온라인 브랜딩에서 벡터 이미지 및 파일 형식의 중요성
게시 됨: 2018-07-09모두가 훌륭한 웹 디자인과 사용자 탐색의 중요성을 이해하지만 사용된 품질과 파일 형식에 대해서는 충분히 강조하지 않습니다. 이것은 웹 디자이너가 일반적인 사이트 소유자나 블로거보다 더 잘 이해할 수 있는 내용이지만 오늘날 인터넷에는 그러한 요소가 왜 그리고 어떻게 중요한지 더 잘 이해하는 데 도움이 되는 충분한 리소스가 있습니다.
오늘 우리는 이러한 리소스 중 일부를 살펴보고 귀하의 사이트와 브랜드를 더 잘 보이게 하는 동시에 청중에게 가능한 최고의 시청 경험을 제공하는 방법을 문서화할 것입니다.
벡터 이미지는 무엇이며 왜 중요한가요?
몇 가지 모범 사례와 따라야 할 팁을 시작하기 전에 먼저 벡터 이미지가 무엇인지에 대한 기본 사항을 다루어야 합니다. 오늘날 인터넷에서 사용되는 다양한 그래픽 및 파일 형식으로 인해 올바른 형식을 사용하여 품질을 표시할 뿐만 아니라 로드 및 성능 문제에도 사용하고 있는지 확인하는 것이 중요합니다.
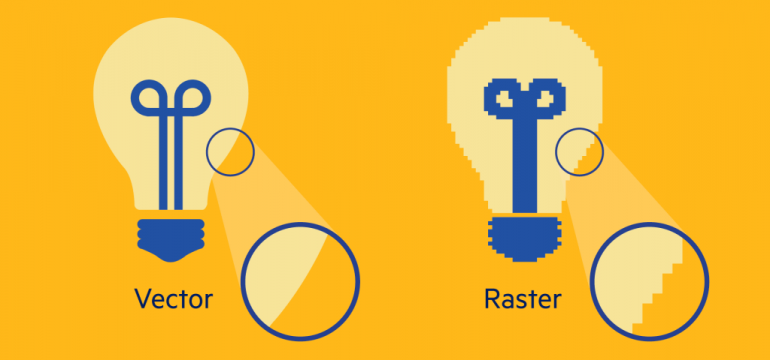
이 벡터 로고 참조 가이드에서 다양한 벡터 이미지, 래스터 파일의 차이점에 대한 시각적 정보를 볼 수 있으며 이러한 파일 유형의 차이가 따라야 하는 중요한 이유를 더 잘 이해할 수 있습니다.

일반 GIF 및 JPG 파일과 벡터 이미지의 주요 차이점은 인쇄 및 웹 디자인에 일반적으로 사용된다는 것입니다. 이를 통해 필요한 크기나 반응형 사이트 디자인 및 모바일/데스크톱 보기를 통해 전환하는 방법에 관계없이 훨씬 더 높은 품질의 이미지를 얻을 수 있습니다. 래스터 이미지와 달리 벡터 이미지는 픽셀로 구성되어 있지 않기 때문에 몇 가지 장점이 있습니다(위의 예에서 볼 수 있음).
벡터 파일과 다른 형식의 차이점을 단순히 아는 것만으로는 충분하지 않으며 다른 옵션보다 언제, 어디서, 왜 사용될 수 있는지 아는 것도 중요합니다. 이것은 Logaster도 기사에서 강조하는 것입니다.
벡터 형식의 인기는 다음과 같은 이점으로 설명됩니다.
- 벡터 이미지(또는 그 일부)는 쉽게 편집할 수 있습니다. 이를 위해 이미지를 품질 손실 없이 조정할 수 있는 가장 단순한 기하학적 모양으로 분할합니다.
- 벡터 로고 및 기타 그래픽 이미지는 완벽하게 확장 가능합니다. 즉, 편집(그리기, 회전, 압축 등) 중에도 품질이 유지됩니다.
- 벡터 이미지는 디스크 공간을 거의 차지하지 않습니다.
- 현대의 그래픽 편집기는 벡터 로고나 인쇄물을 디자인할 때 특히 중요한 그래픽 요소와 텍스트를 결합하는 데 능숙합니다.
여기서 중요한 점은 벡터 이미지가 화면 또는 인쇄 장치의 해상도에 완벽하게 적응하여 최종 제품의 최고 품질을 보장할 수 있다는 것입니다. 이는 모바일, 태블릿 및 데스크톱 보기에 따라 완전히 반응하고 그에 따라 조정되는 사이트 디자인이 있는 모든 비즈니스 또는 브랜드에 매우 중요하며 이러한 이미지 파일을 인쇄에도 사용합니다.
벡터 대 래스터 — 벡터 기반 이미지
위의 참조에서 지적했듯이 벡터 및 래스터 이미지는 사이트 또는 로고 디자인 작업 시 만들고 사용하는 가장 일반적인 이미지 유형입니다. 동시에 벡터 이미지를 사용할 때 선택할 수 있는 이미지 파일의 종류도 다양합니다.

