깨끗한 웹사이트의 구성요소
게시 됨: 2016-04-06우리 모두는 끔찍하게 서투른 것처럼 보이는 사이트를 발견했습니다. 내 말은 당신이나 나 같은 일반 방문자가 한 번에 하나의 항목에 집중하는 것이 거의 불가능한 요소가 너무 많은 사이트가 있다는 것입니다.
그러나 디자이너가 더 깨끗한 인터페이스를 선택하도록 클라이언트를 설득하기 위해 최선을 다했지만 클라이언트가 그렇지 않다고 주장했기 때문에 항상 디자이너를 비난하지 마십시오. 우리 모두는 깨끗한 인터페이스로 웹사이트 디자인 프로젝트를 시작합니다. 일반적으로 청중의 관심을 끌기 위해 인터페이스에 눈에 띄게 배치된 몇 가지 중요한 요소로 시작하지만 끝없는 변경 목록은 결국 디자인을 저하시킵니다.
그러나 간섭으로 인해 인터페이스가 어색한 것이 항상 클라이언트는 아닙니다. 오히려 인터페이스를 항상 깨끗하게 유지하지 못하는 웹 디자이너가 있습니다. 일부 웹 디자이너는 자신의 창의적인 충동을 세상에 보여야 한다고 생각하므로 자신의 기술을 과시하기 위해 인터페이스에 더 화려한 요소를 추가해야 한다고 주장합니다.
- 핵심 내용: 웹 디자인 프로젝트 관리를 위한 모범 사례
- 웹디자인 101
- 워드프레스 101
- 15분 안에 사이트를 시작하는 방법
따라서 깨끗한 인터페이스로 간단한 웹 사이트를 디자인할 계획이고 어디서부터 시작해야 할지 모르겠다면 이 기사를 읽어야 합니다. 여기서 우리는 디자인을 완전히 단조롭거나 지루하게 만들지 않고 인터페이스를 깔끔하게 만들 수 있는 방법에 대해 논의할 것입니다.
단순한 색 구성표
다음 웹 디자인 프로젝트를 위해 단순한 인터페이스를 계획하고 있다고 해서 창의적 충동을 제한해야 한다는 의미는 아닙니다. 깨끗한 색 구성표는 두 세 가지 이상의 색상을 사용할 수 없다는 것을 의미하는 것이 아니라 특정 색상을 사용하는 이유를 명확히 알 필요가 있음을 의미합니다. 색상이 마음에 든다고 해서 웹사이트에서 사용할 수 있는 것은 아닙니다. 색상 조합은 웹사이트의 목적을 정당화해야 합니다. 예를 들어 금융 웹사이트를 디자인하는 경우 녹색을 사용해야 하고 십대 소녀를 대상으로 하는 웹사이트를 디자인하는 경우 디자인의 기본 색상으로 분홍색을 사용해야 합니다.
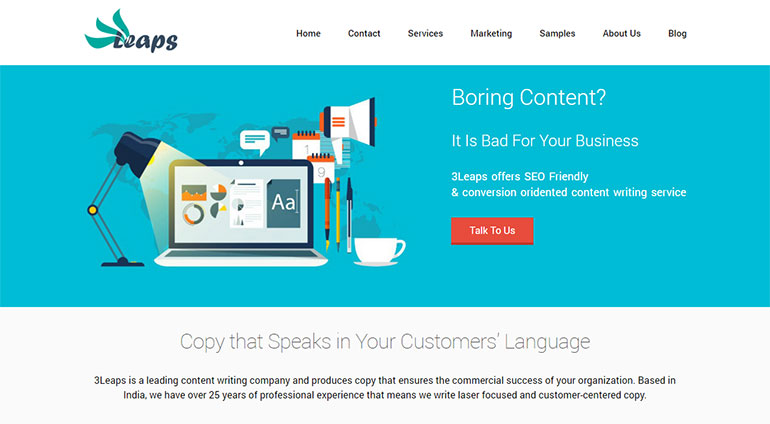
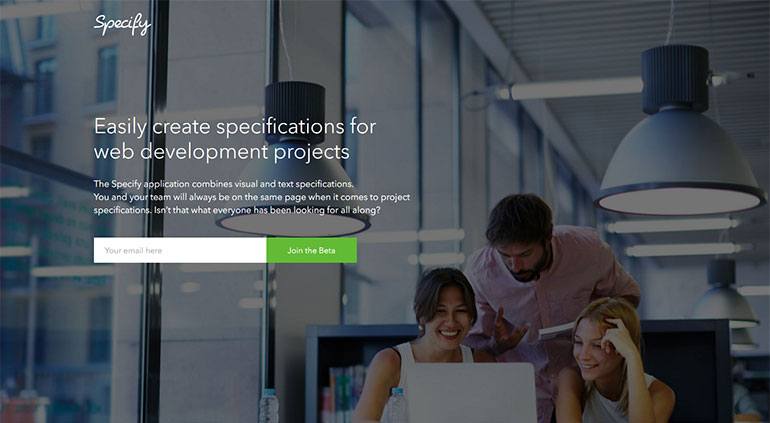
3Leaps는 웹사이트에 단순한 색 구성표를 사용하고 있습니다. 하늘색을 디자인의 기본색으로 사용하였으며, 클릭 유도문안 텍스트는 짙은 빨간색을 사용했습니다.


