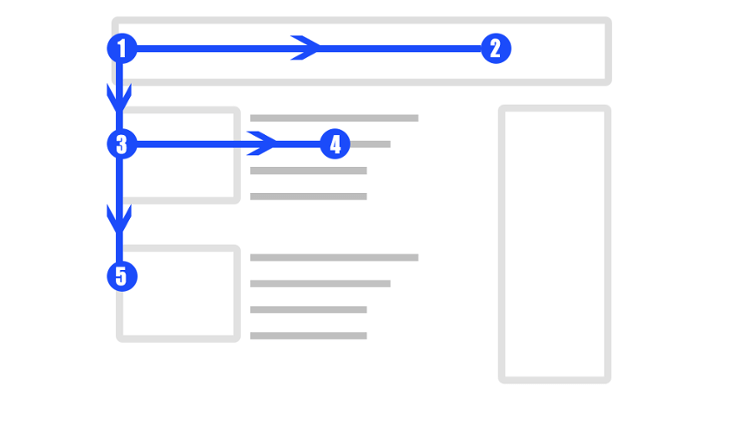
즉시, 그가 그렇게 하고 있다는 것을 깨닫지 못한 채 그의 눈은 페이지의 내용을 F 모양으로 스캔하기 시작합니다. 즉, 그는 먼저 "F" 문자의 상단 수평 막대를 가로질러 중요한 내용을 살펴보고 다른 곳을 보기 전에 자신의 방향을 정해야 합니다. . 다시 말해서, 그는 페이지 상단을 가로질러 왼쪽에서 오른쪽으로 스캔하고 있습니다.
다음으로 Jack은 페이지의 왼쪽으로 시선을 되돌리고 방금 스캔한 상단 막대와 평행한 하단 수평 막대를 빠르게 살펴봅니다.
마지막으로, 그의 눈은 화면의 왼쪽을 따라 흐르는 가상의 긴 수직 막대를 스캔하고 F 모양으로 스캔을 완료합니다. 그의 눈이 스캔을 완료한 후에만 - 이것은 1초 이내에 일어날 수 있습니다 - 그는 먼저 글머리 기호, 굵은 텍스트 및 제목에 중점을 두고 웹 페이지의 주요 텍스트를 탐색하기 시작할 것입니다.
사용자는 종종 큰 텍스트 블록을 읽기 위해 멈추지 않습니다. 몇 초 안에 사이트 방문자는 머물지 떠날지 결정합니다. 이 결정의 대부분은 F-패턴을 형성하는 세 가지 주요 스캔 라인을 따라 본 것을 기반으로 합니다.
F-패턴을 적절히 사용하면 사이트의 효율성을 높일 수 있습니다.
고용한 웹 디자인 에이전시는 웹 페이지를 디자인할 때 F-패턴을 비즈니스에 유리하게 사용할 수 있습니다. 무엇보다도 웹 디자인 팀은 다음을 수행할 수 있습니다.

- 페이지에서 가장 중요한 콘텐츠인 헤드라인을 위해 F 패턴의 상단 표시줄을 예약하십시오. 눈에 띄는 헤드라인이 없으면 독자는 다음 페이지로 건너뛸 수 있습니다. 또는 더 심한 경우 - 경쟁자의 페이지(결국, 처음에 내용을 정의할 수 없다면 왜 콘텐츠를 읽는 데 시간을 할애할까요?);
- 짧은 가로 막대를 따라 일부 페이지에 부제목 또는 클릭 유도문안(CTA)을 배치하여 사용자의 혼동을 방지합니다. 자막의 단어는 기본적이고 흥미로운 헤드라인을 강화하고 방문자에게 다음에 무엇을 할 수 있는지 알려야 합니다.
- F-패턴의 수직 막대를 따라 사이트의 기본 탐색 기능을 포함시키십시오. 사이트 방문자가 방향을 찾을 때 볼 수 있는 주요 지점이기 때문입니다.
F 패턴은 완벽하지 않습니다
F-패턴의 장점을 모두 고려하더라도 약간의 단점이 있습니다. 사람들은 항상 왼쪽에서 오른쪽으로, 위에서 아래로 읽는 데 익숙합니다. 익숙하지 않은 텍스트를 보면 이것이 우리가 예상하는 방식입니다. 동일한 종류의 고유한 기대가 웹사이트에도 적용됩니다. 사람들은 친숙함을 좋아하지만 f-패턴에 대한 엄격한 순응은 페이지를 보는 사람에게 강제적이거나 지루하게 느껴질 것입니다.
이러한 단점은 페이지를 가로지르는 이미지나 경직성을 깨는 광고로 레이아웃을 가볍게 흔들면 바뀔 수 있습니다. 계획을 선택하려면 보는 사람이 지루해 사이트를 떠나지 않고 페이지를 보면서 편안하게 만드는 적절한 수준의 디자인을 찾는 데 약간의 노하우가 필요합니다.
F-패턴이 휴대폰에서 작동합니까?
Google 연구에 따르면 F-패턴이 모바일 장치에서 작동한다는 증거는 거의 없습니다. 문제의 연구는 Google 순간 검색 및 지식 정보에서 나오는 '유사한' 검색 결과의 효과에 초점을 맞췄습니다.
사람들은 링크를 클릭하지 않고도 답변을 얻기 때문에 클릭률은 검색 관련성과 사용자 만족도를 정확하게 측정하지 못합니다. 따라서 연구자들은 사용자가 스마트폰 화면에서 보는 위치를 연구한 결과 68%의 주의가 화면의 상단 절반에 집중된 반면 86%의 관심은 화면의 상단 2/3에 집중된다는 것을 발견했습니다. 연구원들은 또한 관심이 모바일 장치와 데스크톱 장치에 집중되는 방식 간의 차이점을 발견했습니다.
이러한 결과는 검색 결과 페이지에만 관련이 있습니다. 다른 페이지 유형으로 확장되지 않습니다. 따라서 현재로서는 데스크톱이나 모바일 장치에서 보든 대부분의 웹 콘텐츠에서 F 패턴이 여전히 유지됩니다.
그러나 항상 변화에 대비하는 것은 여전히 유용합니다. 인공 지능과 시선 추적 기술을 결합하여 텍스트가 읽고 있는지 여부와 방법을 알 수 있도록 하는 새로운 기술이 개발 중입니다. 텍스트를 반응형으로 만들면 사람들의 온라인 읽기 경험과 패턴이 완전히 바뀔 수 있습니다.
결론
웹 사이트의 필요성이 증가함에 따라 웹 사이트는 매일 더 다양하고 독특해집니다. 회사는 시각적 및 정보 제공 특혜, 더 빠른 로딩 속도, 기타 필수 요소로 군중 속에서 눈에 띄고 대상 청중을 끌어들이는 방법을 찾습니다. F-패턴을 믹스에 추가하면 추가적인 이점이 될 수 있습니다. 그러나 업계 뉴스 및 연구를 따르고 새로운 데이터에서 파생된 지침에 따라 특정 변경 사항을 도입해야 합니다.
웹 디자인 에이전시는 매일 이러한 환경에서 작업하고 있으며 특정 틈새 시장에 관계없이 고객이 필요로 하는 것이 무엇인지 알고 있습니다. 그들은 또한 가장 효과적인 방법으로 F-패턴을 사용하고 웹사이트에 통합하는 방법을 알고 있습니다. 현대 비즈니스는 온라인 존재에 크게 의존하며 온라인 팔로워를 구축하고 브랜드 이미지를 강화하는 가장 좋은 방법은 유용한 웹 사이트를 만드는 것입니다.