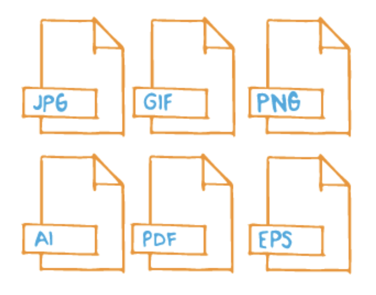
이 참조 가이드는 사용 가능한 다양한 옵션을 문서화하는 작업을 훌륭하게 수행하는 동시에 하나의 형식이나 파일 형식을 선택해야 하는 이유를 보여줍니다. 보시다시피 가장 인기 있는 옵션은 JPG, GIF, PNG, AI, PDF 및 EPS입니다. 로고 디자인이나 이미지 에이전시에서 귀하의 비즈니스 또는 브랜드의 아이덴티티를 생성하는 경우 아래에 표시된 것과 같은 변형된 파일로 완성된 작업을 제공할 가능성이 큽니다.

사용하려는 파일과 위치를 결정하는 것은 사용자 또는 사이트 디자인에 달려 있습니다. 인터넷 사용을 위한 가장 일반적인 위치는 JPG, GIF 및 PNG이며 AI 및 EPS와 같은 다른 파일 형식은 그래픽 이미지 편집에 더 일반적으로 사용됩니다.
이 기사에서 권장하는 팁은 "원래 로고 파일을 항상 1000픽셀 이상과 같은 비교적 큰 크기로 저장하여 나중에 다른 홍보 자료에 쉽게 구현할 수 있도록 하십시오."입니다.
WordPress 내에서 벡터 이미지 사용
워드프레스가 오늘날 인터넷에서 가장 인기 있는 CMS이기 때문에 WP 사이트 내에서 벡터 이미지를 사용하는 방법에 대한 많은 토론과 연구가 있을 것입니다. 이것은 ThemeIsle이 보다 구체적으로 SVG 이미지에 대한 포괄적인 가이드를 만든 것입니다.
SVG 파일에 대해 이미 들어봤고 본 적이 있을 수 있지만 JPG 또는 PNG와 같은 다른 파일보다 사용하도록 권장되는 이유 또는 시기를 알지 못할 수 있습니다. 이 기사에서는 계속해서 다음과 같은 이유를 강조합니다.
- 공간을 덜 차지합니다. SVG는 픽셀 대신 벡터로 구성됩니다. 따라서 이미지의 무게가 줄어들어 사이트 로드 속도가 빨라집니다.
- 쉽게 확장할 수 있습니다. 아시다시피 일반 이미지가 끔찍해 보이기 전에 확장할 수 있는 범위에는 한계가 있습니다. SVG의 경우는 그렇지 않습니다. 벡터는 품질 손실(또는 파일 크기 변경) 없이 위 또는 아래로 크기를 조정할 수 있기 때문입니다.
- CSS를 사용하여 SVG에 애니메이션을 적용할 수 있습니다. 벡터는 CSS를 사용하여 애니메이션할 수 있으며, 이는 고유한 효과를 만들 수 있습니다(이에 대해서는 나중에 자세히 설명하겠습니다).
이미지 형식 지정과 사용하기에 가장 좋은 유형에 대한 리소스가 많이 있지만 파일 생성 및 구현은 디자인 전문가에게 맡기는 것이 좋습니다. 이것은 마케팅 담당자, 블로거 또는 사이트 소유자이고 청중에게 가능한 최고의 탐색 및 보기 경험을 제공하려는 경우에 특히 그렇습니다. Wix와 같은 일부 사이트 빌더는 SVG 파일 사용도 허용하며 드래그 앤 드롭 사이트 빌더를 통해 이를 자동으로 설정할 수도 있습니다.
WordPress 또는 최고의 사이트 빌더를 사용 중이든 상관없이 최고의 파일 유형을 활용하고 가능한 최고 품질로 표시되도록 하는 것이 중요합니다. 디자이너나 그래픽 아티스트가 아니더라도 위의 각 리소스를 모두 읽으십시오. 온라인 이미지의 다양한 구성요소와 사이트의 실제 구성을 이해하는 것은 항상 큰 이점입니다.