탐색 정리
웹사이트 탐색은 가능한 한 단순해야 합니다. 웹사이트 탐색을 너무 많이 시도해서는 안 됩니다. 사람들이 표준 내비게이션에 익숙해졌기 때문에 업계 표준을 고수한다면 더 좋을 것입니다. 간단한 Sans Serif 글꼴을 사용하고 사람들이 웹사이트의 다른 부분에 빠르게 액세스할 수 있도록 항상 상단 탐색 섹션의 드롭다운 메뉴를 사용할 수 있습니다.
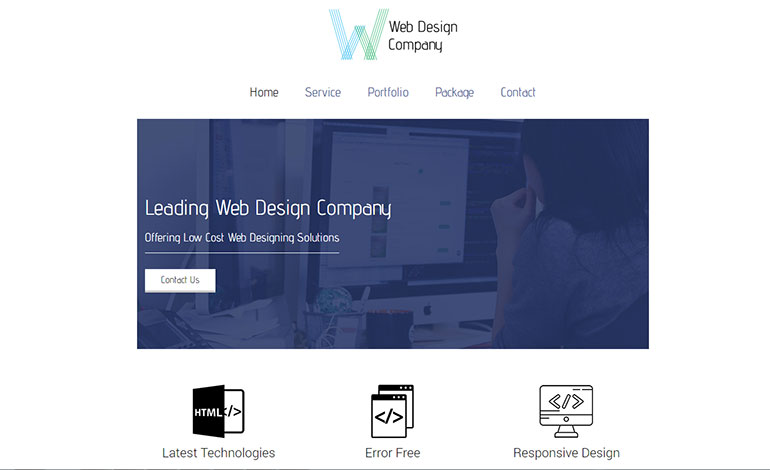
WDC는 웹사이트에 간단한 탐색 구조를 사용했습니다. 탐색에 다른 글꼴 유형을 사용했으며 모든 탐색 요소가 가운데 정렬되었습니다.


큰 이미지
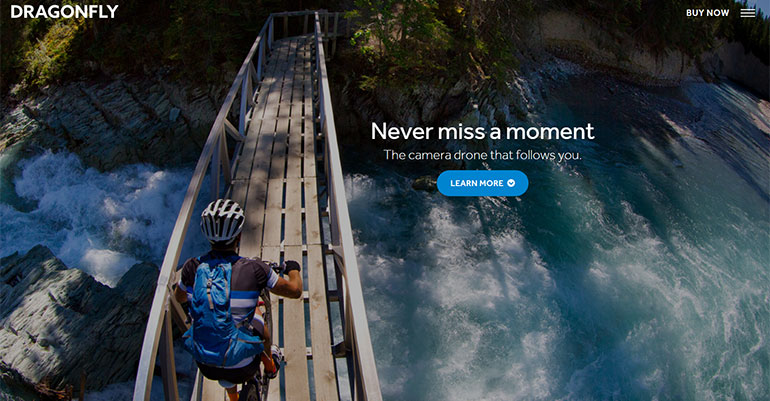
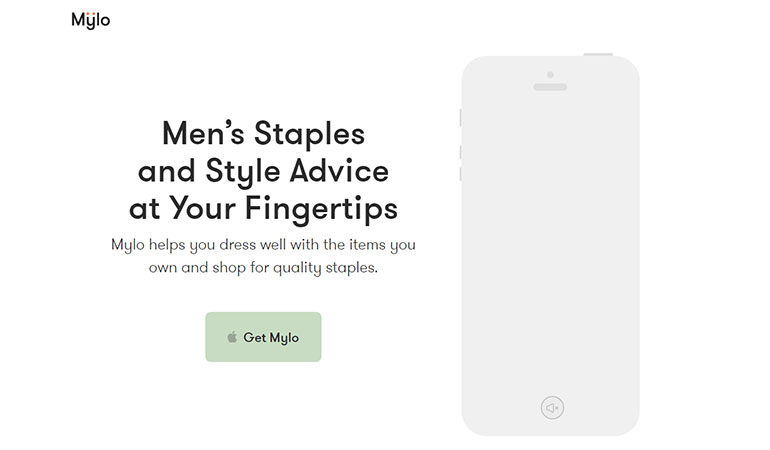
웹사이트의 접힌 부분 위 섹션을 돋보이게 하는 하나의 큰 이미지를 포함하여 웹사이트의 모양과 느낌을 멋지게 꾸밀 수 있습니다. 큰 이미지의 사용은 사람들의 시선을 사로잡을 뿐만 아니라 물건을 멋지고 깨끗하게 유지하는 데 도움이 되기 때문에 지배적인 추세가 되었습니다.

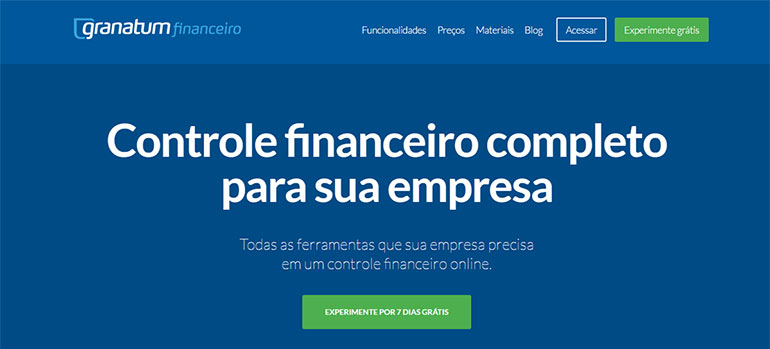
Dragonfly는 웹사이트의 접힌 부분 위에 큰 이미지를 사용했습니다. 그것은 놀랍게 보이고 이미지는 메시지를 전달하는 데 도움이됩니다.


글꼴
표준 글꼴을 스틱. 그러나 프로젝트에서 몇 가지 흥미로운 글꼴 유형을 사용해야 하는 경우 언제든지 Google 글꼴로 대체할 수 있습니다. 그들은 멋진 글꼴 모음을 가지고 있습니다. 그러나 너무 많은 다른 글꼴을 사용하면 인터페이스의 모양과 느낌에 부정적인 영향을 줄 수 있으므로 글꼴 유형 수를 최대 3개로 제한해야 합니다.
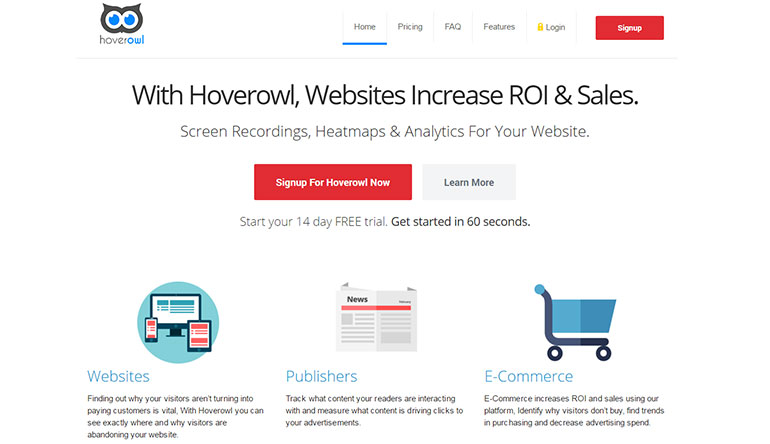
Hoverowl은 여러 글꼴을 사용하여 인터페이스의 모양과 느낌을 멋지게 만들고 예상대로 사용되는 글꼴 수를 3개로 유지했습니다.

여백
깔끔한 인터페이스는 공백에 초점을 맞추지 않고는 달성할 수 없습니다. 공백은 인터페이스를 단순하고 깔끔하며 깔끔하게 보이게 합니다. 공백을 채우기 위해 다른 디자인 요소를 계속 추가하지 마십시오. 많을수록 좋습니다. 이 정책은 이 분야에 적용되지 않습니다. 몇 가지 기본적인 디자인 요소만 지키면 괜찮을 것입니다.
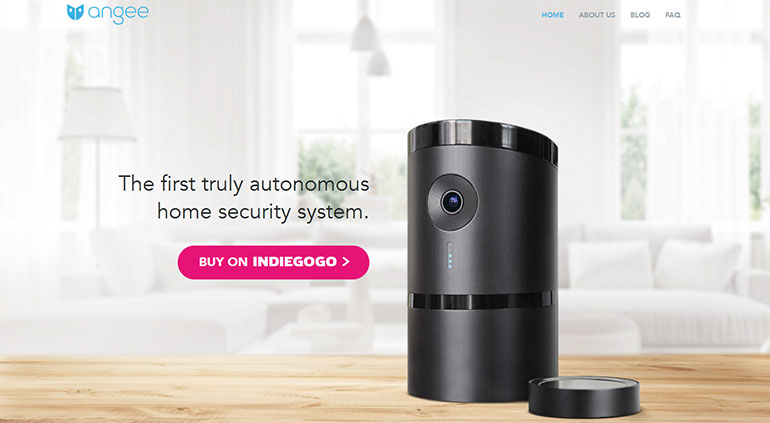
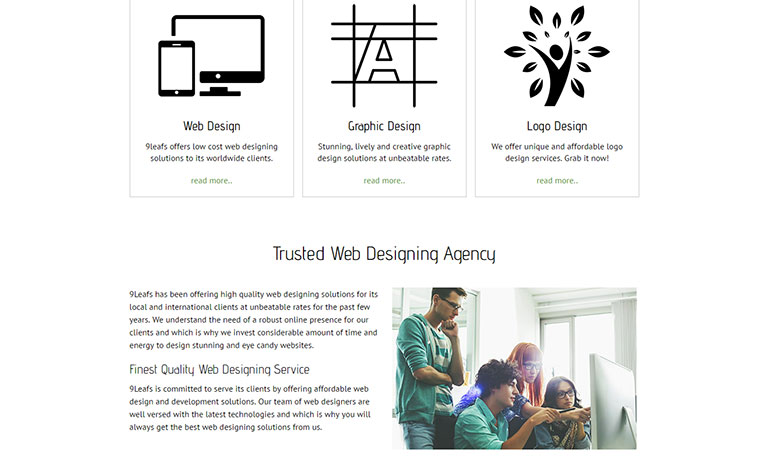
9Leafs는 인터페이스에 충분한 여백이 있으며 이는 청중의 관심을 끄는 데 도움이 되며 많은 수의 방문자를 고객으로 전환하는 데 도움이 됩니다.


계층 유지
디자인 프로세스 전반에 걸쳐 인쇄상의 계층 구조를 유지해야 합니다. 예를 들어 헤더 태그는 더 큰 글꼴 크기를 가져야 합니다. 헤더 태그에 다른 색상 조합이나 글꼴 유형을 사용하여 디자인에 멋지고 상쾌한 느낌을 줄 수 있습니다. 헤더 태그와 배경 사이에 충분한 대비가 있는지 확인하십시오. 그렇지 않으면 모든 노력이 낭비됩니다. 절대 무시해서는 안 되는 또 다른 중요한 사실은 웹사이트 전체에서 동일한 타이포그래피 스타일을 유지해야 한다는 사실입니다.
와이어프레임
와이어프레이밍에 상당한 시간을 할애해야 합니다. 이렇게 하면 통신 불량으로 인해 수많은 변경 작업을 수행하는 번거로움을 줄일 수 있습니다. 일반적으로 발생하는 일은 고객에게 구두로 무언가를 전달하고 그는 그 시점에서 동의했지만 시간이 지남에 따라 모든 것을 잊어 버리고 인터페이스에서 변경을 요청하기 시작했습니다. 이것이 승인을 위해 클라이언트에게 메일을 보낼 수 있도록 인터페이스를 구성하는 데 시간을 할애하는 것이 항상 합리적인 이유입니다.
따라서 깨끗하고 단순한 웹 사이트를 디자인하고 개발하려면 고려해야 할 몇 가지 요소입니다.
